Как сделать на тильде два блока рядом
Привет✋, в этой статье я хочу рассказать про модификации, которые использую при создании сайтов для своих клиентов. Я поделюсь с вами, какие модификации использую, где их беру и как применяю.
Градиентные кнопки для сайтов на платформе Тильда
Данную модификацию я использую на сайтах, которые имеют определённую стилистику и заказчики хотят видеть градиентные кнопки. В тильде нет стандартной настройки, что бы сделать такую кнопку. Поэтому я использовал код, который беру с сайта michailozdemir.dev
Тут нам достаточно зайти на страницу, вставить нужные цвета, здесь же посмотреть как будет выглядеть наша кнопка. После чего копируем код и вставляем на тильде в блок другое T123. И не забудьте класс кнопке прописать, об этом я рассказываю тут
У Романа много интересных модификаций для Тильды, которые можно применять на своих сайтах. Если что-то не получится, то можно всегда ему написать и попросить помощи.
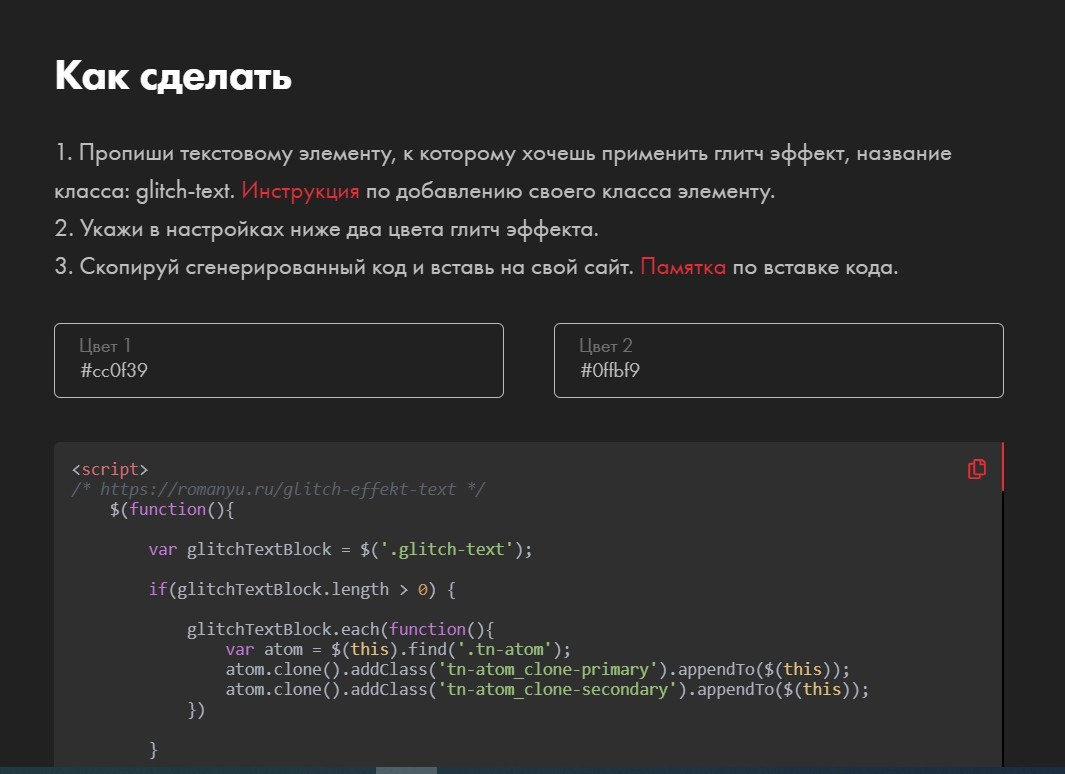
Глитч в zero block на Тильде для текста


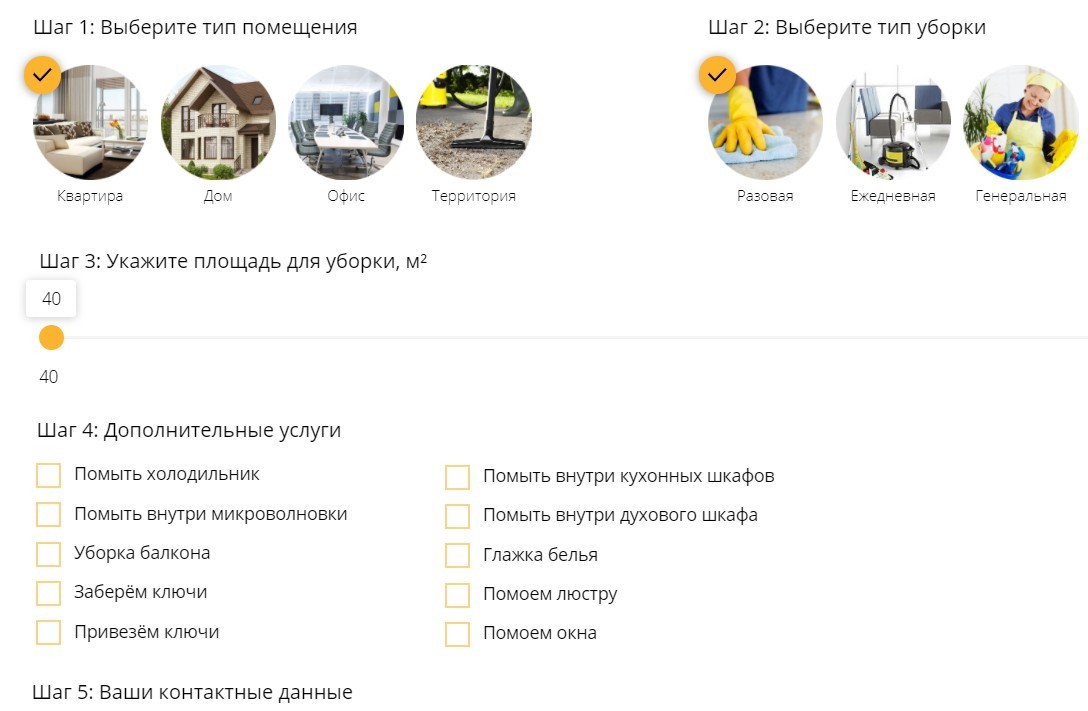
Калькулятор и квиз в zero block на Тильде
Автора данного ресурса с модификациями для Тильды зовут Дмитрий. За небольшую плату можно получить доступ ко всем видео инструкциям на сайте. А если вы дружите с кодом, то и так поймёте как установить модификацию на сайт.
Я указал основные источники, на которых сам беру код для сайтов на тильде. Где-то я код дорабатываю и видоизменяю, где-то беру в готовом виде. Тут я оставлю список всех сайтов, на которых я находил код для тильды, возможно вам пригодится.

Я не знаю, что еще лучше привлечет ваше внимание, чем это красное поле.
Убедительная просьба, прочитайте статью, а не бездумно вставляйте код. Если у вас что-то не работает - это 99,99% потому что вы не внимательно прочитали или вовсе не прочитали текст. Я отвеаю многим людям и почти в 100% виновата невнимательность.
Текст комментария "А я поставил, а не работает" - не может дать мне понять, что же конкретно произошло и что у вас не работает, а страницу я могу проинспектить и понять, где вы накосячили.
Ещё один способ скрывать блоки по клику на кнопки в Tilda. Данный пример подойдет для тех кто хочет сделать много вкладок. Основан он на jQuery плагине Owl Carousel. Да, фактически это слайдер, но функцию вкладок и табов он выполняет, слайды сменяют друг друга только при клике на назначенный вами триггер.
Плюс данного метода в том, что мы можем делиться ссылкой и при открытии сразу будет показана нужная вкладка.
Минусы - скрипт конфликтует с блоком плавного скролла
Нулевой блок (Zero Block) — редактор в Тильде, позволяющий реализовать разнообразные концепты и идеи, создавать блоки для индивидуального адаптивного дизайна сайта и редактировать каждый элемент в них. По функциональности не уступает популярным профессиональным графическим редакторам.
Можно собрать полноценный сайт или лендинг на Tilda только из нулевых блоков или миксовать их с обычными блоками Тильды. Теперь подробнее рассмотрим интерфейс зеро блока и разберем его функционал.
Создание Zero Block
Рис. 1. Добавляем зеро блок
Вот так выглядит добавленный зеро блок. По умолчанию в нем уже содержится ряд элементов – это шейп-файлы и блоки с текстом.
Рис. 2. Вид зеро блока
Первая — это основная рабочая область, сетка, состоит из 12 колонок, как и в Тильде.
Рис. 3. Редактирование нулевого блока.
Вторая область — обозначает границы окна браузера. Ширина Grid Container фиксированная – 1200 px, регулировать высоту можно при помощи мышки, или прописав в настройках нужное значение. При клике на пустую область, отобразятся настройки артборда, можно поменять цвет блока или добавить фоновое изображение.
Набор инструментов
Text – текстовый блок, можно выбрать шрифт, поменять цвет, настроить межстрочное или межбуквенное расстояние и т.д.
Image – добавляет изображение, редактирует размер и форму, может задать ссылку на изображении, кликнув посетитель попадает на адресную страницу.
Shape – объект (по умолчанию квадрат) трансформируемый в другие геометрические фигуры (окружность или прямоугольник). На фигуры можно ставить ссылки, менять цвет, обводку или тень.
Button – кнопка, меняется ее внешний вид (форма, размер, цвет, настраивается типографика), добавляется текст и ссылка, устанавливается реакция при нажатии или наведении (цвет надписи или фона меняются).
Video – размещает на страницу видео-файлы с популярных видеохостингов (Youtube, Vimeo). Расположение и размеры плеера настраиваются.
HTML – добавляет сервисы, виджеты и другие элементы на страницу сайта с помощью HTML-кода.
Tooltip – всплывающая при нажатии или наведении курсора интерактивная подсказка (текст или изображение), настраиваются анимация, цвет, тень и размер.
Form – форма обратной связи с функцией подключения сервисов приема данных.
Gallery – устанавливает слайдер фотографий, количество изображений, размер и положение настраиваются. Воспроизводится по клику или автоматически.
Адаптация дизайна для экранов
Настроить адаптив можно переключив точки адаптации, расположенные вверху экрана. Проверяем, корректность отображения на устройствах с разным размером экрана.
Горячие клавиши

Вопросы по теме статьи или любые другие можно оставить на странице обсуждения.
Содержание
Создание блоков в HTML
Для начала нам нужно создать в HTML два блока
Оформление блоков DIV рядом друг с другом по горизонтали

Чтобы блоки расположить рядом друг с другом в одну линию необходимо прописать в CSS двум элементам следующие параметры:
На выходе получим результат, как показано на изображении справа.
- float - можно придать значения "left" и "right", фактический означает к какой стороне прикрепить блок, можно например первый блок разместить слева, второй справа и они хорошо впишутся. Пример смотрите в конце статьи в созданном шаблоне.
- display: block - выводит div блоком.
Остальные параметры носят декоративный характер:
- width - задаём размер блокам
- border - настраиваем границу блоков
- margin - внешние отступы, чтобы блоки не прилипали друг к другу
Примечание
Если же возникли трудности с вёрсткой на CSS или есть вопросы по данной статье, то задавайте их в специально созданной теме про CSS на нашем форуме.
Читайте также:


