Создание сайта в after effects
В этом уроке мы создадим стильную видео презентацию для вашего сайта. Это очень полезная композиция, которая имеет тысячу применений. Таким образом вы можете презентовать не только сайт, но и любые другие веб интерфейсы.
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 139
Отличный урок! Делал его первые отрыв афтер еффект! Да конечно с титрами пришлось разбираться, получилось как домашнее задание. Когда разбираешься сам лучше запоминается!
помогите пожалуйста) знаю, вопрос очень простой, но всё таки, скажите как добавить свой макет сайта. Где находятся оригиналы я знаю, но как поменять их на свой?
а как сделать скрин сайта в 3д?
Нужен обычный двумерный)
Спасибо за урок. Еще бы подобных тем, по упаковке сайтов в видео формате. )))
Добрый день! Рассказываете просто и доходчиво. Спасибо огромное за урок.
здравствуйте! большое спасибо за отличный урок)!!
подскажите, пожалуйста, а с какими настройками сохранять проект? у меня шустро рендерит начало (часть, где набирается адрес сайта), а как только появляется сайт (выползает снизу) - рендер практически останавливается
не могу понять - это у меня с компом что-то или я не правильные настройки поставила ((
То есть какой размер там в 3Д Сайт2
Раскройте композицию SiteMain2 и вносите изменения в неё
А как изменить главную фотографию сайте то есть element
А вот со cлоем самого сайта 3D что-то не так. Фон который на нижнем слое его не видно. Получается у слоя 3D либо прозрачный, либо черный, а нижнего слоя как-буд-то нет. А при рендере почему-то видно задний фон.
Хотела уже оставить так, но начала печатать текст и его тоже не видно на слое 3D, как и фон..(
Вот несколько скринов
здравствуйте как открыть проект
Установите версию Ae не ниже CC 2015 (как у автора), распакуйте архив по ссылке выше и откройте файл .aep
Que bien. Gracias Hermano!
Спасибо за Урок
Шаг за шагом следую по Вашему уроку. Не хочу скачивать готовый проект, хочу всё сделать сама, но не могу разобраться вот с чем:
При создании анимаций с текстами и фигурами (обо мне, тренинг, виды тренинга) какой тип анимации применяется именно к фигурам? (элипсам, линиям).
Анимация — важная составляющая любого проекта, которая при правильном использовании может произвести хорошее впечатление, придать вашему дизайну изюминку и привлечь как можно больше внимания.
Вот гайд по созданию анимаций с советами и замечаниями, которые улучшат вид вашего дизайна.
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как?
Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия.
Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны.
Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.
Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Импорт из Sketch
Импорт из Sketch выполняется просто. Для этого вам понадобится плагин AEUX для After Effects и Sketch.
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.
2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.
4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей:
- Любят precompose и используют их все время;
- Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.
Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым.
Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работыMotion Tools
Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.
Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
Bodymovin и Lottie Files
Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать две вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
- Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
- Создайте ключевые кадры для начальной и конечной точек;
- Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
- Отрегулируйте кривую, как на изображении.
- Вернитесь к временной шкале и при необходимости отрегулируйте время.
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
- Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
- Переместитесь на 20 кадров вперед и создайте ключевые кадры;
- Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
- Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает… Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
Это означает, что анимация не одновременна. Например, анимация каждого следующего слоя начнётся на 2 кадра позже, чем анимация предыдущего слоя.
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.
Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.
Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).
3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетяхЕсли вы новичок в анимации, у нас есть для вас несколько советов.
Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF.
В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.
Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
Не забывайте все делать постепенно, шаг за шагом. Если вы новичок, начните с простых решений. Освойте динамику и тайминг и только после этого переходите к более сложной анимации.
Когда базовые анимации выглядят хорошо, попробуйте добавить им изюминку: маски, сложные раскрытия с перемещением положения шкалы и даже искажения.
Попробуйте оживить иллюстрации и значки — это сделает вашу анимацию привлекательней.
Всегда помните о цели анимации. Если вы делаете её для разработчиков — убедитесь, что они не слишком быстры, чтобы они могли увидеть каждую деталь анимации. Презентация для клиента должна быть впечатляющей, а её важная составляющая — анимация должна привлечь внимание к великолепным решениям UX и красивому интерфейсу.
Держите все в чистоте! Вы будете благодарны себе за это несколько позже.
Анимация требует концентрации. Так что не торопитесь и сосредоточьтесь на качестве, а не количестве.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Для начала советую изучить 12 принципов анимации, а потом уже открывать софт. Будет проще начинать
Спасибо! Основательный гайд, но всегда удобнее еще и видео со всей инструцией в ютубе посмотреть с показом всей работы)
Привет, я фрилансер с четырёхлетним опытом работы графическим дизайнером и совсем недавно я открыла для себя прекрасный мир сотрудничества с коллегами. Эта практика позволяет не только передавать свои задачи более подходящим специалистам, тем самым, помогая своим клиентам, обеспечивая их кадрами, но и получать проекты своих коллег, расширяя таким…
Но сегодня я хочу рассказать не об этом. Данная практика показала мне обратную сторону фриланса и позволила побывать в роли заказчика, почувствовать всю их боль при выборе подходящего дизайнера. Поэтому сегодня я расскажу о том, на что стоит обращать внимание при выборе исполнителя для своего дизайн проекта.
Иногда вы просто не можете потратить кучу времени на проект, особенно если у вас дешевые клиенты, сжатые сроки, или вы должны отвести детей на футбольные тренировки. Слава богу, есть сайты шаблонов After Effect, чтобы спастись из этой ситуации! Если вам нужен быстрый файл проекта, чтобы переключать изображения, настроить несколько вариантов цветов, то здесь есть несколько вариантов по определению, чтобы вы это сделали!

VideoHive
Конечно, мы начнем с нашего сайта-партнера в сети Envato! VideoHive имеет очень разумные цены на материалы, тонну разных категорий и некоторые социальные сети, чтобы к ним подключиться. Вы можете зарабатывать значки, участвовать в форумах, оценивать, оставлять комментарии, или делать всевозможные разные вещи. Это очень обширный сайт, имеет также наличие стоковых футажей и графических видеороликов без необходимости иметь дело с файлами проекта.

RevoStock
RevoStock существует уже давно, намного больше, чем многие другие в этом списке, и у него есть огромная библиотека шаблонов. Цены варьируются от $ 10 до $ 50, но качество, длина и профессионализм также возрастают с ценой. Будь то простая презентация или корпоративная реклама, здесь найдётся что-то для каждого.

Red Giant People
Запущенный всего два дня назад Red Giant People - старший брат погибшего Trapcode People. Это сеть, которая предоставляет бесплатные пресеты и файлы проектов, а также премьеры пакетов от некоторых ведущих людей в мире графики, ориентируясь только на продукты Red Giant.

Digital Juice
У Digital Juice, кажется, есть небольшая часть всего, что только может быть, когда дело доходит до почтового мира. Все их инструментальные средства, такие как Toolkit Motion Designer или Toolkit Editor's, имеют потрясающую графику, которую вы можете использовать как сток, но вы также можете изменять эту графику из предоставленных файлов проекта After Effects, включенных в пакеты!

AE Dude
На этом сайте представлено около 15 шаблонов, все имеют очень высокое качество, множество элементов, отличные цвета и все в полном HD. Цены варьируются от $ 15 до $ 90 за действительно качественные продукты, поэтому загляните сюда!

BlueFX
Gyrofi Szilard запускает BlueFX, и это действительно хорошо представленный сайт. У него есть пошаговое видео для новых клиентов, хороший выбор очень крутых шаблонов, и наряду с этими шаблонами вы можете посмотреть учебники или проверить его блог, чтобы получить дополнительную информацию.

RuffKut Media
RuffKut Media не только выпускает шаблоны для продажи, но также имеет раздел со своими собственными учебными пособиями, а также агрегирование некоторых учебных пособий со всего мира для вашего удобства.

AE Projects

Video Copilot
Я знаю, что мне понравится, если я не буду использовать VC в этом обзоре, но вы - дикари. Если вы просто знаете Andrew из его бесплатных файлов проектов из учебников, он также имеет файлы проектов, включенные в каждый из своих проектов, чтобы продемонстрировать их использование. Так что проверьте все продукты и сходите с ума с этими включенными туда файлами.

Довольно простое имя, но и довольно приятные файлы проектов. Они получили проекты, которые проводятся на футбольных полях, интро-видео, титровых сериях и даже пакетах, доступны для экономии денег, когда вы возьмете их навалом!

Max After

Planet AEP
Как мне нравится называть его: . «Планета AEPS» ха-ха . Имеет множество разных категорий на выбор, отдельные файлы или даже большие пакеты для загрузки вместо тонны единичных файлов.

We Make Motion
С помощью очень простого навигационного сайта вы можете просматривать все продукты на одной странице, просматривать сопровождающие видеоролики на Youtube и выбирать разные форматы для загрузки.

Your Wedding in Motion
Партнер сайта We Make Motion, этот сайт занимается только свадебными шаблонами After Effects, фактически единственным сайтом такого рода. Это облегчает вам поиск того, что вам нужно, и если вам не хочется настраивать его самостоятельно, вы можете нанять их, чтобы они сделали это.

Drop Drop
У этих парней также есть очень классный сайт, с некоторыми впечатляющими видеороликами для просмотра и проектами для загрузки. Цены немного выше, но если это именно то, что вам нужно, это, вероятно, стоит того. Я имею в виду, сколько времени вам понадобится, чтобы сделать такой же проект самостоятельно?

Broadcast GEMs
Теперь этот сайт выглядит прямо из эпохи GeoCities, но их проекты не так уж плохи. Вам необходимо загрузить MPEG-1 для их просмотра, но они продают свои вещи в пакетах, а не как отдельные файлы.

Motion | VFX
Несмотря на то, что библиотека шаблонов Apple Motion больше, чем After Effects, у них все еще есть большой выбор шаблонов. Все их продукты находятся в HD 1080p, а также есть стоковые видео, анимированные элементы и даже некоторые бесплатные подарки!

Digital Video Team
Эти ребята специализируются на пакетах DVD-меню, а также на файлах проектов After Effects, работающих в основном на Adobe Encore для части меню DVD-диска. У них есть выбор из более чем ста различных проектов, но не все они имеют дело с AE. У них также есть определенные области для различных проектов, таких как SD, HD, меню 720p и т. д.

Professional Video Templates
Это небольшой сайт, но у них есть хорошие вещи для продажи, а также упакованные пакеты, поэтому вы можете купить их оптом и сэкономить деньги.

Adobe's After Effects Exchange
У Adobe есть сама база данных, на что другие могут загружать свои бесплатные шаблоны или ссылаться на шаблоны, которые они имеют на других сайтах, указанных выше. Это хороший сайт, и если вы будете следить за ним, вы можете найти интересные материалы бесплатно или шаблоны на другом сайте, который вы, возможно, могли пропустить.
Если вам понравился этот пост, пожалуйста, дайте ему голос на Digg или скажите "спасибо"!
Это продолжение урока по тому, как анимировать сайт в Adobe After Effects.
В этой части мы будем фокусироваться на процессе анимации страниц сайта в Афтер Эффектс.
Я специально не использовал дополнительные плагины в своей работе, чтобы вы могли все повторить без лишних заморочек.
Видео будет полезно как UI дизайнерам, так и моушн дизайнерам, кто хочет научиться анимировать интерфейсы в After Effects.
Я покажу много фишек, которые упростят вам работу с After Effects.

Лига фотожоперов
1.3K постов 14.3K подписчиков
Правила сообщества
*В сообществе не приветствуются материалы, содержащие в себе нарушение общих правил сайта.
*Излишняя политизированность работ также не приветствуется.
*Помните, сообщество, создано для развлечения, так что получаем позитив
И сколько это будет жрать ресурса? Вот такая страница сколько весит, в одно слово и два цвета? ))
Мелкие контурные серые символы, которые занимают аж процентов пять пространства на темно-сером ОГРОМНОМ пустом экране, который занимает остальные 95 процентов простанства - это так UI-шно.
кто посмотрел видео, в результате мы что получаем?
CSS файл с HTML кодом?
или всё это преобразуется в HTML со скриптами?
или же это всё и будет картинкой, которая на разных разрешениях и пропорциях экрана будет выглядеть одинаково?

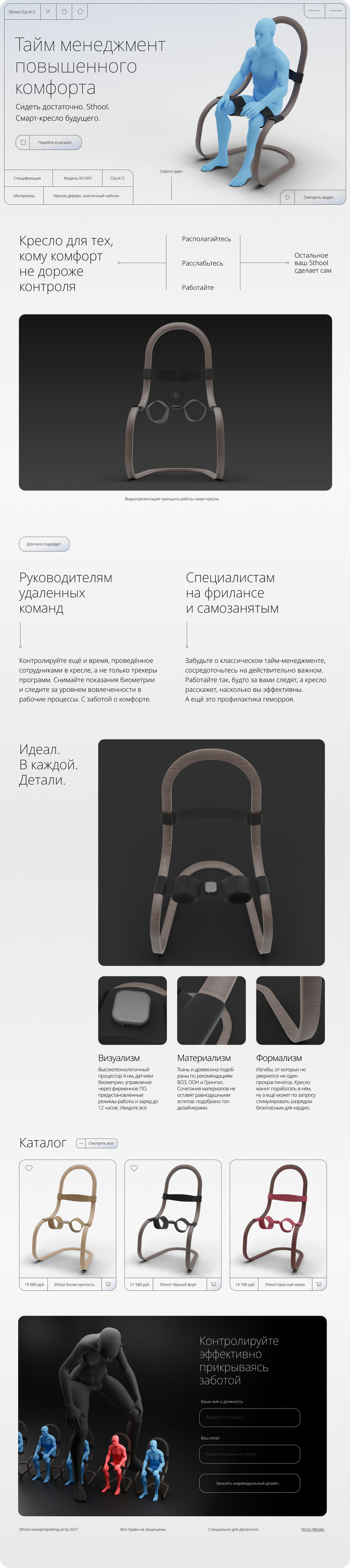
Sthool. Сидеть достаточно
Привет, удаленщики! Надоело заставлять себя пялиться в монитор? А и не надо больше. Ваш Sthool сделает это за вас.

П. с. Концепт разработан для конкурса на "плохой дизайн" от Десигн. Байт на коммент: о том как это работает и почему это плохой дизайн читайте в презентации или спрашивайте в комментариях. Отвечу ВСЕМ.
П. п. с. По вопросам приобретения для себя или своего врага не пишите, СКВОРЕЧНИК НЕ УЧАСТВУЕТ В ФЕСТИВАЛЕ, это всего лишь концепт, который, я надеюсь, НИКОГДА не будет реализован кем бы то ни было.
П. п. п. с Все (почти) материалы разработаны автором и при необходимости он может поделиться исходниками презентации или 3D-модельками, просто попросите его в комментах (автор я)
П. п. п. п. с. Отпишитесь, кому не западло: попал ли пост сообщества в общую ленту свежего. Хочу немного расшевелить коммьюнити про дизайн и добавить авторского контента в ленту, но пока не знаю как лучше реализовать всё, да и в новых механиках паблишинга на Пикабу приходится разбираться заново.
Всем пис, спасибо за просмотр!

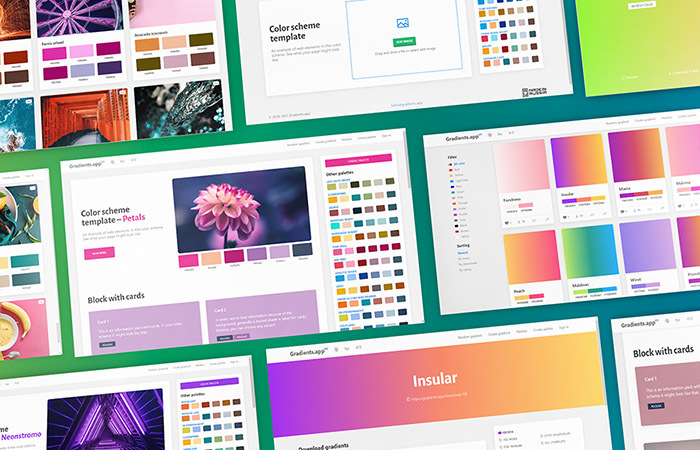
Генератор градиентов и палитры по картинкам

Делюсь своим проектом Gradients.app, занимаюсь им в свободное время и очень жду замечаний и предложений. Проект может пригодиться дизайнерам и иллюстраторам — тут про цвета и градиенты.
Набор градиентов
На сайте можно скачать градиенты разных размеров в PNG, скопировать цвета по отдельности и CSS-коды градиентов. Градиенты сортируются по цветам, скачиваниям и дате. Градиентов на сегодня 87, добавляю их самостоятельно, если у вас есть классные сочетания — буду рад их добавить.

Можно провалиться внутрь карточки градиента, там будет больше информации и разные размеры для скачивания. Для веб-дизайнера есть CSS-код градиента, а для иллюстраторов — цвета в RGB, CMYK, HEX и HSL.

Генератор градиентов
Можно делать градиенты самим: подбирать цвета, смотреть разные сочетания. Есть возможность выбрать от 1 до 5 цветов, скачивать в FHD, копировать CSS-код и рандомно менять цвета всего градиента или по отдельности.

Наборы палитр
Потом я добавил на сайт ещё один раздел — цветовые схемы. Загрузил картинки в разных стилях, с разными палитрами. Эти палитры можно использовать для оформления сайтов, графического дизайна или даже дизайна интерьеров.
Схемы можно отфильтровать по цветам и скопировать HEX-код каждого цвета палитры. На подробной странице схемы цвета применяются к небольшому web-шаблону: блоки, кнопки и другие элементы раскрашиваются под выбранную палитру.

Генератор палитры по фото
Ещё можно загрузить любую картинку или фотографию и определить палитру на ней. Изображение разбивается на 10 основных цветов. Есть подробные блоки с яркими, приглушенными, темными, светлыми и противоположными цветами. У всех цветов можно скопировать HEX-код.


Проект переведен на английский и частично на китайский язык.
Буду рад критике и идеям, может что-то вышло неудобно и непонятно.

Обычно такие посты не встречают аплодисментами. В этой истории нет ничего прикольного и смешного. Так что если уже не понравилось, то не читайте. Просто история о том как я в очередной раз наткнулся на кривой интерфейс одной из форм услуг на сайте gosuslugi, описал техподдержке что плохого в интерфейсе и предложил им свое решение.
Дело в том, что это я делаю не в первый раз. И знаете что, работает! Техподдержка рапортует мне, что их сайт разработан согласно такому-то и такому доку, а потом правит все постепенно в соответствии с моими предложениями. Только вот не платят мне за то, что я тут тестирую на себе все их услуги.
За время тесного сотрудничества, у меня сложилось такое впечатление, что в support сидит всего один человек, который и на письма по части техподдержки отвечает и сайт правит и с документами/нормативами всякими разбирается. Короче, такой, мастер на все руки. Как я это понял? Человек на другом конце всегда в теме, понимает о чем говорю, ссылается на документы на основании которых что-то разрабатывал ось, говорит кто дал им эти документы.и самое банальное - делает одни и те же опечатки/ошибки.
Но к чему это я. Это так. чтобы читатель понял, что их саппорт рассматривает предложения и вносит изменения для улучшения и совершенствования качества оказываемых услуг!
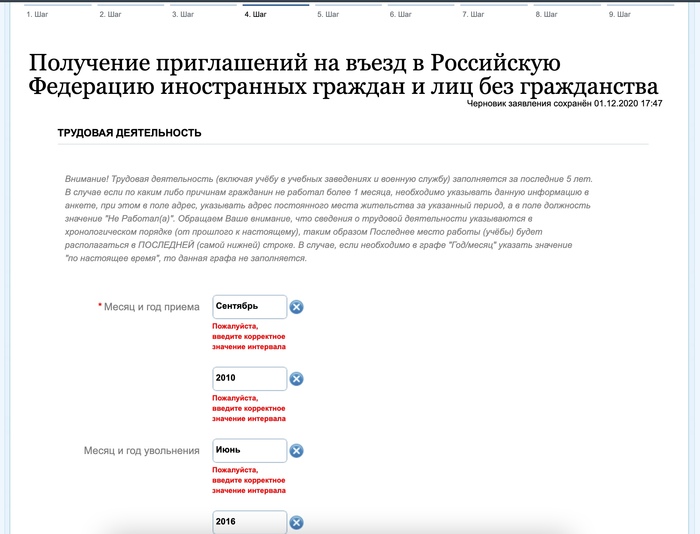
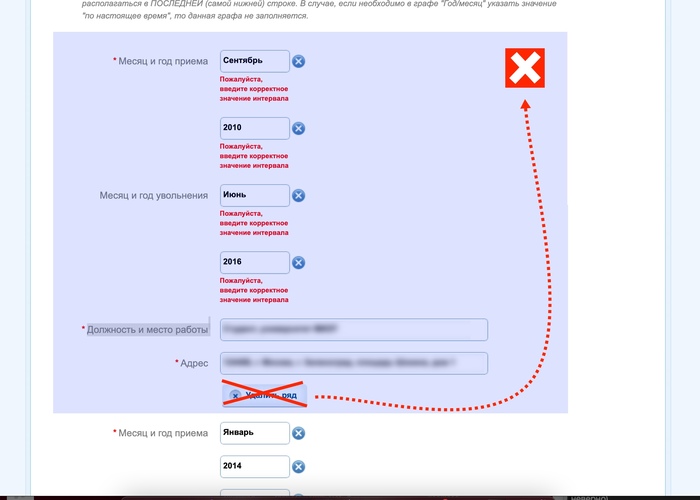
Но есть одно Но! Дело в том, что иногда попадаются формы, которые фиг заполнить. Все вроде верно, но форма выдаёт много слов "ошибка" и не говорит в чем именно твоя ошибка. Это была одна из таких форм. Как же меня запарила вот эта вот работа внештатным сотрудником/тестером сайта gosuslugi.
Итак, на одном из шагов форма выдало это:

Это форма со датами работы/учёбы.
Где-то при заполнении документов я прочитал, что при вводе ложных данных мне светит какая-то ответственность.
Как ни пытался ввести даты, ничего не помогало. Саппорт и их горячая линия помощи помочь не могли. Ибо никто не заикался о том, что нельзя вводить данные "внахлест", пока один из сотрудников не намекнул мне на это.
То есть получается, что учиться и работать одновременно человек не может! И работать на двух работах человек не может тоже.
Ну, теперь-то все просто, но вы прикиньте, у меня в голове и мысли не было, что данные вводятся именно последовательно. В общем ввёл я им данные.
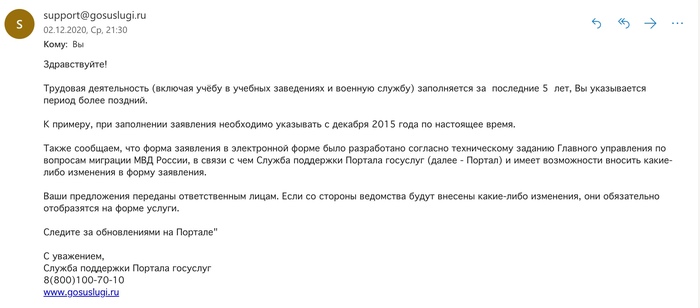
Пишу в саппорт это письмо:



Получаю очередной ответ:

На первую строчку про 5 лет не смотрим, сотрудник перешёл в режим робота что-ли или он на своём языке хотел сказать, что данные внахлест вводить нельзя.
Заявление я подал, документы сдал. Все через пень-колоду как-то движется.
Теперь остаётся одно: в очередной раз дождаться когда они поправят свой интерфейс в соответствии с предложением.
Анимация — это изменение с течением времени. Слой или эффект слоя анимируется путем изменения одного или нескольких его свойств с течением времени. Например, можно анимировать свойство слоя «Непрозрачность» от 0 % в нулевой момент времени до 100 % в момент времени 1 секунда, чтобы слой постепенно появился на экране. Анимировать можно любое свойство, у которого есть кнопка секундомера слева от его названия на панели «Таймлайн» или «Элементы управления эффектами».

A. Активный секундомер B. Неактивный секундомер
Свойства слоя анимируются с помощью ключевых кадров, выражений или обоих этих параметров.
Многие шаблоны настроек анимации включают ключевые кадры и выражения. Это позволяет применить конкретный шаблон настроек к слою, чтобы быстро получить сложную анимацию.
Работа с ключевыми кадрами и выражениями в After Effects ведется в одном из двух режимов: панель слоев или редактор диаграмм. По умолчанию используется режим панели слоев, в котором слои представлены в виде панелей продолжительности, а ключевые кадры и выражения выровнены по вертикали с их свойствами на панели «Таймлайн». В режиме редактора диаграмм панели слоев не отображаются, но отображаются графики значений или диаграммы скорости с ключевыми кадрами и результатами выражений. (См. раздел Редактор диаграмм.)
Ключевые кадры
Ключевые кадры используются для задания параметров движения, эффектов, аудио и других свойств, которые обычно изменяются с течением времени. Ключевой кадр обозначает определенный момент времени, где задается значение для свойства слоя, такое как положение в пространстве, степень прозрачности или громкость звука. Значения между ключевыми кадрами интерполируются. При создании изменений с течением времени на основе ключевых кадров, как правило, используется не менее двух ключевых кадров: один содержит состояние в начале изменения, а второй — новое состояние в конце изменения. (См. раздел Установка или добавление ключевых кадров.)
Если для определенного свойства активен секундомер, приложение After Effects автоматически задает или изменяет ключевой кадр для свойства в точке текущего времени при каждом изменении значения свойства. Если секундомер для свойства неактивен, оно не имеет ключевых кадров. Если значение для свойства слоя изменить при неактивном секундомере, это значение останется неизменным на панели продолжительности слоя.
Если включен режим автоматического добавления ключевых кадров, секундомер будет автоматически включен для свойства при его изменении. (См. раздел Режим автоматического добавления ключевых кадров.)
Если секундомер отключить, все ключевые кадры для этого свойства слоя будут удалены, а значение постоянной для свойства будет заменено значением на текущий момент времени. Не отключайте секундомер, если только не уверены в необходимости безвозвратно удалить все ключевые кадры для этого свойства.
Значки ключевых кадров в режиме панели слоев можно заменить на числа, выбрав в меню панели «Таймлайн» команду «Использовать индексы ключевого кадра».

Если свернуть свойство слоя, содержащего ключевые кадры, для группы свойств будут показаны серые точки (сводные индикаторы ключевых кадров), представляющие содержащиеся в ней ключевые кадры.
Некоторые инструменты, такие как «Набросок движения» и «Марионетка», автоматически устанавливают ключевые кадры в соответствии с нарисованным движением.
Выражения
В выражениях используется язык сценариев на основе JavaScript для определения значений свойств и связей между свойствами. Можно создавать простые выражения, связывая свойства с помощь инструмента «Лассо». (См раздел Сведения о выражениях.)
Ресурсы в Интернете, посвященные анимации
См. видеоурок «Анимация изменения свойств с помощью ключевых кадров» от Джеффа Сенгстэка (Jeff Sengstack) и Infinite Skills.
Пошаговые учебные пособия, демонстрирующие анимацию отдельных слоев из файла Photoshop (PSD), см. в главе «Анимация слоев в After Effects» книги After Effects Classroom на веб-сайте Peachpit Press.
Редактор диаграмм представляет значения свойств анимации в виде двухмерного графика, на котором время композиции представлено по горизонтали (слева направо). В режиме панели слоев на диаграмме времени представлен только горизонтальный элемент времени без отображения графического вертикального представления изменяющихся значений.
Переключение между режимами панели слоев и редактора диаграмм выполняется кнопкой «Редактор диаграмм» на панели «Таймлайн» или сочетанием клавиш SHIFT+F3.

В редакторе диаграмм доступны два типа диаграмм: диаграммы значений, которые содержат значения свойств, и диаграммы скорости, показывающие скорость изменения значений свойств. Для временных свойств, таких как «Непрозрачность», в редакторе диаграмм используется по умолчанию диаграмма значений. Для пространственных свойств, таких как «Положение», в редакторе диаграмм используется по умолчанию диаграмма скорости. Дополнительные сведения о просмотре и изменении значений ключевых кадров см. в разделе Просмотр или изменение значений ключевых кадров.
В редакторе диаграмм каждое свойство представлено отдельной кривой. Одновременно просматривать и работать можно только с одним свойством, а просматривать одновременно можно несколько свойств. Если в редакторе диаграмм отображаются несколько свойств, кривая каждого свойства имеет тот же цвет, что и у значения свойства в структуре слоя.
При перетаскивании ключевого кадра в редакторе диаграмм с включенной кнопкой «Привязать» ключевой кадр будет привязываться к значениям ключевых кадров, временам ключевых кадров, текущему времени, точкам входа и выхода, маркерам, началу и концу рабочей области и началу и концу композиции. Если ключевой кадр привязывается к одному из этих элементов, что в редакторе диаграмм будет показана оранжевая линия, обозначающая объект, к которому выполнена привязка. Чтобы временно переключить режим привязки, удерживайте нажатой клавишу CTRL (Windows) или COMMAND (Mac OS) после начала перетаскивания.
У ключевых кадров в режиме редактора диаграмм могут быть дескрипторы направления с одной или обеих сторон. Дескрипторы направления используются для управления интерполяцией по кривой Безье.
С помощью кнопки «Разделить координаты» в нижней части редактора диаграмм можно разделить компоненты свойства «Положение» на отдельные свойства — «Положение по оси X», «Положение по оси Y» и (для 3D-слоев) «Положение по оси Z», — чтобы можно было независимо изменить или анимировать каждый из компонентов. (См. раздел Разделение координат «Положение» для отдельной анимации компонентов.)

Читайте также:


