Joomla где хранятся файлы
В данной статье опишу только самые необходимые папки и файлы шаблона Joomla 1.5, но планирую в дальнейшем (по мере возможности и времени) дополнять статью дополнительными описаниями.
Где находятся файлы шаблонов Joomla 1.5
Место положение папок и файлов шаблона на Вашем хостинге или сервере определить легко. Все шаблоны располагаются в специальной папке /templates . Которая, в свою очередь, расположена в корневой папке Joomla.
Откройте папку /templates . Там по умолчанию находятся папки с шаблонами: beez, ja_purity, rhuk_milkyway, system. К рассмотрению содержимого последней папки system я вернусь в одной из последующих статей. А пока рассмотрим содержимое папки шаблона rhuk_milkyway.
Список папок и файлов шаблона rhuk_milkyway
Папки:
1. css
2. html
3. images
Файлы:
1. favicon.ico
2. index.html
3. index.php
4. params.ini
5. templateDetails.xml
6. template_thumbnail.jpg
Папка №1. CSS
В папке css содержатся файлы стилей шаблона. Здесь вы можете создавать сколько угодно файлов стилей css (если это необходимо). Конкретно в рассматриваемом шаблоне они называются: black.css, black_bg.css, blue.css, blue_bg.css, green.css, green_bg.css, ieonly.css, orange.css, orange_bg.css, red.css, red_bg.css, template.css, template_rtl.css, white.css, white_bg.css.
Много правда? В данном случае количество стилей обусловлено тем, что предусмотрена возможность менять цветовую схему шаблона. Я обычно использую только один файл. Т.к. делая шаблон для себя не вижу смысла в таком многообразии цветовых схем.
Папка №2. HTML
Папка №3. IMAGES
Здесь хранятся изображения шаблона.
Файл №1. favicon.ico
Это изображение размером 16х16 пикселей, которое является иконкой сайта. Отображается иконка во вкладке браузера и в некоторых поисковых системах на против Вашего сайта в выдаче по релевантным поисковым запросам.
Файл №2. index.html
Как утверждают авторитетные источники файл предназначен для предотвращения просмотра директории при неправильно настроенном сервере.
Файл №3. index.php
Файл предназначен для html разметки шаблона. Здесь прописывается: где будут размещаться модули, где будет выводиться содержимое компонентов, какие файлы стилей будут подключены к шаблону, условия вывода модулей. С этим файлом придется работать больше остальных, потому что это не что иное как каркас и основа шаблона.
Файл №4. params.ini
Файл params.ini необходим для сохранения настроек Вашего шаблона. Он обязательно должен присутствовать в шаблоне с правами на запись 777.
Файл №5. templateDetails.xml
Файл templateDetails.xml несет в себе несколько полезных функции: используется для установки шаблона через админку Joomla; Содержит информацию о названии шаблона, авторе, дате создания, версии, лицензии и т.д.; Параметры шаблона.
Файл №6. template_thumbnail.jpg
Файл (изображение) показывает как выглядит шаблон. Необходимо для того что бы при распространении можно было быстро посмотреть что из себя представляет шаблон, е устанавливая его на сайт. А если он уже установлен, то он выполняет ту же функцию но из админки.
После установки Joomla, в корневом каталоге сайта мы видим следующую картину.

Вкратце рассмотрим каждый каталог.
Нужно или не нужно? Убираем лишнее
Кроме каталогов, в корне сайта, сейчас находятся ещё 7 файлов. Не все из них нужны. Давайте разберёмся!
Если в каталоге не будет индексного файла, то при обращении к нему веб-сервер отобразит содержимое этого каталога. А это не очень хорошо. Во-первых, посетитель сайта вместо нужной ему информации увидит не нужный ему список файлов и папок. Во-вторых, это шанс для злоумышленника узнать структуру вашего сайта. Вот поэтому в Joomla, в каждом каталоге кроме корневого каталога и каталога administrator присутствует файл index.html, который выводит пустую страницу;
configuration.php – это тоже очень нужный файл. Он содержит основные настройки сайта на Joomla. В следующей статье мы их и рассмотрим, а затем подробнее познакомимся с этим файлом. Без файла configuration.php сайт под управлением Joomla работать не будет.
robots.txt – файл, который нужен поисковым системам. Сайт без него может работать, но удалять этот файл не надо.
Файл htaccess.txt – это не совсем тот файл, который нам нужен. Его нужно переименовать в .htaccess. Всё бы хорошо, но только на локальном компьютере под управлением Windows это не тривиальная задача, хотя и не сложная. Делается это так. Открываем этот файл в текстовом редакторе. Пусть будет хоть «Блокнот». Выбираем в меню Файл -> Сохранить как

Переименовываем, тип файла задаём «Все файлы» и не забываем о кодировке – она должна быть UTF-8. В принципе, сайт может работать и без этого файла. Но в дальнейшем, он вам очень пригодится.
Файл web.config.txt надо бы переименовать в web.config, но мы этого делать не будем. Файл web.config используется только тогда, когда сайт размещён на веб-сервере IIS. Наш локальный хостинг использует веб-сервер Apache. Большинство хостеров тоже используют Apache или Nginx. Поэтому, скопируйте файл web.config.txt в какую-нибудь другую директорию на своём компьютере, а из корня сайта удалите. Если вдруг вы решите заказать себе хостинг, который использует веб-сервер IIS, то тогда нужно будет удалить файл .htaccess, переименовать файл web.config.txt в web.config и скопировать его в корень сайта.
Остались два файла: LICENSE.txt и README.txt вот их и удаляем. Кто-то скажет, вот, дескать, какие-то два маленьких файла. Кому они мешают? Всё дело в безопасности. Дело в том, что эти файлы появляются в корне сайта, после установки Joomla и после её каждого обновления. По тексту этих файлов злоумышленник может с большой вероятностью определить версию движка, что может облегчить ему работу по взлому вашего сайта. Вы ведь этого не хотите, не так ли?
Это всё, что я хотел рассказать в этой статье. Корень сайта теперь выглядит так.

Держите свой сайт под контролем! В следующий раз, поговорим об общих настройках сайта на Joomla.
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Наверное, каждый в своей жизни хоть раз мечтал о красивом сайте, который регулярно будут посещать многие пользователи.

Но всех останавливает только, то, что для этого могут потребоваться определенные знания, которые необходимо приобретать. Вам следует помнить, что если вы пойдете опрощенным путем и выберете CMS joomla , тогда вам следует выбрать хостинг для joomla. Благодаря нему сайт будет работать более продуктивно.
Файлы CSS - основа для любого проекта
Благодаря тому, что вы все сделаете самостоятельно, вы не только сэкономите деньги, но и сможете обрести определенные знания. Для того чтобы быстро перейти к изменениям вам потребуется:
Эта процедура довольно проста. Вы в ней легко разберетесь, и вам не потребуется помощь посторонних.
Как изменить фавикон?
Фавикон - это специальная картинка для сайта. Она появляется не на самом сайте, а в адресной строке. Обычно если вы выбрали шаблонный сайт, тогда изначально на нем будет стоять стандартный логотип. При необходимости вы легко сможете ее поменять. Для этого вам потребуется выполнить следующее:
- Она обязательно должна быть 16х16 пикселей.
- Изображение нужно в формате ico .
- Заходите в корневую папку.
- Вам нужно удалить предыдущий файл и нужно загрузить свой файл.
- Если вы не видите новую картинку, очистите кэш.
Файл конфигурации Joomla
В этом файле вы сможете найти все необходимые параметры для конфигурации. Обычно после смены провайдера вам может потребоваться изменение настроек. Для изменения нужно найти файл, который находится здесь /home/username/public_html/configuration.php .
Шаблонная шапка
Для того, чтобы найти шапку шаблона нужно изменить код на главной странице. Для этого вам потребуется найти текст html в шаблоне. Далее нужно запомнить div элемента и удалить строчку. Обычно файл со своим старым изображением можно найти в images \. Туда же вам следует установить свою новую шапку для своего сайта. Как видите, ничего сложного в редактировании шаблонов нет. С этим справится каждый.
Белов Андрей (Sonikelf) Заметки Сис.Админа [Sonikelf's Project's] Космодамианская наб., 32-34 Россия, Москва (916) 174-8226
В Joomla, как и в любой другой CMS такого уровня, существует отдельный выделенный раздел под файлы. В Joomla этим разделом является медиа-менеджер. Медиа-менеджер позволяет загружать и сохранять любые файлы: как изображения, так и документы, видео, музыку и любые другие файлы, необходимые для вашего сайта.
Кроме загрузки самих файлов, медиа-менеджер позволяет создавать папки. Папки необходимы для разложения всех этих файлов по полочкам, чтобы мы могли в любой момент отыскать и сохранить любой файл без лишних проблем.
Сейчас мы научимся загружать файлы и создавать папки.
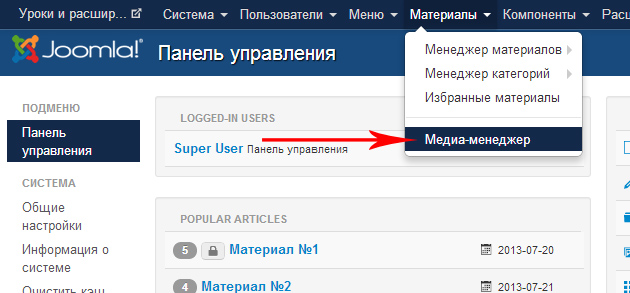
1. Медиа-менеджер доступен с главного меню, в разделе "Материалы".

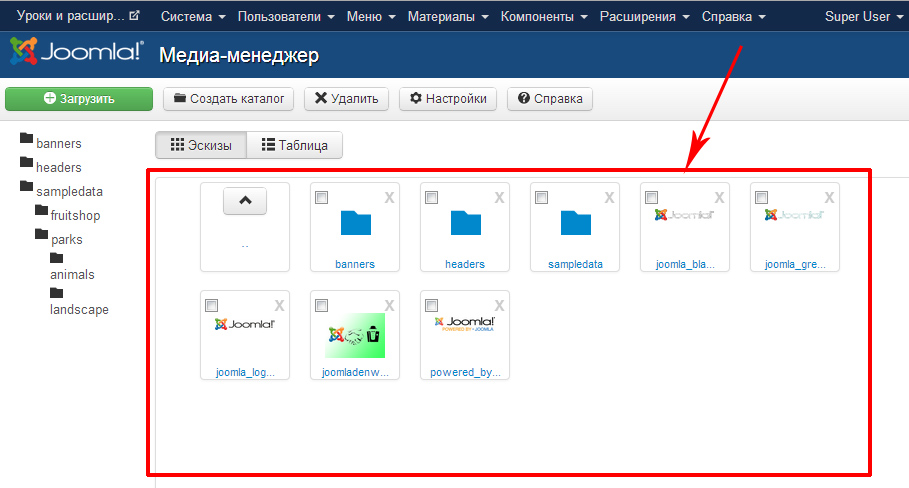
2. Все файлы и папки в медиа-менеджере сразу отображены и доступны к использованию. Слева отображаются все папки, которые расположены внутри других, что тоже удобно.

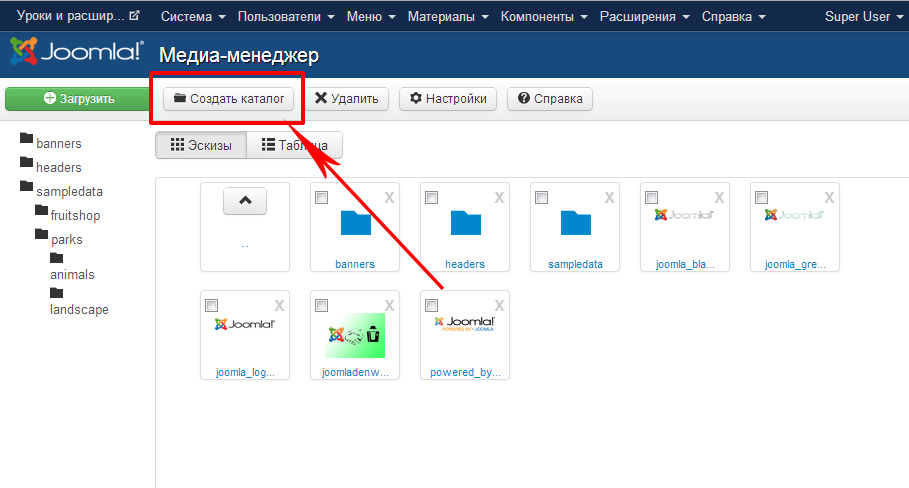
Создание папок
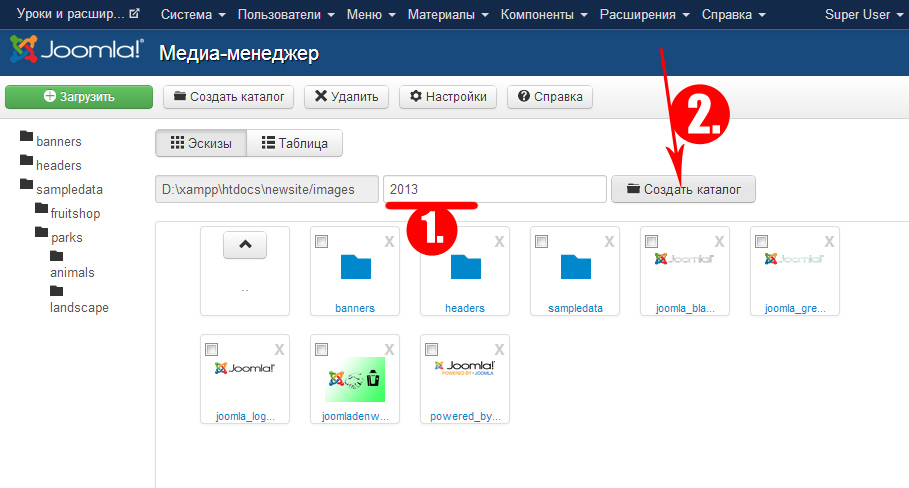
1. Прежде чем, загружать любые файлы необходимо подготовить для них место. Создать папку нужно обязательно.

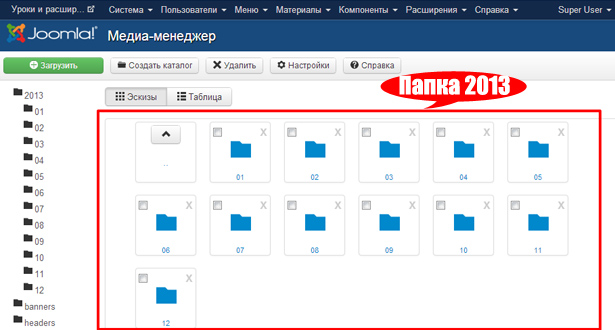
2. Первую папку, которую нужно создать, можно назвать текущем годом: 2013.

3. Далее заходим в эту папку и создаём папки по каждому месяцу. Тем самым будет удобно работать со всем многообразием файлов, особенно с картинками.

Вы также можете создавать внутри этих папок и другие. К примеру вы публикуете большие материалы, и используете множество картинок. Для этого можно либо добавлять папку с названием статьи(коротко), либо заранее создать папки по дням: 1,2,3,4,5.
Загрузка файлов
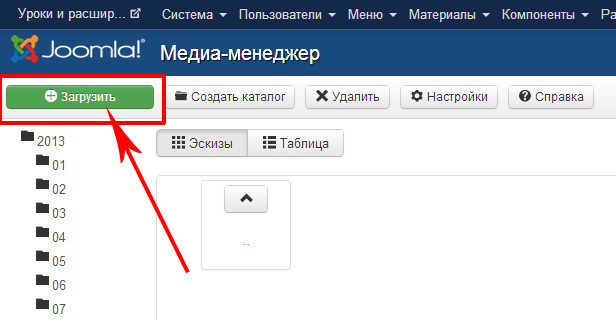
1. Для загрузки любого файла(-ов), необходимо зайти в нужную папку и нажать кнопку: "Загрузить".

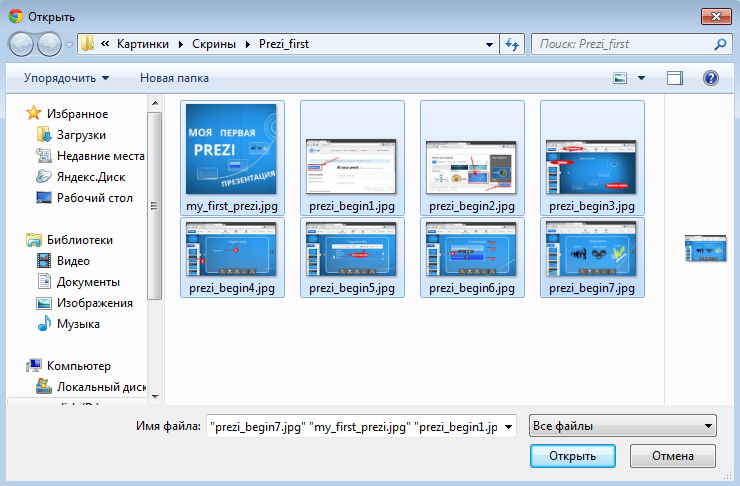
2. Мы можем выбирать сразу несколько файлов, для этого зажимаем shift или ctrl

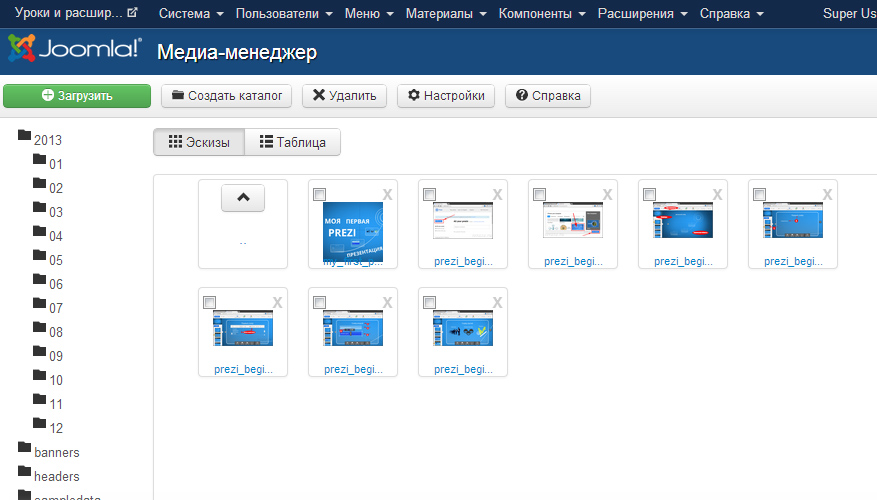
3. Загруженные файлы моментально сохраняться в текущей папке:

Название файлов
Название файлов должно быть полностью на английском и без пробелов, а также смотрите, чтобы размер одного изображения не был более 2МБ - могут быть трудности с загрузкой страниц.
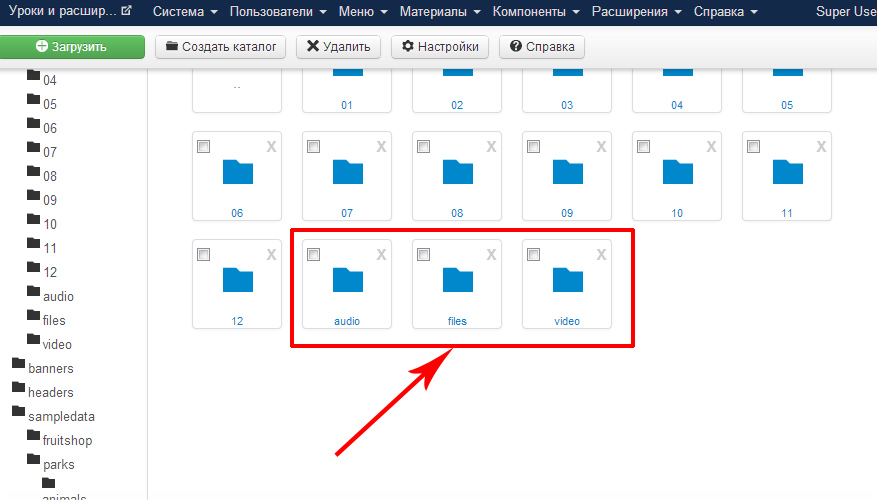
Дополнительные папки
Всегда создавайте папки под конкретные файлы. Это могут быть видео, аудио, документы и любые другие.

Загрузку изображений на сайт смотрите в уроке - Вставка картинок в Joomla 3
Читайте также:


