Как сделать эффект волнистого изображения в фотошопе
Урок-"Создаём выгнутые и вогнутые изображения"урок для фотошоп.
Открываем наше фото. Для начала сделаем ему маленькую белую рамочку. Идем в меню ИЗОБРАЖЕНИЕ-РАЗМЕР ХОЛСТА( Image -> Canvas Size. ) Добавляем к значениям ШИРИНА-ВЫСОТА ( Width и Height ) по +20, Canvas extention color ставим белый:
Теперь разблокируем картинку. Нажмем дважды на слое в панели СЛОИ ( Layyers ) (там, где замочек). В открывшемся окне жмем Ок.
Создадим новый слой. Это будет заготовка для нашей тени. Зальем его черным и поставим под слой с картинкой.
Снова идем в меню ИЗОБРАЖЕНИЕ-РАЗМЕР ХОЛСТА ( Image -> Canvas Size.) Увеличиваем картинку до 150%. По обоим параметрам. Потом лишнее обрежем.
Поворачиваем картинку: ИЗОБРАЖЕНИЕ-ВРАЩЕНИЕ ИЗОБРАЖЕНИЯ (Image -> Rotate Canvas -> 90° по часовой.) Идем в меню ФИЛЬТР-ИСКАЖЕНИЕ-ИСКРИВЛЕНИЕ ( Filter -> Distort -> Shear.) Берем точку по центру и немного выгибаем линию:
Поворачиваем картинку обратно: ИЗОБРАЖЕНИЕ-ВРАЩЕНИЕ ИЗОБРАЖЕНИЯ (Image -> Rotate Canvas -> 90° проти часовой). После всего у меня картинка "съехала" с черного фона. Расположены они должны быть так:
Переходим на черный слой. Применяем к нему размытие: ФИЛЬТР-РАЗМЫТИЕ-РАЗМЫТИЕ ПО ГАУСУ (Filter -> Blur -> Gaussian Blur. Радиус 7,5 пикселей.) Уменьшаем прозрачность слоя до 60%. Все, часть тени готова.
Теперь изобразим на фотке блик. Я для этой цели использую Polygonal Lasso Tool и рисую вот такой треугольник на новом слое:
Теперь немного изменим это выделение. Идем в меню ВЫДЕЛЕНИЕ-МОДИФИКАЦИЯ-РАСТУШЁВКА (S elect -> Modify -> Feather)и ставим радиус на 25-30 пикселей. Чем больше картинка, тем больше радиус.
Зальем это выделение белым цветом и уменьшим прозрачность слоя до 50%. Блик готов. Теперь сольем вместе наши слои: правый клик на любом слое в панели Layers и выбираем Merge Visible.( СЛОИ-ОБЪЕДИНИТЬ СЛОИ)
Вот в общем-то и все. Теперь можно немножко повернуть наше изображение при помощи Edit -> Free Transform, добавть еще немного тени через Layer -> Layer Style -> Drop Shadow, и подложить какую-нибудь текстурку. Но это уже дело вкуса. Можно и так оставить.
Команда Деформация позволяет перетаскиванием контрольных точек изменять форму изображения, фигур, контуров и т. д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
Обновлено в Photoshop 22.5 (выпуск за август 2021 г.)

Выберите слой или фрагмент изображения, который требуется деформировать.
Сделав выбор, выполните одно из следующих действий.
Выберите Редактирование > Трансформирование > Деформация или
Нажмите клавиши Control + T (Win) / Command + T (Mac), затем нажмите кнопку Переключение между свободной трансформацией и режимами деформации на панели параметров.
Щелкните значок шестеренки на панели «Параметры», чтобы просмотреть дополнительные параметры визуальных направляющих . В Photoshop 22.4.1 (выпуск за май 2021) визуальные направляющие стали еще лучше благодаря дополнительным параметрам направляющих.

Теперь можно задать вариант отображения направляющей деформации и выбрать, когда должны отображаться визуальные направляющие: Автоматически показывать направляющие, Всегда показывать направляющие и Никогда не показывать направляющие . По умолчанию для сетки установлено значение Всегда показывать направляющие .
Также предусмотрена возможность изменить цвет и непрозрачность визуальных направляющих, а также количество линий, из которых состоит направляющая. Параметр Плотность устанавливает, сколько линий отображается между каждой линией разделения деформации . По умолчанию для плотности задано значение 2.
При использовании контрольных точек для искажения элемента вы также можете выбрать Вид > Вспомогательные элементы , чтобы показать или скрыть сетку деформации и контрольные точки.
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.
- Выберите один из размеров сетки по умолчанию: 3 x 3, 4 x 4, 5 x 5.
- Выберите Заказная , а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки .
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить .
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали , Разделить деформацию по вертикали или Разделить деформацию крестообразно .
Дополнительные сведения о параметрах разделения деформации см. в разделе Разделение деформации.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки. Перетащите контрольные точки для деформации изображения.
- Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.
- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации .
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации .
- Чтобы изменить ориентацию стиля деформации, выбранного в меню «Деформация», нажмите кнопку «Изменить ориентацию деформации» на панели параметров.
- Чтобы сместить центр преобразования, щелкните квадрат на координатном манипуляторе контрольной точки на панели параметров.
- Чтобы задать интенсивность искажения в числовом виде, введите на панели выбора параметров значения изгиба (поле «Изгиб») и искажений по горизонтали («Х») и вертикали («Y»). Если в выпадающем меню «Стиль деформации» был выбран параметр «Заказной» или «Нет», то числовые значения задать нельзя.
Пользовательское разделение деформации было применено вокруг горлышка бутылки. Для плотности визуальных направляющих установлено значение 4. Между каждым разделением деформации находятся четыре направляющих.![Работа с формой деформации в Photoshop]()
Нажмите клавишу «Ввод» (Windows), или Return (Mac OS), или кнопку «Выполнить» на панели выбора параметров.
Чтобы отменить трансформацию, нажмите клавишу Esc или нажмите кнопку «Отмена» на панели параметров.
Каждый раз при деформации резкость растрового изображения (в отличие от формы или контура) немного снижается, поэтому рекомендуется выполнить несколько команд и только потом подтверждать суммарное преобразование, а не подтверждать все преобразования по отдельности.
В выпуске Photoshop 22.5 за август 2021 теперь можно использовать клавишу-модификатор Control (Win) / Command (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Control» (Win) / «Command» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
Преобразование деформации с разными опорными точками
Можно перемещать маркеры (также называются маркерами Безье ) управления независимо друг от друга. Эти маркеры прикрепляются к опорным точкам при применении команды Разделение деформации для трансформирования с использованием сочетания клавиш.
В настоящее время доступно два варианта перемещения с помощью маркеров Безье:
- Согласованно : при перемещении одного маркера перемещаются все остальные. Значок имеет вид круга.
- Независимо : каждый маркер перемещается, не затрагивая другие маркеры, связанные с опорной точкой. Значок имеет вид квадрата.
Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните точку, чтобы переключить состояние элемента управления Безье (независимое движение или согласованное). Также можно щелкнуть опорную точку, удерживая клавишу «Ctrl» (или щелкните правой кнопкой мыши), и выберите «Преобразовать опорную точку деформации» в контекстном меню.
- Угловые опорные точки: по умолчанию для угловых опорных точек задано независимое перемещение.
- Краевые/боковые опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной / вертикальной пары.
- Внутренние опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной / вертикальной пары.
Кроме того, можно выбрать несколько опорных точек (удерживая клавишу «SHIFT»), а затем изменить перемещение для всех этих точек одновременно.
Марионеточная деформация отображает визуальную сетку, с помощью которой можно существенно деформировать определенные фрагменты изображения, не затрагивая других областей. Этот инструмент может иметь множество применений: от легкой ретуши изображения (например, придания формы волосам) до полной трансформации (например, измерение положения рук или ног).
Помимо слоев изображения можно также применить функцию «Марионеточная деформация» к маскам слоя и векторным маскам. Чтобы применить к изображениям искажение, не затрагивая оригинал, используйте смарт-объекты. См. дополнительные сведения о создании смарт-объектов.
В данной статье я расскажу о том, как сделать в фотошопе загнутый уголок фотографии. Его ещё называют эффектом перелистывания страниц. Картинка будет выглядеть так, как будто ей "загнули" уголок. Я расскажу как это сделать максимально быстро и просто.
Для достижения эффекта завёрнутого(или загнутого) уголка используется инструмент "Деформация", который доступен в любой версии Фотошопа. Итак, откройте в фотошопе нужную для обработки картинку. Первым делом, создайте копию слоя( Ctrl + J ). Выше фонового слоя появится ещё один слой.
Теперь фоновый слой необходимо залить каким-либо однородным цветом. Я выберу светло-зелёный. Для этого щёлкните левой кнопкой мыши по слою. Он должен стать выделенным.
В нижней части палитры слоёв нажмите "Образцы" цветов, и выберите нужный вам цвет. Он отобразится в левой нижней части программы.
Затем жмём Alt + Backspace . Должно получиться следующее:
При отключенной копии слоя (у меня это Слой 1), когда глаз у иконки слоя не виден, будет видна только равноменая заливка фонового слоя.
Теперь непосредственно загибаем уголок. Включите верхний слой: наведите курсор мыши на иконку "глаза" слева от иконки слоя и кликните мышью. Затем выделите сам слой, также щёлкнув по нему мышью.
Как загнуть уголок фотографии в фотошопе.
После этого нажмите сочетание клавиш Ctrl + T (трансформация). И нажав на правую клавишу мыши, выберите в появившемся меню пункт "Деформация". На изображении появится вот такая сетка:
Наведите курсор мыши, на тот уголок, который вы хотите загнуть и потяните его в центр изображения.
и в появившемся диалоговом окне нажмите пункт "Применить".
Теперь нам необходимо закрасить тыльную сторону картинки.
Сделать это лучше всего инструментом "Карандаш".
Предварительно в свойствах карандаша выберите его цвет и размер.
Я выберу белый цвет, и акккуратно закрашу тыльную сторону картинки. После этого сделаю видимым нижний слой (нажав на иконку "глаза"). Вот что у нас получилось.
Теперь необходимо сделать у уголка тень. Для этого выделим его с помощью инструмента "Магнитное ласссо". Выделять удобнее нажав и удерживая клавишу Alt .
Копируем выделенный уголок на новый слой ( Ctr + J ). И вызываем стиль этого уголка.
В окне "Стиль слоя" задаём параметры тени. И жмём ОК.
Теперь делаем видимыми все слои, и получаем результат:
Если есть желание, то на фоновом слое можно сделать какую-нибудь надпись. Для этого необходимо выбрать инструмент "Текст", и написать в нужном вам месте нужный вам текст.
В этом уроке мы будем создавать эффект сгиба на изображении, как если бы оно было сложено в нескольких местах.![]()
Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
![]()
В этом уроке мы будем создавать эффект сгиба на изображении, как если бы оно было сложено в нескольких местах. Для создания данного эффекта я буду использовать вот это изображение:
![]()
1. Создаем направляющие
Шаг 1
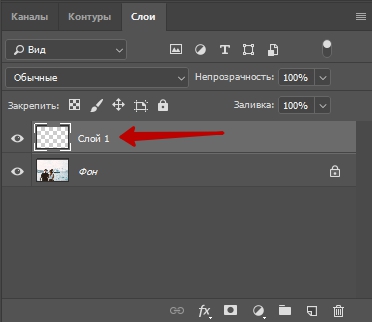
Откройте исходное изображение и создайте новый слой (Ctrl + Shift + N). Никаких изменений вы не увидите, так как созданный новый слой пуст.
![]()
Шаг 2
Для создания эффекта сгиба нам никак не обойтись без направляющих, которые мы расположим в тех местах изображения, где планируем сделать сгиб. Для начала, включите Линейки (Rulers) Ctrl + R, из которой и будете вытягивать направляющие. Линейки появятся с левой и с верхней сторон изображения:
![]()
Шаг 3
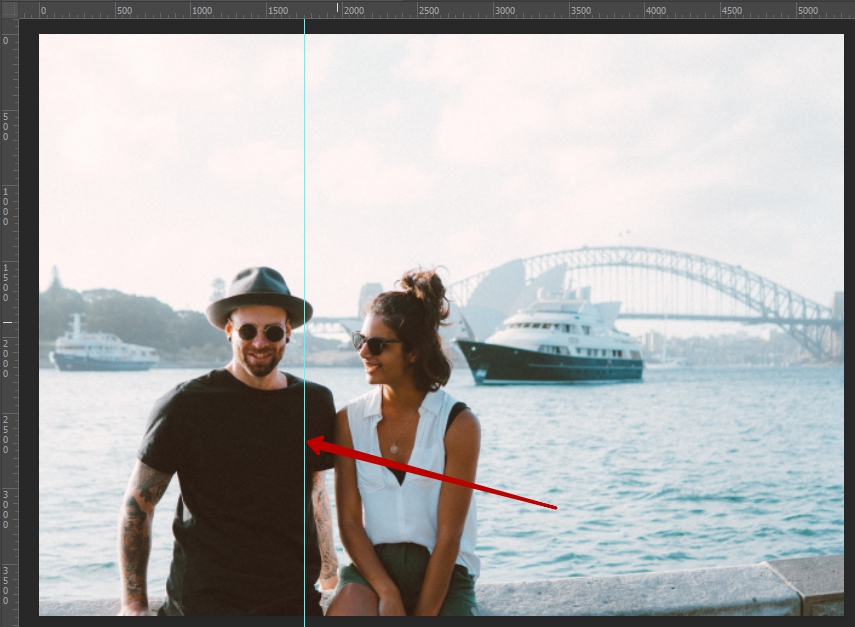
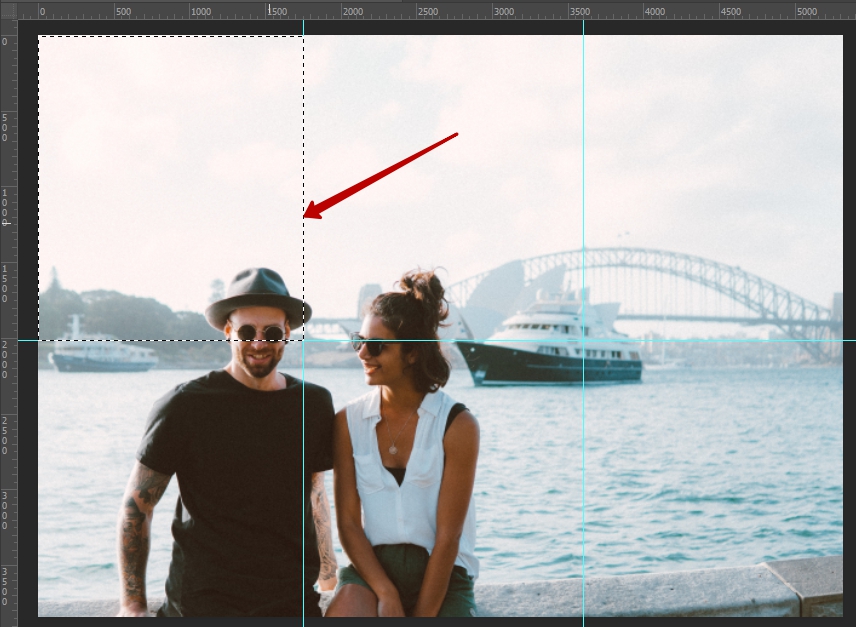
Кликните левой кнопкой мыши по линейке, которая находится с левой стороны от изображения и, не отпуская кнопки мыши, вытяните направляющую из линейки. Это будет вертикальная направляющая. Переместите эту направляющую примерно на треть изображения и отпустите кнопку мыши.
![]()
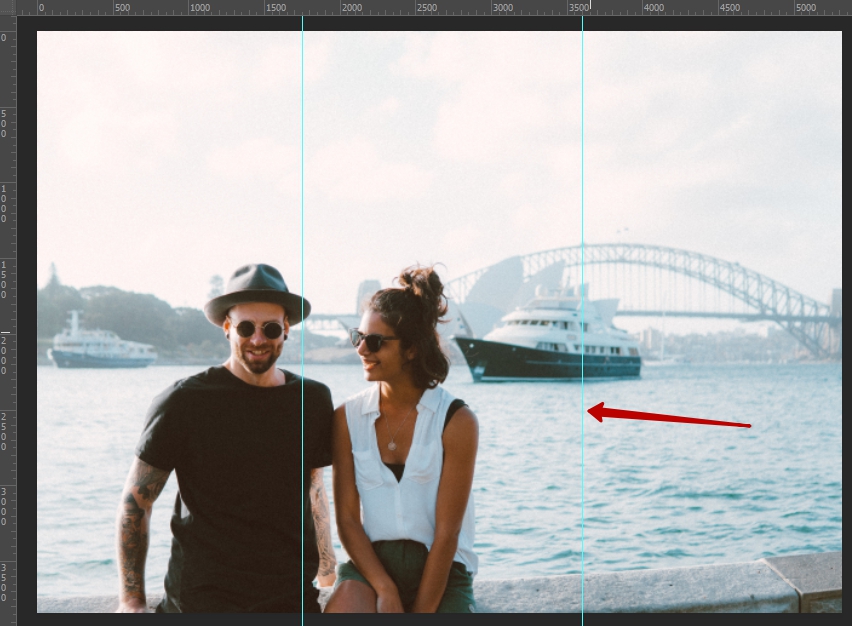
Вытяните еще одну вертикальную направляющую из линейки, и разместите её, как показано на рисунке:
![]()
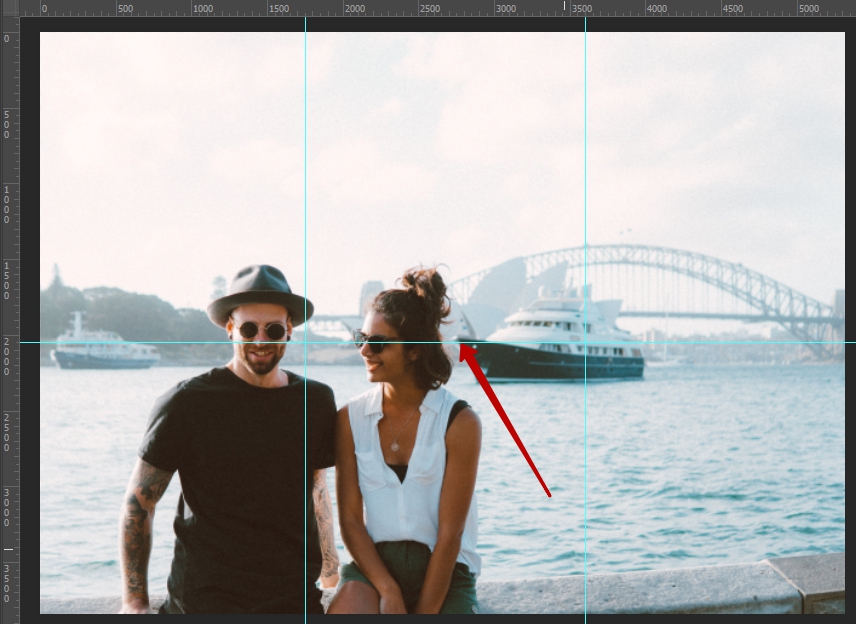
Теперь вытяните горизонтальную направляющую из верхней линейки и разместите её посередине изображения. Всего у Вас должно быть две вертикальные и одна горизонтальная направляющие, разделяющие изображение на шесть равных частей:
![]()
2. Добавляем градиент
Шаг 1
![]()
Из панели инструментов выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M).
![]()
Шаг 2
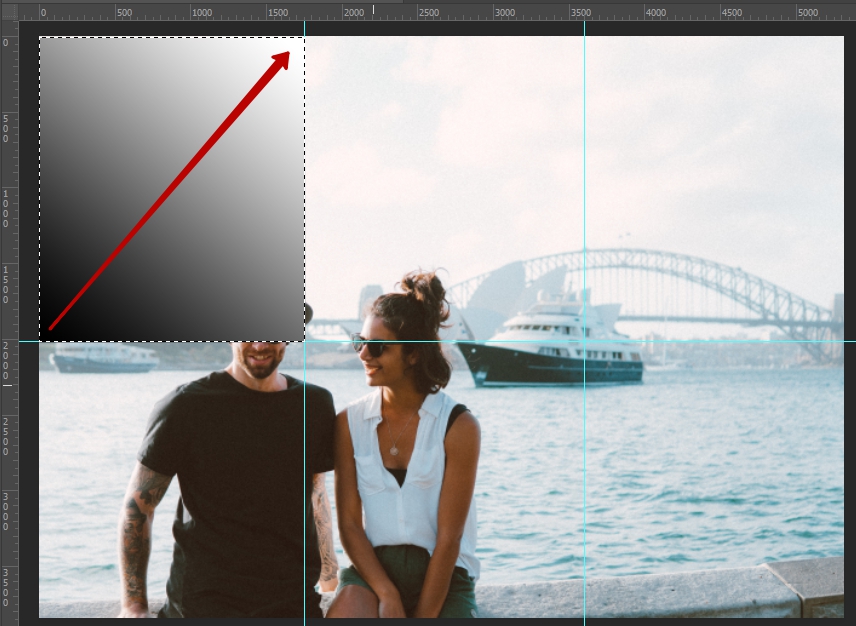
Выбранным инструментом нарисуйте выделение левого верхнего квадрата по направляющим.
![]()
Шаг 3
![]()
Выберите инструмент Градиент (Gradient Tool) (G).
![]()
Шаг 4
Выбранным инструментом кликните правой кнопкой мыши в любом месте документа – откроется Редактор градиентов. Выберите в нем градиент от черного к белому.
![]()
Шаг 5
![]()
Инструментом Градиент (Gradient Tool) (G), протяните линию градиента внутри созданного ранее выделения:
![]()
Шаг 6
![]()
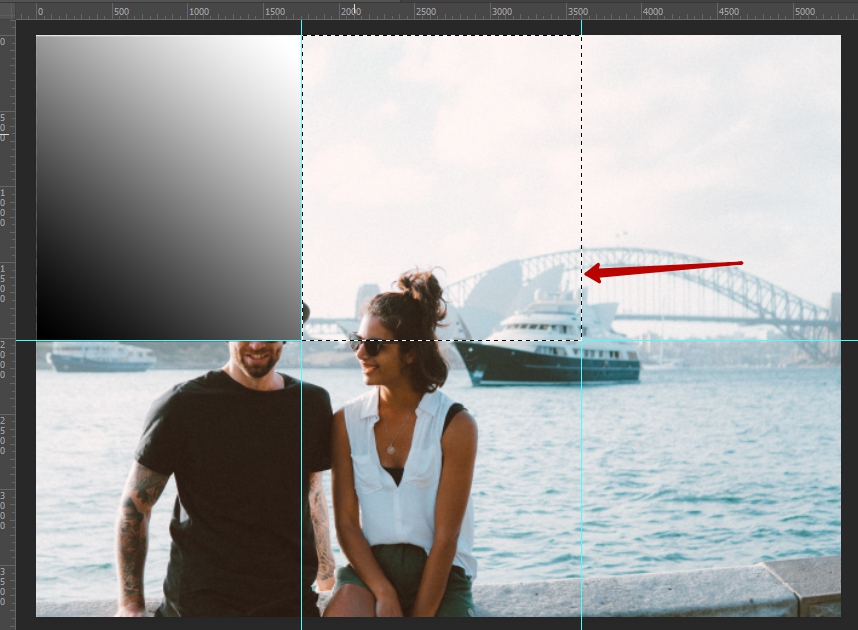
Выберите инструмент Прямоугольная область выделения (Rectangular Marquee Tool) и перетащите выделение с первого квадрата на следующий. Или нарисуйте новое выделение
![]()
Шаг 7
![]()
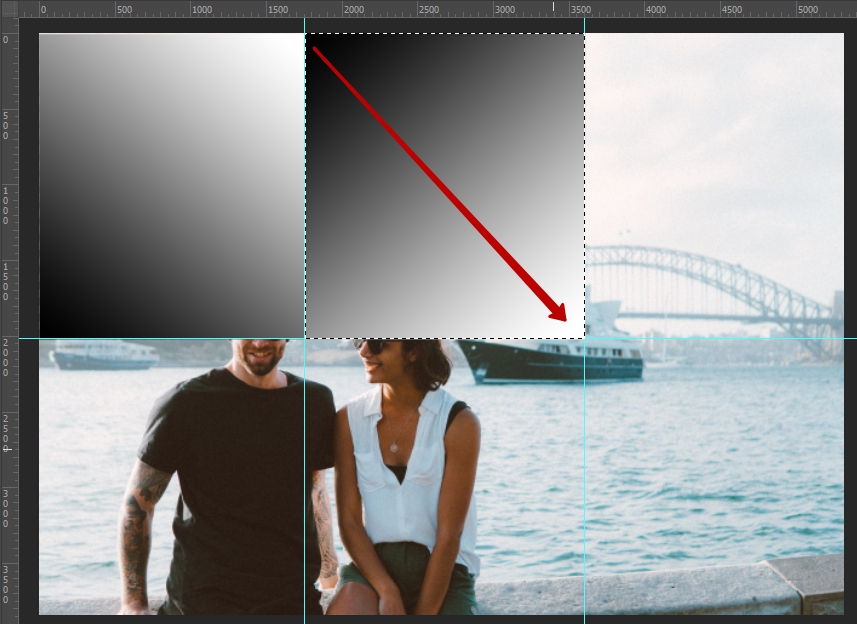
Снова выберите инструмент Градиент (Gradient Tool) (G) и в выделенном втором квадрате нарисуйте черно-белый градиент, только на этот раз направление цветов должно быть в другую сторону (для этого их нужно поменять местами в цветовой палитре).
![]()
Шаг 8
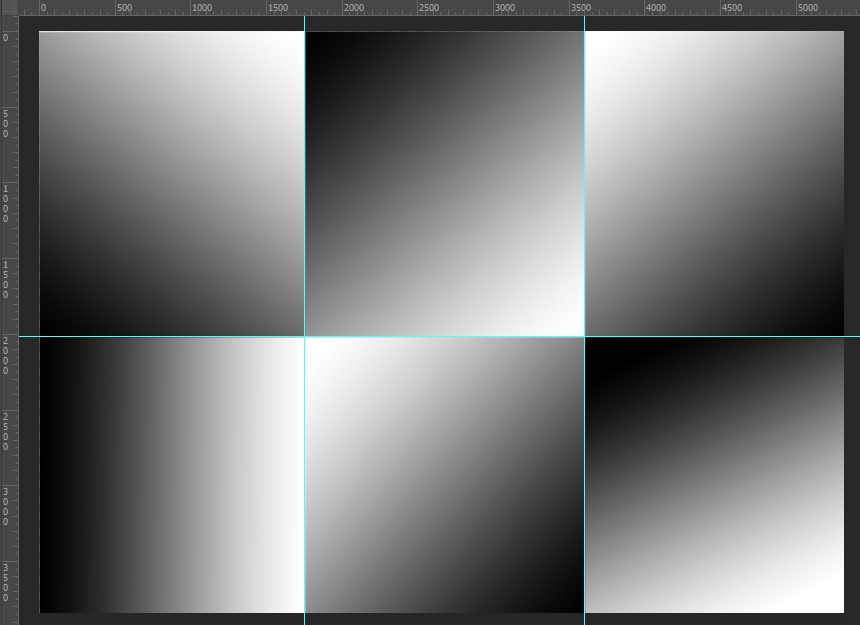
Таким же способом, залейте градиентом остальные квадраты. Нажмите Ctrl + D, чтобы снять выделение с квадрата.
![]()
3. Создаем сгибы на изображении
Шаг 1
Направляющие нам больше не понадобятся, поэтому их можно скрыть. Нажмите для этого клавиши Ctrl + H, или войдите в меню Просмотр – Показать – Направляющие (View – Show – Guides).
Шаг 2
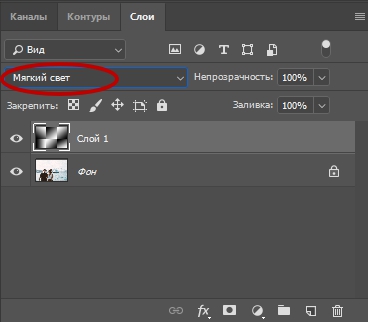
Для слоя с квадратами, залитыми градиентом, измените Режим наложения (Blending Mode) на Мягкий свет (Soft Light):
![]()
Благодаря этому режиму наложения, сгибы на изображении уже просматриваются.
![]()
Шаг 3
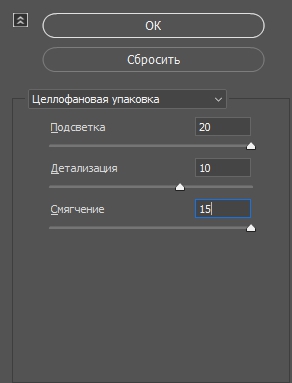
Для того, чтобы сделать сгибы на изображении более глубокими, воспользуйтесь фильтром Целлофановая упаковка (Фильтр – Галерея фильтров – Целлофановая упаковка) (Filter – Filter Gallery – Plastic Wrap). В открывшейся Галерее фильтров (Filter Gallery), настройте данный фильтр.
![]()
Нажмите OK для применения фильтра. Линии сгиба теперь видны еще сильнее.
![]()
4. Усиливаем эффект сгиба кистью
Шаг 1
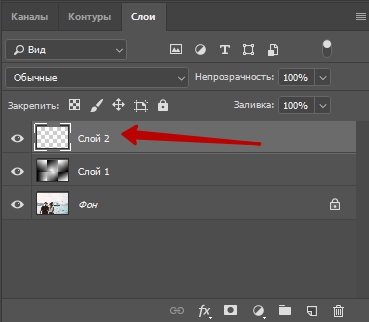
Создайте новый слой. Он должен располагаться над слоем с градиентом.
![]()
Шаг 2
![]()
Усилим эффект сгиба на изображении при помощи инструмента Кисть (Brush Tool) (B).
![]()
Шаг 3
![]()
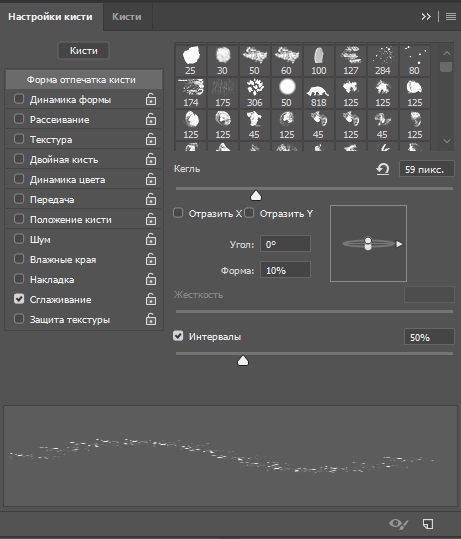
Выберите инструмент Кисть (Brush Tool) (B) и кликните правой кнопкой мыши в любом месте документа: откроется палитра выбора кисти. Выберите из нее разбрызгивающую кисть размером 59 пикселей.
Шаг 4
После того, как Вы выбрали кисть, нажмите F5, чтобы открыть палитру кистей и настройте категорию Форма отпечатка кисти (Brush Tip Shape): Форма (Roundness) – 10%, Интервалы (Spacing) – 50%.
![]()
Шаг 5
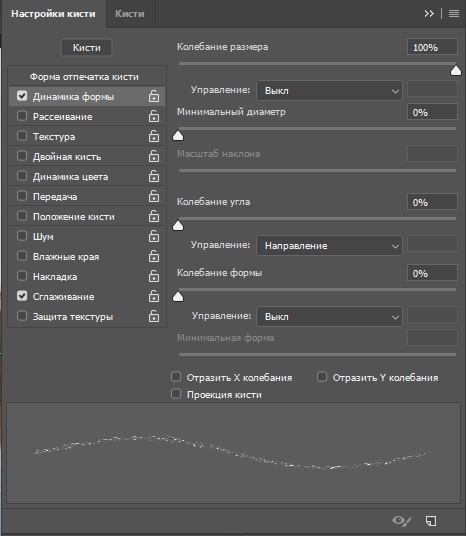
Настройте категорию Динамика формы (Shape Dynamics): Колебание размера (Size Jitter) – 100%, Управление (Control) – Направление (Direction).
![]()
Шаг 6
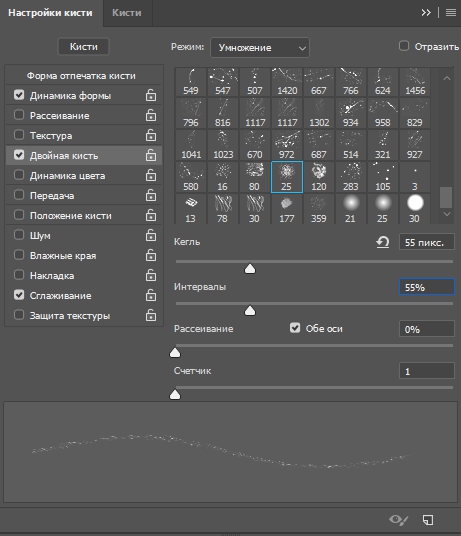
Настройте категорию Двойная кисть (Dual Brush): выберите разбрызгивающую кисть и установите размер 55 пикселей, измените режим наложения на Умножение (Multiply), Интервалы (Spacing) – 55%. После того, как все категории настроены, снова нажмите F5, чтобы закрыть палитру кистей.
![]()
Шаг 7
Далее, будем рисовать кистью белого цвета, поэтому убедитесь, что цвет переднего плана в цветовой палитре белый.
Шаг 8
Кликните кистью в верхней части одного из сгибов, а затем нажмите и удерживайте клавишу Shift, и кликните кистью в самом конце сгиба – на сгибе будет создана ровная белая линия.
![]()
Если у Вас не получилось с первого раза нарисовать линию, нажмите клавиши Ctrl + Z, чтобы отменить это действие, и рисуйте снова. Для того, чтобы сгиб получился более интенсивным, нарисуйте еще одну линию на нарисованной ранее. При повторном рисовании линии немного увеличьте размер кисти, нажав клавишу «]», а для уменьшения размера кисти воспользуйтесь клавишей «[».
Таким же способом прорисуйте все вертикальные и горизонтальные сгибы на изображении. Если в процессе рисования Вам нужно увеличить масштаб изображения, нажмите клавиши Ctrl+, а если нужно уменьшить масштаб изображения, нажмите Ctrl-.
![]()
5. Финальная корректировка
Шаг 1
Нарисованные кистью белые линии выглядят ярко и немного неестественно. Чтобы они стали наиболее реалистичными, снизьте непрозрачность слоя с полосками до 70%.
Читайте также: