System nonumber framework что это
На прошлой неделе я выпустил Ash — Entity System фреймворк для разработки игр на Actionscript и многие люди задали мне вопрос «Что такое Entity System Framework?». Вот мой длинный ответ.
Entity-системы становятся популярными благодаря хорошо знакомым вещам вроде Unity и менее известными ActionScript фреймворками вроде Ember2, Xember и моим собственным Ash. Для этого есть хорошие причины: упрощенная архитектура игры, поощряющая разделение ответственности в коде, простая в использовании.
Этим постом я последовательно покажу, как архитектура, основанная на сущностях (Entity) появляется из старомодного игрового цикла. Это займет некоторое время. Приведенные примеры будут на Actionscript, поскольку это именно то, что я использую в настоящий момент, но сама архитектура подойдет для любого языка программирования.
Примеры
В этой статье я буду в качестве примера использовать простую игру Asteroids. Я использую Астероиды как пример, поскольку она включает в себя многие вещи, необходимые в больших играх — систему рендера, физики, ИИ, контроль игроком объекта и не-контролируемые обьекты.
Игровой цикл
Чтобы действительно понять, зачем мы используем системы сущностей, вы должны четко понимать, как работает старый, добрый игровой цикл. Для Астероидов он может выглядеть как-то так:
Этот игровой цикл вызывается с постоянным интервалом, обычно 60 или 30 раз в секунду, чтобы обновить игру. Порядок операций в цикле важен, поскольку мы обновляем разнообразные игровые объекты, проверяем столкновения между ними и затем их всех отрисовываем. Каждый кадр.
Это очень простой игровой цикл, поскольку:
1. Игра проста сама по себе.
2. Игра имеет только одно состояние.
В прошлом, я работал над консольными играми, где игровой цикл, единственная функция, состояла из более 3000 строк кода. Это было не красиво и это было глупо. Но это был способ, по которому создавались игры и нам приходилось с этим жить.
Архитектура систем сущностей пришла из попытки решить проблемы игрового цикла. Она делает игровой цикл ядром игры и предполагает, что упрощение игрового цикла важнее, чем все остальное в архитектуре современной игры. Это важнее, чем отделить вид от контролера, к примеру.
Процессы
Первый шаг в этой эволюции — это объекты, называемые процессами. Это объекты, которые могут инициализироваться, обновляться и разрушаться. Интерфейс процесса выглядит примерно так:
Мы можем упростить игровой цикл, если разобьем его на несколько процессов, которые будут отвечать, к примеру, за рендер, передвижение объектов или обработку столкновений. Чтобы управлять этими процессами, мы создадим менеджер процессов.
Это некая упрощенная версия менеджера процессов. В частности, мы должны убедиться, что обновляем процессы в нужном порядке (который определяется параметром приоритета в методе add) и мы должны обрабатывать ситуацию, когда процесс удаляется в течении игрового цикла. Но эта упрощенная версия передает саму идею. Если наш игровой цикл разбит на несколько процессов, тогда метод update нашего менеджера процессов и есть наш новый игровой цикл и процессы уже становятся ядром игры.
Процесс рендера
Давайте посмотрим, к примеру, на процесс рендера. Мы можем просто вытащить код рендера из игрового цикла и разместить его в процессе, получив что-то вроде этого:
Используем интерфейсы
Но это не слишком эффективно. Мы все еще должны вручную отрисовать все возможные виды игровых объектов. Если бы у нас был общий интерфейс всех видимых объектов, мы бы могли многое упростить
Тогда класс нашего космического корабля будет содержать подобный код:
Этот код основан на диспейных списках Flash. Если бы мы использовали буфера или stage3d, он был бы другим, но принципы будут те же. Нам нужна картинка, которую нужно отрисовать, позиция и вращение, чтобы ее отрисовать. И функция render, выполняющая вывод на экран.
Используем базовые классы и наследование
По факту, в коде корабля нет ничего уникального. Весь его код мог бы использоваться всеми видимыми объектами. Единственная вещь, которая их отличает это display object, привязанный по свойству view, а также позиция и угол вращения. Давайте обернем это в базовый класс и используем наследование.

Разумеется, все рисуемые объекты будут расширять базовый класс и мы получим иерархию наподобие этой:
Процесс движения
Чтобы понять следующий шаг, сперва мы должны посмотреть на другой процесс и класс, с которым он работает. Попробуем представить процесс движения, который обновляет информацию о позиции объектов
Множественное наследование
Это все выглядит неплохо, но, к сожалению, мы хотим, чтобы наш корабль и двигался и отрисовывался, но многие языки программирования не позволяют осуществить множественное наследование. И даже в тех языках, которые его поддерживают, мы столкнемся с проблемой, когда позиция и вращение в Movable классе должно быть тем же, что и в классе Renderable.
Решение может быть в создании цепочки наследования, когда Movable будет расширять Renderable.

Теперь наш космический корабль способен и передвигаться, и отрисовываться. Мы можем применить те же принципы и к другим игровым объектам и получить эту иерархию классов.

Мы даже можем получить статичные объекты, которые, просто расширяют Renderable.
Moveable, но не Renderable
Но что, если мы захотим создать подвижные объекты, которые не должны отрисовываться? К примеру, невидимые игровые объекты? Здесь наша иерархия классов ломается и нам нужны альтернативные реализации интерфейса Movable, который не наследуется от Renderable.

В простой игре это грязно, но управляемо, а в сложных играх использование наследования для привязки процессов к объектам быстро делает код неуправляемым и скоро вы обнаружите вещи в игре, которые не вкладываются в простое дерево наследования, вроде тех, что представлены выше.
Предпочитайте композицию наследованию.
Есть старый принцип ООП: предпочитайте композицию наследованию. Применение этого принципа может спасти от потенциальной путаницы в наследовании.
Нам все еще нужны классы Renderable и Movable, но, вместо того, чтобы их наследовать для создания класса космического корабля, мы создадим класс корабля, который будет содержать экземпляры каждого из этих классов.

Этим способом мы можем комбинировать различные поведения любым способом, не получая каких-либо проблем с наследованием.
Эти объекты, сделанные при помощи данной композиции: Static Object, Spaceship, Flying Saucer, Asteroid и Force Field — все вместе называются сущностями (Entities).
Наши процессы при этом не изменяются
Но мы не будем добавлять объект корабля к каждому процессу, вместо этого мы добавим его компоненты. И, таким образом мы получим что-то вроде этого:
Такой подход выглядит неплохо. Он дает свободу перемешивать и сочетать поддержку процессов в различных игровых объектах без каши цепочек наследования или самоповторений. Но есть и одна проблема.
Что делать с общей информацией?
Свойства позиции и поворота в объекте класса Renderable должны иметь те же значения, что и позиция с поворотом в объекте Movable, поскольку процесс Move должен изменять их значения, а процессe Render они нужны для отрисовки.
Чтобы разрешить эту проблему, нам нужно быть уверенными, что оба объекта ссылаются на одинаковые экземпляры этих свойств. В ActionScript это означает, что эти свойства должны быть объектами, поскольку объекты могут быть переданы по ссылке, а примитивные типы передаются по значению.
Итак, мы представляем другой набор классов, которые мы зовем компонентами. Эти компоненты представляют собой обертку над значениями свойств, чтобы их расшаривать между процессами.
Когда мы создаем класс нашего космического корабля, мы должны быть уверены, что объекты Movable и Renderable ссылаются на один и тот же экземпляр PositionComponent.
Это изменение все еще не затрагивает процессы.
И это хорошее место передохнуть.
Сейчас у нас есть четкое разделение задач. Игровой цикл «крутит» процессы, вызывая метод update для каждого. Каждый процесс состоит из коллекции объектов, которые реализуют интерфейс, по которому с ними можно взаимодействовать и (процесс) вызывает нужные методы для этих объектов. Такие объекты выполняют единственное задание со своей информацией. При помощи компонентов, эти объекты имеют общую информацию и комбинация различных процессов может создавать сложные взаимодействия между игровыми объектами, при этом сохраняя каждый процесс относительно простым.
Эта архитектура похожа на многие системы сущностей в гейм девелопменте. Она хорошо реализует принципы ООП и это работает. Но есть кое-что еще и это может свести вас с ума.
Избегая хорошей объектно-ориентированной практики
Текущая архитектура использует такие принципы объектно-ориентированного программирования, как инкапсуляция и разделение ответственности — IRenderable и IMovable закрывают значения и логику по ответственностям, обновляя игровые объекты каждый кадр. И композиция — объект космического корабля создается комбинированием имплементаций интерфейсов IRenderable и IMovable. Используя систему компонентов, мы уверены что, там, где нужно, значения одинаково доступны для различных объектов data-классов.
Следующий шаг эволюции систем объектов может показаться интуитивно непонятным и разрушающим тенденции самой сути объектно-ориентированноего програмиирования. Мы разломаем инкапсуляцию информации и логики в реализациях Renderable и Movable. В частности, мы переместим логику из этих классов в процессы.
Сразу может быть не очевидно, зачем мы это натворили, но доверьтесь мне. Мы избавились от потребности в интерфейсах и процессы сейчас делают нечто более важное — вместо просто того, чтобы просто делегировать свою работу в реализации IRenderable или IMovable, он делает эту работу сам.
Первый очевидный вывод заключается в том, что все сущности должны иметь одинаковый метод отрисовки, с тех пор как код рендера теперь в RenderProcess. Но не только в этом суть. Мы можем, к примеру, создать два процесса, RenderMovieClip и RenderBitmap и они могут оперировать разными наборами сущностей. Таким образом, мы не потеряем в гибкости кода.
То, что мы получаем — это способность существенно отрефакторить наши сущности, чтобы получить архитектуру с более понятным разделением и простой конфигурацией. Рефакторинг начнется с вопроса.
Нужны ли нам классы-значения?
В настоящий момент наша сущность
Содержит два класса
Эти классы с данными содержат три компонента:
И эти классы-значения используются в двух процессах:
Но сущность не должны заботить классы данных. Все компоненты содержат состояние самой сущности. Классы данных существуют для удобства процессов. Мы отрефакторим код так, чтобы класс Spaceship содержал сами компоненты вместо классов данных.
Избавляясь от классов информации и используя вместо них составные компоненты чтобы определить космический корабль, мы убрали всякую необходимость для сущности знать, какие процессы могут на него влиять. Корабль теперь содержит компоненты, которые и определяют его состояние. Любая необходимость комбинировать эти компоненты в другие классы-значения теперь переходит под ответственность других классов.
Системы и узлы.
Некая часть ядра фреймворка Entity System (к которой мы перейдем через минуту) будет динамически создавать эти объекты так, как это нужно для процессов. В этом упрощенном контексте, классы значений будут ни чем иным, как узлами, или листьями, в коллекциях (массивах, связных списках или любых других), которые используют процессы. Так что для ясности мы переименуем их в узлы.
Сами процессы не поменяются, но, сохраняя более общие правила наименования, мы переименуем их в системы.
И чем же является сущность?
Одно последнее изменение — в классе Spaceship нет ничего особенного. Это просто контейнер для компонентов. Так что просто назовем его Entity и дадим ему массив компонентов. Мы можем получить доступ к этим компонентам через их тип класса (а теперь покажите мне это на плюсах — прим. переводчика).
И вот так мы будем создавать наши космические корабли:
Класс ядра движка
Мы не должны забывать о менеджере систем, ранее известном как менеджер процессов:
Этот класс будет расширен и станет сердцем нашего фреймворка. Мы добавим к его функциональности вышеупомянутую возможность динамически создавать узлы для систем.
Сущности имеют дело только с компонентами, а системы — только с узлами. И, чтобы завершить наш фреймворк сущностей и систем (застрелите меня, но я не знаю, как лучше это перевести — прим. переводчика), мы должны закодить наблюдение за сущностями и при их изменении добавлять или удалять компоненты в коллекции узлов, используемых системами. Поскольку этот кусочек кода знает и о сущностях, и о системах, мы поставим его прямо в центр игры. Я называю его классом движка и это и есть расширенная версия менеджера систем.
Каждая сущность и каждая система добавляется и удаляется из класса движка когда мы начинаем и заканчиваем ее использовать. Движок отслеживает компоненты и сущности и создает и удаляет узлы по мере потребности, добавляя эти узлы в массивы. Движок также обеспечивает доступ систем к коллекциям узлов, которые им нужны.

Чтобы посмотреть, как это выглядит в деле, скачайте мой Ash Entity System Framework и посмотрите реализацию игры Asteroids.
Заключение
Кратко говоря, Entity Systems произошли из-за желания упростить игровой цикл. Из этого получилась архитектура сущностей, которая представляет состояние игры, и системы, которые оперируют состояниями в игре. Системы обновляются каждый кадр — это и есть игровой цикл. Сущности сделаны из компонентов и системы оперируют только сущностями, имеющими необходимые для них (систем) компоненты. Движок мониторит системы и сущности, и обеспечивает каждой системе доступ к коллекции тех сущностей, которые имеют необходимые компоненты.
Однако системы в действительности не занимаются в сущностями в целом, а только компонентами, из которых они состоят. Для оптимизации архитектуры и обеспечения дополнительной ясности, системы оперируют узлами, которые содержат необходимые компонены, где все эти компоненты принадлежат к одной сущности.
Entity System Framework обеспечивает простейший каркас для подобной архитектуры, без предоставления каких-либо классов сущностей или систем. Вы строите свою игру, создавая необходимые сущности и системы.

Блог-портал Masterpro.ws
Projects & Clients
Cooperation
E-commerce
Programming
Joomla extensions by Masterpro
В блоге
IT-C@FE
Sign in
Хитрости Modules Anywhere Free
Вторник, 20 августа 2013 00:00
В контексте данной статьи автор хотел бы продолжить разговор о целесообразности использования нелицензионных расширений на своем сайте, работающем под управлением Joomla, либо даже иной cms. вернее сказать - о ярко выраженной нецелесообразности такого рода решений. Ребята, в статье речь пойдет об очевидных, в общем, вещах. Просто практика показывает, что вот это самое очевидное - очевидно далеко не всем и не всегда. впрочем, все по порядку.
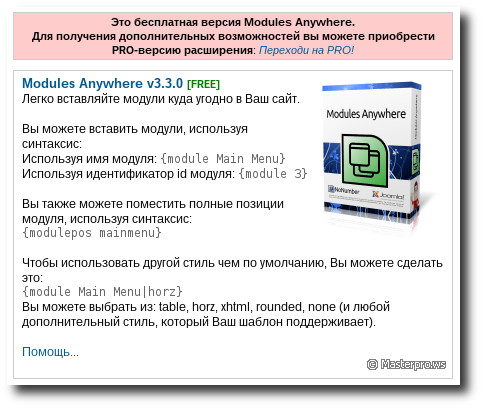
В качестве примера возьмем. всем известный, излюбленный плагин джумлаводов, вершину творчества знаменитого Nonumber (Peter van Westen) - Modules Anywhere. Давайте попробуем разобраться - что же может бесплатная версия? - а вот что; внимание на скриншот:

Как, и это - все? Нет, нам с вами этого явно недостаточно. Стало быть, невозможно заставить бесплатную версию Modules Anywhere действительно понимать стили - так, чтобы текст обтекал модуль справа, слева. чтоб можно было указать размеры модуля. хм, вот очень жаль. Версия Pro все это умеет. Теперь понятно, почему народ гоняется за коммерческой версией Modules Anywhere, бесплатно выложенной где-нибудь на трекере. начинающим вебмастерам и невдомек, к слову, что всего пару лет назад фреймворк Nonumber содержал весьма и весьма опасную уязвимость. Почему я вспомнил сейчас об этом? - да очень просто; скачав и установив на свой сайт паленую версию Modules Anywhere Pro - вы ведь, вероятнее всего, не сумеете впоследствии вовремя ее обновить. Нет, я не утверждаю, что описанная история с уязвимостью повторится, не дай бог, разумеется. но осмотрительность терять никогда не следует; все extensions необходимо своевременно обновлять. Взгляните:
The nnframework plugin by NoNumber! contains multiple vulnerabilities. All vulnerable extensions have been patched as of 17 October 2011.
Прежде чем осчастливить своим появлением любимый rutracker - давайте для начала проверим, действительно ли бесплатная версия Modules Anywhere так уж бесполезна для нас с вами. Нет, мы не будем ни ломать ее, ни патчить; это вам не многострадальный Norton от господ из Symantec. Просто попробуем написать от руки (кнопок там действительно нет) что-нибудь вроде вот такого синтаксиса.
Примечание. Здесь и далее к тегу module добавлена буква s, дабы предотвратить ненужное срабатывание плагина.
интересно, а вот так поймет? -
- да без проблем. А вот эдак? -
- пожалуйста, все прекрасно работает. Попробуйте.
Обратите внимание: приведенный в качестве примера код - не есть обычный HTML. Это синтаксис, который, видимо, должна понимать коммерческая версия плагина, преобразуя во что-то вроде
что, в свою очередь, поймет уже браузер при рендеринге страницы.
Получается, что данный код понимает и бесплатная версия плагина? - мы с вами с удивлением убеждаемся, что - да, это именно так. И все, походу, прекрасно пашет.
. отлично, а теперь, коль пошла такая тема - перейдем и к Norton Symantec. Знаете ли вы, что.

Расширения для Joomla от известной студии Nonumber. Компоненты, модули и плагины для joomla free а также pro версий. Огромный набор инструментов позволит создать функциональный сайт, а также легко им управлять.
Modals - плагин joomla

Modals will help you create modal popup windows. Modals can create links and also convert any existing link in your website to a modal popup window link. Modal popup windows are fancy popup boxes also known as Lightboxes. Modals is packed with options to control the modal popups.
Email Protector - плагин joomla

Email Protector cloaks email addresses in your Joomla! website, making them unreadable for spambots. Email Protector is a replacement for the Joomla! core email cloaking plugin. The core email cloaking plugin has a couple of issues and shortcomings. Email Protector solves these issues. No more javascript issues. The core email cloaking plugin uses the javascript document.write method, which is outdated and can cause issues with other javascripts. It also relies solely on javascript to cloak the email addresses, which means that if the javascript fails for whatever reason, you cannot see the email address at all. Email Protector cloaks the email addresses in a different manner which solves this issue.
What Nothing - плагин joomla

What? Nothing! does nothing. just nothing! Are you just like me and sometimes just want to do nothing, nothing at all? Well, that brought me to this revolutionary plugin for Joomla! All the plugins that are available do all sorts of stuff - there they are, all busy doing their thing. Adding functionality here. Manipulating html output there. Making your website better and better. Well, that's all good and nice, but it's so much activity! That's exactly where this plugin comes in. What does it do? Absolutely nothing!
Components Anywhere - плагин joomla

With Components Anywhere you can place components anywhere in your site. So you can now place a component inside an article or even within modules. The syntax is super simple. Just place where you want that component to show. For instance, you have a form component - that does not come with its own module version - and you want to display the form in a module.
Advanced Template Manager - компонент joomla

Advanced Template Manager is an extension that changes the way your Template manager works. With Joomla you can normally only assign template styles to certain menu items. With Advanced Template Manager you have the possibility to assign template styles to just about anything you want. Advanced Template Manager is NOT compatible with templates using the Gantry or T3 frameworks. In the list below you can see what features and assignment options are added by Advanced Template Manager.
С помощью плагина Cache Cleaner создается кнопка, которая позволяет из любого раздела административной панели, быстро очищать кэш сайта.
Карточка расширения Cache Cleaner:
Текстовое описание урока
Кэш - это промежуточный буфер (память), обеспечивающий быстрый доступ к страницам сайта. Файлы кэша в Joomla! хранятся в корневой папке сайта cache.
В общем, вещь нужная, повышающая скорость работы сайта.
Но, при создании и обновлении контента и расширений сайта, часто требуется очистка кэша, чтобы внесенные изменения были применены.
Для этого в Joomla! имеется встроенная функция для очистки кэша, находящееся по адресу - САЙТ => ОБСЛУЖИВАНИЕ => Очистить весь кэш (Очистить устаревший кэш)

Однако, если Вы например, создаете или редактируете материал, то чтобы проверить изменения, придется выйти из менеджера материалов и проследовать по указанному пути для удаления кэша.
Это весьма неудобно, а предлагаемое расширение позволяет очищать кэш не заходя в стандартный менеджер кэша.
Шаг 1. Установка компонента
Обычная установка - РАСШИРЕНИЯ => МЕНЕДЖЕР РАСШИРЕНИЙ => Загрузить файл пакета.
В правой верхнем углу панели инструментов административной панели, появляется новый пункт - Очистить кэш. Он имеет два пункта выпадающего меню:
- Очистить кэш - Этой кнопки обычно вполне достаточно для удаления кэша.
- Удалять устаревший кэш - Удаление просроченного кэша расширений.

Шаг 2. Находим плагин
Переходим в РАСШИРЕНИЯ => МЕНЕДЖЕР ПЛАГИНОВ.
Здесь имеется строка - System - NoNumber Cache Cleaner.

Рядом расположен плагин System - NoNumber Framework, который является библиотекой для всех расширений студии "NoNumber", по умолчанию он включен и не имеет настроек.
Шаг 3. Основные параметры плагина
Заходим в плагин System - NoNumber Cache Cleaner и производим небольшие настройки в разделе Основные параметры:
- Панель управления - Да (разрешаем автоочистку кэша при сохранении изменений для админки).
- Лицевая часть сайта - Да (разрешаем автоочистку кэша при сохранении изменений для сайта). В появившейся строке "Уведомлять", также отмечаем - Да.

Остальные настройки идеальны по умолчанию или доступны только в версии "PRO" данного плагина.
Во всех отношениях удобное и нужное расширение! Устанавливайте обязательно для своей комфортной работы.
Читайте также:


