Как сделать отступы по бокам в wordpress
1-й способ
Этот способ простой, но не совсем удобный. В этом случае, после установки картинки в текст, надо дополнительно прописать HTML код: style=”margin: 5px 5px 5px 5px;” , который задает отступы со всех сторон картинки: верх, право, низ, лево. Смотрите пример:
В свои статьи я добавляю небольшое изображение вначале статьи, в котором мне нужно задать только отступ от левого и правого края 5 пикселей. Для этого я прописываю следующий код: style="margin-left: 5px; margin-right: 5px;"
2-й спрособ: плагин Advanced Image Styles
Плаигин Advanced Image Styles позволяет задавать отступы картинке прямо в параметрах изображения. Можно задать не только отступы, но цвет и толщину рамки. Это простенький плагин, и в описании не нуждается. Перейдем к третьему способу.
3-й способ: отступ картинки с помощью CSS
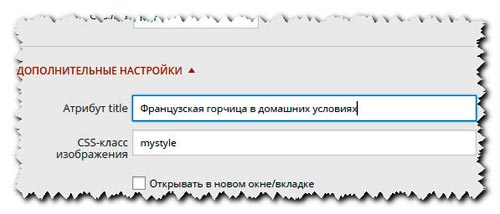
При редактировании картинки в WordPress, можно добавить CSS-класс изображения. Именно таким способом можно быстро задавать отступ картинкам в WordPress. С помощью CSS можно задать не только отступ, но и определенный стиль, например, толщину и цвет рамки.
Делается это следующим образом: в файле стилей, обычно это файл style.css, надо прописать новый стиль, который можно потом легко применить к любой картинке на сайте.

Как сделать отступ картинки от текста в WordPress 4.x
В файле stylee.css можно прописать несколько стилей для добавления к изображениям. Вам потом останется только решать, как какой картинке применить тот или иной стиль. В этой статье я покажу простой пример, т. е. покажу один простенький стиль и как его применить.
Чтобы понять, как это работает, сделайте следующее: в файле стилей style.css, который находится в шаблоне Вашего сайта, добавьте в самом конце следующий код
1. Слово mystyle – это и есть название стиля, и его можно заменить любым другим.
2. Параметр margin задает отступы, о которых я писал выше
3. Строка border задает толщину рамки и цвет
Для изображения можно применить разные красивые стили, и с разными эффектами.
___________________
К уроку 195. Как скрыть, или подменить версию WordPress
Попросили меня на одном сайте сделать отступы в абзацах, для "читабельности текста". Проблема в том, что по умолчанию на wordpress-сайтах первая строка абзаца без отступов и в стандартном текстовом редакторе нет возможности сделать отступ именно первой строки абзаца.
Как сделать в WordPress отступы в абзацах? Мне пришли в голову три варианта выхода из ситуации:
- При редактировании текста переходить с режима "Визуально" в режим html-редактирования "Текст" и прописывать в начале абзаца несколько символов неразрывного пробела - " ". Мне этот вариант не понравился, не удобно, плюс придется на всех страницах с готовым текстом редактировать абзацы.
- Найти плагин не стандартного редактора для wordpress, в котором есть возможность делать такие отступы в абзацах. Этот вариант я также откинул, так как не хотелось заниматься редактированием уже написанного текста, помимо того что такой плагин нужно было еще найти.
- И третий вариант - редактирование css. Для этого нужно посмотреть в каком div-блоке размещается контент записей/страниц и прописать отступ для html-тега абзаца "
Опишу по подробней последний вариант.
Как узнать в каком div-блоке находиться текст? В браузере chrome нажимаем правой кнопкой мыши на любом нужном абзаце и в контекстном меню выбираем пункт "Просмотр кода элемента", и возюкаем мышкой снизу вверх по раскрывшимся div-блокам. Когда на странице подсветится именно та область в которой находиться только содержимое ваших записей - то это и есть тот div-блок. На текущем блоге это был
Где и как редактировать css-файл? В админке WordPress переходим в "Темы -> редактор", в правом верхнем углу выбираем нужную тему и в правом меню-списке-файлов выбираем файл "style.css". В этом файле прописываем следующий код, покажу на примерах:
Обратите внимание, если у вас div class, то строка начинается с точки, если у вас div id, то строка начинается с решетки.
Вот и все - жмем "обновить файл". Если сделано все правильно, то все абзацы на сайте в указанных блоках будут с отступом.
Некоторый шаблоны WordPress довольно узкие в боковом меню, так называемом сайдбаре, или наоборот узкие в разделе статей и естественно некоторым вебмастерам необходимо расширить те или иные границы, к примеру что вмещались баннера. В этой статье я расскажу как менять размеры шапки, шаблона, раздела статей или бокового меню.
Для чего может понадобиться поменять размер шаблона.
Размер шаблона вы можете захотеть поменять как в самом начале, как только установили WordPress, так и после того как написали ряд статей и у вас начали появляться первые десятки посетителей. К примеру мне понадобилось расширить шаблон после того как я захотел попробовать заработать первые пару центов на рекламе со своего труда — блога. Для этих целей была выбрана система баннерной рекламы от Google- AdSense. Но чтобы заработать хоть несчастные два цента надо учитывать два параметра:
- Чтобы кто-то кликнул на рекламу надо чтобы баннера, которые выдаст система находились на определенных местах. В интернете пишут что это левые слайдер, туда размещаем квадратный баннер, и три раза внутри статьи. На самом верху, в центре, после какого-то заголовка, и в самом конце. Такое расположение будет идеально чтобы люди кликали на баннера. Конечно есть еще и другие варианты, к примеру на картинках, но мы их, в рамках этой статьи не рассматриваем.
- Google выдает баннера определенных размеров.
т.е. нам надо совместить первый и второй пункт, а именно сделать так чтобы баннера от Google или Яндекс помещались в выделенные для этого места, левый сайдбар и в статьях. Поскольку мой шаблон был слишком узким для этих целей, а мелкие баннера вешать не имеет смысла, потому что никто клацать не будет на них, то остается только одно — растянуть боковое меню и раздел статей.
Как увеличить шаблон по горизонтали часть 1, понимаем цифры
- Safari
- FireFox
- Google chrome
Лично я буду показывать на примере Safari, а вы на любом удобном для вас браузере. Отличия должны быть только в одной кнопке.
Итак, база — наш размер сайта состоит из 4-х элементов, размера самого шаблона, размера страницы, размера блока статьи и блока левого меню. Увеличивать мы будем все по очереди, не волнуйтесь, это не страшно.

Часто при подборе шаблона wordpress возникает проблема – это недостаточная ширина блоков. У многих тут же возникает желание изменить ширину шаблона. Для тех, кто хорошо разбирается в html или php это не создаст особых проблем. Но для того чтобы подробно написать о том, как вносить изменения в размеры шаблона wordpress для неподготовленного человека, понадобится целая брошюра.
Шаблонов wordpress невероятное множество, все они различны и каждый меняется по-своему. Но такие основные блоки как: ширина основной страницы, шапка, левая и правая колонка, подвал имеют все. Для работы нам понадобится:
- Веб – браузер Mozilla Firefox.
- Плагин Firebug установленный на Firefox.
Когда все необходимое скачано, установлено и готово к работе, открываем выбранный шаблон в Mozilla Firefox и запускаем Firebug, нажав значок жука.

Панель плагина
Внизу открывается панель плагина, в которой мы будем работать. Все вносимые изменения тут же будут отображаться в верхней части монитора. На вкладке справа мы видим CSS стиль выбираемого элемента, слева html код страницы. Чтобы увеличить или уменьшить ширину шаблона, первым делом мы должны узнать текущий размер основы. Нажимаем на значок курсора нашего плагина.
Элементы на странице будут подсвечиваться различными цветами, и вы сможете, выделяя каждый элемент страницы, детально ознакомиться со структурой вашего сайта. Получив название, узнаете точные размеры. После того как текущая ширина будет установлена, левой кнопкой мыши нажимаем на это значение. Методом проб, создаем наиболее подходящую ширину и тестируем, ее отображение.
Вы можете смело экспериментировать с любыми элементами и значениями. Текущие изменения никак не могут воздействовать на вашу страницу на сервере, они активны лишь в окне плагина (текущем кэше Мозилы). При обновлении все настройки сбрасываются.
Читайте также:


