Сайт где нужно рисовать линии и компьютер находит эту точку на земле
Это, наверное, самый большой список таких сайтов во всем интернете. И да, это продолжение той самой истории про коллекцию странных, необычных и интересных ссылок, которую я ежедневно пополняю на t.me/lolsites.
channelsurfer.club — на том сайте транслируется всего одно видео, но поменять его может каждый желающий
coneixelriu.museudelter.cat/ocells.php — тут если наводить курсор на птичек, можно определить, какие из них чирикают под окнами в пять утра
copychar.cc — каталог текстовых символов, которых нет на клавиатуре
corona.katapult-magazin.de — симулятор карантина, показывающий как он влияет на распространение вируса
covidcontrols.co — интерактивная карта открытых стран для путешественников во время пандемии
david.li — странный сайт, на котором можно взаимодействовать с трехмерными предметами и смотреть, что из этого выходит
digitalcultures.pl/hybridizer/ — тут можно скрещивать между собой животных с рыбами, птиц с животными и все такое
dogs.are.the.most.moe — здесь можно погладить виртуальную собаку
drp.su/ru — этот сайт подскажет, нужно ли обновить драйверы на компьютере
dvprogram.state.gov — тот самый сайт, на котором можно поучаствовать в правительственной лотерее и выграть гражданство США
easel.ly — этот сайт создает инфографику на основе загруженных документов
en.vonvon.me/quiz/9447 — этот сайт умеет определять национальность человека по фото
eternalbox.dev/jukebox_search.html — по идее, этот сайт умеет зацикливать любую песню так, что она не надоест, даже если ее слушать вечно
eyes.nasa.gov — тут можно смотреть текущее местоположение относительно солнечной системы некоторых космических зондов, запущенных NASA
facethemusic.io — сайт, превращающий лицо в музыкальный инструмент
feelingunlucky.today — поисковик, который показывает самый непопулярный ответ из гугла
forebears.io — узнай сколько людей в мире с твоей фамилией
g.co/arts/ — тут можно прогуляться по древнему миру, вплоть до эпохи динозавров в режиме круговой панорамы
generated.photos — здесь нейросети создают фотографии несуществующих людей
geofon.gfz-potsdam.de — карта землетрясений, которые сейчас происходят в мире
germany.undelete.news/ru — с помощью этого сайта можно найти удаленные из социальных сетей посты
gi.alaska.edu/monitors/aurora-forecast — сайт с прогнозом полярного сияния в разных уголках планеты
hands.wtf — сайт с набором трехмерных рук и звуков, реагирующих на наажатия букв на клавиатуре
how-old-is-this.house/moscow/ — здесь можно посмотреть на возраст домов в историческом центре Москвы, Петербурга и Владимира
imisstheoffice.eu — симулятор офисного шума, в котором можно управлять издаваемыми звуками
impressions.app — приложение, которое меняет твое лицо на лицо знаменитости
instantsfun.es — сайт с кучей кнопок, издающих разные звуки из видеомемов
jellymar.io — версия старинной игры про марио, сделанная из желе
justone.earth/food/ — показывает, сколько животных уходит в мире на еду каждую секунду
keiwan.itch.io/evolution — тут можно создать виртуальное двигающееся существо со своим скелетом и мышцами
killedbygoogle.com — кладбище сайтов, на котором собраны "убитые гуглом" проекты
kinocroc.special.ink — этот сайт предлагает угадывать фильм по рисункам известных кадров
krikienoid.github.io/flagwaver/ — сайт, который превращает любое фото в анимированный флаг
letsenhance.io — умеет улучшать качество и разрешение фотографий (если приблизить прикрепленное фото, то это будет заметно)
listentothe.cloud — слушаем переговоры диспетчеров всех аэропортов мира
magenta.github.io/lofi-player/ — на этом сайте можно создавать свои lo-fi мелодии с помощью нейросетей и взаимодействия с предметами в комнате
make-my-link-longer.glitch.me — изменяет гиперссылку так, чтобы она выглядела как вирус
mango.rocks/pets/ — здесь можно застраховать от болезней и травм своего котика или песика и бесплатно лечить их у ветеринаров, если что-то с ними случится
mapcam.info/speedcam — карта всех дорожных камер, которые следят за скоростью автомобилей и с которых приходят штрафы
masswerk.at/google60 — примерно так мог выглядеть гугл, если бы появился вместе с самыми первыми компьютерами, работающими на перфокартах
metpet.io/ru/ — сервис знакомств людей с котиками и собаками, а в конце можно забрать понравившегося питомца к себе домой
myshows.me — можно узнать, сколько часов потребуется, чтобы непрерывно посмотреть конкретный сериал
neal.fun/auction-game/ — на этом сайте можно попробовать угадать цену самых дорогих проданных на аукционе предметов
neal.fun/spend/ — здесь можно попробовать потратить все деньги Билла Гейтса
newsmap.jp — тут собраны заголовки новостей со всего мира и чем крупнее заголовок, тем важнее событие
nightmare.mit.edu — сайт, на котором искусственный интеллект генерирует кошмарные сны
onlinewahn.de/generator/ — сюда можно загрузить картинку и создать свою монету или страницу газеты с ней
ostagram.me — здесь можно скрещивать между собой две фотографии
peeinears.github.io/MagicEye.js/— сайт для создания стереограмм, это таке картинки, на которые если долго смотреть, можно увидеть зашифрованное внутри изображение
pixel-me.tokyo/ — превращаем лицо на фото в такой вот пиксель-арт
pixelplanet.fun — пользователи этого сайта разрисовывают землю по одному пикселю
playback.fm/birthday-song — здесь можно услышать самую популярную песню в мире в день своего рождения
playphrase.me — этот сайт находит все кадры из фильмов с выбраными словами
population.io — тут можно узнать, сколько осталось лет жизни в зависимости от страны нахождения и еще несколько статистик
radio.garden — можно слушать радио из разных стран прямо на глобусе
retsepty.online.ua/podbor-retsepta/ — на этом сайте можно подобрать рецепт из продуктов, которые есть в холодильнике
russia.duck.consulting — сайт с наглядной статистикой о том, как живут в разных регионах России
savethesounds.info — воспроизводит звуки предметов, которых уже почти не осталось
screamclub.club — сайт, на котором можно кричать и в ответ слышать крики других людей, которые там кричат, вход по паролю TEETH
shitday.de — на этом сайте можно что-нибудь повзрывать одним нажатием кнопки
sleepyti.me — на этом сайте можно ввести время, когда нужно проснуться и он подскажет, во сколько нужно лечь спать, чтобы выспаться
speed-tester.info/check_another_ip.php — здесь можно посмотреть географическое местонахождение ip - адреса
staythefuckhome.bar — а это наверное первый в мире онлайн-бар
strobe.cool — сайт, с оптическими эффектами, которые вызывают галлюцинации
stuffin.space — показывает орбиты астероидов вокруг земли, их скорость и дату обнаружения
svyato.info — здесь собрано 5500 родников, ключей и источников по всей России
synesthesia.me/see-your-name — показывает, как выглядит имя, если написать его в цветовой палитре
t.me/avinfobot — здесь можно узнать информацию о машине по номеру
t.me/chastushkibot — бот, который умеет превращать текст в частушки
t.me/colorization_bot — делает черно-белые фото цветными
t.me/daynumbertodaybot — этот бот сообщает, какой сегодня по счету день с момента рождения, сколько процентов жизни прожито и сколько дней осталось
t.me/firstpostchannelbot — бот, с помощью которого можно посмотреть самый первый пост любого канала в телеграме
t.me/firstpostchannelbot — показывает первые публикации любого канала в телеграме
t.me/instabot — позволяет смотреть сторис в инстаграме и оставаться незамеченным
t.me/knowgenbot — этот бот бесконечно присылает случайные знания энциклопедического характера
t.me/knowgenbot — этот бот присылает случайные знания энциклопедического характера
t.me/phonerecordbot — бот, который умеет записывать телефонные разговоры
t.me/picaibot — бот для превращения селфи в портреты, нарисованные искусственным интеллектом
t.me/pogodarlingbot — каждое утро сообщает, что сегодня надеть по погоде в выбранном городе
t.me/sciencehoroscopebot — бот, в котором можно пройти тест Роршаха и на основе результатов ежедневно получать персональные рекомендации и советы в виде "научного гороскопа"
t.me/wherecarwashbot — бот, который сообщает, когда мыть машину на основе данных о погоде в ближайшие дни
t.me/zapasgolosbot — бот, через которого можно отправлять советы себе в будущее или получать советы других
tdcj.texas.gov — тут можно почитать последние слова пятисот техасских заключенных, приговоренных к казни(перевод)
TED на русском — занимательный канал c выступлениями известных, странных и необычных людей
Лето — та пора, когда многие люди уходят в отпуск, на каникулы и отправляются в путешествия. Другие города и страны, красочные пейзажи, достопримечательности — так хочется поделиться впечатлениями со своими родственниками, друзьями и знакомыми, вернувшись домой. Обычно это ограничивается распихиванием снимков с фотоаппарата по социальным сетям с подписями вроде «я на фоне Колизея». Некоторые пользователи пишут отчеты в блоги и добиваются немалой популярности (вспомним Сергея Долю или Илью Варламова). В данной статье мы хотели обратить ваше внимание на еще один способ рассказать другим людям о своих странствиях — составить интерактивную карту путешествий, что будет особенно интересно заядлым туристам. Вероятно, вы летаете или ездите год от года в новые места, стараясь не повторяться и повидать мир во всем его многообразии: Таиланд, Индия, Турция, Египет — отметьте эти страны на карте и покажите другим, регулярно дополняя коллекцию посещенных мест! На сегодняшний день существует несколько интересных ресурсов, позволяющих составить карту путешественника. Они работают в связке с картографическим сервисом Google Maps и дают возможность наносить на карту метки или фотографии мест, где вы бывали, а также предоставляют и другой дополнительный функционал. Рассмотрим их по порядку.
С помощью этого сайта можно подготовить увлекательные интерактивные ролики, демонстрирующие ваше перемещение на карте Google Maps. Выглядят они так: из одной точки в другую последовательно проходит красная линия, обозначающая ваш маршрут. В ключевых местах движение останавливается, чтобы зритель мог прочитать информацию и посмотреть слайд-шоу из фотографий; все это сопровождается музыкальной композицией. В любой момент можно поставить просмотр на паузу, перейти в ручной режим и изменить масштаб поверхности.

Чтобы создать карту, необходимо войти на сайт под своей учетной записью (регистрация поддерживается только через Facebook). После этого следует нажать кнопку Create a new map, которая располагается рядом с поисковой строкой. Есть три способа создать карту:
- Вручную (Create a map).
- Из группы фотографий (Create a map from photos!). Для этого нужно загрузить снимки размером не более 5 Мбайт. Они будут выстроены по времени съемки, от ранних к более поздним. Если в данных EXIF содержатся геотеги, они также будут учтены, и вам не придется указывать местоположение каждой фотографии вручную, что проделывается на втором шаге.
- Импортируя геотеги из профиля в социальных сетях (Import places). Tripline поддерживает интеграцию с Facebook, Foursquare, Twitter, Instagram, Tripit, Gowalla. Если вы отмечаете места в одном из этих сервисов, то можете создать из них карту.
Рассмотрим подробнее вариант ручного редактирования. На первом этапе нужно ввести название карты, ее тип (поездка, поход, круиз и тому подобное — более двадцати вариантов на английском языке), место, где вы побывали (например, Европа или Африка), параметры приватности (личная, для друзей, общедоступная) и отметить другие опции.

На следующем этапе потребуется добавить ключевые точки, из которых состоит путешествие. Начальной точкой является ваше местоположение, указанное в Facebook, — ее можно отредактировать или удалить. Добавлять новые места нужно с помощью кнопки add places — они будут отмечаться на карте цифрами 1, 2, 3 и так далее. Вы можете делать это тремя способами: с помощью поиска населенных пунктов на Google Maps, методом ввода географических координат и вручную, перетаскивая метку по карте. Впрочем, таким же образом можно изменять положение точек, добавленных автоматически. Для каждой точки не только указывается местоположение, но и добавляются дата, время посещения и такие сведения, как название, описание, личные заметки, а также способ отображения в ролике: остановиться на ней, проехать мимо или просмотреть слайд-шоу. Вы вольны определить, сколько точек нужно зафиксировать в маршруте, — правда, стоит иметь в виду, что сервис прокладывает ровные линии между ними, не учитывая ни дорог, ни препятствий, и если вам хочется продемонстрировать всю сложность и извилистость маршрута, придется создавать множество точек на каждом повороте пути.

Прежде чем сохранять карту, вы можете еще раз отредактировать сведения о ней и выбрать мелодию, которой будет сопровождаться просмотр. К сожалению, загрузить свой звуковой файл нельзя — приходится довольствоваться выбором из десяти с лишним стандартных композиций: африканские мотивы, джаз, инди и другие. Добавление фотографий осуществляется уже после того, как карта будет создана, при щелчке на иконке с изображением фотоаппарата в опциях точки. Можно загрузить фото с компьютера или импортировать их из онлайн-альбомов Facebook, Instagram, Flickr и Picasa. Также к описаниям мест добавляются комментарии.



Готовую карту путешествий можно просмотреть в своем профиле, а также встроить в блог или личный сайт. Для этого нужно скопировать HTML-код карты в настройках. На ней отображается участок Google Maps с метками, а над картой расположена плашка примерно с такой информацией: «user был в 28 городах и 7 странах», причем можно переключиться на более подробную статистику, включающую место и результат среди всех пользователей сервиса. Помимо этого, вы можете встроить на свой сайт кнопку с аналогичными сведениями, но без карты.

Сервис также позволяет отмечать города, в которых вы хотите побывать, и собирать различную информацию о предстоящих путешествиях. Вы можете использовать эти возможности для организации будущих поездок.
Другой российский сервис, где размещается большое количество информации от путешественников. Вы можете отмечать посещенные места, выкладывать отчеты о путешествиях и планировать будущие мероприятия, загружать фото и видео, делиться отзывами. На сайте хорошо развиты элементы социальных сетей — можно просматривать профили других пользователей, добавлять друзей, вступать в сообщества. Пройдя процедуру регистрации, вы сможете приступить к формированию своей карты. Для этого следует перейти в свой профиль и нажать ссылку «Создать и редактировать».

Сначала можно добавить или изменить свое текущее место жительства и поочередно указать места, где вы бывали. При вводе названия они выбираются из списка; как и везде, используется картографическая база Google Maps. Обратите внимание, что добавление посещенных мест происходит не только здесь — их можно отметить и при создании отчетов. Формирование отчета происходит в несколько шагов. На первом нужно выбрать начальную и конечную даты поездки, отметить ее тип (автостоп, поездка с детьми, велосипед и так далее), ввести пункты отправления и назначения, причем последних может быть несколько — на них можно ставить галочку «был проездом». Для каждого пункта следует отметить тип транспорта, который использовался для передвижения (они представлены в виде иконок — самолет, машина, автобус, лодка и другие), а в пунктах назначения можно указывать еще и отели, где вы останавливались.

На втором шаге к отчету добавляются теги , а на третьем — вводится описание. В него включается название отчета, информация о поездке (визуальный редактор текста позволяет выделить шрифт, вставить ссылки, смайлики, фото, видео и таблицы), отдельные факты и папка с соответствующими фотографиями. После нажатия кнопки «Готово!» отчет будет создан, а на вашей карте появятся метки перечисленных пунктов. Вы можете настроить размер карты (малый, средний, крупный или пользовательский) и скопировать HTML-код для вставки на свой сайт либо в блог LiveJournal, LiveInternet, Blogspot. Также можно скопировать код кнопки «я посетил столько-то стран» или «я посетил столько-то мест в стольких-то странах».

Места, которые вы посетили, отмечаются на карте флагами. Это не единственная категория объектов — помимо локаций, на карте могут располагаться значки отелей, достопримечательностей, ресторанов, развлечений, событий, активного отдыха. Переключаться между ними можно с помощью кнопок в правом верхнем ряду. Чтобы добавить такой объект на карту, нужно оставить отзыв, указав название, местоположение, оценку и описание. Если вы сделали это первым, то получите статус первооткрывателя данного места. Отзывы доступны для просмотра другим пользователям в разделе «Путеводители», где усилиями путешественников сформирована значительная информационная база. Полезные сведения из нее можно добавлять в «Избранное». Кроме отзывов, вы можете размещать фотографии и видеоролики. Еще одна функция, о которой стоит упомянуть, — это возможность планировать будущие поездки аналогично тому, как формируется отчет об уже совершенных.


Заполнив направления поездок, вы сможете отмечать посещенные места, просто указывая города, моря, реки, горы и пещеры, в которых вы побывали. Города группируются по регионам и странам, остальные объекты тоже подразделяются по регионам. Стоит сказать, что их в справочнике присутствует значительно меньше, чем населенных пунктов (только наиболее известные — Волга, Эверест и тому подобные), и вам придется указывать местоположение большинства покоренных вершин и пройденных рек вручную. Для этого нужно указать краткую информацию об объекте — тип, название, описание, где находится — и отметить точку на Google Maps. Все добавленные объекты на вашей карте (горы, реки и др.) выделяются символизирующей иконкой, также будут подсвечены посещенные регионы и отмечены крайние точки путешествий на четырех сторонах света.

Сформировать можно не только карту путешествий, но и отчеты о пройденных маршрутах; ссылки на них будут присутствовать в описании добавленных объектов. Новый маршрут добавляется в несколько этапов. Сначала нужно ввести название, описание, район путешествия, дату начала и завершения, указать виды активности (велотуризм, дайвинг и так далее). Затем вы сможете отредактировать интерактивную карту маршрута. Это делается либо вручную, либо за счет импорта готового трека, который можно загрузить из GPS-навигатора или создать с помощью программы Google Earth — поддерживаются форматы wpt, gpx, kml и kmz. Если вы формируете маршрут самостоятельно, то следует поочередно добавить посещенные места (это могут быть как населенные пункты из справочника, так и «привалы на обочине») и прочертить линию путешествия. Переход в режим рисования осуществляется щелчком по карте; вы можете создавать неограниченное количество точек, формируя траекторию пути. Также к карте можно привязать фотографии. Для этого необходимо добавить альбом, загрузить в него снимки и связать их с местом, что делается автоматически, если они содержат геотеги в EXIF-информации (присутствует и другая функция — совмещение изображений по дате и времени с треком из GPS-навигатора), или в ручном режиме, отметкой крестика на карте для каждого снимка.

К сожалению, созданные карты нельзя встроить на свой сайт или в блог — вы можете только делиться ссылками на них. Посетители сайта имеют возможность посмотреть ваш профиль, где отображается количество посещенных стран, городов и других мест, общая протяженность железнодорожных поездок и авиаполетов (в километрах), крайние достигнутые точки.
Строго говоря, Panoramio не является сервисом для путешественников, однако он отлично подходит на эту роль — правда, только в том случае, если вы привозите из своих поездок кучи снимков. Данный сайт, принадлежащий компании Google, предназначен для размещения фотографий с географическими координатами. Загруженные изображения будут отображаться на вашей карте в тех местах, где они были сняты, что позволит оценить географию вашего перемещения по миру. Помимо этого, после проверки модератором фотографии будут доступны для просмотра другим пользователям сервиса, а также станут отображаться в программе Google Earth при активном слое «Изображения».
Войти на сайт можно под своей учетной записью Google. После этого следует загрузить фотографии, также они импортируются из альбомов Picasa Web Albums или Google+. Если файл уже содержит в EXIF-сведениях географические координаты, сервис их автоматически определит; в противном случае необходимо привязать фотографии на Google Maps. Для этого нужно перетащить метку в соответствующее место на карте (вы можете воспользоваться поиском) и нажать кнопку «Готово».

Следует знать, что снимки станут общедоступными спустя определенное количество времени, необходимое модераторам, — от пары часов до нескольких дней. В Google Earth после этого они становятся видны при обновлении базы данных, что происходит несколько раз в неделю. Независимо от того, прошли фотографии модерацию или нет, вы можете просмотреть свои снимки обоими способами — на карте и в Google Earth, скачав файл с метками в формате kml. Карта будет выглядеть примерно как на следующем скриншоте — вы сможете разместить на неё ссылку там, где захотите.

Усилиями одного человека, конечно, такую карту не сделать. Но к этому нужно стремиться
Похожий функционал присутствует на сайте «Яндекс.Фотки» с их сервисом «Фото на карте». Если вы являетесь приверженцем «Яндекса», то можете с таким же успехом воспользоваться аналогичным решением отечественной компании.
Давайте не будем разбирать все функции этой программы, а только те , что для нас важны.
Видим "Поиск ", вводим туда свое поселение и находим его на карте. Колёсиком мышки, можете удалять и приближать местность.
И так, видите интересующие место. Внимательно изучите каждый момент этой кары. Обращайте внимание на такие места.
Эти места означают, что там были строения. Так же, смотрите на отдельно растущие деревья, кустарники.
В таких местах скорее всего есть домовая яма или следы подвала, а это значит, что на этом месте 100% был дом. Так же видны следы огорода.
Так мы определили место где стоял старый дом с огородом. Огород, то же важен для нас, потому что там всегда есть, так называемые , "потеряшки" (кольца, монеты, крестики, цепочки). Никогда не игнорируйте огороды.
Так же , смотрите на карте старые дороги, которые уже не используются, но их видно на этих картах.
Эта не большая, заброшенная дорога ведёт на поляну, которая то же для нас представляет интерес.
Так же, в этой программе есть инструмент "Временная шкала", для перемещения во времени и для просмотра изменения рельефа местности.
К сожалению, эта функция на местности где я проживаю, работает только на большом масштабе. Но уже можно отследить многое. Посмотрим на местности не подалеку от меня.
Видно, что в 2005 году (слева) были строения, а в 2019 (справа) их уже нет.
Рассмотрим еще един инструмент "Добавить путь".
Кликая на него, выпадает меню, где можно указать название, описание, сменить значок и так далее. Отодвигаем его в сторонку, что бы не мешал указывать координаты. Наживая правую клавишу мышки один раз, ставим первую точку. Затем, ставим вторую точку на другом месте карты. Этих точек можем поставить несколько, для прорисовки своего пути.
Если навести на этот путь мышку "ладонь", можно правой клавишей мышки вызвать контекстное меню, где в свойствах посмотреть какое расстояние.
Там же в контекстном меню есть пункт "Показать рельеф местности".
Давно ушли в прошлое те времена, когда на странице контактов было достаточно указать адрес и номер телефона. Сегодня любая компания, которая ценит своих клиентов, обязательно размещает рядом с адресом карту проезда. Это очень удобно, в том числе и с точки зрения UX. Создать простую карту проезда можно с помощью конструктора Яндекс.Карт или Google Map. Но порой требуется нечто посложнее – например, карта может понадобиться для презентации или для создания инфографики. В таком случае можно воспользоваться специальными онлайн-инструментами для создания пользовательских карт. Некоторые из этих инструментов позволяют создавать интерактивные карты, с помощью которых можно представить информацию в наиболее удобном для пользователя виде. FreelanceToday предлагает вашему вниманию 10 бесплатных инструментов для создания карт.

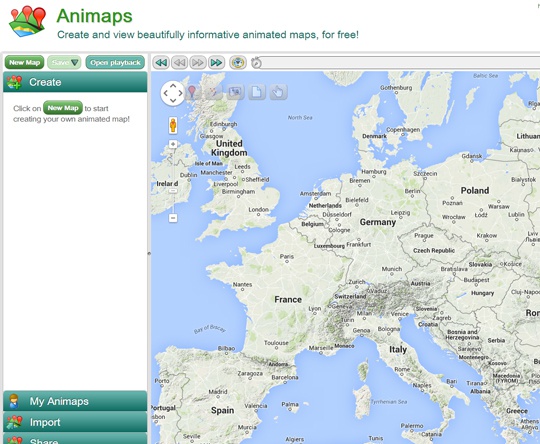
Сервис Animaps расширяет функционал Google Maps, позволяя создавать карты с анимированными маркерами. Маркеры передвигаются по карте, показывая, к примеру, маршрут передвижения. Очень полезный сервис для создания интерактивной инфографики. С помощью Animaps можно создать целый рассказ о каком-либо событии, сопроводив его текстовыми блоками и иллюстрациями.


Создатели сервиса MapTiler позаботились о том, чтобы созданные пользователем карты отображались на любых устройствах. MapTiler – одно из самых удобных приложений для подготовки тайлов с использованием API Google Maps. К сожалению, бесплатная версия программы обладает очень ограниченным функционалом, с помощью которого можно создавать лишь самые простые карты.

HeatmapTool является лучшим онлайн-сервисом для создания очень точных тепловых карт. С помощью такой карты можно быстро визуализировать данные, используя различные цвета. Сервис позволяет управлять радиусом, масштабированием и непрозрачностью тепловых пятен. Информацию можно обновлять в режиме реального времени. Для чего создан данный сервис? В первую очередь для визуального отображения любых статистических данных в заранее выбранном регионе. Можно делать достаточно сложные карты, к примеру с помощью сервиса можно показать покрытие сотовой сети, плотность населения в стране и многое другое. Сервис очень мощный, с его помощью можно быстро обрабатывать даже очень большие объемы статистических данных.

После покупки Nokia корпорация Microsoft значительно улучшила свой картографический сервис Bing Maps. Карты Nokia всегда отличались высокой детализацией и хорошим покрытием, так что можно не переживать за точность. Функционал сервиса не может похвастаться разнообразием, но треков, маркеров и геометрических фигур вполне достаточно, чтобы создать достаточно информативную карту. Также имеется возможность добавления изображений и текстовых комментариев. После окончания работы результат нужно сохранить, после чего Bing Maps сгенерирует ссылку и код для встраивания карты на сайт.

Дружественный пользовательский интерфейс сервиса Click2Map поможет быстро и легко создавать интерактивные карты любого уровня сложности. Мощный функционал сервиса позволит создать профессиональные карты в кратчайшие сроки. С помощью большого набора иконок можно персонализировать карту, если требуется рассказать о какой-то конкретной сфере деятельности. Тематические маркеры позволят пользователям легко ориентироваться по карте. Также маркеры можно использовать для определения местоположения конкретной точке. Маркер поддерживает различные виды контента – текст, изображения, HTML-код. Чтобы получить доступ ко всем возможностям сервиса, придется оформить платную подписку, однако если зарегистрировать бесплатный аккаунт, то можно создавать карты с ограниченным количеством маркеров, максимум 10.

Картографический сервис ZeeMaps позволяет легко создавать, публиковать и делиться интерактивными картами. Сервис работает на основе Google Map и с его помощью можно создать даже очень сложную карту с большим количеством данных. Статистику можно импортировать из Excel, Access, MS Outlook и других программ. Ограничений на количество маркеров нет, информацию можно в любой момент изменять по желанию пользователя. К маркерам можно добавлять картинки, текст, аудио-файлы, а также видео из YouTube.


Если нужно создать впечатляющую инфографику, то для этого идеально подойдет веб-приложение TargetMap. Сервис абсолютно бесплатен и обладает широким функционалом. Создатели сервиса основали его с образовательной целью – создавая свои карты, пользователи могут поделиться информацией с сообществом TargetMap. В галерее сервиса представлены очень интересные карты, которые разбиты на несколько категорий. Данные в сервис загружаются из файла Excel, после чего информация тут же появляется на карте. Потребуется всего несколько минут, чтобы поработать над цветовым оформлением, и карта готова.

GmapGis – простенькое-онлайн приложение для рисования на картах Google. Можно расставить маркеры, измерить расстояние между двумя точками на карте, рисовать линии и геометрические фигуры. Весь функционал представлен в верхней части страницы, так что проблем с использованием сервиса не будет – все очень понятно. Полученный результат можно сохранить как файл или в виде ссылки. Во время использования GmapGIS может появиться проблема – пользователь не может провести линию или нарисовать фигуру. В этом случае разработчики рекомендуют закрыть и снова открыть браузер. После этого появится полный доступ ко всему функционалу.
В этот раз мы познакомимся с возможностью построения ломаных линий — полилиний.
Рассмотрим несколько примеров с пояснением.
Первый пример — вывод ломаной линии по заданным координатам.

Рассмотрим код примера.
В начале мы определяем основные параметры карты (координаты центра и масштаб),
после этого задаем параметры нашей полилинии:
геометрию (geometry) — в виде набора пар координат узловых точек;
набор опций (options) — набор параметров для ломаной.
В данном примере к качестве опций используются следующие параметры:
draggable — задает возможность перемещения ломаной линии по карте, в нашем случае оно равно true, значение по умолчанию false;
strokeColor — задает цвет ломаной;
strokeWidth — определяет толщину ломаной
Кроме этого возможны и другие параметры:
strokeOpacity — определяет степень прозрачности геообъекта, значения в диапазоне от 0 до 1 (непрозрачный);
strokeStyle — определяет стиль линии (представляет собой точкитире и так далее)
Второй пример — задание стиля линии

Здесь код похож на предыдущий, за исключением двух параметров:
нет параметра draggable, по умолчанию false;
strokeStyle имеет значение 1 5, это означает, что надо нарисовать штрих длиной одну ширину линии, и потом 5 ширин пропустить.
Третий пример — включение режима редактирования линии

Для включения режима редактирования ломаной линии после добавления ее на карту нужно добавить строку:
Мы включаем режим редактирования, появляются маркеры, перемещая которые мышью мы можем изменять форму нашей полилинии.
Четвертый пример — пример рисования ломаной линии.
После загрузки карты, мы можем кликнув левой кнопкой мыши по окну с картой начать построение ломаной линии от данной точки.

При клике левой кнопкой мыши по последнему квадратному маркеру появляется контекстное меню, где мы можем выбрать необходимое действие: Удалить — удалить последний построенный сегмент, Завершить — завершить построение ломаной.

Если еще раз кликнуть левой кнопкой мыши по крайним квадратным маркерам, мы можем продолжить построение от начала или конца ломаной.

Рассмотрим код примера
Здесь код отличается тем, что мы не задаем геометрию нашей ломаной.
А задаем только две опции: цвет линии и толщину.
Затем добавляем определенный объект на карту, включаем режим редактирования строкой
Далее включаем режим рисования:
Пятый пример
В нем мы развиваем далее код из четвертого примера, если после окончания редактирования нажать на кнопку «Завершить редактирование», то для нашей ломаной отменяется режим редактирования и рисования, а значения координат вершин выводятся ниже карты.

Рассмотрим код примера
В этом примере мы используем JavaScript – библиотеку jQuery, подключая ее из хранилища скриптов Яндекса строкой:
При нажатии на кнопку «Завершить редактирование», вызывается функция в которой завершается режим редактирования
Сама кнопка становиться неактивной.
Шестой пример.
Продолжаем улучшать наш код для рисования ломаной.
В этом примере мы добавим возможность определения параметров ломаной пользователю.
Будем использовать следующие параметры:
толщина линии strokeWidth;
цвет линии strokeColor;
величина прозрачности strokeOpacity
Для ввода параметров с права от окна с картой добавим форму для их ввода, а также три кнопки: добавить, удалить и завершить редактирование.
Рассмотрим работу готового примера, а затем я поясню его код.
В самом начале мы должны ввести в форму необходимые параметры ломаной, например, толщина линии — 5, необходимый нам цвет, используя в качестве инструмента выбора возможности плагина jQuery SimpleColor и уровень прозрачности 1.
Нажимаем на кнопку «Добавить»
Кликая по карте, стоим ломаную нужной формы.
Если нас что-то не устраивает, мы можем нажать на кнопку «Удалить» и начать новое построение с кнопки «Добавить».
После того, ка необходимая линия построена, нажимаем на кнопу «Завершить редактирование» для вывода значений координат.

Демонстрация работы в небольшом видео.
Рассмотрим код примера
Для реализации выбора цветов использован плагин jQuery SimpleColor, загрузить который можно здесь
Из всего архива нам нужен один файл jquery.simple-color.min.js
Копируем его в заранее созданную папку js.
И подключаем в наш код строкой:
<script type="text/javascript" src="js/jquery.simple-color.min.js"></script>
Использовать плагин очень просто, перед определением параметров карты мы добавляем строку
где color_pline — id-элемента ввода цвета ломаной.
В секции body мы добавляем таблицу из одной строки и двух ячеек, в прервую помещаем контейнеры div для вывода карты с и вывода координат >
А во-вторую форму с полями для ввода значений и кнопками.
При нажатии на кнопки вызываются соответствующие функции для обработки.
Если кликнуть по кнопке «Добавить», то обрабатываем ее нажатие с >
Значения переменных из формы передаются соответствующим переменным widthpl, colorpl и transparencypl.
Мы можем начинать построение ломаной с заданными параметрами.
При нажатии на кнопе «Удалить» обрабатываем это событие удаляя полилинию с карты строкой
Очищаем контейнер с строкой
Включаем кнопку добавления полилинии
Конечно это пример не идеальный, но мы уже получили простой редактор для рисования ломаных линий на Яндекс.Карте.
В следующий раз я рассмотрю, как можно его усовершенствовать, а также сохранять координаты ломаной в базе данных MySQL и выводить обратно на карту из базы.
Рисуем ломаную линию на карте, с помощью API Яндекс.Карт 2.х : 4 комментария
Огромное спасибо 🙂
В следующий раз, когда будешь писать про добавление в БД, если можно, включи возможность сохранения зума тоже 🙂
Большое спасибо! Очень помогает.
Можно попросить сделать аналогичное по версии 2.0?
А как сделать ломаные линии не по координатам а по заданию названия города?
Нужно провести предварительное геокодирование названия города, а затем уже строить ломаную
Читайте также:


