Как создать новый файл в brackets

Чем мне приглянулся Brackets?
Второе, удобство работы. Конечно, на тот момент всё убивали глюки. Но ведь программа была еще на стадии тестирования и разработки. И косяки я просто не учитывал. Потому что дизайн там красивее и продуманнее, особенно для новичков. Есть кнопки, менюшки и другие плюшки юзабилити. Вроде и минимализм остался, и в то же время удобно до чертиков.
В-четвертых, он полностью бесплатен и есть русская версия и свободно скачивается с официального сайта brackets.io. Как мне кажется, Adobe специально все это замутила, чтобы вытеснить с рынка SublimeText. Уж очень он стал популярный.
В-пятых, всего остального тоже навалом
Brackets – настройки и фишки
Brackets – плагины и расширения
Плюшки редактора Brackets
Интерактивный просмотр (Live Preview)

Быстрое редактирование (inline editors)

Вы просто выбираете нужный тег, жмете CMDCTRL+E и у вас открывается специальное окно. В котором можно внести стили для этого селектора. При этом можно редактировать, как уже существующие стили, так и завести новые. Там же доступно переключение между CSS файлами, если у вас их несколько.
Быстрый просмотр

Позволяет просматривать цвета, которые используются в коде. Если в других приложениях надо открывать какую-нибудь программу или запустить плагин, чтобы узнать какой цвет используется. То здесь просто наведите курсор мыши на нужный код цвета, и Brackets сразу покажет вам его.
Быстрые подсказки.

Эта фишка мне всегда нравилась в Dreamweaver. Не знаю, как сейчас, но когда-то давно она в нем присутствовала.
Плагины и расширения Brackets (самые самые):
Brackets Emmet (22)

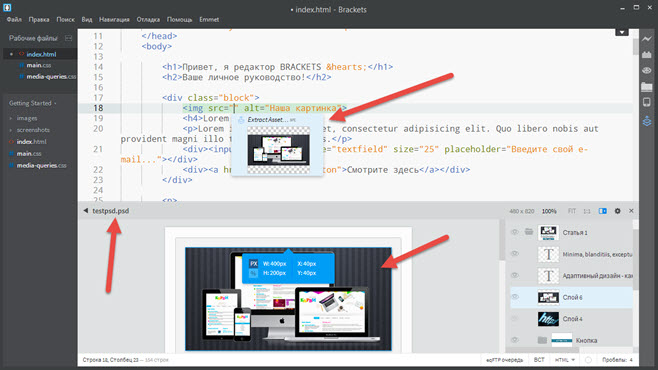
Extract for Brackets (Preview)

Вот это расширение мне понравилось больше всего в редакторе. Позволяет верстать прямо из PSD макета. То есть, в программу Photoshop залазить уже не надо.
Подключаемся к плагину, закачиваем свой PSD на сервер Adobe Creative Cloud, и наш редактор начинает извлекать все стили и графику из PSD макета.
Это нельзя описать словами, можно только увидеть и понять всю масштабность задумки. Реально КРУТО!
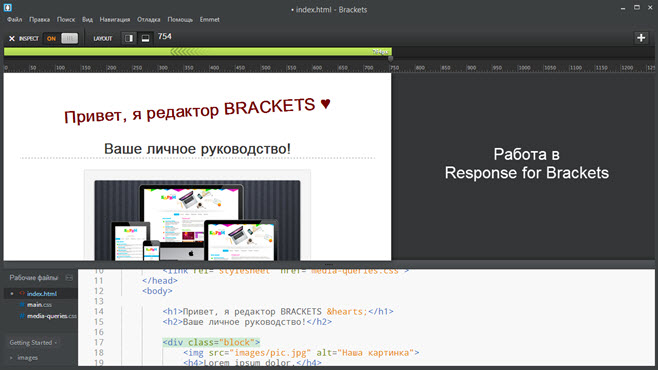
Response for Brackets

Позволяет ваять адаптивность сайта из окна редактора Brackets. Говоря другими словами, адаптивный дизайн у вас в кармане.
Все сделано стильно и удобно. При включении создает отдельный файл стилей, куда записываются все изменения. По окончании работы его надо просто подключить к файлам сайта.
Но есть один момент, куда ж без него родимого . Расширение еще разрабатывается, и работает, скажем так, не совсем стабильно. Однако его дорабатывают, обновляют и в скором времени все будет ТИП-ТОП.
Косяки редактора Brackets.
Напишу просто свое мнение за время работы. Так как я в нем уже наковырялся, и кое-что могу сказать определенно.
Потому что иногда человек поставит кучу плагинов и потом поди угадай, который ломает работу Brackets.
В-третьих, у некоторых учеников редактор почему-то не работал, когда они его ставили на системный диск. Не знаю в чем проблема, возможно не хватало прав администратора или драйверов. Поэтому здесь я всегда даю 3 совета:
- Ставьте Brackets не на системный диск
- Установите Nodejs
- Пробуйте запускать от имени администратора
С приложение невероятно удобно изменять имеющиеся коды или прописывать новые: сворачивание символов, заключенных в теги, нумерация строк автоматически, интерактивный просмотр страниц в браузерном окне.
Добавить комментарий Отменить ответ
Этот сайт использует Akismet для борьбы со спамом. Узнайте, как обрабатываются ваши данные комментариев.

Привет дорогие друзья. На носу у нас Новый Год. Скоро ко всем в гости придет пьяный (тьфу-тьфу-тьфу. ) Дед Мороз и будет дарить подарки и дышать перегаром. Вот и я решил не отставать (не в плане перегара) и сделать вам пару приятных сюрпризов перед праздниками. Потому как после, всем будет не до моих уроков. Как, впрочем, и мне.
Сегодня я собираюсь "угостить" Вас хорошим видеокурсом по очередной программе для разработки сайтов. Речь пойдет о редакторе Brackets. Для тех, кому влом читать мою скучную писанину - можете перемотать страничку вниз и приступить к просмотру. Все уроки выложены на нашем канале Master-CSS.
Предыстория Brackets
Для начала о названии и логотипе. Brackets переводится как [кавычки]. Именно их мы видим на логотипе. Недавно я у себя тоже логотип сменил. Он более наглядный, а главное сразу отражает суть нашего сайта, как ресурса о создании сайтов. То же самое и здесь - идеально отражает суть редактора кода, как мне кажется.
Adobe Brackets, да да вы не ослышались - эту программу представляет очень известная в наших кругах компания Adobe. Именно с их легкой подачи приступили к разработке сего софта. Однако сначала он был известен под названием Edge Code. Так что если вас спросят, знайте - это одно и тоже.
Я наблюдал за его развитием с самого зарождения. Вначале было море. глюков. Редактор почти всегда начинал тупить после установки нескольких плагинов, а в некоторых моментах вообще зависал и переставал работать. В общем, в тот момент он прожил у меня на компьютере недели две. И когда я стал замечать, что при работе с ним постоянно хочу "ляснуть кулачищем" по клавиатуре - снес от греха подальше.
Чем мне приглянулся Brackets?
Те, кто следят за моей рассылкой, знают, что пару месяцев назад мы выкладывали видеокурс по SublimeText 3. И могут не понять, какого лешего я вообще обратил внимание на эту недоработанную программу, если есть такая замечательная альтернатива? А вот почему:
Первая ассоциация, которая у меня была при открытии софта - блин, да это же русский Sublime! Программа поддерживает множество языков, и вы можете легко скачать Brackets на русском прямо с оффсайта. И она невероятно напоминает SublimeText.
Второе, удобство работы. Конечно, на тот момент всё убивали глюки. Но ведь программа была еще на стадии тестирования и разработки. И косяки я просто не учитывал. Потому что дизайн там красивее и продуманнее, особенно для новичков. Есть кнопки, менюшки и другие плюшки юзабилити. Вроде и минимализм остался, и в то же время удобно до чертиков.
Третье, оригинальные идеи, которых я не встречал в SublimeText, да и других редакторах. Интерактивный просмотр и подсветка элементов при верстке, быстрое редактирование, подсказки цвета, встроенная система справок, и многое другое. Особенно меня интересовала парочка плагинов. Об этом я расскажу в конце статьи, в разделе - "Плюшки редактора Brackets".
В-четвертых, он полностью бесплатен и есть русская версия и свободно скачивается с официального сайта brackets.io. Как мне кажется, Adobe специально все это замутила, чтобы вытеснить с рынка SublimeText. Уж очень он стал популярный.
Так же есть русская версия скачать можно по ссылке: Brackets скачать русскую версию
В-пятых, всего остального тоже навалом
- Здесь и мультиплатформенность. Можно спокойно "спионерить" Brackets как для Windows, так и для других ОС. От части это благодаря тому, что редактор разработан на HTML, CSS и JS. А они работают везде.
- И множество различных плагинов и расширений. Которые позволяют полностью настроить Brackets под свои нужды.
- И куча тем оформления всевозможных цветов и тонов. На любой вкус, так сказать.
Вот такие пироги. И всю эту бочку меда портили лишь глюки, которые не давали работать в своё удовольствие.
И вот, наконец-таки появился свет в конце туннеля - я дождался заветного релиза версии 1.0. Быстренько скачав Brackets на свой компьютер и погоняв его вдоль и поперек пару дней, понял: различие между старой и новой версией, как между небом и землей.
Вот так у меня и родилась идея записать видеокурс. Что, собственно говоря, было сделано и преподнесено сейчас прямо на блюдечке с золотой каемочкой.
Обучение, как у нас принято, начинается с самого нуля. Вначале мы скачиваем и устанавливаем программу. Затем разбираем настройки Brackets и знакомимся с его интерфейсом.
После начинаем устанавливать и разбирать по очереди расширения и плагины Brackets, которые мне понравились больше всего за время работы. Поверьте, этому редактору есть чем вас удивить. Вы останетесь довольны.
Встречайте, смотрите и применяйте.
Редактор Brackets - видеокурс

(ребята, спасибо Вам большое за интерес, и за то, что не забывайте ставить лайки и подписываетесь на наш канал. Я вас обожаю! )
Я планировал записать маленький обзор из пары уроков, а в итоге получилось вот это чудовище
Список уроков по Brackets
Brackets – настройки и фишки
- Установка редактора
- Исправляем проблему русского шрифта
- Интерфейс редактора
- Базовая настройка Brackets
- Split - разделение экрана
- Боковая панель
- Live Preview - интерактивный просмотр
- Быстрый просмотр
- Inline Editors для HTML - быстрое редактирование
- Inline Editors для CSS - быстрое редактиврование
- Быстрая документация CSS
Brackets – плагины и расширения
- Темы оформления
- Brackets Icons - иконки в редакторе
- Overscroll – перемотка ниже кода
- Special Charecters - таблица спецсимволов
- Brackets CSS Color Preview - быстрый просмотр цветов
- ColorHints - быстрый выбор цвета
- Brackets Color Palette - выбор цвета с картинки
- Indent Guides - ориентация во вложенности кода
- CodeFolding - сворачивание кода
- Documets Toolbar - горизонтальная панель открытых файлов
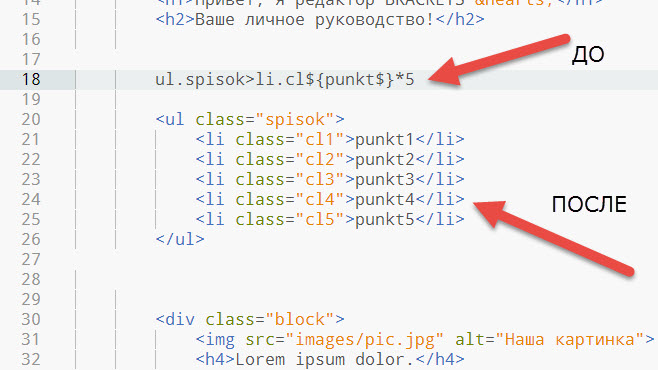
- Emmet - быстрый набор HTML и CSS
- CssFier - бысрая вставка селекторов в CSS
- Minifier - сжатие CSS и JS файлов
- JS Beautifier - форматируем код
- Autoprefixer - автоматические префиксы
- Extract for Brackets (Preview) - Часть 1
- Extract for Brackets (Preview) - Часть 2
- eqFTP - клиент прямо в редакторе
- QuickFormTool - быстрая вставка форм
- SVG Font - просмотр SVG файлов
- Brackets Snippets (by zaggino) – сниппеты
- Response for Brackets - адаптивный дизайн
А сейчас, как и обещал.
Плюшки редактора Brackets
В начале давайте пробежимся по плюсам самой программы, а затем затронем "особенные" расширения и плагины, от которых я просто балдею.
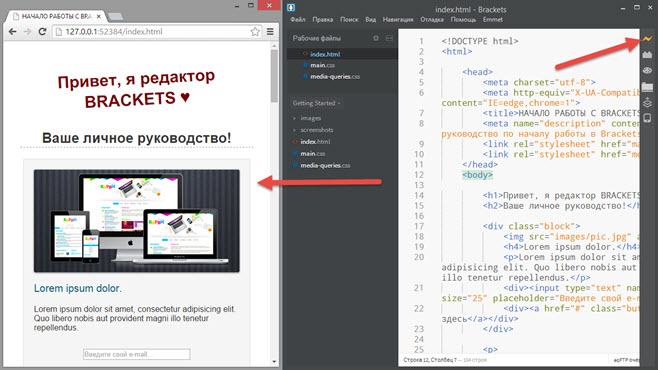
Интерактивный просмотр (Live Preview)

Первое, что стоит отметить, это функцию Интерактивного Просмотра, или, как многие её называют - живой просмотр. Благодаря ей вы можете наблюдать за изменениями сайта, прямо во время верстки страницы. Обратите внимание, что для работы требуется браузер Google Chrome. Именно в нем открывается ваш сайт и показываются все изменения.
Знаю, знаю, сейчас вы скажите - то же самое есть и в SublimeText! Однако прошу учесть тот факт, что там для этого надо выполнять каждый раз довольно таки не простые "танцы с бубном" , прежде чем все начнет работать. А здесь у нас все из коробки. Как поется в одной песне: Нажми на кнопку, получишь результат.
На данный момент интерактивный просмотр работает в HTML и CSS файлах. А вот при редактировании javascript - придется сохранятся.
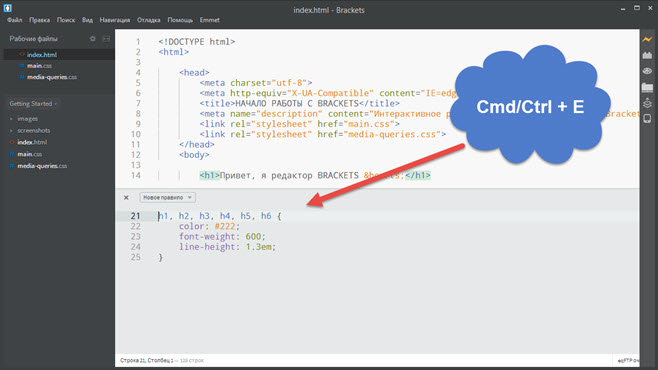
Быстрое редактирование (inline editors)

Вы просто выбираете нужный тег, жмете CMDCTRL+E и у вас открывается специальное окно. В котором можно внести стили для этого селектора. При этом можно редактировать, как уже существующие стили, так и завести новые. Там же доступно переключение между CSS файлами, если у вас их несколько.
В любом случае - рекомендую погонять. Останетесь довольны.
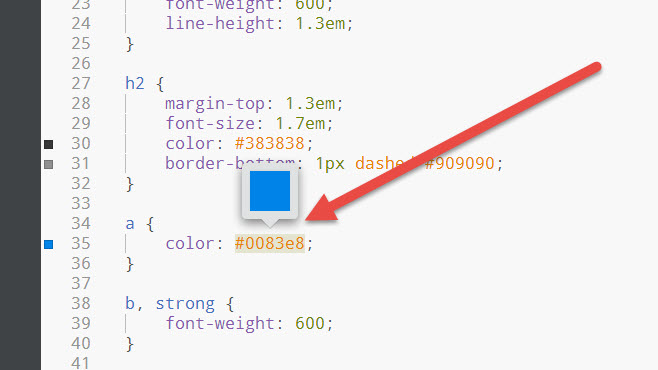
Быстрый просмотр

Позволяет просматривать цвета, которые используются в коде. Если в других приложениях надо открывать какую-нибудь программу или запустить плагин, чтобы узнать какой цвет используется. То здесь просто наведите курсор мыши на нужный код цвета, и Brackets сразу покажет вам его.
А в самом видеокурсе, мы еще установим парочку интересных браузеров, которые значительно расширят и облегчат работу с цветом. В общем - сами все увидите.
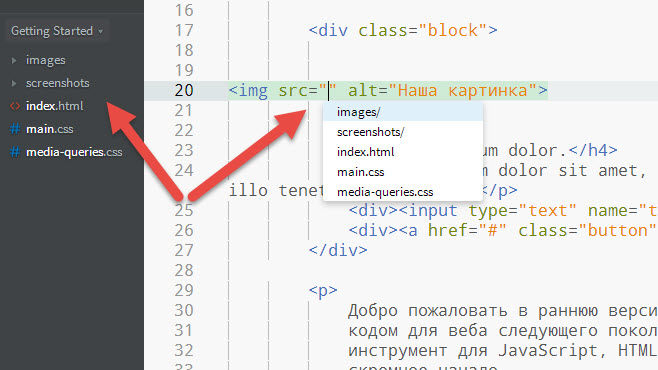
Быстрые подсказки.

Эта фишка мне всегда нравилась в Dreamweaver. Не знаю, как сейчас, но когда-то давно она в нем присутствовала.
Если вы хотите подключить какой-то файл, стили, скрипты, картинки - не важно. Brackets автоматически подскажет вам не только путь, но и имя файла. Очень удобно!
Плагины и расширения Brackets (самые самые):
Я затрону здесь только самые интересные с моей точки зрения. В скобочках я буду указывать номер урока, в котором мы рассматриваем данный плагин. В самом курсе разбирается еще куча интересных и полезных штук. Смотрите его!
Brackets Emmet (22)

Начну именно с него, поскольку, скорее всего, вы и так слышали о нем еще из курса по SublimeText.
Этот плагин позволяет быстро набирать HTML и CSS. По факту, если научиться им грамотно пользоваться, то ваша писанина ускориться раз этак в 10. Это расширение из разряда "Must Have", которое должно стоять в каждом редакторе.
Extract for Brackets (Preview) (27, 28)

Вот это расширение мне понравилось больше всего в редакторе. Позволяет верстать прямо из PSD макета. То есть, в программу Photoshop залазить уже не надо.
Подключаемся к плагину, закачиваем свой PSD на сервер Adobe Creative Cloud, и наш редактор начинает извлекать все стили и графику из PSD макета.
Это нельзя описать словами, можно только увидеть и понять всю масштабность задумки. Реально КРУТО!
Response for Brackets (33)

Позволяет ваять адаптивность сайта из окна редактора Brackets. Говоря другими словами, адаптивный дизайн у вас в кармане.
Все сделано стильно и удобно. При включении создает отдельный файл стилей, куда записываются все изменения. По окончании работы его надо просто подключить к файлам сайта.
Но есть один момент, куда ж без него родимого . Расширение еще разрабатывается, и работает, скажем так, не совсем стабильно. Однако его дорабатывают, обновляют и в скором времени все будет ТИП-ТОП.
Баги и глюки редактора Brackets.
Напишу просто свое мнение за время работы. Так как я в нем уже наковырялся, и кое-что могу сказать определенно.
Во-первых - никогда не ставьте сразу несколько плагинов. Особенно это касается тех, которые не будут описываться в видеокурсе. Просто некоторые из них работают криво с новой версией редактора. И он может начать глючить.
Таких мало, но все же. Всегда придерживайтесь такой схемы: Поставили плагин - погоняли на редакторе - если все работает, ставим следующий.
Потому что иногда человек поставит кучу плагинов и потом поди угадай, который ломает работу Brackets.
Во-вторых - как только установите программу, в ней будет проблема с русским шрифтом. Смотреться он будет "страшновато". Все дело в шрифте по умолчанию, который ставится после установки. Достаточно просто поменять шрифт текста и все будет окей. Как это делать - смотрим урок №2.
В-третьих, у некоторых учеников редактор почему-то не работал, когда они его ставили на системный диск. Не знаю в чем проблема, возможно не хватало прав администратора или драйверов. Поэтому здесь я всегда даю 3 совета:
- Ставьте Brackets не на системный диск
- Установите Nodejs
- Пробуйте запускать от имени администратора
Здесь, наверное, все, что я хотел сказать. Если найдете какие-нибудь интересные плагины, или наоборот плагины, которые портят работу - пишите в комментариях. По одним запишу новые видео, а другие занесем в черный список, что бы люди не обжигались.
Спасибо за внимание, жду ваших отзывов в комментариях.
PS: реально, задолбался писать эту статью. Проверил уже три раза - глаза на лоб лезут . Если найдете баги, очепятки, или неправду - пишите, поправлю.
Людям, работающим с компьютерным кодом – программистом, веб-мастерам, системным администраторам и т.д., требуется удобный инструмент, где можно этот код просматривать и редактировать. По факту для этого вполне подойдёт обычный «Блокнот». Однако его возможности и функционал настолько примитивен, что делает работу в этом редакторе крайне неэффективной.

В качестве альтернативы было разработано множество удобных программ, где вы можете писать, просматривать и редактировать уже готовый код. Одной из таких альтернатив является текстовый редактор Brackets от Adobe.
Поддерживаемый синтаксис языков разметки и веб-программирования

Синтаксис указанного языка разметки/программирования подсвечивается отдельным цветом. Это позволяет верстальщику лучше ориентироваться в написанном коде, легко находить начало и конец выражения. Дополнительно в редакторе все строки имеют нумерацию, что ещё сильнее упрощает ориентацию в написанном коде. Блоки с определёнными выражениями или тэгами можно свернуть, чтобы опять же облегчить ориентацию в коде и упростить с ним работу.
Использование в качестве текстового редактора
В программе есть поддержка работы с простым текстом. То есть вы можете создавать здесь документы по аналогии с различными офисными приложениями. Однако стоит понимать, что Brackets изначально разрабатывался для тех, кому приходится верстать страницы и писать программный код, поэтому для офисной работы он адаптирован плохо.

Взаимодействие с браузером
Ранее для того, чтобы просматривать изменения в браузере в режиме реального времени, в Brackets и сам браузер требовалось установить дополнительное расширение. Однако в новой версии редактора есть встроенный плагин, который позволяет отображать изменения в коде в браузере Google Chrome в режиме реального времени без использования каких-либо дополнительных надстроек. Благодаря этому верстальщик может сразу видеть, как будет меняться интерфейс при внесении изменений в код HTML и CSS файлов.

Взаимодействие с другими файлами
Редактор Brackets даёт возможность работы сразу с несколькими файлами одновременно. Все файлы, открытые в данный момент отображаются в левом меню. Между ними можно удобно переключаться. Дополнительно предусмотрена возможность сортировки документов по разным параметрам: имени, дате добавления, типу. Вы можете переключаться между ними при помощи специальных клавиш, даже не задействовав мышку.

Интеграция в контекстное меню
После того, как программа Brackets будет установлена на ваш компьютер, в «Проводнике Windows» вы сможете открывать файлы с её помощью. Для этого просто нажмите правой кнопкой мыши по нужному файлу и выберите из контекстного меню вариант «Open with Brackets». Это очень удобно, так как можно получить доступ к нужному файлу без непосредственного запуска программы.

Режим отладки
В среду разработки Brackets встроен режим отладки, который позволяет редактировать документ в режиме, аналогичном «Режиму разработчику» в браузерах. С его помощью вы можете видеть ошибки, которые могут возникнуть во время работы страницы.

Поиск и замена
С помощью комбинации клавиш Ctrl+F вы можете открыть специальное окошко для поиска и замены по написанному коду. Этот инструмент очень облегчает работу тем, кому приходится сталкиваться с однотипными выражениями.

Доступные расширения
Вы можете существенно расширить функционал программы, установив туда дополнительное расширение. Для удобного управления расширениями в программу встроен специальный «Менеджер расширений». С его помощью вы можете добавлять в программу новые расширения, удалять или отключать ненужные на данный момент. Расширения в свою очередь позволяют включить поддержку новых языков разметки и программирования, изменить темы оформления интерфейса, настроить работу с удалённым FTP-сервером, управлять версиями приложений. Также вы сможете встраивать абсолютно другой функционал, который не предусмотрен в исходном варианте текстового редактора.

Преимущества и недостатки
У программы Brackets, как и любой другой есть свои достоинства и недостатки. Ниже рассмотрим их все и сделаем вывод из всей статьи.
- Текстовый редактор поддерживается на всех основных операционных системах – Windows, Mac OS, Linux;
- В платформу встроено более 30 языков мира, в том числе и русский;
- По умолчанию в программе поддерживается большое количество языков программирования, текстовых кодировок и языков разметки. Однако их количество может быть увеличено с помощью установки дополнительных расширений.
- Функция обновления страницы в браузере в режиме реального времени доступна только в браузере Google Chrome;
- Несмотря на поддержку русского языка, некоторые разделы программы не переведены на русский.
Brackets – это отличное решение для тех, кто занимается программированием и веб-разработкой на профессиональной основе. Помимо и без того широкого встроенного функционала, вы можете расширить его с помощью дополнений и плагинов, воспользовавшись соответствующим менеджером. Также стоит помнить, что программа распространяется на полностью бесплатной основе.
В этом уроке мы научимся работать с боковой панелью кодового редактора Brackets. Научимся создавать новые директории (папки) и файлы, а также, научимся их переименовывать прямо в окне редактора.
Сразу хочу напомнить, что, если боковая панель скрыта ее можно развернуть сочетанием клавиш Ctrl+Alt+H или перейдя во вкладку «Вид» – «Показать боковую панель».
Боковая панель в программе Brackets условно делится на две части:

Рабочие файлы
В рабочих файлах мы видим файлы, которые мы открыли или редактируем. Что бы добавить файл дважды кликните по нужному из области проекта.
Если мы кликнули по файлу из области проекта один раз, он открывается в режиме просмотра. Внеся какие-либо изменения (поставим пробел, например), файл автоматически добавится в рабочую область.
Все файлы, в которые были внесены изменения, слева будут помечены большой точкой, напоминающей нам о том, что файл не сохранен (сохраняются файлы сочетанием клавиш Ctrl+S).
В случае работы с большим проектом и множеством рабочих файлов можно воспользоваться сортировкой по порядку добавления, имени, типу или включить автоматическую сортировку:

Область проекта

и проводнике выберите нужную папку. Добавить папку проекта можно также перетащив ее в область проекта (аналогично можно делать с файлами).
В редакторе можно открывать несколько проектов и переключаться между ними нажимая на кнопку названия проекта. Не нужные или уже законченные директории можно закрывать нажатием на крестик слева.

При смене проекта программа запоминает файлы над которыми велась работа и по возвращению открывает их в рабочей области.
Что бы создать новый файл или директорию (папку) кликните правой клавишей мыши в любом месте области проекта и в контекстном меню выберите нужный пункт.

Как вы уже могли заметить помощью контекстного меню можно переименовывать файлы (F2), удалять и открывать их расположение в проводнике.
Похожее меню можно открыть в рабочих файлах. Там файлы можно сохранять, закрывать, показывать в проводнике или дереве проекта и т.д.
При создании файла не забывайте сразу указывать его расширение после точки:

Им минусов стоит отметить что функции перемещения файлов нету, поэтому в любом случае придется переходить в проводник и с его помощью сортировать файлы в нужной иерархии.
9 thoughts to “Боковая панель в программе Brackets”
Привет. Возможно после предыдущего редактирования файл был перемещен, а редактор по умолчанию для html файлов установлен другой (блокнот например). Попробуйте запустить программу brackets и перетащить в нее нужный файл.
Здравствуйте.
А вот как сделать, чтобы при запуске боковая панель не отображалась? Каждый раз приходится ее закрывать.
Добрый день, подскажите пожалуйста, не могу создать новую директорию, выдает ошибку и не пишет в чем причина. Плюс в программе уже были директории, которые я не создавала и удалить их не получается, причину тоже не пишет, что делать?
Читайте также:


