Как сделать прозрачную плашку
В скором времени сторис могут стать основным видом контента в Инстаграм, но вместе с количеством историй растет и конкуренция. Нужно придумывать новые идеи для историй и способы оформления контента, чтобы выделяться.
Мы уже приводили 16 примеров оформления текста в постах, а в этой статье предложим несколько идей для создания необычного фона, используя стандартный редактор сторис.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Как изменить фон истории в Инстаграм
По умолчанию в редакторе сторис можно снимать видео или делать статичные истории с фоном. В качестве фона может быть картинка с телефона или градиент.
Чтобы добавить свою картинку, нажимаем на квадрат в левом нижнем углу и выбираем фото из галереи.

Чтобы использовать градиентную заливку, жмем внизу “Создать”. О градиенте мы еще поговорим подробнее.

Лайфхаки по созданию фона для сторис
Иногда картинки или встроенного градиента может быть недостаточно для эффектной сторис. Как еще можно преобразить фон, используя редактор?
Однотонный фон
Иногда может понадобиться простой однотонный фон, например, чтобы сделать акцент на текст. Сначала нужно добавить фоном картинку из галереи (выше написано, как). После чего переходим в инструмент рисования — значок волнистой линии.

Выбираем крайний левый значок маркера, а внизу выбираем нужный цвет, например, зеленый. Или можно использовать инструмент пипетки.

Затем зажимаем пальцем любое место на фото и держим, пока фон не стал однотонным. Точно также можно изменить цвет, если передумали — выбираем другой из палитры и опять зажимаем пальцем экран, пока цвет не поменялся.
Теперь можно добавить нужный текст, фото или гифку. Можно использовать данный способ для фона актуальных историй.

P.S. Если недостаточно предлагаемой палитры, то можно зажать любой цвет и появится более разнообразная.

Прямоугольники из текста
Этот трюк можно использовать, чтобы добавить элементы дизайна. Берем фотографию из галереи или делаем однотонный фон. Нажимаем на иконку добавления текста. Ставим точку (можно другой знак, главное, небольшой), потом 10-15 пробелов и еще одну точку. Добавляем задний фон к тексту — значок А.

Получается цветной прямоугольник.

Теперь растягиваем и перемещаем прямоугольник в угол.

Так можно проделать несколько раз, делая прямоугольники разных цветов, экспериментируя с формами. Получается рамка.

P.S. Чем больше пробелов, тем меньше нужно растягивать прямоугольник, и тем уже получается полоска.
Градиент
Мы уже писали выше, что градиент — это стандартная функция редактора. Когда мы нажимаем “Создать”, открывается градиент, чтобы его поменять, нужно нажать на значок градиента в нижнем правом углу.

Всего в редакторе 5 видов градиента.

Если хочется сделать свой градиент, можно пойти на хитрость. Нажимаем на значок стикеров. Прокручиваем до эмоджи и выбираем тот, который подходит нам по цвету.

Растягиваем эмоджи так, чтобы получился цвет.

Проделываем то же самое с другим эмоджи, а затем совмещаем их.

Конечно, здесь не такой плавный переход, как в стандартных градиентах, но можно экспериментировать. Лучше выбирать однотонные эмоджи, чтобы не сильно бросались в глаза битые пиксели. Как вариант, можно оформлять так активности или игры в сторис.
P.S. Можно использовать не только эмоджи, но и гифки или любую PNG картинку из интернета.
Другой способ — это использовать прямоугольники текста (предыдущий пункт). Делаем однотонный фон — выбираем основной цвет. Затем делаем прямоугольник из текста другого цвета. Цвет лучше выбирать из расширенной палитры.

Теперь увеличиваем прямоугольник и наклоняем его под нужным углом. Осталось добавить текст. Этот способ лучше, чем градиент из гифок, так как тут более плавный переход цветов.

Полупрозрачный фон
Полупрозрачный фон пригодится, если не хочется использовать просто картинку или однотонный фон. Добавляем нейтральную картинку из галереи. Идем в инструмент рисования (значок волнистой линии) и находим там маркер-выделитель.

Выбираем его, внизу в палитре выбираем нужный цвет (можно использовать пипетку) и зажимаем пальцем экран, пока не появится полупрозрачная заливка. Принцип такой же как и у прозрачного фона, только там мы использовали обычный маркер. Дальше можно добавить надпись и другие элементы.

P.S. К сожалению, регулировать процент прозрачности нельзя, а еще иногда полупрозрачная заливка слетает и меняется на однотонную.
Узоры для фона из символов
Прокручиваем вниз и выбираем нужный символ. Нажимаем на символ, он сохраняется в буфер обмена.

Теперь нам нужно добавить текст в сторис (все символы с этого сайта добавляем так). Нажимаем на инструмент Текст (значок с буквами Аа), зажимаем пальцем экран, чтобы появилась кнопка “Вставить”, кликаем на нее и вставляем скопированный символ.

Узор можно увеличить, размножить и перенести в нужное место.

Можно менять цвет узора, так как в редакторе он распознается, как текст. Нажимаем на него и выбираем нужный текст из палитры.

В зависимости от вида текста, символ может меняться. Правда в этом случае узор снова становится маленьким, его надо опять увеличивать и перемещать в нужное место. И размер ограничен — если с классическим стилем можно увеличить узор по-максимуму, то в остальных увеличение незначительное.
Символы можно использовать, как рамки и узоры для фото, а еще из них можно сделать паттерн.

Стираем часть фона ластиком

Теперь берем инструмент ластик (для этого снова заходим в панель рисования) и нажимаем значок ластика. Стираем часть фотографии. Получается такой стикер-эффект. Можно использовать, чтобы оформить свайп в сторис.

Паттерн (полоски, круги и другие узоры)

Теперь увеличиваем и проделываем все несколько раз, пока весь фон не будет заполнен квадратами. В сторис нельзя копировать элементы, поэтому каждый квадрат нужно вставлять, как отдельный текст и потом увеличивать/перемещать. Можно делать квадраты поменьше, чтобы линии были не такими толстыми, но тогда нужно больше квадратов. Меняйте цвет фона и квадратов, пока не получится то, что нужно.

Пример использования: так можно сделать фон для истории, в которой вы хотите поделиться постом.
Контур на фото
Можно сделать doodle эффект при помощи маркеров. Добавляем на фон фотографию из галереи, затем переходим в режим рисования и выбираем маркер. Можно использовать обычный или неоновый.
Выбираем толщину кисти (ползунок слева). Нужны тонкие штрихи. И начинаем рисовать.

Узоры при помощи кисти
Открываем фото в галерее и рисуем любой узор. Например, витки. Можно выбрать обычный маркер, неоновый или маркер-выделитель. Неоновый смотрится эффектнее. Главное, чтобы кисть была поменьше.

Затем очень аккуратно стираем то, что заходит на фото (с первого раза может не получиться). В итоге нужно добиться такого эффекта:

Можно экспериментировать, тут все ограничивается вашей фантазией и умением рисовать. К инструменту рисования в сторис нужно привыкнуть.

Полупрозрачный градиент
Тайная функция сторис.
- Добавляем фотографию из галереи.
- Затем делаем свайп вправо, как будто хотим пролистнуть фото.
- Появляется полупрозрачный градиент, который накладывается поверх фото.

Эффекты
В сторис можно наложить анимированные и статичные эффекты поверх фото или видео, например, глитч эффект, мозайка, несколько лиц, duotone, боке, золотистая пыль. Эта функция явно подсмотрена у Тик-Ток.

Чтобы добавить эффекты, нужно загрузить фотографию для фона из галереи и нажать значок смайла со звездочками.

Слова на весь экран
Не сказать, что это сильно оригинальная идея, но что-то в этом есть. По крайней мере точно понятно, каков главный посыл сторис и на чем сделан акцент. Берем картинку для подложки из галереи, заливаем ее полностью цветом, затем стираем часть ластиком и на оставшейся части много раз повторяем главное слово или несколько слов. Можно добавить пару узоров.

Заключение
В редакторе сторис мало функций и инструментов, но если пользоваться нашими лайфхаками и подключить воображение, можно немного расширить его возможности. Возможно, вам придут новые идеи на основе наших, и вы сможете выжать максимум из редактора.
Лайфхаки по созданию фона для сторис
Иногда картинки или встроенного градиента может быть недостаточно для эффектной сторис. Как еще можно преобразить фон, используя редактор?
Иногда может понадобиться простой однотонный фон, например, чтобы сделать акцент на текст. Сначала нужно добавить фоном картинку из галереи (выше написано, как). После чего переходим в инструмент рисования — значок волнистой линии.

Выбираем крайний левый значок маркера, а внизу выбираем нужный цвет, например, зеленый. Или можно использовать инструмент пипетки.

Затем зажимаем пальцем любое место на фото и держим, пока фон не стал однотонным. Точно также можно изменить цвет, если передумали — выбираем другой из палитры и опять зажимаем пальцем экран, пока цвет не поменялся.
Теперь можно добавить нужный текст, фото или гифку. Можно использовать данный способ для фона актуальных историй.

P.S. Если недостаточно предлагаемой палитры, то можно зажать любой цвет и появится более разнообразная.

Как Сделать Белую Рамку в Инстаграм.
Мы уже приводили 16 примеров оформления текста в постах, а в этой статье предложим несколько идей для создания необычного фона, используя стандартный редактор сторис. Нажимаем на инструмент Текст значок с буквами Аа , зажимаем пальцем экран, чтобы появилась кнопка Вставить , кликаем на нее и вставляем скопированный символ.

Относительно свежий тренд в дизайне интерфейсов—глассморфизм, о котором мы писали в статье о визуальных трендах 2021 года. Сегодня разберем его подробно.
Особенности глассморфизма:
Эффект прозрачного матового стекла
Вариации размытия и непрозрачности, создающие многослойный эффект
Тонкая светлая граница по краям в 1-2 px, имитирующая края стекла
Яркий фон или яркие элементы фона, подчеркивающие эффект размытия

Как и с любым другим трендом, важно не злоупотреблять глассморфизмом, используйте его аккуратно, чтобы он хорошо вписывался визуально. Избегайте переизбытка и следите, чтобы глассморфизм не вызывал затруднение и недопонимание у пользователя. При умеренном использовании этот эффект становится ярким акцентом, притягивающим внимание.

Не применяйте эффект к кнопкам и переключателям, их предпочтительно делать контрастными.
Используйте глассморфизм, например, как фон карточек или уведомлений. При этом важно убедиться, что контент в карточке хорошо читается на таком фоне.

Карточка с глассморфизмом на сайте virtualis.tours. Фон подобран правильно, не возникает проблем с прочтением
Плашки, имитирующие стекло
Чтобы добиться реалистичности, обратите внимание, как это работает в реальном мире
Чем ближе плашка в стиле глассморфизма к фону, тем меньше размытие фона.
Удаленность стекла от фона влияет не только на силу размытия, но и на прозрачность. Чем ближе плашка к фону, тем больше цвета она пропускает и плашка достаточно прозрачна. Если же плашка далеко от фона, прозрачность уменьшается.
Для максимальной реалистичности можно добавить эффект шума
Все, как с обычным матовым стеклом.

Выбор фона играет важную роль в создании глассморфизма. Фон не может быть слишком простым, не контрастным или со множеством мелких деталей.
Для этой задачи выбирайте яркий контрастный фон без мелких деталей, на котором стеклянные плашки будут хорошо выделяться.
Как сделать дизайнеру
С точки зрения дизайна сделать эффект глассморфизма достаточно просто.
Вот два видео урока для Фигмы и Фотошопа
Как сделать разработчику
Раньше единственным способом реализации глассморфизма было размещение размытой копии фона между нужным блоком и оригинальным фоном. Такой способ нес за собой много проблем с позиционированием размытого фона при адаптивной верстке или при динамичном положении элемента.

С появлением свойства backdrop-filter реализация стала намного проще.
Backdrop-filter (blur) позволяет размывать только изображение, находящиеся ниже нужного блока. Если фон блока будет непрозрачен, эффект не будет заметен, поэтому чаще всего backdrop-filter используется в совокупности с полупрозрачным фоном и тенями.


Код с разной степенью реализации данного эффекта. Как можно заметить, теперь он делается буквально в пару строк кода
Но нельзя полностью отказаться от старой реализации, новое свойство поддерживается еще не всеми браузерами. Пользователи FireFox, IE и некоторых мобильных браузеров не смогут увидеть эффекта размытости.

Выводы
Глассморфизм можно узнать по эффекту прозрачного матового стекла с тонкой границей по краям. Он максимально похож на настоящее матовое стекло
Используйте этот эффект аккуратно, он должен хорошо вписываться
Чтобы эффект выглядел реалистично, создавайте эффект глассморфизма с учетом того, как это работает в реальной жизни
Выбирайте яркий контрастный фон, избегайте простого не контрастного фона или фона с мелкими деталями
Дизайнеру создать эффект глассморфизма достаточно просто с помощью любого привычного инструмента
Разработчик с появлением нового свойства backdrop-filter может реализовать глассморфизм в пару кликов. Но не все браузеры поддерживают этот эффект.
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.

Как сделать картинку полупрозрачной в Adobe Photoshop
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:

Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Подробней про работу с масками в Adobe Photoshop мы уже писали в одной из наших статей. Рекомендуем с ней ознакомиться, чтобы лучше понимать, о чём идёт речь в инструкции.
Сам же алгоритм действий выглядит следующим образом:
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J. Работать будем с этим дубликатом.
- Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.
- Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.




Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:


Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
Какой слой считается прозрачным?
Давайте разберем первую ситуацию. Допустим, есть у нас исходное изображение. Допустим, фото. И нам следует создать новый слой. Предположим, с помощью комбинации клавиш ctrl+shift+n.
Вот такой новый слой и будет прозрачным.
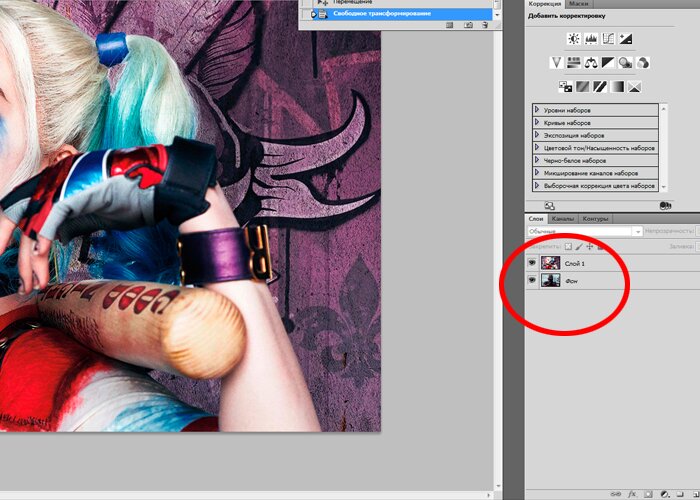
Вторая ситуация. У вас уже имеется документ с двумя слоями. Оба непрозрачны. Выглядит это примерно так.


То, что слоя у нас на исходном изображении два мы можем заметить в окне слоев. Давайте попробуем сделать слой с Харли Квин прозрачным.
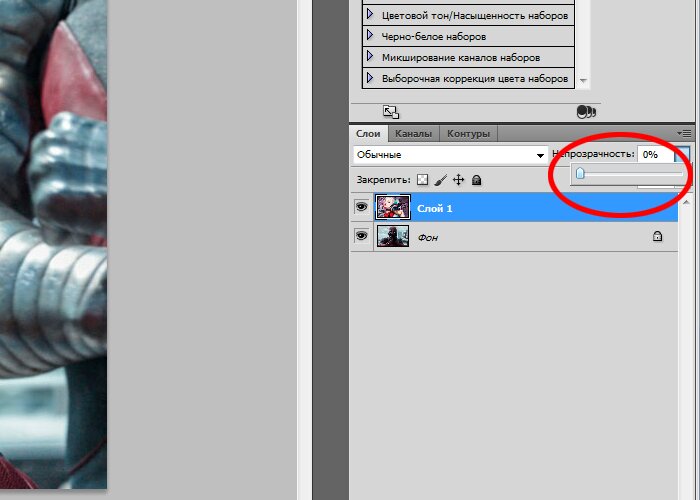
Для этого в окне слоев мы выбираем верхний и снижаем его прозрачность до нуля, сдвигая ползунок.
Слой с Харли стал прозрачным, на исходнике у нас проступило изображение Дедпула. Вот так все оказалось просто.

Как сделать слой полупрозрачным?
Вернемся к тому же исходнику с Дедпулом и Харли. Но на этот раз уже сдвигаем ползунок не до нуля. Оставим, допустим, процентов 50. Что выйдет?


Прием очень полезный. Часто используется в веб дизайне и при создании коллажей.
Каким еще методом мы можем повлиять на прозрачность слоя?
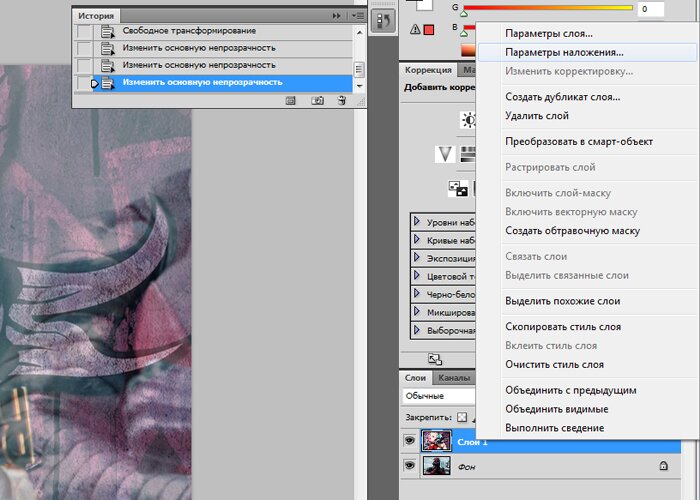
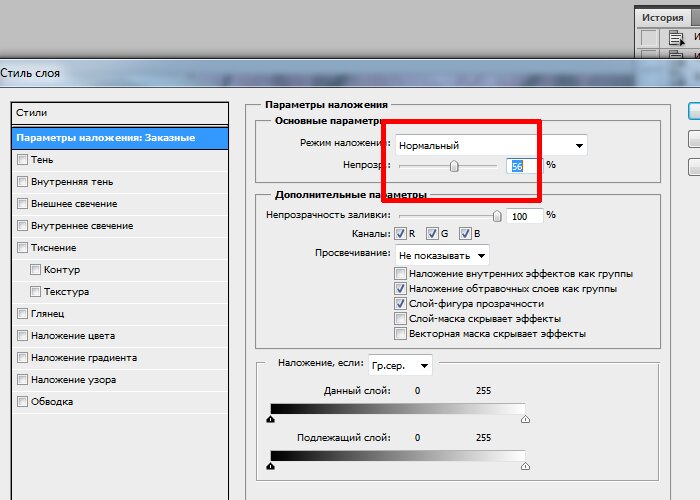
Прозрачность слоя можно изменить через параметры наложения. Не слишком удобный обходной путь. Хотя, в свое время я довольно часто на него натыкалась, потому поведаю. Зайдите в параметры наложения.


В появившемся окне мы видим тот же ползунок со шкалой в процентах. Долго и нудно, конечно. Но по факту существует такая вещь и с помощью нее действительно можно уменьшить прозрачность слоя.
Читайте также:


