Сделать омбре в фотошопе

Омбре — это французское слово, описывающее все что начинается одним цветом, а затем плавно перетекает в другой. Обычно заливка градиентом или наложение градиента имеют целью создание эффекта омбре. В этом уроке вы узнаете как можно создать подобный эффект, используя два слоя со стилем Bevel and Emboss в Adobe Photoshop.
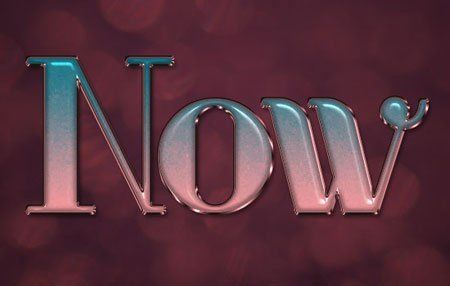
Результат

Исходники
- Шрифт Sail Regular
- Текстура Texture 358 от Sirius-sdz
- Паттерн Broken noise от Vincent Klaiber
- Паттерн Green Fibers от Matteo Di Capua
1. Создаем фон
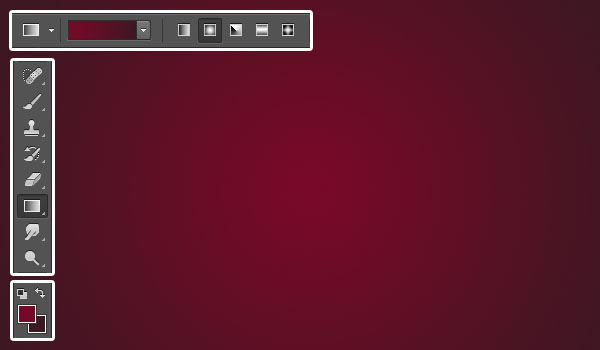
Шаг 1

Шаг 2
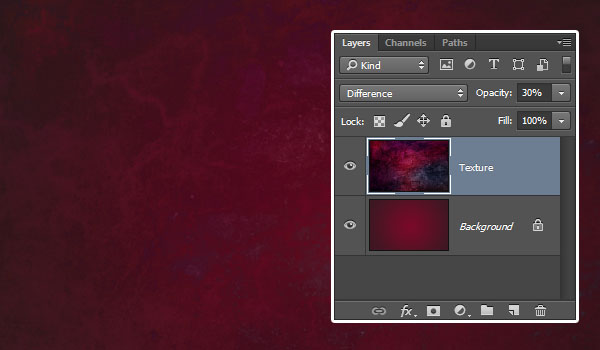
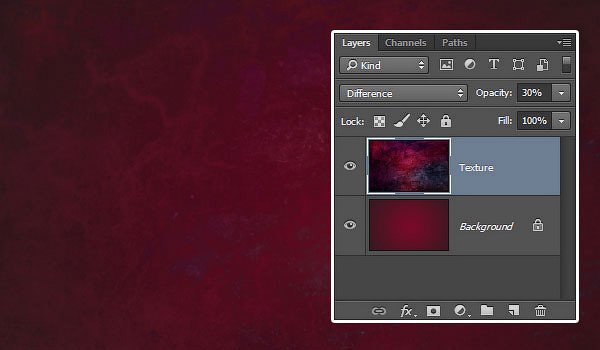
Поместите в документ текстуру «Texture 358» и расположите ее поверх фона. Назовите этот слой «Texture», затем выберите в меню Edit > Transform > Rotate 90° Clockwise/Редактировать>Трансформировать>Повернуть на 90° по часовой стрелке. Смените Blend Mode/Режим наложения этого слоя на Difference/Разница и снизьте Opacity/Непрозрачность до 30%. При необходимости масштабируйте изображение.

2. Создаем текст
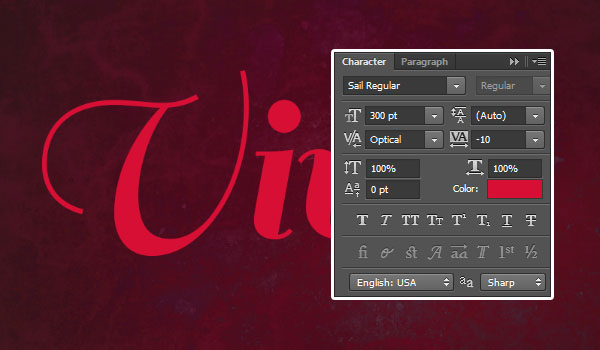
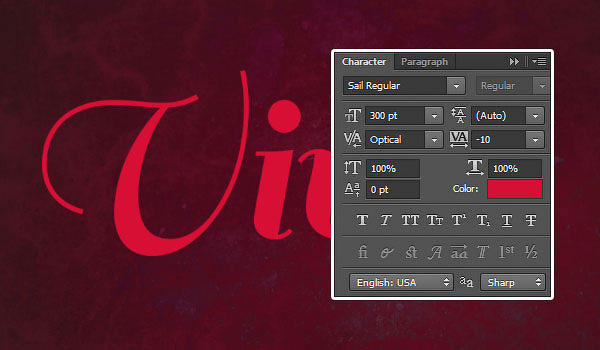
Шаг 1

Шаг 2
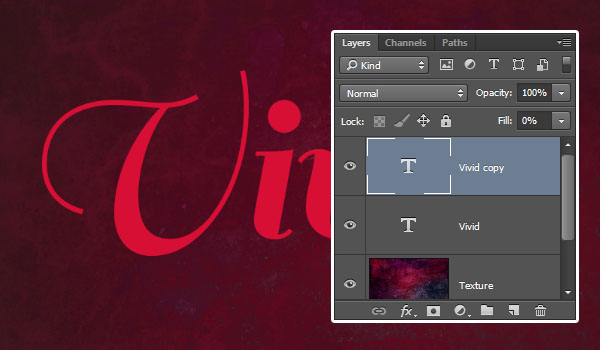
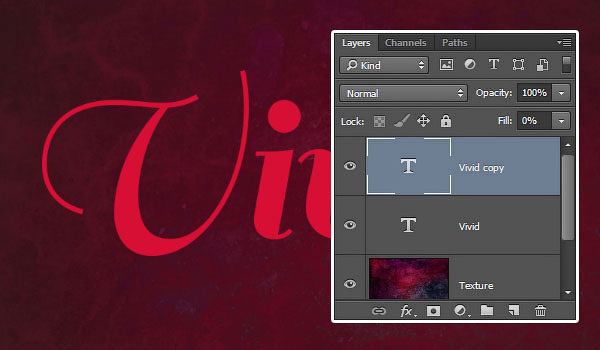
Дублируйте слой с текстом и укажите копии Fill/Заливку в 0%.

3. Стиль для первого слоя с текстом
Кликните дважды по первому слою с текстом и укажите ему следующие стили слоев:
Шаг 1
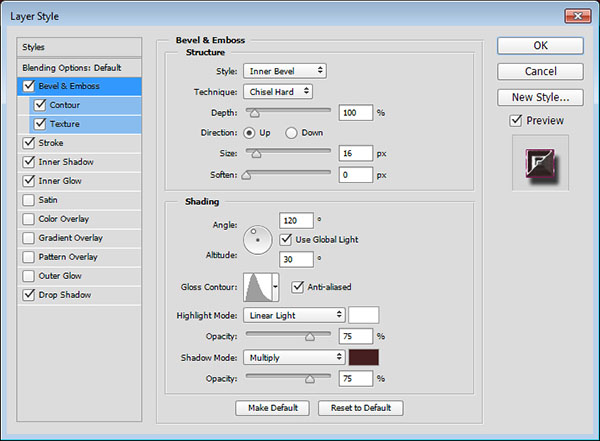
Bevel and Emboss/Тиснение

Шаг 2
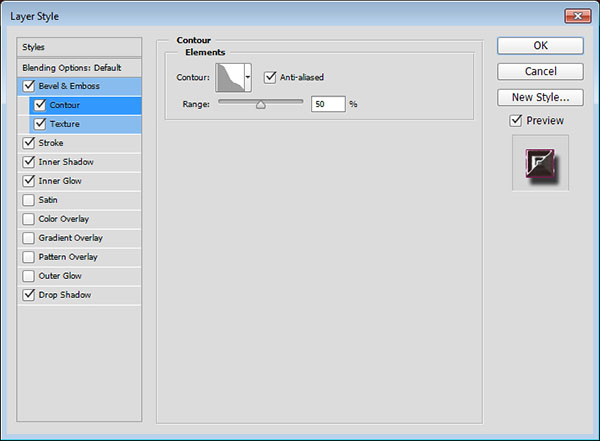
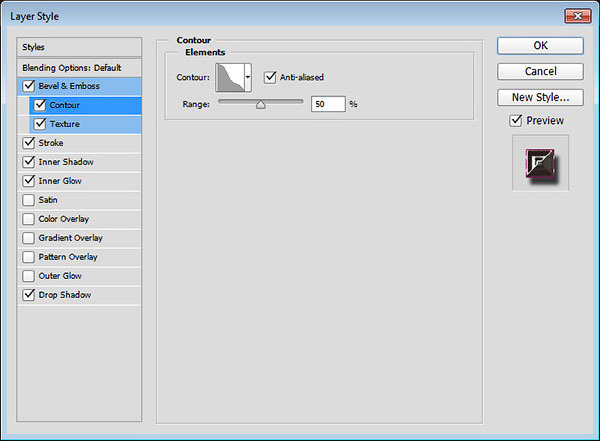
Contour/Контур

Шаг 3
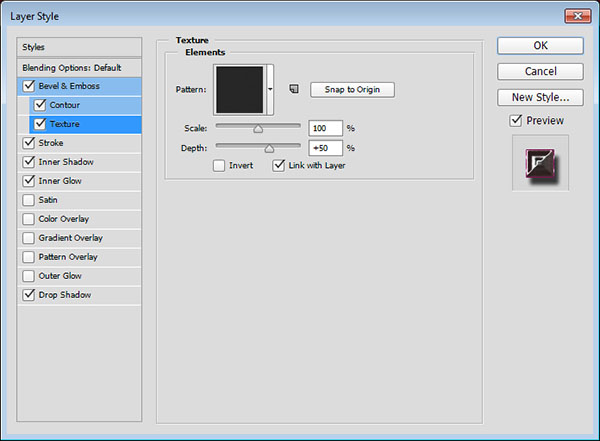
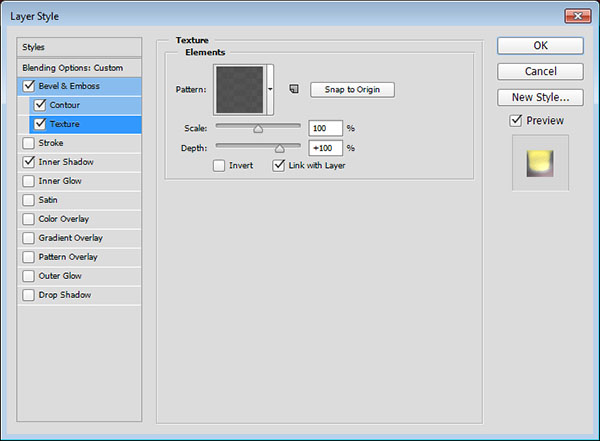
Texture/Текстура
Используйте паттерн «Broken noise».

Шаг 4
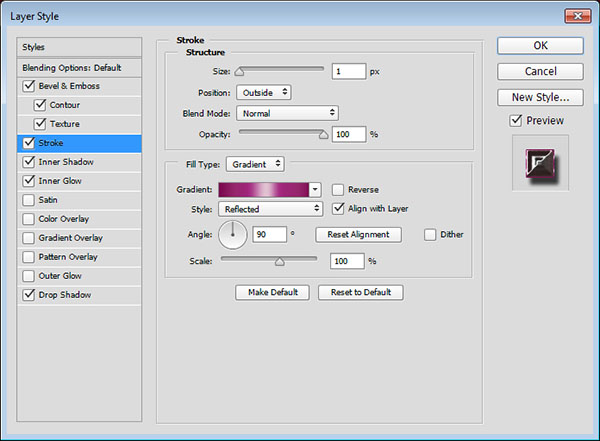
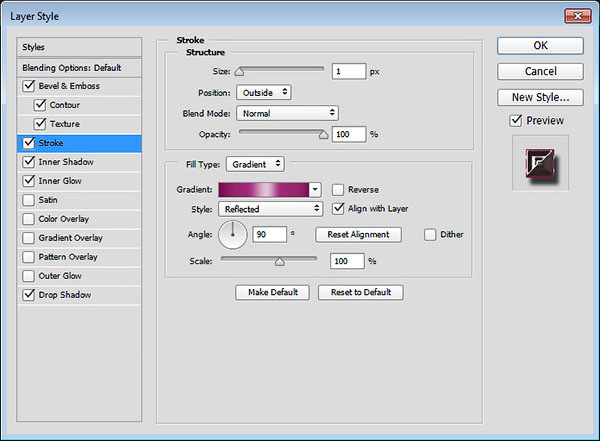
Stroke/Обводка
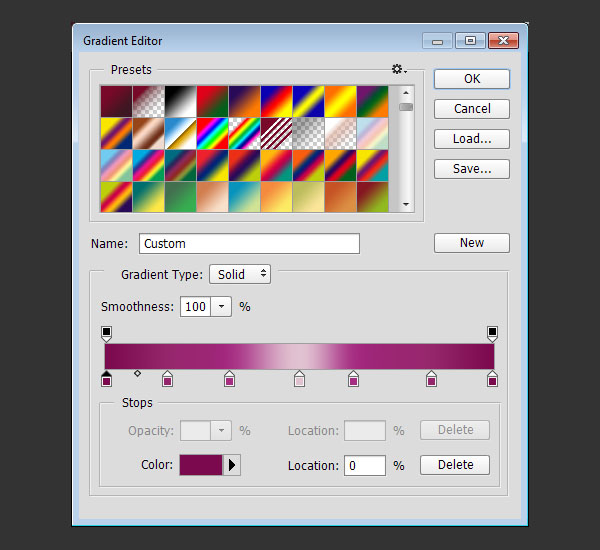
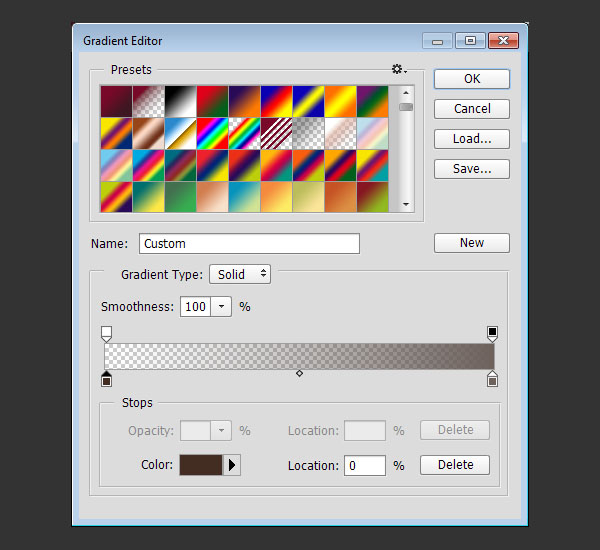
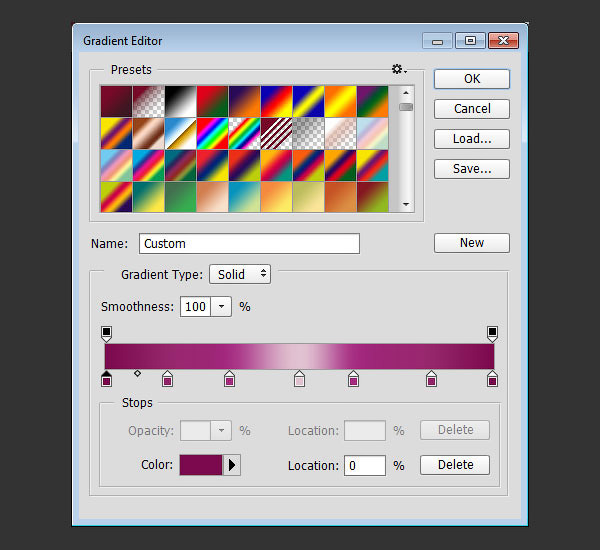
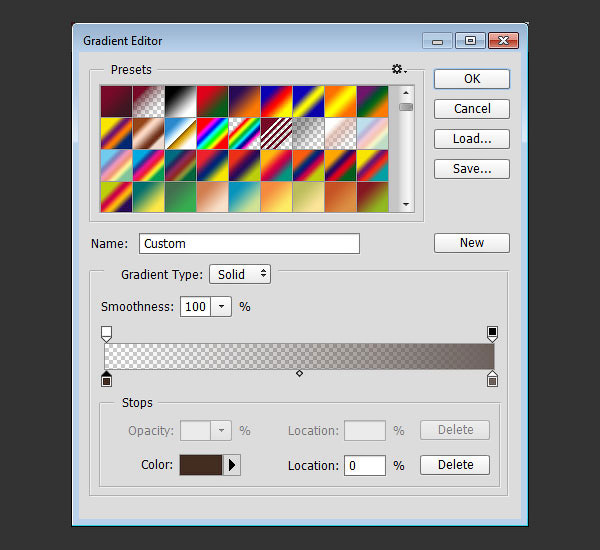
Кликните по градиенту, чтобы создать собственный.

Шаг 5
Создайте собственный градиент, создавая новые бегунки цвета. Ниже вы найдете цвета градиента и значение их расположения:

Шаг 6
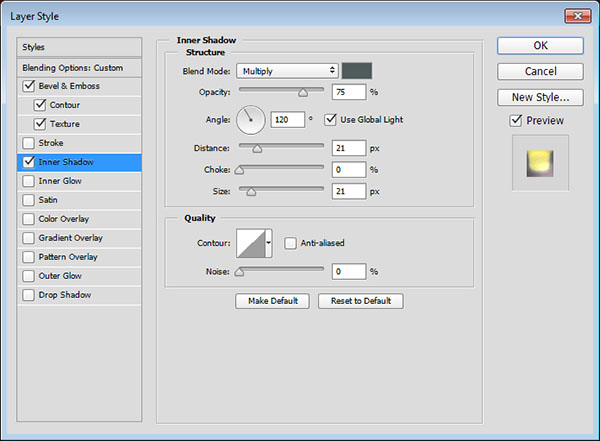
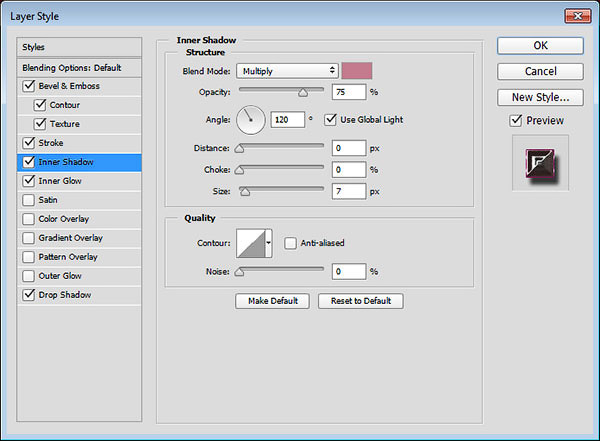
Inner Shadow/Внутренняя тень

Шаг 7
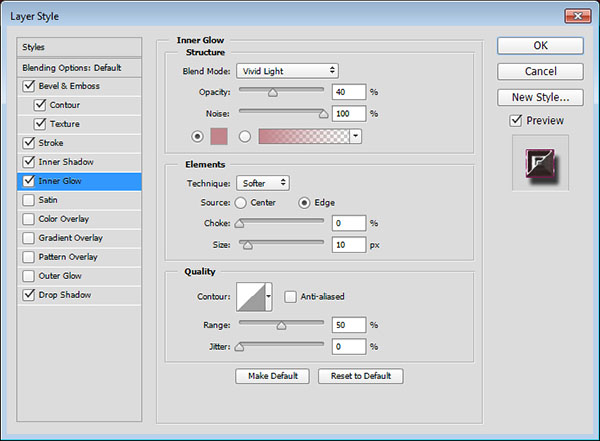
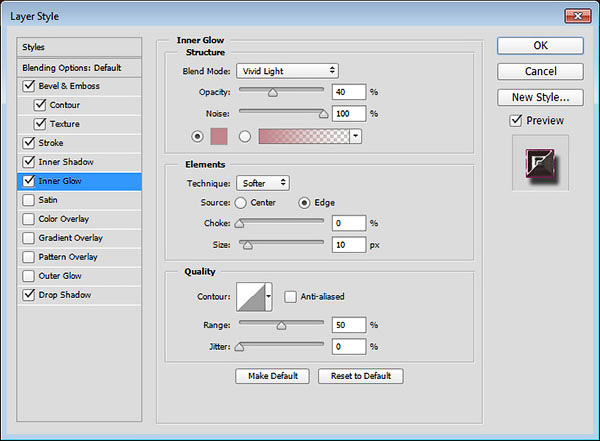
Inner Glow/Внутреннее свечение

Шаг 8
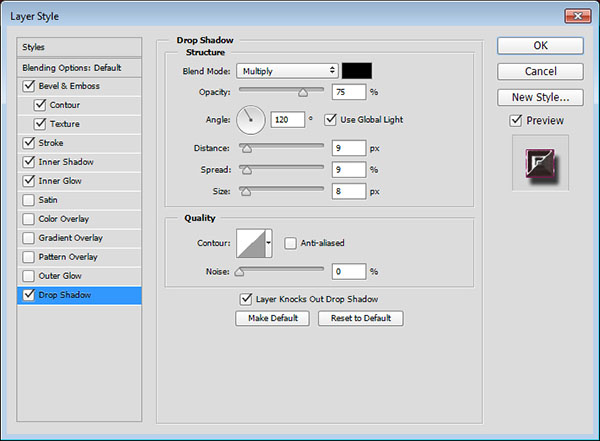
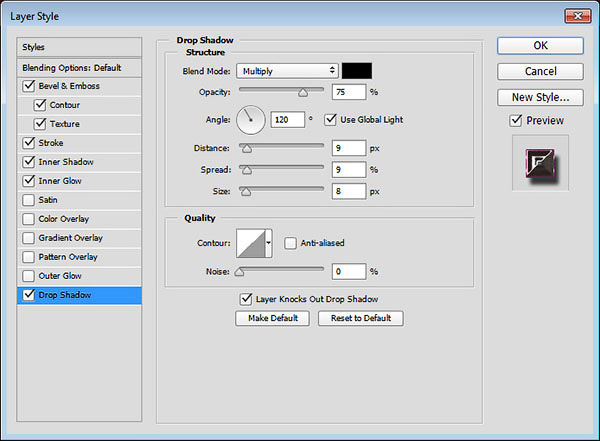
Drop Shadow/Тень

Шаг 9
Вот что должно получиться в результате:

4. Стили для второго слоя с текстом
Дважды кликните по второму слою с текстом, чтобы указать ему следующие стили слоя:
Шаг 1
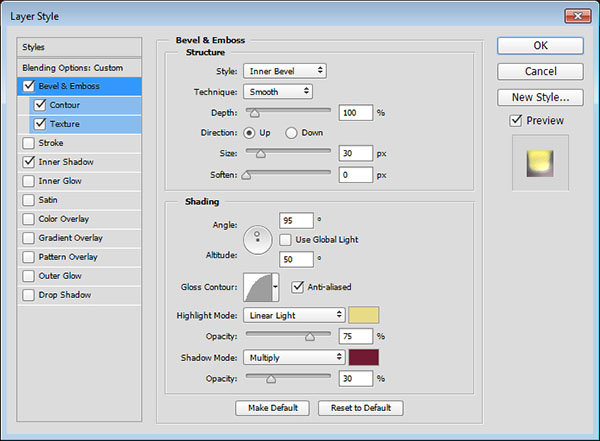
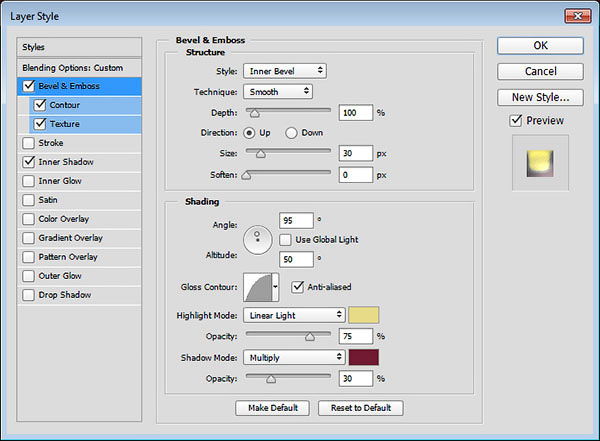
Bevel and Emboss/Тиснение
Цвет Highlight Mode/Режима подсветки — это цвет, который используется для создания градиента, так что можете попробовать разные значения.

Шаг 2
Contour/Контур

Шаг 3
Texture/Текстура
Используйте паттерн «Green Fibers».

Шаг 4
Inner Shadow/Внутренняя тень

Шаг 5
Вот что должно выйти!

5. Добавим виньетку
Шаг 1
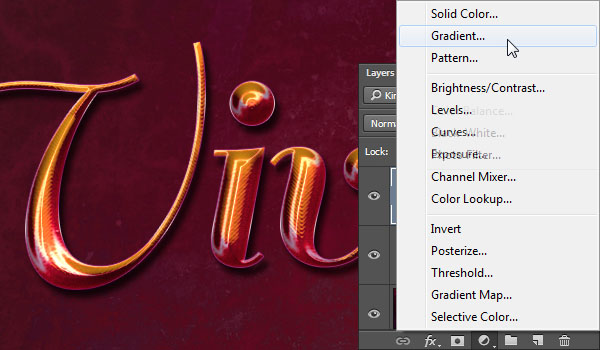
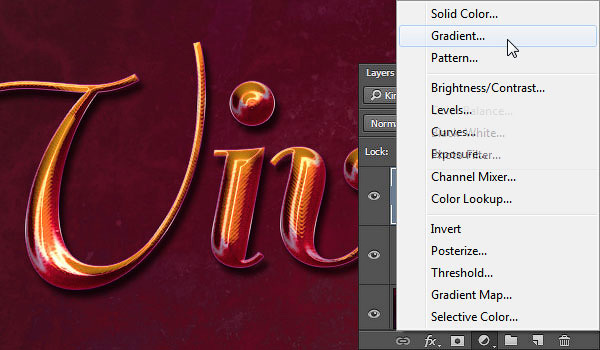
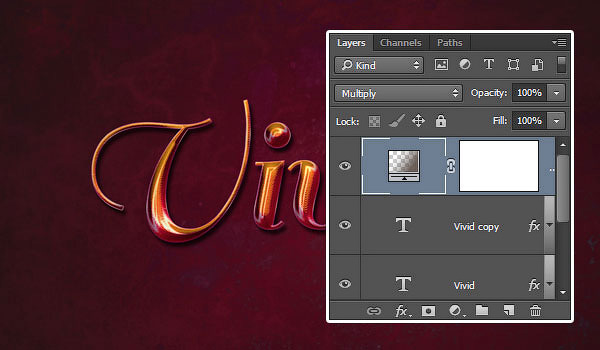
Создайте новый Adjustment layer/Корректирующий слой, кликнув по соответствующей иконке в палитре Layers/Слои, и выберите вариант Gradient/Градиент.

Шаг 2
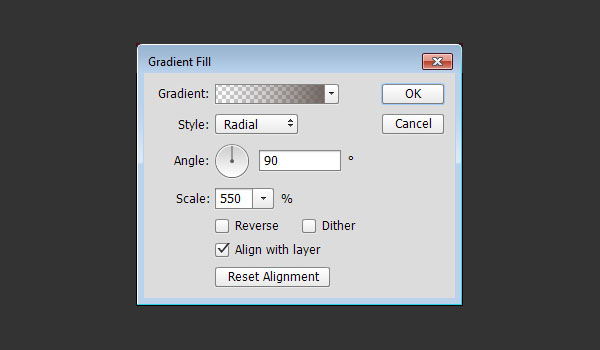
Настройте параметры слоя как показано ниже и кликните по градиенту, чтобы указать собственный вариант.

Шаг 3

Шаг 4
Смените Blend Mode/Режим наложения для этого слоя на Multiply/Умножение. Так вы создадите аккуратное затемнение по краям.
What You'll Be CreatingОмбре (Ombré) - это французское слово, означающее плавный переход цвета от одного оттенка к другому. Для создания данного эффекта, обычно используется градиентная заливка (gradient fill) или наложение градиента (gradient overlay). Тем не менее, в этом уроке, вы узнаете, как создать самым простым способом этот же эффект Омбре, но только используя два слоя с Тиснением (Bevel and Emboss).
Исходные материалы
Исходные материалы, которые были использованы в уроке:
- Шрифт Sail
- Текстура 358
- Узор Рассеянный шум
- Зелёная текстура
1. Создайте Задний фон
Шаг 1



Шаг 2
Откройте исходное изображение ‘Текстура 358’. Переместите данную текстуру на наш рабочий документ, расположив поверх слоя с задним фоном. Назовите данный слой с текстурой ‘Текстура’. Далее, идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Поменяйте режим наложения для данного слоя с текстурой на режим Разница (Difference), а также уменьшите непрозрачность слоя до 30%. По мере необходимости примените масштабирование.



2. Создайте Текст
Шаг 1



Шаг 2
Продублируйте слой с текстом. Уменьшите значение Заливки (Fill) до 0 для дубликата слоя.



3. Стилизуем Первый Слой с Текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
Шаг 2
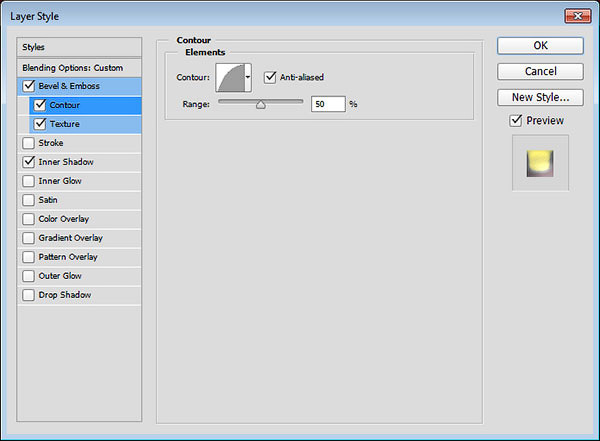
Выберите стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
Шаг 3
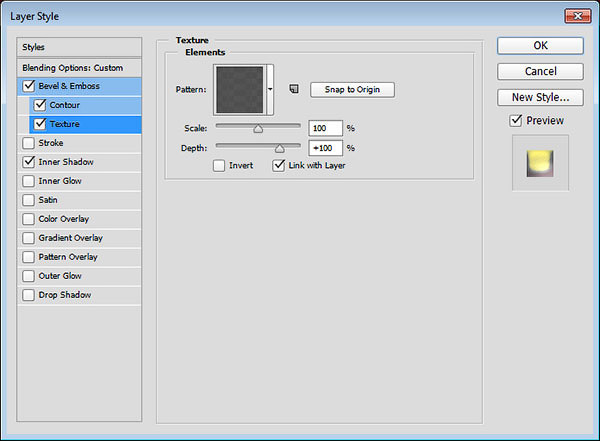
Далее, выберите ещё один стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:
Шаг 4
Далее, примените стиль слоя Обводка (Stroke) со следующими настройками:
Шаг 5
Чтобы создать градиент, вам необходимо щёлкнуть по шкале градиента для редактирования контрольных точек цвета. Когда появится окно Редактор градиентов (Gradient editor), вы можете редактировать контрольные точки цвета, меняя их цвет и расположение. На скриншоте ниже вы можете увидеть расположение контрольных точек слева направо: Расположение контрольных точек цвета:
Цвет - Позиция
Шаг 6
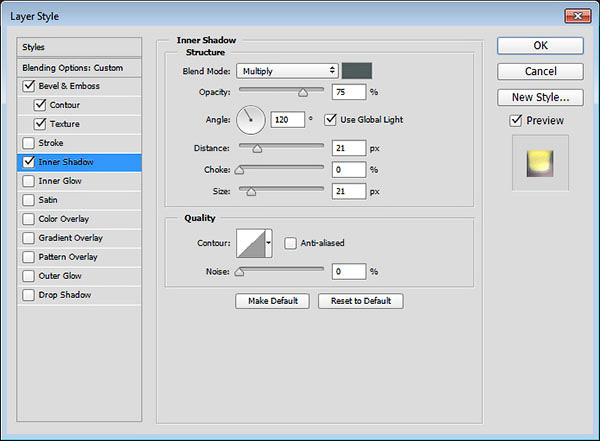
Примените стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Шаг 7
Примените стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
Шаг 8
Примените стиль слоя Тень (Drop Shadow) со следующими настройками:
Шаг 9
Итак, мы создали стилизацию для основного слоя с текстом.



4. Стилизуем Дубликат Слоя с Текстом, чтобы создать Эффект Омбре
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
Цвет в Режиме подсветки (Highlight Mode) – это цвет, который добавляется для создания градиента, поэтому, вы можете поэкспериментировать с различными цветовыми тонами, если захотите.



Шаг 2
Выберите стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
Шаг 3
Далее, выберите ещё один стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:
Шаг 4
Примените стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Шаг 5
Вуаля! Стилизованный дубликат слоя с текстом добавил дополнительный цвет, создав красивый градиент.



5. Добавляем Нежный Эффект Виньетки
Шаг 1



Шаг 2
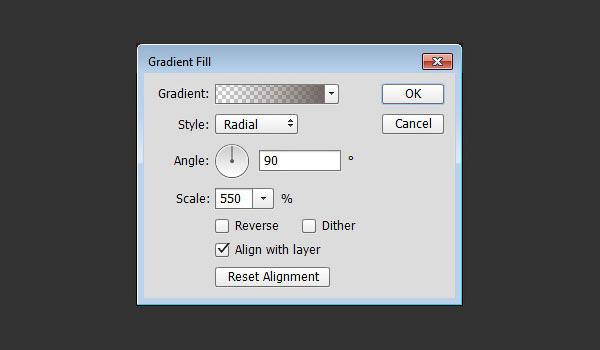
В настройках градиента, установите Стиль (Style) Радиальный (Radial), Масштаб (Scale) 550, далее, щёлкните по окошку градиента, чтобы установить цвета градиента.



Шаг 3



Шаг 4
Поменяйте режим наложения для корректирующего слоя с градиентом на Умножение (Multiply). Таким образом, мы добавим нежный эффект виньетки к нашему итоговому результату.



Поздравляю! Мы завершили урок!
В этом уроке мы использовали слой с Градиентной заливкой (gradient fill), включая текстуру, чтобы создать простой задний фон. Далее, мы создали два слоя с текстом, применив к ним стили слоя.
Мы применили стили слоя к каждому слою с текстом, используя различные настройки и создав различные эффекты, используя различные цветовые оттенки. Мы дважды применили стиль слоя Тиснение (Bevel and Emboss) к слоям с текстом, чтобы создать градиент и получить красивый эффект Ombré.
В заключение, мы добавили нежный эффект виньетки, используя корректирующий слой Градиент (Gradient).
Омбре (Ombré) - это французское слово, означающее плавный переход цвета от одного оттенка к другому. Для создания данного эффекта, обычно используется градиентная заливка (gradient fill) или наложение градиента (gradient overlay). Тем не менее, в этом уроке, вы узнаете, как создать самым простым способом этот же эффект Омбре, но только используя два слоя с Тиснением (Bevel and Emboss).
ОК. Давайте приступим!
Итоговый результат:

1. Создайте задний фон
Шаг 1

Шаг 2
Откройте исходное изображение ‘Текстура 358’. Переместите данную текстуру на наш рабочий документ, расположив поверх слоя с задним фоном. Назовите данный слой с текстурой ‘Текстура’. Далее, идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Поменяйте режим наложения для данного слоя с текстурой на режим Разница (Difference), а также уменьшите непрозрачность (Opacity) слоя до 30%. По мере необходимости примените масштабирование.

2. Создайте текст
Шаг 1

Шаг 2
Продублируйте слой с текстом. Уменьшите значение Заливки (Fill) до 0 для дубликата слоя.

3. Стилизуем первый слой с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:

Шаг 2
Выберите опцию стиля Тиснения Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Gaussian—Inverse
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Далее, выберите ещё одну опцию стиля Тиснения Текстура (Texture). Установите следующие настройки для данного стиля слоя:
Примечание переводчика: в качестве узора Рассеянный шум (Broken noise), используйте текстуру ‘Рассеянный шум’, ссылка указана в начале этого урока.

Шаг 4
Добавьте стиль слоя Обводка (Stroke) со следующими настройками:
- Размер (Size): 1
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90
- Щёлкните по окошку градиента, чтобы установить цвета градиента.

Шаг 5
Чтобы создать градиент, вам необходимо щёлкнуть по шкале градиента для редактирования контрольных точек цвета. Когда появится окно Редактор градиентов (Gradient editor), вы можете редактировать контрольные точки цвета, меняя их цвет и расположение. На скриншоте ниже вы можете увидеть расположение контрольных точек слева направо:
Расположение контрольных точек цвета:

Шаг 6
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:

Шаг 7
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:

Шаг 8
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:

Шаг 9
Итак, мы создали стилизацию для основного слоя с текстом.

4. Стилизуем дубликат слоя с текстом, чтобы создать эффект Омбре
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
Цвет в Режиме подсветки (Highlight Mode) – это цвет, который добавляется для создания градиента, поэтому вы можете поэкспериментировать с различными цветовыми тонами, если захотите.

Шаг 2
Выберите опцию стиля Тиснения Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Далее, выберите ещё одну опцию стиля Тиснения Текстура (Texture). Установите следующие настройки для данного стиля слоя:
Примечание переводчика: в качестве узора Green Fibers, используйте текстуру ‘Зелёная текстура’, ссылка указана в начале этого урока.

Шаг 4
Добавьте стиль слоя Внутренняя Тень (Inner Shadow) со следующими настройками:

Шаг 5
Вуаля! Стилизованный дубликат слоя с текстом добавил дополнительный цвет, создав красивый градиент.

5. Добавляем нежный эффект виньетки
Шаг 1
Примечание переводчика: добавьте новый корректирующий слой Градиент (Gradient) поверх всех остальных слоёв в палитре слоёв.

Шаг 2
В настройках градиента, установите Стиль (Style) Радиальный (Radial), Масштаб (Scale) 550, далее, щёлкните по окошку градиента, чтобы установить цвета градиента.

Шаг 3

Шаг 4
Поменяйте режим наложения для корректирующего слоя с градиентом на Умножение (Multiply). Таким образом, мы добавим нежный эффект виньетки к нашему итоговому результату.


Поздравляю! Мы завершили урок!
В этом уроке мы использовали слой с Градиентной заливкой (gradient fill), включая текстуру, чтобы создать простой задний фон. Далее, мы создали два слоя с текстом, применив к ним стили слоя.
Мы применили стили слоя к каждому слою с текстом, используя различные настройки и создав различные эффекты, используя различные цветовые оттенки. Мы дважды применили стиль слоя Тиснение (Bevel and Emboss) к слоям с текстом, чтобы создать градиент и получить красивый эффект Ombré.

В заключение, мы добавили нежный эффект виньетки, используя корректирующий слой Градиент (Gradient).
В этом уроке мы будем создавать эффект «Ombré» на буквах. Словом «Ombré» можно описать как плавный переход от одного цвета к другому. Для создания эффекта мы воспользуемся градиентной заливкой и двумя фильтрами, а глянцевый эффект создадим при помощи стилей слоя.


Ресурсы урока:
Шаг 1

Вставьте текстуру «Bokeh» в наш документ, измените её размер инструментом Свободное трансформирование (Ctrl + T) и установите Режим наложения на Перекрытие (Overlay).

Шаг 2

Установите шрифт «Riot Squad NF» и инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите несколько слов на отдельных слоя. Я, например, написал «The Times Is Now». В течении урока я буду работать только с одним словом.

Установите Заливку (Fill) текстового слоя на 0% .

Шаг 3
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):

Контур (Contour):

В результате получится простой глянцевый эффект.

Шаг 4

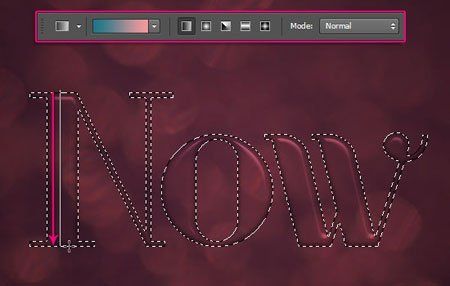
Создайте выделение вокруг текста (удерживая Ctrl, кликните на миниатюре текстового слоя).

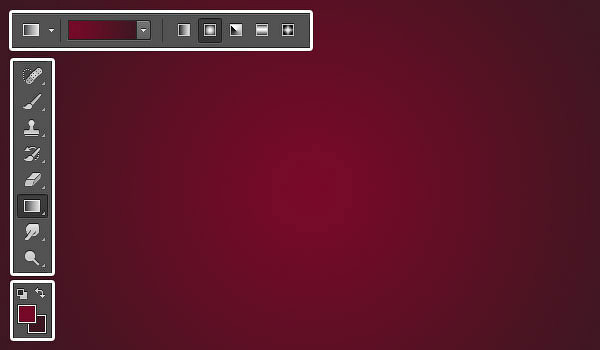
Настройте инструмент, как показано ниже, и на слое «Texture» залейте выделенную область сверху вниз. Для прямой вертикальной заливки, удерживайте клавишу Shift.

Мы получим базовую заливку для текста. Вы можете использовать любые цвета на своё усмотрение, но имейте в виду, что разные цвета требуют разных настроек для фильтров. Чтобы убрать выделение, нажмите Ctrl + D.

Шаг 5
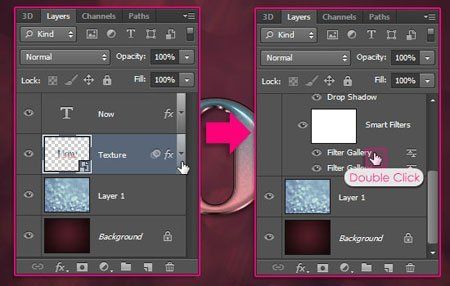
Чтобы иметь возможность изменить настройки фильтров в любое время, нужно преобразовать слой «Texture» в смарт-объект. Выберите слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров (Filter > Convert to Smart Filters).

На миниатюре слоя появится маленькая иконка смарт-объекта.

К слою «Texture» примените следующие стили:
Тиснение (Bevel & Emboss):

Контур (Contour):

Обводка (Stroke):

Отбрасывание тени (Drop Shadow):


Шаг 6
Перейдите в Галерею фильтров (Фильтр > Галерея фильтров) (Filter > Filter Gallery). В категории Штрихи (Brush Strokes) выберите фильтр Разбрызгивание (Spatter) и настройте, как показано ниже.


Следующий фильтр – Аэрограф (Sprayed Strokes):


Если Вам нужно изменить настройки фильтров, кликните дважды на фильтре в палитре слоёв.

В зависимости от размера шрифта отличаться будут не только настройки фильтров, но и стилей.
Читайте также:


