Запуск браузера в полноэкранном режиме
Я хочу настроить свой компьютер для запуска запуска Google Chrome Windows. Он должен начинаться в полноэкранном режиме и открывать некоторую веб-страницу.
Я попытался запустить Chrome со следующей командной строкой:
однако Chrome открывается в оконном режиме, а не в полноэкранном режиме.
есть ли способ запустить Chrome в полноэкранном режиме?
Обновление 11 Мая-16
было много обновлений для chrome с тех пор, как я опубликовал это, и мне пришлось изменить сценарий, чтобы он работал так, как мне нужно.
пара проблем с более новыми версиями chrome:
- встроенный pinch для увеличения
- ошибка восстановления Chrome всегда отображается после принудительного выключения
- всплывающее окно автоматического обновления
из-за ошибки восстановления переключился на инкогнито режим, поскольку это запускает четкую версию все время и не сохраняет то, что пользователь просматривал, и поэтому, если он падает, нечего восстанавливать. Также auto up в новых версиях chrome-это боль, чтобы попытаться отключить, я переключился на использование chromium, поскольку он не обновляется автоматически и по-прежнему дает все современные функции chrome. Примечание убедитесь, что вы скачать последнюю версию хром поставляется со всеми аудио и видео кодеков, в качестве основной версии Хрома не поддерживают все кодеки.
устаревший
Я использую это для выставок, чтобы заблокировать экраны. Я думаю, это то, что ты ищешь.
Следующая часть-это скрипт, который я использую для запуска закрытия и перезапуска chrome снова в режиме киоска. В местах, где у меня установлен chrome, так что это может быть abit отличается для вас в зависимости от вашей установки.
откройте текстовый редактор по выбору или просто блокнот и мимо кода ниже, убедитесь, что он в том же формате / порядке, что и ниже. Сохраните его на рабочем столе как то, что вы вот так например chrome_startup_script.txt далее щелкните его правой кнопкой мыши и переименуйте, удалите txt С конца и поместить в бат вместо. дважды щелкните это, чтобы запустить скрипт, чтобы узнать, работает ли он правильно.
должно появиться окно командной строки и запустить сценарий, chrome запустится, а затем закроется причина этого заключается в том, чтобы удалить любые отчеты об ошибках, такие как если бы компьютер разбился, когда chrome запускается снова без этого, он покажет желтую панель ошибок вверху, говоря, что chrome не закрылся должным образом, вы хотите его восстановить. Через несколько секунд chrome должен начать снова и в режиме киоска и укажет на то, что когда-либо домашнюю страницу вы установили.
Примечание: число после-n пинга - это количество секунд (минус одна секунда) для ожидания перед запуском ссылки (или приложения в следующей строке)
наконец, если это все работает, то вы можете перетащить и падение .bat файл в папку автозагрузки в windows, и этот скрипт будет запускаться каждый раз при запуске windows.
обновление:
С последними версиями chrome они действительно попали в включение сенсорных жестов, это означает, что проводя влево или вправо на сенсорном экране заставит браузер идти вперед или назад в историю. Чтобы предотвратить это, нам нужно отключить навигацию по Истории на кнопках назад и вперед, чтобы добавить следующее --overscroll-history-navigation=0 до конца сценария.
Я хотел бы поделиться своим способом запуска chrome-specificaly youtube tv-в полноэкранном режиме автоматически, без необходимости нажатия F11. киоск/опции полноэкранный режим не работает (версия 41.0.2272.89). Однако есть несколько шагов.
- запустите chrome и перейдите на страницу (www.youtube.com/tv)
- перетащите адрес из адресной строки (значок замка) на рабочем столе. Это создаст ярлык.
- из chrome откройте приложения (значок с несколькими цветными точками)
- С рабочего стола, перетащите ярлык в приложения пробел
- Правой Кнопкой Мыши на значок приложения и выберите "Открыть в полноэкранном режиме"
- щелкните правой кнопкой мыши по иконке приложения и выберите "создать ярлыки. "
- выберите, например, Desktop и Create. На рабочем столе будет создан новый ярлык.
теперь, когда вы нажимаете на этот ярлык, chrome запускается в полноэкранном режиме и на странице, которую вы определили. Я думаю, вы можете поместить этот ярлык в папку запуска для запуска при запуске windows, но я не пробовал.
Это очень легко.
сначала закройте все сеансы Chrome !
для выхода: Нажмите ALT-TAB > удерживайте ALT и нажмите X в задаче windows. (win10)
вы также можете добавить --disable-session-crashed-bubble, чтобы устранить ошибки, которые возникают после сбоя или неправильного выключения.
- щелкните правой кнопкой мыши значок Google Chrome и выберите свойства.
- копировать значение цель, например: "C:\Users\zero\AppData\Local\Google\Chrome\Application\chrome.exe" .
- создать ярлык на рабочем столе.
вставьте значение в расположение элемента и добавить --kiosk <your url> :
Google выпустила версию Chrome для Android в 2012 году и с тех пор так и не удосужилась дать ему полноэкранный режим. Если Вы устали ждать, когда приложение для Android предложит полноэкранный режим, есть способ сделать это самостоятельно с помощью режима Immersive.
Есть способы сделать это с помощью сторонних приложений, таких как Tasker , но при условии, что Вы всегда захотите сохранить конкретное приложение в полноэкранном режиме, есть более быстрый и практичный способ сделать это, используя только инструмент для отладки Android (ADB).
Что Вам понадобится
Чтобы выполнить действия, описанные в этой статье, Вам понадобится следующее:
- Android-телефон или планшет с версией 4.4 (KitKat) или более поздняя версия
- ПК под управлением Windows, MacOS или Linux
- USB кабель
Шаг первый: включить USB отладку
Прежде чем начать, Вам нужно включить отладку по USB на Вашем устройстве, если Вы еще этого не сделали. Откройте главное меню «Настройки». Нажмите «О телефоне», а затем нажмите кнопку «Номер сборки» семь раз. На некоторых телефонах запись «О телефоне» может быть где-то еще в меню «Настройки», тогда Вам придется ее найти.
Нажмите на пункт «Для разработчиков», и внутри Вы найдете опцию «Отладка по USB» под заголовком «Отладка». Включите ее, а затем нажмите «ОК».
Шаг второй: установите Android SDK и ADB
Если Вы не пробовали кастомизировать свой телефон, у Вас, вероятно, еще нет Android Debug Bridge, установленного на Вашем ПК. Если нет, Вы можете следовать этому удобному руководству о том, как его установить и запустить. Убедитесь, что у Вас есть USB-драйвер для Вашего телефона.
Как только Вы закончите установку, вернитесь сюда и перейдите к следующему шагу.
Шаг третий: найдите имя APK приложения
Чтобы вручную настроить приложение в ADB, Вам нужно знать его точное имя файла приложения или имя APK. К сожалению, Android не позволяет легко найти это с помощью инструментов по умолчанию. Но есть простой способ получить эту информацию.
Выберите нужное приложение. Если Вы не можете найти его сразу, Вы можете нажать кнопку «Все приложения» под панелью поиска, чтобы сузить ее до приложений, установленных на одном устройстве.
Когда вы перейдете на страницу Play Store желаемого приложения, посмотрите веб-адрес в строке URL браузера. После тега идентификатора адрес будет показывать APK-имя приложения. В нашем примере (Chrome для Android) полный адрес:
Запомните имя APK Вашего приложения, прежде чем продолжить.
Шаг четвертый: проверьте подключение Вашего устройства к ADB
Вам нужно открыть командную строку (в Windows) или терминал (в macOS) и перейти к папке с именем «platform-tools», где установлен Android SDK.
В моем случае в Windows он находится в следующем месте:
В командной строке введите следующий текст и нажмите Enter.
Если Вы видите строку устройства под командой ADB, Вы готовы к работе. Если Вы не видите никаких перечисленных устройств, проверьте, что Ваш телефон или планшет подключен, и что у Вас установлены драйверы.
Идем дальше и оставляем командную строку открытой, потому что Вам нужно будет ввести другую команду в ближайшее время.
Шаг шестой: выберите режим
Существует три различных полноэкранного режима, которые мы можем использовать с помощью команды immersive.
Каждый современный браузер имеет ряд гибких настроек и полезных функций, которые позволяют пользоваться браузером с комфортом. Одна из таких настроек, введенная очень и очень давно – возможность изменить размер окна браузера. Можно сделать окно браузера на весь экран, а можно сделать браузер в окне, занимающем лишь определенную часть экрана. Масштаб окна можно легко изменять: увеличивать и уменьшать по необходимости.
О ток, как работать с размерами окон, их видом и пойдет речь в этой статье, а также рассмотрим некоторые проблемы, с которыми иногда могут столкнуться начинающие пользователи ПК.
Стоит отметить, что данная инструкция универсальная и подходит абсолютно для всех браузеров. Изменить размер окна описанным в статье способом можно в Google Chrome, Opera, Яндекс браузере, Mozilla Firefox, Internet Explorer и других веб-обозревателях.
Как сделать окно браузера на весь экран
Если вы столкнулись с ситуацией, когда браузер отображается в небольшом окошке, т.е. его размер развернут не на весь экран, а занимаешь лишь неполную часть рабочего стола, при этом это окно может перемещаться по рабочему столу и масштабироваться, то чтобы сделать окно браузера на весь экран нужно:
- Открыть браузер;
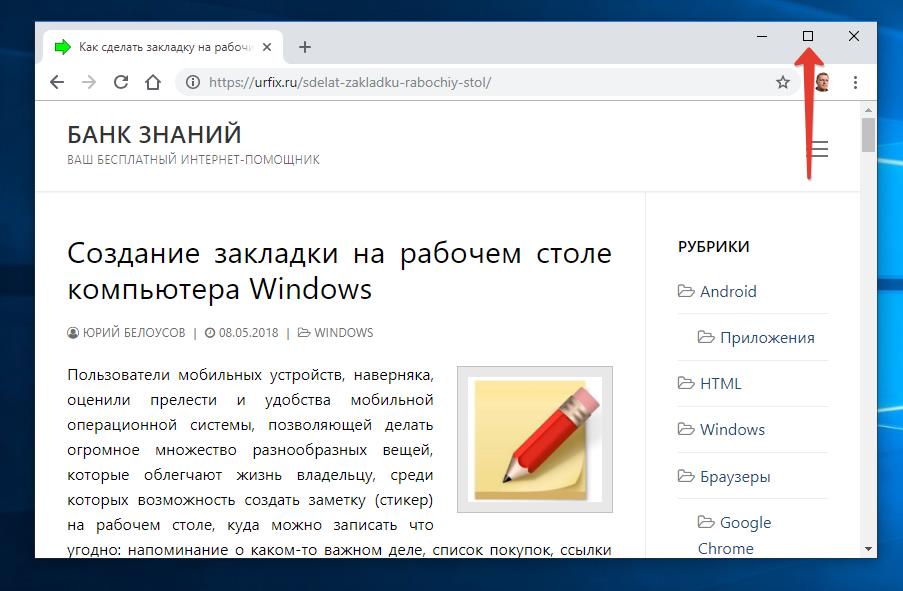
- В правом верхнем углу кликнуть на значок прямоугольника (кнопка: «Развернуть»), который расположен между кнопками «Свернуть» и «Закрыть». (См. скриншот ниже);

После нажатия кнопки «Развернуть» окно браузера снова станет занимать весь полный рабочий экран.
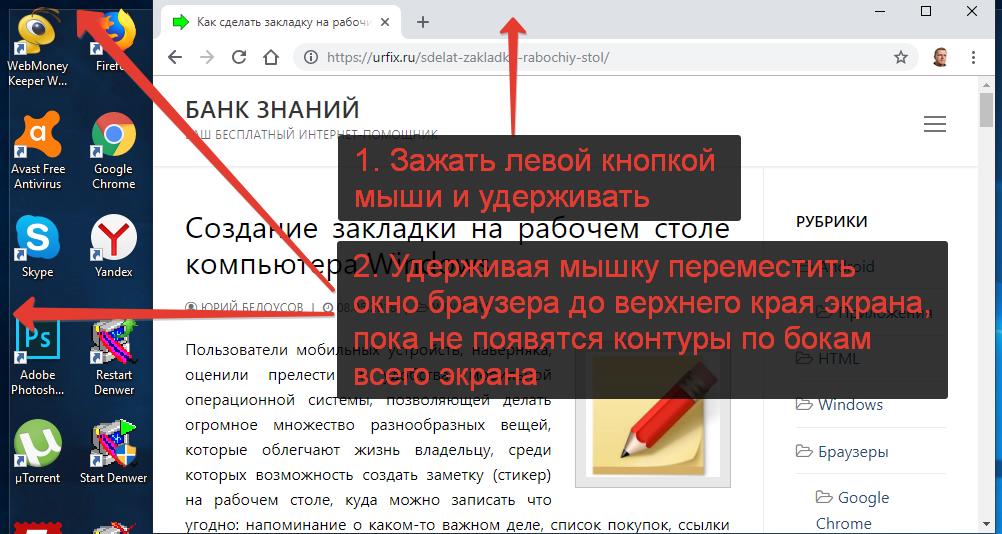
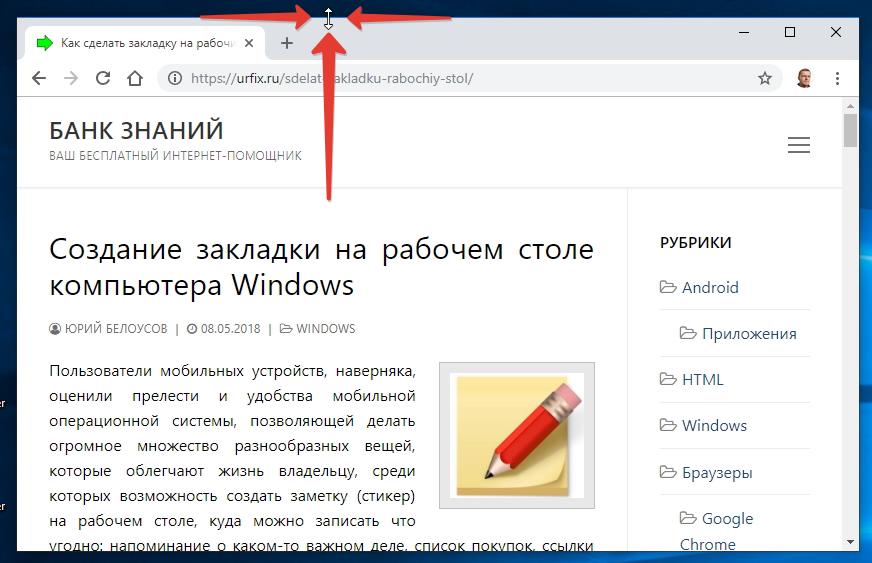
Еще один способ открыть окно браузера на весь экран:
- Зажать левую кнопку мыши на области, в которой располагаются закладки (При этом не сами закладки);
- Удерживая мышь зажатой нужно перенести окно браузера в самый верх экрана;
- После чего по периметру всего экрана появится контур, указывающий на то, что если отпустить браузер в этот момент, то он будет занимать всю указанную область.

Как сделать браузер на полный экран (полноэкранный режим)
Достаточно ее нажать и вся рабочая область будет занята окном браузера.
Чтобы отключить полноэкранный режим нужно повторно нажать клавишу F11 на клавиатуре.
Как сделать браузер в окне
Чтобы сделать отображение браузера в окне следует:
- Открыть браузер;
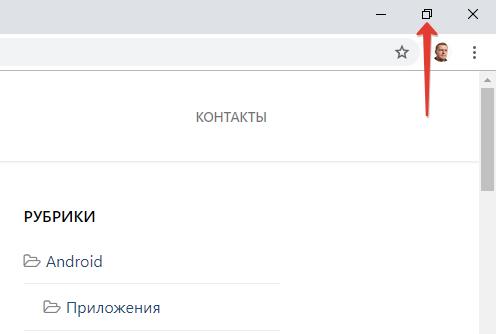
- В правом верхнем углу нажать на значок с двумя прямоугольниками, расположенными один поверх другого. Сам значок размещен между значками «Свернуть» и «Закрыть».

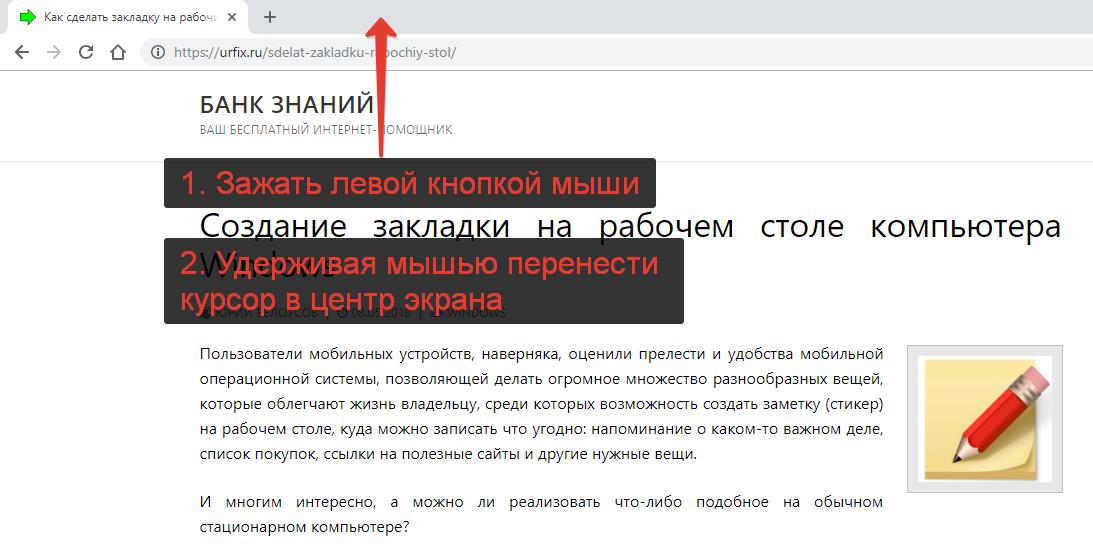
Второй способ, позволяющий отобразить браузер в окне:
- Зажать левой кнопкой мыши область, в которой располагаются закладки;
- Начать перемешать мышь ближе к центру экрана, после чего окно браузера уменьшится.

Как изменить размер окна браузера: уменьшить или увеличить
Мы разобрались с тем, что можно сделать отображение браузера в окне. Но можно еще и менять размер окна браузера: уменьшить или увеличить, сделать его величину такой, чтобы было удобно.
Чтобы изменить размер окна браузера нужно:
- Переместить курсор на самый край окна браузера;
- После появления значка с двумя стрелками зажать левую кнопку мыши;
- Переместить курсор в нужном направлении для изменения масштаба окна: уменьшая или увеличивая по необходимости.

Выделить можно как одну из 4 сторон и изменять лишь ее, так и угол, чтобы изменять размер сразу 2-х сопряженных сторон.
Собственно, ничего сложно, все те же стандартных действия что и при изменении размера окон Windows.
Как сделать браузер на пол экрана
Рассмотрим еще одну фишку, позволяющую разместить окно так, чтобы оно занимало ровно половину экрана.
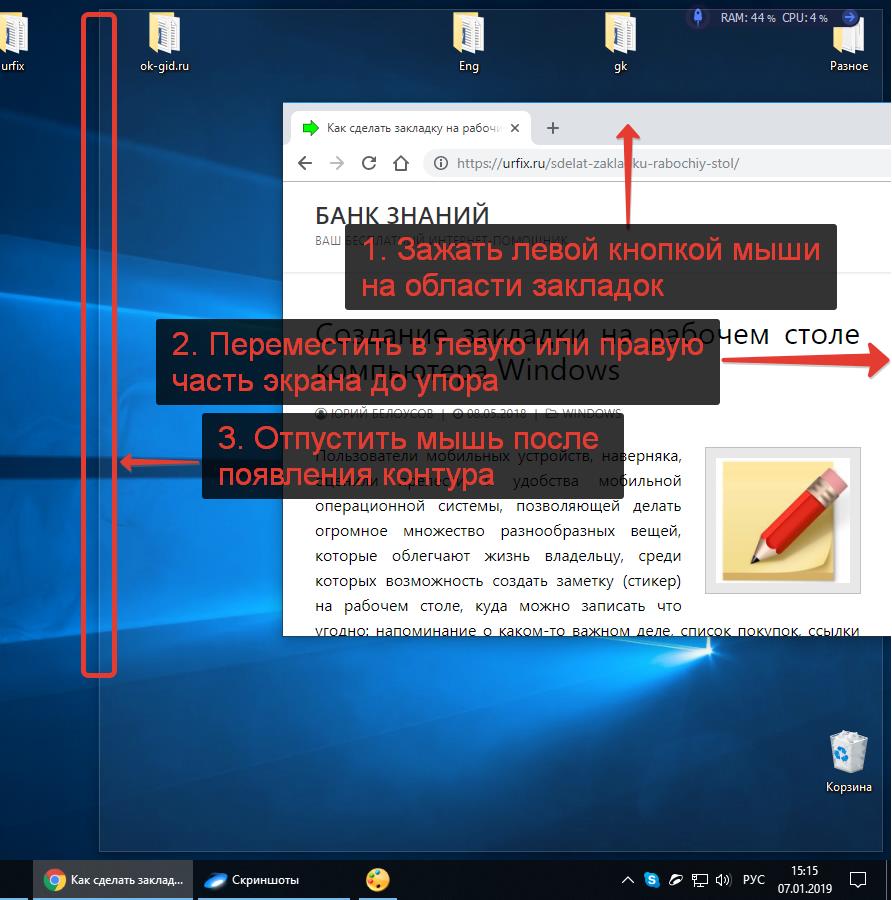
Чтобы сделать браузер на пол экрана нужно:
- Открыть браузер;
- Зажать левой кнопкой мышки в области закладок браузера;
- Удерживая перенести окошко браузера в левую или правую часть экрана, по необходимости;
- После появления контура – отпустить мышь.

С помощью этого способа можно открыть 2 окна браузера, разделив экран пополам и выполнять работу в обоих окнах параллельно.
Можно также переместить окно в самый угол, тогда оно будет занимать ¼ область экрана.
Ну вот мы рассмотрели основные свойства, возможности и настройки размера окна браузера. Теперь вы знаете, как свернуть браузер в окно или растянуть на весь экран, как уменьшить или увеличить окно браузера, изменяя его длину и ширину.
А теперь перейдем к возможным проблемам.
Как убрать браузер во все окно, если нет кнопки «Свернуть»
Одна из ситуаций, с которыми могут столкнуться пользователи – развертывание браузера на весь экран. При этом нет ни крестика, чтобы закрыть браузер, ни – кнопки свернуть. Даже панель задач не видна.
В таком случае, чтобы убрать браузер во все полное окно экрана нужно воспользоваться заветной кнопкой F11, уже описанной в этой статье. При ее нажатии окошко станет стандартного размера.
Если не помогло, то следует нажать Esc (Escape) на клавиатуре.
Браузер за пределами экрана – что делать
Что делать, если браузер вылез за пределы и занимает область больше экрана, окно при этом не уменьшается, так как кнопки «Закрыть» и «Свернуть» не видны?
Если ушло окно браузера за экран, то аналогично описанному выше способу, решаем проблему с помощью нажатия кнопкок F11 и Esc.
Почему браузер открывается не на весь экран
Если каждый раз после запуска браузер открывается не на весь экран и его приходится разворачивать вручную, то основной причиной, почему такое происходит является неисправность работы браузера, либо каких-либо компонентов Windows. Для решения данной проблемы лучше всего переустановить веб-обозреватель и сделать откат системы – вернуть ее в предыдущее состояние, когда проблема не наблюдалась.
Я ищу трюк, чтобы поставить мой сайт в полноэкранном режиме без вмешательства человека.
Я нашел несколько примеров использования методов HTML5, но все это должно быть вызвано человеческим взаимодействием.
этот веб-сайт будет отображаться в телевизоре .
Я уже думаю, что при загрузке веб-сайта с помощью SWF-файла в полноэкранном режиме, но вместо того, чтобы идти в этом направлении, я хотел бы подчеркнуть все возможности, используя только шаблон по умолчанию (html, css и javascript)
вы можете силу сайт для отображения в полноэкранном режиме.
представьте себе, проблемы безопасности, если это было возможно.
Вредоносные веб-сайты могут "захватить" рабочий стол менее грамотного человека для всех видов сомнительного бизнеса.
все из полноэкранного api JS выдаст такую ошибку:
"Failed to execute 'requestFullScreen' on 'Element': API can only be initiated by a user gesture." Если вы попытаетесь просто вызвать его из своего кода.
Я чертовски уверен, что Flash похож, в том, что он требует взаимодействие с пользователем для перехода в полноэкранный режим. В противном случае мы бы увидели нашу справедливую долю полноэкранных всплывающих окон, которые почти невозможно закрыть.
другие ответы уже описывают, как вы можете перейти в полноэкранный режим более или менее независимым от браузера способом. Однако проблема необходимости взаимодействия с пользователем сохраняется.
вы не можете принудительно отображать веб-страницу в полноэкранном режиме по соображениям безопасности. Для этого требуется взаимодействие с пользователем.
кроме того, браузер покидает полноэкранный режим всякий раз, когда пользователь переходит на другую страницу, даже на том же веб-сайте, и (ы)ему придется выполнять некоторые "взаимодействия с пользователем" на каждой странице, чтобы вернуться в полноэкранный режим.
Именно по этой причине ваш сайт должен быть одной страницей, если вы хотите, чтобы он был полноэкранным.
Это то, что я предлагаю: Используйте одну страницу заставки с скрытый iFrame на нем.
всякий раз, когда пользователь щелкает в любом месте или нажимает любую клавишу, просто установите этот iFrame в полноэкранный режим и покажите его. Когда вы получаете событие при выходе из полноэкранного режима, снова скройте iFrame, чтобы показать всплеск.
ссылки открываются в тот же кадр по умолчанию, поэтому вы будете оставаться в полноэкранном режиме, пока пользователь явно не покинет его или некоторые ссылки не откроются на новой вкладке.
вот пример, который работает в Chrome:
(посмотреть его в действии. использовать другие ответы, чтобы сделать его независимым от браузера.)
обратите внимание, однако, что веб-сайты часто запрещают встраивание, например, отображаются внутри iframe. В Примере первоначально использовался веб-сайт W3Schools вместо Python docs, но они установили Заголовок "X-Frame-Options" в "sameorigin" (запретить межсайтовое встраивание), и он перестал работать.
П. С. Мне нравится идея имитации полноценной ОС в браузере, и это даже лучше в полноэкранном режиме! :) измените свою ОС!
Кроме того, я не веб-разработчик. Просто подумал, что этот вопрос будет интересно исследовать.
Примечание: это по - прежнему требует ввода пользователя, но избегайте использования flash.
это позволяет странице активировать полный экран и может быть активирована с помощью загрузки страницы на странице javascript. Однако поддержка старых браузеров отсутствует.
когда мне нужно сделать что-то подобное я использовал заставку. Кнопка для перехода в полноэкранный режим запросила его как атрибут JS pop:
Это не является fullproof, но работал лучше, чем любые другие методы, которые я нашел. Вероятно, вы не сможете сделать это без взаимодействия с пользователем, поэтому использование чего-то вроде splashscreen позволяет свести к минимуму вторжение к чему-то более общепринятому.
это не совсем то, что искал OP, но в моей конкретной ситуации я нашел комбинацию режима киоска и некоторого динамического стиля для работы.
Я хотел запустить браузер с определенным URL-адресом и запустить его в полноэкранном режиме. Прецедент практически не влияет на взаимодействие пользователя с терминалом на производственном предприятии с экраном состояния. После включения питания, он должен отображать только состояние без взаимодействия (т. е. дисплей нет интерфейс конфигурации элементы, если пользователь не взаимодействует).
возможно, не реалистично на сложном сайте, но мое использование было конкретным элементом "pane" (div в этом случае). Чтобы сосредоточиться на конкретном div, я спрятал другие divs и соответственно установил стили. Если происходит изменение взаимодействия пользователя с полноэкранным режимом и на полноэкранный режим, я (1) использую обычный myElement.* документ requestFullScreen ().* вызовы exitFullscreen (), (2) отображение/скрытие других divs и (3) переключение между классами ниже:
связанные обсуждения о том, как использовать режим киоска в Chrome (имейте в виду, что другие процессы Chrome, запущенные до запуска режима киоска, могут помешать этому работать) открытие браузера Chrome в режиме полного окна или киоска в windows 7
Читайте также:


