Как сделать паттерн из логотипа

Паттерны широко используют в веб-дизайне в качестве фонов с повторяющимися элементами. Создавать их вручную довольно сложно. К счастью, есть инструменты, которые можно использовать, чтобы легко сгенерировать красивый узор. Мы рассмотрим восемь бесплатных онлайн-ресурсов, некоторые из которых уже содержат галереи с паттернами. Эти полезные сайты предоставят вам простые редакторы, позволяющие контролировать цвета, ориентацию и размер элементов вашего рисунка.
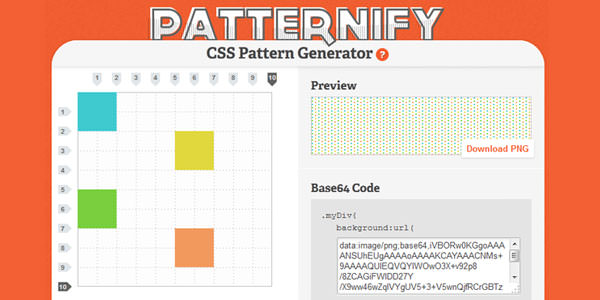
1. Patternify
Patternify – позволяет рисовать попиксельно, поэтому хорошо подходит для создания очень мелких значков. Этот инструмент поддерживает параметры цвета и прозрачности, чтобы создавать интересные графические шаблоны. В дополнение к формату PNG, в Patternify есть возможность генерировать изображение в формате Base64, так что вы сможете использовать его в CSS.

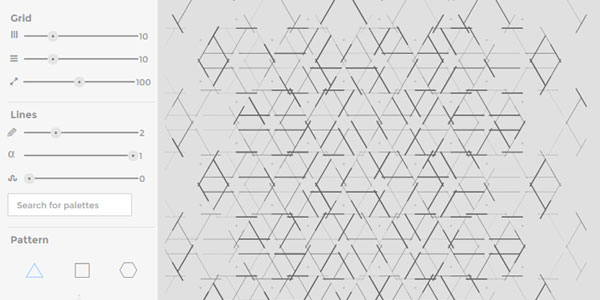
2. Gerstnerizer
Gerstnerizer предлагает создавать свои уникальные паттерны из заготовленных узоров и линий. На панели инструментов, которая находится на левой стороне, можно задать толщину, прозрачность и кривизну линий, варьируя ползунками. Ниже выбрать один из трёх вариантов форм: треугольник, квадрат и шестиугольник. На холсте под вариантами узоров есть поле, на котором нужно выводить линии, а ваши креативные картины появятся на большом полотне справа. Шаблон можно сохранить в формате SVG.

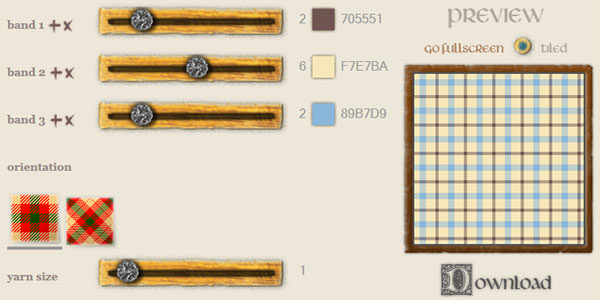
3. Tartanmaker

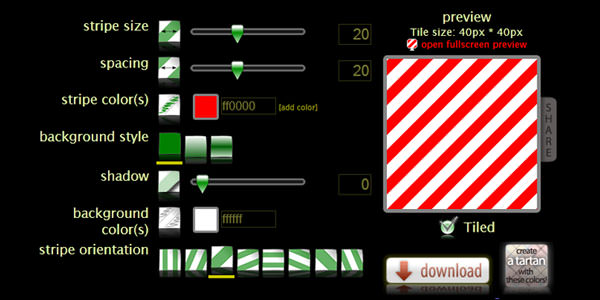
4. Stripe Generator
Stripe Generator – это простой инструмент для создания великолепных узоров из полосок. Вы можете добавить столько цветов, сколько пожелаете, настроить размер полос, интервал, фон, ориентацию и при желании добавить тени. Также можно просмотреть паттерны из полосок, сгенерированные другими пользователями, если вы предпочитаете готовые решения.

5. Colour Lovers Seamless
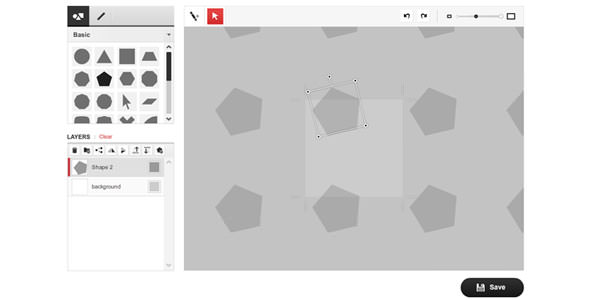
Colour Lovers позволяет создавать узоры из заготовленных форм и линий. Выберите фигуру на левой панели и перетащите её на холст справа, чтобы начать рисовать свой паттерн, а программа автоматически сгенерирует плитки на всё поле. Простые инструменты редактирования позволяют вращать, изменять размер и перестраивать фигурный ряд на холсте.

6. Patternizer
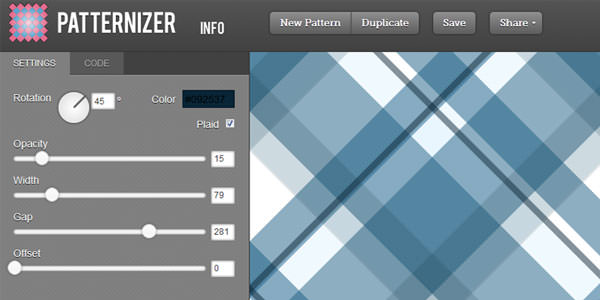
Patternizer – ещё один инструмент, который облегчит вам создание собственного паттерна. Выберите цвет, угол поворота, прозрачность, ширину, глубину и смещение, чтобы создать свой узор. Вы можете получить уникальный код созданного шаблона для использования его на своём сайте.

7. GeoPattern
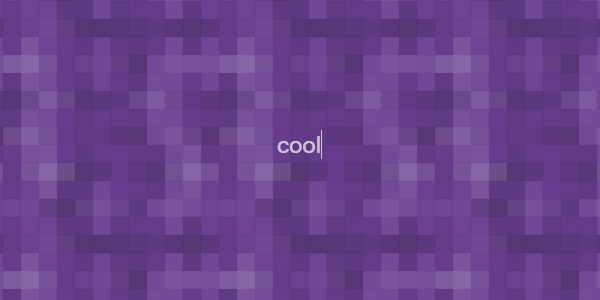
GeoPattern – крутой инструмент, который автоматически генерирует уникальные шаблоны. Всё что от вас требуется – ввести любой текст. Каждый набранный вами символ производит различные модели изображения, основываясь на 16 видах узоров, среди которых пересекающиеся круги, плюсы, синусоиды, шестиугольники и многое другое. Просто попробуйте, это самый простой из инструментов.

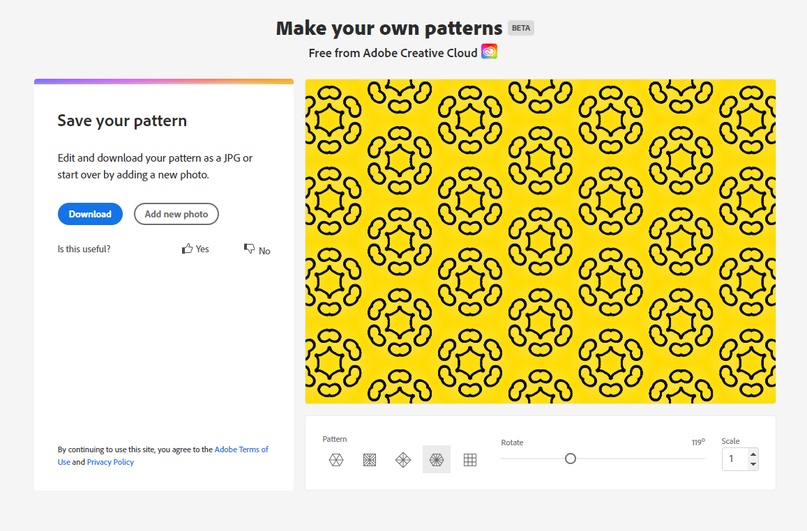
8. PlaidMaker
Паттерны успешно используются в оформлении стендов: пресс-воллов (Press wall) или бренд-воллов (Brand-wall) на пресс-конференциях, показах, выставках и других событиях. В этой статье мы расскажем вам о том, как самостоятельно, с помощью графического редактора (Adobe Illustrator), сделать фон из иконок — паттерн.
Что нужно для работы?
— Логотип в формате SVG (логотип в векторе) с прозрачным фоном;
— Графический редактор Adobe Illustrator;
— Размер фона (лучше всего согласовать с полиграфией).
Шаг 1. Откройте Иллюстратор и в верхнем меню выберите “Файл” — “Новый”.

Шаг 2. Программа откроет окно настройки нового документа. Выберите:
— Размер (выберите нужную систему измерения: миллиметры, пиксели, дюймы) и укажите размер;
— Цветовой режим в зависимости от того, где вы планируете использовать данный паттерн. Если в интернете — используйте RGB, для печати — CMYK.
— Растровые эффекты: чем больше значение ppi, тем качественнее получиться изображение при печати. Выберите значение 150 или 300 ppi, если вы собираетесь печатать изображение. Или используйте значение 72 ppi, если планируете использовать паттерн как, например, кавер в соцсетях.

Шаг 3. Загрузите ваш логотип в формате .SVG нажав “Файл” — “Открыть” и выбрав файл на компьютере. Если у вас нет логотипа в векторе — используйте логотип на прозрачном фоне в формате .PNG.

Шаг 4. В случае, если логотип получился слишком большим относительно рабочего полотна, редактируйте его размер используя параметр “Трансформирование” как показано на скриншоте. Поскольку размер моего полотна 1000х1000 пикселей, то я изменила размер лого и указала значение 250х250 пикселей.

Шаг 5. Теперь, чтобы разместить несколько лого в один ряд: выделите лого, кликнув по нему один раз мышкой, и, используя комбинацию горячих клавиш “Ctrl+C”, скопируйте. Используйте комбинацию “Ctrl+V” для того, чтоб вставить изображения заполняя ряд. Не переживайте по поводу выравнивания. То, как выровнять описано в следующем шаге.

Шаг 6. Выравниваем элементы:
— с помощью инструмента “Выделение” — выделяем все элементы.

— Нажимаем кнопку “Распределение центров по горизонтали”, а затем — “Вертикальное выравнивание по центру”.

Шаг 7. Снова выделите все элементы в верхнем ряду и нажатием уже знакомых комбинаций “Ctrl+C” и ”Ctrl+V”скопируйте весь ряд и продублируйте его ниже. Повторяйте это действие до тех пор, пока не заполнится все рабочее пространство.

Шаг 8. Выровнять все элементы по вертикали можно выделив каждый ряд отдельно и нажав кнопку “Распределение верхних краев по вертикали”.

Шаг 9. Ваш фон из логотипов готов! Сохраните изображение нажав “Файл” — “Сохранить как” и отправляйте в полиграфию.

У вас остались вопросы? Вы можете задать их в комментариях и я с удовольствием на них отвечу.
Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн – “штука” очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
Создание паттерна
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным – это обязательно.
- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.к. займет много времени).

Важно! Если мы помещаем объект слева, то в окне настроек сдвига, смещаем копию на 1000 пикс. право. Если помещаем сверху, то на 1000 пикс. вниз и т.д.
Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.

Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
Заливка фона паттерном
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример – заливка фона нашим паттерном.
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте “Использовать” – “Регулярный”. После, в пункте “Заказной узор”, выбираем наш паттерн и кликаем “ОК”.


Результат выглядит таким образом:

Color Lisa — сайт с цветовыми схемами из картин великих художников

Resizely — свежая штука для оптимизации и ресайза картинок

Flat UI Pro обновился до версии 1.1.3
Flat UI — отличный адаптивный фреймворк компании/журнала Designmodo для проектирования и дизайна сайтов и веб-сервисов. Продается как в формате PSD, так и в HTML. Список элементов и подробности: vk.cc/1KCxyO
О сайте
Оди — издание для дизайнеров, которое старается помогать им в работе и профессиональном развитии
Главные рубрики
Одайджест → Журналус

Читайте также:


