Выражение if else after effects
Мы не обмениваемся ссылками на пиратский контент - будь то скрипты, плагины или что-нибудь в этом духе. За ссылки на ломаные скрипты - бан.
Особенно воздержитесь от вопросов типа "как поставить афтер эффектс" или "у меня кодек не работает". Для этого есть другие места.
ВНИМАНИЕ - список материалов группы в разделе "Список выражений" чуть ниже (привет, кэп). Прежде чем задать вопрос, посмотри. Возможно, на него уже есть ответ.
Ссылки на выражения по темам
- Часть 1.
- Часть 2 - seedRandom
- Часть 3 - Шум Перлина
- Bar Graph'ы, инфографика (+проект)
- Остановка в случайном месте
- Вступление
- Кладем слой с эффектом в композицию
- Ставим ключевой кадр всем выбранным свойствам
- Пэрентим кучу слоёв к другой куче слоёв
- Добавляем нуль, подрезанный под выбранные слои
- Массовая смена тайминга композиций и выложенных прекомпов
- Подрезка первого слоя под второй
- Подрезка прекомпоза для AE младше CC
- Expression Toolbox - своя библиотека выражений
- iExpressions - более сотни выражений
- Smart Baker - умный перевод выражений в кифрэймы
- True Comp Duplicator - дублирует композицию со всеми вложенными прекомпами
- Reposition Anchor Point - перемещаем сами поняли что
- Masks to Layers - маски в слои
- Ease and Wizz - сглаживания
- Rift - грамотный сдвиг слоев, кифрэймов, маркеров(. )
- pt-ImportSubtitles - импорт субтитров в текстовый слой
- pt-Multiplane - создание трехмерной сцены из 2д слоев с глубиной
- Mocha Import - грамотный импорт tracking data из mocha
- Duik - ИК и куча фишечек для анимации
- BG Renderer - рендерит пока вы работаете
- Activate Disabled Expressions - активирует отключенные выражения
- Distribute Layers - раскидывает слои по композиции
- Align 3D - выравнивание слоев в 3D!
- Lines Creator - соединяет слои линиями
- AEmap + Locations - делает карту мира и работает с ней
- ДЗ №2 - появление без кифрэймов
- ДЗ №3 - золотое сечение
- ДЗ №4 - зависимость от скорости
- ДЗ №5 - Зависимость от расстояния
- ДЗ №6 - одометры

AE_Expressions запись закреплена
Лариса Магданова


На самом деле пользоваться действительно просто, автор показала на скрине исчерпывающую инструкцию. Может, картинка сложится, если показать так?


AE_Expressions запись закреплена
Олег Иванов
Решил потихоньку показывать, то над чем сейчас работаем. Мы создаём абсолютно уникальный проект, который позволит очень быстро создавать 3Д локацию любой точки Земли и показать на ней ваше путешествие.
Сходили в поход в горы, сплавились по крутой реке, проехали на горном веле, проделали большой путь, покажите это в красивом видео. Дабы люди оценили масштаб. Сделать это максимально просто с помощью нашего проекта для After Effects и Element3D.
What is an If/Else Expression in After Effects?

How to Write an If/Else Conditional Expression
Writing an If/Else statement is fairly straight forward. Simply open up your expression editor by holding down Option and clicking on the stopwatch next to the parameter you want the If/Else statement to effect. The expression used in the example above is:

2. Define Your Input Value
Using the pickwhip tool select the value you want to input into your If/Else statement. For the example above, the input value came from the opacity of the white shape. So in that example we would pickwhip to the opacity of the white shape.
3. Set Your Equality Operator
An equality operator is essentially a small formula designed to tell your expression what to do. The following chart explains what equality operators you can use in After Effects.
For the above example we will use the greater than (>) operator.
4. Define Your Conditional Value
The conditional value can be any number you want. In our example the conditional value was 50.
5. Close the Parenthesis
Write: )
8. Add the False value
9. Close the Expression
Write: ;
How Can I Use If/Else Expressions in After Effects?
There are a number of different reasons why a motion graphic designer might want to use If/Else statements in After Effects. Here are just a few.
Value Based Conditionals
If/Else Conditionals on Checkboxes
Checkboxes are typically used when creating templates for others to use in After Effects. Typically checkboxes control opacity, but they can be used to manipulate other things like color or scale. Checkboxes work with If/Else statements by declaring two values: one if the box is selected (1) and one if the box is not selected (0) using an else statement.
Position Based If/Else Statements
Resources:
If you want to learn more about If/Else statements or expressions in After Effects check out a few of the following resources:
How do you use If/Else statements in After Effects? Share in the comments below.
In previous topics, we've covered some basic ways to define or modify parameters using After Effects expressions. But let's do something a little more complex to start harnessing the practical side of expressions.
What we discussed in prior topics was how to create some values based on time, or index. But, these values were always absolute. There is nothing telling After Effects that "if this value reaches a certain point, then do something else". This is exactly what if/else is for.
Consider the following example. Put this on the position of, perhaps, a type layer.
xPos= time * 200 ; yPos = position[1] ;
If you've been reading the other blogs, this should mostly make sense, but let's review.
We declare a variable "xPos" to be equal to time multipied by 200. Remember, time is the current time of the AE playback head or "CTI". As the time in the comp time becomes greater, the value of the term time increases. Therefore, as time in the comp progresses, the text moves in a postive direction in the X axis.
Next, we provide AE with the values that we want our position to be. Unlike parameters like opacity that are defined by one number, position is defined by multiple numbers (x and y, in this case), which we call an array. When we provide AE with the values for an array, we need to use this kind of format:
or for a 3D layer:
So in our example, [ xPos , yPos ] is providing the x and y values.
position[1] is just like value[1] that we've covered before, just specific to position. So, position[1] is the exisiting Y value that you can modify.
What were we talking about? Oh yeah, if/else.
What if we wanted this movement to stop at, say, a value 200 in the x axis?
In plain English (as that is what I speak), I would say:
"If the position of my object is less than 200, then keep moving, otherwise stop".
The way we say this in expressions is like this:
AE will not even look at anything beyond line result1 if the condition is true. When condition is not true, AE will ONLY be concerned with result2. It's always going to look at result1 OR result2, never both with if/else.
So, for this to work with our example, this would be the code:
Let's take this apart. First we declare our variables:
xPos= time * 200 ; yPos = value[1] ;
which means: If the condition of xPos being less than 200 is true. then the result is:
However, if it is not true..
Then set the x position equal to 200, and y position to yPos:
Then close the brace:
As xPos increases, our type's x position increases. When xPos is over 200, the type's x-position becomes fixed at 200.
You might be a little overwhelmed by a lot of things that look unfamiliar, like these < and >braces. When using an if/else condition, we have two possible results: if the condition is true do result1, else do result2. Both of the results must be enclosed with these < >braces, even if on different lines. We can right this several ways, like:
But, the first way of writing it is more common, as result1 and result2 are not limited to one line of code, they could be a complex computation, and becomes easier to view if the brackets are pushed out of the way. ALWAYS REMEMBER.. never put one brace < without closing it with another brace >.
Give that a try and check back for more expression topics!
50 Comments:
This blog is fantastic! I'm actually understanding and retaining the information presented here.
If you packaged this into a complete book, I'd buy it in a heartbeat.
Mmmmmaaaybe just maybe some video training is coming.
Thanks for the blog but still having trouble with the conditional expression. (I only write pretty simple stuff myself and have never gotten into if/else).
Okay, I have a character with four different heads (looking forward, looking sideways and two in-betweens) and I want to control the opacity with a slider ie. so if the slider value is 1 then layer(head_side)'s opacity is 100 and the other layers’ opacity is zero. And if slider value is 2 then layer(head_turn_1)'s opacity is 100 and the other. etc.
so I put in a null and called it "head_crtl", applied a slider then created an expression in in "head_forward"'s opacity reading-
I thought that would do it but I get an error message "Can't appear on the left hand side of an assignment, because it is read only. Error occurred at line 1.”
I know I’m probably going about this ass backwards but if anyone could tell me what I'm doing wrong it would be much appreciated. It would seem to be a simple thing to write. Thanks
Hey Barny, You have a small error in your expression.
In Javascript one = sets a value and == means "equal"
myvariable = 1 //sets the value of myvariable to 1
if (myvariable == 1) //asks if the value of myvariable is 1. Then the conditional is true.
Hope that helps, Lloyd
Thank you so much! This is the most well written stuff sbout expressions I have seen so far on any site!
This really is a well written site. Even the user comments teach you something! I am planning on taking college courses in javascript programming, but as of right now am just a beginner. In the realm of amatures, there is no other tool quite so concise, informative, and correct as this blog! (Believe me. I checked) Thanks for all your work. :)
I love your site! You will be in our prayers and thoughts! Nice and informative post on this topic thanks for sharing with us.Thank you
Very nice article! nice to reading this post!!
A nice article here, i think that people who have grown up with the idea of using computers are showing more responsibility towards writing posts that are thoughtful, do not have grammar mistakes and pertinent to the post..
Very useful post actually your shared here.I am sure your post will help students more in their study. It helped me lot. Thank you.
best essay writing service
It is really a great and useful piece of info. I’m glad that you shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
Seo Company in Chennai
Web design company in chennai
Digital Marketing Company in Chennai
Thanks for posting the useful information to my vision. This is excellent information.
بسم الله الرحمن الرحيم نحن فى شركة الكمال نقوم بكشف التسربات من خلال امببة هواء مزواده بالعداد هواء كما يوجد لدينا جهاز الكترنى يكشف عن طريق التزبزبات
شركة كشف تسربات المياه بالطائف
شركة كشف تسربات المياه بجازان
شركة كشف تسربات المياه بحائل
والسلامة عليكم ورحمة الله وبركاته
myTectra Placement Portal is a Web based portal brings Potentials Employers and myTectra Candidates on a common platform for placement assistance
Thanks for such a great article here. I was searching for something like this for quite a long time and at last I’ve found it on your blog. It was definitely interesting for me to read about their market situation nowadays. Well written article Thank You for Sharing with Us pmp training in chennai | pmp training institute in chennai | pmp training centers in chennai| pmp training in velachery | pmp training near me | pmp training courses online | project management courses in chennai
Want to get ranked your business on the top? Contact Shahni Digital Media, one of the fastest growing Digital Marketing Company in India. We provide web development solution, orm, ppc, smm, sem etc.
Digital Marketing Company Bhopal
Website Designing Company Bhopal
SEO Company in Bhopal
ORM Company India
Amazing blog, thanks for sharing the information and the article is nice to share everyone.
Best Video Production & Promotion House in Kolkata, India
This comment has been removed by the author.
عند القيام بعملية اختيار أثاث مكتبي يجب أن تعرف بعض الخطوات التي تساعدك في الوصول لأعلى كفاءة تناسب ذوقك ومكانك ومن هذة الخطوات
شركة نقل اثاث بابها
قياس المساحة المطلوبة للمكان : فالمساحة عامل مهم جدا عند اختيارك لأثاث مكتبي منظم ومرتب وهذة الخطوة مهمة حتى لا يكون المكان مزدحم والأثاث مزدحم ويكون غير مرتب مع بعضه البعض من هنا نقول أن الرسم التخطيطى المبدأى للمكان يساعدك فى عوامل كثيرة ,وذلك لأنك تكون على دراية كاملة بمقاسات الأثاث الذى ستقوم بوضعه فى مكتبك ,أو شركتك
شركة نقل اثاث بابها
الألوان :تعتبر الألوان من أهم الخطوات التي يجب اتباعها عند اختيار أثاث مكتبي وذلك لعدة عوامل من أهمها تنسيق الأثاث مع الدهانات التي تكون بالمكتب وذلك لأظهاره بشكل مناسب ولائق ومن هنا نقول أن تنسيق الألوان الدهان مع الأثاث يعتبر من الأساسيات شركة نقل عفش بابها,ولايمكن إهمال هذه الخطوة ,وعليك بالألوان البسيطة لأنها تكون عصرية وتظهر الملامح الكاملة للديكورات التى قمت بعملها فى مكتبك شركة نقل عفش بابها
Best Corporate Video Production Company in Bangalore and top Explainer Video Company in Bangalore , 3d, 2d Animation Video Makers in Chennai
Thank you for your informative post.
There are certainly a lot of details like that to take into consideration. That is a great point to bring up. I offer the thoughts above as general inspiration but clearly there are questions like the one you bring up where the most important thing will be working in honest good faith. I don?t know if best practices have emerged around things like that, but I am sure that your job is clearly identified as a fair game. Both boys and girls feel the impact of just a moment’s pleasure, for the rest of their lives.
Oh my goodness! an amazing article dude. Thank you However I am experiencing issue with ur rss. Don’t know why Unable to subscribe to it. Is there anyone getting identical rss problem? Anyone who knows kindly respond. Thnkx
Very nice post, i certainly love this website, keep on it
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
You made some decent points there. I looked on the internet for the issue and found most individuals will go along with with your website.
Best Offers upto 50 to 80 % off in Electronic Products
Odassmart is the best E-commerce site, we are provided best MahaFestivals offers upto 50 to 90% off in Electronic Products.
Best Offers upto 50 to 90 % off in Grocery Products
Odassmart is the best E-commerce site, we are provided best MahaFestivals offers upto 50 to 90% off in Grocery products.
Best Offers upto 60 to 80 % off in Fashion Store
Odassmart is the best E-commerce site, we are provided best MahaFestivals offers upto 50 to 90% off in Fashion Stores.
Best Offers upto 60 to 80 % off in Mobile Phones
Odassmart is the best E-commerce site, we are provided best MahaFestivals offers upto 50 to 90% off in Mobile Phones.
Best Offers upto 40 to 80 % off in Bags and Backpacks Products
Odassmart is the best E-commerce site, we are provided best MahaFestivals offers upto 50 to 90% off in Bags and Backpacks.
Best Diwali Offers upto 60 to 90 % off in Furnitures
Odassmart is the best E-commerce site, we are provided best Maha Diwali Festivals offers upto 60 to 90% off in Furnitures.
Best Diwali Offers upto 60 to 90 % off in Computers
Odassmart is the best E-commerce site, we are provided best Maha Diwali Festivals offers upto 60 to 90% off in Computers.
Here's a real example that came up recently that showcases the beauty of expressions. This example involves creating charts that are driven with Expression sliders. In doing so, we'll find some interesting quirks that we'll solve with expressions, that otherwise would be almost impossible to achieve.
What we are going to create is a bar chart. The area of the bar is going to be driven by an expression slider, as well as the data label. The example that I am taking this from is a 3D bar chart that I created for some sales presentations for WDIV NBC.
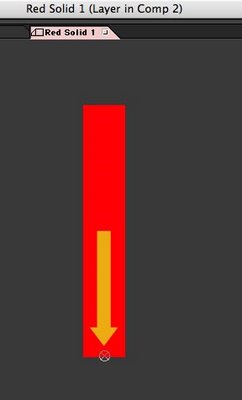
For our example here, make a simple solid that is 50x300 and a simple piece of text that says anything.. mine says "value".
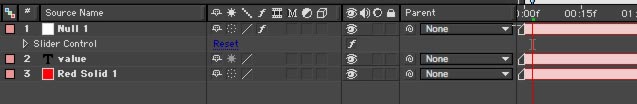
Now, create a Null (Layer>New>Null Object). To this Null, apply the effect: Expression Controls> Slider Control. Your layers should look kind of like this:

Despite the fact that a Null is invisible, Expression Controls have absolutely no visible effect on their own. They exist only to serve as "controllers" for us to use exclusively with Expressions. The Slider Control is an keyframeable number slider providing number values for you to use with Expressions.
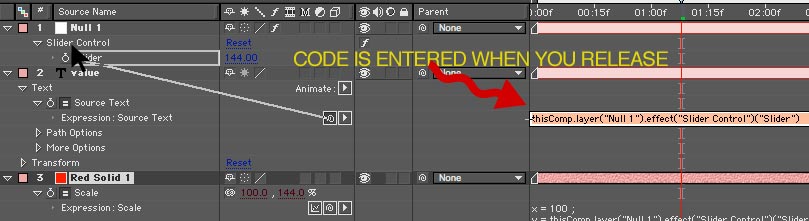
What we want to do is have the Expression Slider drive the Y scale of the solid, and the text label. The easiest way to do this is to utilize the "pickwhip". I've purposely waited until the fifth lesson to even discuss this, as to not make you too dependent on it. The pickwhip is the little swirly icon to the right of the parameter that appears when you create an expression. The purpose of the pick-whip is to allow you to "grab" any value from any parameter. The result is that the code that you would need to enter.
To drive the scale of the solid from the Slider, first create an expression for the scale of the solid (opt/alt click on the scale parameter). What we want is for x-scale to be left alone, and y-scale to be driven by the slider.
x = 100 ;
y = thisComp.layer("Null 1").effect("Slider Control")("Slider");
[ x , y ]
The code for "y //photos1.blogger.com/blogger/4082/3182/1600/l5_2.0.jpg">
Here, I typed everything out first, before entering the code from the pick-whip, to illustrate things more clearly. Notice that I PUT THE CURSOR WHERE I WANT THE CODE TO GO. Don't forget to put a semicolon, either.
You'll see now that dragging the Expression Slider on Null 1 makes the scale of the solid change, but the anchor point is in the wrong spot and needs to be moved to the bottom (double-click the solid layer and move the anchor to the bottom). After moving the anchor, you'll have to reposition your solid, as you'll notice that it has moved.

Next, the type needs to be driven by the slider, too. Twirl open the type layer, and locate the "Source Text". Create an expression for this and drag its pickwhip to the slider as well.

What you'll see is that the bar and data label now work in sync, driven by an expression. GREAT! But, there's a couple problems. First, try this: animate the slider value from 0 to 50.
The value of the data label is reflecting the extreme accuracy of the Expression Slider by showing a great number of decimal values. We want to round that off.
Let's learn a new term:
Simply put, Math.round rounds what is inside the parantheses to the nearest whole number.
In our example, declare the code that we got via the pickup to be equal to a variable, like this:
sliderVal = thisComp.layer("Null 1").effect("Slider Control")("Slider"); .
At this point, we could round this by using " Math.round(v) ". However, what that would do is round v to the nearest integer, but we should get this to tenths as we should show a little more accuracy. To do this, we need to use a common Javascript technique thata goes like this:
Within Javascript/Expressions, this does exactly the trick. Multiplying the number to be rounded by 10, then dividing by 10 will round the number to tenths. Pretty cool.
But notice one more problem, and this stumped me for a bit. On integer numbers, there are no tenths. Javascript has no reason to show them whatsoever, as "25.0" and "25" are identical to a computer. But, aesthetically, we would want our numbers to ALWAYS be in tenths, rather than jump around from tenths to whole numbers and back again. You'd think there would be a very easy way to do this, but there really isn't.
To figure out how to do this, we need to learn about one more thing: "modulus". Modulus is an "operator", just like plus, minus, divide, and multiply ( + - / *). Modulus is expressed with the following term:
%
What this does is return the remainder after dividing two numbers. For example:
This would return "2". 17 /5 = 3 with a remainder of 2.
This would return "0". 10 /5 = 2 with a remainder of 0.
SO, let's think out our decimal problem in plain English:
If the value of the expression slider is integer,
then we need to add a ".0" to the end of the number.
leave the number alone.
So, we have our variable, I'll use 'sliderVal' in this case:
v = thisComp.layer("Null 1").effect("Slider Control")("Slider");
We need to check to see if this number is an integer or not. I did this by doing this:
I declare the variable "check" to be equal to the remainder of y divided by 1. If check is "0" the number is integer, if not the number is non-integer. See where we are going with this? Let's cut to the chase and show the code:
sliderVal = thisComp.layer("Null 1").effect("Slider Control")("Slider"); v = Math.round(sliderVal*10)/10;
check = v % 1
OHMIGOSH, you might be saying. Don't panic.
First, we have a variable with a bunch code that we got by using the pickwhip. Don't even worry at this point what it all means:
sliderVal = thisComp.layer("Null 1").effect("Slider Control")("Slider");
Then, we round sliderVal to tenths:
v = Math.round(sliderVal*10)/10;
Next, we test to see if we have a number that is integer (with no decimal) or non-integer (with a decimal). We do this by declaring a variable to be equal to the remainder of the result of v divided by 1, which is expressed as:
check = v % 1
Next, think back to the format of if/else:
if (condition) result1
>else result2
>
The condition we are checking for is " if (check == 0)".
You may be asking, what's with the "=="? In Javascript/Expressions, when we declare something, like "x = 5", we obviously use a single equals sign. When we are comparing two different values, like "if (x == 5)", then we use two equals signs.
If the condition is true, then we move to result1:
What kind of jibberish is this?
Here, we are working with text characters. Just like we can add "5+5" with numbers, with text we can add 15 + ".0" to create 15.0 Keeping this in mind, using v + ".0" would add a ".0" to the v . That all makes sense. What's with the double-quotations ""?
In Javascript, when we are adding characters together (like the ".0") we need to say right up front that we are going to be adding characters (not numbers) together. Being that Expressions start at the left and move to the right, on the leftmost part of the expression, we need to to start right off with some empty type "" and then continue adding our type together.
Remember, Expressions are efficient and do not want to display a ".0" so we are just ADDING the text of a ".0" on the end of numbers that do not have it. Also, we could add any sort of characters like "$" or "%" to this as well.
Moving on, we have our result2:
This is simply the rounded value. We don't need to do anything to it.
Then, we close our bracket:
>
Granted, it took me about 30x as long to write this tutorial than to come up with the logic and expression to fix the little chart anomaly. So, if this seems overly complicated for something simple, it really isn't. The code is small, works perfectly and isn't that hard to wrap your head around.
Читайте также:


