Гугл карты как настроить маршрутизатор
Чтобы улучшить службы геолокации и определение местоположения, Google использует общедоступную информацию о местонахождении ближайших точек Wi-Fi, а также данные GPS, вышек сотовой связи и датчиков. Эти данные содержат только информацию о беспроводной точке доступа и ее местоположении.
Чтобы улучшить работу таких приложений, как Google Карты, вы можете разрешить службам геолокации Google использовать вашу точку доступа Wi-Fi.
Чтобы запретить службам геолокации Google использовать вашу точку доступа, добавьте " _nomap " в конец названия (SSID) своей точки доступа Wi-Fi (имя беспроводной сети). Например, имя сети 12345 должно выглядеть так: 12345_nomap .
Подробные инструкции для точки доступа
Если ваша точка доступа предоставлена интернет-провайдером, обратитесь за помощью к нему. В противном случае перейдите на сайт производителя:
Универсальные инструкции для точек доступа
- Соедините точку доступа и компьютер с помощью кабеля Ethernet.
- Определите шлюз по умолчанию:
- Windows: введите " ipconfig " в командной строке (меню "Пуск");
- Mac: введите " ifconfig " в командной строке;
- Linux: введите " ifconfig " в командной строке.
- Введите адрес шлюза по умолчанию (в формате 192.168.0.1 ) в адресной строке веб-браузера, например в Chrome или Firefox. Откроется панель управления точкой доступа.
- Если необходимо, укажите имя пользователя и пароль. Дальнейшие инструкции см. в руководстве пользователя для вашей точки доступа.
После изменения SSID повторно подключитесь к сети, указав новое название. Это можно сделать через любое устройство с поддержкой Wi-Fi, например ноутбук или мобильный телефон. При появлении запроса на ввод пароля для беспроводной сети введите старый пароль.
Чтобы проверить, передано ли новое имя сети в Google, откройте Google Карты на устройстве Android с поддержкой Wi-Fi и нажмите на значок "Мое местоположение" .
Поставщики услуг по определению местоположения работают независимо друг от друга. Имя сети (SSID) доступно всем службам геолокации. Мы призываем поставщиков услуг воспринимать пометку " _nomap " как отказ пользователя от передачи информации на сервер определения местоположения.
Помимо инструкций о том, как запретить службам геолокации Google использовать вашу точку доступа, в Центре безопасности Google вы также можете найти советы о том, как защитить свою беспроводную сеть с помощью шифрования пароля.

В первый раз столкнувшись с внедрением и кастомизацией Google Maps, я не нашел единой статьи, рассматривающей все необходимые моменты — информацию пришлось искать по крупицам, а что-то выдумывать самому. После чего и было решено написать эту статью, чтобы люди, ранее не работавшие со стилизацией Google Maps, но при этом ограниченные временными рамками (а может, и желанием) для полноценного изучения API, смогли быстро получить необходимую информацию и материалы. Тем более, что и те, кто обладает определенным опытом, смогут почерпнуть для себя из этой статьи какую-нибудь интересную фишку, к примеру — параллакс для элементов информационного окна.
В этой статье мы рассмотрим:
1. Внедрение Google Maps на сайт
- Добавление через вставку iframe в разметку
- Добавление через API
- Инициализация маркера
- Анимация маркера
- Изображение маркера
- Добавление информационного окна
- Открытие информационного окна
- Кастомизация элементов информационного окна
- Параллакс-эффект для элементов в информационном окне
- Изменение цвета объектов карты
- Кастомизация элементов управления
- Маска для карты
Добавление через вставку iframe в разметку
Если у вас нет необходимости изменять маркер, делать кастомное информационное окно или еще каким-либо образом воздействовать на карту, для ее добавления достаточно сделать следующее:
- Открыть Google Maps.
- Найти интересующий объект (например, введя адрес в поиске, либо нажав на нужное название правой кнопкой мыши и выбрав пункт в контекстном меню «Что здесь?»)

после чего кликнуть на гамбургер:

Затем находим кнопку «Ссылка/код»:

Копируем код для вставки:

Но если необходимо произвести какие-либо манипуляции, нам понадобится ключ. Если его нет рядом, можно получить тут: ссыль
Встраиваем его в адрес вместо YOUR_API_KEY :
Если нужно вызывать коллбэк после загрузки api, после ключа надо будет дописать YOUR_API_KEY&callback=initMap с названием вашей функции. Подключаем скрипт на странице и создаем в разметке блок для будущей карты:
Теперь необходимо инициализировать карту:
Координаты можно узнать при помощи опции «Что здесь», описанной выше.
Свойства, которые могут сразу понадобиться:
- zoom: number — определяет первоначальный масштаб.
- disableDefaultUI: boolean – убирает элементы управления.
- scrollwheel: boolean — отключает масштабирование колесиком мыши (бывает полезно, если карта на всю ширину страницы и перебивает прокрутку вниз).
Для начала добавим маркер:
position (обязательно) указывает начальное положение маркера. Если указать те же координаты, что и для карты, то маркер будет по центру экрана. Сместить маркер можно изменив значение координат, либо сменив положение самой карты относительно видимой области (родительского блока).
map (не обязательно) указывает карту, на которой помещается маркер.
Для маркера можно задать анимацию:
- DROP – после загрузки карты маркер падает сверху.
- BOUNCE – маркер подпрыгивает на месте.
Анимацию можно задать при инициализации маркера, добавить или убрать, вызвав метод setAnimation() .
Пример анимации маркера при закрытии информационного окна и прекращении при открытии:
Изображение маркера можно изменить, задав адрес картинки для свойства icon .
3. Кастомизация информационного окна
Добавление информационного окна
В кастомное информационное окно можно добавить любую разметку через свойство content :
Открытие информационного окна
Чтобы информационное окно было видно сразу, надо вызвать метод open() :
Также следует добавить вызов окна при клике на маркер (в противном случае мы не сможем открыть попап):
Кастомизация элементов информационного окна
Информационное окно может быть как кастомное, так и стандартное. В кастомное мы можем добавить любые элементы и работать с ними, возможности ограничены лишь фантазией.
Основная проблема, с которой можно столкнуться при кастомизации любого из типов – края (белая область) вокруг контента и стрелочка. Эти элементы не поддаются css выборке.

Решить проблему можно при помощи псевдоэлементов для доступных блоков. Также, если по какой-либо причине нет возможности использовать лишний псевдоэлемет, рамочку можно убрать при помощи тени.
Но обо всем по порядку:
.gm-style-iw — основной блок, в нем находится контент. На скриншоте, расположенном выше, этот блок имеет черный фон.
.poi-info-window — обертка для текста в стандартном информационном окне, находится внутри. .gm-style-iw
.gm-style-iw + div – крестик.
Как теперь повлиять на область вне блока контента? Выйти за его пределы. В первую очередь надо добавить свойство, которое сделает видимыми блоки, выходящие за границы:
Теперь для .gm-style-iw , или блоков внутри можно создать псевдоэлементы для перекрытия фона и стрелочки:

Параллакс-эффект для элементов в информационном окне
Тут возникает небольшая проблема, связанная с тем, что объекты карты создаются динамически, и нельзя просто так взять и прикрепить к ним обработчик, а клонировать блок при помощи .clone(true) в контент информационного окна с переносом обработчиков нам не позволит API.
Как вариант, можно проверять наличие элемента и сохранять после появления:
Теперь просто добавим код, смещающий блок по горизонтали в зависимости от положения курсора:
Если клик по динамическому элементу нужно обработать, просто ставим обработчик на обертку и ловим объект на всплытии:
4. Кастомизация карты
Изменение цвета объектов карты
Для стилизации карты используется массив стилей, в котором указывается селектор и css-свойство, которое необходимо применить.
Пример настроек, окрашивающих воду в фиолетовый цвет:
Для настройки стилей проще всего использовать специализированный сервис, к примеру Google Maps APIs Styling Wizard. Для детальной настройки карты жмем «More options»:


Копируем полученный json:

Если массив стилей очень большой, его можно поместить в отдельный .json файл и применить стили после его загрузки:
В конечном итоге получаем вот такие настройки карты:
Кастомизация элементов управления

Кнопки «Карта» и «Спутник» находятся в блоке с классом .gm-style-mtc

Кнопки увеличения и уменьшения изображения в блоке с классом .gmnoprint

Кнопка режима просмотра улиц имеет класс .gm-svpc

Используя эти классы, можно сделать с элементами управления все, что душе угодно. В данном случае я скрыл элементы управления, но для примера изменил цвет:
Ну, и на закуску — очень простая вещь, но может для кого-нибудь окажется в новинку. По сути — просто блок на весь размер карты, либо являющийся картинкой, либо с фоновым изображением. Также есть свойство mask-image , но оно поддерживается не всеми браузерами.
Единственное, на что тут следует обратить внимание — css свойство pointer-events , которое на маске должно быть в значении none . Это позволит не учитывать этот блок в событиях мыши (проще говоря, кликать и скроллить сквозь этот блок).

На этом быстрый старт Google Maps окончен. Надеюсь, эта статья оказалась для вас полезной.
Слежка в интернете уже давно считается обычным делом. Поэтому большинство из нас даже не придают этому какого-либо значения. Ну, шпионят за нами компании и шпионят. В конце концов, отчасти они делают это в наших же интересах, предоставляя взамен доступ к своим сервисам, не взимая за это платы. Однако немногие знают, что функцию отслеживания можно обернуть себе на пользу, чтобы следить за перемещениями своих детей или близких, которые опасаются за свою безопасность. Рассказываю, о чём идёт речь и как это работает.

Google Maps позволяет отслеживать других пользователей. Но только с их согласия
Я попробовал Petal Maps для Android. Хорош ли аналог Google Maps от Huawei
В приложении Google Maps есть специальная функция, которая позволяет пользователям делиться с близкими своим местоположением. Благодаря ей можно скинуть не только точку вашего фактического пребывания, но и позволить отслеживать все ваши перемещения.
Как найти человека в Google Maps
Это очень актуальная штука для родителей, которые переживают о том, где бывают их дети, но не могут контролировать их физически. А Google Maps позволяют легко и просто следить за тем, какие места посещает ваше чадо, независимо от вашего фактического местонахождения.
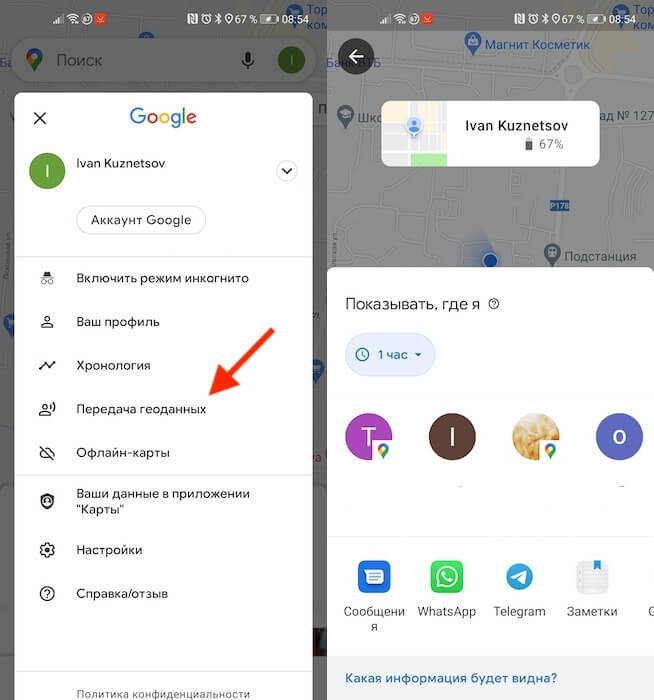
Прежде, чем вы получите доступ к информации о перемещениях своего чада или другого близкого вам человека, необходимо проделать несколько несложных манипуляций:

Открыть своё местоположение можно как по ссылке, так и конкретному аккаунту
- Нажмите «Показывать, где я» и выберите «Доступ по ссылке»;
- Отправьте ссылку себе любым удобным способом или подключите доступ к аккаунту.
Как поделиться местоположением в Google Maps
- Чтобы начать отслеживать пользователя, откройте Google Maps;
- Перейдите в настройки профиля – «Передача геоданных»;

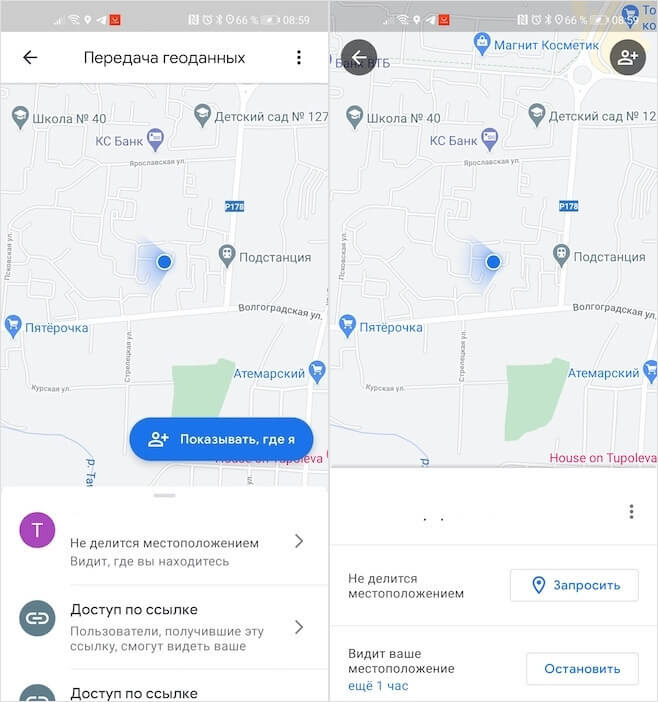
Предоставив свои геоданные, вы можете запросить и чужие
- В открывшемся окне выберите пользователя, который предоставил вам геоточку;
- Отслеживайте его перемещения на экране своего смартфона.
Время отслеживания может быть любым. Вы можете предоставить доступ к своей геопозиции на 1 час и до отключения. То есть это даёт вам возможность открыть своё местоположение оппоненту на несколько минут и принудительно его запретить. Это удобно на случай, если у вас нет цели дать другому пользователю следить за вами в течение всего дня, а нужно, например, просто показать маршрут следования, чтобы тот не заблудился.
Помимо фактического местоположения, которое изменяется в реальном времени, вы можете отслеживать ещё и уровень зарядки смартфона отслеживаемого пользователя. Таким образом вы будете знать, по какой причине он пропал с карты. Если его зарядка сядет, вы увидите его последнее местоположение и статус офлайн. То есть отключить вам доступ к своей геолокации так, чтобы вы об этом не узнали, у отслеживаемого не получится – вам обязательно придёт оповещение.
Такой способ слежки максимально безопасен. Пользователь, за которым следят, в праве самостоятельно решать, кому предоставить доступ к своей геопозиции, а, если это за него делают близкие, то у него есть возможность отключить передачу геоданных. Достаточно просто перейти в настройки профиля и отозвать доступ.
ОБработка по адресу находит координаты и строит оптимизированый маршрут по адресам.
Есть информация по времени и расстоянию без учета пробок
Специальные предложения







Данная обработка предназначена для программистов, скорее это версия для обучения
Просмотры 8390
Загрузки 53
Рейтинг 11
Создание 23.10.14 17:09
Обновление 16.08.17 12:59
№ Публикации 309050
Кому Для всех
Конфигурация Конфигурации 1cv8
Операционная система Windows
Вид учета Не имеет значения
Доступ к файлу Абонемент ($m)
Код открыт Да
Разберем, в каких случаях выгоднее автоматизировать раздельный учет и как это сделать, не «ломая» механизмы типовой конфигурации. Вебинар "Автоматизация раздельного учета по 275-ФЗ в 1С:Бухгалтерии 3.0.". 26 ноября 19:00 мскСм. также
Модуль обмена с QIWI Промо
Компании, которые используют систему моментальных платежей QIWI, ценят ее за удобство по скорости выплат и для платежей по запросу. Но такие переводы сложны для учета, а при большом объеме проводимых операций отнимают много времени и превращаются в дополнительную головную боль. Мы сотрудничали с компаниями, которые отправляют большое количество платеже на QIWI, и часто слышали боль бухгалтеров о том, как им сложно работать с такими переводами. Поэтому мы автоматизировали выплаты через QIWI в 1С и создали модуль интеграции 1С c API QIWI Wallet и QIWI TopUp.
5 стартмани
25.05.2020 8081 0 Neti 10
FormCodeGenerator Программная доработка форм. Часть 2 (Режим работы "Режим сравнения форм") на примере ERP 2.5
Данная публикация является продолжением описания функционирования обработки "FormCodeGenerator " в режиме сравнения форм и генерирования кода на основании сравнения. Подходит для перевода уже доработанных форм с интерактивной доработки на программную. Данный режим работы обработки снизит издержки при дальнейших обновлениях конфигураций.
5 стартмани
21.12.2020 10160 27 huxuxuya 11
BIM: взаимодействие с платформой Autodesk Forge
Предлагаемый пример демонстрирует широкие возможности для взаимодействия «1С:Предприятие» с платформой Autodesk Forge и позволяет вам получить базовые представления о применения технологий информационного моделирования в строительстве. Поддерживаются все версии платформы от 8.3.12 и выше до 8.3.18.
1 стартмани
25.11.2020 37816 11 kandr 2
"Учет штрафов ГИБДД" с возможной загрузкой из открытых источников в интернет Расширение конфигурации 1С: Предприятие 8.3
Расширение конфигурации Бухгалтерия предприятия, редакция 3.0 (при минимальных изменениях любой типовой конфигурации), позволяющее вести историю данных по штрафам ГИБДД для справочника транспортных средств компании. Бонусом поставляется внешняя обработка, способная загружать эти данные из открытых источников в интернет.
4 стартмани
30.12.2019 20384 29 capitan 12
Внешняя компонента для работы по Web-socket протоколу x32 x64 Промо
2 стартмани
30.03.2018 37054 70 Ditron 103
Односторонний файловый обмен с сайтом по ftp (1C 2 Web)
Подходит под любую конфигурацию на управляемом интерфейсе на базе БСП 2.4.4 и выше. Позволяет гибко настроить выгрузку, практически любых, данных по расписанию на сервер ftp вашего ресурса. Ведение лога процесса выгрузки также предусмотрено.
Читайте также:


