Как включить темную тему в photoshop 2021
Секретный способ принудительно включить темный режим сразу во всех приложениях
В устройствах Android существует универсальный способ активировать темный режим для всего интерфейса, который позволит вам использовать темные тона даже в тех приложениях, которые их не поддерживают по умолчанию. Этот способ может оказаться особенно удобным для тех, кто не желает разбираться в настройках отдельных приложений и хочет активировать темную тему сразу на всем устройстве.
Включить его можно с помощью меню разработчика, которое скрыто в настройках системы. Подробнее о том, как его активировать мы рассказывали в статье «Как ускорить любой телефон Android с помощью секретной настройки».
После того как вы перешли в меню разработчика, найдите здесь пункт «Аппаратное ускорение отрисовки» и активируйте «Принудительный ночной режим» с помощью переключателя.
Затем вернитесь в настройки телефона, выберите пункт «Дисплей» и нажмите на переключатель напротив пункта «Режим затемнения».
После этого ночной режим активируется даже в тех приложениях, которые раньше его не поддерживали.
Режим инверсии цветов
Если в вашей версии Android нет возможности управлять темами интерфейса, то вам можно воспользоваться еще одним универсальным способом — режимом инверсии цветов. Эта функция находится в меню «Специальные возможности» телефона и позволяет преобразовать цвета интерфейса устройства во всех приложениях и медиафайлах на противоположные. У данного режима есть один существенный нюанс — после его включения все цвета на фотографиях и в видеофайлах будут выглядеть как на негативе фотопленки.
Для его активации перейдите в Настройки → Специальные возможности → Средства улучшения видимости → Инверсия цвета.
Конечно, этот режим не сможет полностью заменить вам классический темный режим и точно не подойдет для работы с некоторыми приложениями, например, при просмотре фильмов. Но в качестве некой альтернативы в темное время суток, режимом инверсии можно воспользоваться для тех телефонов, где темная тема не поддерживается по умолчанию.
Как включить темную тему через магазин тем
Перевести интерфейс операционной системы Android в темный режим можно и через пункт «Темы» в настройках вашего телефона.
Покажем как это сделать на примере магазина тем «Galaxy Themes» от Samsung.
Перейдите в Настройки → Темы.
Здесь вам будет предложено скачать множество как платных, так и бесплатных тем на любой вкус. Среди них есть и темные темы.
Для того чтобы бесплатно установить тёмную тему на свое устройство, находясь на главном экране, перейдите в пункт меню «Топ», затем выберите бесплатные темы и найдите среди представленных ту, которая вам больше всего подходит. После чего нажмите на кнопку «Загрузить».
После окончания загрузки нажмите на кнопку «Применить» и дождитесь активации темы на вашем смартфоне. После этого все системные значки и экраны приобретут темный интерфейс в зависимости от выбранной вами темы.
Включение темной темы через стороннее приложение
Чтобы применить темную тему к интерфейсу системы и приложений, можно также воспользоваться сторонними приложениями из Play Маркет. Откройте приложение Play Маркет на вашем телефоне и наберите в поиске словосочетание «Темная тема».
Выберите понравившееся приложение, скачайте и установите его на устройство, чтобы активировать темную тему. В отличие от магазина тем, приложение позволяет вам активировать темную тему не только в системных меню, но также и в большинстве приложений.
Примечание: Не все устройства поддерживают сторонние приложения для управления темами.Способ активировать темную тему в Google Chrome
В браузере Google Chrome есть два способа активировать темную тему: В настройках браузера и через меню Flags.
Способ № 1 Включение через настройки браузера
Откройте браузер Google Chrome, нажмите на меню «Опции» (три точки в верхнем правом углу экрана браузера) и перейдите в настройки, а затем выберите пункт «Тема».
Здесь можно активировать или включить использование темной темы по умолчанию. В этом случае темный режим будет использоваться только вместе с включением темной темы в настройках системы, а также в режиме энергосбережения.
Способ № 2 Включение через скрытое Меню Flags
Если после включения темной темы через настройки, браузер по-прежнему открывает некоторые страницы в светлых цветах, можно принудительно включить темную тему через скрытое меню «Флаги». Для этого введите в адресной строке гугл хром значение: chrome://flags.
Настройка темной темы в приложениях
Если по какой-то причине вы не хотите, чтобы темный режим был активен во всем телефоне, для некоторых приложений его можно включить отдельно.
Telegram
Для того чтобы активировать темную тему в приложении Telegram, перейдите в настройки и выберите пункт «Настройки чатов». В пункте «Цветовая тема» выберите темную или ночную тему в зависимости от ваших предпочтений.
VK
Для того, чтобы включить темную тему в приложении «ВКонтакте», перейдите в свой профиль → Настройки → Внешний вид → Темы.
Затем выберите пункт «Темная», либо настройте включение темной темы по расписанию и выберите в какое время будет происходить переключение со светлой темы на темную.
По аналогии с приложением VK, перейдите в свой профиль → Настройки → Тема → Темная.
Заключение
Кроме очевидных технических преимуществ темного режима, повышающих время работы устройства и улучшающих читаемость текста, не стоит забывать и про главное. Для многих темная тема — это еще одно стильное решение, которое призвано подчеркнуть минимализм в деталях и позволяет взглянуть на привычные вещи под другим углом. В любом случае решение о том переходить ли на «темную сторону», следуя всеобщему тренду, или остаться на «светлой» зависит только от ваших личных предпочтений.

Сложность урока: Легкий
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
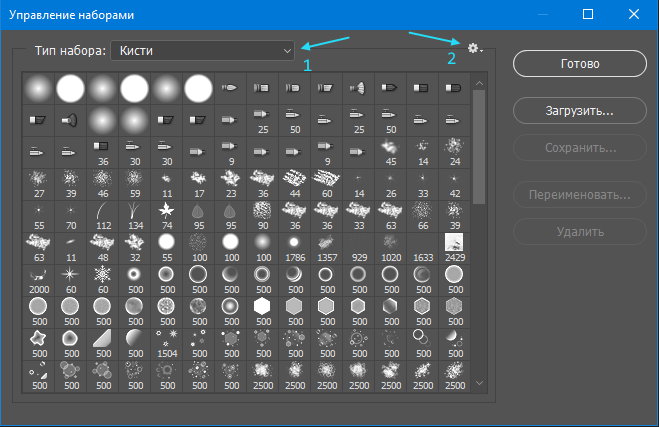
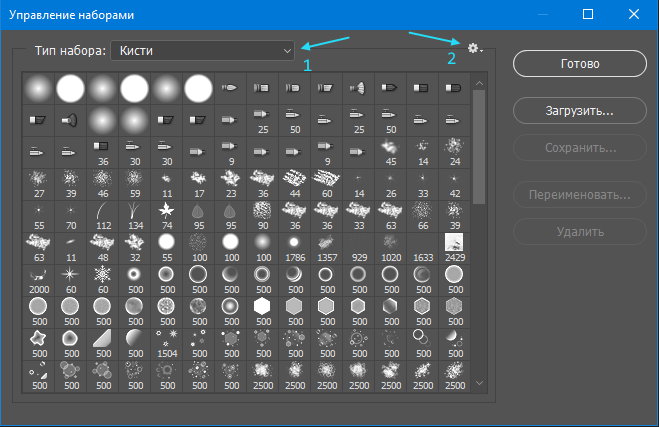
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit – Preset Manager). Появится вот такое окошко:

Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 ( в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
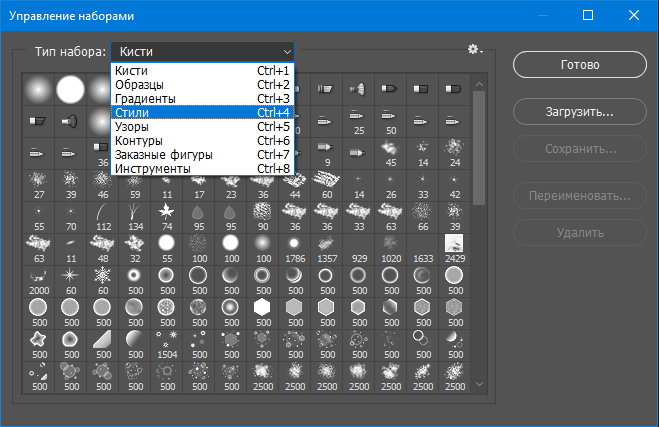
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Стили (Styles):


Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:

Снова нажимаем Загрузить (Load).
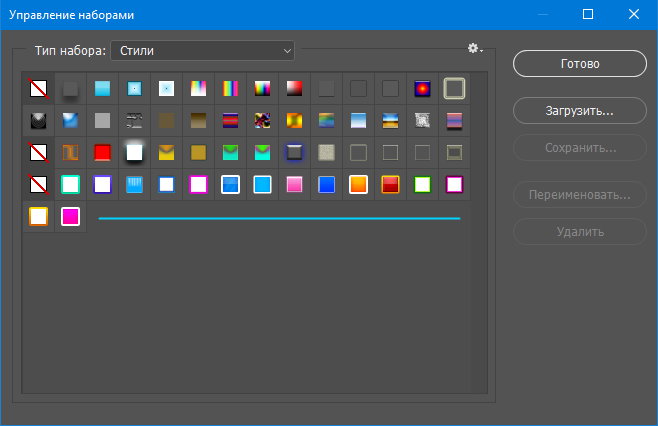
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.

Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!

Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.

Все больше приложений и сайтов дополняют свой интерфейс темной темой. Она не только стильно выглядит, но и снижает нагрузку на глаза. В гаджетах с OLED темная тема также экономит заряд батареи. Мы расскажем подробнее, как включить темное оформление в популярных приложениях, а также какие возможности предоставляют браузеры.
Темная тема в мобильных мессенджерах
Практически все разработчики параллельно стандартной теме успели добавить темную. Рекомендуем обязательно попробовать ее и оценить, насколько комфортно работать с затемненными элементами интерфейса. Как правило, практически во всех популярных приложениях смена темы выполняется через стандартные настройки.
Вконтакте. Разработчики VK сделали смену оформления максимально удобной — вам достаточно дважды кликнуть по иконке «Профиль», чтобы открыть дополнительное меню своей страницы. В самом нижнем правом углу будет значок, отвечающий за дневной и ночной вид. Ни в каких дополнительных настройках копаться не придется.

Viber. Этот мобильный мессенджер предлагает более широкие настройки в оформлении, но для их изменения придется глубже копнуть в меню. В блоке «Еще» вам необходимо кликнуть по строке «Настройки», а далее «Темы оформления».

Остается только выбрать понравившийся вариант на замену «классической» темы. Есть как сугубо черная, так и темно-синяя с меньшим эффектом контраста. В дополнение пользователи могут выставить даже фон чата.



Discord. Если вы часто сидите в Дискорде, то можете также выставить темную тему. Настройки в мобильном приложении распространяются и на браузерную версию мессенджера. С основной страницы вашего профиля перейдите в раздел «Внешний вид». Пользователям доступны всего две темы — «светлая» и «темная».

WhatsApp. Как и другие мессенджеры, это приложение предлагает возможность сменить тему. Настройки минимальные и включают только «светлую» и «темную» темы.

Темная тема в браузере: стандартные настройки
Многие из пользователей проводят львиную долю времени, работая за ноутбуком или ПК. Если вас раздражает яркое оформление, то темную тему можно выставить и в браузере. Это касается именно интерфейса, а не оформления конкретных сайтов. О последнем мы поговорим позже.
Google Chrome. Стандартно в настройках Chrome нельзя менять темы оформления, поэтому их придется устанавливать в качестве дополнений через фирменный магазин. Команда разработчиков предлагает несколько вариантов, в числе которых JustBlack, а также нечто среднее между светлой и темной темой — Slate.
Пользователям достаточно перейти в магазин Chrome и установить желанную тему. Изменять настройки можно в разделе «Внешний вид». Обратите внимание, что темным становится только верхняя часть окна — содержимое страниц не редактируется.

Если никакие дополнения устанавливать не хочется, то можно включить темный режим через настройки ярлыка. Для этого в поле объекта после пути необходимо дописать «-force-dark-mode —enable-features=WebUIDarkMode», как это показано на изображении.

В браузере автоматически включится темная тема, которая также коснется и стартовой страницы Google.

Opera. Далеко ходить в этом браузере не придется — достаточно открыть настройки в правой части окна. Выбор темы находится в самом верху и затрагивает весь интерфейс браузера.

Firefox. Здесь вам необходимо через настройки перейти в блок «Темы», где разработчики предлагают без дополнительного скачивания несколько стандартных вариантов. В их числе и темное оформление, которое необходимо только включить.

К сожалению, темы не изменяют внутренние окна настроек браузера.
Предложенные способы только меняют элементы интерфейса браузера, но не затрагивают непосредственно содержимое сайтов.
Как включить темную тему для всех сайтов
Что делать, если вы хотите затемнить интерфейс различных сайтов? В случае с некоторыми мессенджерами, это можно сделать через стандартные настройки. Например, сменить тему можно в браузерных версиях Discord, Telegram и не только.

Однако для остальных сайтов таких настроек нет. Здесь на помощь приходят расширения и плагины.
DarkReader
Это самое популярное и эффективное расширение для браузера, которое позволяет включить темную тему практически для любого сайта. Плагин редактирует HTML-код, меняя цвет фона и шрифта для каждого интернет-ресурса. Дополнение распространяется для Chrome, Firefox, Safari и Edge.
В 99 % случаев плагин корректно подбирает цвет шрифтов, но на некоторых ресурсах могут попадаться надписи, которые теряются на сером фоне.


Настройки выполняются через ярлык, который появляется в верхней правой части окна. Пользователи могут отключить темный режим для сайта или наоборот — выставить светлый, сменить яркость, контрастность, настроить сепию или оттенки серого. Отдельным блоком идет настройка шрифтов. Включена поддержка горячих клавиш для включения и отключения плагина.

Единственный условный недостаток — страницы могут подгружаться с небольшой задержкой в 1-2 секунды, поскольку Dark Reader изменяет их код.
NightEye — Темный режим
Если предыдущий плагин по каким-то причинам работает некорректно, можете скачать расширение NightEye. Как и предыдущее, оно изменяет цвет фона и шрифта для каждого сайта, фактически включая ночную тему. Ключевое преимущество — поддержка более широкого списка браузеров: Google Chrome, Opera, Firefox, Safari, Edge, Yandex, UCBrowser и не только. Ссылка на скачивание для каждого браузера располагается на официальной странице.
Вы можете изменить яркость, контраст, насыщенность цветов, а также устранить синий оттенок. Последнее еще больше снижает нагрузку на глаза. Разработчики NightEye предлагают уникальную функцию конвертирования иконок, но это существенно повышает нагрузку на CPU. Вы можете даже настроить время работы плагина, например, чтобы он автоматически включался только в вечернее время.

Выставить русский язык для плагина можно в настройках через иконку шестеренки
SuperDarkMode
Это расширение создано только для Google Chrome, но входит в список наиболее популярных. Позволяет сменить цвета сайта на более темные и в большинстве случаев делает это максимально корректно. В правой части окна появляется соответствующая иконка, нажимая на которую вы можете включать или отключать темный режим.
Через параметры дополнения уже выполняется тонкая настройка. Можно добавить популярные сервисы в исключения, а в продвинутом режиме выбрать цвета фона, ссылок и других элементов сайта на свой вкус из палитры. Также имеется режим работы по расписанию, настройка яркости и контрастности. Все пункты меню на английском, однако встроенный переводчик Chrome легко решает эту проблему.

Эти расширения включают ночной режим независимо от того, поддерживает ли сайт темную тему или нет, однако потребляют небольшой ресурс ОЗУ и дают дополнительную нагрузку на процессор.

Одной из самых интересных и сложных областей ретуши является колористика. Сегодня мы познакомимся с несколькими генераторами цветовых схем. Они не только помогут вам лучше понимать гармонии цветов, но и станут источником вашего вдохновения.
Adobe Color Themes
Компания Adobe предлагает нам комфортный вариант создания цветовых схем, встроенный в Photoshop. Им является расширение Adobe Color Themes (Window/ Окно – Extensions/ Расширения – Adobe Color Themes).


Данное расширение работает следующим образом:
- Щелкните по иконке выбора цвета и в окне Color Picker выберите цвет, на основе которого будет создана цветовая схема.

- Добавьте цвет в Adobe Color Themes через иконку Set selected color from active color. Выбранный основной цвет и вспомогательные цвета гармонии появятся в расширении. Основной цвет отмечен белым треугольником.

- Чтобы поменять основной цвет, наведите курсор на квадрат с новым цветом. После появления черного треугольника щелкните по нему.
- Чтобы выбрать правило цветовой гармонии, щелкните по иконке ColorRule и выберите из выпадающего списка нужную цветовую схему.

- С помощью расположенного внизу ползунка можно корректировать яркость основного цвета. Вспомогательные цвета также будут изменены в соответствии с новым основным цветом.

- Ползунки на цветовом круге дают дополнительную возможность изменять яркость, насыщенность и тон цветов.

- Если необходимы более точные настройки цветов, то щелкните по вкладке Slider. Откроются дополнительные настройки для различных цветовых режимов. Щелкните по нужному режиму, чтобы детально настроить цвет.

- Чтобы сохранить созданную гармонию, нажмите на кнопку Save в нижней части окна расширения. Она появится во вкладке MyThemes.


- Во вкладке Explore представлены темы по умолчанию.

- После создания цветовой схемы выбранные цвета следует добавить в панель Swatches (Window/ Окно – Swatches/ Образцы) с помощью иконки AddtoSwatches. Чтобы добавить цвета в образцы из вкладки Explore, нажмите на расположенные под темой три точки.


Давайте откорректируем цвета на представленном ниже изображении. Основным цветом выбран цвет купальника. В данном примере мы предпочли монохромную цветовую гармонию.
- Создаем новые корректирующие слои SolidColor в режиме наложения Color.
- Выбираем необходимые цвета в Swatches.
- Создаем соответствующие маски для элементов, цвет которых должен быть изменен.


Ниже представлен результат использования одной из цветовых тем, встроенных в Adobe Color Themes по умолчанию.

Как видно выше, данное расширение дает возможность гибкой работы с цветами напрямую в Photoshop. Однако у него есть несколько минусов.
- Оно доступно только при наличии интернета.
- Нельзя напрямую выбрать основной цвет в расширении, а только через окно ColorPicker.
- Ограниченный функционал по сравнению с другими генераторами цветовых схем.
Adobe Color

Чтобы добавить выбранную цветовую схему в Photoshop, сделайте следующее:
- Войдите на сайт под своим логином, чтобы установить связь с Photoshop.
- Сохраните тему в библиотеку.
- Если хотите поделиться своей схемой с другими пользователями, активируйте ползунок Опубликуйте вColor.

- Цветовая гармония появится в вашей библиотеке.

- Чтобы сделать цвет активным, щелкните правой кнопкой мыши и выберите Setcolor. Данное действие заменяет выбор цвета в окне Color Picker.

Главным преимуществом этого цветового генератора является возможность загрузки изображения для дальнейшего анализа цветовой гармонии. Это делается следующим образом:
- Нажмите на вкладку Извлечение темы и загрузите изображение.

- Система автоматически выбирает цветовую схему, которую можно вручную подкорректировать с помощью ползунков.

- Выбранные цвета появятся во вкладке Цветовой круг, где с ними можно работать описанным выше образом.
Второе преимущество Adobe Color – функция создания градиента на основе загруженного изображения.

- Чтобы применить градиент, создайте новый пустой слой.
- В библиотеке щелкните правой кнопкой мыши по нужному градиенту и выберите Applygradient.
- Пустой слой превратится в корректирующий слой GradientMap.
Coolors
Генератор цветовых схем Coolors (coolors.co) не является продуктом от Adobe. Чтобы перейти к палитрам, нажмите на вкладку Generate. В открывшемся окне появится одна произвольная палитра, при нажатии пробела она изменится на другую.


Отдельные цвета можно зафиксировать: нажмите на иконку с изображением замка. Теперь при нажатии на пробел система будет подбирать новые цвета, не изменяя зафиксированные.

Для поиска готовых схем зайдите во вкладку Explore.

Чтобы выбрать правило цветовой схемы, на верхней панели щелкните по иконке с тремя точками и выберите Generate Method. В открывшемся окне будет доступен список правил.



Чтобы посмотреть яркостную составляющую цветов в палитре схемы, нажмите на View luminance map в указанном выше меню. Так вы можете проверить, насколько контрастны между собой цвета.
Как и в Adobe Color, в Coolors можно загрузить изображение для анализа цветовой гармонии.
- Щелкните по иконке Create palette from photo на верхней панели и загрузите фотографию.

- В окне просмотра активируйте цвет и нажмите на необходимую область на фотографии с помощью ползунка. Изменяя каждый цвет по отдельности, создайте свою палитру.

- Чтобы выгрузить созданную схему в генератор, нажмите Next–Openinthegenerator.

- Так как у данного генератора нет связи с Photoshop, то самым удобным способом перенести цветовую схему будет создание изображения через Export–Image–Labels на верхней панели.


- После сохранения откройте цветовую схему в Photoshop и перенесите цвета с помощью пипетки.
Coolors также дает возможность создать градиент через More – Create a gradient.

В окне Gradient Maker можно настроить необходимые цвета. Однако хотелось бы отметить, что такой же градиент намного удобней создать напрямую в Photoshop или Adobe Color, где есть возможность перенести градиент с отдельного изображения.
Как видно выше, функционал генератора Coolors уступает Adobe Color, но он выступает превосходным генератором идей, когда муза колористики вас покинула.
Paletton
- Чтобы выбрать правило цветовой схемы, нажмите на соответствующий значок в верхней части интерфейса.

- Более темный цвет на цветовом круге является основным, и вокруг него строится цветовая гармония.

- Если передвигать точки в центре круга, то можно изменить яркость и насыщенность цветов.
- В нижней вкладке Presets расположены различные варианты выбранной гармонии.

- В окне справа изображена схема, в которой показаны выбранные оттенки с разным уровнем насыщенности и яркости. Более того, генератор дополнительно советует, в каких пропорциях цвета лучше сочетаются. Например, ниже указано, что коричневых оттенков должно быть на изображении больше, чем циановых.

- Вкладка Preview позволяет изменить вид окна предпросмотра.

- Чтобы экспортировать выбранную цветовую схему, нажмите на вкладку Tables/Export–ColorSwatches – необходимый формат изображения. Откройте изображение в Photoshop.


- Расширение работает по тому же принципу, что и сайт.
- Чтобы перенести выбранную схему, нажмите SavePalette. Выбранная гармония со всеми деталями появится на отдельном слое.

Как видите, существует множество генераторов цветовых схем. У каждого из них есть свои плюсы и минусы, но нет сомнения, что все они обладают той энергией цвета, которая необходима для создания особенных работ.
Читайте также:


