Visual studio code emmet не работает
Я использую версию VisualStudioCode 1.20 .1. Эммет встроен в соответствии с веб-сайтом VSC. Но когда я пробую VSC IDE и использую якорный тег и ссылаюсь на выпадающий список классов, класс не автоматически предлагается или распознается vsc.
Недавно я переключился с Sublime на Visual Studio. Visual Studio имеет emmet, но мне интересно, как восстановить некоторые функции, которые мне понравились в Sublime. в возвышенном, когда ты. введите div, а затем Эммет выпишет <div></div> введите pre, а затем Эммет выпишет.
В настройках пользователя vscode добавьте
Таким образом, вы можете использовать emmmet в своих файлах js.
в настройках пользователя vs code добавьте эти
Это следующее сработало для меня:
Открыть палитру команд ( Ctrl + Shift + P )
Открыть настройки (JSON)
Добавить в конец:
Я хотел бы добавить к другим публикациям о emmet.includeLanguages , вы также можете добавить "vue": "html" , так что нравится:
Что-то, с чем я столкнулся, сводило меня с ума, пытаясь понять, что настройка "emmet.showExpandedAbbreviation" повлияет и на Эммета, работающего в ваших файлах javascript.
Чтобы решить эту проблему, удалите ее из вашего settings.json или установите в: "emmet.showExpandedAbbreviation": "always"
С помощью aspnetcorerazor и выбора языка razor добавьте приведенный ниже код в свой файл setting.json :
Вам понадобится это расширение: html-class-completion . Эта функциональность не встроена в vscode без расширения. Затем вам нужно будет добавить это в настройки пользователя:
и это работает очень хорошо.
Эммет не работает в js-файле по умолчанию . Чтобы решить эту проблему, вы должны включить аббревиатуру emmet в настройках vscode. Во-первых, откройте settings.json из любого каталога:
Чтобы быть более конкретным, на windows вам нужно перейти в Файл > Настройки > Настройки > введите "Launch" > нажмите кнопку "Редактировать в settings.json"
Теперь вы должны объявить в settings.json, что будете использовать emmet в js-файлах: (Это очень просто, Просто скопируйте и вставьте в файл настройки кода выделенный код )
Теперь просто сохраните его. Нет необходимости перезапускать vscode.
Более подробную информацию смотрите в этом посте на официальном сайте vscode.
Есть ли способ, чтобы настроить Эммет в visual studio code использовать модули CSS реагировать? Когда я набираю. div.container и нажимаю tab, он становится <div className=container></div> Проблема здесь в том, что он не использует модули CSS. Я бы хотел, чтобы он стал таким: <div.
Попробовал все вышесказанное , не получилось.
Обновил мой VScode, переустановив его отсюда, и теперь все работает как шарм.
Похожие вопросы:
Я использую Visual Studio Code для записи некоторых файлов HTML. Но в этом есть некоторые проблемы, которые я не могу понять. Когда я пишу слово p или i , а затем использую клавишу Tab для запуска.
Привет, я установил Visual Studio Code. я не могу загружать плагины из внутреннего менеджера расширений, однако я могу установить его с помощью файлов, загруженных с marketplace. После установки он.
Недавно я переключился с Sublime на Visual Studio. Visual Studio имеет emmet, но мне интересно, как восстановить некоторые функции, которые мне понравились в Sublime. в возвышенном, когда ты.
Есть ли способ, чтобы настроить Эммет в visual studio code использовать модули CSS реагировать? Когда я набираю. div.container и нажимаю tab, он становится <div.
Я прошел через следующие темы, прежде чем опубликовать этот вопрос. Visual Studio Code: Intellisense не работает Visual Studio Code Intellisense не работает для Javascript У меня есть Visual Studio.
команда code. не работает, чтобы открыть оператор Visual Studio Code из mac terminal я не могу открыть редактор Visual Studio Code из командной строки, просто набрав code . в terminal
Поэтому я хотел бы Visual Studio Code (с помощью Эммета) иметь возможность трансформировать что-то вроде .wrapper в это <div /.wrapper --> Я считаю, что.

Для VS Code не нужно устанавливать отдельный плагин Emmet, разработчики данного редактора обоснованно посчитали, что без Emmet-а уже никак не обойтись разработчикам и встроили его в редактор. Однако не все новички умеют пользоваться плагином Emmet, тем самым воруют сами у себя драгоценное время и превращают процесс написания кода в скучную рутину. Эта статья будет полезна тем, кто много пишет кода, но все еще не использует Emmet в работе.
Как пользоваться Emmet верстальщику
Emmet позволяет быстро набирать код, благодаря использованию большого количества сокращений (аббревиатур). Вы не набираете ручками HTML/CSS код целиком, а прописываете их в сокращенном виде и после нажатия определенных комбинаций клавиш, код полностью разворачивается.
Emmet: HTML сокращения
Создать базовую структуру HTML документа
Если набрать в редакторе "!" и нажать Tab, то Emmet вставит скелет HTML документа.

Подключение CSS файла
Для подключения CSS файла к HTML документу, достаточно написать link и нажать Tab, чтобы Emmet вставил весь тег.
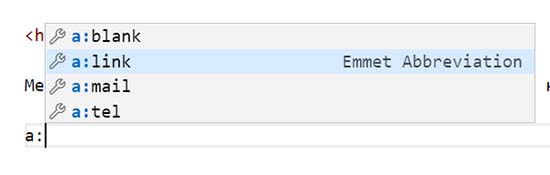
Развернуть ссылку

Добавить тег
Чтобы добавить тег, нужно просто написать название тега и нажать Tab.
Для добавления тега с классом, вводите только название класса и точку .box.
Если нужен какой-то другой тег с классом, то соответственно пишем header.top
Развернуть список
С Emmet стало проще разворачивать списки, пользуясь формулой ul>li*5.
Генерация текста lorem
Невероятно просто стало генерировать текст с любым количеством абзацев p*3>lorem.
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae illum placeat quisquam, eaque quia vero neque, itaque ducimus cum quasi doloribus aperiam eos dignissimos, eum labore esse. Eligendi, veritatis nulla!</p> <p>Autem maxime unde iusto sunt atque deleniti perspiciatis id praesentium. Necessitatibus sequi non delectus! Maxime voluptates excepturi ducimus nesciunt at, dolor iste molestias itaque sed esse nisi perferendis sequi! Fugiat?</p> <p>Suscipit molestias odit impedit voluptatem laborum a est, iure dolorum autem? Accusamus, esse pariatur ipsam eum consequatur error, accusantium corporis magni a ipsa blanditiis neque impedit porro, alias deserunt voluptatibus?</p>
Emmet: CSS сокращения
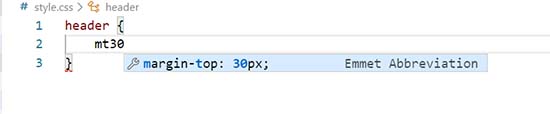
Аббревиатуры CSS сокращений исходят из названия самих свойств, поэтому здесь все логично. Напишем стили вместе с Emmet для селектора header. Вам не нужно ничего заучивать, плагин Emmet умеет давать подсказки.

Как видите использование Emmet в разы ускоряет написание кода, при условии что вы хорошо знаете HTML теги и CSS свойства. Кроме того прописывание всего селектора (свойство: значение), малоинтересное занятие. Если вы ещё не используете Emmet, то я настоятельно рекомендую не отказываться от такой замечательной возможности.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):

Никто, случаем, не знает, как получать минифицированный файл с препроцессора SASS (расширение стоит одноименное)? что для этого в настройках нужно прописать.




Аналогично нет расширений в Маркетплэйс (MacOs)
[UPD] спустя часов 6 запахал
думал у меня только с расширениями проблема, оказывается у всех такая фигня. Версия последняя с сайта Win7 64

Все доброе время суток, кто знает решение такой проблемы: работаешь в документе, допустим в style.css, переключаешься на другую вкладку (документ), а курсор в style.css переходит на последнюю строку, когда в документе 1000+ строк потом целый геморой найти то место где ты редактировал. И еще когда отменяешь действие ctrl+z почему то опять переходит курсор в на последнюю строку, а потом с повторным нажатием отменяет дейсвие и переходит на сроку отмененного действия. Короче у меня полная свистопляска, хотов уже менять редактор, но не очень хочется, где то же зарыт этот баг, хочется узнать.

Ни с того ни с чего , перестал работать emmet в vscode . У кого нибудь было подобное?

ребят кто сможет помочь с настройкой vsc, не компилируются файлы, а также сама система не дает доступ к этому



Visual Studio Code или просто VS Code – это бесплатный, популярный и имеющий множество дополнений текстовый редактор, который в первую очередь предназначен для создания и отладки современных веб- и облачных приложений.
Разработан он компанией Microsoft и доступен для операционных систем Windows, MacOS и Linux.
Распространяется данная программа бесплатно, исходный код её доступен на GitHub.
VS Code поддерживает большое количество языков программирования, включает в себя отладчик, средства для работы с Git, подсветку синтаксиса, технологию автодополнения IntelliSense, инструменты для рефакторинга, терминал и многое другое.
VS Code является достаточно гибким инструментом, расширяемым с помощью плагинов, доступных на Visual Studio Marketplace. Открыть панель с расширениями в программе можно через комбинацию клавиш Ctrl+Shift+X .
Плагинов для Visual Studio Code очень много, но в рамках этой статьи рассмотрим только наиболее популярные из них. В VS Code уже встроен такой плагин как Emmet. Если вы не знакомы с ним, то он предназначен для быстрого набора кода. Дополнительно его устанавливать не нужно.
Установка VS Code
Для установки VS Code на компьютер необходимо перейти на этот сайт. После этого на странице выбрать вашу операционную систему и нажать на значок "Загрузки". После завершения скачивания программы установить её себе на компьютер.
Чтобы лучше ориентироваться в программе вы можете установить языковый пакет для русского языка. Для этого откройте панель «Расширения» ( Ctrl+Shift+X ) и введите в ней текст «Russian Language Pack for Visual Studio Code». После этого выберите его в результатах поиска и установите его.
В Visual Studio Code имеется огромное количество различных плагинов кроме языковых пакетов. Предназначены они для расширения функциональности этого редактора. Все плагины для этого редактора размещены на Marketplace.
Общая настройка VS Code
VS Code содержит большое количество настроек, с помощью которых вы можете настроить этот редактор под себя.
Изменение настроек в VS Code осуществляется в соответствующем окне. Открыть его можно несколькими способами:
- через комбинацию клавиш Ctrl+, ;
- через пункт меню «Файл -> Настройки -> Параметры» (в версии на английском языке «File -> Preferences -> Settings»);
- нажать на значок шестерёнки и выбрать в открывшемся меню пункт «Параметры» (Settings).
Список параметров, которые пользователи наиболее часто настраивают:
Изменять настройки можно как глобально, так и конкретно для текущего проекта. Изменение глобальных настроек осуществляется в окне «Параметры» на вкладке «Пользователь». Эти настройки сохраняются в файл «settings.json». Открыть его можно нажав на значок «Открыть параметры (JSON)».
Пример файла «settings.json»:
Кстати, изменять настройки также можно просто посредством редактирования этого файла.
Сохранение настроек для рабочей директории выполняется в специальный файл «settings.json», который будет добавлен в папку «.vscode». Настройка параметров для рабочей директории (проекта) можно также выполнить просто посредством редактирования этого файла.
Настройка VS Code для HTML и CSS
Visual Studio Code обеспечивает базовую поддержку при написании HTML и CSS из коробки. Имеется подсветка синтаксиса, умные дополнения с IntelliSense и настраиваемое форматирование. VS Code также имеет отличную поддержку Emmet.
Зачем нужен Emmet? Он позволяет очень быстро писать код.
Например, Emmet аббревиатура ul>li*3>span.item-$ после нажатии клавиши Tab создаст следующий код:
В CSS аббревиатура Emmet как dn создаст код display: none .
VS Code имеет встроенные средства для форматирования кода. Настроить параметры форматирования можно в настройках. Находятся они в разделах «Расширения -> HTML» и «Расширения -> CSS».
Комбинация клавиш для выполнения форматирования в VS Code: Shift+Alt+F .
Функциональность VS Code при работе с HTML и CSS можно улучшить с помощью расширений.
Вот перечень некоторых из них:
- Auto Rename Tag – автоматически изменяет имя закрывающего тега при переименовывании открывающегося;
- Auto Close Tag – автоматически добавляет закрывающий HTML/XML тег при вводе закрывающей скобки открывающегося тега (кроме HTML, это дополнение добавляет эту возможность в JavaScript и многие другие языки);
- HTMLHint – плагин для статического анализа HTML кода;
- HTML CSS Support - поддержка CSS для документов HTML;
- IntelliSense for CSS class names in HTML - плагин для предложения вариантов завершения имени CSS класса в HTML на основе определений, найденных им в вашем рабочем пространстве;
- Autoprefixer - для автоматического добавления CSS свойств с префиксами;
- CSS Peek - позволяет посмотреть свойства, прикреплённые к классу или идентификатору без переключения на CSS файл, в котором они описаны;
- Prettier - Code formatter - для форматирования кода (HTML, CSS, JavaScript и др.);
Настройка VS Code для разработки на JavaScript
Разработку веб-проекта в Windows 10 можно ввести не только с использованием программ, предназначенных только для этой операционной системы, но и посредством WSL (Linux). Если вам нравится Linux и вы хотите его использовать, то Windows 10 позволяет вам это сделать из коробки (то есть непосредственно из дистрибутива). В следующем разделе приведена инструкция по установке WSL в Windows 10 и настройке Visual Studio Code для её использования в качестве среды разработки.
Кроме этого, ОС Linux в большинстве случаев - это система, которая затем у вас будет установлена на продакшене. А это значит, что вы получите окружение как на сервере или более близкое к этому.
Если вы не хотите использовать WSL в качестве среды разработки или работаете в другой операционной системе, то в этом случае можете сразу же перейти к разделу «Установка и настройка ES Lint».
Как в Windows 10 установить WSL и использовать её в VS Code
Коротко о подсистеме Windows для Linux (WSL). В Windows 10 появилась возможность осуществлять веб-разработку прямо в среде на основе Linux. Для этого вам необходимо просто включить компонент Windows 10 «Подсистема Windows для Linux (WSL)» и установить из Microsoft Store «любимый» дистрибутив Linux (например, Ubuntu 18.04). Подсистема WSL появилась в Windows 10, начиная с обновления «Anniversary Update» (1607), а версия 2004 этой ОС уже включает WSL 2.
Более подробно процесс установки WSL описан в этой статье, а именно в разделах «Включение подсистемы Windows для Linux» и «Установка приложения «Ubuntu». Если вы ещё не читали эту статью, то можете это сделать, перейдя по представленной выше ссылке.
Установка расширения «Remote – WSL» в VS Code. Для использования WSL в качестве среды для полной разработки прямо из VS Code необходимо установить расширение «Remote – WSL».
Это позволит вам ввести веб-разработку прямо в среде на основе Linux, использовать специфичные для неё наборы инструментов и утилит, а также запускать и отлаживать свои приложения в Linux, не выходя при этом из Windows.
Это расширение позволит выполнять команды непосредственно в WSL, а также редактировать файлы, расположенные в WSL или в смонтированной файловой системе Windows (локальные диски находятся в /mnt ) не беспокоясь о проблемах с совместимостью.
После установки расширения и перезагрузки редактора VS Code у вас появится индикатор WSL в нижнем левом углу окна программы.

При нажатии на него вам будут показаны команды Remote-WSL. Используя их, вы можете открыть новое окно VS Code, в котором в качестве среды будет использоваться WSL. При этом команда «Remote-WSL: New Window» выполнит это с использованием дистрибутива Linux, который у вас назначен по умолчанию, а команда «Remote-WSL: New Window using Distro. » - используя конкретный дистрибутив Linux из установленных.

Версия дистрибутива Linux, которая сейчас используется в WSL отображается в индикаторе следующим образом:

Установка и настройка ESLint
ESLint – это инструмент, который крайне желательно установить в систему, если вы разрабатываете код на JavaScript. Он будет показывать вам ошибки в коде, а также направлять вас при его написании так, чтобы он был выдержан в едином стиле.
Перед тем как переходить к установке ESLint сначала инсталлируем в ОС «Node.js v12.x».
В Ubuntu это осуществляется следующим образом:

Проверить номер установленной версии «Node.js» можно так:
После установки «Node.js» создадим папку для проекта в файловой системе ОС, а затем откроем её с помощью VS Code.
Создание проекта обычно начинается с его инициализации посредством npm. Этот процесс можно выполнить посредством следующей команды:
В результате выполнения этой команды у вас появится файл «package.json». Этот файл кроме информации о проекте и других вещей, ещё будет содержать набор зависимостей для данного проекта. Имея этот файл, мы сможем при необходимости очень быстро развернуть проект на любом другом компьютере.
Теперь перейдём к установке ESLint и некоторых других npm пакетов в проект:
Ключ --save-dev используется для того чтобы сделать запись об этих пакетах в «package.json». Данный ключ добавит их в секцию devDependencies .
Установка npm пакетов осуществляется в папку «node_modules» этого проекта.
В качестве стиля кода мы будем использовать Airbnb . Это руководство используется многими известными организациями и имеет очень большое количество звёзд на GitHub.
Для того, чтобы можно было использовать Airbnb для расширения базовой конфигурации ESLint мы установили пакеты eslint-config-airbnb-base (без зависимостей от React) и eslint-plugin-import (для поддержки синтаксиса импорта/экспорта ES6+ и предотвращения проблем с неправильным написанием путей к файлам и имен импорта).
После окончания загрузки пакетов приступим к интегрированию ESLint в Visual Studio Code. Осуществляется это посредством установки расширения с одноимённым названием.

Конфигурационный файл необходим для задания настроек, в соответствии с которыми ESLint будет осуществлять проверку JavaScript кода.
Чтобы сделать это самостоятельно нам необходимо в корне проекта создать файл .eslintrc и добавить в него, например, следующие данные:
Эти данные будут определять следующие настройки для ESLint:
- env - это свойство, которое определяет среды, в которых JavaScript должен работать. Для фронтенда средой выступает браузер, поэтому добавим в env свойство "browser": true . Свойство "es6": true предназначено для автоматического включения синтаксиса ES6.
- extends - предназначен для указания конфигурации, с помощью которой мы хотим расширить общую конфигурацию ESLint. В качестве значения extends укажем конфигурацию airbnb-base (без React). При необходимости можно указать не одну, а несколько конфигурации. В этом случае каждая следующая конфигурация будет расширять предыдущую. Т.е. если мы укажем какую-то конфигурацию после airbnb-base , то она будет уже расширять не общую конфигурацию ESLint, а airbnb-base ;
- parserOptions - позволяет задать параметры языку JavaScript, которые мы хотим поддерживать. В настоящее время рекомендуется использовать при разработке проектов синтаксис ECMAScript 6. Указание поддержки этой версии осуществляется посредством задания ключу ecmaVersion значения 6. При необходимости вы можете указать вместо этой другую версию.
Если вам необходимо дополнительно линтить ошибки кода, размещенного в теге <script>, то установите плагин eslint-plugin-html :
Форматирование кода JavaScript будем выполнять с помощью Prettier. Для правильной совместной работы Prettier и ESLint установим следующие npm пакеты:
Для того чтобы ESLint не просматривал определённые папки и не выдавал по ним ошибки следует создать файл .eslintignore и прописать их в нём:
Если у вас включено стандартное форматирование кода в VS Code при сохранении, то чтобы в качестве плагина для форматирования js файлов применялся ESLint, следует в конфигурационный файл «settings.json» добавить следующее:
Теперь, ESlint будет проверять JavaScript код и показывать в нём ошибки и предупреждения. Они будут помечаться с использованием волнистых линий.
Результат проверки JavaScript кода ESLint:

Дополнительная настройка VS Code
Вот ещё некоторый список плагинов для VS Code, которые могут расширить возможности Visual Studio Code для фронтенд разработки и не только:
Читайте также:


