Создание карты глубины в фотошопе для 3д
DTF публикует статью с разрешения автора.
Этому приёму меня научил бывший коллега, 3D-моделлер Павел Кондратенко. В тандеме с ним мы очень долго трудились над убердетальными промо-артами для игры World of Speed. Процесс их создания — тема для отдельной статьи, которую я впоследствии обязательно напишу. На примере работы с девушкой рассмотрим процесс создания качественного блюра.
Когда вы рендерите что-либо в 3D-пакете, обычно он предлагает помимо основной картинки отрендерить пассы для постобработки изображения, например, Сlown Pass (удобные цветные маски по частям модели), Material Pass (маски по материалам), пасс по бликам и тому подобные.
Нас интересует Depth Pass. Он выглядит примерно так и представляет из себя карту высот или глубины.
Как его использовать? Доводим рендер в Photoshop до нужного вам предфинального состояния.
Закидываем карту глубины в альфа-канал: выделить все на незалоченном слое\файле с альфа-каналом Ctrl+A, скопировать в буфер обмена Ctrl+C, создать новый канал в вкладке Channels, вставить туда нашу карту Ctrl+V.
Основное меню, выбираем Filter — Blur — Lens Blur. В Depth Map указываем, что Source (источник) — наша альфа, и играем с настройками и ползунками.
Выбираем тот блюр, который больше нравится, например, Shape — Hexagon даёт форму гексов на ярких бликах, как через некоторые камеры.
Все эти виды блюра качественнее стандартного фильтра Gaussian Blur или инструмента Blur Tool (капля в панели инструментов), хотя последний ещё можно прокачать, изменив отпечаток кисти и её настройки. Однако это подойдёт скорее для смешивания красок и motion blur-эффектов.
Дальше — просто праздник какой-то. Не выходя из фильтра, кликаем на любое место картинки. В этой точке автоматически будет фокус нашей виртуальной камеры. Хочешь — передний план фокусируй, хочешь — средний или задний.
Если результат не радует, стоит подкрутить нашу карту глубины с помощью Levels/Curves/Brightness/Contrast/кистями/масками/градиентами (любым удобным лично вам инструментом коррекции тона) и заново запустить фильтр.
Как всё это использовать, если у нас нет Depth Pass, или мы вообще не использовали 3D в процессе создания работы? Нарисовать карту вручную. Используем пространственное воображение, мы же художники!
Вот пример с готическим городом — Depth Pass у меня нет, хотя 3D-основа была, сильно изменённая оверпеинтами и корректировками в Photoshop. Слои по планам у меня есть, ничего не мешает использовать их для создания собственной карты глубины.
Как известно, для создания 3D изображения требуется информация о глубине сцены. Если вы работаете со стереоизображением (стереопарой), карту глубины можно создать в специальной программе, например, в Triaxes StereoTracer. Однако, если вы хотите создать 3D изображение из плоской 2D картинки, вам придется нарисовать карту глубины вручную (т.е. добавить информацию о глубине). Для того, чтобы нарисовать карту глубины, вам потребуется редактор растровой графики (Adobe Photoshop, GIMP и т.п) и следующие его функции:
- инструмент выделения контуров
- инструмент работы со слоями
- инструмент градиент
Конечно, вам надо будет немного набить руку в использовании вышеуказанных инструментов, но это совсем не сложно.

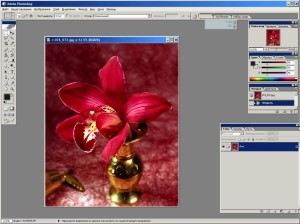
1) Загружаем файл в редактор. В данном примере показано использование Adobe Photoshop, но аналогичные действия можно выполнять и в другой программе, например, в бесплатной программе GIMP (пример создания карты глубины в этом редакторе см. ниже).
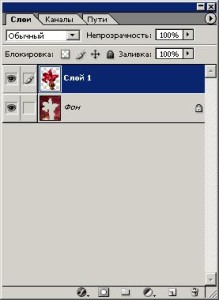
2) Сначала выделяем все изображение целиком (Ctrl+A). Затем нажимаем скопировать (Ctrl+C). Потом нажимаем вставить (Ctrl+V). Теперь у нас в окне слои два одинаковых слоя.


Для того выделения объектов потребуется инструмент. Обычно для этой цели есть три инструмента: лассо, многоугольное лассо, магнитное лассо. Для выделения объектов можно использовать любой инструмент из вышеперечисленных.
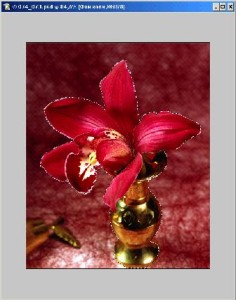
3) Разбитие на сегменты происходит следующим образом: Сначала выделим объект который хотим поместить в отдельный слой, например отделим вазу с цветами от заднего фона.

Затем нажимаем копировать (Ctrl+C), удалить (del), вставить (Ctrl+V). Тем самым мы отделили вазу с цветами от фона.

Далее, таким же образом, выделяем остальные элементы изображения отдельные слои. В результате имеем изображение, разбитое на сегменты.
4)Преобразуем изображение в черно-белое. Изображение -> Режим -> Черно-белый.
Заливку каждого слоя можно сделать разными способами. Например:
1.Выбираем слой, жмем Изображение -> Регулировки -> Яркость контрастность. Контрастность устанавливаем на минимум (-100), а значение яркости устанавливаем в зависимости от цвета который хотим получить. +100 светлый (белый), -100 темный(черный).
2.Выбираем слой, выбираем инструмент волшебная палочка, кликаем на область, которая не входит в данный слой, тем самым выделяем все кроме объекта, лежащего в этом слое. Жмем Инвертировать выделение (Shift+Ctrl+I). Затем нажимаем заливка (Shift+F5) и в диалоге выбираем цвет которым хотим залить данный регион.
В результате должна получиться примерно такая картинка:

Чем ближе объект находиться тем более светлым цветом была выполнена заливка.
6) Фон на данном снимке является поверхностью, которая в пространстве распределена неравномерно, области фона находятся на различных расстояниях от наблюдателя, нижняя область — ближе, верхняя — дальше. Поэтому для лучшего результата сделаем градиент фона. Выбираем объект фон. Щелкаем на инструмент градиент и делаем градиент сверху вниз:

8) Карта глубины готова.

Теперь можно исходное изображение и созданную карту глубины загрузить в программу StereoTracer и сгенерировать серию ракурсов.
Полученную после генерации серию можно использовать в 3DMAsterKit для создания растрового 3D изображения.

Полученная стереопара (первый и последний кадры серии)
Анаглифная картинка:

Анимированный GIF, экспорт из 3DMasterKit.
Использование редактора GIMP для создания карты глубины
GIMP можно эффективно использовать для создания карты глубины. В программе есть удобные инструменты рисования контуров и выделения объектов. Рассмотрим пример создания карты глубины:
Еще один пример преобразования обычной фотографии в 3D
Для построения карты глубины в этом примере использована программа GIMP и методика, описанная выше.
Исходная фотография и карта глубины:
Рассчитанная стереопара
Анаглифное изображение
Анимированный gif (экспорт из StereoTracer)
Я предлагаю вам сначала прочитать этот урок, и как только вы его поймете, еще раз прочитать его и попробовать этот способ на практике, используя свои изображения.
Использование Размытия по Гауссу является не самым лучшим способом для создания глубины резкости, позволяющей ясно увидеть края объектов и мелкие детали изображения. Взгляните на пример ниже. Как видите, применение фильтра Lens blur (Размытие при малой глубине резкости) гораздо эффективнее в этом случае.

Что такое Карты глубины (depth maps).
Карта глубины в фотошоп - это не более чем изображение в режиме Градаций серого, используемое в качестве альфа-канала. Такое изображение может быть использовано с фильтром Lens Blur для создания «выборочного размытия». Фильтр применяет различное количество размытия для каждого оттенка серого. Чем темнее оттенок серого – тем меньше размытия добавляется к вашему изображению. Взгляните на изображение ниже. Градиент справа является градиентом, используемым как альфа-канал.
Наверху, где присутствует светло-серый оттенок, использовано сильное размытие, в то время как внизу, где преобладает темный оттенок серого, размытия почти нет.

Имитация глубины резкости на различных расстояниях.
Для создания реалистичного эффекта глубины резкости в фотошоп необходимо применять различное количество размытия для объектов в зависимости от их расстояния до камеры, как при работе на настоящей камере. Мы собираемся достичь такого эффекта, используя Карту глубины. Мы создадим карту глубины вручную, с применением различных оттенков серого в зависимости от расстояния объектов относительно камеры. На нашей Карте глубины ближние объекты будут темнее (в фокусе), а дальние – светло-серые, т.е более размытые (согласно логике).
Практический пример.
Я взял фотографию из Интернета и поместил на ней несколько шаров на различном расстоянии.

Создание Карты глубины.
Далее, начинаем создавать карту глубины. Как я уже говорил, это возможно сделать только вручную, потому что нам нужны оттенки серого. Простой перевод изображения в черно-белое в этом случае не работает.
Выбор нужного оттенка серого для каждого объекта зависит от того, какой объект будет в центре внимания (в фокусе), а какой в отдалении (размытый). Тот, что в центре внимания будет закрашен черным цветом на карте.
Например, если вы хотите расположить в фокусе желтый шар, то раскрасьте его в черный, а остальные шары в различные оттенки серого в зависимости от их расстояния до желтого шара. Все вышесказанное может ввести вас в заблуждение, пока вы не увидите этого сами. Лишь увидев пример, это легко понять.
Сначала, создаем новый слой (Ctrl+Shift+N) над слоем с изображением и используем на нем черно-белый градиент (Gradient) в зависимости от вашего выбора распределения глубины резкости для объектов изображения.
На моем фото окна находятся далеко от камеры, а пол и потолок коридора постепенно приближены к ней. Следуя этой логике, я создал соответствующего цвета градиент.

В следующем шаге мы изолируем каждый объект и присваиваем ему определенный оттенок серого. Вы можете выделить объекты вручную, используя инструменты Перо (Pen Tool) или Полигональное Лассо (Polygonal Lasso Tool). В моем случае у меня уже есть копии шаров на отдельных слоях, так что мне не составит труда выделить их.
Очень важно, чтобы детали Карты глубины для каждого объекта были точными, иначе вы не получите ожидаемого результата. Убедитесь, что вы создаете детали Карты глубины на отдельных слоях, потому что в последнем шаге вы объедините их.

Я закрасил синий шар в черный цвет, так как хочу, чтобы он был в фокусе. Для остальных шаров я использовал различные оттенки серого. Зеленый шар (который находится дальше всех от синего шара) я закрасил очень светло-серым цветом, почти белым, так как он лежит далеко, и значит, будет более размытым. Синий шар не будет размыт совсем, поэтому он закрашен черным.
Таким образом, Карта глубины действует подобно маске слоя (Layer Mask), только вместо контроля прозрачности она контролируем количество добавляемого эффекта размытия.
После того, как вы выполнили детализацию карты глубины объектов, объедините градиентный слой со слоями деталей глубины объектов (Ctrl+клик по миниатюрам слоев, затем Ctrl+E).
Копируем слой с картой (Ctrl+C), переходим в панель «Каналы» (Channels), создаем альфа-канал (клик по иконке нового канала внизу панели) и вставляем на него карту (Ctrl+V), снимаем выделение (Ctrl+D). Активируем канал RGB и возвращаемся в панель слоев (Layers). Выключаем видимость слоя с картой (клик по глазику миниатюры) и встаем на исходный слой изображения.

Следующим шагом будет применение фильтра Размытие при малой глубине резкости (Filter>Blur>Lens Blur). Используем альфа-карту в качестве источника для добавления нужного количества размытия.
Если исходное изображение состоит из элементов, выполненных на разных слоях, вы обязательно должны объединить их для применения размытия на всех объектах изображения.

Обратите внимание, что размытие объектов постепенное на изображении выше. Имейте ввиду, что не всегда карты глубины также легко создавать, как в нашем примере.
На фото ниже показан более сложный пример создания Карты. Все выполняется вручную с использованием Пера (Pen Tool) около 25 минут. Количество объектов изоляции зависит от того, насколько подробно вы хотите распределить количество размытия для каждого из них.
Результат: (обратите внимание, что люди позади двух мужчин должны быть темнее на карте. Здесь слишком много размытия добавлено к ним).

Видеоурок и краткий мануал на русском по работе в программе.
Создание 3D барельефа из фотографии для станков с ЧПУ в программе ZBrush/
Научись делать для себя или на заказ.
Как создать 3D барельеф (панно) для ЧПУ из готовых моделей, не имея навыков моделирования и скульптинга
Видеокурс купить и скачать.
Вы здесь: Home уроки Создание карты глубины с помощью графического редактора Silhouette.Создание карты глубины с помощью графического редактора Silhouette.
Чем же так удобна программа? Да всем! Сам процесс и способ построения карты глубины здесь является наглядным и позволяет наблюдать результат работы в реальном времени.
В рабочем окне программы отображается окошко с 3D cценой и в результате ваших действий с изображением из исходной фотографии создается 3D модель, которую можно вращать, двигать и масштабировать. Не нужно гадать, какой оттенок серого цвета применить для зарисовки определенной части изображения - вместо этого достаточно подвинуть мышкой ползунок управления глубиной и тут же в 3D сцене виден результат. Итак, давайте приступим.
Запустим программу и увидим следующее:


Закроем открывшееся окошко кликом на красном крестике. В меню File выбираем New Project.

Здесь даем имя нашему проекту (лучше английскими буквами или просто набор цифр) и выбираем папку сохранения (имя папки так же пишем латинницей).

Следующим шагом мы должны открыть нужное изображение. Для этого в меню File выбираем Import--Media.

В открывшемся проводнике выбираем нужное изображение и жмем "открыть".

Идем далее. Меню Session--New Session.

В открывшемся диалоге ставим галочку, как показано на рисунке.

В рабочем окне открывается выбранное изображение.

Теперь подвинем и отмасштабируем фото, как нам удобно. Нажимая на колесико мыши можно двигать изображение, вращая колесико - масштабировать.
Для дальнейшей работы нам нужно активировать инструмент построения. Для этого кликаем по строчке S3D c правой стороны рабочего окна вверху. Слева от изображения появилось окно 3D вида. Раздвигаем его побольше и закрываем под ним маленькие окошки с цветными полосками - они нам не нужны. 3D сцену можно вращать левой кнопкой мыши или двигать, нажимая на

колесико.

Для начала сделаем основу нашей карты, получим наклонную плоскость с водой и песком. Выбираем инструмент с иконкой градиента и кликаем мышкой по изображению.

Мы должны выравнять получившуюся плоскость. Выравнивать можно прямо мышкой двигая линии в окне с фото или двигать ползунки на панели справа. Поворачиваем и выравниваем красную линию с маленькой окружностью по линии горизонта изображения - это самая дальняя точка нашей карты глубины. Теперь пунктирную линию опускаем вниз и выравниваем по нижнему краю фотографии - это будут самые ближние к нам точки.


Как и в любой другой программе почаще сохраняйте промежуточные результаты.

Продолжим. Теперь мы должны разбить изображение на слои и каждый слой разместить на нужной глубине. Для выделения слоев в программе предусмотренны разные инструменты, которые вы можете самостоятельно опробывать - все они расположены слева от рабочего окна с изображением. Сейчас же мы воспользуемся одним из трех инструментов обводки. Можно выбирать любой, который покажется вам наиболее удобным. Разница между ними в способе контроля кривизны линии. Как только мы кликаем по выбранному инструменту, создается новый слой. Каждый новый слой создается выше предыдущего и в 3D виде перекрывает нижележащий слой. Это нужно иметь в виду и в работе двигаться от дальних слоев к ближним. Но если вы сначала сделали передний слой, а потом взялись за слой, который лежит дальше и этот слой перекрыл вам передний - ничего страшного, нужно просто в списке слоев мышкой перетащить перекрытый слой выше слоя перекрывающего. Начнем рисовать карту глубины с обводки бревна. Хоть слой бревна и располагается на переднем плане, но в силу своего положения на фотографии он не будет перекрываться другими слоями.

После того, как мы, обрисовав бревно, замкнули контур, кликнув на первой точке, план бревна в 3D виде перемещается по умолчанию на средний уровень глубины, откуда нам его необходимо передвинуть на нужное место.

Для изменения глубины слоя воспользуемся соответствующим ползунком на панели справа.

Так же соответствующими ползунками размываем слой и делаем бревно округлым. Размытие очень важно. Каждый слой на вашей карте глубины должен быть размыт иначе при генерировании стерео изображения вы получите некрасивые "рваные" контуры объектов на ваших 3D фотографиях. Поэтому не забываем размывать каждый слой. Чтобы посмотреть непосредственно на черно-белую карту глубины, над рабочим окном кликаем по иконке с круглым градиентом.
Как только вы выбираете инструмент обводки и ставите первую точку кривой на изображении, создается новый слой. Таким образом, создайте необходимое количество слоев и разместите каждый на своем уровне глубины. Для наглядности переименуйте каждый слой и дайте ему осмысленное название опять же латинскими буквами, контуру каждого слоя назначте свой цвет. Чтобы отредактировать готовый контур, выделите его на панели слоев и кликните на точке контура, которую нужно подвинуть. Если кликнуть правой кнопкой мыши на выделенной точке, то открывается контекстное меню, в котором можно выбрать дополнительные действия.

Когда все слои готовы и расставлены в пространстве пришло время сохранить построенную карту глубины. Жмем Actions--Render--Active Node.

Далее в открывшемся окне выбираем формат изображения и что мы будем сохранять (возможно кроме карты глубины сохранить также исходное изображение и альфа-канал), а так же выбираем место для сохранения и имя файла. Нам нужна только карта глубины, поэтому проделываем соответствующие манипуляции с галочками. Жмем Render.


Открываем сохраненную карту глубины и любуемся результатами работы. Так как я особо не заморачивался с аккуратностью во время работы, поэтому построенная мной карта глубины требует небольшой доработки в фотошопе или другом графическом приложении. Нужно сгладить слишком темные границы между слоями внутри фигуры девушки. Хотя когда я генерировал стерео изображение с нескорректированной картой это заметно не отразилось на результате.

Теперь попробуем сделать стерео фото в программе 3DMasterKit, используя построенную карту. После запуска программы включаем видимость панели слоев и уже из панели слоев открываем исходное изображение и карту глубины.


Щелкаем правой кнопкой мыши на миниатюре слоя с основным изображением и прикрепляем другое изображение в качестве карты глубины.

Теперь у нас один слой с картой глубины. Ставим ползунок глубины на ноль или другое не слишком большое значение и генерируем для начала 2 кадра для анаглифа.


Получаем 2 сгенерированных кадра и жмем кнопку Анаглиф.

Для лучшего результата нужно варавнять кадры по какому-либо обекту на фото, а попросту сдвинуть второй кадр по горизонтале относительно первого и совместить, например, глаз второго фото с соответствующим глазом на первой фотографии. Или можно заново сгенерировать два кадра с измененным значением глубины.


Можно так же поиграть с параллаксом, увеличивая или уменьшая объемность.

Ну и сгенерируем 12 кадров для кодирования под растр. В этом случае необходимо каждое из последующих изображений выравнять по первому. Для оценки выравнивания васпользуйтесь просмотром анимации.

После выравнивания кодируем под растр .
На этом все. В скором времени я планирую продолжить написание статей с уроками по работе, связанной с созданием стерео фото в других интересных программах. А пока прощаюсь, надеюсь вы не скучали.
А ниже представлен урок в формате видео.
Читайте также:


