Верхняя панель телефона для фотошопа
В этом уроке мы создадим потрясающий новенький смартфон HTC One в Photoshop.
Результат:
Шаг 1
Создайте новый документ в Photoshop с высотой (height) 3000 пикселей, шириной (width) 3000 пикселей, разрешением (resolution) 100 пикселей на дюйм. Назовите его «HTC One» или по-другому, как захотите.
Шаг 2
Добавьте этому слою стиль Наложение узора (Pattern overlay) и выберете текстуру белого гранита (Grey Granite pattern), установите непрозрачность (opacity) 50% и масштаб (scale) 100%, режим наложения (blend mode) Нормальный (Normal).
Шаг 4
Создайте еще один контур инструментом Прямоугольник со скругленными углами (Rounded rectangle tool) (U) с с радиусом (radius) 20 пикселей, шириной (width) 23 см, высотой (height) 41 см. Нажмите Ctrl+Enter, чтоб преобразовать контур в выделение. Заполните его любым оттенком серого. Назовите слой «Экран» («Screen»).
Шаг 5
Теперь, чтоб создать лицевую панель, дублируйте самый первый слой «Корпус» («Body») и назовите копию слоя «Лицевая панель» («Bezel»), уберите все стили слоя. Создайте выделение по форме этого слоя (Ctrl+Клик по миниатюре слоя) и уберите верхнюю и нижнюю скругленные части, как показано на рисунке ниже. Теперь активируйте контур слоя «Экран» («Screen»), перейдите на слой «Лицевая панель» («Bezel») и удалите среднюю часть в форме экрана. Залейте этот слой любым цветом, который темнее цвета экрана.
Шаг 6
Добавьте слою «Лицевая панель» («Bezel») стиль Тиснение (Bevel and Emboss) с настройками, как на рисунке ниже.
Шаг 7
Теперь нарисуйте два круга с высотой и шириной 0.58 см (зажмите клавишу Shift, чтоб получить идеальный круг). Разместите их слева на лицевой части телефона. Это будут датчики.
Шаг 8
Шаг 9
Копируйте слой с динамиком (Ctrl+J) и разместите его в нижней части лицевой панели. У вас должно получиться так, как на изображении ниже.
Шаг 10
Создайте новый слой. Инструментом Перо (Pen tool) создайте форму, как на рисунке ниже. Залейте ее черным цветом и установите слою непрозрачность (opacity) 50%. Мы создали световое отражение, которое придаст реалистичности нашему изображению.
Шаг 11
Создайте иконку «Домой» при помощи Пера ( Pen tool) и поместите ее в нижней части телефона. Залейте ее белым цветом и установите непрозрачность (opacity) 50%.
Шаг 12
Шаг 13
Добавьте камеру, нарисовав круг и применив к нему стиль слоя «Градиент» («Gradient Overlay»).
Шаг 14
Нарисуйте еще два круга внутри.
Шаг 15
Создайте форму в виде полукруга, залейте ее черным цветом и установите непрозрачность (opacity) 50%.
Шаг 16
Нарисуйте панель приложений, используя инструмент Прямоугольная область (Rectangular Marquee tool). Примените стили слоя, показанные на рисунке ниже.
Шаг 17
Повторите предыдущий шаг, чтоб создать верхнюю панель. Создайте выделение, используя инструмент Прямоугольная область (Rectangular Marquee tool), залейте его серым цветом и скопируйте стиль слоя с нижней панели. Эти два слоя должны находиться между слоями «Экран» («Screen») и «Лицевая панель» («Bezel»).
Шаг 18
Чтоб нарисовать иконки, нужно создать новый документ размером 3000х3000 пикселей.
Шаг 19
Нарисуйте иконку телефона, используя инструмент Произвольная фигура (Custom shape tool).
Шаг 20
Залейте ее любым цветом.
Шаг 21
Удалите лишние части, оставив только телефон. Залейте его белым цветом внутри, зеленым по краям.
Шаг 22
Шаг 23
Нарисуйте 9 квадратов, разместите их в три ряда и в три колоны, чтоб сделать иконку приложений.
Шаг 24
Чтоб сделать иконку планеты, нарисуйте ровный круг и заполните его синим цветом, примените следующие стили слоя:
Шаг 25
Скопируйте форму материков с любого изображения глобуса и разместите их на иконке.
Шаг 26
Чтоб нарисовать иконку камеры, создайте два прямоугольника и примените такие стили слоя:
Шаг 27
Добавьте еще один стиль слоя.
Шаг 28
Нарисуйте кольцо и добавьте такие стили слоя:
Шаг 29
Скопируйте камеру, которую рисовали на самом корпусе телефона, поместите ее в круг, изменив ей размер. Не волнуйтесь о разрешении, все равно эта иконка будет очень маленькой.
Шаг 30
Соберите все иконки на панели, изменив их размеры.
Шаг 31
Создайте иконку сигнала, нарисовав 5 прямоугольников, стоящих на одном уровне, при этом каждый должен быть короче предыдущего.
Шаг 32
При помощи инструмента Перо (Pen tool) нарисуйте батарею, залейте ее зеленым цветов. Скопируйте, сделайте больше и заполните копию серым. Этим двум слоям добавьте черную обводку в 3 пикселя.
Шаг 33
Поместите иконку сигнала и батареи рядом на верхней панели, изменив размер, если это необходимо.
Шаг 34
Чтоб добавить больше деталей, добавьте слою «Корпус» («Body») такие стили слоя:
Обводка (Stroke): 8 пикселей, непрозрачность (opacity) 50%.
Внутренняя тень (Inner Shadow): Смещение (Distance) 0, Стягивание (Choke) 0, Размер (Size) 43, непрозрачность (opacity) 10%.
Тень (Drop Shadow): Размер (Size) 54, Смещение (Distance) 0, Стягивание (Choke) 0.
Шаг 35
Добавьте градиентный фон, немного текста, отражение (сгруппируйте все слои, скопируйте группу, слейте все слои в этой группе в один, отразите по вертикали, уменьшите непрозрачность, сотрите лишнее мягким ластиком). Все, мы закончили!
Макеты, как правило , имеют особую миссию и являются проводником между дизайном и готовой продукцией. Сегодня мы поговорим о презентации дизайна на мобильных телефонах. Если вы создаете/проектируете разные приложения, то для более эффективного представления дизайна можно использовать макеты самих телефонов. Получится наглядное отображение разработки в естественной среде. В сети имеется масса бесплатных соответствующих шаблонов, которые вам в этом помогут. Я уже когда-то публиковал посты с мокапами iPhone 7 и Blackberry в PSD, сегодня предлагаю значительно расширить их модельный ряд.
1. Модель устройства: Xperia S

2. Модель устройства: Google Nexus 5

3. Модель устройства: Nokia Lumia

4. Модель устройства: Google Nexus 6

5. Модель устройства: Google Nexus 6

6. Модель устройства: Google Nexus 10

7. Модель устройства: Samsung Galaxy S5

8. Модель устройства: Samsung Galaxy S4

9. Модель устройства: Blackberry Z10

10. Модель устройства: Windows Phone 7

11. Модель устройства: Huawei Ascend

12. Модель устройства: Nokia Lumia 920

13. Модель устройства: One PLus

14. Модель устройства: Lumia 820

15. Модель устройства: MotoX

16. Модель устройства: HTC One M8

17. Модель устройства: HTC One M7

На этом все. Надеюсь эти 17 PSD шаблонов телефонов на Android и Windows пригодятся вам в работе.
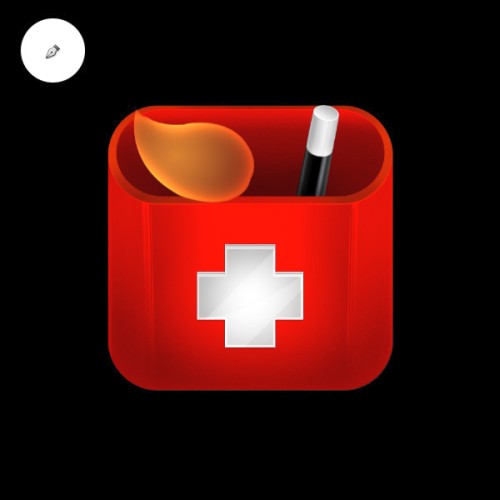
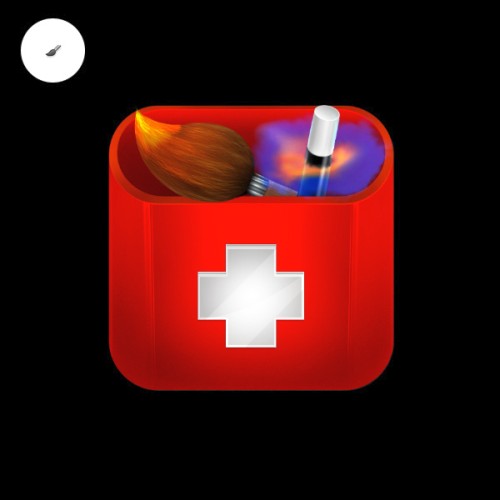
В этом уроке я расскажу вам, как создать иконку для мобильного устройства в Фотошоп. Давайте начнем!

Материалы для урока:
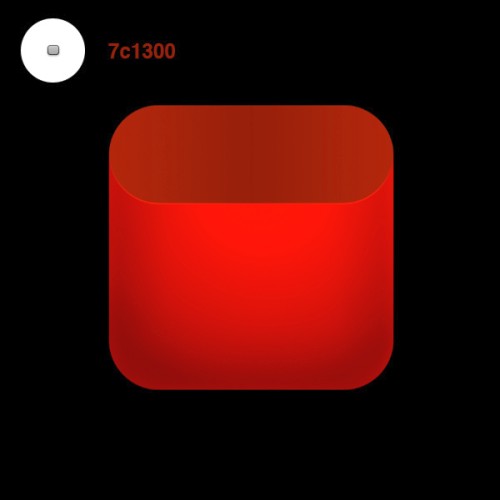
Создайте новый документ размером 1024х1024 пикселей, хотя размер можете выбрать любой.



Этим же инструментом, добавьте тень черного цвета. Смотрите изображение ниже:

При помощи инструмента Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами) создайте еще одну фигуру в верхней части иконки, как на рисунке ниже:

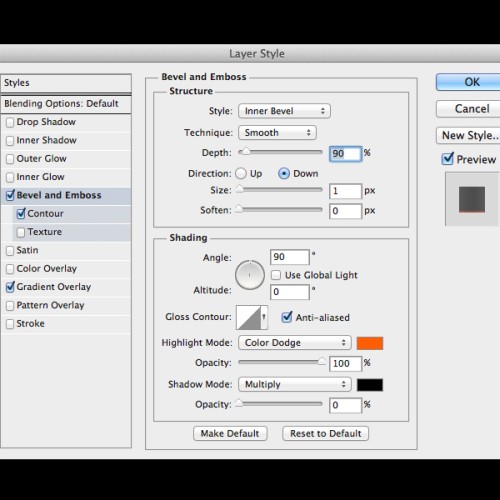
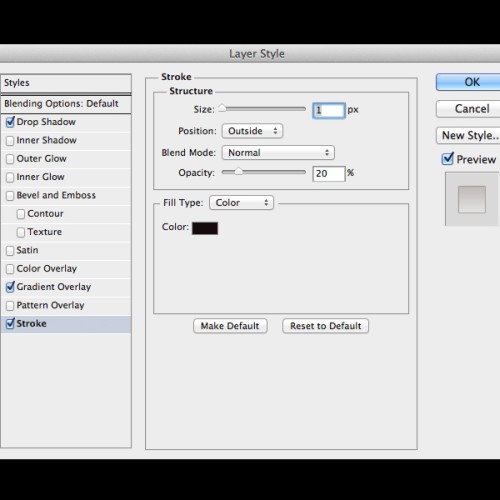
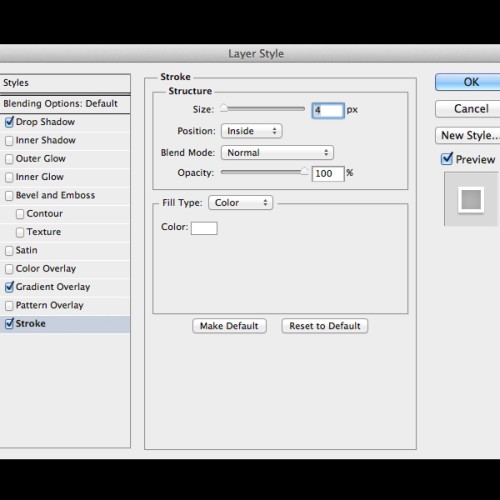
К этой фигуре примените следующие стили слоя:
Bevel and Emboss (Тиснение):

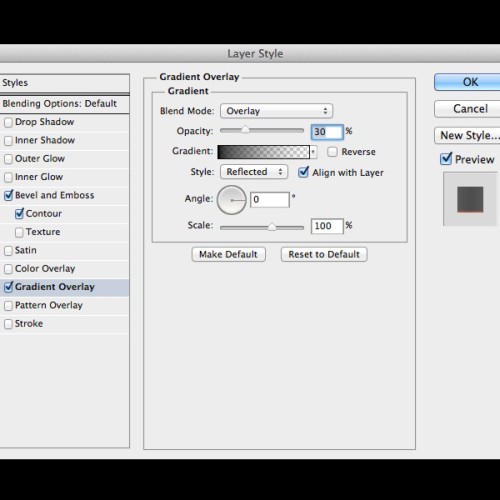
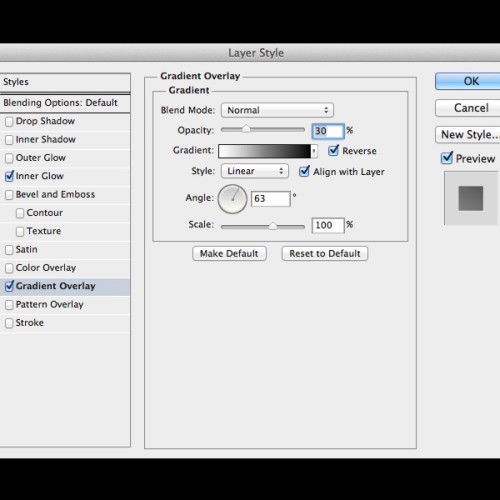
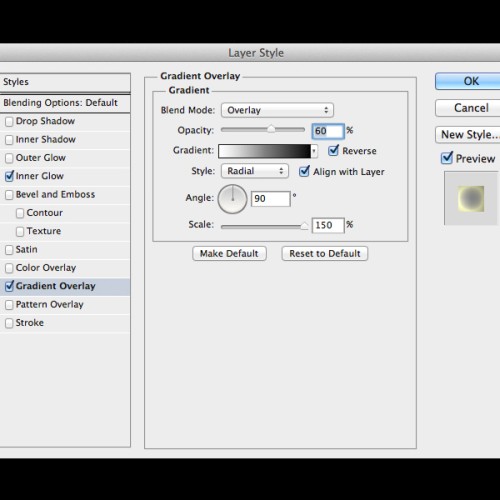
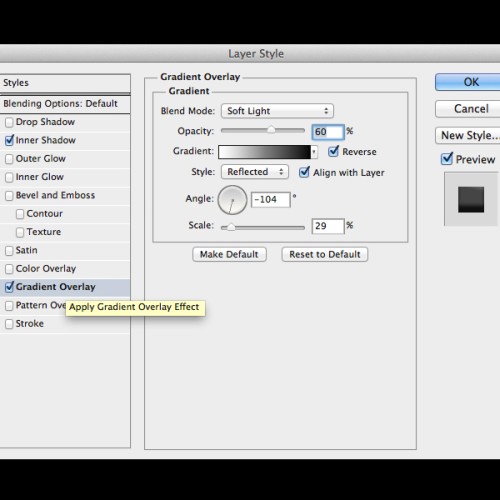
Gradient Overlay (Наложение градиента):

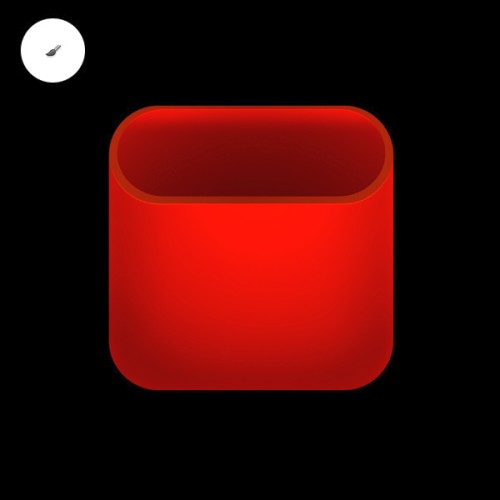
Теперь продублируйте последний слой и примените команду Ctrl + T (Свободное трансформирование), чтобы уменьшить размер. На новом слое добавьте обтравочную маску (для этого нажмите Alt + клик по разделительной линии между двумя слоями на панели слоев или Ctrl + Alt + G) и при помощи инструмента Brush Tool (Кисть) нарисуйте линию в верхней части формы дублированного слоя.

Сделайте верхнюю часть светлее, а нижнюю темнее.

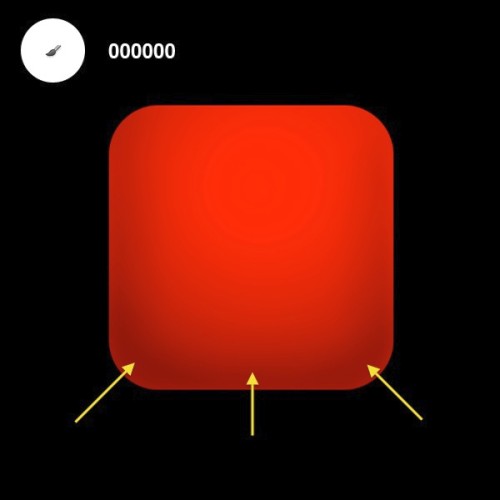
Повторите те же действия только с нижней частью.

На новом слое при помощи инструмента Rectangular Selection (M) создайте две тонкие вертикальные полоски и обрисуйте их белой кистью. Измените режим слоя на Overlay (Перекрытие).

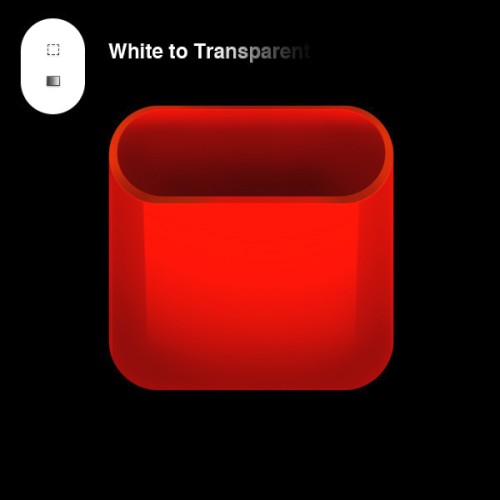
Создайте прямоугольное выделение. Выберите инструмент Gradient Tool (G) (Градиент) и залейте его градиентом от белого к прозрачному.

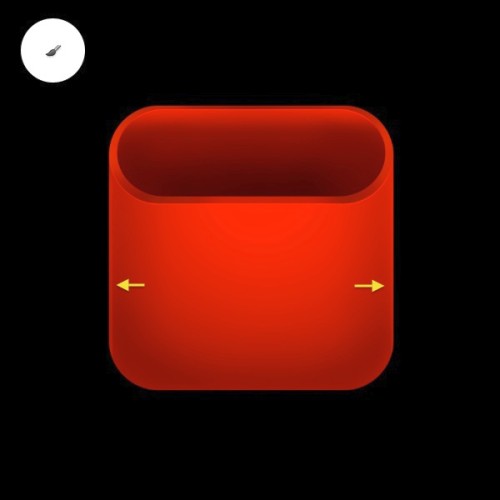
Теперь создайте новый слой и прямоугольное выделение (M) в виде тонкой полоски. Залейте его черным цветом и примените команду Ctrl + T (Деформация), чтобы получился результат, как на изображении ниже. Продублируйте полоску и поместите ее на противоположную сторону.

Создайте новый слой и при помощи инструмента Brush Tool (B) (Кисть) черного цвета обрисуйте края фигуры.

Добавьте еще пару полосок, как это мы делали несколькими шагами ранее .

Инструментом Brush Tool (B) (Кисть) черного цвета добавьте тени. Теперь сгруппируйте центральные слои (Ctrl + G) и добавьте маску. Мягкой кистью обрисуйте линии для смягчения краев.

Создайте новый слой и добавьте шум, для этого зайдите в меню Filter > Noise > Add Noise (Фильтр - Шум - Добавить шум). Измените режим слоя на Soft Light (Мягкий свет) и при необходимости подкорректируйте, применив команду Ctrl + T (Свободное трансформирование).

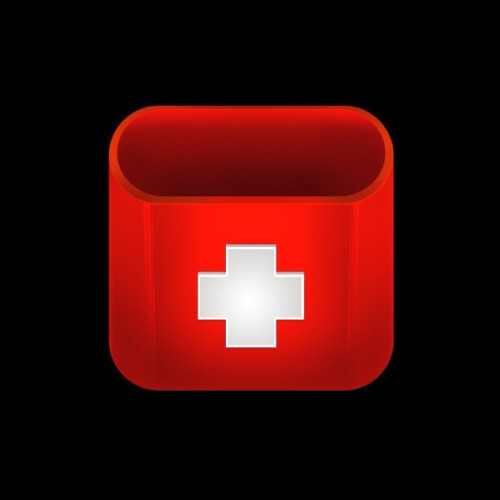
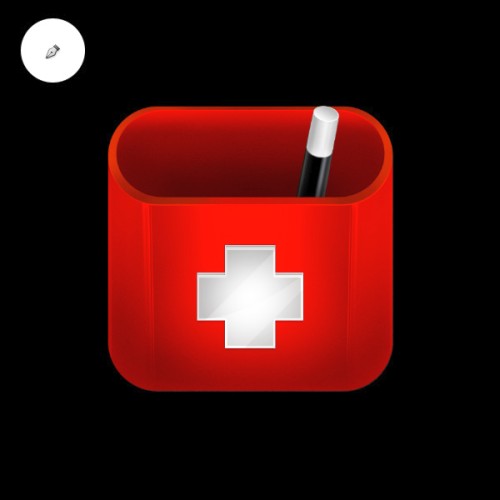
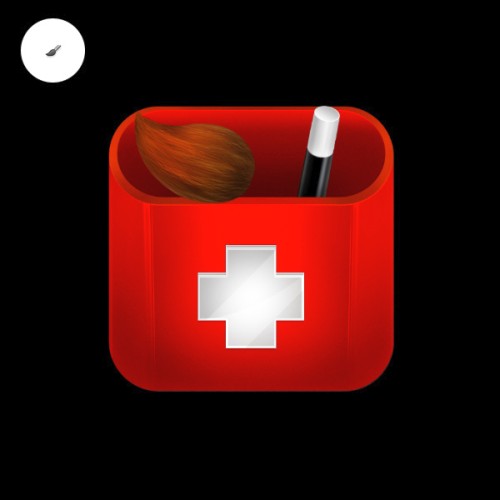
Инструментом Rectangular Shape Tool (U) (Прямоугольник) создайте форму плюса и примените к ней следующие стили:

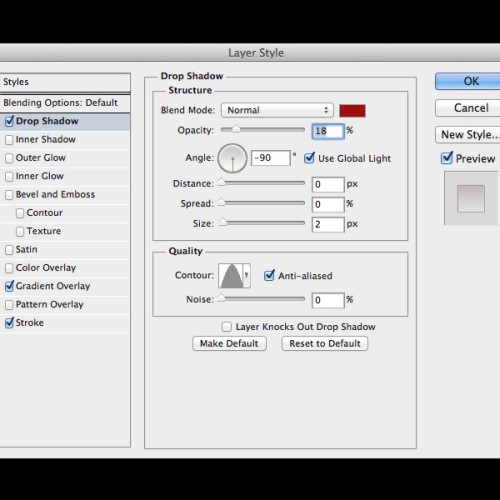
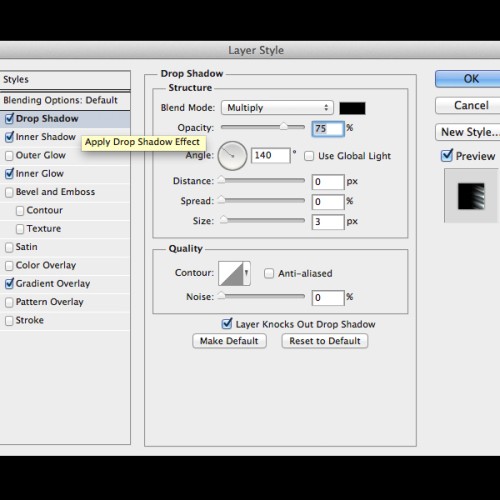
Drop Shadow (Тень):

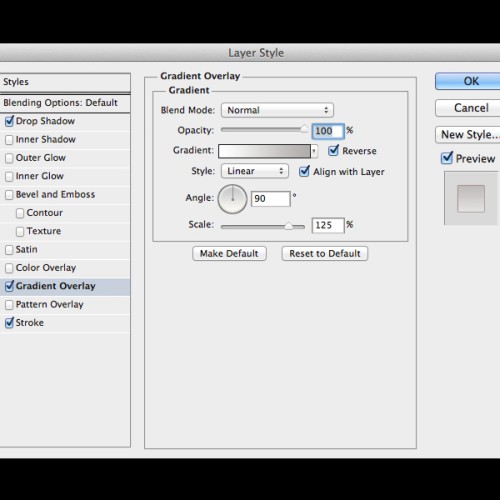
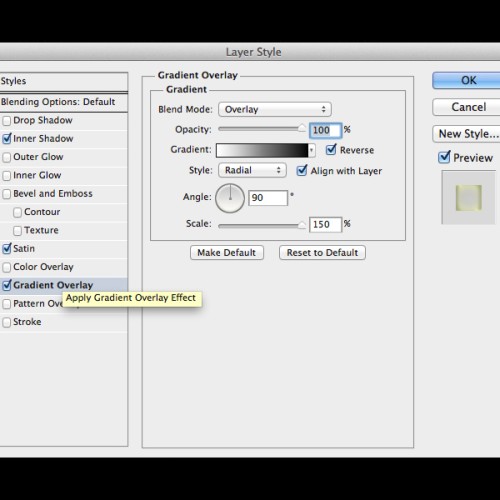
Gradient Overlay (Наложение градиента):


Продублируйте слой (Ctrl + J) с формой плюса и сдвиньте его немного вниз, используя инструмент Move Tool (V) (Перемещение).

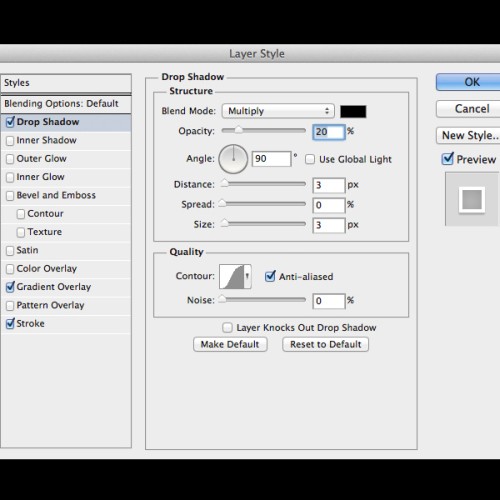
Примените к этому слою следующие стили:
Drop Shadow (Тень):

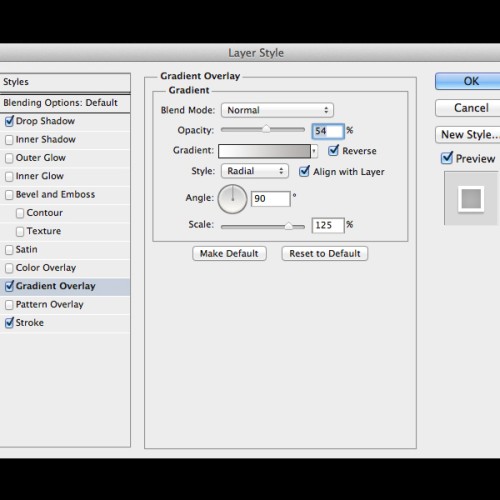
Gradient Overlay (Наложение градиента):


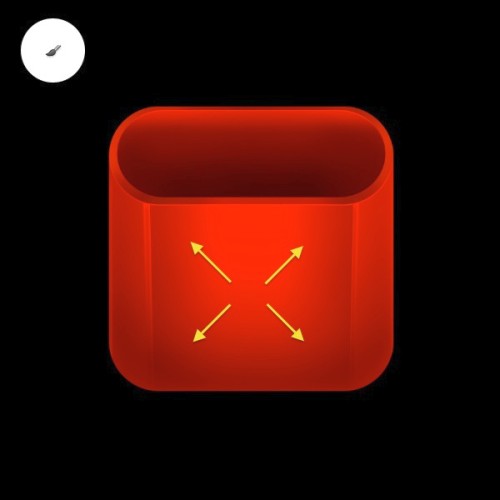
С помощью инструмента Pen Tool (P) (Перо) добавим немного отражения. Создайте произвольные фигуры черного цвета и уменьшите значение Opacity (Непрозрачность) этих слоев. Смотрите изображение ниже.

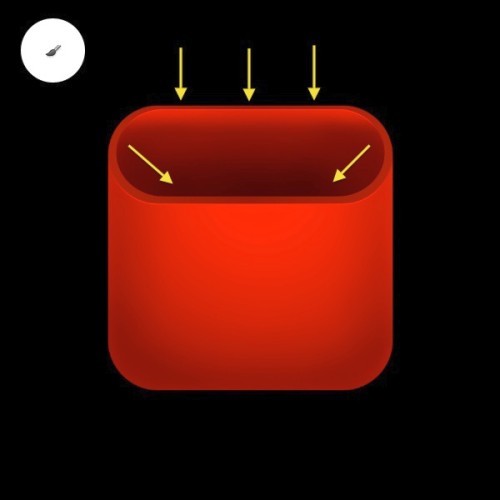
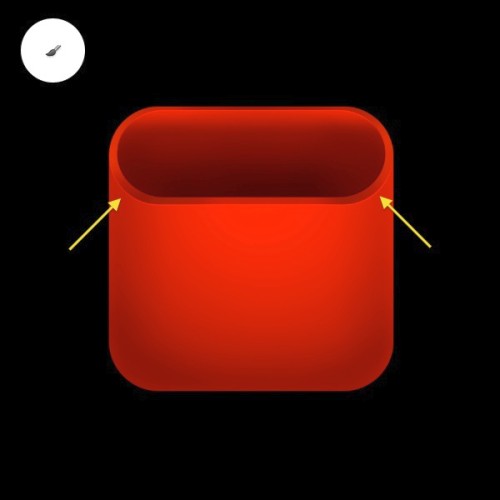
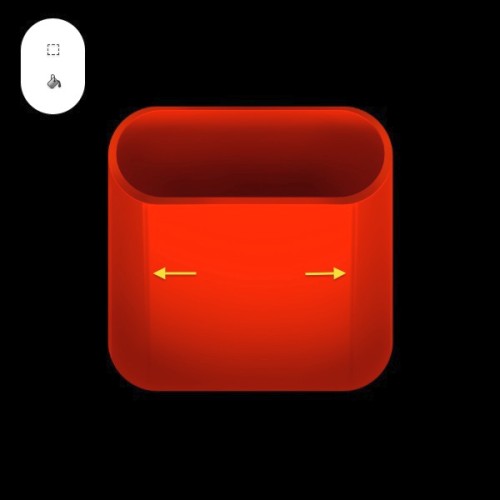
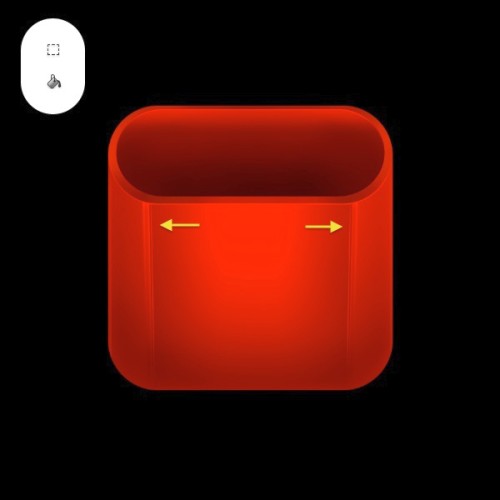
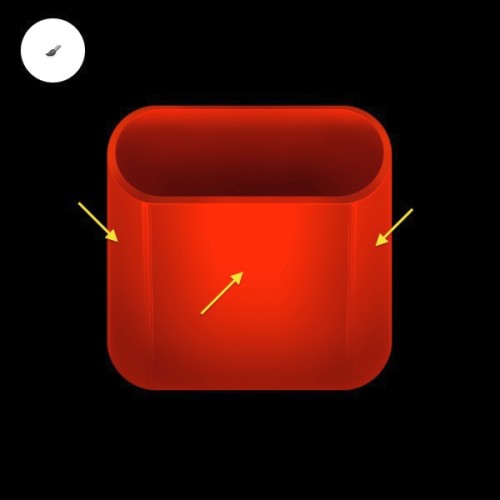
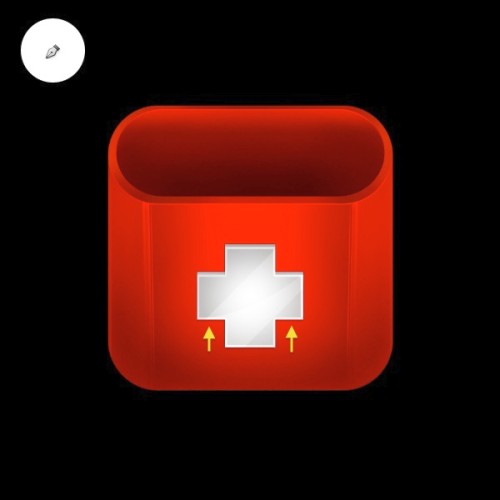
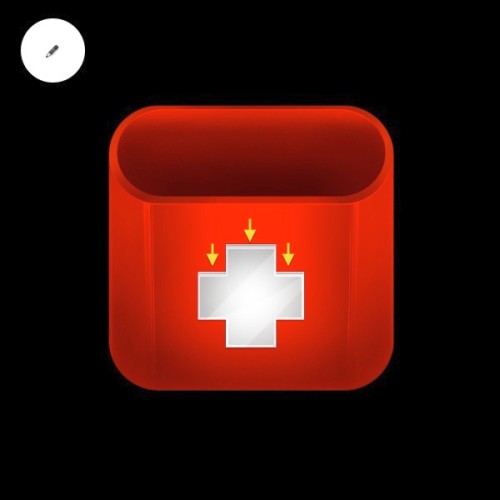
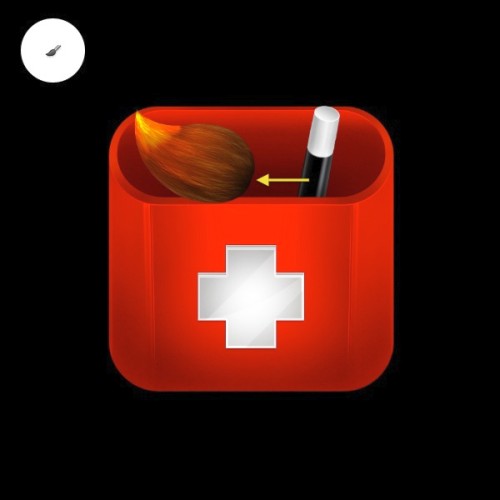
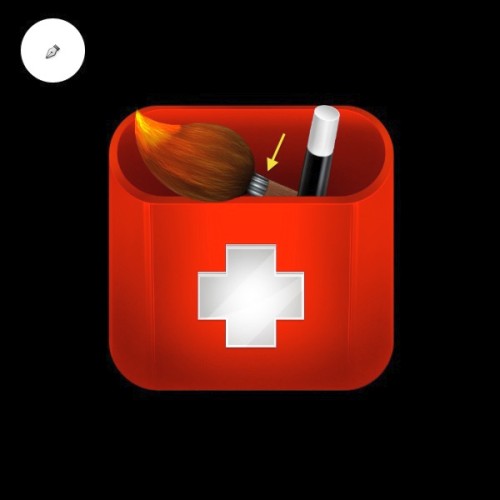
Прорисуйте границы краев, указанные стрелками ниже, путем добавления белых линий инструментом Pencil Tool (Карандаш).

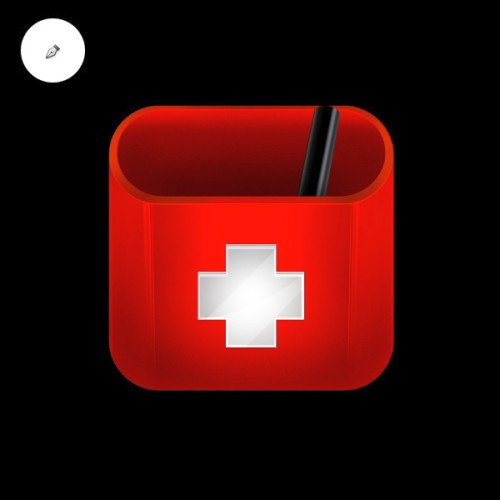
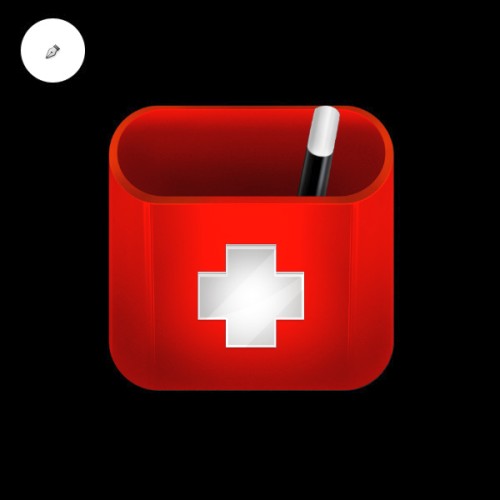
В этом шаге мы начнем создавать волшебную палочку. Для начала инструментом Pen Tool (P) (Перо) создайте цилиндрическую форму черного цвета.

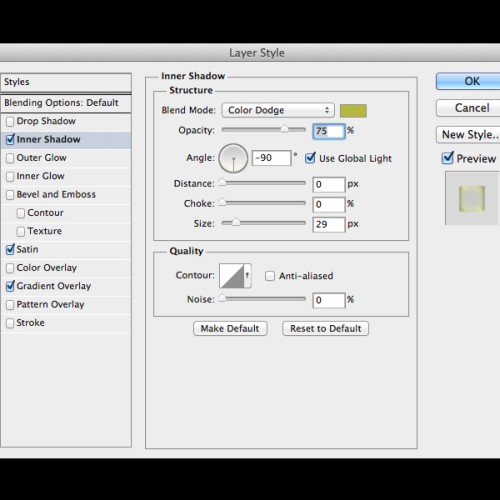
К этому слою добавьте следующие стили:
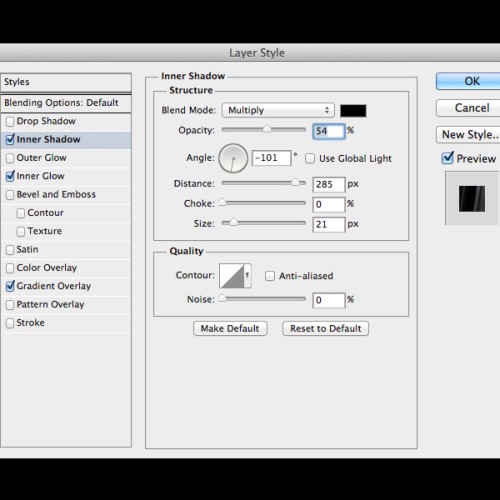
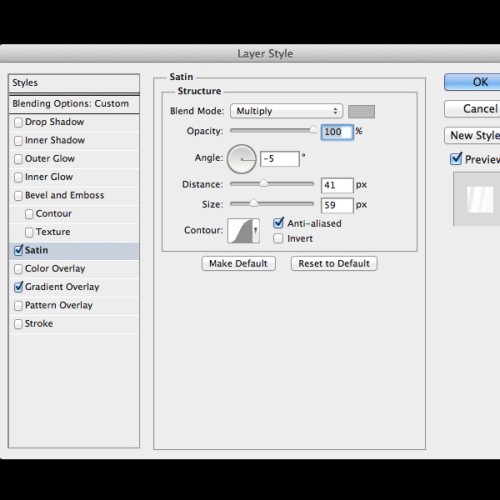
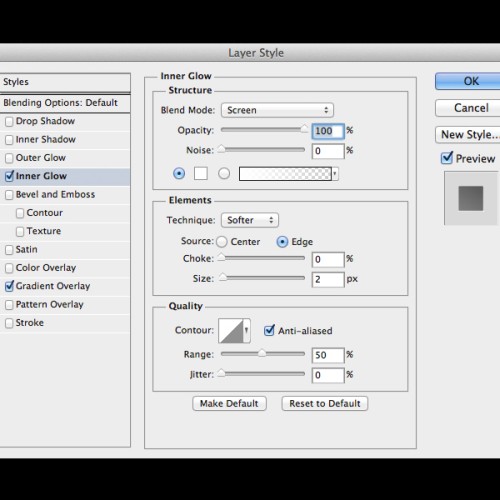
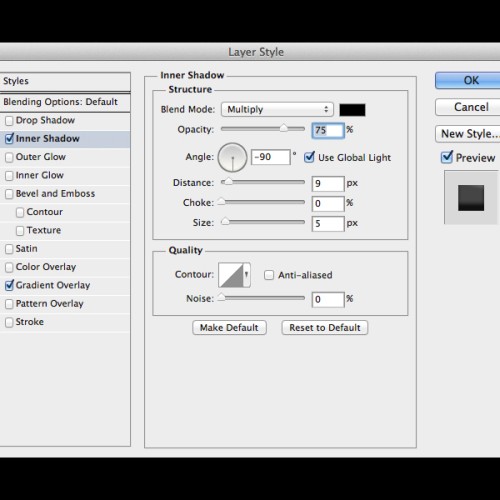
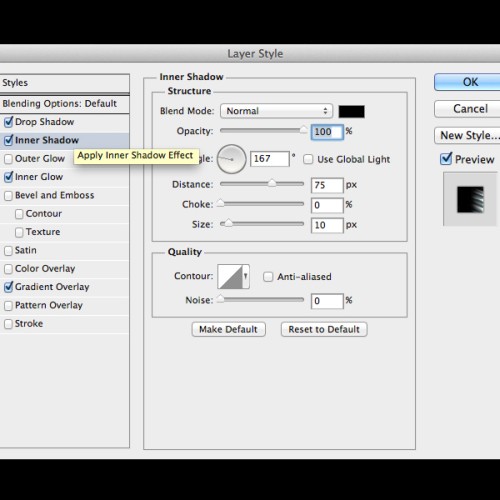
Inner Shadow (Внутренняя тень):

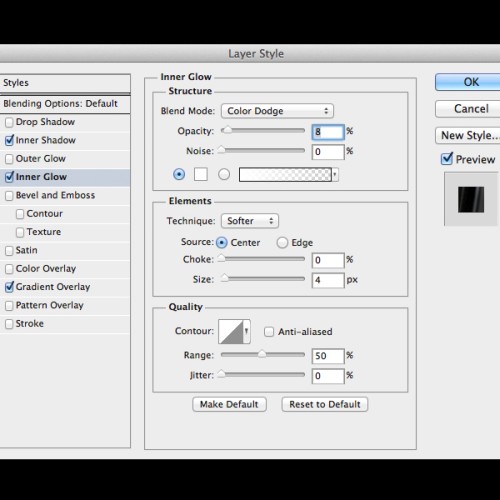
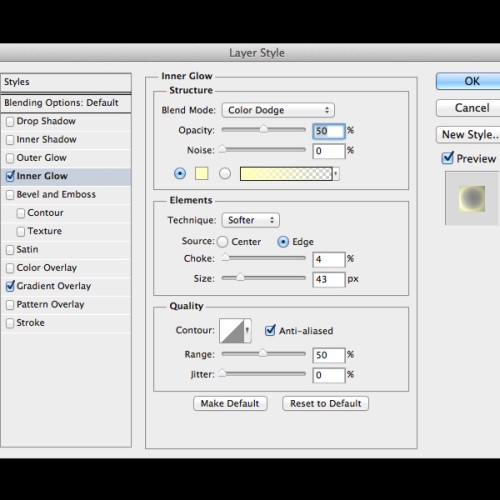
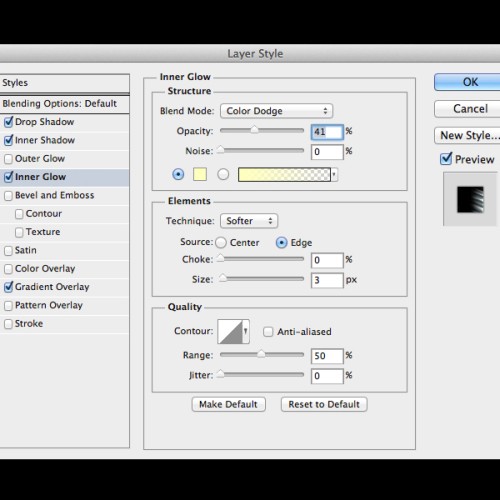
Inner Glow (Внутреннее свечение):

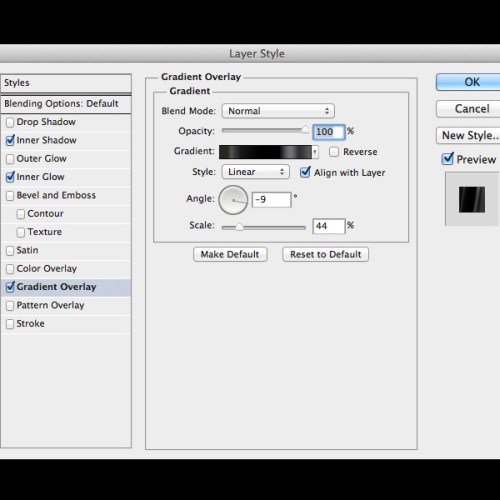
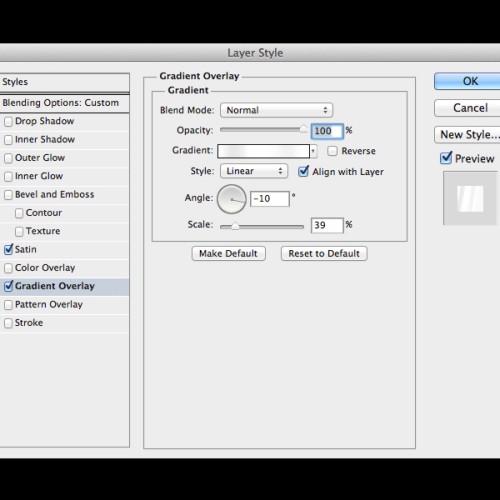
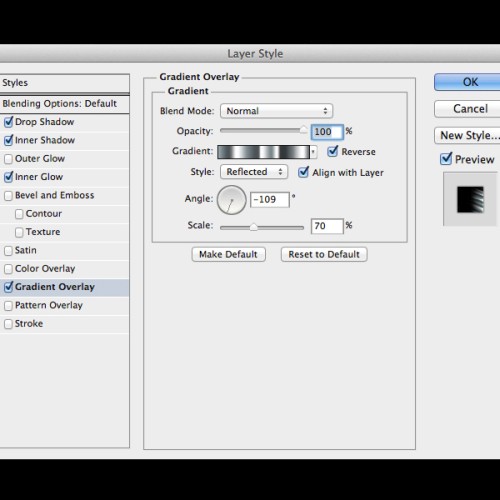
Gradient Overlay (Наложение градиента):

Добавьте еще одну фигуру белого цвета в верхней части палочки и примените к ней следующие стили слоя.



В завершении добавьте еще одну составляющую палочки и примените к ней следующие стили слоя.



Теперь создадим кисть, которая состоит из двух частей. Для начала создайте фигуру кисточки используя инструмент Pen Tool (P) (Перо).

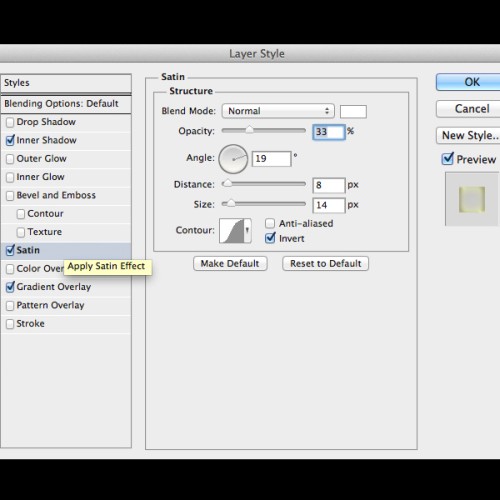
К фигуре примените следующие стили слоя:
Inner Glow (Внутреннее свечение):

Gradient Overlay (Наложение градиента):

Выберите инструмент Brush Tool (B) (Кисть) маленького размера с жесткими краеми и нарисуйте ворсинки, как показано ниже. Чтобы ускорить процесс, измените значение Spacing Propriety (Интервал) (F5) а также периодически изменяйте цвет кисти.

Создайте новый слой и при помощи инструмента Brush Tool (B) (Кисть) добавьте тень к нижней части кисти, а верхнюю часть осветлите в ярко-желтый цвет.

Инструментом Pen Tool (P) (Перо) нарисуйте цилиндрическую форму. Это будет вторая часть кисти.

Примените к ней следующие стили:
Inner Shadow (Внутренняя тень):

Gradient Overlay (Наложение градиента):

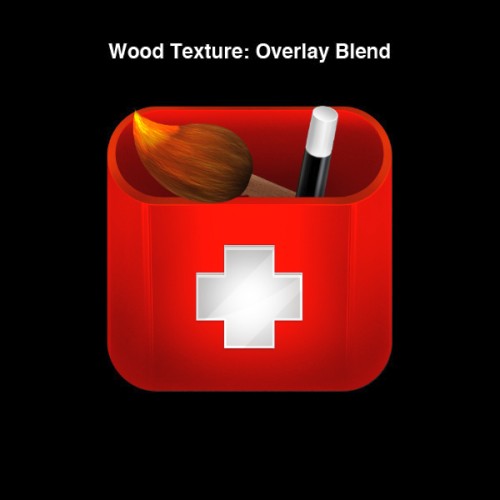
Откройте текстуру дерева и разместите ее поверх ручки кисти. Создайте обтравочную маску Clipping Mask (Ctrl + Alt + G) и измените режим слоя с текстурой на Overlay (Перекрытие).

Для создания металлической части кисти воспользуйтесь инструментом Pen Tool (Перо) и примените стили слоя. Также добавьте тень кистью маленького размера.





На новом слое инструментом Brush Tool (B) (Кисть) нарисуйте дым вокруг волшебной палочки.

С помощью инструмента Custom Shape Tool (Произвольная фигура) создайте звезду.

К слою со звездой примените следующие стили:



Продублируйте слой со звездой несколько раз и расположите их вокруг волшебной палочки. Измените размер каждой из них.

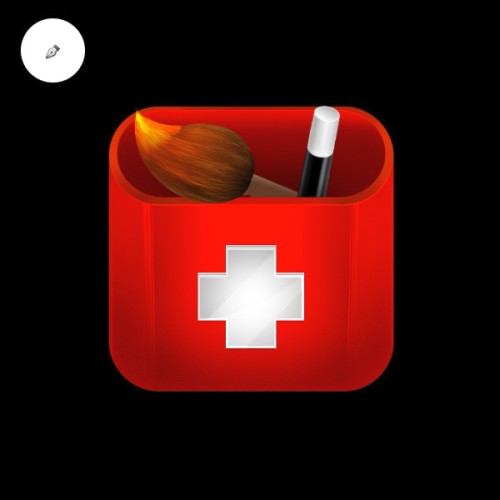
На новом слое кистью маленького размера нарисуйте небольшие искорки вокруг волшебной палочки, затем нарисуйте капли краски от кисти на краю стакана.

С помощью инструмента Brush Tool (B) (Кисть) на новом слое добавьте свет синего цвета.

Нам осталось добавить тень для значка и создать градиентный фон на отдельных слоях.
Сведения об использовании Adobe Photoshop Express на мобильных устройствах под управлением Android и Windows.
Adobe Photoshop Express — это бесплатное, многофункциональное мобильное приложение для быстрого и удобного редактирования фотографий и создания коллажей. Вы можете использовать мгновенные фильтры, которые называются образами Look, редактировать фотографии, применять к ним различные эффекты и моментально размещать их в социальных сетях.
Приложение Adobe Photoshop Express доступно в Google Play Store. Чтобы скачать и установить приложение, щелкните один из следующих значков.

Ссылка для загрузки для устройств с ОС Android

Ссылка для загрузки для устройств с ОС Windows
Запустите приложение и выберите нужную вам фотографию. На первом экране отображаются фотографии в памяти устройства.
Кроме того, вы можете выбрать фотографию в приложении и сразу начать с ней работать. Для этого выберите Все фотографии > Камера .
Доступно множество способов коррекции и редактирования фотографий, чтобы обеспечить максимальное качество. Чтобы сохранить изменения, щ елкните в правом верхнем углу экрана и выберите Сохранить в Галерее .
Применение образов Look
Photoshop Express позволяет применять мгновенные фильтры, которые называются образами Look . Вы можете выбрать привлекательные эффекты для фотографии и настроить интенсивность их применения. Выберите нужный эффект и настройте его интенсивность с помощью ползунка.
Вы также можете создавать и сохранять настроенные образы Look. Для этого нажмите Добавить на панели «Образы Look», введите имя и щелкните Сохранить образ Look .
Преобразование фотографий

Щелкните , чтобы обрезать, выровнять, повернуть или перевернуть фотографию. Кроме того, вы можете изменить перспективу с помощью этого параметра.
Кадрирование фотографии
Выберите инструмент «Рамка».
Щелкните Выбрать размер .
Выберите 1:1, чтобы применить квадратную рамку, или укажите другие пропорции.

Исправление перспективы на фотографиях
Photoshop Express предлагает четыре варианта исправления перспективы: по вертикали, по горизонтали и два автоматических режима (полностью автоматический и сбалансированный).
Выберите инструмент «Рамка».
Щелкните категорию «Преобразовать».

Изменение размера фотографии
Инструмент изменения размера изображения уменьшает масштаб фотографии по выбранной длинной стороне, сохраняя ее кадрирование. Масштабирование применяется к экспортированным или сохраненным, а также к опубликованным фотографиям.
Чтобы изменить размер фотографии на Android, выберите инструмент «Кадрирование» > «Выбрать размер» > «Пользовательский».

Коррекция
Для улучшения фотографии можно использовать следующие параметры корректировки.
Экспозиция . Количество света при съемке фотографии. Ползунок позволяет сделать фотографию темнее или светлее.
Контрастность . Разница между яркостью темных и светлых областей фотографии. Высокое значение ползунка делает фотографию более интенсивной за счет изменения баланса светлого и темного.
Подсветка . Наиболее яркие части фотографии. С помощью ползунка можно управлять параметрами подсветки. При выборе более
низкого значения ползунка повышается уровень детализации подсвеченных участков.
Тени . Наиболее темные участки фотографии. Ползунок позволяет управлять детализацией теней. При выборе
более высокого значения ползунка повышается уровень детализации затененных участков.
Белые . Контролирует наиболее яркие участки фотографии и имеет более широкий тональный диапазон, чем инструмент «Подсветка». Ползунок позволяет изменить общую яркость фотографии, включая области белого.
Черные . Этот параметр контролирует наиболее темные области фотографии и имеет более широкий диапазон тональных значений и более значительный результат применения, чем инструмент «Тени».
Температура . Придает фотографии теплый (солнечный) или холодный (зимний) вид.
Оттенок . Придает фотографиям зеленый или пурпурный оттенок.
Сочность . Заменяет приглушенные, менее насыщенные цвета на более насыщенные. Ползунок позволяет сделать цвета на фотографии более яркими, при этом они не будут выглядеть кричащими.
Насыщенность . Ползунок позволяет сделать все цвета на фотографии равномерно насыщенными и повысить их выразительность.
Четкость . Ползунок позволяет увеличить глубину изображения, повысив локальную контрастность. С его помощью можно подчеркнуть детали и текстуры на фотографии.
Убрать дымку . Убирает атмосферную дымку с фотографий. Ползунок позволяет убрать или усилить нечеткость очертаний на фотографии.
Усиление резкости . Повышение контраста между отдельными пикселями. Ползунок позволяет сделать фотографию четкой.
Уменьшение яркостного шума . Яркостный шум снижает яркость цветных пикселей. С помощью ползунка можно настроить уровень этого шума.
Добавление текста
Вы можете добавить текст, выбрав в списке один из вариантов стилей текста . Создавайте мемы и плакаты, используя инструмент «Стили текста» на фотографиях и коллажах. Вы можете настраивать прозрачность текста с помощью ползунка, изменять его цвет, легко перемещаться по тексту, изменять его масштаб, поворачивать, а также менять его расположение.
Исправление эффекта «красных глаз»

Щелкните , чтобы удалить эффект «красных глаз» и засвеченных глаз у животных.
Добавление рамок

Щелкните , чтобы добавить рамку на фотографию.
Удаление пятен

Щелкните , чтобы удалить пятна, грязь и пыль с фотографий одним касанием.
Если вы не получили желаемого результата, еще раз коснитесь кнопки: при каждом касании будут отображаться разные результаты.
Автоматическое улучшение фотографии

Параметр Автоматическое улучшение позволяет настроить автоматические значения экспозиции, контрастности, подсветки, теней, белых и черных тонов, температуры, оттенков, сочности и четкости. Чтобы применить Автоматическое улучшение , щелкните на верхней панели экрана.

Вы можете разрешить Photoshop Express применять Автоматическое улучшение каждый раз при открытии фотографии. Для этого выключите параметр Отключить автоматическое улучшение в настройках.
Читайте также:


