Как открыть html файл в блокноте
немного про расширение html
Файл с расширением html является носителем текстовой или графической информации. Подобные файлы используются для создания интернет-страниц или одностраничных сайтов-визиток. Такие файлы могут быть связаны с другими такими же файлами через гиперссылки. HTML-файл можно открыть для просмотра, а можно для редактирования, здесь всё зависит от ваших целей.
как открыть html-файл для просмотра
Открыть html-файл для просмотра достаточно просто. Для этого нужно навести на него курсор мыши и щёлкнуть по нему два раза. По умолчанию ваша ОС автоматически запустит браузер, в котором отобразится информация вашего запущенного файла. Если этого не произойдёт, то вы должны сами настроить систему, чтобы она открывала html-файлы через браузеры, которые установлены на вашем компьютере.
как открыть html-файл для редактирования
Открыть html-файл для редактирования очень просто, при этом не обязательно иметь специализированную программу, а достаточно, чтобы в вашей ОС была установлена стандартная программа "Блокнот" или подобная ей - зависит от самой ОС. Вы просто запускаете "Блокнот", заходите в раздел "файл" и кликаете по подразделу "открыть". Далее, в появившейся форме устанавливаете тип "все файлы", потом ищете ваш файл, выделяете его и нажимаете кнопку "открыть" (можно просто щёлкнуть два раза по найденному файлу). Ваш файл откроется и вы сможете его редактировать. Если вы хотите открыть html-файл быстрей, то наведите на него курсор, щёлкните правую кнопку мыши и переместите курсор на пункт "открыть с помощью". Далее выберите "Блокнот" или другую предложенную программу, которая открывает html-файлы, как это делает "Блокнот".
если нет специализированной программы для открытия html
Если у вас нет программы "Блокнот", то можете использовать бесплатный аналог, который называется "Notepad++". Его можно скачать в интернете через официальный сайт https://notepad-plus-plus.org. Данная программа работает и выглядит, как "Блокнот", но имеет более расширенный функционал, который вам может очень понравится.
заключение
Мы постарались вам изложить эту тему достаточно коротко, чтобы вы не блуждали в лесе букв. Очень надеемся, что вы теперь знаете, как открыть html-файл через компьютер и любую ОС. В случае, если у вас возникли вопросы по теме или вы имеете, что сказать по вышеизложенному тексту, то пишите в комментариях. Мы будем рады вашим заметкам. Благодарим вас. Удачи!
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.

По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.

Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.

После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.

Чтобы запустить код, нажмите кнопку Go Live на нижней панели.

Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.

Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
По ходу изучения теоретического материала по языку HTML у некоторых пользователей возникает вопрос: как вставить html файл в web-обозреватель? Как, уже написанный html-код, просмотреть в браузере . Увидеть , так сказать, результат проделанной работы.
Как мы уже договорились пишем наш html-код в программе "Блокнот" (но никто не запрещает пользоваться и другими редакторами, "Notepad++" например, который даже более удобен).
И так, открываем программу "Блокнот" и пишем в нем какой нибудь html-код. Возьмем html-код из прошлого урока.
<!DOCTYPE html public "-//W3C//DTD html 4.01 Transitional//EN">
<title> заголовок документа (web-страницы) </title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Правда такой html-код нам ничего в браузере не выдаст. Необходимо между тегами <body> и </body> еще что нибудь прописать, например заголовок и пару абзацев:
<h1> HTML-документ в браузере </h1>
<p> Проверяем результат написания html-кода </p>
Добавляем эти три строчки в наш html-код и получаем код такого вида:
<!DOCTYPE html public "-//W3C//DTD html 4.01 Transitional//EN">
<title> заголовок документа (web-страницы) </title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<h1> HTML-документ в браузере </h1>
<p> Проверяем результат написания html-кода </p>
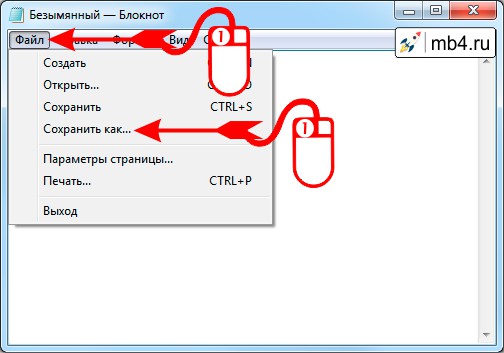
Сохраняем наш файл: жмем файл → сохранить как


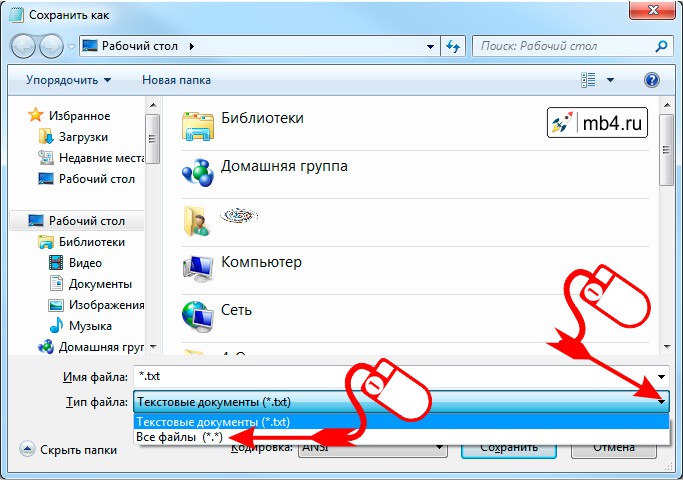
В открывшемся окне выбираем папку в которую мы сохраним файл, прописываем имя файла (например dokument ), меняем расширение файла .txt на .html, и тип файла ставим "Все файлы".

Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем "Открыть с помощью" и выбираем браузер которым пользуемся.

Самым простым текстовым редактором под Windows является Notepad (Блокнот). Пожалуй единственным его плюсом является то, что его не нужно откуда-то скачивать и устанавливать на компьютер. Он есть на любом компьютере, где установлена Windows. И всё, на этом все плюсы Блокнота. Даже для того, чтобы создать текстовой файл с расширением, отличным от .txt требуется произвести ряд движений.
Для информации:
Для тех, кто решил изучить или повторить HTML у меня есть бесплатный замечательный видео-курс HTML, который мы сняли специально для тех, кто хочет разобраться с HTML не имея представления с чего начать. Видео-курс «HTML для начинающих» ← по этой ссылке!
Всё начинается с самого начала: Часть 1 «Инструментарий»
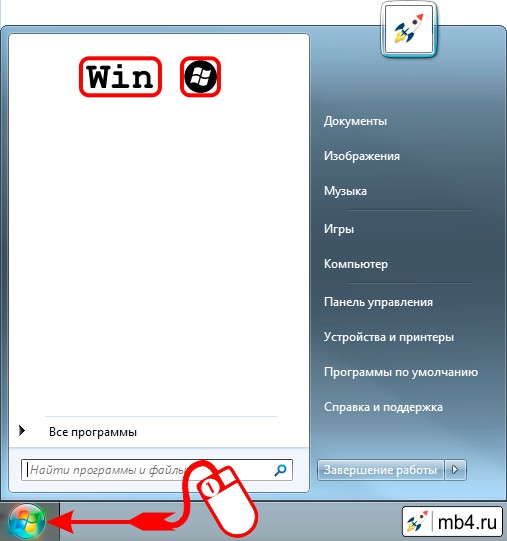
Для того, чтобы открыть Notepad (Блокнот) в Windows нужно нажать на кнопку «Пуск» в левом нижнем углу. (Или нажать на кнопку «Win» на клавиатуре. Она обычно находится между правыми кнопками Ctrl и Alt.) Откроется такое вот окно:

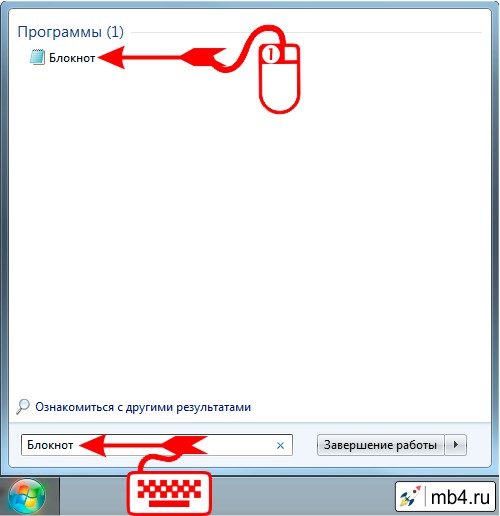
После этого нужно написать в поисковой строке слово «Блокнот» и кликнуть по ссылке найденной программы:

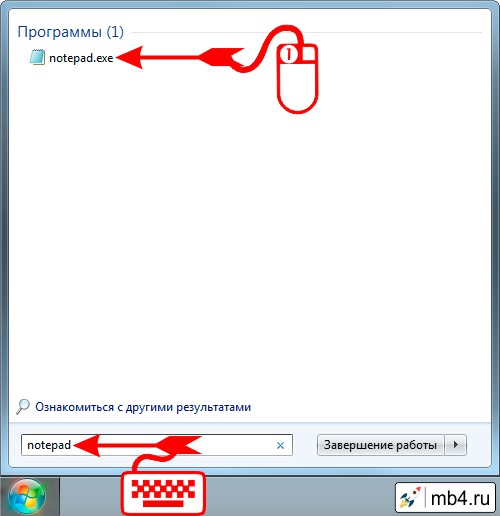
С тем же успехом можно написать в поисковой строке слово «notepad» и кликнуть по ссылке найденной программы:

После этого откроется окно программы Notepad (Блокнот), куда можно записывать текст:

После того, как текст написан, его нужно сохранить. Notepad предназначен для создания и сохранения текстовых файлов с расширением .txt. Поэтому, для того, чтобы сохранить файл с расширением, скажем, .html, нужно в меню Блокнота выбрать опцию «Файл», а в ней опцию «Сохранить как. »

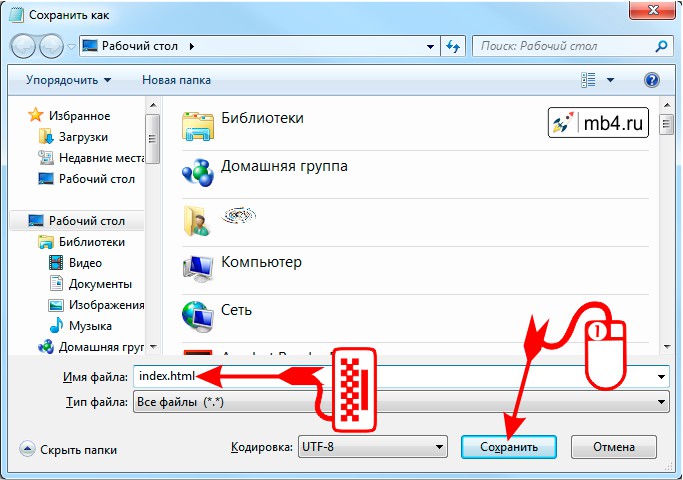
После этого откроется окно сохранения файла в котором нужно в опции «Тип файла:» выбрать Все файлы (*.*)

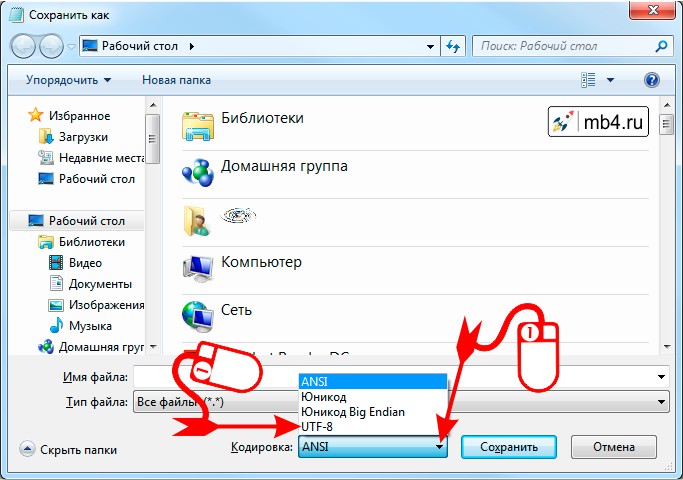
Также полезно сразу выбрать кодировку. Сейчас на серверах обычно стоит кодировка UTF-8, поэтому лучше сразу сохранять файлы в ней.

После этого останется только ввести имя файла с расширением (для HTML-документов расширение либо .html либо .htm), выбрать путь, куда сохранять файл (чтобы его потом можно было найти) и нажать кнопку «Сохранить».

После сохранения файла с расширением .html в Windows обычно этот файл имеет иконку того браузера, который настроен по умолчанию для работы с интернетом. (У меня сейчас по умолчанию стоит Opera.) Двойным кликом по иконке файла его можно открыть для просмотра в браузере.
Читайте также:


