Как создать ссылку для скачивания файла
Привет! В этой емкой инструкции поделюсь, как загрузить файлы для скачивания на свой хостинг – например, материалы в архиве или отдельно pdf-документы, и поделиться ссылкой на скачивание.
Это как альтернатива облачному хранилищу, когда вы можете давать ссылку на скачивание не с облака Яндекс, Гугл и т.п., а напрямую с вашего хостинга. Но минус тоже есть – если размещать тяжеловесные файлы от 500 мегабайт/1 гигабайт и таких файлов у вас много, то быстро можно исчерпать место на хостинге, и придется покупать более дорогие тарифы. Для небольших весом архивов, pdf-ок обычного хостинга с дисковым пространством 5-10 гигабайт будет более чем достаточно.
Итак, давайте на примере разберем, как происходит процесс загрузки файлов в архиве или отдельных pdf-документов на хостинг, как берется ссылка на эти файлы и происходит скачивание.
Вы можете посмотреть мой видеоурок ниже:
Загружать файлы вы можете в корневую папку вашего существующего сайта, например, где установлен Вордпресс – мешать работе сайта они никак не будут. Но можно зарегистрировать отдельный домен (или создать бесплатный поддомен от уже купленного домена). Создать с ним сайт (не ставить на него Вордпресс), а использовать чисто под загрузку файлов, чтобы не мешать все в кучу.
Главное, чтобы ваш тариф хостинга позволял создать более чем 1 сайт. Если у вас доступен только 1 сайт, то загружайте файлы в его корневую папку.
Давайте рассмотрим на примере с отдельным сайтом на поддомене. Показываю на своем хостинге Timeweb. Поддомен тут создается в пару кликов.
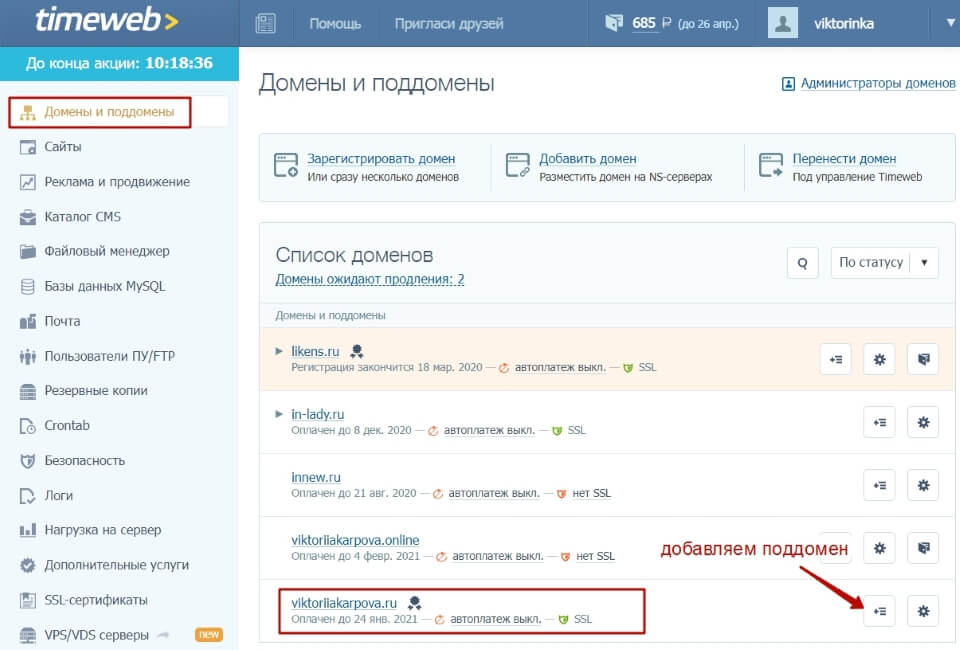
Идем в раздел «Домены и поддомены». Напротив домена жмем по иконке плюса (добавить поддомен).

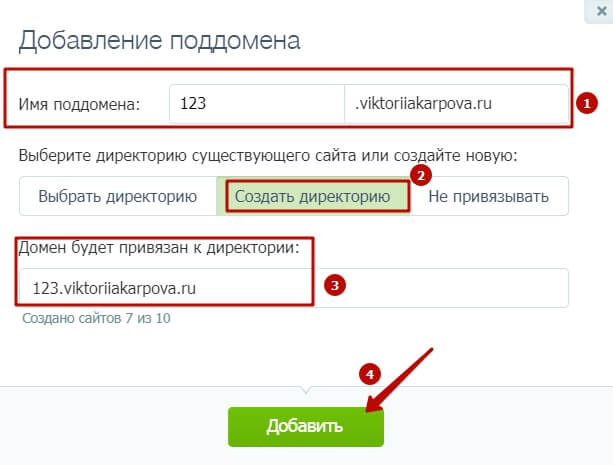
Указываем название поддомена – короткое латиницей или цифры.

На этом же шаге можем сразу создать сайт с нашим поддоменом. Для этого выбираем «Создать директорию» и указываем ее название. Лучше всего называть директорию так же, как называется ваш поддомен, чтобы не путаться.
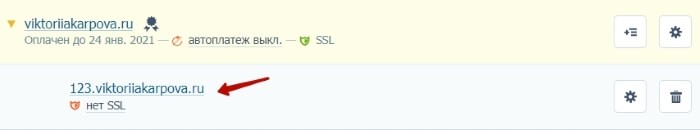
Ниже под вашим доменом отобразится добавленный поддомен.

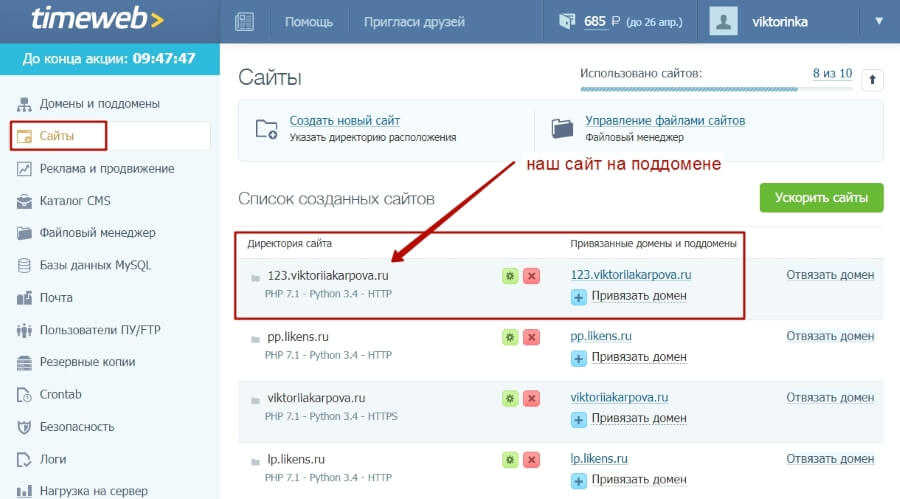
А в разделе «Сайты» отобразится ваш новый сайт:

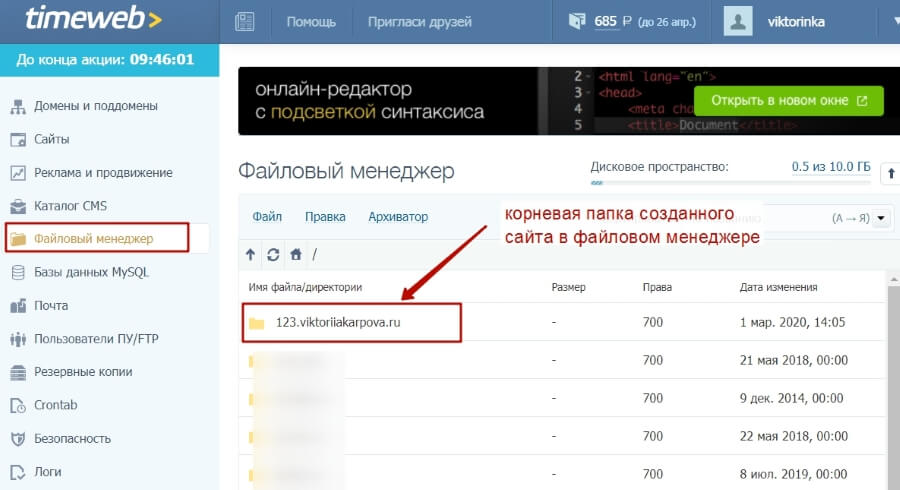
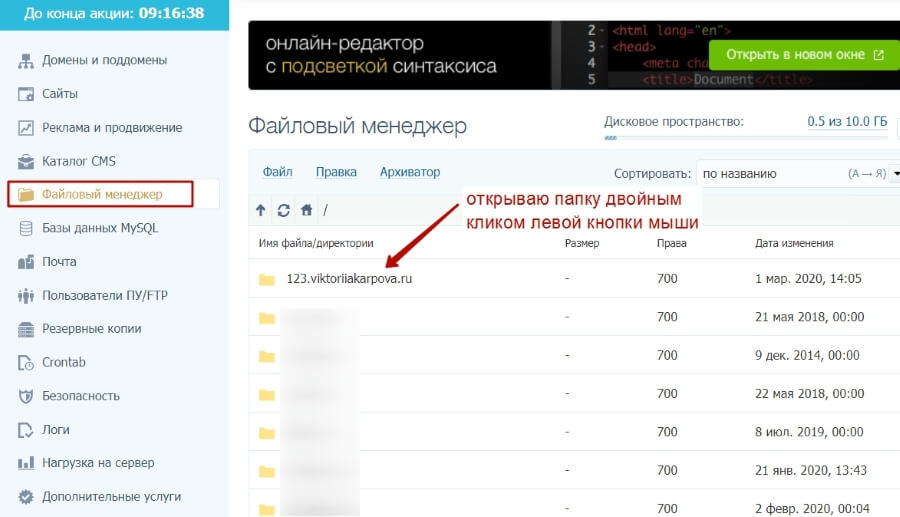
Также в разделе «Файловый менеджер» появляется корневая папка этого сайта (она называется аналогично директории, к которой привязан домен) – в эту папку и загружаются любые файлы.

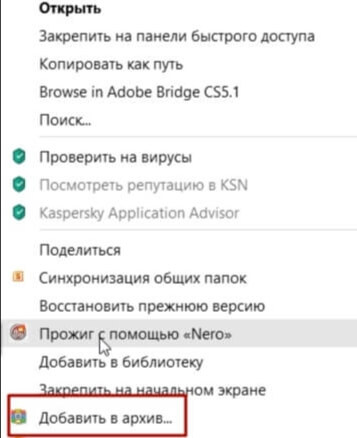
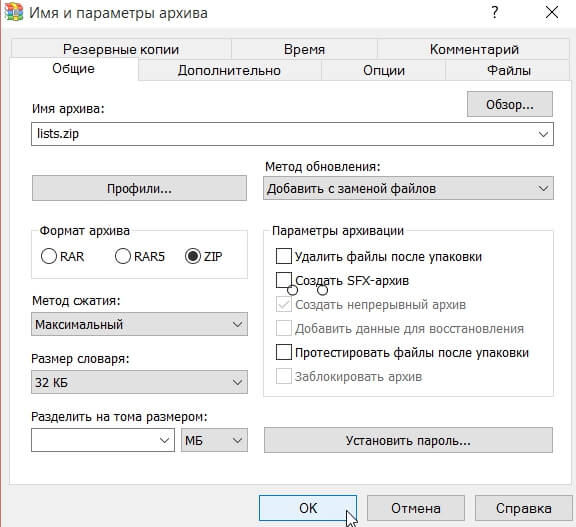
Загрузим архив с материалами, которыми хотим поделиться для скачивания. К примеру, у меня есть бесплатность – комплект чек-листов для набора подписчиков. На компьютере они лежат в папке, для загрузки на хостинг я ее запакую в архив. Например, в zip. Но перед этим обязательно нужно назвать папку латиницей, без пробелов и лишних символов.



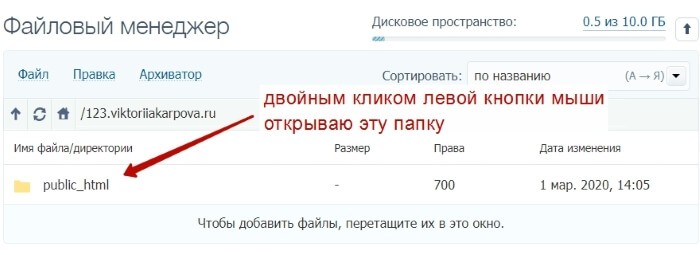
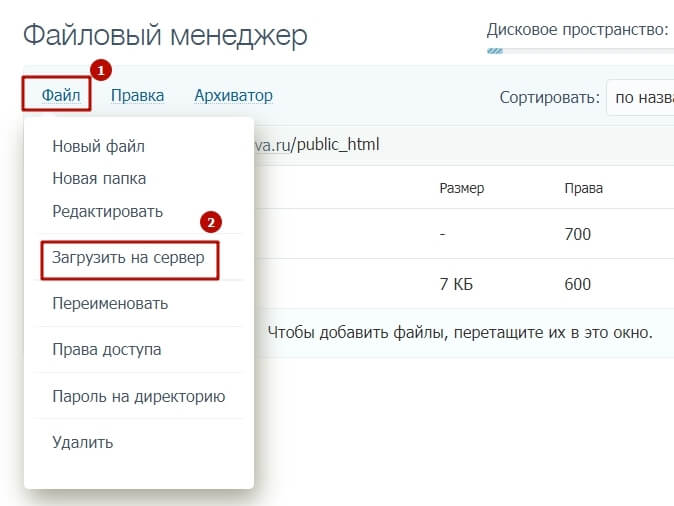
Затем иду на хостинг в «Файловый менеджер», захожу в корневую папку своего сайта (открываю двойным кликом левой кнопкой мыши).

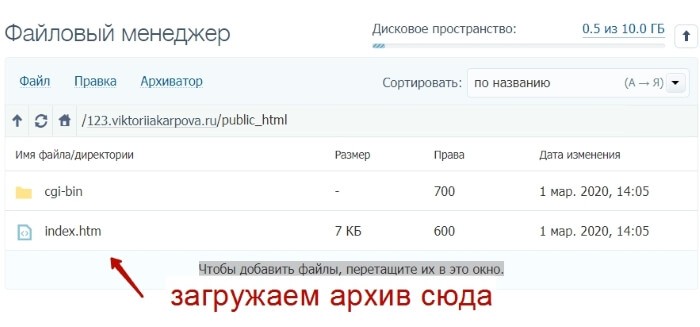
Внутри открываю папку public_html и в нее загружаю свой архив.


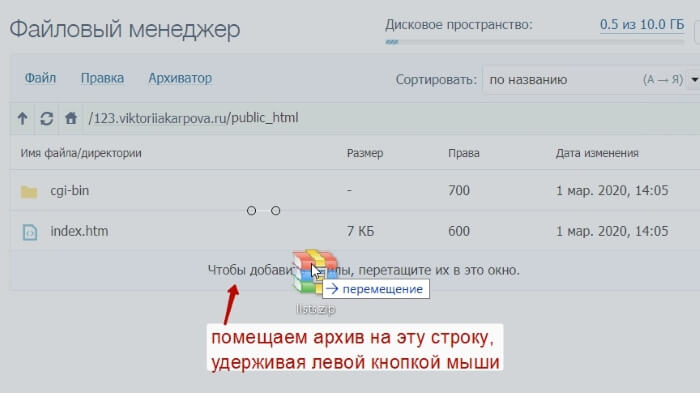
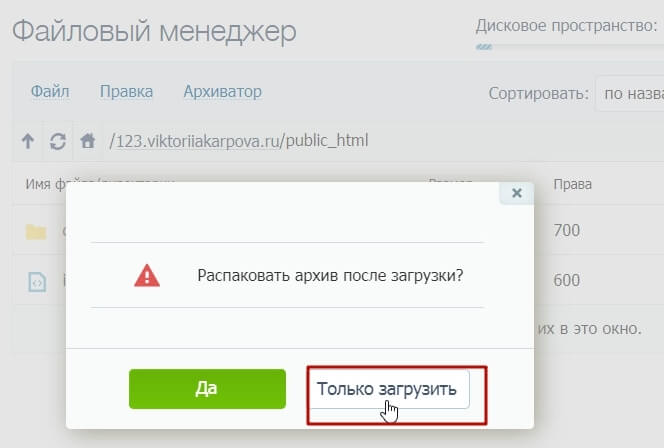
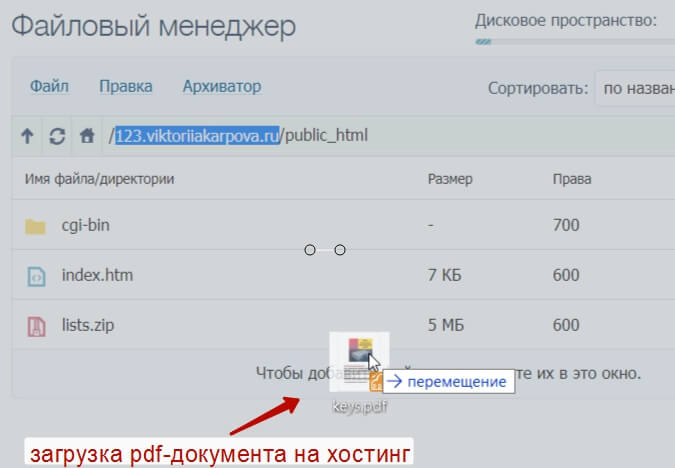
Загрузить можно перетаскиванием архива с рабочего стола компьютера на строку «Чтобы добавить файлы, перетащите их в это окно». Просто сворачиваем браузер, идем на рабочий стол, жмем по архиву левой кнопкой мыши и, удерживая, тянем его во вкладку браузера с открытой корневой папкой.



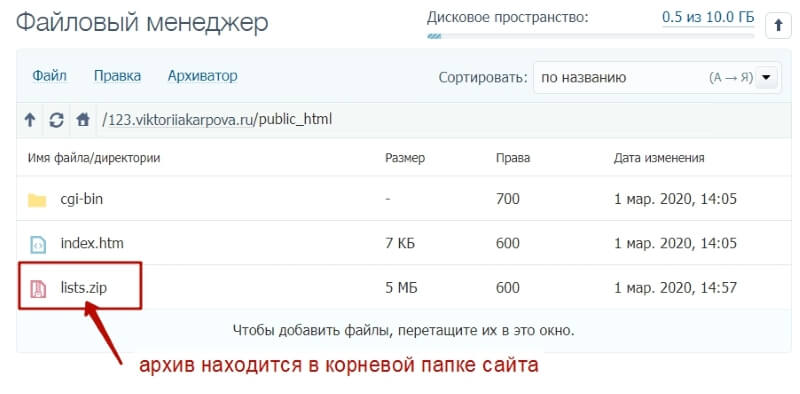
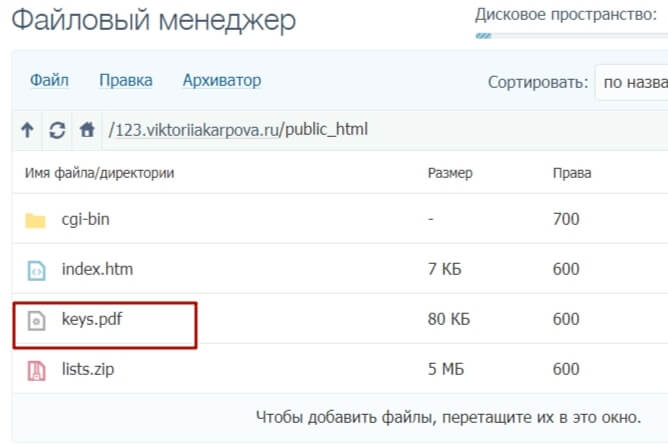
Таким образом, архив оказывается в корневой папке нашего сайта на хостинге.

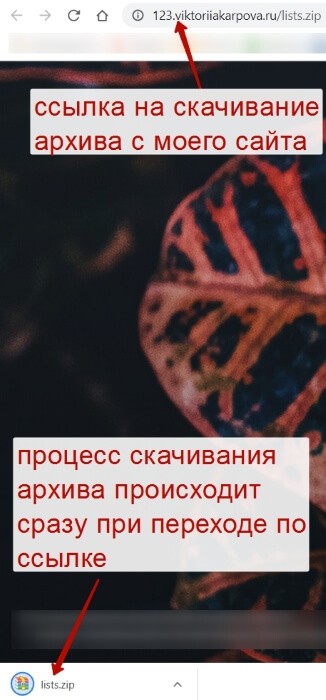
Ссылка на скачивание архива формируется так: ваш домен/название архива.zip или ваш домен/название архива.rar (то есть в конце после точки обязательно добавляется формат архива).
При этом, когда мы переходим по ссылке на архив, тут же происходит его скачивание без дополнительных действий со стороны пользователя.

А теперь загрузим рdf-книгу, ссылкой на скачивание которой хотим поделиться.


Как и архив, pdf должен называться латинскими буквами без пробелов и лишних символов. Можно использовать дефис или нижнее подчеркивание в названии.
Ссылка на скачивание этого файла формируется так: ваш домен/название документа.pdf. Здесь аналогично – в конце после точки обязательно добавляется формат документа.
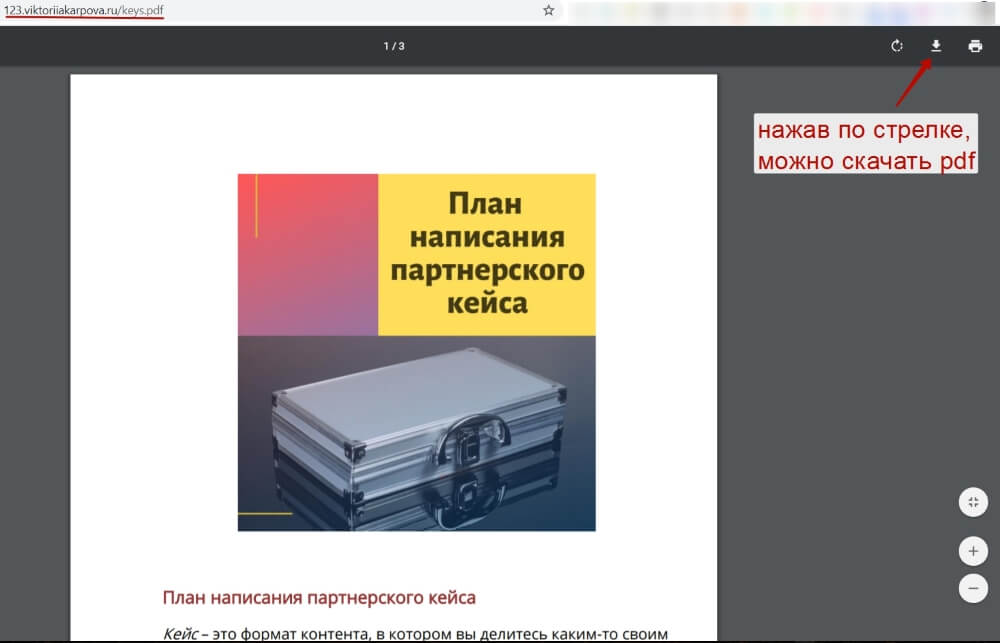
Когда мы перейдем по ссылке, pdf документ откроется в браузере – его можно просматривать онлайн (все ссылки внутри будут кликабельны), либо скачать себе, нажав вверху справа по стрелке.

кликните на скриншот для увеличения
Кстати, этот вариант с загрузкой pdf на хостинг можно использовать для добавления политики конфиденциальности, договора-оферты на свой сайт и т.д.
Итак, в этой статье мы разобрались с вопросом – как загружать на свой хостинг файлы (архивы, pdf документы) и делиться ссылкой на их скачивание.
Как правильно сделать ссылку, чтобы при клике на неё начиналось скачивание файла. Атрибут download для HTML-тега ссылки. Примеры ссылок для скачивания.

Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега. Про то как создавать обычные ссылки есть статья: как сделать ссылку
Ниже пойдёт речь о том как сделать ссылку для скачивания файла.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
текст ссылки - можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого тег.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download .
Структура ссылки для скачивания в html строится следующим образом:
В атрибуте download ничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
В кавычках атрибута title прописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
Результат: скачать файл
Код:
Результат:
Есть такой инструмент как Генератор кнопок, где просто генерировать кнопки с тегом скачивания и иконками.
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
Код:
Результат:
Скачивание файла при клике на изображение
Код:
Результат:

Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
Результат:
Если вам что то не понятно или есть какие либо вопросы - не стесняйтесь и задавайте их в комментариях.


Создать ссылку на скачивание в HTML довольно просто; Добавляете тег <a> и в атрибуте href указываете путь к файлу. Однако, некоторые типы файлов (например изображения, .pdf, .txt, и .doc) не будут скачиваться. Вместо этого они откроются в браузере.
Использование атрибута "Download"
Атрибут download является частью спецификации HTML5 и определяет ссылку именно как ссылку на скачивание, а не навигационную.
Он также позволяет переименовать файл после скачивания. Файл, находящийся на сервере, особенно если он создается автоматически, может называться например так acme-doc-2.0.1.txt . Но для пользователей было бы лучше скачивать файл с более разумным именем, возможно таким: Acme Documentation (ver. 2.0.1).txt (не забываем расширение файла).
Вот как это будет выглядеть:
Попробуйте скачать файл с этой страницы, он должен скачаться с названием, которое указано в атрибуте download .



Несколько замечаний:
- Firefox разрешает загрузку файлов лишь с текущего источника (same origin), заботясь о безопасности. Файл должен приходить именно с вашего сервера или домена, в противном случае он будет открыт в браузере.
- Пока загрузка cross-origin файлов поддерживается в Chrome и последней версии Opera (с Chromium/Blink), эти браузеры проигнорируют значение атрибута. Другими словами, имя файла останется неизменным.
Обеспечиваем Fallback
На время написания этой статьи поддержки атрибута download еще не было в Safari и (как можно было ожидать) в Internet Explorer. Cогласно modern IE status, эта фича в настоящее время находится в верхней части списка разработки и получает много голосов.



Тем временем, мы можем добавить неплохой запасной вариант (fallback) для браузеров, которые не поддерживают этот атрибут - показывать дополнительные инструкции под ссылкой на скачивание. Чтобы это сделать, нам нужно скачать Modernizr с включенным тестом на поддержку атрибута download .
Конфигурация сборки Modernizr.
Затем мы можем добавить следующий скрипт.
Скрипт проверит, поддерживает ли браузер данный атрибут; если нет - то под всеми ссылками с указанным download атрибутом будет добавлен новый <div> с подсказкой.
Текстовая инструкция показывается в Safari.
Подводя итог
Атрибут download делает обработку ссылок на скачивание очень удобным для тех, кто не имеет доступа к серверным настройкам. С нетерпением жду, что Internet Explorer и Safari скоро реализуют поддержку атрибута download !
Создать ссылку на скачивание в HTML довольно просто; Добавляете тег <a> и в атрибуте href указываете путь к файлу. Однако, некоторые типы файлов (например изображения, .pdf, .txt, и .doc) не будут скачиваться. Вместо этого они откроются в браузере.
Использование атрибута "Download"
Атрибут download является частью спецификации HTML5 и определяет ссылку именно как ссылку на скачивание, а не навигационную.
Он также позволяет переименовать файл после скачивания. Файл, находящийся на сервере, особенно если он создается автоматически, может называться например так acme-doc-2.0.1.txt . Но для пользователей было бы лучше скачивать файл с более разумным именем, возможно таким: Acme Documentation (ver. 2.0.1).txt (не забываем расширение файла).
Вот как это будет выглядеть:
Попробуйте скачать файл с этой страницы, он должен скачаться с названием, которое указано в атрибуте download .



Несколько замечаний:
- Firefox разрешает загрузку файлов лишь с текущего источника (same origin), заботясь о безопасности. Файл должен приходить именно с вашего сервера или домена, в противном случае он будет открыт в браузере.
- Пока загрузка cross-origin файлов поддерживается в Chrome и последней версии Opera (с Chromium/Blink), эти браузеры проигнорируют значение атрибута. Другими словами, имя файла останется неизменным.
Обеспечиваем Fallback
На время написания этой статьи поддержки атрибута download еще не было в Safari и (как можно было ожидать) в Internet Explorer. Cогласно modern IE status, эта фича в настоящее время находится в верхней части списка разработки и получает много голосов.



Тем временем, мы можем добавить неплохой запасной вариант (fallback) для браузеров, которые не поддерживают этот атрибут - показывать дополнительные инструкции под ссылкой на скачивание. Чтобы это сделать, нам нужно скачать Modernizr с включенным тестом на поддержку атрибута download .
Конфигурация сборки Modernizr.
Затем мы можем добавить следующий скрипт.
Скрипт проверит, поддерживает ли браузер данный атрибут; если нет - то под всеми ссылками с указанным download атрибутом будет добавлен новый <div> с подсказкой.
Текстовая инструкция показывается в Safari.
Подводя итог
Атрибут download делает обработку ссылок на скачивание очень удобным для тех, кто не имеет доступа к серверным настройкам. С нетерпением жду, что Internet Explorer и Safari скоро реализуют поддержку атрибута download !
Читайте также:


