Как сделать из youtube
Многие из вас наверное заметили, что тенденцией современности по прежнему остается адаптивность вашего контента под любые устройства. Но что делать с роликами из YouTube?
Как адаптировать ролики из YouTube на своем сайте?
Наш CSS выглядит следующим образом:
Давайте разберемся, что происходит: наш контейнер с классом .video-block на самом деле не имеет фиксированной ширины и вы можете вставлять наш адаптивный ролик с youtube в любое место на сайте, и он займет всю ширину. Внутренний отступ снизу, который равен 56.25% — задает высоту контейнера (если соотношение 16:9, если 4:3 — поставьте 75%). Таким образом, мы получили адаптивный блок с видео-роликом, который корректно будет отображаться на всех устройствах.
UPDATE: советую использовать стили для адаптивного контейнера, если ширина блока 640, то:
Обратите внимание, класс у контейнера поменялся на .video-block-opt и теперь наши стили применяются только на маленьких экранах. Надеюсь у вас всё получилось и теперь вы знаете как сделать ваши ролики из ютуб адаптивными :).
автор: Dmitriy
- Создание сайтов на 1С-Битрикс любой сложности
- Вёрстка макетов Figma, Photoshop, Zeplin
- Поддержка проектов на Битриксе
- Разработка нового функционала для сайта
- Парсинг данных
- Выгрузка \ Загрузка файлов в формате XML, YML, XLS, XLSX, CSV, JSON
- Интеграция по API со сторонними сервисами
и многое другое
Функция YouTube Shorts пока находится на стадии бета-тестирования. Смотреть короткие видео в приложении YouTube могут все пользователи. Инструмент для создания таких видео также доступен во всех странах. Подробнее…
Хотите расширить аудиторию и попробовать новый формат контента? Тогда вам понравятся YouTube Shorts. Создавайте короткие увлекательные ролики прямо в мобильном приложении YouTube.
С нашими новыми инструментами вы легко сможете снимать и редактировать видео Shorts.
Как загрузить видео Shorts
В качестве короткого видео можно добавить ролик, который вы сняли не в инструменте Shorts.
На компьютере выполните следующие действия:
В одно короткое видео можно включить до 15 фрагментов. Перед загрузкой обязательно нажмите Редактировать черновик и добавьте основную информацию о ролике. Подробнее о настройках видео…
Примечание. Для роликов, которые загружают пользователи 13–17 лет, по умолчанию устанавливается ограниченный доступ, а для видео авторов от 18 лет – открытый. К какой бы группе вы ни относились, вы можете изменить тип доступа на открытый, ограниченный или по ссылке в настройках видео.
Если вы создали короткое видео с помощью сторонних инструментов, убедитесь, что у вас есть разрешение на использование всех включенных в него материалов, защищенных авторским правом. В противном случае на ваше видео может прийти заявка Content ID. Кроме того, владелец контента может подать запрос на удаление вашего видео в связи с нарушением авторских прав. Если мы признаем его жалобу действительной, то заблокируем видео и вынесем вам предупреждение.
Здравствуйте, друзья! Все мы знаем, что поисковые системы оценивают мобильность темы сайта. В Сети уже валом адаптивных тем для всех типов CMS. Но оказывается сама по себе адаптивность темы не решает всех проблем. Она конечно адаптирует контент, но к сожалению иногда под исключение попадает видео, вставляемое с Youtube. Однако буквально несколько строк кода помогут выйти победителем из данной ситуации.

Немного предыстории. Тема моего сайта адаптивная. Причем проверено это не на словах ее автора, а путем практического просмотра на различных девайсах. И до определенного времени все было нормально, пока в Яндекс Вебмастере не появилось уведомление о том, что мой сайт не оптимизирован для мобильных устройств. И это при том, что штатная проверка в том же Вебмастере давала отличные результаты.

Скажу честно, я долго не мог понять такой оценки. Но потом начал припоминать, все свои действия и понял, что собака зарыта в страницах, на которых я размещаю свои видеоролики. Ведь все было здорово до тех пор, пока я не стал серьезно увлекаться своим видеоканалом на Youtube.
Примерно с середины прошлого лета я стал записывать видео к своим статьям и естественно вставляю их к себе на сайт. Благо, это совсем несложно.
Обычно вставляют видео через шорткоды самого WordPress (добавить медиафайлы со стороннего сайта)

или путем копирования и вставки записи фрейма, которую формирует Ютуб через поделиться и выбор режима HTML-код.

И в принципе все это правильно. Но беда в том, что при всех способах используются фреймы, которым задается ширина и высота. По другому просто не будет самого фрейма.
И вот в этом случае получается, что при всей адаптивности темы при разрешениях экрана гаджета пользователя меньших, чем заявленная в параметрах видеофрейма ширина, этот самый фрейм уже начинает вылазить за границу страницы. Выглядит это вот так:
Вы сами прекрасно видите суть проблемы невооруженным взглядом. Как говорят в таких случаях: без комментариев! При этом стоит отметить, что горизонтальный скрол на экране не появляется. Именно по этой причине Яндекс и прислал свое уведомление.
Конечно я поздно хватился — пока на небе сошлись звезды, которые свели меня с решением проблемы и наличием времени на его реализацию. И этим решением, я сейчас поделюсь с Вами.
По большому счету без разницы, какую Вы ссылку будете вставлять и как. Важно заключить ее в контейнер, чтобы получилась вот такая конструкция:
Но конечно само по себе помещение в контейнер не даст ничего, если не прописать стили в файле CSS темы:
На примере вставки видео через штатный ютубовский фрейм Ваша запись будет выглядеть примерно таким образом:
Другими словами нужно прописать свойства самого блока div, а он уже все сделает сам. Причем такое решение много полезнее применения специальных плагинов с точки зрения скорости Вашего сайта.
За счет добавления такой записи уже будет без разницы, как Вы вставляете свое видео — оно прекрасно будет адаптироваться.
Вот собственно и весь секрет адаптированного видео. Если осталось что-то непонятным, пишите. Но во всяком случае рекомендую проверить свои странички с видеоконтентом на адаптивность с помощью браузера.
Как это сделать смотрите в статье Как правильно проверить сайт на мобильность с помощью браузера. И если видео на Вашем сайте вылезает за край, то просто скопируйте стили из статьи и добавьте к себе на сайт в файл CSS стилей. А уже непосредственно в статье оборачивайте необходимую ссылку тегами.


Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую - в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
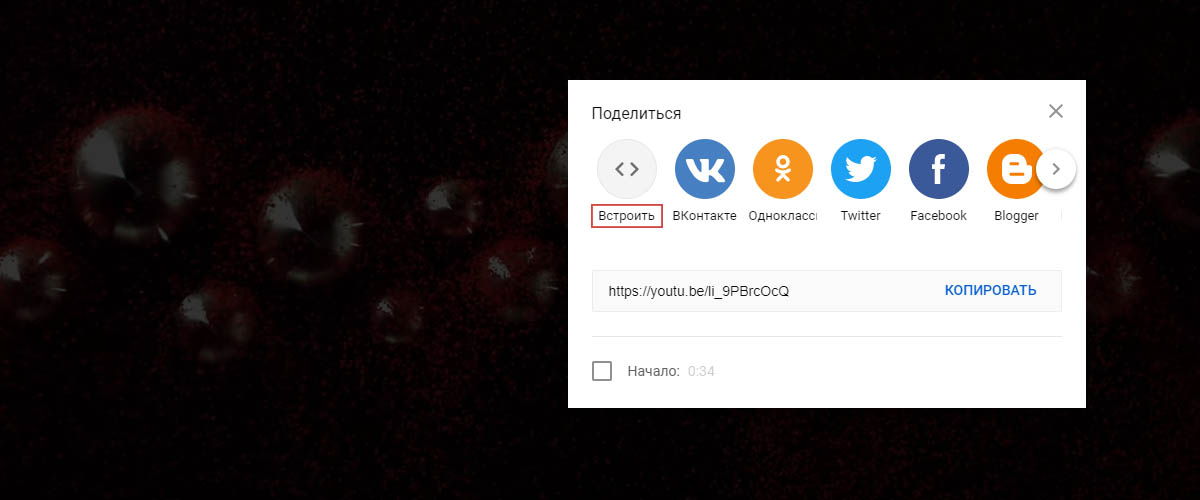
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.

YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
Все, что вам нужно сделать - это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=0 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Если вы нашли интересное для вас видео на YouTube, то вы можете им поделиться с друзьями. Не знаете, как это сделать? В сегодняшней инструкции я подробно расскажу, как поделиться видео с ютуба. Делать это можно не только с мобильного устройства, но и с персонального компьютера. В статье будут рассмотрены лишь самые популярные социальные площадки интернета.
На компьютере
Предложенные в списке соц. сети
Сначала разберемся, как осуществляются данные способы с персонального компьютера в такие соц. сети.
- В одноклассниках
- В фейсбук
- В вк
- Твиттер
- Электронную почту
Чтобы более детально разобрать вопрос с отправкой видеозаписи прямиком из ютуба, будем рассматривать способ на конкретном примере социальной сети. Начнем:
Копируем ссылку
Выглядит он следующим образом:
Устанавливаем таймкод

На телефоне
Через компьютерную версию ютуба поделиться достаточно просто. Теперь рассмотрим мобильное приложение. Чтобы поделиться видео с ютуба, выполним следующий ряд действий:
Копируем ссылку
- Viber;
- Instagramm;
- VK;
- Facebook;
- Электронная почта.
И это далеко не весь список приложений, в которых вы сможете поделиться видеороликом с ютуба через ссылку. Для ясности разберем способ, как поделить видеозаписью напрямую с ютуба.
Выбираем из списка приложений
На примере WhatsApp мы покажем, как можно поделиться видео с ютуба.

Если вы хотите отправлять понравившиеся видеозаписи с ютуба своим друзьям, то можно делать это двумя способами. Именно о них я и рассказал выше. В этом нет ничего сложного, главное понять суть, и тогда вы сможете поделиться видеозаписью куда захотите.
Читайте также:


