Создание шрифта adobe illustrator
Классический набор шрифтов, предлагаемый платформой Windows, устраивает далеко не всех. В особенности если речь идёт о дизайнерах. Найти и скачать понравившиеся шрифты не проблема: их более чем достаточно на просторах Сети. Другое дело установка, с которой у многих пользователей возникают серьёзные трудности.
В статье расскажем, как добавить шрифт в Иллюстратор.
Adobe Illustrator
Adobe Illustrator можно сравнить по популярности с вездесущим Photoshop. Последний является универсальным инструментом, тогда как «Иллюстратор» – это по большей части программа для верстальщиков.
Функционал утилиты заточен на векторную графику. Если «Фотошоп» работает с фотографией и другими растровыми материалами, то Illustrator – это сплошь кривые линии. Векторам задаются конкретные координаты и в результате они превращаются в рисунок.
Одно из явных преимуществ векторных изображений перед пиксельными – вес файла. Такие картинки занимают значительно меньший объём на носителе и гораздо быстрее загружаются, что особенно важно при вёрстке веб-страниц.Учитывая векторный формат отрисовки, в «Иллюстраторе» очень удобно работать с символами. В одно касание можно перемещать, копировать и изменять любые параметры, гармонично подстраивая текст под общую стилистику проекта.
Основные направления программы:
- создание логотипов любой сложности;
- иллюстрации для сайтов, социальных сетей, видео и прочих digital-проектов;
- иконки;
- изометрические проекты;
- инфографика;
- макеты для печати.
Illustrator также позволяет создавать фотореалистичные изображения, но на укладку векторов уходит очень много времени. Поэтому для решения таких задач целесообразнее использовать тот же Photoshop.
Где можно скачать
Компания напрямую работает с разработчиками шрифтов и предоставляет при необходимости сопутствующую документацию в лице лицензий. Используя пакеты с официального сайта Adobe можно быть уверенным, что все юридические формальности улажены.
Полная библиотека открыта только для подписчиков на один или несколько планов Creative Cloud. Поэтому обладателям взломанной версии Adobe Illustrator набор недоступен.
Как правильно установить
Здесь можно пойти двумя путями. Самый простой способ установки – вручную средствами ОС Windows. Компания Adobe также предлагает альтернативный метод инсталляция – с помощью облачного сервиса Typekit. Оба метода одинаково эффективны, поэтому выбор зависит от личных предпочтений пользователя.
Средства Windows
Это универсальный способ добавления новых шрифтов. После установки они станут доступны для всех программ так или иначе работающих с текстом, в том числе для Adobe Illustrator. Скачиваем шрифты и при необходимости распаковываем архив.
Для справки! Набор может включать себя файлы с расширением TTF или OTF. Последний формат более продвинут по части наполнения: поддерживает глифы, японские/китайские символы, лигатуры, полноценные дроби и т.п.
Установка в ОС Windows:
- Выделяем и копируем новые шрифты: Ctrl + C.
- Переходим в системную папку Windows, далее в каталог Fonts.
- Вставляем ранее скопированные шрифты: Ctrl + V.
Если шрифтов немного, то установить их можно с помощью контекстного меню. Достаточно выбрать нужный файл, нажать правую клавишу мыши и кликнуть по «Установить».
- Открываем параметры системы нажатием на иконку шестерёнки в меню «Пуск».
- Выбираем раздел «Персонализация».
- Переключаемся на «Шрифты» в левой части интерфейса.
- В основной зоне кликаем на строчке «Получить дополнительный шрифты…».
- Выбираем понравившиеся и жмём «Установить».
Adobe Typekit
Загрузка через Typekit:
- Запускаем Creative Cloud и переходим в раздел «Установки».
- В верхнем меню выбираем пункт «Шрифты».
- Ставим галочку на блоке «Синхронизация Typekit».
- Запускаем Illustrator.
- В основном меню кликаем по разделу «Текст» -> «Добавить шрифты из Typekit».
- Откроется браузер с официальной страницей сервиса.
- В меню сайта выбираем Upgrade.
- Определяемся с тарифным планом. Бесплатные решения также имеются.
- Переходим по меню Browse -> My Library.
- Кликаем на подходящий шрифт из представленного списка. Количество зависит от выбранного ранее тарифного плана.
- Нажимаем на кнопку Sync All для синхронизации с десктопной программой.
Полезное видео
Об установке дополнительно видео-информация:
Заключение
Для проверки новых шрифтов следует запустить Adobe Illustrator. Создаём новый документ и посредством инструмента «Текст» добавляем область ввода. Набираем произвольный набор символов, выделяем их и вызвав контекстное меню кликаем по строчке «Шрифт». В представленном списке должны появится новые стили.
Недавно я создал свой собственный шрифт / шрифт с помощью Adobe Illustrator, и я хотел бы использовать его как настоящий шрифт (например, я хотел бы использовать его при наборе чего-либо).
Возможно ли это в Adobe Illustrator или мне нужно другое программное обеспечение?
Если да, то какая программа будет хороша для создания шрифта?
Чтобы создать шрифт, вам нужна программа для редактирования шрифтов. FontCreator довольно популярен и недорог. FontForge - это редактор шрифтов с открытым исходным кодом, если у вас достаточно плотная документация. В FontLab есть утилита TypeTool , немного дороже, но пользующаяся хорошей репутацией.
Я предлагаю вам использовать BirdFont и следовать этим шагам, чтобы импортировать вашу работу в редактор.
Нарисуйте треугольник и прямоугольник. Используйте их в качестве тестовых фигур, чтобы решить, какой должна быть ваша высота.

Сравните ваши тестовые глифы с другими шрифтами, используя вкладку предварительного просмотра. (Ctrl + P)

Включите сетку и направляющие для x-height и margin. Создайте четыре прямоугольных маркера в нижней строке, базовой линии, высоте x и верхней части.

Сохраните ваш шаблон глифа как SVG. (Импорт Экспорт -> Экспорт глифов как SVG)
Откройте шаблон глифа в Illustrator и включите линейки (Ctrl + r). Перетащите новые линии от линейки до нижней линии, базовой линии, высоты х и верхних позиций.

Вставьте свои глифы в файл шаблона.
Изменить размер глифа.
Сохраните ваш глиф под другим именем.
Импортируйте файл в BirdFont. (Импорт экспорта -> Импорт SVG)

С новыми версиями BirdFont и Illustrator вы также можете копировать и вставлять глифы между двумя программами. Вам все еще нужно решить, какой должна быть ваша высота x, но вы можете сэкономить несколько секунд, если пропустите шаг, на котором сохраните глиф в виде отдельного файла SVG.
В прошлый раз Наташа рассказывала, как нарисовать забавного мультяшного пингвина. И мы конечно же рады её новому уроку. Тем более, что он будет о том, как нарисовать свой алфавит в Adobe Illustrator. Вот так выглядит финальная иллюстрация у Натальи. Я уверен, что после этого урока, у вас получится сделать свой алфавит в иллюстраторе.

В этом уроке я хочу показать вам, как создавать свой собственный шрифт в Иллюстраторе с нуля. Урок рассчитан на тех, у кого нет графического планшета. Мы возьмем простые фигуры: палочки, кружочки и загогулины. И соберем из этого буквы.
Возможно, вы уже знаете, что сейчас на микростоках очень популярны разные шрифты и леттеринг. Скажу вам сразу - я никогда не училась каллиграфии и не прошла ни одного урока в интернете. Я пыталась, но меня до конца не хватало. Получалось все так сложно, что, уверена, у многих просто руки опускались. Уроки основывались на том, что надо было сначала написать текст на бумаге, потом или сканировать или фоткать, потом переносить это в Иллюстратор, потом делать трейс, убирать лишние точки, выравнивать. И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
И еще небольшое уточнение если кому интересно. Что такое шрифт? Это просто все буквы одного стиля. Они похожи: у всех одинаковая округлость, одинаковая длина линии, или одинаковые закорючки на буквах. Что такое леттеринг? Это просто рисованные буквы - от руки на бумаге, в Иллюстраторе инструментом Карандаш или Кисточка, нарисованые акварелью, карандашом, или даже высеченные на скале. "Надписи", одним словом, которые созданны для конкретной идеи или ситуации. В леттеринге буквы могут быть не очень похожи, но объединены одной идеей. Например фраза "Доброе утро" с чашкой кофе, или "Желаю хорошего дня" и буквы обведены листочками-цветочками, и т.д.
Так же хочу предупредить, что этот урок для того, чтобы научиться создавать шрифт, чтобы освоить инструменты, приобрести какие-то навыки, но совсем не для того, чтобы после создания шрифта загрузить его на Шаттерсток или другой микросток, и там продавать. Иллюстрации, нарисованные по урокам, нельзя загружать на стоки. Потому что если вы сделаете копию работы из урока - это называется плагиат. Увидев рисунок на Шаттерстоке со своего урока, я обычно пишу в поддержку (да, снова начала борьбу) и они удаляют его, или даже целое портфолио. Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
А теперь, если все готовы, приступим.
1. Настройки
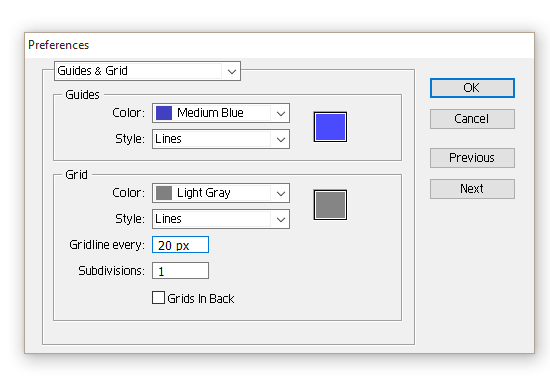
Сначала сделаем несколько настроек, чтобы рисовать было легче. Создав новый документ, нажмите Edit > Preferences > Guides & Grid. Мы установим специальную сетку, которая поможет рисовать ровно. После этого появится новое окно, где нужно ввести настройки, приведены ниже на рисунке. Цвета в этом окошке конечно же не имеют значения, ставите какие вам нравятся, но цифры - имеют, поэтому вводите, как показано. И потом нажимаете ОК.

И еще одна важная настройка: View > Snap to Grid (привязка к сетке). И потом View > Snap to Point (привязка к точке). Пока все, теперь рисовать будет легко.
Шрифт будем создавать английский, письменный.
Мы будем использовать только 3 инструмента: Линия, Овал и Арка (Line Segment Tool (\), Ellipse Tool (L), Arc Tool).
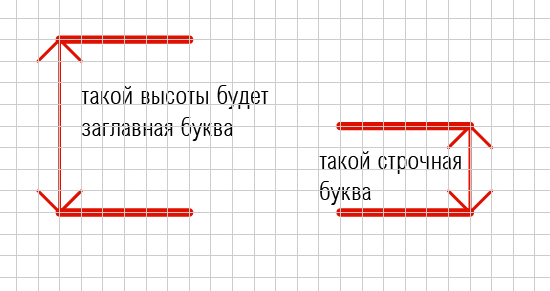
Обратите внимание на высоту букв:

2. Рисуем букву "а"
Сначала мы нарисуем все строчные буквы, а затем все заглавные.
Посмотрите на панель Color (Window > Color) и убедитесь, что вы убрали заливку и оставили только черный цвет обводки.
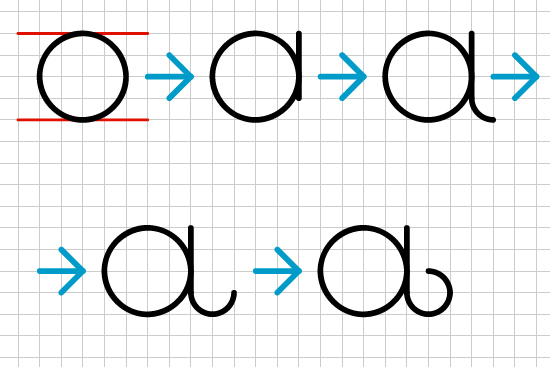
Берем инструмент Овал (Ellipse Tool (L)) и рисуем круг. Затем берем инструмент Линия (Line Segment Tool (\)) и добавляем вертикальную линию на три клетки высотой. Используя инструмент Арка (Arc Tool), рисуем небольшую дугу в границах одной клетки. Т.е. ставим точку в верхнем левом углу клетки и протягиваем до нижнего правого угла. Потом добавляем еще две дуги, которые заканчивают формировать характерную закорючку нашего шрифта, которая позже будет повторяться и у других букв.

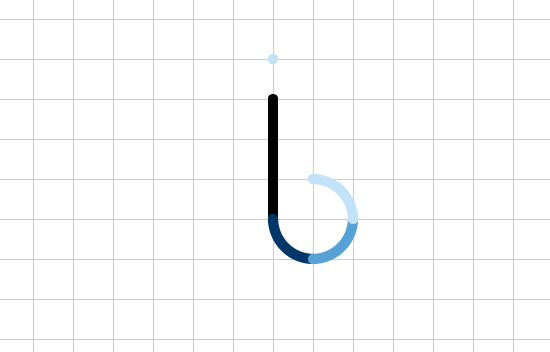
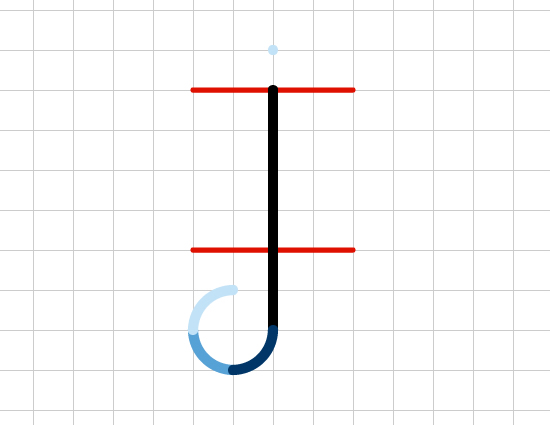
3. Рисуем букву "b"
Так же как и с предыдущей буквой, начинаем с круга, для рисования которого используем инструмент Овал (Ellipse Tool (L)). Затем добавляем вертикальную линию высотой на четыре клетки. И вверху этой линий дорисовываем дугу на одну клетку величиной, используя инструмент Арка (Arc Tool).

4. Рисуем букву "c"
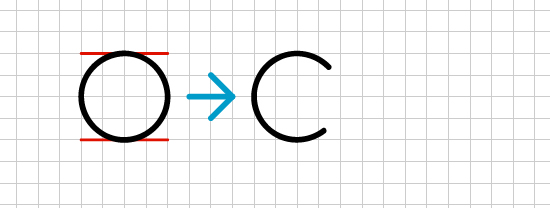
Для этого мы сначала нарисуем круг, а затем отрежем ненужную часть. Итак, нарисовали круг. Чтобы отрезать ненужные части, нам надо отключить привязку к сетке: View > Snap to Grid. Затем берем инструмент Ножницы (Scissors Tool (C)) и отрезаем так, чтобы получилась буква "с". Отрезав ненужную часть, можно удалить ее, нажав клавишу Delete на вашей клавиатуре.
И в конце обязательно надо снова включить View > Snap to Grid.

5. Рисуем букву "d"
Эту букву мы рисовать не будем. Мы просто возьмем букву "b", сделаем копию (Ctrl+C и Ctrl+V) и просто перевернем ее слева направо. Затем выделяем эту копию, и жмем правую кнопку мыши, выбираем из всплывающего меню Transform > Reflect. Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.

6. Рисуем букву "e"
При рисовании этой буквы мы будем использовать только инструмент Дуга (Arc Tool). На картинке ниже вы можете видеть процесс поэтапно. Следуйте ему, чтобы создать букву "е".

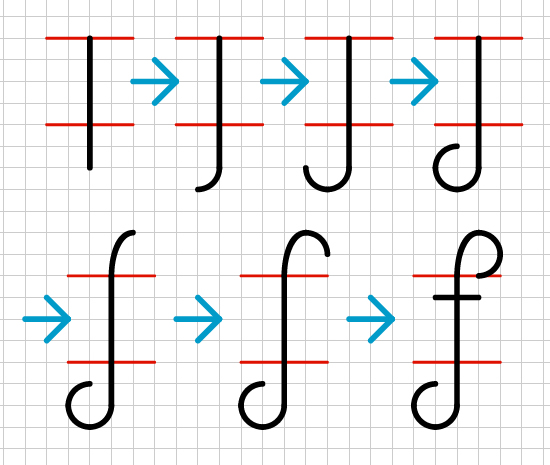
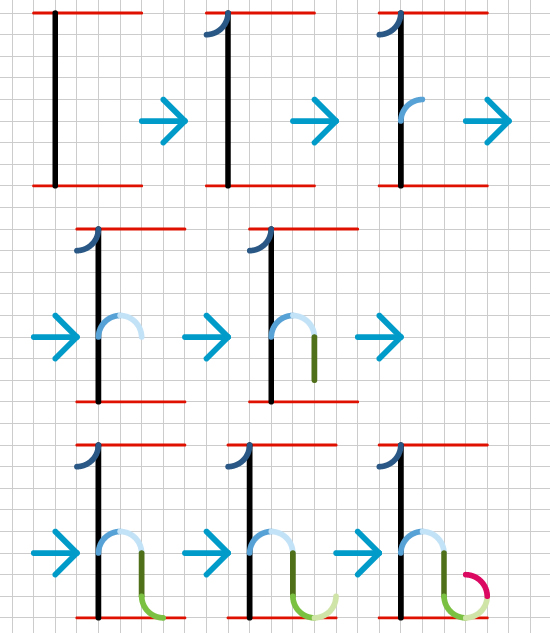
7. Рисуем букву "f"
Чтоб иметь примерное представление, как наша буква будет выглядеть в конце, посмотрим сначала на рисунок с конечным результатом.

А вот теперь рисуем. Сначала инструментом Линия (Line Segment Tool (\)) рисуем вертикальную линию на 6 клеток высотой. Добавляем несколько дуг на одну клетку высотой, чтобы нарисовать нижнюю закорючку. Для верхней закорючки, вверху вертикальной линии, рисуем дугу высотой на две клетки и шириной на одну. И потом добавляем еще две маленькие дуги на одну клетку. В конце ставим горизонтальную линию длиной на две клетки. Если по тексту не очень понятно, просто следуйте рисунку:

8. Рисуем букву "g"
А теперь пробуем немного сами. Уверена, поэтапный рисунок внизу, в котором каждая линия\дуга\круг отмечены разными цветами, поможет вам нарисовать букву "g".

9. Рисуем букву "h"
Продолжаем рисование новой буквы. Следите за последовательностью, с которой меняются цвета каждой линии\дуги, и вы поймете как нужно рисовать.

10. Рисуем букву "i"

11. Рисуем букву "j"

12. Рисуем букву "k"

13. Рисуем букву "l"

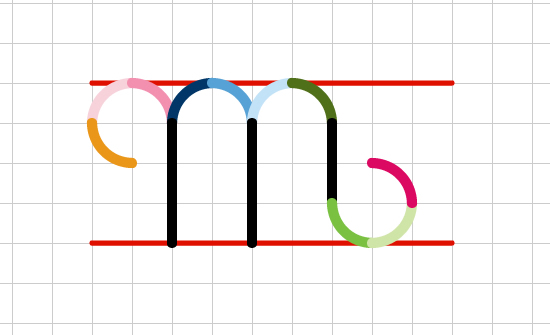
14. Рисуем букву "m"

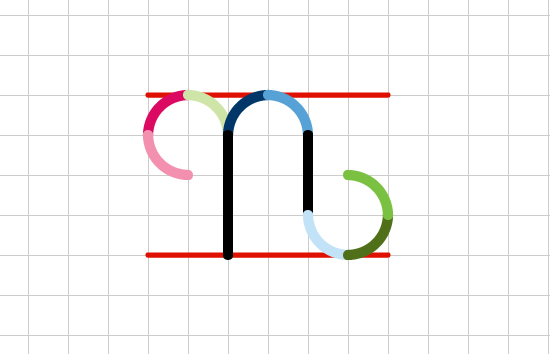
15. Рисуем букву "n"

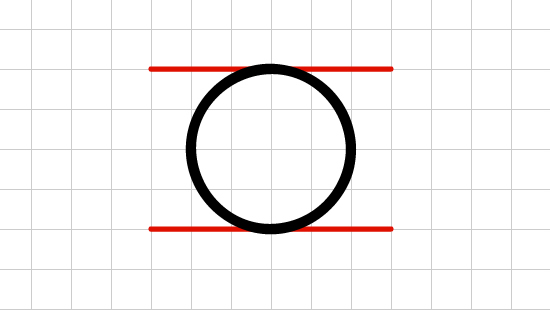
16. Рисуем букву "o"

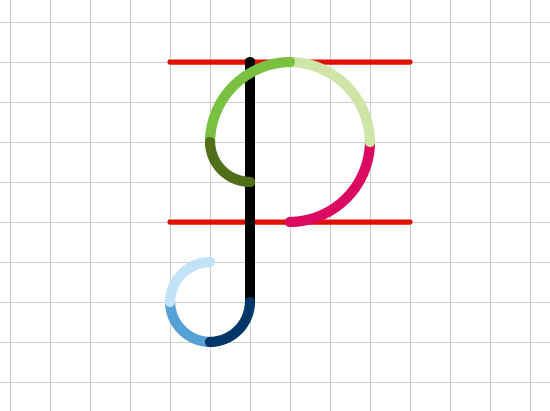
17. Рисуем букву "p"

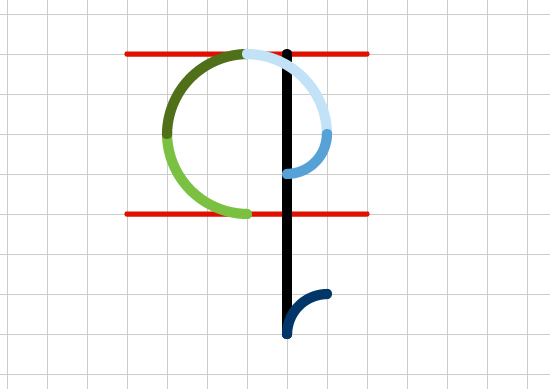
18. Рисуем букву "q"

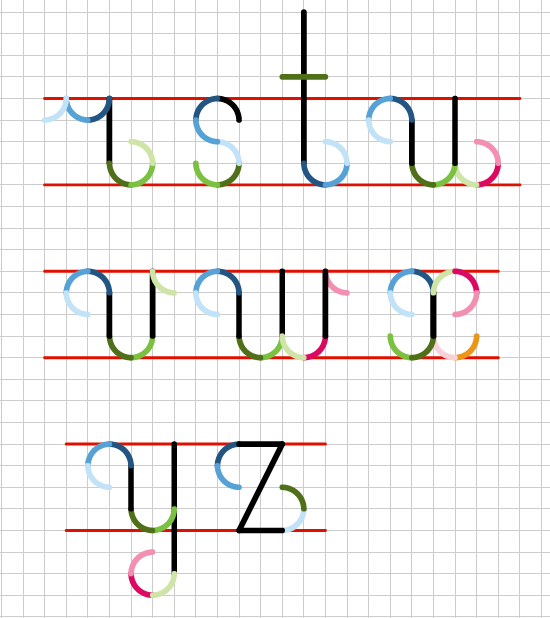
19. Рисуем букв "r, s, t, u, v, w, x"
Так как вы уже довольно опытные в рисовании букв, просто продолжайте в том же направлении и закончите все строчные буквы английского алфавита.

20. Рисуем буквы "A, B, C, D, E, F, G, H, I"

21. Рисуем буквы "J, K, L, M, N, O, P, Q, R"

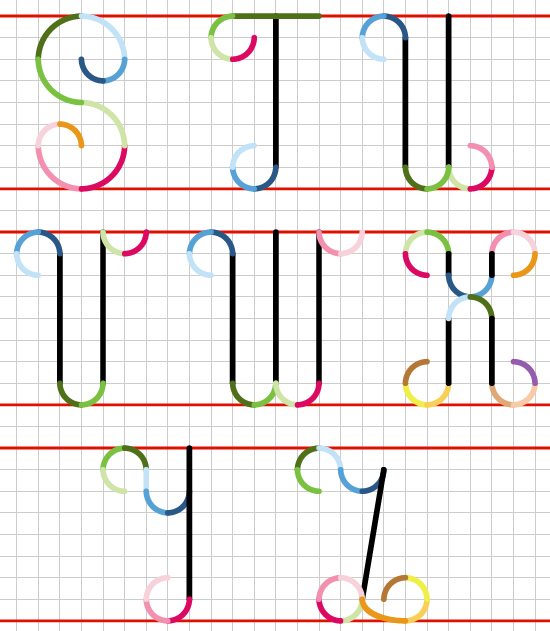
22. Рисуем буквы "S, T, U, V, W, X, Y, Z"

Теперь можно сгруппировать каждую отдельно букву и красиво их расставить в правильном порядке.
Вот так должны выглядеть у вас все буквы.

И на этом всё, ребята! Вот такой у нас получился шрифт.
Спасибо, что дошли до победного конца :) Если есть вопросы - пишите в комментариях, и я отвечу. Удачи!

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Инструменты работы с текстом позволяют совершать распространенные несложные операции над текстами. Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Печатаем, используя точечный текст
Печатаем текст, используя область для печати
Текст по контуру
Преобразовываем текст в кривые

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
55 комментариев:
Про текст по контуру не знал.
Всегда делал из строчки кисть,
а потом крутил её по всякому.
Я тоже, как оказалось, много чего не знала
пока за перевод курса не взялась:)
Не могу понять как в АИ4 написать текст внизу окружности.
Рисуете окружность, выбираете инструмент "текст в контуре" как показано в уроке. Пишете. Выделяете все инструментом "Выделение". Если потянуть за начальную точку не влево или вправо, а к центру круга, то текст переместится на его внутреннюю окружность.
Здраствуйте! Очень нравятся Ваши уроки! Огромное спасибо!) Вот только сейчас столкнулась с проблемой)) не могу найти опцию Type > Area Type Options?((( Чтобы на колонки разделить текст.
Все, я нашла))) Только вот теперь другая проблема. когда выделяю текст, изменяю параметры колонок на 2, ставлю галочку на Previev, у меня сразу пропадает текст и остаются две пустые колонки. что делать?
Если честно - даже не знаю. У меня все выходит как в уроке. А потом, когда жмете ok и опция применяется текст не появляется обратно? Так и остаются две пустые колонки? Может это с версией иллюстратора связано. У вас какая версия? Все настройки выставлены прямо так как в уроке?
Все получилось! Видимо глюк был с прогой! У меня CS2. За три дня дня прошла 23 урока, просто супер! Я в восторге!) Спасибо!
Пожалуйста :)
Продолжайте в том же духе!
cs5, текст упорно не преобразуется в контур :(
опция есть, но она недоступна. что я неправильно делаю?
получилось! :) это я чайник
Скоро станете профи :)
Добрый день, давно здесь ничего не писали уже, но я недавно наткнулся на этот классный блог :) И хочется спросить про Текст - чем можно делать заголовки в работах, если шрифты как я понял защищены авторством, от руки? И у меня вопрос про стандартные кисти в Иллюстраторе (у меня 10версия) они так же являются запретными и надо делать кисти исключительно свои или нет? :) Буду очень благодарен за ответы :)
Кисти нужно делать исключительно свои, текст бы тоже желательно свой, но в крайнем случае можно использовать и стандартный, только обязательно его нужно разбирать на объекты(expand). Нужно еще учитывать, что не все микростоки принимают изображения с текстом.
Здравствуйте! Я перехожу из корала в иллюстратор. Ваши уроки очень мне помогают. С первого раза всё понятно, спасибо. Хотелось бы узнать можно ли в иллюстраторе редактировать текст на уровне "переносов, символов до переноса, символов после переноса. " просто когда макетируешь большие буклеты хотелось бы чтобы текст выглядел достойно)
А как обратно из контура сделать текст? Есть узы файл в нем текст преобразован в контуры, а мне нужно обратно сделать редактируемый текст? Это реально?
Никогда такого не делала, думаю, что такой функции нет. Но ведь можно просто заново перенобрать текст.
В справке на которую дана ссылка в комменларии выше смотрели?
Если текст в кривых, то в кривых он и останется навсегда =) Можно вернуть всё взад, если вы сами его только что в кривые преобразовали. Жмите Ctrl+Z, чтобы вернуться на шаг назад, Illustrator отменит ваше действие. Если текста много, и он - картинка. То поможет разве что FineReader
Здравствуйте! К вам вопрос: Если изменить параметры дискрентной кисти, можно считать ее своей и пользоваться? Или она все же остается авторской? Спасибо за ответы!
Сложный вопрос, я предпочитаю нарисовать свою и работать с ней, чтобы над такими вопросами не париться :)
А как преобразовать текст из кривых обратно в текст? Это возможно?
Ctrl+Z - вернуться назад, если иллюстратор "помнит" до того момента, когда текст был ещё текстом. Если вы закрыли документ, то уже никак.
Здравствуйте! А как сделать градиент на тексте (конечно же он уже в кривых) углом 0 градусов, чтобы он шел через всю надпись? У меня получается так, что на каждой букве отдельный градиент.
Да, есть такое дело. У меня тоже на каждой букве отдельный градиент получился. Предлагаю такой вариант решения проблемы:
1. Пишите текст
2. Переводите в кривые
3. Рисуете сверху текста прямоугольник
4. Заливаете прямоугольник градиентом
5. Выделяете текст вместе с прямоугольником сверху него
6. PathFinder -> Divide
7. Удаляете лишние куски
По идее, чтобы не оставалось лишних обрезков, можно применить PathFinder -> Intersect, но он чего-то не срабатывает. Если кто знает способ проще - напишите пожалуйста. Тоже интересно =)
Так можно же сгруппировать текст и сделать новую заливку (градиент) через панель Оформление (appearance), только обычную заливку у текста лучше убрать сперва. Сама заливка должна располагаться выше строчки "Содержимое" (не знаю как в англ версии называется)
Да, у меня сработало, спасибо. Нашёл, кстати ещё один способ: нужно выделить буквы и сделать из них составной контур Object > Compound Path > Make. Тогда градиент нормально срабатывает даже без панельки Appearance
Не получается перевернуть текст (сделать, чтобы он шел по внутренней стороне. Выделяю инструментом выделения.. пробую тянуть за все возможные точки.. их там три, одна с плюсом.. просто текст вращается по кругу или контур смещается.
Выделите текст инструментом Selection Tool. Не сами буквы, а именно всю конструкцию с текстом как объект. Появятся вспомогательные элементы. На контуре, вдоль которого идёт текст, должна быть пипка, такой типа перпендекулярчик к этому контуру. Когда подводите курсор к этой пипке, то рядом с курсором появится маленькая пиктограмка (как буква Т кверху ногами). Как только пиктограмка появилась - тяните пипку на внутреннюю сторону контура.
Добрый день! А можно создать собственный шрифт для стоков? Т.е. я имею ввиду полностью нарисовать весь алфавит изначально как объекты. И как его потом отправлять: перевести каждую букву в символ или как-то по-другому? Спасибо.
Да, можно :)
Так же объектами потом и оставить.
Здорово! Чем дальше, тем больше увлекаюсь этим курсом!
Спасибо огромное!
Немного не в тему, извините, но вопрос стоит остро, подскажите, пожалуйста, где найти инструмент Flare Tool. Только, пожалуйста, на русском языке, а то с английским буду долго тыкаться. У меня CS5, заранее спасибо большущее!
Это последний подинструмент в инструменте "Прямоугольник". В русском варианте может называться "Блик".
Я не могу найти как менять шрифт.
Подскажите пожалуйста.
Когда вы пишите текст, название шрифта отображено в панели Type или же в панели информации Adobe Illustrator сверху. Вот там его и можно поменять. Когда текст уже написан его можно кликнуть правой кнопкой и в контекстном меню выбрать пункт Font, чтобы изменить шрифт уже готовой надписи.

Аня, подскажите пожалуйста, есть ли в css3 разбивка на колонки? Найти не могу. Может, она как-то по другому называется. Уже обыскалась, даже через справку вбивала "columns" - 0 результатов. Но у Вас кто-то писал в комментах, что в css2 нашел. так что может быть я не туда смотрю?
Нужно выбрать подинструмент Area Type Tool (второй по счету в инструменте текст). Нарисовать прямоугольник с обводкой и без заливки. Кликнуть инструментом Area Type Tool по контуру этого прямоугольника. Прямоугольник превратится в область для ввода текста. Теперь там можно писать текст. Чтобы изменять количество колонок и другие настройки, нужно выделить этот прямоугольник и сделать двойной клик по иконке инструмента Area Type Tool. В появившемся окне поставить нужное количество колонок. Более подробно всё написано в этом уроке, ещё раз его внимательно изучите и всё получится.
добрый день.
подскажите пожалуйста, что мне делать: когда создаю текст по кругу он начинает у меня появляться на 90 градусов ниже чем я начал. что сделать чтобы там где я хочу он начинался?
Там есть управляющие маркеры, которыми можно всё регулировать. Если выделить текст инструментом Selection Tool (V), то они видны. Потяните за них, чтобы переместить текст туда, куда вам нужно.
Здравствуйте, не получается сделать вот это: "Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). " У меня стоит иллюстратор CC версии, не могу найти Create Outlines. Хочется красиво буквы закрасить градиентом как в уроке, спасибо заранее за ответ. Алена
Сделайте по тексту правый клик > в контекстном меню будет пункт Create Outlines
Спасибо, получилось, скажите еще пожалуйста, а как сделать так, чтобы каждая буква градиентом одинаково закрашивалась, а то получается что меняю направление градиента и меняется направление всей надписи, а мне надо каждую букву по - своему закрасить. Спасибо заранее за ответ, Алена
Ой, что - то я тупанула. надо же каждую букву отдельно выделять! и все получится. Спасибо за понятные уроки, очень нравится по ним работать
Пожалуйста, но на самом деле спасибо Тони Шон. Это он автор курса, здесь всего лишь перевод адаптированный под стоковый вектор
Доброго дня! Подскажите, пожалуйста, как загрузить новый шрифт в AI? В систему установила. Пробовала скопировать шрифт в C/Program Files/Common Files/Adobe/Fonts, но у меня там нет папки Fonts. Что делать? Заранее благодарю.
Всё правильно, шрифт устанавливается в систему. Иллюстратор берёт его оттуда. Если такой вариант не срабатывает, то возможно что-то не так с системой или с самим иллюстратором.
Здравствуйте!
А если нельзя использовать текст с иллюстратора,то как тогда можно использовать свой нарисованный текст "по контуру"?подставлять вручную так,чтобы устраивал конечный результат? или же есть какой-то др. способ?
А если использовать текст с иллюстратора и отрисовав его по точкам затем редактировать его инструментом Direct Selection Tool,то это будет считаться "своим" текстом так или нет?
Шрифты можно применять в стоковой иллюстрации, если в лицензии разрешено коммерческое использование.
Свои шрифты можно делать, и тоже использовать для стоков.
Если обрисовать чужой шрифт, то это может быть расценено как плагиат.
А какие шрифты разрешено использовать?
А если применить к шрифту Expand Appearance,а потом его как-то исказить, то будет ли считаться,что это нарушение авторских прав?
Спасибо за ответ.
Можно использовать шрифты, в лицензии у которых разрешено их коммерческое использование.
На второй вопрос, пожалуй, отвечу встречным вопросом: Если все остальные микростокеры и не только они будут скачивать ваши иллюстрации, как-то искажать их, а потом заливать на продажу как свои, то будет ли это считаться нарушением авторских прав.
Думаю да,но если конечный результат серьезно отличается от изначального(я об этом!),то я не против,ведь плагиат повсюду и везде.
А как насчет того,что если придумать какую-то оригинальную идею(как мне кажется),нарисовать это,залить на сток и продавать,а потом оказывается,что эта идея уже у кого-то воплощена,но я-то не знал об этом,что тогда?забанят?что делать в таких случаях?ведь получается идея как бы "украдена".
Просто я не знаю каких-то тонкостей этой работы что ли,поэтому и спрашиваю,не хочется попасть в неприятную ситуацию.Не к кому обратиться за советом и помощью по этим вопросам.
Спасибо за ответы и за потраченное время.
В любом бизнесе есть определённые риски. Стоки тут не исключение. И как раз блокировка или бан из-за разбирательств по поводу авторского права относится к таким рискам.
Если периодически то там, то сям допускать небольшие послабления в своей работе в плане срисовок, заимствований, использования шрифтов, клипартов или ещё чего-то без разрешения авторов или релизов либо лицензий, то риски встрять в такие разбирательства по поводу авторского права растут. Когда именно вам попадётся дотошный инспектор на стоке, который полезет проверять всё досконально, либо кто-то особо внимательный напишет жалобу в support, никто точно не знает. Но чем больше в портфолио таких вот потенциально опасных работ, где что-то как-то "украдено" или позаимствовано, тем раньше это может произойти. И тем больше шансов, что во время разбирательства обвиняющей стороне будет к чему придраться.
И никому не будет интересно, придумали ли вы оригинальную идею сами или ещё как, а она просто совпала с чужой. Если в процессе расследования в вашем портфолио откопают достаточное количество фактов плагиата, чтобы аккаунт забанить, то его забанят. И будет очень обидно, что столько сил и времени пошло коту под хвост.
Поэтому я рекомендую предпринимать максимум усилий, чтобы уменьшить любую возможность придраться к вашим работам в плане авторского права, даже мало мальскую. Если есть сомнения в том, чтобы использовать что-то, то лучше это не использовать, а делать иллюстрацию максимально оригинальной. А если и применять какие-то чужие элементы, то прилагать Property Release, подписанный автором этих графических элементов, где он разрешает использовать их для стоков. Для шрифтов - иметь при себе лицензию, разрешающую их коммерческое использование.
А по поводу идей и того, что всё уже до нас нарисовано, то вот хорошая книжка: Кради как художник
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.
Читайте также:


