Видео как сделать надпись в фотошопе

Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!

Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
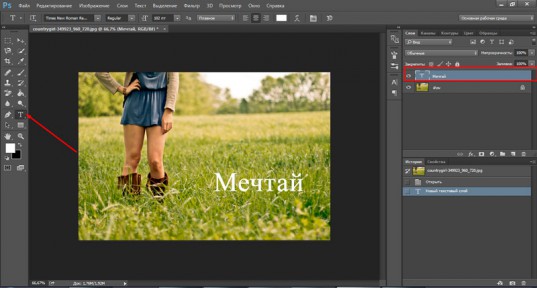
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.

А от второй хочется выколоть себе глаза.

Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Что дальше. Открываем программу, а затем изображение.


Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.

Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.


Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».

Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.

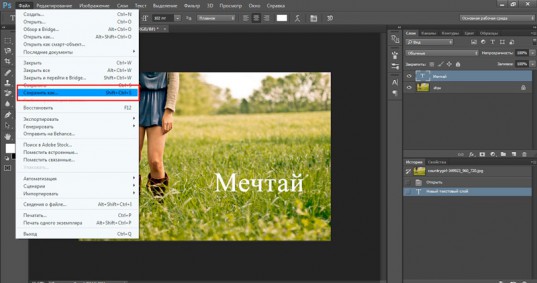
Готово, осталось только «Сохранить как…».

Работа с текстом. Выделение
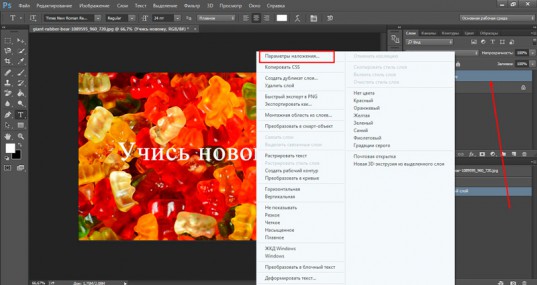
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».

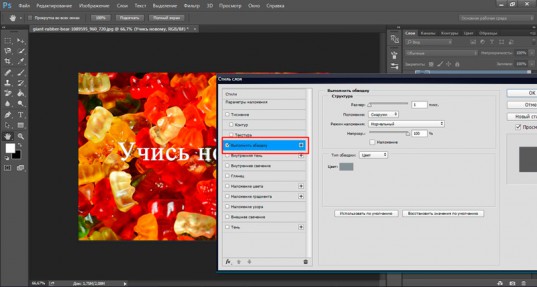
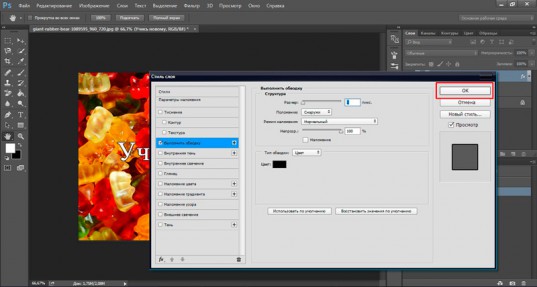
Выбираете «Внешнюю обводку».

В моем случае надо поменять цвет на черный.

И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.

Соглашаемся с изменениями.

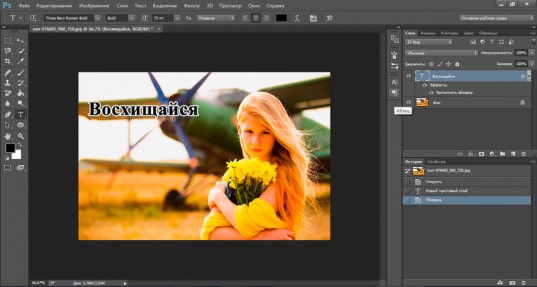
Вот так картинка выглядит с обводкой.

По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
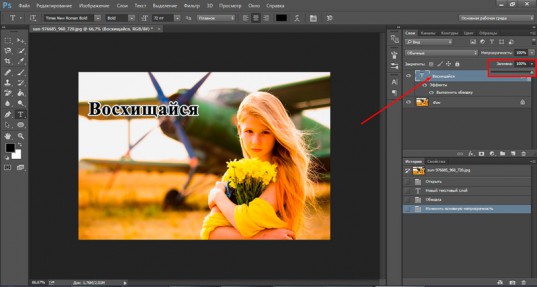
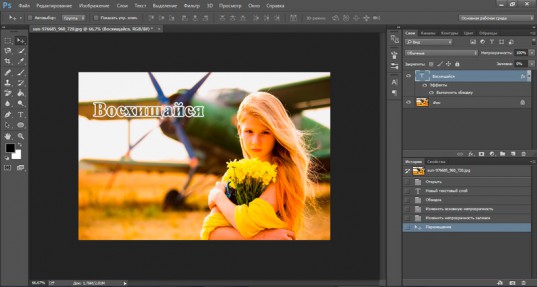
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.

Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.

Видите, фон исчез, а вы научились делать текст бесцветным.

Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Доброго времени!
Кстати, текст, вставленный до или после видео-дорожки, называется титрами . Этот вариант более удобен для информирования о том, кто принимал участие в создании ролика (если ставится вначале - то для названия видео/эпизода).
Ниже в статье, в паре своих примеров хочу показать самые простые способы для решения подобной задачи (для пользователей, которые только-только начинают видео-редактирование).

Добавление текста/титров в видео
Способ 1: в редакторе для начинающих «Видео-Монтаж»
Пройдемся последовательно по шагам для решения текущей задачи.

Новый проект (Видео-Монтаж 9.25)
2) Далее кликнуть по кнопке "Добавить" и импортировать в проект то видео, на которое хотите нанести текст (в своем примере я это сделаю для одного старого популярного фильма).
Кстати, если вам нужно попутно соединить несколько видео в одно — то можете сразу же добавить их все в один проект.

Добавить видео и фото (Видео-Монтаж 9.25)
После этого у вас на видео появится макет текста, который вы можете отредактировать под-себя (отмечу, что можно поменять как сам шрифт, так и его размер, наклон, и пр. Обратите внимание, что в программе есть заготовки красивых объемных шрифтов).

Добавление текста поверх видео — Видео-Монтаж 9.25
4) Кроме текста, программа "Видео-Монтаж" позволяет добавить в видео стикеры: стрелочки, облака и пр. (кстати, внутри таких стикеров удобно вставлять свои комментарии - будет смотреться так, как будто это сказал какой-нибудь персонаж из игры/кинофильма).

Добавление стикеров и картинок поверх видео — Видео-Монтаж 9.25
5) Что касается титров : для их вставки в ваш проект зайдите в раздел "Текст" и кликните по меню "Титры" .
В коллекциях заготовок программы есть десятки различных шаблонов, часть из них представлена на скрине ниже (впрочем, можно создать и свои титры (из коллекции картинок, скринов и пр.)).

Текст - титры - Видео-монтаж 9.25


Детальная настройка титров
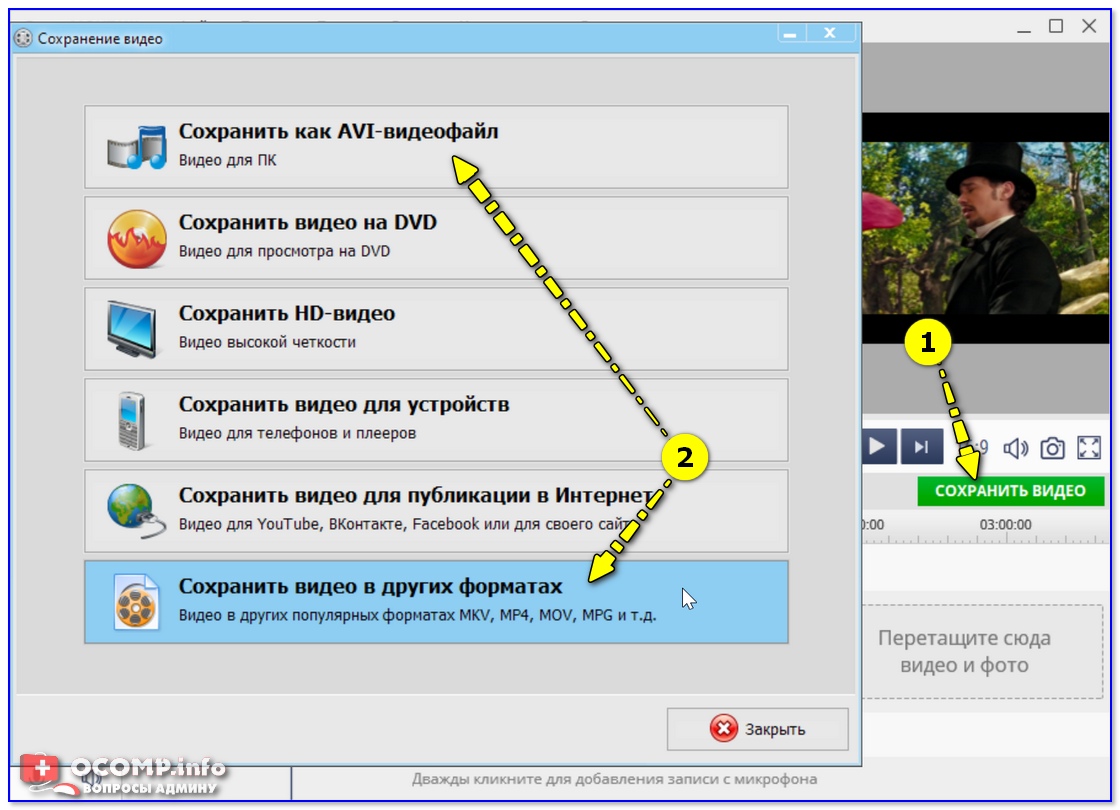
7) Когда нужный текст будет вставлен в видео, обратите внимание на правую часть редактора — там нужно будет нажать по кнопке "Сохранить видео" .
Далее выбрать вариант сохранения, например, "AVI-файл" ( примечание : это универсальный вариант, подходящий как для последующего просмотра ролика на ПК, так и на телефоне, различных гаджетах).

Сохранить видео (Видео-Монтаж 9.25)
После программа попросит вас задать степень сжатия (в большинстве случаев можно просто согласиться с вариантом по умолчанию) и приступит к созданию видео. Вам останется только дождаться окончания операции.
Как видите, ничего сложного.
Способ 2: в пакете Movavi Video Suite
Кратко о том, как решить нашу задачу в Movavi Video Suite.

Новый проект — Movavi Video Suite
2) Добавляем видеоролик, к которому вам нужны титры (или на который хотите наложить текст).

Импорт файлов — добавить файлы (программа Movavi Video Suite)
3) После открываете меню "Тт" (текст) и выбираете одну из заготовок (тут их довольно много). Ее нужно перенести на видеодорожку (вместе с добавленным видео).

Переносим нужный текст на видеодорожку — Movavi Video Suite
4) Шаблонный текст меняем на свой (кстати, размер текстового блока можно также легко изменить).

Редактируем текст под себя — Movavi Video Suite

Movavi Video Suite - титры есть и более интересные
Способ 3: в редакторе Bolide Movie Creator
Bolide Movie Creator
Сайт: https://movie-creator.com/rus/
Еще один весьма качественный видеоредактор от российского разработчика. Возможно, он чуть уступает программе "Видео-Мастер" в простоте освоения для начинающего пользователя, однако имеет свои уникальные эффекты и шаблоны.
К тому же, если говорит конкретно о добавлении текста - то у Bolide Movie Creator есть одно преимущество: он позволяет быстро добавлять нужные блоки текста в определенные моменты видео (в "Видео-Монтаже" такое тоже возможно, но для этого придется выполнить на 1 действие больше. ).
1) И так, после установки и запуска программы — добавьте в проект Bolide Movie Creator нужное видео. Обратите внимание, что у вас автоматически появится дорожка с видео в нижней части окна программы.

Bolide Movie Creator - добавление видео
2) Найдите то место в вашем ролике, в которое вы хотите вставить текст (используйте для этого видео-дорожку, см. скриншот ниже). После нажмите по инструменту с буквой "Т" и укажите, что хотите добавить "Надпись" .

3) Теперь напишите свой текст, выберите оформление и нажмите OK.
Примечание : кстати, к тексту можно добавить счетчик (в некоторых случаях весьма полезная вещь, например, чтобы показать сколько секунд идет то или иное действие. ).

Редактирование текста + счетчик
4) Обратите внимание на дорожку видео в нижней части окна: рядом с ней появится еще одна, на которой будет наш текст. При помощи мышки вы можете переместить отображение текста в нужное место, а также отрегулировать время его появления/исчезновения.

Время появления - время исчезновения надписи

Для сравнения как выглядят титры
6) Когда все правки в видео будут внесены — нажмите по ссылке "Сохранить видео" , см. скрин ниже.

7) После задайте формат, качество сжатия (обратите внимание, что программа автоматически подсчитывает размер видео, которое вы получите на выходе) и нажмите на "Пуск" .

8) Стоит отметить, бесплатная версия Bolide Movie Creator добавит в готовое видео небольшой баннер (он периодически появляется и исчезает в углу экрана).

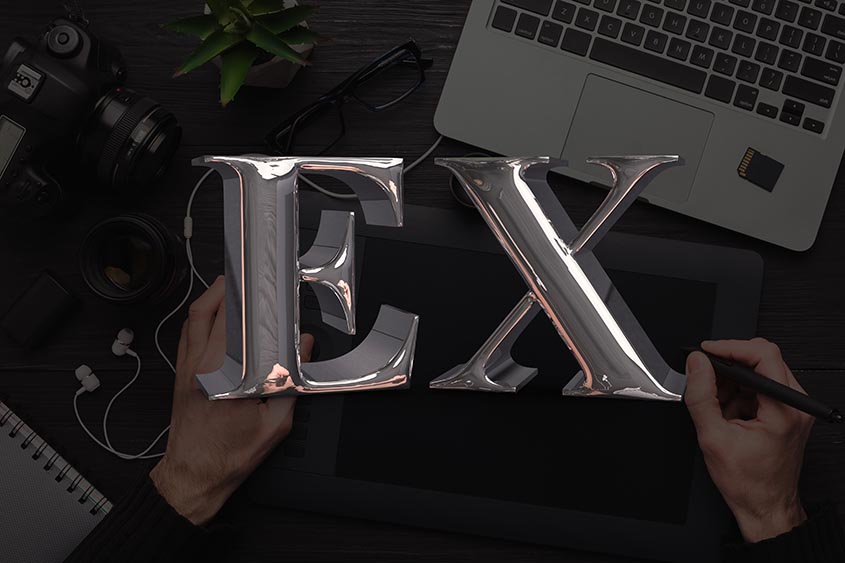
Объемный текст с 3D эффектом может быть прекрасным дополнением вашей рекламе, как и другие текстовые эффекты. Слово написанное объемными буквами сразу захватывает внимание и придает необычности вашему макету.
В этом уроке будет подробно рассматриваться создание надписи 3D в двух стилях (обычный и с отражением окружающей среды), а также подробно описаны настройки внешнего вида.
Стоит сразу отметить, что 3D эффекта можно достичь по разному. Например, применяя эффект слоя тиснение, рисование вручную и т.д.
В этом уроке речь пойдет о применении функции 3D, которая доступна во всех последних версиях фотошопа.
Создание надписи 3D
В самом начале нужно создать новое изображение в Photoshop или открыть изображение, на котором должна быть ваша надпись.
Далее создаем текстовый слой. Кстати, сам эффект 3D будет работать не только с текстовым слоем. Выдавливать объем можно из любого другого слоя.
Выделяем текст и нажимаем соответствующую кнопку, как показано на скриншоте ниже:
Также можно нажать правой кнопкой мыши на слой с текстом и выбрать "New 3D Extrusion from Selected Layer"
Текст сразу же приобретает толщину и становиться объемным. Теперь его можно покрутить, передвинуть или поменять размер.
Настройка 3D текста
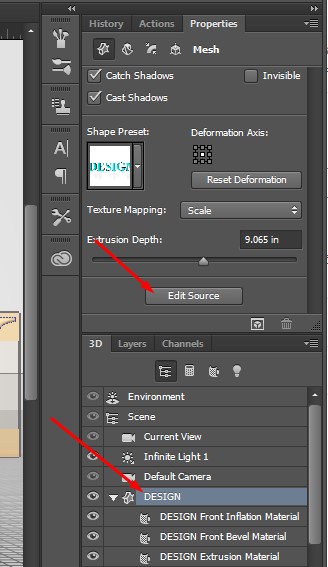
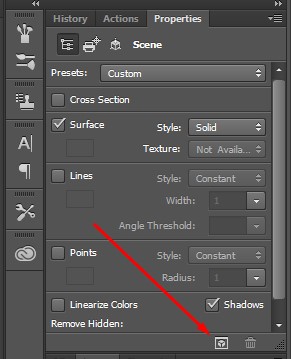
Чтобы попасть внутрь настроек, необходимо выделить слой текста и открыть панель "3D". Здесь вы можете отрегулировать все необходимые параметры надписи.
Среди них есть Environment, Scene, Curretn Veiw, Infinite Light, TEXT - настройка материалов текста. На русский это можно перевести как: среда, сцена, текущий вид, бесконечный свет и ваш текст.
Кликнув по одному из пунктов открываются настройки в панели "Properties" или "свойства". Здесь настраиваются все параметры данного пункта.
Во вкладке свет (Infinite Light) настраивается расположение источника света, от него зависит степень освещенности букв и расположение тени.
Во вкладке вид (Curretn Veiw) выставляется основные виды, также можно сохранить выбранный вид, чтобы затем к нему вернуться.
Выберите в панели 3D ваше слово. В свойствах будут доступны готовые пресеты (наборы настроек). Выберите то выдавливание текста, которое вам больше нравиться, как показано на скриншоте ниже.
Здесь также можно менять общий цвет вашей надписи, выбрав все материалы в раскрывающемся списке.
Если вы сделали ошибку в тексте или хотите изменить слово, то это можно сделать в той же панели нажав кнопку "Edit source".

Например, я сделаю слово заглавными буквами.
После изменения текста обязательно необходимо сохранить изменения в файле, после чего ваш текст измениться и эффект 3D обновится.
Среди настроек "Environment" есть функция автоматического отражения текста. Если ваш текст стоит на поверхности, то этот эффект будет хорошо дополнять.
Теперь, когда вы ознакомились с основными настройками, сделайте текст так, как вам нравится. Можно также добавить фон и эффект отражения.
В самом конце для наиболее качественного отображения 3D текста необходимо нажать кнопку "Render" и немного подождать.

В итоге может получаться вот так:

3D текст с отражением фона
Усложним задачу и сделаем отражение окружающей среды в буквах.
Для этого нужно во вкладке Environment удалить текущую текстуру и поставить новую.
Новая текстура по умолчанию создается белой. Перейдите на вкладку слои и скопируйте слой фона нажав CTRL+A и CTRL+C.
Откройте текстуру выбрав "Edit Texture". Нажмите CTRL+V и фон текстуру. Закройте изображение текстуры с сохранением изменений.
Отражение окружения должно появится на ваших буквах.
Чтобы его лучше было видно, желательно сделать цвет букв черным.
Буквы можно разделить и развернуть в под разными углами. Для этого в меню выберите 3D/Split Extrusion. Теперь положение букв регулируется отдельно.
Чтобы текст не терялся, фон пришлось немного затемнить. В моем случае получилось следующим образом:

Видео урок создание текста 3D
В видео уроке подробно описаны все этапы создания объемного текста в обычном режиме, а также с отражением окружающего фона на буквах.

Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.

Самый простой способ: вставка текста
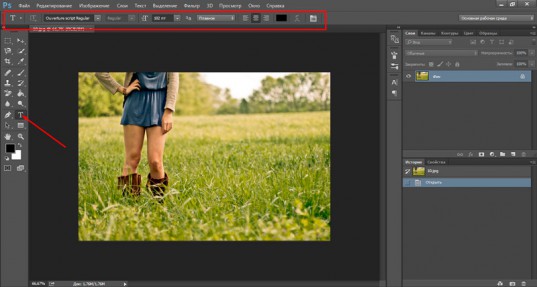
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:

Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:

Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;

Рис. 3 – печать текста на фото
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:

Рис. 4 – настройка форматов надписи
- выполним настройку деформации текста, с помощью соответствующей кнопки;

Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;

Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.

Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.

Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.

Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).

Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.

Рис. 11 – настройка тени надписи
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».

Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.

Рис. 13 – создание градиентной заливки текста

Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.

Рис. 15 – результат создания надписи
Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.

Рис. 16 – дублирование с задним фоном

Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.

Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.

Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.

Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».

Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:

Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».

Рис. 23 – выбор узора

Рис. 24 – настройки внутренней тени

Рис. 25 – настройки внутреннего свечения

Рис. 26 – создание стиля глянца

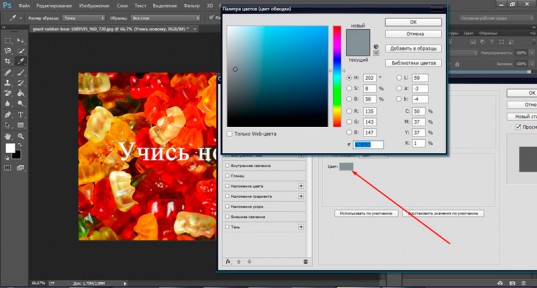
Рис. 27 — параметры наложения цвета

Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.

Рис. 29 – перекрытие узора
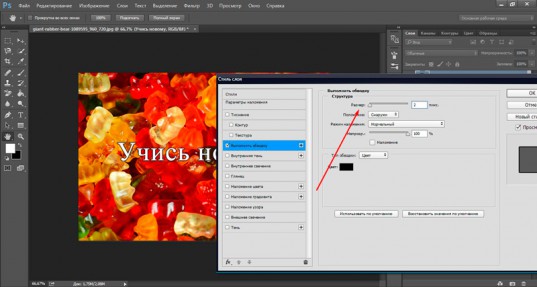
Теперь нужно настроить тень надписи:

Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:

Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте также:


