Sublime text emmet как пользоваться
Эммет — инструмент, который поможет писать HTML и CSS быстро.
Слева пишем обычным способом, справа с помощью эммета — сравните:
Как это работает: пишем комбинацию, жмем Tab и код раскрывается в HTML.
Расскажу про самые частые комбинации, которые вам пригодятся. Откройте кодпен в новой вкладке и повторяйте, чтобы запомнить. Эммет в кодпене уже установлен, поэтому все будет работать.
Повторим алгоритм: пишем комбинацию, жмем Tab и код раскрывается в HTML.
Див или любой другой тег
Пишем тег и раскрываем:
Тег с классом
Чтобы написать класс, поставьте перед названием точку, прям как в CSS. Если написать класс без тега .my-class , то комбинация раскроется в <div >
Вложить тег в тег
Чтобы записать код внутри тега, поставьте знак >
Теги друг за другом
Чтобы расположить теги друг за другом, поставьте знак +
Несколько одинаковых тегов
Поставьте знак * , чтобы размножить теги:
Текст в теге
Оберните текст в фигурные скобки, чтобы он раскрылся внутри тега:
Рыбный текст
Если не хотите придумывать текст, ставьте шаблонный. Комбинация lorem раскрывает абзац текста. Если дописать цифру lorem2 , то раскроется то количество слов, которое вы указали:
Этого хватит для большинства случаев, остальное в документации.
Алгоритм такой же: пишем комбинацию, жмем Tab и получаем CSS.
Свойства
Просто вводите первые буквы свойств:
- fw → font-wegth,
- fz → font-size,
- fs → font-style,
- w → width,
- h → height.
Свойства и значения
Можно вводить свойства сразу со значениями:
- df → display: flex,
- dib → display: inline-block
- w15 → width: 15px,
- p12 → padding: 12px.
Если не хотите пиксели, дописывайте единицу измерения — fz2em → font-size: 2em.
Множественные значения
Чтобы проставить значения подряд, пишите через дефис: p10-12-15.
Как установить эммет в редактор кода
Эммет помогает писать быстро, но все комбинации сразу не запомнить. Поначалу пользуйтесь шпаргалкой, постепенно запомните.

Еще в 2009 году, Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.
Emmet, ранее известный как Zen Coding, является самым производительным и экономным во времени плагином для текстового редактора. Простые сокращения мгновенно расширяются в сложные фрагменты кода, Emmet превратит вас в более продуктивного разработчика.
Для тех, кто предпочитает смотреть, а не читать, вот видео любимых трюков автора.
Как это работает?
Посмотрим правде в глаза: написание HTML-кода требует времени, со всеми тегами, атрибутами, кавычками, скобками и так далее. Конечно, в большинстве текстовых редакторов есть подсказки, которые сильно помогают, но все равно придется много печатать. Emmet мгновенно преобразовывает простые аббревиатуры в полноценные блоки кода.
HTML аббревиатуры
Инициализаторы
Подготовка к работе с новым HTML документом занимает менее чем секунду. Просто введите ! или html:5, нажмите «Tab», и вы увидите HTML5 doctype с несколькими тегами и отправной точкой для вашего приложения.
- html:5 или ! для HTML5 doctype
- html:xt для XHTML transitional doctype
- html:4s для HTML4 strict doctype
Легко добавить классы, IDы, текст и атрибуты
Теперь давайте посмотрим, как указать содержимое и атрибуты для HTML элементов. Фигурные скобки используются для содержания. К примеру, h1 преобразится в:
Вложенность элементов
Используя вложенные сокращения, вы можете построить целую страницу, используя всего одну строку кода. Во-первых, дочерний селектор, в лице >, позволяет вкладывать элементы. Селектор соседних элементов, в лице +, позволяет размещать элементы рядом друг с другом, на том же уровне. Наконец, новый оператор перехода на уровень выше, в лице ^, позволяет перейти по дереву элементов вверх на один уровень.
Группировка
Чтобы эффективно использовать вложения не превращая их в запутанный беспорядок операторов, вам нужно сгруппировать несколько кусков кода. Это как математика — нужно просто использовать скобки вокруг определенных частей.
Например, (.foo>h1)+(.bar>h2) преобразится в:
Неявные имена тегов
Чтобы объявить тег с классом, просто введите div.item, сокращение преобразуется в .
В прошлом, вы могли бы опустить имя тега div, так что, просто нужно было ввести .item, и он бы генерировал . Теперь Emmet умнее. Он проверяет имя родительского тега каждый раз, когда вы разворачиваете сокращение с неявным именем. Так что, если вы объявляете .item внутри
Нумерация
Как на счёт комбинации оператора умножения и нумерации? Просто поставьте оператор $ в конце названия атрибута или элемента и будем вам счастье! Например ul>li.item$*3 превратится в:
CSS аббревиатуры
Значения
Emmet предназначен для упрощения написания не только HTML, но и CSS кода. Допустим, вы хотите задать ширину. Сокращение w100 превратится в:
Значение px ставится по умолчанию. Другие единицы измерения используют свои символы. К примеру h10p+m5e:
Дополнительные опции
Вы уже знаете много интуитивных сокращений, таких как @f, который преобразуется в:
У некоторых свойств - таких как background-image, border-radius, font, @font-face, text-outline, text-shadow — есть некоторые дополнительные варианты, которые вы можете активировать при помощи знака +. Например, @f+ произведет:
Автоматический поиск
Модуль CSS использует автоматический поиск, чтобы найти неизвестные сокращения. Так, каждый раз, когда вы ищите неизвестное сокращение, Emmet попытается найти самое близкое значение. Например, ov:h, ov-h, ovh и oh произведет то же самое:
Приставки браузеров
CSS3 крут, но вендорные префиксы — реальная боль для всех нас. Теперь уже нет, Emmet нам поможет.
Например, trs будет преобразовано в:
Также вы можете приписать свои префиксы. Просто используйте приставку -. Так, -super-foo преобразится в:
Что, если вы не хотите все те приставки? Нет проблем, просто укажите первые буквы их названий.
Например, -wm-trf преобразуется в:
- w → -webkit-
- m → -moz-
- s → -ms-
- o → -o-
Градиенты
Дополнительные возможности
Lorem ipsum
Забудьте о сторонних сервисах, которые производят текст “Lorem ipsum”. Теперь вы можете сделать это быстро в своем редакторе. Просто используйте lorem или lipsum для сокращения. Вы можете определить сколько слов требуется вывести. Например, lorem10 выведет:
Кроме того, lorem может быть присвоен к другим элементам. Например, p*3>lorem5 преобразуется в:
Настройка
- Чтобы добавить Ваш собственный или обновить существующий отрывок, отредактируйте snippets.json.
- Чтобы изменить поведение фильтров и действий Emmet, попытайтесь редактировать preferences.json.
- Чтобы определить, как HTML или XML должны выполняться, отредактируйте syntaxProfiles.json.
И намного больше!
Это только вершина айсберга. Emmet имеет еще много других замечательных функций, таких как кодирование и расшифровка изображений data:URL, обновление размеров изображения и увеличение и снижение числа и т.д..
Посетите новый веб-сайт, удивительную документацию и удобную шпаргалку!

Как ускорить верстку страницы в разы? А на помощь нам придет плагин под названием Emmet. Начнем с того, что данный плагин доступен под различные текстовые редакторы, сейчас мы рассмотрим пример как установить плагин в текстовый редактор Sublime text 3 который рассматривали в прошлом посте. Вся установка займет не более 5 минут.
Установка Emmet.
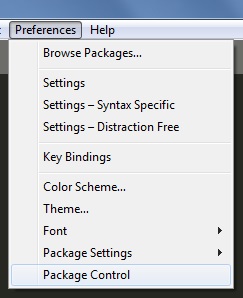
И так начнем, запускаем Sublime text 3 в верхней части панели инструментов выбираем Preferences (Предпочтения) -> Package Control или сочетанием горячих клавиш Ctrl + Shift + pи выбираем данный пункт.

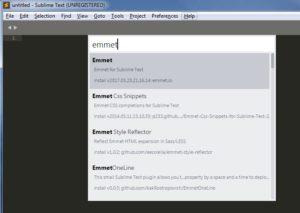
В появившееся поле пишем install Package и вписывает название самого пакета т.е. Emmet

И ждем окончания установки (перед нами появится текстовое руководство Emmet). Установка окончена, разберемся с принципом использования.
Как работает Emmet.
Создаем html документ т.е. внизу справа в Sublime Text должно быть написано HTML, если там какое то другое значение плагин не сработает!
Развернем самую простую разметку html документа для это вводим ! знак и нажимаем Tab
и сразу получаем вот такую разметку

Как написать быстро тег?
Пишем название тега без всяких скобок просто div или ul и нажимаем Tab, emmet сам понимает как развернуть тег.
Как добавить класс тегу?
Класс добавляется через точку после названия тега т.е. указываем название тега например span.название класса и клавишу Tab. Это еще не все 🙂 Если нам необходимо добавить сразу несколько divов просто пишем div*5 и клавишу Tab, можно указывать с классами.
Как сделать вложенность?
Как задать содержимое внутри тега?
Для этого используется <> скобки т.е. div+p после нажатия Tab получим <div></div><p>Привет мир</p>, а () скобки используются для группировки элементов
Как добавить тегу атрибут id?
Хочу еще добавить что Emmet умеет работать и с CSS таким же образом, только в Sublime Text должен быть выбран синтаксис CSS, Emmet знает все CSS свойства и достаточно написать первую букву свойства и нажать Tab или еще можно указать первую букву и необходимое значение например m20 + Tab выведет следующий результат margin: 20px;
У кого если вдруг появились какие-то вопросы задаем их в комментариях с радостью отвечу на них.

Всем привет друзья! Сегодня вы научитесь использовать emmet и начнете кодить со скоростью света.
Для чего нужны сокращения?
В основном, большинство текстовых редакторов позволяют сохранять и повторно использовать куски кода, под названием “фрагменты”, но чтобы использовать фрагменты их необходимо заранее определить, это не всегда удобно. Так вот, команды Emmet - готовые сокращения для вывода определенных кусочков кода.
Как пользоваться?
В популярных редакторах кода - Sublime Text 3, Atom и Visual Studio Code, Brackets после установки emmet как плагина сразу появляется возможность использовать сокращения.
Обычно, чтобы протестировать работают ли сокращения, я открываю пустой html файл и пишу !. Чтобы сокращение превратилось в полноценный кусок кода необходимо нажать tab.
Если восклицательный знак превратился в подобный код, значит emmet отлично работает. Поехали дальше
HTML аббревиатуры
Инициализаторы
! - это аббревиатура для создания в новом HTML документе стартовой разметки, вы можете использовать и другие варианты этого сокращения.
| html:5 или ! | HTML5 doctype |
| html:xt | XHTML transitional doctype |
| html:4s | HTML4 strict doctype |
Для того чтобы создать html тег, вам также необходимо написать его краткое сокращение и нажать tab
Ниже представлены наиболее распространенные теги
<link rel="stylesheet" href="">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml">
<link rel="alternate" type="application/atom+xml" title="Atom" href="atom.xml">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=7">
<area shape="" coords="" href="" alt="">
<form action="" method="get"></form> <form action="" method="post"></form>
<input type="text" name="" >
<input type="hidden" name="">
<input type="password" name="" >
<input type="checkbox" name="" >
<input type="radio" name="" >
<input type="file" name="" >
<input type="submit" value="">
<input type="image" alt="">
<input type="button" value="">
<input type="reset" value="">
<textarea name="" cols="30" rows="10"> </textarea>
div <div></div> span <span></span> Любой другой тег <tagname></tagname>
Классы ID и атрибуты
Чтобы добавить к создаваемому тегу класс необходимо прописать его в таком виде: тег.класс
h1.title даст такой результат <h1 ></h1>
Чтобы добавить к элементу атрибут нербходимо использовать такой вид записи: тег[атрибут='значение'].
h1[name='title'] даст такой результат <h1 name="title"></h1> значение можно не указывать h1[active] выдаст <h1 active=""></h1>
Вложенность элементов
Используя селекторы > и + можно создать соответственно, дочерние и соседние элементы, а с помощью селектора ^ можно поднять элемент на уровень выше в иерархии элементов.
Группировка
Для того чтобы работать с сокращениями эффективно, нужно использовать группировку операторов - работает как в математике)
Добавление контента
В ходе написания цепочки сокращений вам может понадобится сразу добавить текст в элемент, сделать это вы можете используя фигурные скобки <>
Умножение
Вы можете определить сколько элементов должно выть выведено с помощью оператора умножения *
Нумерация
Мы можем сделать изменение названия класса, ID или атрибута с каждым следующим повторением, для этого нужно всего лишь добавить к ним знак доллара $
CSS аббревиатуры
Основа работает так-же как и с HTML - пишем сокращение и жмем TAB, но есть некоторые различия, например добавление значение производиться по другому, конструктор вложенности не поддерживается и тд. Их мы рассмотрим после тегов.
-webkit-box-shadow: inset hoff voff blur color; -moz-box-shadow: inset hoff voff blur color; box-shadow: inset hoff voff blur color;
-webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none;
font: 1em Arial,sans-serif;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
text-shadow: h v blur rgba(0, 0, 0, .5);
background-position: 0 0;
-webkit-background-size: auto; background-size: auto;
color: rgba(0, 0, 0, .5);
-webkit-border-image: url(); -moz-border-image: url(); -o-border-image: url(); border-image: url();
-webkit-border-image: none; -moz-border-image: none; -o-border-image: none; border-image: none;
-webkit-border-fit: repeat; border-fit: repeat;
-webkit-border-radius: ; -moz-border-radius: ; border-radius: ;
-webkit-animation: ; -o-animation: ; animation: ;
-webkit-appearance: none; -moz-appearance: none; appearance: none;
filter:progid:DXImageTransform .Microsoft.AlphaImageLoader (src='x.jpg',sizingMethod='crop');
-webkit-transform: ; -moz-transform: ; -ms-transform: ; -o-transform: ; transform: ;
-webkit-transform: rotate(angle); -moz-transform: rotate(angle); -ms-transform: rotate(angle); -o-transform: rotate(angle); transform: rotate(angle);
-webkit-transform: scale(x, y); -moz-transform: scale(x, y); -ms-transform: scale(x, y); -o-transform: scale(x, y); transform: scale(x, y);
-webkit-transform: translate(x, y); -moz-transform: translate(x, y); -ms-transform: translate(x, y); -o-transform: translate(x, y); transform: translate(x, y);
-webkit-transform-origin: ; -moz-transform-origin: ; -ms-transform-origin: ; -o-transform-origin: ; transform-origin: ;
-webkit-transition: prop time; -moz-transition: prop time; -ms-transition: prop time; -o-transition: prop time; transition: prop time;
-webkit-transition-delay: time; -moz-transition-delay: time; -ms-transition-delay: time; -o-transition-delay: time; transition-delay: time;
-webkit-transition-duration: time; -moz-transition-duration: time; -ms-transition-duration: time; -o-transition-duration: time; transition-duration: time;
-webkit-transition-property: prop; -moz-transition-property: prop; -ms-transition-property: prop; -o-transition-property: prop; transition-property: prop;
-webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;
Добавление значения
Для добавления значния необходимо добавить его к аббревиатуре css свойства, по умолчанию добавление производится в стандартной для свойства величине.
lh1 line-height: 1; p10 padding: 10px;
Вы также можете писать величину в которой измеряется значение, в таком случае стандартная величина подставляться не будет.
mt10em margin-top: 10em; bdrs50% border-radius: 50%; fz10rem font-size: 10rem;
Сокращение величины значений
Да, круто, для величин тоже есть сокращения:
bdrs5p border-radius: 5%; fz16e font-size: 16em;
Префиксы
И даже для префиксов придуманы свои, удобные команды
- w → -webkit-
- m → -moz-
- s → -ms-
- o → -o-
-w-trf -webkit-transform: ; transform: ;
Их также можно группировать:
-wm-trf -webkit-transform: ; -moz-transform: ; transform: ;
Ну вот друзья, надеюсь я вам принес непоправимую Пользу. Увидемся в других статьях.
Читайте также:


