Как сделать плагин figma
Для работы с текстом и создания дизайнов разработчики используют разные программы. В частности, нашумевшая Фигма сегодня считается одной из самых популярных графических программ для создания дизайнов и прототипов. Основное ее преимущество перед аналогами заключается в том, что вы можете формировать дизайн онлайн совместно с коллегами или непосредственным заказчиком.
В этой же связи стоит упомянуть, что был и существенный недостаток – отсутствие плагинов для Figma, а также некоторых инструментов, которые могли бы значительно облегчить взаимодействие с программой и решение разных рутинных задач. Но это было давно, и на сегодняшний день в Figma существует более 400 плагинов, о самых функциональных из которых мы и поговорим дальше.
Виды и характеристики плагинов
Чтобы охватить больше возможностей Figma, мы классифицировали плагины по направлению работы.
Графические
- Blobs и Get Waves. Формирует элементарные абстрактные фоны с возможностью генерирования различных волн, когда в оформлении используются графики.
- Image Tracer. Эффективный плагин, позволяющий мгновенно перевести растровое изображение в векторное.
- Color Kit. В данном случае у вас есть возможность выбрать оттенки любой насыщенности с небольшим шагом.
- Webgradients и uiGradients. Открывает пользователю целый перечень красивых и разноплановых градиентов.
- TinyImage Compressor. Плагин, предназначенный для сжатия файлов. Часто данную опцию разработчики используют для создания картинок для интернет-порталов. Однако после 15 применений система предложит пользователю покупку подписки.
- Image Palette. Предназначен для создания цветовой палитры, основанной на загруженной картинке. Также отлично работает на логотипировании.
- Stark и Contrast. Корректоры контрастности цветов и элементов по отношению друг к другу.
- Remove BG. Отличная возможность практически моментально удалить фон у любого изображения. Однако для применения данной опции вам необходимо будет завести собственный аккаунт, на котором вам дается не более 50 бесплатных манипуляций в год.
Текстовые генераторы
- Chart и Charts. Разработаны специально для работы с диаграммами. Автоматически выставляют параметры на изображениях в соответствии с указанными данными. В большинстве своем применяется на стадии прототипирования с тем, чтобы наглядно предоставить клиенту данные для лучшего их восприятия.
- Figmoji. Идеален для мгновенной вставки эмоджи, исключает необходимость искать подходящий смайл в браузере.
- Iconify. Оптимален для поиска и добавления пиктограмм непосредственно в программу. В плагине присутствуют пакеты, при помощи которых вы можете быстро найти разные пиктограммы в едином стиле.
- Unsplash. Представляет собой обширную библиотеку фото, при помощи которой вы найдете любое изображение и вставите его сразу в проект.
- Mapsicle и Map Maker. В данном случае плагин помогает определить точные координаты точки на карте и сразу указать их в проекте. Здесь предусмотрено непосредственное взаимодействие и подгон параметров под свои задачи.
- Table Generator. Генератор стандартных таблиц с возможностью регулировки их параметров, в том числе размеров элементов.
- Content Reel. Позволяет практически моментально заполнить страницу портала заданным контентом с указанием таких кажущихся мелочей, как время, номер телефона и т.д.
- Chroma. Вставляйте цветовой спектр в один клик. Просто выберите элемент с понравившимся колором и запустите плагин. Цвет немедленно появится в библиотеке.
- Wire Box. Преобразует выбранный дизайн в вайфремы. Найдите понравившийся макет и запустите программу. Отлично работает схема в том случае, когда у заказчика уже имеется готовый дизайн, и вам необходимо его доработать.
Анимационные
- GiffyCanvas. Формирует моментальные гифы внутри программы. Просто найдите пару интересных макетов, поставьте период их смены и цикличность.
- LottieFiles. Интересный инструмент в Figma. Позаоляет анимировать макеты, то есть, предложить заказчику проект анимации.
Упорядочение
- LilGrid. Удобный для систематизации элементов на сайте плагин. С его помощью вы быстро упорядочите информацию в соответствии с вашими требованиями. Останется только указать расстояние между деталями и количество колонок.
- Design System Organized. Предназначен для группировки или разгрупировки разных объектов, а также перемещения их в библиотеку.
- Design Lint. Работает в качестве поисковика элементов в выбранном макете, для которых вы еще не применяли редактуру. Быстро находит разногласия и исправляет их.
- Viewports. Визуально показывает макет на разных устройствах. Необходимо настроить ограничения элементов, рассчитав их размер в зависимости от параметров окна.
- Product Planer. Включает массу шаблонов, по которым можно планировать непосредственно в программе.
- Rename It. В данном случае появляется возможность быстрого переименования слоев для экспорта макетов в прототипы.
- Autoflow. Быстро показывает переходы между макетами за свет визуализации связей.
- Time Machine. Автоматически копирует вариант, который вам требуется сохранить на другую страницу с возможностью присвоения имени и даты.
Самые полезные для разработчика текстовые плагины
Как уже было сказано выше, сегодня в Фигма существует более 400 плагинов. Самыми полезными из них по мнению разработчиков считаются следующие.
Аdd number to text
Поскольку в сервисе есть расширения для форматирования контента, данный плагин можно использовать для редактирования шрифтов в Figma, перечисления ряда характеристик продукта, создания списков по заданному фильтру. Принцип работы следующий:
- создайте поля в том количестве, которое вам необходимо;
- добавьте названия;
- выделите все области при помощи таблицы выбора, выскакивающей при нажатии ПКМ;
- выберите из списка плагин.
Далее появляется всплывающее окно, в которое при помощи специальных символов можно вносить изменения.
Change Text
Предназначен для поиска и замены слов, открывает всплывающие окна с двумя полями, в одном из которых задается искомое слово, в другом – новое значение. После пуска программы, происходит автозамена, и алгоритм поменяет первый запрос на второй. При подмене в нескольких полях, следует выбрать их отдельно и запустить работу плагина.
Content Buddy
Равно как и в предыдущем варианте производит замену текста. Однако данное действие можно производить не только со словами, но и с целыми предложениями. Для этого ПКМ щелкните по слою, в котором находится текст, откройте контекстное меню, а затем ПКМ нажмите на плагин.
Затем в открывшееся окошко введите нужный для замены блок и завершите работу. Система автоматически заменит указанную информацию.
Text Counts
Высчитывает символы и вводит данные о количестве букв и пробелов. Для получения статистики необходимо выделить заданный текст и запустить программу.
Typograf
Своеобразный преобразователь предложений в чистый типографический текст с возможностью замены некоторых символов. К примеру, если вы случайно написали два тире подряд, то при помощи плагина этот недочет быстро исправится. Типограф способен работать в фоновом режиме, поэтому не имеет никаких настроек. Просто выбираете текст, который хотите сделать чище, адаптировав под сайт, вызываете плагин и работаете в нем.
Немного подробностей о Фигма
Большинство профессиональных дизайнеров сходятся во мнении, что Фигма представляет собой абсолютно уникальный, революционный проект. Она не предъявляет к пользователям особых требований по специальной подготовке, отличается мощным потенциалом и простотой в применении. Все созданные файлы хранятся в облаке Figma, поэтому вам нет необходимости вспоминать, куда конкретно вы дели свои макеты и заливать их обратно после внесения корректировок. Все изменения сохраняются автоматически.
В программе достаточно просто просматривать все версии файла, начиная от исходной, заканчивая последними изменениями. Они сохраняются автоматически. Однако Фигма является условно бесплатной платформой. Она дает пользователю возможность протестировать свои возможности и оценить преимущества, позволяя сделать три проекта, воспользоваться тремя редакторами бесплатно. После этого вам нужно будет оформить платную подписку.
Если вам интересна сфера IT-технологий, и у вас есть желание получить интересную и высокооплачиваемую профессию, обратите внимание на обучение, которое предлагается на наших курсах программирования DevEducation.
Плагины для Фигмы появились далеко не сразу, но на текущий момент их список насчитывает уже значительное количество наименований.
Плагины призваны облегчить жизнь и автоматизировать некоторые процессы при создании проектов, и не смотря на то, что Figma и так обладает всеми поистине необходимыми инструментами, пренебрегать ими не стоит.
В этом цикле статей мы постараемся рассмотреть как можно больше популярных и не очень плагинов и дать к ним инструкции и описания на русском языке.
Как установить плагин
Плагины устанавливаются в интерфейсе самой Фигмы — как мы помним, в первую очередь Figma это облачное решение.
Поэтом открываем приложение (или веб-версию), переходим в первый экран и следуем инструкциям:
- Плагины находятся в разделе Community, также как и остальной контент, доступный для скачивания. Этот раздел доступен в самой первой вкладке Фигмы, там же, где находится ваш профиль и поиск.
После этого плагин установлен и вы можете им пользоваться
Как пользоваться плагином
Все установленные плагины доступны в выпадающем меню Plugins
Чтобы воспользоваться плагином как правило требуется:

- Выбрать элемент в проекте, к которому вы хотели бы применить действие плагина
- Выбрать из контекстного меню необходимый плагин
- Следовать инструкциям в интерфейсе плагина
Из этого же меню можно запустить последний плагин еще раз для любого выбранного элемента
Данный топ основан на интересе нашей аудитории к обзорам плагинов и нашем личном впечатлении. Все обзоры на плагины читайте здесь.
TOP-1: Unsplash

Банк бесплатных изображений, которые можно использовать в коммерческих целях.
TOP-2: Figmotion

Параметры точки
Плагин позволяет создавать анимацию CSS прямо в Figma
TOP-3: Arc

Предпросмотр изогнутого тектса
Arc восполняет недостоющий функционал Figma по созданию изогнутого текста (текста дугой или по кругу). Незаменимое дополнение при создании логотипов или печатей
Figma — графический онлайн-редактор, который за несколько лет активного развития обошёл основных конкурентов Sketch и Zeppelin. Успех обеспечивается за счёт решения проблем аудитории и того, что разработчики активно прислушивались к мнению пользователей.
Установка и настройка плагинов
Плагины — полезные дополнения, которые создают сторонние программисты. В июле 2019 года появилась тестовая версия редактора Figma с поддержкой расширений. Уже в августе команда сервиса заявила о полной работоспособности обновлённой панели управления.
Процесс установки состоит из 5 шагов:
На странице плагина размещено описание, история версий и контакты автора. При необходимости можно связаться с разработчиком, чтобы сообщить о проблеме или попросить добавить полезную функцию.
Unsplash
Продукт от известного фотостока. Unsplash быстро заполняет блоки фотографиями. По состоянию на январь 2020 у него самое большое количество загрузок.
Принцип работы:
- Включить Unsplash в настройках.
- Выбрать области для подгрузки картинок.
- Задать тематику изображений или выбрать случайные.
В дополнение интегрирована большая коллекция иллюстраций, разделённых на категории. Интерфейс на английском языке, но для понимания особенностей хватит базовых знаний.

Map Maker
Плагин добавляет возможность вставлять интерактивные карты с сервисов Google Maps и Mapbox. При создании макетов дизайнеры часто добавляют блоки на страницы с контактами и описанием проекта. Чаще всего они просто делают снимки экрана в Гугле.
Map Maker позволяет сохранить главное преимущество Figma — интерактивность. С картами можно взаимодействовать и гибко изменять параметры. В меню настраивается вид, уровень приближения, отображение маркеров и другие опции.
Минус в том, что адрес надо проверять в Google Maps перед вставкой в редактор. Иначе в режиме предпросмотра отобразится ошибка и вставить блок не получится.

Charts
Визуальное представление данных часто используется в макетах для удобного восприятия больших таблиц и списков. Люди лучше понимают сложную информацию, когда она показывается в виде инфографики или графиков.
Расширение Charts позволяет создавать линейные, круговые, кольцевые и столбчатые диаграммы. Каждый вид поставляется с набором гибко настраиваемых параметров. После добавления блока в область редактирования его можно перемещать в любое место.

Iconify
Иконки в дизайне интерфейсов — эффективное средство визуализации. Они применяются для того, чтобы подкрепить роль определённого элемента. Пользователь видит фигуру и сразу понимает, куда перенаправит ссылка или пункт меню.
Разработчик потрудился над созданием удобной структуры. Доступные изображения разделены на категории по типам и стилям. Есть emoji, популярные иконочные шрифты, наборы с разной цветовой гаммой. Функция вставки в виде XML кода позволяет добавлять в область документа любые фигуры из интернета.

Autoflow
Пользователи часто ругают Figma за плохую организацию режима просмотра фрейма. В интерфейсах, состоящих из 10 страниц тяжело ориентироваться. Это один из немногочисленных минусов графического редактора.
Плагин Autoflow создает наглядные связи между объектами. Можно добавлять сколько угодно пользовательских сценариев и показывать, как блоки сочетаются между собой.
Для установки связи надо выделить два элемента и включить Autoflow. Чтобы сократить время выполнения операции, воспользуйтесь сочетанием клавиш Ctrl+Alt+P. Оно запускает последний использованный плагин.

Content Reel
Продукт Microsoft, который значительно ускоряет наполнение макета контентом. Инструмент стабильно обновляется и радует пользователей новыми возможностями.
Content Reel состоит из 3 вкладок. В первой отображаются текстовые поля, которые часто используются в формах: имя, email, телефон, логин, название компании. Во второй области доступны женские и мужские аватары. Они подходят для оформления страницы профиля или списка комментариев. В третьем меню собрана коллекция иконок. Разделения по категориям нет, зато есть поиск.
Идея крутая, но пока реализация не дотягивает до идеала. Для вставки любого элемента надо сначала добавить соответствующий блок в макет. Затем выбрать его в документе и запустить плагин. Ещё один недостаток — отсутствие русского языка.

Blobs
Расширение создаёт аккуратные кляксы, которые можно интегрировать в интерфейс любого сайта или приложения для мобильных устройств. Плагин простой и не требует длительной настройки.
Инструкция по использованию:
- Запустите расширение.
- Задайте сложность и контраст по шкале от 1 до 10 баллов.
- Измените цвет, расположение и масштаб фигуры.
Blobs добавляет объекты случайной формы. Пользователь влияет на них минимально. При сложности в 1 балл генерируются фигуры с равномерными пропорциями. На максимальном уровне выходят полноценные кляксы.

Image tracer
Разницу между векторной и растровой графикой знает каждый дизайнер. Иногда возникает необходимость конвертировать изображение в SVG или другой формат для масштабирования без потери качества.
Image tracer умеет делать эту операцию в Figma. Он распознает фигуры с чёткими контурами и экономит время. Не надо отрисовывать объект вручную, чтобы вставить его в макет.
Как пользоваться:
- Вставьте растровую картинку в документ.
- Найдите расширение в библиотеке.
- Задайте параметры. Обратите внимание на пункт blur. Он отвечает за сглаживание пикселей. Экспериментируйте со значениями, чтобы найти баланс.
Полученные после конвертации фигуры можно трансформировать и менять другие свойства. Image tracer не заменяет векторные редакторы вроде Illustrator, а лишь помогает в решении конкретной задачи. Он не справится со сложными изображениями.

Content Buddy
Дополнение решает одну из главных проблем дизайнеров. В программах вроде Photoshop сложно менять слои в нескольких макетах одновременно. Такая задача — часть повседневной работы. Клиенты могут в последний момент попросить заменить логотип на 20 прототипах или обновить цвет панели.
Content Buddy меняет текст во всех выделенных фреймах. Задали искомый фрагмент, заменили вхождения и сохранили изменения. Плагин не умеет работать с фигурами и другими объектами. Пока что он ориентирован только на текст. Будем надеяться, что разработчик в будущем расширит возможности продукта.

Tumble
Полезное дополнение, которое добавляет эффект гравитации. Работает с вектором и текстовыми слоями. Лучше всего плагин взаимодействует с фигурами. Подойдёт для оформления заднего фона и создания паттернов.
Принцип работы:
- Выделите слои.
- Включите расширение.
- Подождите несколько секунд.
Инструмент корректно определяет количество выделенных объектов и гармонично прижимает их к нижней границе фрейма.

Translate
Создание мультиязычных интерфейсов — стандартная задача для дизайнера. Многие компании адаптируют корпоративные порталы под несколько языков, чтобы находить новых клиентов в других регионах.
Автор редко обновляет расширение, но за 6 месяцев количество доступных локализаций выросло с 6 до 15. Русский пока что не добавлен, но плагин всё равно будет полезен специалистам, работающим с иностранными заказчиками.
Если добавить в Translate поддержку русского и автоопределение языка выбранного фрагмента, он станет идеальным.

Brandfetch
Brandfetch — поисковая система логотипов. Ввели в поле домен, нажали на кнопку, и если она есть в базе, в фрейм добавится новый слой. Плагин экономит время, но он больше подходит для зарубежных дизайнеров.
Минусы:
- Долгое ожидание при поиске.
- Нельзя выбрать размер изображения.
- Срабатывает в 80% случаев.

Figmoji
Эмодзи — неотъемлемая часть UI. Их вставляют в списки комментариев или элементы фирменного стиля.
Добавлять emoji в Figma можно двумя способами. Первый — скопировать элемент с внешнего сайта и вставить как текст. Второй — использовать дополнение Figmoji.
Доступные эмодзи разделены на категории. Поиска нет, надо просмотреть список целиком и найти подходящий смайлик. Пока что в архиве доступен набор от Твиттера. Разработчик обещает добавить популярную библиотеку Apple.

QR code generator
QR-код — удобный способ передать информацию. В него можно зашифровать визитную карточку, ссылку на сайт или произвольный текст. В дизайне интерфейсов штрихкоды применяют для добавления ссылок на загрузку приложений. Стандартная камера в популярной операционной системе iOS способна распознавать QR-коды. Для Android надо установить специальную программу.

Table Generator
Дизайн таблиц — отдельный вид искусства. Для удобного восприятия данных нужна понятная структура и гармоничная типографика.
Назначение Table Generator легко понять из названия. Инструмент не создаёт идеальные таблицы, а лишь ускоряет проектирование.
Принцип работы:
- Откройте дополнение.
- Задайте параметры.
- Подгрузите данные из CSV.
- Нажмите на кнопку.
В настройках можно регулировать шрифт, пропорции ячеек, выравнивание и другие свойства. Автор обещает поддержку адаптивности, динамический размер ячеек и шаблоны.

Lorem Ipsum
Текст-заполнитель применяется для быстрого наполнения контентом. Он оживляет комментарии, текстовые блоки и другие элементы интерфейса.
Расширение работает молниеносно. После нажатия на кнопку создается фрагмент, и окно закрывается. Порадовало наличие автогенерации. Lorem Ipsum проверяет рамки слоя и создаёт отрывок, который идеально вписывается в заданные границы.

Nisa Text Splitter
Figma значительно ускоряет процесс создания прототипов благодаря стандартным опциям и возможностям плагина. В архив инструментов автоматизации стоит добавить расширение, которое выводит работу с текстом на новый уровень.
Nisa Text Splitter выполняет 7 операций:
- разбиение;
- сортировка;
- изменение позиции;
- удаление дубликатов;
- объединение списков;
- смена ориентации.

Image Palette
Главный навык дизайнера — умение подбирать гармоничную цветовую гамму. Для этих целей существуют специализированные сервисы, но без интуитивной навигации обойтись не получится.
Расширение Image Palette создаёт цветовую палитру на основе загруженного изображения. Инструмент определяет 5 наиболее ярких оттенков и выдаёт результат в виде цветных кружочков одинакового размера.
При тестировании плагина стало понятно, что он не всегда генерирует правильные значения цветов. Разработчик указал эту особенность на странице описания.

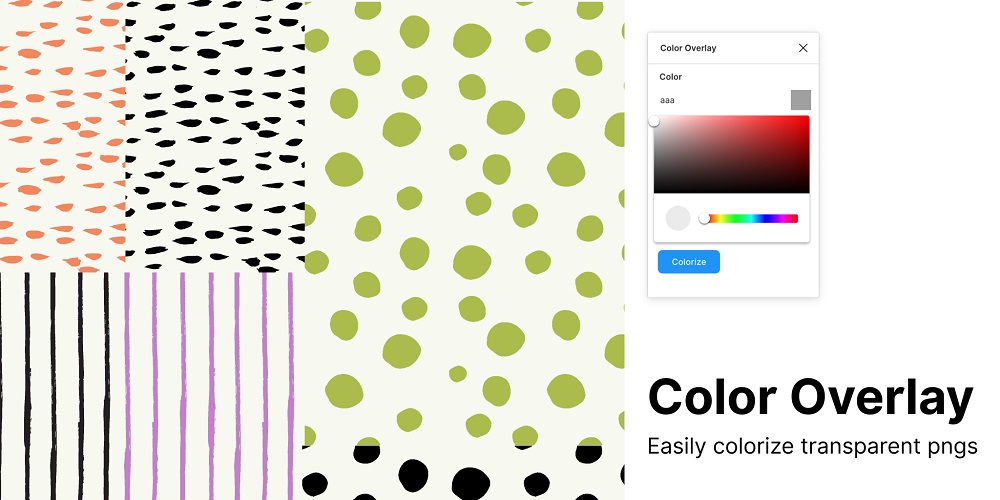
Color Overlay
Как это работает:
- Загрузите изображение.
- Откройте дополнение.
- Обновите HEX код цвета вручную или через палитру.

Viewports
Интерфейс должен быть адаптивным по умолчанию. То есть корректно отображаться на широкоформатных мониторах, смартфонах и планшетах.
Расширение Viewports показывает, как выглядит контент на разных устройствах. Девайсы разделены по типу. Встроенный поиск обеспечивает просмотр макета со специфического устройства. В системе есть популярные Айфоны, Айпады, Андроид смартфоны и десктопы.

Дизайнеры веб-студии IDBI следят за трендами и применяют в работе всю мощь продуктов автоматизации. Мы создадим идеальный интерфейс сайта или мобильного приложения для вашего проекта.
Попросили коллег поделиться полезными находками, которые упрощают работу с макетами в Figma. Забирайте и пользуйтесь.
Что такое Figma Community
Это отдельный раздел онлайн-сервиса Figma, в котором тысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе.
В 2020 сервис запустился в режиме бета-тестирования для ограниченного числа пользователей, а после уже стал доступен для всех аккаунтов Figma (но на момент написания статьи до сих пор помечен как beta).
В Community есть даже официальные аккаунты таких крупных дизайн-компаний как Microsoft и Google . И, конечно, много полезных файлов от самих Figma .
Как пользоваться Figma Community
Чтобы попасть в раздел — нужно залогиниться в Figma и выбрать раздел Community на панели слева.
Или кликнуть на иконку в левом верхнем углу сайта и выбрать Community.
Для удобства можно сохранить главную страничку в закладках браузера.
В Figma Community можно посмотреть новые и топовые файлы (раздел Explore), искать работы в разных категориях, а также подписываться на понравившихся авторов (их файлы будут выводиться в ленте Feed).
На главной странице — подборка популярных и трендовых работ:
В каждом разделе есть возможность посмотреть отдельно все файлы и плагины, а также искать работы авторов по популярным тегам и посмотреть топовые плагины этого направления.
Как скачать и использовать файлы
- Открыть нужный файл и нажать на кнопку Duplicate в правом верхнем углу.
Рядом с кнопкой показано общее количество скачиваний файла.
- Файл автоматически открывается в новом окне и сохраняется в драфтах аккаунта.
Теперь его можно легко найти в списке драфтов:

Ещё файлы можно скачивать прямо из подборки. Для этого нужно нажать на кнопку в правом нижнем углу файла, на которой нарисована стрелочка вниз и количество скачиваний. При этом, они не будут открываться в отдельном окне, а просто сохранятся в драфты.
Как скачать и использовать плагины
- Открыть нужный плагин и нажать на кнопку Install в правом верхнем углу.
- Все плагины сохраняются в списке плагинов. Чтобы им воспользоваться — нужно открыть его через меню в левом верхнем углу (онлайн-версия Figma).
Или в верхней строке меню (если пользуетесь десктоп-приложением).
Также установить плагины можно напрямую из подборки в категории. Выглядят они как расширения для Google Chrome.
Подборка файлов в Figma Community
Background Blur

Разнообразные фоновые градиенты.
Free Social Icons

Иконки для социальных сетей в трёх разных стилях.
Social Media Posts with Illustrations

Шаблоны для Инстаграма с красочными иллюстрациями.
LegoPage — Headers

Заготовки для шапок сайта.
Automated Prebaked Banners

Всевозможные баннера для ресайзов.
Social media kit

UI-кит для социальных сетей с готовыми размерами, заготовками и важной дополнительной информацией.
Instagram UI Screens

Cкрины Инстаграм в светлой и тёмной теме для моделирования постов и других форматов контента.
SALY — 3D Illustration Pack

Пак готовых 3D-иллюстраций.
Free 75 illustrations — Surface

75 стильных иллюстраций.
Type Grid

Tilda Zero Block Grids

Сетка Zero-блока для Tilda.
iMac 24″ mockup

Мокап нового iMac в разных цветах.
Подборка плагинов в Figma Community
Lorem ipsum

AutoLayout

Динамически размещает слои во фреймах и обновляет макет при изменении размеров дочерних слоев.
Typograf

Типограф для Фигмы, чтобы все тексты были красивыми и с нужными символами.
Vectary 3D Elements

Превращает вектор в 3D.
Больше полезных файлов Figma Community — в нашем Инстаграме .

Плагин с мокапами для Figma Mockuuups Studio
Относительно новый плагин для Figma в котором собрано более 500 мокапов под разные устройства. Количество устройств постоянно растет. Плюсом этого плагина является то, что ты можешь динамически просматривать свой фрейм в мокапе. Прямо в рабочей области. Создатель уверяет, что больше не нужно искать мокапы — все за вас сделает плагин и в нем есть удобный …

Плагин Figma Рыба-текст.
Радует, что больше плагинов для Figma создают наши ребята. Это мега-круто. Вот очередной плагин от земляков, который должен заменить надоевший lorem ipsum. Плагин может создавать текстовые слои в компонентах, прямо в корне файла и заменять тексты на рыбные в уже готовых текстовых слоях сохраняя их размеры. Удобно и практично. Однозначно советую к установке

Как разместить в Figma текст по кругу или кривой
Плагин ARC умеет(нет) размещать текст в фигма по кругу Ох и шума поднял этот плагин. Все так ждали, когда в фигме появится возможность ровнять текст по кругу/кривой и вот это свершилось. 11 октября вышел пока что крайний релиз плагина Arc, который все это умеет. Ну как умеет… он по только ему ведомой окружности распределяет текст.. …
Плагин Figma Brands Colors. Парсит фирменные цвета компаний
Плагин для Figma Brandfetch. Парсит лого с сайтов
Плагин Figma Border. Создает линии по краю фрейма
Плагин Figma Blobs. Генерирует кляксы разной кривизны
Плагин Figma Blend . Расставляет выбранный шейп по выбранному пути
Плагин Figma Avatars. Заполняет шейпы рандомными лицами
Пока что умеет заливать шейп только лицом без возможности выбора. парень-девушка, старый-молодой… ему не важно — он тупо заливает шейп фоткой и все, при чем она не всегда правильно оцентрирована. Такой себе lorem для аватарок. Уверен, что совсем скоро все изменится. Работает быстро, все лица берет с UIfaces Установить можно по ссылке Наш вк и …
Плагин Figma Autoflow. Соединяет объекты линией
На момент выхода этого блога умеет соединять объекты линией. Только по 2 объекта за 1 раз. Надеюсь, что когда ты будешь это читать Autoflow уже научится делать что-то посерьезнее. Ссылка на установку себе плагина фигма Autoflow Наш вк и инста — подписывайся
Читайте также:


