Как сделать текстовый эффект в иллюстраторе


Текстовый эффект, который мы будем создавать, основан на обложках ретро-комиксов с яркими заголовками, часто с четкими контурами и эффектами 3D-стиля. В нашем примере также используются тонкие полутоновые узоры, чтобы добавить вариации цвета и имитировать видимый точечный узор старомодной техники трафаретной печати.


Перейдите в Object> Transform> Warp и выберите опцию Rise из выпадающего меню. Измените изгиб примерно на 45% и настройте горизонтальное искажение примерно на -40%.

Нам нужно будет постоянно применять этот эффект, чтобы продолжить редактирование текста. Перейдите в Object> Expand и выберите опцию Object.

Выделите текст и нажмите CMD + C для копирования, затем нажмите CMD + B для вставки сзади. Переместите эту копию текста по диагонали влево, затем с обоими выбранными объектами перейдите в Object> Blend> Make.

Вернитесь в Object> Blend и выберите Blend Options, чтобы изменить настройки. Измените Интервал на Заданные Шаги, затем отрегулируйте фигуру до сумасшедшего большого количества, чтобы добиться плавного перехода между двумя элементами.

Перейдите в Object> Expand, чтобы преобразовать смесь в отдельные фигуры, затем выберите опцию Merge в инструменте Pathfinder, чтобы смешать все отдельные части в одну фигуру.


Выберите смешанную часть текста и примените контрастный цвет. Добавьте обводку, используя тот же цвет, затем настройте параметры примерно на 3 пункта, выровненные по внешнему виду.

Скопируйте и вставьте переднюю копию текста, затем добавьте градиент от черного к белому. Выровняйте градиент по течению по вертикали, установив ориентацию на 90 °.

Перейдите в Effect> Pixelate> Color Halftone и отрегулируйте углы различных каналов до 45 °, чтобы они все выровнялись, чтобы сформировать базовый шаблон полутонов. Измените максимальный радиус в соответствии с размером документа, но 8 пикселей должны создать точечный шаблон хорошего размера.


Разверните шаблон полутонов, чтобы превратить его в законченный, превращая его в законченный векторный объект.

Измените цвет полутонового рисунка на немного более темный оттенок цвета текста, чтобы создать крутой эффект градиента полутонов.

Скопируйте и вставьте перед собой еще одну копию оригинального текста. Удалите цветную заливку и добавьте 2pt обводки, используя не совсем белый цвет.



Примените тот же эффект цвета полутонов, затем повторите предыдущие шаги, чтобы развернуть и в реальном времени отследить эффект в векторном формате.

Измените цвет фона полутонов на более темный оттенок, чтобы добавить более интересные эффекты тонкого градиента полутонов.

Выберите область 3D-фона еще раз, затем перейдите в Object> Path> Offset Path. Введите 2 мм в опциях, затем нажмите ОК.

Удалите эффект обводки из нового элемента, затем измените цвет заливки на такой же не совсем белый цвет, как у текстовой обводки. Слегка сдвиньте эту фигуру с помощью клавиш курсора на клавиатуре.

Нарисуйте большой прямоугольник в качестве фона для текстового эффекта и дайте ему тонкую цветную заливку. Скопируйте и вставьте элемент и добавьте большой черный к белому радиальному градиенту.

Добавьте еще один цветовой полутоновый узор, но на этот раз увеличьте радиус до 20 пикселей, чтобы создать намного больший узор. Повторите шаги для векторизации этого эффекта.


Окончательный текстовый эффект в стиле комиксов отлично смотрится с базовым трехмерным эффектом и этими классными полутоновыми узорами. Эти два метода, безусловно, стоит запомнить для ваших будущих проектов. Смешанный текстовый контур отлично подходит для логотипов городского стиля, а полутоновые узоры просто великолепны для создания ретро-эффектов.
В данном видео вы об одном из методов создания объемного текста, а также как разместить текст по форме любой фигуры. Ведь многие знают как сделать текст в Illustrator по контуру, как редактировать текст, но мало кто знает как быстро сделать текст по форме фигуры для создания крутого эффекта.
Данный эффект можно использовать для создания оригинального принта или же создание логотипа компании.

Графический и Веб-дизайн
618 постов 11.6K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Спасибо день прошел не зря . продолжайте )

Сирианских Богов Матерь


Сирианских Богов Матерь с арифметикой дружна
В умноженьи и деленьи преуспела и весьма
Заселяет жизнью космос всё без устали Она
Всеблагая, пресвятая и всевидящая Маа.

Кальмаровый рыбодракон

Нарисовала такое вот морское создание в Adobe Illustrator.

Птички
Недавно приобрела графический планшет и решила попробовать его в деле. Получились такие вот весенние птички. Буду очень рада взглядам со стороны и полезным советам :)


Апельсины


Ностальгия по TES

Пока я редактирую следующую часть "Ножки-кошки", решила поделиться своими работами по великим и прекрасным древним свиткам. Они, работы, конечно не претендуют на шедевры, но возможно вам станет чуточку теплее, взглянув на знакомые предметы :)
Рисунки не по какой-то конкретной части свитков. Тут всё подряд, а что-то может быть вообще не такое, как вы помните, потому что я взяла это из воспоминаний.

《Разрубатель》

《Маска Азидала》

《Амулет королей》

《Камень Безумия Ахеммуза》

《Кольцо Хирсина》

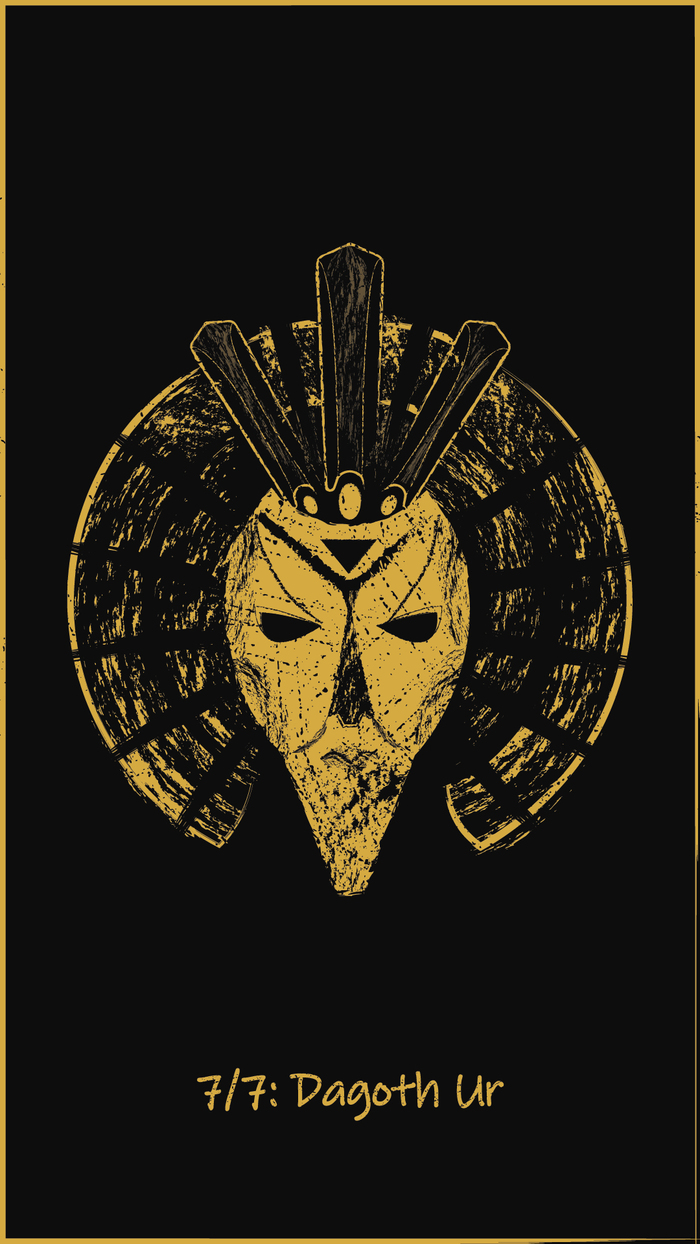
И 《Дагот Ур》, который похож на ординатора :)

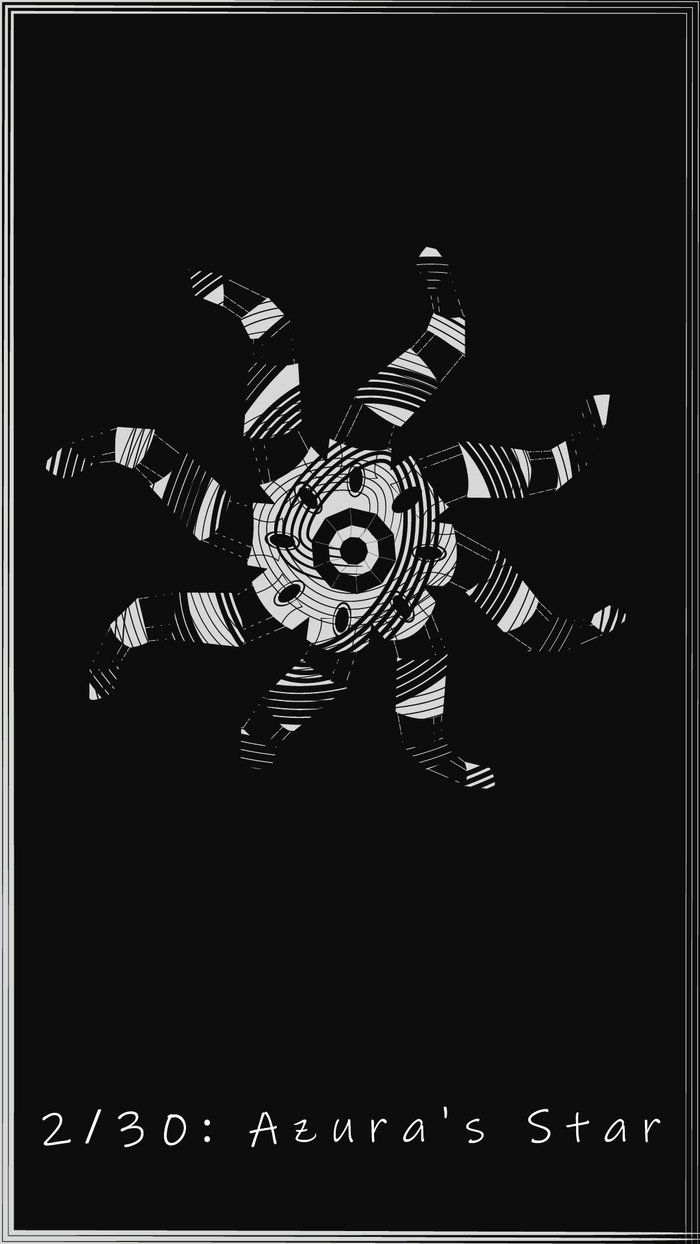
《Звезда Азуры》
Я с друзьями участвовала в челлендже: 30 дней - 30 рисунков. Меня перебросило на другие тематики, поэтому по свиткам здесь далеко не 30 работ :)
Кстати, если интересно, все рисунки были сделаны в Adobe Illustrator, это векторная графика.

Ах да, 《великий камень душ》!

Карикатура на тему современного образования

Иллюстрация в рамках агитпроекта "ВасяКремень". Ранее я уже выкладывал здесь политическую карикатуру-плакат. Они из одной серии.
Работа выполнена целиком в векторе.

Политическая карикатура

Мой первый опыт в этом жанре. Делал по заказу в рамках одного агитпроекта.
Работа полностью выполнена в векторе. При создании вдохновлялся плакатами Кукрыниксов.

Фантастические существа
Два месяца назад выкладывала пост про изучение Adobe Illustrator. И очень благодарна всем тем пикабушникам и пикабушницам, которые своими комментариями вдохновили продолжать освоение этой программы :) А ещё несколько человек советовали накладывать текстуры, чтобы существа смотрелись поинтереснее. И теперь хочу поделиться несколькими рисунками, в которых очень старалась следовать этому совету.
Первый зверь- Драголит. Улиточный дракон. Он был настолько тяжёлым из- за используемых градиентных текстур- пятнышек, что мой пожилой ноут то и дело подтормаживал, когда надо было периодически сохранять рисунок.

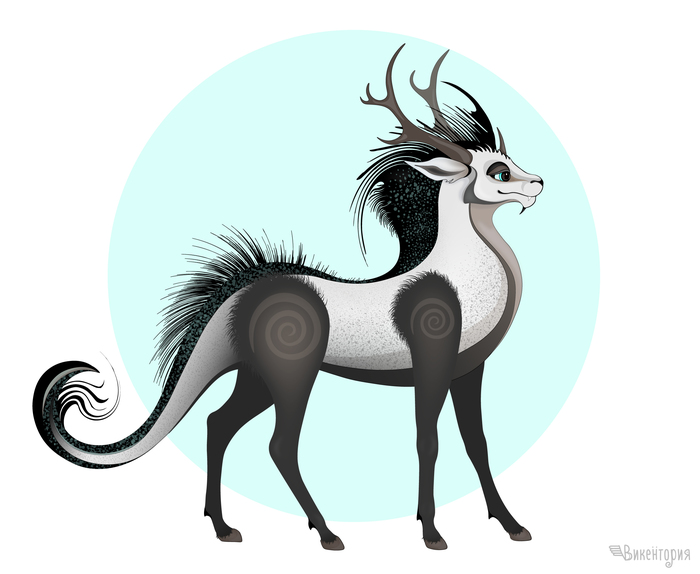
Второй зверь- Драголень.

И третий зверь, которого закончила рисовать вчера вечером. Водяной драконоподобный комар.
Текстовый логотип в Adobe Illustrator || Уроки Виталия Менчуковского (Январь 2022).
Table of Contents:
Методы использования текста в качестве маски очень похожи друг на друга в разных программах Adobe. Все, что вам нужно, это текст и изображение, и, когда вы выбираете оба объекта, один клик создает маску, а изображение отображается через текст.
Быть векторным приложением и знанием текста - это не что иное, как серия векторов, было бы безопасно предположить, что в Illustrator имеется много интересных вещей, которые вы можете сделать с текстовой маской.
В этом How-To мы покажем вам три способа создания текстовой маски в Illustrator. Давайте начнем.
Как создать неразрушающую обтравочную маску

Самый быстрый способ использования текста в качестве маски в Illustrator - создать обтравочную маску. Все, что вам нужно сделать, Инструмент выделения выбрано, - нажать сдвиг и щелкните по тексту и изображению Слои или просто нажмите Command / Ctrl-A для выбора двух элементов в Artboard.
При выборе слоев выберите объект > Обрезная маска > Делать, Когда вы отпускаете мышь, текст преобразуется в маску, и изображение просматривается.
Как преобразовать текст в векторы в Adobe Illustrator

Первым шагом в этом процессе является выбор текстового блока с помощью инструмента выделения и выбор Тип > Создать контуры, Когда вы отпустите мышь, вы увидите, что каждая буква теперь имеет форму с цветом заливки и без штриха.
Теперь, когда текст представляет собой ряд фигур, вы можете применить обтравочную маску, а фоновое изображение заполнит фигуры. Из-за того, что буквы теперь имеют форму, их можно рассматривать как любую векторную форму. Например, если вы выберете объект > Обрезная маска > Изменить содержание вы можете добавить штрих вокруг фигур. Другой вариант - выбрать обтравочную маску в панелях слоя и выбрать эффект > Искажение и преобразование > Pucker and Bloat из меню. Перемещая ползунок, вы искажаете текст и создаете довольно интересную вариацию.
Как использовать панель прозрачности Adobe Illustrator для создания текстовой маски

Как создать градиентные текстовые эффекты в Illustrator

Узнайте, как нарисовать текст в Adobe Illustrator, используя градиенты, шаблоны и мазки кисти.
Как создать длинную тень в Adobe Illustrator CC 2014

Как создать длинную тень в Adobe Illustrator CC 2014
Как создать кисть Illustrator в Adobe Brush CC.

Узнайте, как создать кисть иллюстратора в Adobe Brush CC. Также узнайте, что использует эта функциональность.
Сегодня мы будем создавать быстрый и простой эффект тисненого текста в Adobe Illustrator. Вы поймете принцип создания эффекта тиснения, а также сможете сохранить полученный результат как стиль графики, что позволит вам использовать его неоднократно в будущем, применяя к самым разным объектам, в том числе тексту, логотипам и т. д. Урок отлично подойдет для новичков.
Результат

Шаг 1
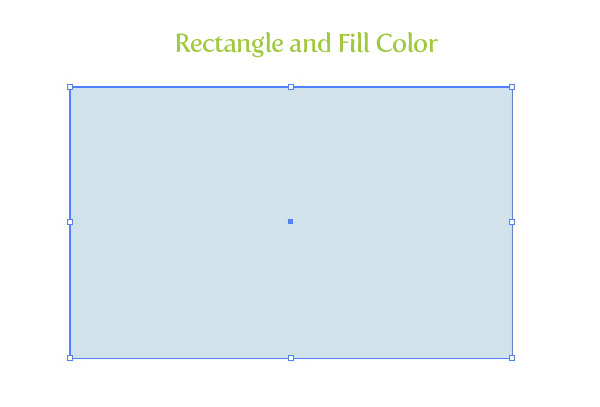
Создайте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M) и залейте его выбранным вами цветом. В примере использован голубой. По большому счету вы можете даже использовать белы цвет в качестве фона, но учтите что в таком случае не будут видны все блики.

Шаг 2
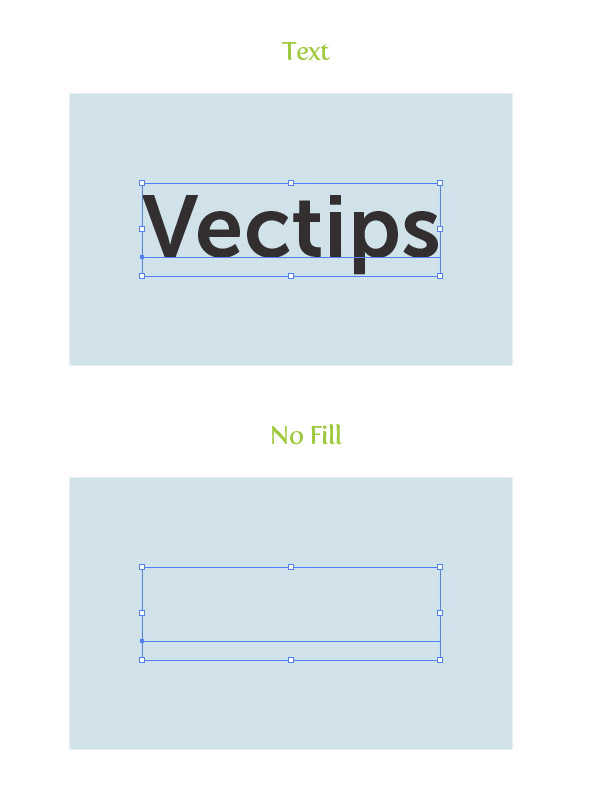
Введите текст при помощи инструмента Text/Текст (T) любым шрифтом. В примере использован Museo Sans 700. Не снимая выделения с текста, укажите ему отсутствие обводки и заливки.

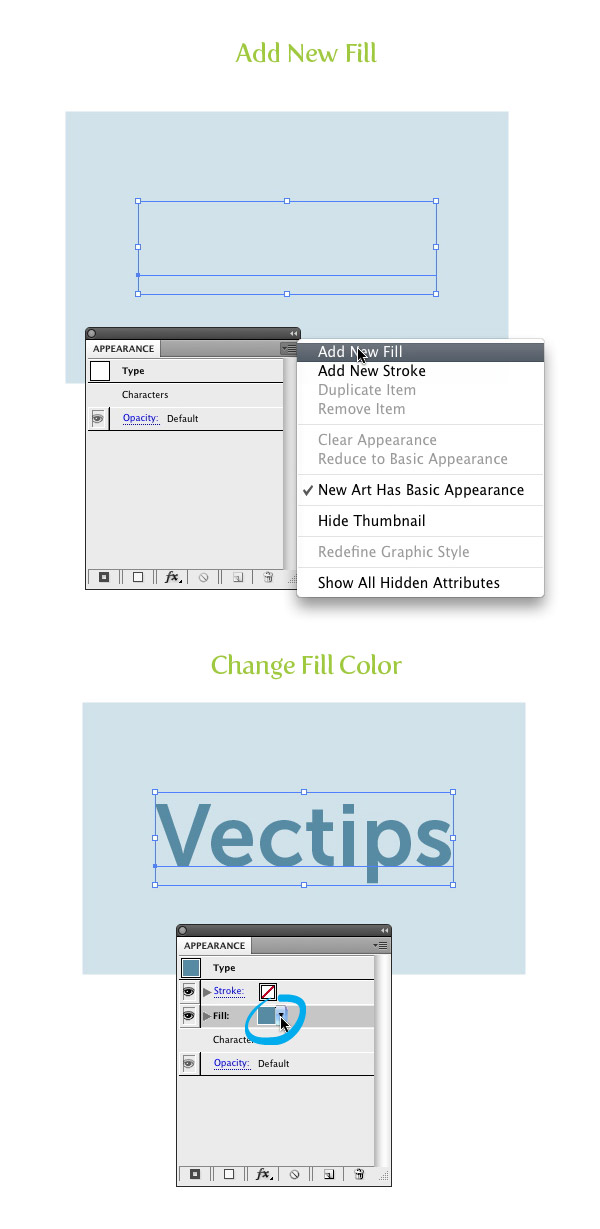
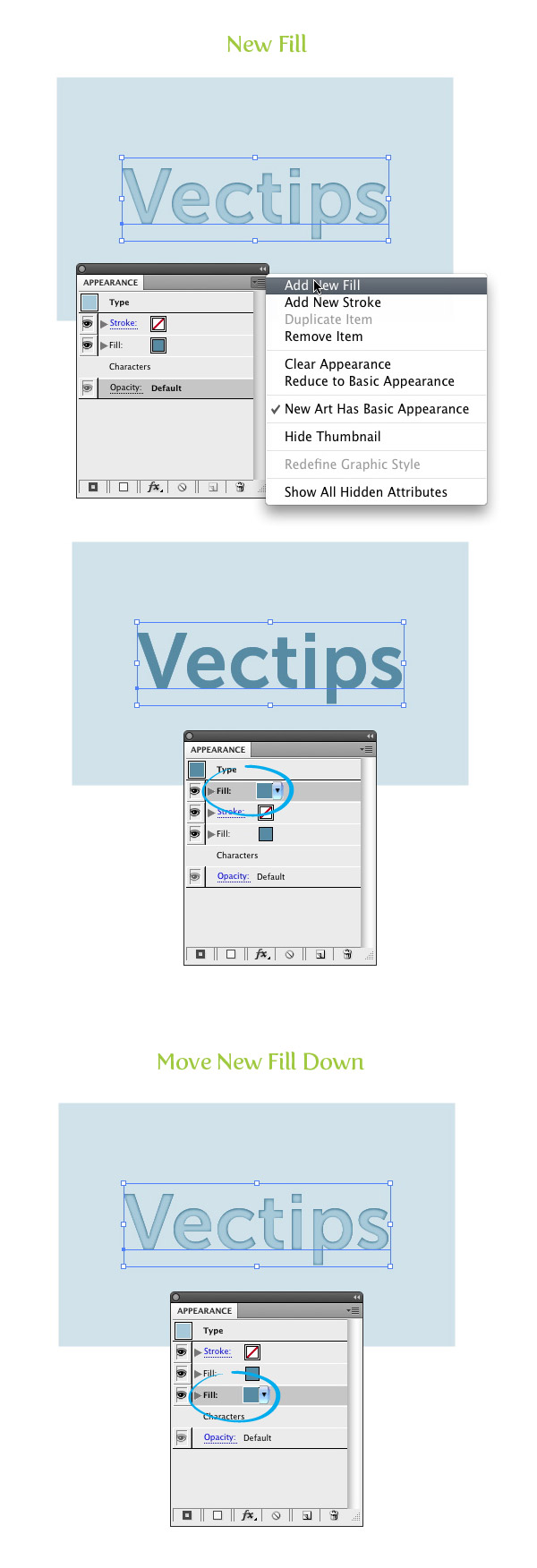
В выпадающем меню палитры Appearance/Оформление выберите New Fill/Новая заливка. Теперь кликните по иконке образца цвета соответствующего новой заливке и выберите более темный оттенок фонового цвета.

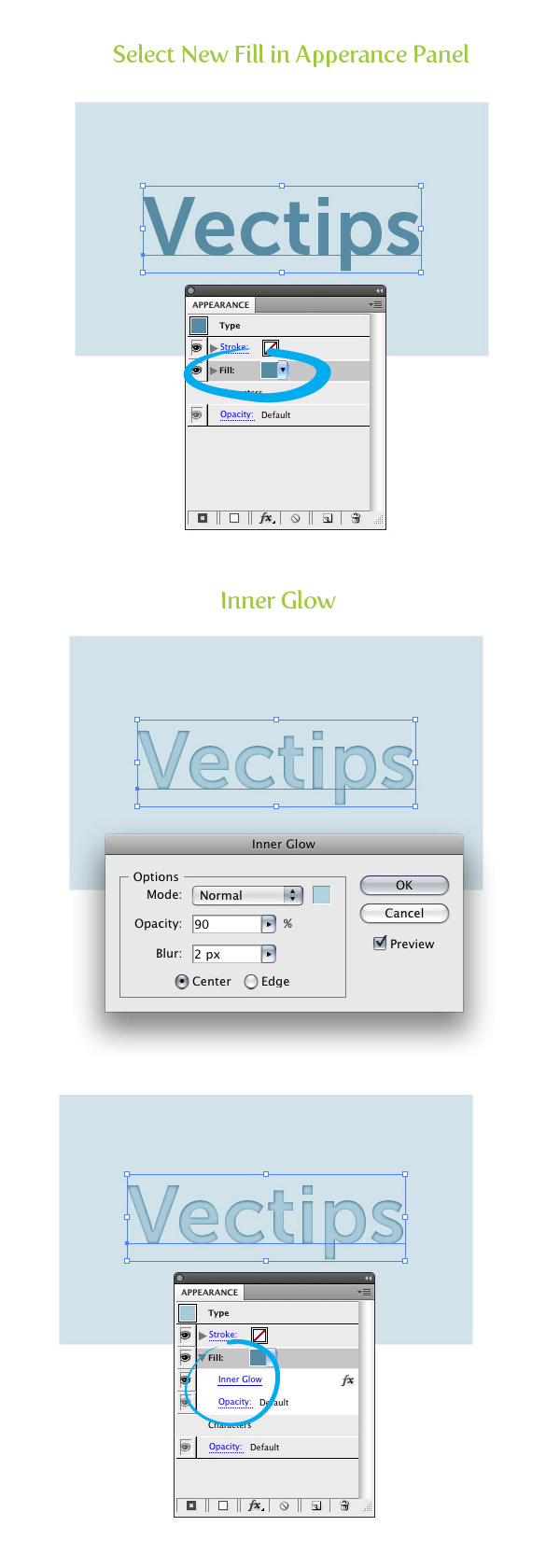
Не снимая выделения с новой заливки в палитре Appearance/Оформление, выберите в меню Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Настройте эффект как показано на второй картинке ниже. Вы можете поэкспериментировать со значением Blur/Размытие, в зависимости от размера вашей работы. Теперь в палитре Appearance/Оформление, развернув атрибуты новой заливки, вы можете видеть эффект Inner Glow/Внутреннее свечение.

Не снимая выделения с текста, создайте еще одну новую заливку в палитре Appearance/Оформление. Как только вы это сделаете, эффект внутреннего свечения перестанет быть виден. Чтобы вернуть его, нам нужно разобраться с иерархией в палитре Appearance/Оформление. Когда вы создаете новую заливку, она появляется в самом верху. Перетащите ее под слой с внутренним свечением в палитре Appearance/Оформление.

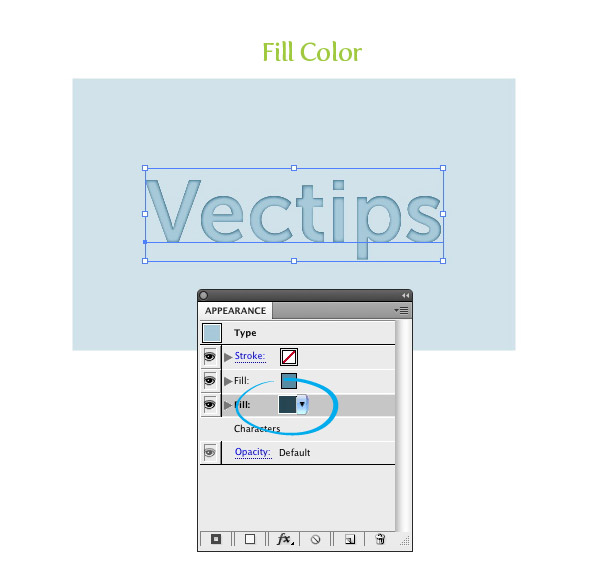
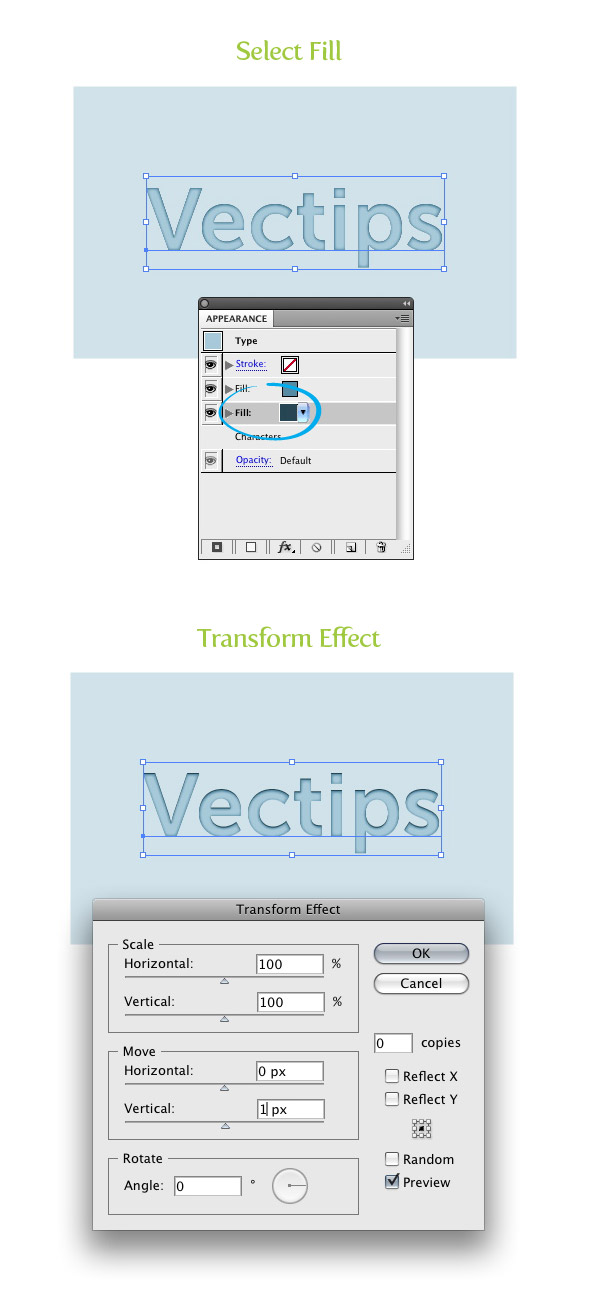
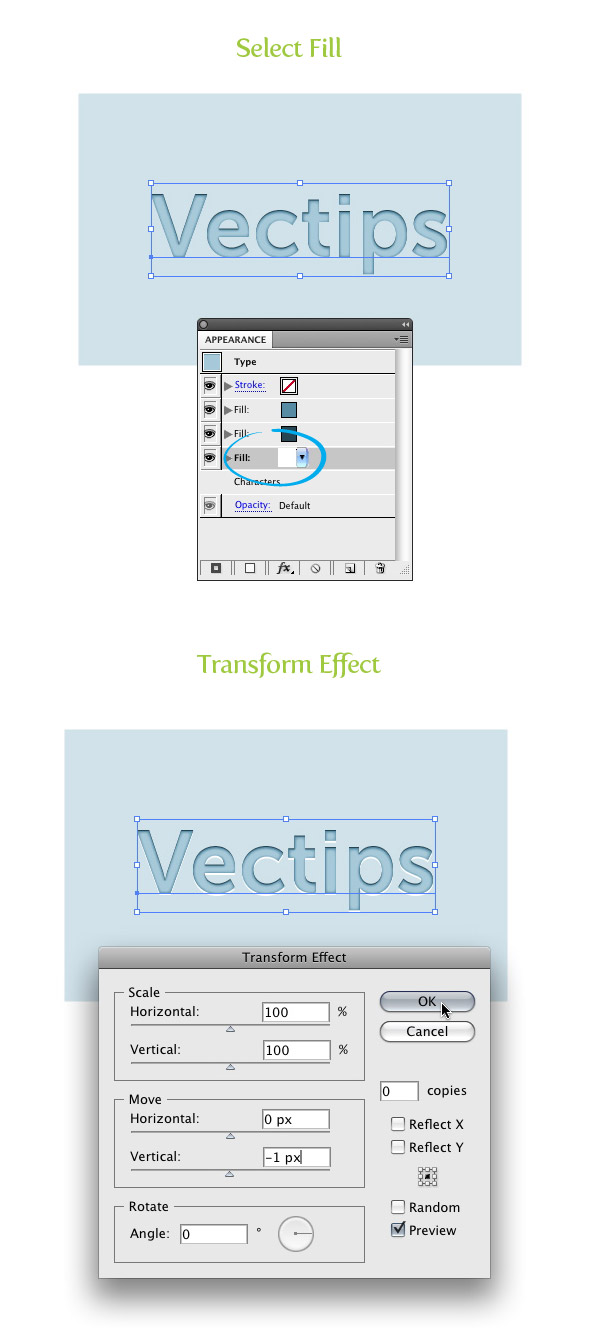
Выделите последнюю созданную заливку в палитре Apperance/Оформление и укажите ей цвет темнее первоначального цвета текста. Вы не увидите изменений, потому что эта заливка закрыта верхней.

Не снимая выделения с заливки из прошлого шага, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В настройках эффекта укажите вертикальное смещение (Vertical Move) в 1 px. Вы можете увеличить это значение, в зависимости от размера вашей работы.

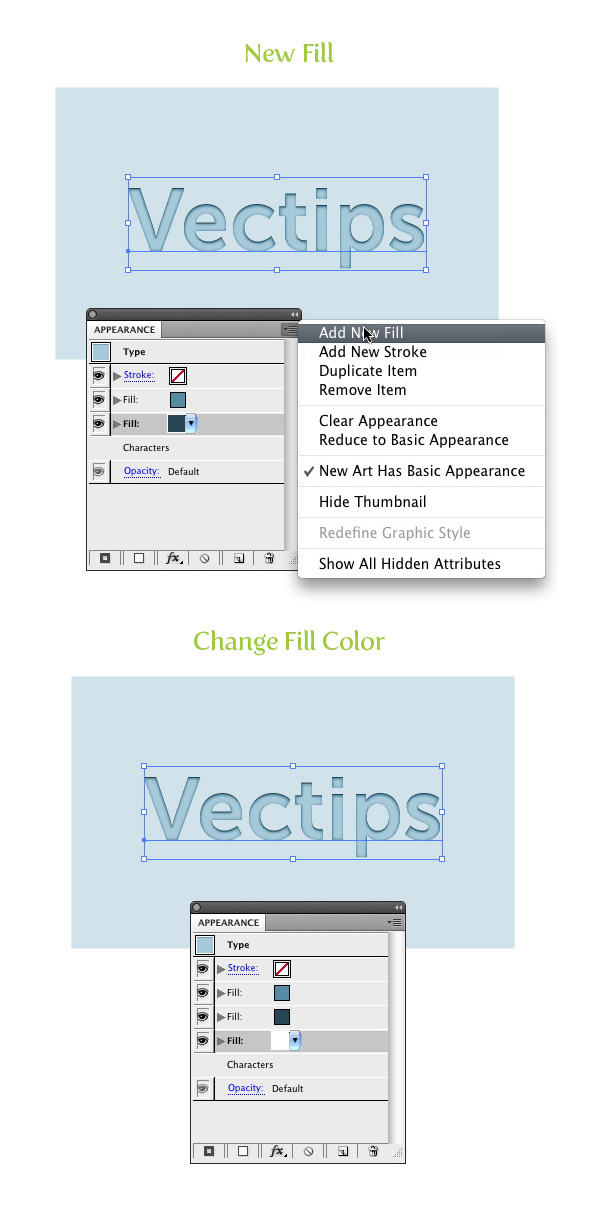
Создайте новую заливку в палитре Appearance/Оформление и укажите ей белый цвет. Поместите ее под всеми остальными заливками.

Не снимая выделения с белой заливки, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и Трансформировать>Трансформировать. В диалоговом окне укажите вертикальное смещение (Vertical Move) в -1 px. В зависимости от размера вашей работы, этот параметр может быть увеличен.

Вот и все! Это очень быстрый и простой способ создать эффект объема. Теперь вы можете сохранить его как Стиль Графики/Graphic Style и использовать неоднократно. Для этого выделите текст и нажмите кнопку New Graphic Style/Новый стиль графики в палитре Graphic Style/Стиль графики. Теперь вы можете применять его к любым другим объектам, включая текст.
Читайте также:


