Как сделать таблицу в паинте
Многие обладатели персональных компьютеров, кто впервые садится за него, хотят изучить основные навыки работы с программой, идущей в комплекте семейства операционных систем Windows – Paint. Эта простенькая программа предназначена для рисования, а также используется для обрезания необходимых рисунков. По крайней мере, это единственный софт в комплекте операционной системы, который не требует особых навыков и умения как, например, Adobe Photoshop. Благодаря этой маленькой программе, можно сделать практически любые возможные вещи, которые вы хотите.
Многих интересует вопрос — как сделать надпись в Paint, программном обеспечении семейства Windows? Весьма просто! Достаточно открыть данное приложение, и вы сразу сможете увидеть маленький значок на панели инструментов, который предназначен для написания различных надписей.

Нажав на данный значок и установив надпись на рабочей области, вы сможете увидеть следующее:

Теперь вы можете спокойно печатать любой текст, который вам вздумается. Появившаяся панель инструментов позволяет редактировать сам текст, то есть – выбирать шрифт, установить размер шрифта, выбрать вид шрифта. Также, вы можете воспользоваться кнопками, которые могут изменить внешний вид надписи – жирный, курсив или подчеркнутый. Можно использовать эти кнопки одновременно, что придаст совсем другой эффект. Это основные функции в Paint.
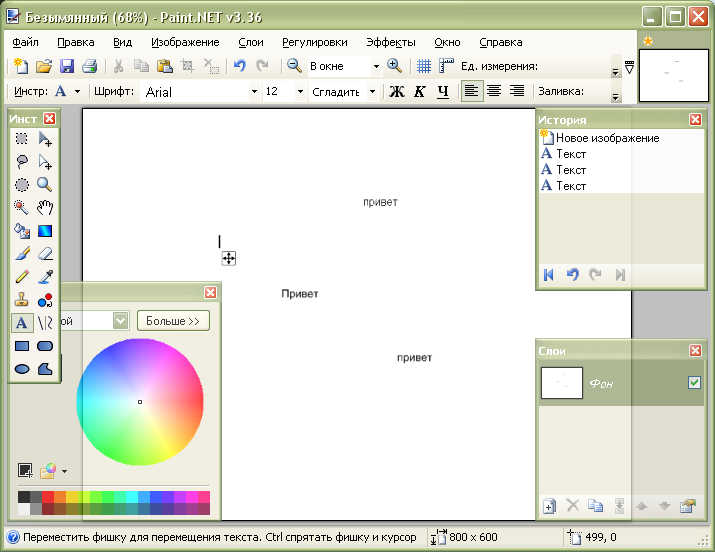
Данное приложение было взято из операционной системы Windows XP. С появлением новейшей операционной системы Windows 7, данное приложение изменилось и стало почти как Photoshop. Появилось множество различных функций, добавились эффекты, которые можно накладывать на полученное изображение, что придает немного специфики в картинке. Новейший пэинт теперь работает на Net Framework, поэтому он называется Paint Net.

Как можно заметить по картинке, новый облик приложения действительно стал измененным, красивее и изящным. Однако, все осталось на уровне старого Paint что дает ту же простоту, что и в предыдущей версии. Чтобы написать текст, необходимо воспользоваться тем же инструментом, который есть в программе.
Изменения коснулись только панели настроек, где добавились расположение текста, центрирование и многое другое. Стало гораздо проще пользоваться заливкой цвета текста. Но если вы хотите более профессионально накладывать текста на изображения, лучше воспользоваться профессиональным приложением – Adobe Photoshop.
Как чертить таблицу в программе paint. Видео уроки.
Для просмотра онлайн кликните на видео ⤵
Как работать с программой Paint Подробнее
Как сделать Таблицу в ВордПаде WordPad? Прорыв Подробнее
Программа Paint как рисовать в Paint! Подробнее
Как в Paint сделать формат А4 Подробнее
Все о таблицах в программе Word Подробнее
как создать таблицу в excel Подробнее
Paint 3D. Урок 1 — Знакомство Подробнее
как сделать таблицу в microsoft word Подробнее
Corel DRAW. Урок №1. Уроки для начинающих бесплатно. Изучай уроки Корел Дро с нами! Подробнее
Как сделать объявление в программе Paint Подробнее
Секреты рисование пони в Paint Подробнее
Как работать с программой Paint Подробнее
Создать таблицу в worde,проще не бывает! Подробнее
Умные таблицы в Microsoft Excel Подробнее
Как создать простейшую таблицу в программе Excel? Подробнее
23.08.2019 admin Комментарии Нет комментариев
На предыдущем уроке мы научились вставлять изображения на странички нашего сайта. Как правило фотографию которую мы хотим использовать в процессе создания сайта получается очень тяжелой. Т.е. она может весить в среднем несколько мегабайт. Соответственно страничка сайта с такой фотографией будет открываться очень медленно а при прокрутке странички в месте расположения этой фотографии будет возникать своеобразное торможение. Существуют множество различных программ для уменьшения веса фотографии. Но не будем забегать вперед и изучать те программы, которые для вас на данном этапе пока не нужны так как для понятия этих программ понадобится не мало времени и самое главное отвлечет вас от основной задачи построения сайта.
1.Обрезать фотографию
2.Уменьшить вес фотографии
3.Сделать надпись на фотографии
4.Сделать шапку или подвал сайта

Перед нами откроется окно в котором надо выбрать нашу папку images, в которой лежит наша фотография.( Первоначальный вес моей фотографии составляет почти 3 мегабайт)





Сделаем надпись на нашей шапке.


Теперь можете данную шапку вставить в сайт который мы сделали, изменив значение в названии рисунка. Т.е. запишем Далее рассмотрим Делаем ссылки
Если у вас не получилось с помощью Painta сделать фото легче или вас не устраивает качество получаемых фотографий то можно воспользоваться очень простой программой для уменьшения веса изображений в формате JPEG. Оптимизатор фотографий JPEG для Web

Чтобы область под график pictureBox изменяла свои размеры с изменением размеров формы, установим ей свойство Anchor как на картинке:

теперь если менять размеры формы, и область под график будет меняться соответственно:
Всю отрисовку на PictureBox, полагается выполнять внутри функции привязанного к событию Paint
Выбираем на форме pictureBox переходим в список событий, и кликаем дважды на свойство Paint

оказываемся в новосозданной функции
Попробуем нарисовать график, пока без учета коэффициентов.
Чтобы нарисовать график нам надо сформировать список точек, подготовим его
и так, точки у нас есть, теперь их надо нарисовать. Прежде чем вызвать функцию для отрисовки, надо указать как будет выглядеть линия, Для этого надо создать объект типа Pen (то бишь перо, ручка), у которого есть два основных параметра: цвет и ширина линии, создадим такой объект:
ну а теперь можно нарисовать график, для этого воспользуемся функций DrawLines, объекта Graphics (так называемый графический контекст устройства) который привязан к аргументу PaintEventArgs e
Увидим что-то несуразное:

Если попытаться угадать в этом параболу, то увидим сразу несколько проблем:
- видно только правую ветвь параболы
- парабола перевёрнута
- график сильно маленький
Матрицы перехода являются одним из основополагающих математических инструментов в создании 3D графики, который в упрощённом виде работает и в 2D графике (с чем мы собственно сейчас и работаем).
Ко всякому объекту типа Graphics привязана матрица переходов (доступная через свойство Transform). По умолчанию она представляет собой единичную матрицу. Мы можем изменять матрицу используя методы объекта типа Graphics
- TranslateTransform – для перемещения центра координат
- ScaleTransform – для масштабирования
- RotateTransform – для поворота вокруг центра координат
Применяя эти методы в разных порядках можно перемещать, масштабировать и крутить объекты и даже группы объектов малой кровью.
Мы конечно особо ничего крутить ничего не планируем. Но давайте перенесем центр координат в центр pictureBox, добавим строчку:

Очевидно, что у параболы с коэффициентом 1, ветви параболы должны быть направлены вверх. И хотя мы абсолютно верно формируем список точек:
ошибка возникает из-за того, что центр координат, у большинства системных объектов, находится в левом верхнем углу:

чтобы перевернуть график воспользуемся функцией ScaleTransform

И вот вроде все отлично, но график рисуется в пиксельной системе координат. Что на небольших мониторах выглядит еще куда ни шло, но на современных Ultra HD и 4K придется использовать лупу. Мы конечно не хотим заставлять пользователя доставать лупу, но зато мы можем увеличить масштаб графика, снова воспользовавшись функций ScaleTransform. Добавим строчку:

неплохо, но линия какая-та толстая. Она масштабируется вместе со всем остальным, что не есть хорошо. Чтобы избавится от масштабирования линии придется модифицировать ее матрицу перехода. Да-да, у объекта типа Pen тоже есть своя матрица перехода, также доступная через свойство Transform.
Какую же матрицу перехода применять к линии? Очевидно, обратную к матрице основного Graphics. Сделаем это:
вот теперь другое дело

Чтобы лучше ориентироваться где какая точка находится нарисуем сетку с размером ячейки в одну единицу

кстати можно сделать чтобы единица на экране соответствовала одному сантиметру в реальной жизни и получить своего рода экранную линейку. Для этого надо воспользоваться свойством DpiX и DpiY объекта Graphics, пробуем. Dpi определяет количество точек на дюйм. В одном дюйме примерно 2.54 сантиметра, следовательно, нам надо отредактировать вызов функции скалирования следующим образом:
достаем линейку, прикладываем к экрану:

так себе точность, конечно, получается, но результат все-таки радует.
Возможны вы уже пробовали менять размеры формы, и заметили, что получаемый результат далек от ожидаемого.
связано такое поведение с особенностью перерисовки объектов на форме. Перерисовывается только изменённая часть. А так как при разных размерах формы положение графика и сетки разное получается наложение десятка разных изображений, что приводит к таким ужасным артефактам.
Чтобы при изменении размера формы изображение перерисовывалось всегда целиком, добавьте обработчик событию Resize, объекта pictureBox

и в обработчике вставьте строчку:
Сейчас у нас графи рисуется по целым координатам, из-за чего выглядит слегка уродливо и сильно угловато. Давайте увеличим количество точек. В этот раз, при формировании списка точек, я, вместо цикла, воспользуюсь Linq функциями, которые позволят мне сформировать список точек в функциональной манере с использованием лямбда-выражений.
запускаем, получаем гладенький график:

Играясь с графиками совсем забыли про коэффициенты. Посчитаем их значения и добавим в учет при формировании точек:
хм, чего-то не работает…
А ну да, нам же надо чтобы при изменении значения, вызывался метод pictureBox.Invalidate(), тот самый которые отправляет запрос на перерисовку всего pictureBox. Переключаемся на форму, и кликаем два разу на txtK, а затем на txtN, добавляем код в соответствующие обработчики:
Если вы в какой-то момент запутались, то вот вам итоговый код функции отрисовки:

Microsoft Paint имеет встроенный Grid tool.credit: Torsakarin / iStock / Getty Images
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Шаг 5
Как наложить сетку на картинку

Программное обеспечение для редактирования фотографий предоставляет пользователям впечатляющие возможности для манипулирования, полировки и финализации своих цифровых изображений. Размещение сетки над изображением может помочь пользователю .
Как удалить сетку перспективы в Illustrator

Illustrator CS5 представляет сетку перспективы, чтобы помочь в создании полноценных иллюстраций. Сетка перспективы может определять одну, две или три точки схода при необходимости. .
Как добавить сетку к фотографии
Вы можете добавить сетку к вашей фотографии в программе для редактирования изображений, когда вы хотите иметь возможность разместить текст или другую графику в точных местах. В программах, которые поддерживают слои, вы можете .
Привет! В этой статье поговорим о том, как пользоваться стандартным графическим редактором Windows – Paint. Конечно, по функционалу он не сможет даже близко соперничать с Фотошопом или похожими программами, однако многие элементарные вещи на нем все же можно выполнять. А самое главное – Paint не нужно скачивать , он уже предустановлен на любой версии Windows. Поэтому при необходимости внести некоторые правки в изображение – повернуть его, обрезать, вставить текст и т.д., Паинт подойдет просто отлично. Paint просто незаменим, если нужно сделать скриншот экрана стандартными средствами Виндовс.
Как рисовать на компьютере в Paint
Одна из самых главных и востребованных возможностей графического редактора Paint – в нем можно создавать рисунки с нуля. Для этого достаточно открыть программу, которая спряталась у нас на компьютере по адресу: Пуск – Все программы – Стандартные – Paint . Появится такое окошко:

Все необходимые инструменты для рисования в Паинте находятся в верхней части программы.

Карандаш
Начнем с карандаша, который находится в панели Инструменты . Кликните по нему левой кнопкой мыши, чтобы он выделился.
Теперь выбираем толщину линии:
А в соседнем окне выбираем цвет, которым будем рисовать. Здесь можно задать сразу два цвета: Цвет 1 рисуется левой кнопкой мыши (ЛКМ), Цвет 2 – правой кнопкой мыши (ПКМ). Для этого щелкаем ЛКМ по Цвет 1 или 2 и потом в палитре, что левее выбираем нужный оттенок тоже ЛКМ.

Теперь на белом фоне можете потренироваться: нажмите и удерживайте сначала ЛКМ, рисуя линию, потом то же самое проделайте, удерживая ПКМ. Как видите, получаются линии разных цветов.
Зажав кнопку Shift , можно рисовать прямые вертикальные и горизонтальные линии.
Кисти
Для более искушенных художников куда интересней будет инструмент Кисти . Щелкните по нему левой кнопкой, чтобы раскрыть доступные виды кистей.
Выбрав понравившуюся кисть, так же, как и с инструментом Карандаш, можно выбрать толщину линий и задать 2 цвета рисования. Попробуйте порисовать – получаются линии, напоминающие мазки настоящей кисти с краской.

Линия
Инструмент Линия пригодится в том случае, когда нам нужно нарисовать прямые отрезки под любыми углами. В этом инструменте также можно задать толщину линии и ее цвет.
Используя Линию , становятся активными настройки Контура . Щелкните по соответствующему значку на панели инструмента, и выберите один из представленных пунктов. Подробно на каждом из них останавливаться не стану, вы сами сможете понять, для чего они нужны, поэкспериментировав.
Процесс рисования прямой достаточно простой: кликните ЛКМ в любом месте и протяните линию в каком-либо направлении. Оторвав палец от кнопки мыши, линия будет начерчена. Однако ее вы сможете изменить – угол наклона, расположение, длину. Для этого просто зажмите одну из точек на конце линии и потяните в требуемом направлении.
Кривая
Кривая отличается от инструмента Карандаш тем, что с ее помощью можно рисовать плавные линии. Этот инструмент также находится в разделе Фигуры и для него действуют такие же настройки, как и для Прямой .

Рисовать Кривой достаточно легко: нажмите ЛКМ в любом месте, удерживая кнопку, перетащите ее в другую точку, после чего отпустите ЛКМ. Получится прямая линия. Теперь, кликнув левой кнопкой на любом участке линии, и удерживая кнопку, вы можете вытягивать прямую в разных направлениях, меняя ее кривизну.
Как нарисовать в Паинте мышкой фигуру
В панели Фигуры вы можете увидеть стандартные фигуры. Воспользуйтесь кнопками прокрутки вниз, чтобы просмотреть все доступные фигуры.

Выберем к примеру Шестиугольник. Для него теперь становится активным не только инструмент Контур , но также Заливка . Если нужно, чтобы фигура сразу же заполнилась сплошным цветом, выбираем Сплошной цвет .
Следует помнить, что в панели Цвета Цвет 1 – будет определять цвет контура фигуры, а Цвет 2 – цвет заливки фигуры.

Чтобы нарисовать фигуру, просто кликаем ЛКМ в любом месте и протягиваем зажатую мышку вбок и вверх или вниз. Чтобы фигура была правильной, удерживайте нажатой клавишу Shift . После того, как фигура будет начерчена, ее можно будет изменить, потянув за один из углов пунктирного квадрата. Также шестиугольник можно переместить в любую точку, кликнув по нем ЛКМ и зажав кнопку.

Вот мы и разобрали основные моменты, как рисовать на компьютере в Paint.
Как писать текст в Paint
Если вам нужно написать текст в Paint, кликните в Инструментах на значок А .
Нажмите левой кнопкой мыши в любом месте, появится следующее окно:

Также появится новая вкладка в панели инструментов Текст , в которой предусмотрено множество настроек:

Эти настройки практически идентичны с параметрами Microsoft Word. Т.е. можно поменять шрифт, размер шрифта, сделать его жирным, наклонным или подчеркнутым. Также здесь можно изменить цвет текста. Цвет 1 – для самого текста, Цвет 2 – для фона.
Также вы можете создать красивый шрифт онлайн, воспользовавшись одним из сервисов, описанных в статье по ссылке.
Фон может быть прозрачным и непрозрачным. Выберите соответствующую настройку в инструментах Фон .
Написав какой-то текст, вы можете его тут же отредактировать – изменить фон, цвет текста, размер шрифта и пр. Также мы можем изменить высоту и ширину колонки, в рамках которой написан этот текст. Для этого нужно потянуть за одну из точек на углах прямоугольника в соответствующую сторону. Если навести указатель мыши на прерывистую линию между точками, он превратиться в крестик. Теперь, зажав крестик ЛВМ и потянув мышью, можно перемещать весь текст по экрану.

Редактирование изображения
В этой главе поговорим о том, как можно выделить часть рисунка, обрезать его, развернуть на определенный угол, или удалить часть картинки. Для примера возьмем какую-нибудь фотографию. Для этого нажимаем Файл – Открыть , и ищем у себя на компьютере картинку или фотографию.

Посмотрим, что же можно сделать с изображением в Paint. Начнем с инструмента Выделение . Нажмите на Прямоугольная область , чтобы выделить часть картинки в виде прямоугольника. Произвольная область позволяет выделять фрагменты любой формы, главное, чтобы начало и конец кривой линии сходились в одной точке. Если не довести мышкой до начала выделения, то эти точки соединятся друг с другом по прямой линии.
Выделив объект на фотке, вы можете его редактировать – поменять размер, потянув за точки на углах прямоугольника, переместить выделение в другое место, или удалить (нажатием кнопки Delete ).

Нажмите на Изображение – Выделить – Выделить все , или ПКМ – Выделить все, чтобы вся фотография была выделена по контуру. С ней вы тоже сможете выполнить действия, описанные в предыдущем абзаце.
Работа с выделенным фрагментом
В панели инструментов Изображения после выделения части или всей картинки, можно воспользоваться кнопками: Обрезать , Изменить размер и Повернуть .
Если нажать на Обрезать , то вся остальная фотография, за исключением выделенного фрагмента, исчезнет:

Нажмите Изменить размер , чтобы поменять размеры картинки, или наклонить ее по горизонтали, либо вертикали.

Повернуть выделенный объект можно на 90 или 180 градусов, либо развернуть рисунок.

В Паинте предусмотрена возможность вырезания, копирования, вставки выделенных объектов. Выделите часть рисунка, нажмите ПКМ, выберите Копировать или Вырезать / комбинация клавиш сtrl+c или ctrl+x. Объект поместится в буфер обмена. Теперь в любом месте рисунка кликните ПКМ и выберите Вставить , или Ctrl+V.
Другие инструменты Paint
В Паинт можно удалить часть рисунка двумя способами – воспользовавшись выделением и кнопкой Delete , или применив инструмент Ластик :
Для ластика можно задать толщину, как и для карандаша или кисти. Проведите зажатой ЛКМ по любому участку рисунка, чтобы стереть его.
Рядом с ластиком находится инструмент Палитра . Нажмите на него, а после щелкните ЛКМ по нужному цвету на рисунке. Этот цвет автоматически задастся в Цвет 1. Т.е. теперь вы можете рисовать нужным цветом, и при этом вам не нужно подбирать оттенок в палитре.
Инструмент Лупа необходим для увеличения отдельных участков изображения. Нажмите ЛКМ чтобы приблизить рисунок и ПКМ чтобы вернуть масштаб обратно.
В Инструментах находится еще Заливка цветом . С ее помощью можно заполнять нарисованные фигуры любым цветом. Выберите цвет из палитры, или воспользуйтесь инструментом Палитра и щелкнете ЛКМ в фигуре, чтобы закрасить ее.
Чтобы сохранить полученный результат, нажимаем Меню – Сохранить как и выбираем требуемый формат. Появится окошко, где нужно выбрать папку, в которой будет сохранено изображение, и вписать его название.
Ну вот, пожалуй, и все, что касается использования Paint на компьютере. Если какие-то момент не освятил, пишите в комментариях, постараюсь дополнить статью.
Читайте также:


