Как сделать изометрию в фигме
Artboard Studio Mockups. Тысячи вариантов мокапов различных продуктов. Много бесплатных вариантов.
Clay Mockups 3D. 3D-мокапы различных, позволяющих выбрать устройство, настроить цвет, угол камеры для своих макетов.
Angle Mockups. Мокапы устройств, позволяющие адаптировать дизайн макета под различные виды экранов.
Figmockups. Мгновенное создание макетов для всех пользовательских интерфейсов и презентаций.
Mockup. Плагин поворота макетов, которые помещены на экран устройства.
Mockuuups Studio. Генератор мокапов с более чем 600 различными сценами.
Snapshot. Наклонные мокапы, синхронизируемые одним щелчком мыши.
2. Коллекции иконок.
Iconify. Набор из 50000 различных иконок в формате векторных фигур.
Iconly. 500+ бесплатных иконок в 5 стилях: светлый, полужирный, объемный, двухцветный, прерывистый.
Icons8 Free Icons. Одна из наиболее крупнейших коллекций иконок.
Figmoji. Добавление смайликов в векторном формате svg.
3. Жидкие формы, изометрия, фигуры.
Blobs. Создание уникальных жидких форм одним кликом.
Get Waves. Бесплатный генератор волн в формате SVG.
Isometric. Плагин позволяет создавать изометрические слои без необходимости настраивать их вручную.
Oblique. Создание наклонных проекций фигур любой формы.
Vectary 3D. Плагин добавляет недостающее третье измерение в ваши 2D-проекты.
4. Коллекция иллюстраций.
Handz-3D-Illustration. Иллюстрации жестов рук, позволяющие выбрать различные цвета и типы рук.
Storyset by Freepik. Иллюстрации от популярного ресурса Freepik.
Humaaans for Figma. Плагин для использования готовых иллюстраций людей и создания своих собственных.
5. Паттерны для фона.
Pattern Hero. Создание паттернов с использованием выбранных объектов.
Hero-Patterns for Figma. Набор повторяемых фоновых шаблонов в формате SVG.
6. Работа с текстом и таблицами.
Font Scale. Инструмент для создания гармоничной и последовательной иерархии типографики.
To Path. Размещение текста вдоль любой формы.
Lorem ipsum. Заполнение пространства фиктивным текстом.
Table Generator. Плагин автоматизирует добавление табличных данных. Скопируйте и вставьте данные, и таблица создана.
8. Работа с изображениями и анимацией.
Image tracer. Плагин отслеживает черно-белые растровые изображения и превращает их в векторный слой.
Remove BG. Удаление фона у изображений.
Unsplash. Вставляйте красивые изображения из Unsplash прямо в свои дизайны.
Figmotion. Плагин для создания анимаций, содержащий отдельные инструменты движений.
LottieFiles. Использование анимаций в форматах gif, svg, lottie.
9. Цвета, градиенты, шумы.
Palette. Создание идеальной цветовой палитры с помощью машинного обучения.
Noise. Добавление эффекта шума в дизайн-макет.
uiGradients. Плагин, добавляющий градиенты к группам, тексту и рамкам одним щелчком мыши.
Find and Replace Colors. Плагин для быстрого поиска и замены цвета.
изометрия в figma для сайта или портфолио вебдизайн урок 5

04:24

03:31

05:41

05:02

02:29
![Oliver Tree & Little Big - The Internet [Music Video]](https://i.ytimg.com/vi/5Og1N-BVSwg/0.jpg)
03:36

04:43
Получите профессию дизайнера приложений и зарабатывайте до 1500$. Пройдите основы UI-дизайна за 3 занятия и получите возможность пройти стажировку, чтобы сде. теги: ui design, ui дизайн, figma, фигма, изометрия в фигме, как сделать изометрию в фигме, изометрия в f… показать все теги
ui design, ui дизайн, figma, фигма, изометрия в фигме, как сделать изометрию в фигме, изометрия в figma, плагин изометрии фигма, плагин изометрии, easometric
Как сделать изометрию в Фигме с помощью плагина
Получите профессию дизайнера приложений и зарабатывайте до 1500$. Пройдите основы UI-дизайна за 3 занятия и получите возможность пройти стажировку, чтобы сде.
Для создания дизайнов и прототипов большинство современных дизайнеров использует Figma. Его основное преимущество перед другими графическими программами заключается в возможности создавать дизайн онлайн вместе с коллегами.
Единственным недостатком Figma считали отсутствие плагинов, дополнительных инструментов, которые позволяли бы оптимизировать и автоматизировать некоторые рутинные задачи. Но ситуация изменилась и сейчас в Figma более 400 плагинов. Давайте рассмотрим самые интересные плагины, которые облегчат вам работу с дизайном.
Содержание
Autoflow
Плагин позволяет создавать связи кривыми между объектами, артбордами и расположением в 2 клика. С этим инструментом легко проиллюстрировать связи между экранами и схемы переходов от страницы к странице
Avatars

С помощью плагина вы можете генерировать аватарки вымышленных людей, в заданную дизайнером область (прямоугольник, звезда, многоугольник и т.д.). Плагин поддерживает множественную загрузку.
BeatFlyer Lite

Этот плагин позволяет дизайнеру создать анимационные эффекты всего за пару кликов мыши. В анимацию можно добавлять сколько угодно эффектов.
Blend

Этот инструмент помогает создать логотипы и паттерны (фоны) на основе экземпляра фигуры.
Blobs

Bullets

Редко, когда макет обходится без создания списков. Плагин Bullets позволяет создать стильные маркированные списки. Создавайте стили, сохраняйте их в Figma и используйте их в рамках работы над всем проектом.
Chart

Плагин Chart позволяет создавать графики разнообразных форм. Работает как с рандомными данными, так и с данными клиента. Поддерживается копипаста из Google Sheet, Excel, Numbers, что значительно уменьшает время на обработку данных.
Charts

Плагин Charts позволяет создавать линейные, круговые, кольцевые и многие другие диаграммы. Является неким аналогом Chart, так что стоит решить, каким плагином вам пользоваться удобнее.
Chroma

Плагин Chroma позволяет создать стили цвета. Нужно выбрать объекты с заливкой, запустить плагин, и цветовые стили сгенерируются автоматически. Удобно, когда не нужно искать нужные цвета, можно выбрать из генерируемых.
Coda for Figma

С помощью этого плагина, вы сможете заполнять макеты данными из Wikipedia, Gmail, Github, Jira и т.д.
Color Kit

С помощью плагина Color Kit можно генерировать оттенки выбранного цвета от тёмных к светлым. Раннее дизайнерам требовалось использовать сторонние программы и приложения. Теперь получить 50 оттенков синего можно непосредственно в Figma.
Content Buddy

Многие дизайнеры сталкивались с ситуацией, когда необходимо изменить одинаковый текст сразу в нескольких макетах. Раньше приходилось открывать каждый макет и отдельно и делать правку. Но плагин Content Buddy, позволяет организовать автоматическую правку одновременно в 50 макетах!
Content Reel
Design Lint

Многие дизайнеры знакомы с ситуацией, когда после сдачи макета, разработчики находят расхождения – несоответствие цветов, шрифтов, заливки и т.д. Design Lint избавляет дизайнера от таких ошибок. Он проверяет макет полностью и автоматически исправляет несоответствия. Инструмент работает динамически и учитывает при проверке уже внесённые дизайнером исправления.
Плагин позволяет работать над макетом, не зацикливаясь на ошибках и мелких помарках.
Design System Organizer
Dot Grid

Плагин для тех, кто работает с сетками. С его помощью, можно украсить точечную сетку согласно выбранным параметрам (ширина, длина, цвет, разрывы). Dot Grid поможет заполнить пустоту ненавязчивым привлекательным элементом.
Figmoji

С помощью плагина Figmoji можно добавлять различные Эмодзи в формате svg.
Figmotion

Один из нескольких представленных в нашей подборке инструментов для создания анимации. С его помощью можно прямо в Figma, не переключаясь на сторонние инструменты, добавлять в макет анимационные эффекты.
Font Scale

Get Waves

С помощью плагина Get Waves вы сможете создавать собственные эффекты волн.
GiffyCanvas
Без этого плагина, дизайнеру приходится создавать изображения с расширением GIF в отдельной программе, а после загружать её в прототип. Плагин GiffyCanvas позволяет создать GIF прямо в Figma. Нужно только загрузить изображения, из которых должна получится гифка, и прописать чёткие параметры.
Humaaans for Figma

Добавив плагин Humaaans for Figma, вы получаете возможность пользоваться огромной библиотекой с иллюстрациями людей. С этими иллюстрациями можно работать прямо в Figma, комбинируя, создавая новые образы. Плагин позволяет менять причёски и одежду, добавлять разное окружение.
Image tracer

Плагин Image tracer поможет вам преобразовать растровые чёрно-белые изображения в кривые, чтобы получить возможность внести изменения. Подходит для тех, кто часто теряет исходники логотипов и иконок.
Isometric

Плагин Isometric позволяет создать изометрическую проекцию дизайна прямо в Figma, не прибегая к помощи Photoshop и других графических программ.
LilGrid

Плагин LilGrid стоит на страже порядка в вашем интерфейсе. Очень полезный инструмент для тех, кто хочет организовать максимально аккуратное рабочее пространство. При этом, LilGrid не поменяет элементы дизайна, а только поможет их упорядочить на холсте.
LottieFiles

Плагин LottieFiles позволяет украсить прототип анимациями. Плагин позволяет создавать собственные анимации или использовать готовые из библиотеки. Плагин позволяет вставлять анимационные фреймы как высококачественные SVG.
Mapsicle

В прототипе нужна карта? С плагином Mapsicle можно генерировать карты и вставлять в заданную область. При этом можно воспользоваться набором стилей и поиском по координатам.
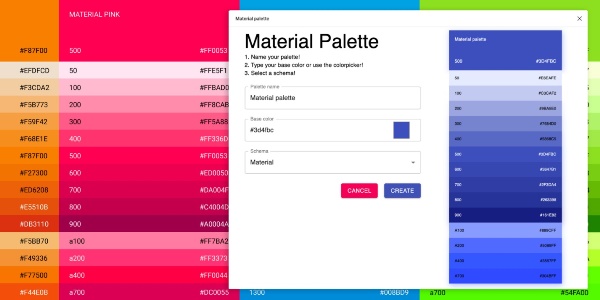
Material Palette

Многие дизайнеры используют инструмент Material Design для создания палитр. Теперь создавать палитры можно прямо в Figma, экономя время и силы. Сейчас в плагине три типа палитр: True monochrome, Monochrome и Material.
Movie Posters

Palette

Status
Плагин Status позволяет помечать статус дизайна. Когда над макетом работают несколько разработчиков, бывает трудно понять – какие страницы уже готовы к реализации, а над какими ещё ведётся работа. Воспользуйтесь плагином Status, чтобы решить эту проблему.
Table Paste

Table Paste – ещё один табличный плагин, который позволяет перенести данные из Excel в стилизованные таблицы в Figma. Работать с ним достаточно просто – нужно создать свой стиль таблицы, а затем переносить данные из Excel, они автоматически стилизуются.
Themer

TinyImage Compressor

Плагин TinyImage Compressor позволяет экспортировать ваши файлы в Figma и сжать их размер без потери качества. Плагин оптимизирует JPEG, а также PNG без фона, автоматически преобразует множественную загрузку в ZIP-папку. Правда у плагина есть ограничение на сжатие 15 файлов бесплатно, после придётся приобрести лицензию, но многие дизайнеры отмечают, что плагин сжимает файлы на 90% лучше, чем встроенные инструменты Figma.
Translate

Плагин Translate помогает автоматически перевести интерфейс на выбранный язык. Пока количество языков ограничено, но у расширения огромный потенциал.
Tumble

Unsplash

Плагин Unsplash интегрируется со стоковым сервисом и позволяет выбрать бесплатное стоковое изображение на любую тему. Можно использовать случайные снимки или поискать внутри расширения близкую по тематике.
Vector Maps

С помощью Vector Maps можно загрузить в макеты векторные карты. Для выбора страны или региона достаточно ввести название в поиск или выбрать на карте. Карта импортируется в Figma в виде отдельного фрейма.
Webgradients

В плагине Webgradients встроенный фильтр позволяет выбрать сочетания цветов для создания градиентов. Созданные градиенты можно добавить в избранное, чтобы, работая над разными страницами одного макета, экономить время на подборе.
Wire Box

Плагин Wire Box позволяет преобразовать макет высокой точности в варфреймы, помогая сосредоточиться на UX, а не на UI. Конечно, работать в системах hi-fi быстрее и проще, но иногда требуется вернуться в lo-fi. Изменение цвета прототипа на навязчивый розовый показывает, что прототип уже в варфрейме.
Вывод
С каждым днём Figma становится всё более и более удобной. Плагины ускоряют работу дизайнера, помогая ему эффективнее создавать макеты, прототипы. А скорость и удобство повышают творческий потенциал, позволяя уделить больше времени воплощению интересных задумок, креативным идеям.
Читайте также:


