Программа adobe для создания сайтов
Возможности Adobe Dreamweaver
- Встроенный файловый менеджер;
- Многофункциональный редактор кода;
- Широкий выбор стилей, таблиц и макетов;
- Доступна передача данных по протоколу FTP;
- Профессиональный инструмент дизайна страниц;
- Отправка документов на электронную почту пользователя;
- Работа с базами Java Script (jQuery, Prototype, Spry и так далее);
- Интеграция с утилитами Fireworks, Muse, Adobe Photoshop, Adobe Stock;
- Live View — режим интерактивного просмотра изменений в реальном времени;
- Возможность быстро создавать веб-ресурсы при помощи готовых шаблонов для мобильных устройств.
- Визуальный HTML-редактор;
- Автоподстановка кода;
- Интерактивность среды веб-дизайна;
- Обладает открытым исходным кодом;
- Присутствует поддержка CSS таблиц;
- Простой интерфейс, понятное управление;
- Наличие большого количества подсказок;
- Мощные инструменты для разработки сайта;
- Поддерживает формат html5, css3, технологию xml;
- Быстрая авторизация и установка через Creative Cloud;
- Удобная подсветка синтаксиса в процессе написания кода;
- Помогает в процессе разработки программного обеспечения;
- Официальный сайт компании Adobe регулярно выпускает обновления для софта;
- Новая версия программы Adobe Dreamweaver CC 2018 совместима с ОС Windows, Mac OS и Linux.
- Английский язык интерфейса Дрим Вивер;
- Довольно высокое потребление оперативной памяти механизмом рендера видео аудио;
- Пробная версия программы Dreamweaver действует 30 дней.
Adobe Illustrator
Adobe Muse CC
Adobe Brackets
AkelPad
Notepad++
Adobe Dreamweaver скачать бесплатно
Последняя версия:
2020 CC используя CreativeCloud от 19.12 2019
Разработчик: Adobe Systems
Операционные системы:
Windows 7, 8, XP, Vista
Размер файла: 3.8 Mb
Полное описание
Адоб Дримвивер — рабочая среда для создания веб-сайтов. Даёт возможность интерактивного просмотра внесенных изменений в режиме реального времени. Присутствует функция проверки корректного отображения в браузере.
Вы сможете комфортно оптимизировать интерфейс любого web-ресурса. Благодаря поддержке нескольких мониторов, можно работать над одним проектом совместно с другими пользователями. Имеется полезный инструмент с подсказками кода в процессе его написания. Есть поиск нужного фрагмента по ключевому запросу.
Доступно удобное редактирование как статических, так и динамических страниц. Начиная с версии Adobe Dreamweaver CC 2017, разработчики стабильно добавляют в свой софт новые возможности и опции. Стоит отметить поддержку XML, PHP, HTML, XHTML, CSS, JavaScript и других популярных языков.
Adobe Dreamweaver CC (Дримвьюер) – это профессиональный html-редактор, способный не просто отредактировать любую интернет-страницу, но и создать ее абсолютно с нуля. Для этого достаточно понять, как создать html файл. Но понимать то собственно и нечего, ведь Dreamweaver является настоящим визуальным редактором html кода для чайников. Технология wysiwyg являет собой систему, которая позволяет создавать интернет-сайты с помощью готовых визуальных элементов не разбираясь в премудростях сайтостроительства. Несомненно, в данный момент существует большое количество html редакторов онлайн, где посредством веб-интерфейса можно соорудить интернет-страничку на скорую руку, однако заменить полнофункциональный профессиональный инструмент разработки сайтов такие сервисы не в силах.
Данный Html-редактор ранее именовался как macromedia dreamweaver, но это было до момента поглощения софтверным гигантом Adobe Systems. Теперь же он называется Adobe Dreamweaver, что никак не отразилось на его инновационных решениях в сфере сайтостроения и отличной технической поддержке, радуя своих пользователей отличным функционалом и продуманным пользовательским интерфейсом.
Возможности новой версии визуального html-редактора Adobe Dreamweaver CC настолько велики, что он позволяет создать приложение или html-страницу профессионального уровня, способную завоевать немалую популярность. Всё зависит исключительно от Ваших навыков и терпения. При этом работа с редактором не требует академических знаний и гигантского опыта – функционал Adobe Dreamweaver доступен в виде удобного меню и замечательных инструментов любому пользователю, который намерен реализовать свои задумки.
Более того, базовой идеей разработчиков как раз и было предоставление любому желающему достаточно функциональных возможностей для того, чтобы без лишних усилий профессионально заняться созданием сайтов или редактированием интернет-страниц любого уровня сложности. Кроме того, в комплекте с программой идут детальные уроки с готовыми шаблонами сайтов, а если пользователю этого будет недостаточно - в сети всегда можно найти массу статей и уроков на русском языке о том, как создавать сайты/ скрипты в этом замечательном редакторе.

Adobe Dreamweaver CC комфортно работает в среде операционных систем линейки Windows – от понемногу уходящей в прошлое XP до повсеместных сейчас версий Windows 7, 8 и 10. Отечественных пользователей приятно порадует интерфейс на русском языке, который нет необходимости устанавливать дополнительно, ведь скачав этот визуальный html-редактор мы уже имеем русский "из коробки".
Каждый новый созданный сайт в программе Dreamweaver СС – это отдельный и целостный проект, под который на винчестере создается отдельная папка. Именно в ней будет собираться вся информация, все рабочие файлы и все изображения, которые будет использовать разработчик.Удобство и функционал рабочего процесса – одно из ключевых достоинств этого визуального html-редактора. Программа позволяет вести редактирование кода эффективным и наглядным способом: при помощи экрана, разделенного на две половины, можно работать как с исходным кодом сайта, так и пользоваться визуальным редактором (wysiwyg технологией). Стоит отметить, что работать можно не только с теми страницами, которые сделаны при помощи общепринятой разметки HTML, но и с сайтами, написанными с помощью web-ориентированного скриптового языка программирования PHP. В результате можно успешно создавать не только обычные статические HTML-страницы, но и динамические порталы с использованием баз данных и других сложных механизмов.

Помимо стандартного набора и без того интересных достоинств – Adobe Dreamweaver как программный продукт производит впечатление практически полного отсутствия недостатков, за исключением одного: разработчики ограничили срок работоспособности пробной версии всего тридцатью днями, однако такой демонстрационной версии вполне хватает для оценки возможностей программы. Хочется отметить ещё и то, что для русскоязычной интернет-аудитории это никогда не было проблемой, и можно без особых сложностей отыскать возможность решить вопрос с активацией.
В качестве вывода отмечаем, что визуальный html-редактор Adobe Dreamweaver CC на сегодняшний день является самой востребованной программой для создания сайтов среди большого количества современных web-редакторов. ПО не просто совместило в себе все важнейшие современные web-технологии для создания сайтов, но и сделала их использование предельно простым и понятным занятием даже для начинающего пользователя.
На данной странице вы можете скачать файлы с помощью MediaGet.Инструкция >>>
Вы создаете и запускаете веб-сайты и нуждаетесь в мощном инструменте для автоматизации своих действий? Визуальный HTML-редактор Adobe Dreamweaver поможет в решении таких задач и приведении результатов к отраслевым стандартам.
Продукт от Adobe тесно интегрируется с другими решениями компании. Разработанные в них элементы затем легко внедряются в проект. Это удобная среда для написания кода страниц, дизайна макета, тестирования сайтов. Поддерживаются популярные технологии — Java Script, ASP, PHP, ColdFusion, Ajax. Есть возможность адаптации и тестирования создаваемых ресурсов под мобильные устройства.
Возможности и особенности программы

Основной функционал продукта предназначен для создания HTML и CSS и работе с файлами сайта.
Программа работает по умолчанию с файлами гипертекстовой разметки HTM, HTML, XHTML. Проекты и их элементы сохраняются в собственные форматы CSN, DWT, TTY, DWS, EDM. Редактор работает и с другими популярными форматами, обеспечивающими работу сайтов: Asp, Aspx, Css, Java, Jsp, Mht, Php, Rss, Sql, Vbs, Xml, Xsl, Hta, Php и прочими.
Сегодня существует немало редакторов HTML. В пользу Адоб Дримвивер, скачать бесплатно который можно на сайте, говорит поддержка практически всех основных веб-технологий. Webstorm не может работать с RSS, а его визуальный редактор дает некорректный код. Да и разобраться интуитивно новичку в продукте Adobe будет проще. Уступает ему в плане легкости интерфейса и NetBeans IDE. Данный софт менее требователен к ресурсам, да и работа с FTP в нем реализована понятнее. Еще один конкурент, Microsoft Expression Web, не может работать под Mac OS.
Какую версию Adobe Dreamweaver скачать бесплатно?
И хотя первая версия продукта в 1997 году была выпущена под Mac OS, вскоре появилась поддержка Windows. С тех пор программа работает под обеими операционными системами. Обладателям старых компьютеров рекомендуем установить версию CS6. Для ее работы достаточно будет 512 Мб оперативной памяти и процессора уровня Pentium IV. Работать она сможет под XP и Mac OS 10.6. У последних релизов продукта требования серьезнее. Им потребуется уже 2 Гб ОЗУ и операционная система Windows 7/8/10 или Mac OS версии старше 10.10. Мы предлагаем Adobe Dreamweaver скачать в портативном варианте, что даст возможность запустить продукт сразу, без установки.
Adobe Dreamweaver CC 2015

В этом обновлении редактор получил возможность тестирования готовых страниц одновременно на нескольких устройствах и с разными форм-факторами. Для разработки динамичных сайтов сделали интеграцию с платформой Bootstrap.
Добавились новые функции:
- редактирование таблиц в режиме интерактивного просмотра;
- панель DOM для быстрого просмотра свойств элемента и навигации;
- улучшения в конструкторе CSS;
- поддержка магазина Adobe Stock.
Adobe Dreamweaver CC 2017
В появившемся в ноябре 2017 года релизе выделяется новый редактор кода. Рабочая среда повысила быстродействие и оптимизировала свой интерфейс. Теперь продукт научился работать с основными процессорами CSS: Less, SCSS и SASS. Предпросмотр в браузере осуществляется в режиме реального времени. Новый оптимизированный интерфейс получил четыре контрастные темы, настраиваемую панель инструментов. Появился доступ к магазину шрифтов Typekit Marketplace.
Adobe Dreamweaver CC 2018
На нашем сайте уже можно скачать Adobe Dreamweaver CC 2018 торрент-ом. В ней реализована возможность работы с HiDPI-мониторами в среде Windows. Кроме этого, программа приобрела поддержку нескольких мониторов, меняя масштаб документа в соответствии с рабочим дисплеем. Появилась улучшенная поддержка Git с проверкой подключения к репозиториям, сохранением учетных данных и поиском нужных файлов.
Adobe Dreamweaver CC 2019

Упростить и ускорить разработку веб-приложений и сайтов призван новый редактор. Удобная рабочая среда с подсветкой кода и встроенными часто используемыми элементами позволяет облегчить задачу программисту. На сайте можно скачать Adobe Dreamweaver CC 2019 торрент самой последней версии.
Новая версия обзавелась несколькими улучшениями:
- интеграция с Chromium Embedded Framework – поддержка фреймворка CEF, который создаёт обработчики протоколов, обёртку нативных функций в пространстве, события навигаций и прочее. Эта функция развязывает разработчикам руки в разработке сайтов на HTML5 и позволяет отображать элементы Flexbox;
- реструктуризация JavaScript – улучшайте код с помощью рефакторинга и переименования функций, а система интеллектуальной автоматизации запомнит действия;
- работа с EcmaScript 6 –внедрение нового языка программирования позволяет добавлять, анализировать классы, методы и функции исходного кода;
- поддержка Bootstrap 4 – визуальные подсказки при использовании фреймворка.
Adobe Dreamweaver CC 2020

В ноябре 2019 разработчик представил версию 20.0 редактора. Кроме новых функций, в релиз вошли изменения, представленные в течение 2019 года, в том числе улучшенное форматирование HTML-кода для PHP-документов. Также устранены сбои, возникавшие ранее при запуске десктопной версии.
Что нового в программе?
- Режим интерактивного просмотра. Менять расположение элементов, удалять и добавлять новые, редактировать и форматировать текст теперь можно, не переключаясь в окно кода. Изменения сразу же синхронизируются и автоматически обновляются на странице. Благодаря механизму визуализации можно быстро посмотреть, как изменения выглядят в web-браузере.
- В японской версии добавился стандартный шрифт.
- Для PHP обновилась логика фильтрации и улучшились подсказки. Они теперь будут появляться в верхней части.
ПО выпускается под 64-разрядные операционные системы Windows 7 (с SP1), 8, 10 и macOS 10.13 — 10.15. Для нормальной работы требуется процессор с частотой от 2 ГГц, не менее 2 Гб ОЗУ (лучше 4 ГБ), 2 ГБ свободного места на жестком диске. Редактор не инсталлируется на съемные носители.
С нашего сайта вы можете скачать Adobe Dreamweaver CC 2020 торрент-ом или загрузчиком браузера. Загрузка совершенно бесплатна, мы не требуем регистрации и отправки смс. Все дистрибутивы проверены на вирусы, полностью работоспособны.
Adobe Dreamweaver CC 2021

Обновление программного обеспечения от компании Adobe Systems, которое используется для разработки сайтов. Новая версия представлена в октябре 2020 года. Позволяет создавать веб-сайты разной степени сложности, а также приложения для мобильных устройств. Включает набор профессиональных инструментов, встроенные шаблоны и макеты, обновленный интерфейс, позволяет работать на нескольких мониторах одновременно. Разработчики устранили ошибки прошлой версии, ускорили работу программы, расширили перечень форматов, улучшили качество изображения. Системные требования: Windows 10, macOS 10.13, 64-битный процессор, 4 ГБ оперативной памяти, 2 ГБ на жестком диске.
Что нового предлагается пользователям:
- готовы макеты для создания страниц, которые подстраиваются под размеры экрана;
- инструменты для создания многоплатформенных сайтов;
- возможность добавлять тени и изогнутые углы за пару кликов;
- поддержка новых шрифтов;
- настройка интерфейса для удобства пользователя;
- инструменты для создания всплывающих диалогов, добавления эффектов;
- удобная настройка формы и размера страницы;
- интеграция с другими продуктами Adobe.
На нашем сайте вы можете Adobe Dreamweaver 2021 скачать торрент бесплатно для установки на Windows или Mac OS. Предлагаем улучшенную версию с актуальными обновлениями и новыми функциональными возможностями.
Где можно получить редактор?
На нашем сайте совершенно бесплатно можно Adobe Dreamweaver скачать бесплатно русскую версию, без регистрации, отправки SMS и ограничений скорости. Мы предлагаем все последние версии продукта, в том числе и уже готовые портативные сборки. Все инсталляции проверены на вирусы. Программы работают без зависаний и сопровождаются документацией по установке.

В бесплатном базовом курсе по Dreamweaver CS 5.5, который я на днях записал, было упоминание статьи про 10 достоинств и 10 недостатков этой среды разработки.
Наконец-то, перевод этой статьи готов и вы можете ознакомиться с ним в этой заметке.
10 плюсов и 10 минусов программы Adobe Dreamweaver
Дримвейвер — это программа для создания веб-сайтов. Изучение этой программы может оказаться довольно сложной задачей, особенно если вы — новичок в веб-дизайне и не знаете языка html.
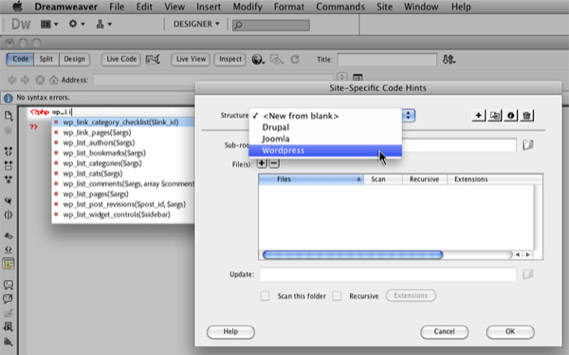
При первом запуске программы вы увидите окно приветствия, которое выглядит довольно устрашающе. Кажется, что там целая тысяча различных инструментов, которые невозможно изучить. Но в этой статье мы остановимся лишь на нескольких функциях программы, которые полезны как профессионалам веб-дизайна, так и новичкам. Цель этой статьи состоит в том, чтобы обобщить факты и прийти к выводу, является ли Дримвейвер просто редактором кода или это жизненно необходимый инструмент для создания сайтов.
Дривмейвер. Для чего нужна эта программа?

Дримвейвер является одним из флагманов в области программ компании Adobe. В какой-то степени он объединяет и другие программы от Adobe. Например, сначала дизайнеры создают дизайн будущего сайта в программе Photoshop или Fireworks, затем разрезают картинку, подготавливая ее к верстке, и далее формируют непосредственно html-код шаблона, где как в Дримвейвере. То же самое касается и флэш-роликов, которые после разработки в Adobe Flash попадают в Дримвейвер для внедрения в сайт.
Основная функциональность программы сосредоточена на создании HTML и CSS кода, а также работе с файлами сайта. Визуальный интерфейс программы позволяет работать с этими вещами быстро и интуитивно понятно. Вы можете наглядно видеть результат вашего кода, однако отображаемый в программе результат не всегда соответствует действительности. А если же внимательно и точно писать код, то сторонники написания кода в блокноте могут сказать, что по сути код можно качественно писать и в любой другой программе, зачем для этого использовать Дримвейвер? Нужно ли в таком случае все многообразие его инструментов? Нужен ли по такой огромной цене (около 800 долларов за версию CS5) просто редактор кода и файловый менеджер?
Давайте попробуем разобраться и выделим десять плюсов и десять минусов этой программы.
10 плюсов программы Adobe Dreamweaver.

1. Подсветка кода.
Эта функция поможет вам быстро просканировать ваш код, а также найти возможные ошибки. Каждый тип кода имеет различную подсветку, что позволит вам наглядно отличать HTML, CSS, PHP, Javascript и др.
Это очень удобно, когда ваша веб-страница представляет собой сочетание html и динамических языков, таких как например PHP или ASP.
Для начинающих веб-разработчиков подстветка кода помогает лучше понять каждый элемент кода, а также помогает выявить возможные ошибки. Например, ниже мы видим, что в написании атрибута пропущены кавычки, и в результате, благодаря подсветке (код подсвечен светло-голубым цветом), мы отслеживаем код чуть выше и сразу видим, где была допущена ошибка.
2. Автоподстановка кода.
Еще одна полезная функция, которая позволяет экономить время — это автоматическое дописывание кода. Когда вы начинаете писать какие-нибудь html-теги, перед вами открывается список возможных вариантов на основе введенных первых букв. Вам остается лишь выбрать подходящий вариант. Причем это удобно не только для написания самих тегов, но и для их атрибутов.
Еще один пример этой функции: допустим, вы пишете CSS-код, и вам нужно прописать свойство семейства шрифтов “font-family:Arial, Helvetica, sans-serif;”, т.е. нам в данном случае нужно ввести 41 символ. Или же:
1. пишем fon и один раз нажимаем стрелку Вниз на клавиатуре;
4. добавляем точку с запятой, и все готово!
Если вы только изучаете HTML, то такая помощь оказывается действительно необходимой, т.к. предоставляет вам полный контроль над кодом, но в то же время дает возможность не ошибиться в написании каких-то деталей.
А для более опытных функция автоподстановки позволяет писать код гораздо быстрее.
3. Режим кода и режим дизайна
Всегда здорово видеть, что получается в результате написания того или иного кода, поэтому функция визуального отображения очень полезна. В Дримвейвере есть возможность быстрого переключения режима кода и режима дизайна.
Например, когда мы размещаем блоки div, создавая каркас сайта, нам удобнее работать в режиме кода, а когда нужно добавить на страницы какой-то контент, то в этом случае больше подойдет режим дизайна.
Противники работы в Дримвейвере здесь могут возразить, что реальную работу кода можно увидеть только при просмотре в браузере. Однако все-таки удобно при каких-то основных изменениях кода увидеть сразу этот результат. Зачем запускать браузер, если можно просто кликнуть на вкладку визуального отображения и увидеть изменения?
4. Проверка кода.
В Дримвейвере есть отличный инструмент проверки кода, который не позволит ни одному веб-дизайнеру писать код, не соответствующий стандартам.
Ошибки и проблемы совместимости могут быть быстро найдены именно во время написания кода, а не после того, как файлы с кодом уже загружены на сервер и проверены онлайн-валидатором.
5. Панель свойств и панель вставки изображений.
Панель свойств — это лучший инструмент для быстрого создания ссылок, выделения шрифта полужирным или курсивом, создания нумерованных и ненумерованных списков и т.п. Суть в том, что вы концентрируетесь на содержании при разработке веб-сайта, а не на его коде. Например, просто выделите какой-нибудь текст и напишите ссылку, по которой посетитель вашего сайта должен будет перейти по клику.
Это может спасти часы драгоценного времени. Вы можете находить и заменять код не только на одной странице, но и полностью на сайте. Но на этом чудеса не заканчиваются: вы можете осуществлять поиск только по тексту на странице, только по исходному коду и даже только по специальным тегам.
Например, компания, которой вы делаете сайт, поменяла в своем названии литеры LTD на PLC. Без Дримвейвера вам бы пришлось перебирать сотни или тысячи страниц вашего сайта, а с Дримвейвером вы сможете все заменить за пару секунд.
7. Файловый менеджер.
Система работы с файлами — это, наверное, одна из главных особенностей, которая превращает Дримвейвер в нечто большее, что просто редактор кода.
Прежде всего определите расположение вашего сайта (Site > New Site > Имя сайта > Затем выберите папку в которой находится ваш локальный сайт) и дальше позвольте Дримвейверу позаботиться о всех файлах вашего сайта.
Также файловый менеджер может соединиться по фтп с вашим удаленным сервером и при сохранении изменений в каком-либо файле этот файл будет автоматически загружаться на сервер. Еще вы можете включить отображение всех удаленных файлов и работать непосредственно с файлами на удаленном сервере.
8. Шаблоны.
Возможно, вы захотите создавать все больше и больше сайтов. И следующий шаг к созданию CMS — это использование шаблонов. Вы создаете одну страницу, дизайн которой будет использоваться для всего сайта, и превращаете ее шаблон, выбирая те области, которые будут редактируемыми и те области которые будут одними и теми же на всем сайте.
Следовательно, у вас получится подобие динамического сайта, когда обновляя одну страницу, вы обновляете все остальные. И в то же время в данном случае вам нет необходимости знать язык php.
9. Вкладки и связанные файлы.
Вкладки были представлены начиная с версии CS3 Дримвейвера и значительно упростили работу с текущими файлами. Это очень удобно, когда вам приходится ставить ссылки с одной страницы на другую, а также перемещать контент из одного места в другое.
Еще одной действительно полезной вещью является появление значка * на вкладке тех файлов, изменения в которых вы уже сделали, но еще их не сохранили. Таким образом, вы можете сразу понять, почему те изменения, которые вы уже сделали в редакторе не отображаются в браузере — вы просто забыли их сохранить.
Начиная с версии CS4 появилась возможность видеть все подключенные к странице файлы, такие как файлы таблиц стилей или яваскрипт-файлы. Они отображаются чуть ниже вкладок файлов. Это позволяет быстро переключиться например на css-файл, подключенный к редактируемой странице. Также в режиме split (одновременное отображение режима кода и режима визуального отображения) очень удобно видеть изменения на странице при редактировании css-стилей.
10. Новые интересные возможности, появившиеся в версии CS5.
— Больше нет головной боли из-за различного отображения сайта в разных браузерах.

Когда вы занимаетесь разработкой сайта, то вы должны проверять его отображение во всех браузерах. Возможно, вам не удастся добиться абсолютной идентичности отображения, но в любом случае вы должны проверить, что все блоки и элементы стоят на своих местах.
BrowserLab когда-то был отдельным сервисом, разработанным Adobe, который позволял проверить сайт во всех браузерах, а теперь этот сервис внедрен в CS5, чтобы вы смогли проверить, все ли в порядке с дизайном до запуска сайта.

Единственный способ эффективно управлять большими сайтами — это, конечно, использование CMS. Просто-напросто непрактично делать каждую страницу в Дримвейвере, затем загружать ее на сервер с остальным контентом (изображения и т.п.). Как раз в этом случае на помощь приходят CMS.
До появления версии Дримвейвера CS5 мы должны были создать весь код отдельно для нашего шаблона, загрузить его и затем проверить онлайн непосредственно на движке, как сделанные изменения работают.
Теперь же Дримвейвер может продемонстрировать результат в режиме Live View, вместе с данными, загруженными из базы данных движка.
Кроме того, как мы уже упоминали, Дримвейвер имеет возможность автоподстановки кода для этих популярных движков.

Вот еще некоторые новые возможности CS5:
- Возможность экспериментирования с HTML5;
- Возможность подсветки собственных php-классов и функций, что позволяет писать код более аккуратно;
- Интеграция со службой Business Catalyst, которая является сервисом для размещения чего угодно: от великолепных веб-сайтов и до мощных онлайн-магазинов.
10 минусов программы Adobe Dreamweaver.

1. Запутанный интерфейс.
В самом верху программы мы видим 15 опций: это и пункты меню и иконки быстрого изменения интерфейса программы. Чуть ниже находятся еще от 5 до 50 опций (в зависимости от количества открытых файлов), а далее мы видим еще 15 элементов. Таким образом, перед нами одновременно находятся более 35 элементов, с помощью которых мы можем выполнять те или иные функции программы. Не каждый может удержать в голове значение всех этих элементов.
2. Непродуманная система обучения.
Если вы предпочтете изучать работу в программе Дримвейвер самостоятельно, то это будет очень непросто. Несмотря на то, что большинство функций программы сгруппированы логично и последовательно, все же некоторые элементы могут поставить в ступор даже профессионала.
Инструменты программы предназначены для реализации разнообразных задач при построении сайта. Например, вы захотите добавить данные соединения с базой данных вашего сайта, который вы разрабатываете на локальном сервере. Но если вы новичок, то это будет для вас практически невыполнимая задача.
Нужно признаться, что интерфейс Дримвейвера может быть удобен лишь немногим профессионалам, создающим мощные сайты и постоянно использующим все функции программы. А для рядовых дизайнеров все эти иконки интерфейса просто никогда не понадобятся. Например, в стандартном интерфейсе есть панели для работы с базами данных и с сервером, но практически никто их не использует (тем более, что со скриптами, выполняющимися через сервер, Дримвейвер работает ужасно).
Как и при работе с любым многофункциональным и мощным инструментом, желательно, чтобы кто-то показал или научил вас, как с ним работать. Как вариант, можно купить книги по этой теме. Но проблема в том, что автор книги обзорно освещает все инструменты программы, не подозревая о том, какие конкретно из инструментов нужны именно вам.
3. Погрешности визуального редактора.
Как мы уже говорили выше, нельзя доверять отображению сайта в визуальном редакторе Дримвейвера, т.к. это все-таки не браузер. От версии к версии разработчики программы стараются сделать отображение кода в режиме дизайна более точным, но все же пока оно далеко от реальности.
В частности проблемы наблюдаются с отображением элементов с абсолютным позиционированием, где это отображение может отличаться от заданного на 20 пикселей и даже больше. А говорить о качественном отображении результатов работы php-кода и javascript-кода вообще не приходится.
Поэтому вам всегда нужно проверять отображение и работу сайта именно в браузере, а лучше в нескольких.
4. Громоздкий динамический код.
Дримвейвер имеет возможность создания динамических сайтов, если вы работаете с локальным или удаленным сервером. Единственная проблема в том, что код, который создает дримвейвер (точно так же, как и встроенные снипетты, о которых мы поговорим в следующем пункте), перегружен и усложнен.
Гораздо лучше писать код вручную или использовать готовые фреймворки такие как CakePHP, CodeIgnitor или Zend.
5. Плохо написаннные сниппеты.
Заготовки участков кода в Дримвейвере были не самыми лучшими, еще когда Дримвейвер принадлежал компании Macromedia, но даже и сейчас в версии CS5 они не стали лучше.
Причина в том, что эти заготовки кода неоправданно большие. Например, чтобы вставить проверку всего одного поля формы, Дримвейвер предложил нам вставить целых 19 строк javascript-кода.
6. Неопределенность в написании css-стилей (до версии CS4).
С этой проблемой приходится сталкиваться снова и снова. Используя панель свойств, можно оформлять участки кода при помощи сss-стилей, однако новички слишком увлекаются этим, и в итоге получаются сотни строк кода с неопределенными стилями типа style1, style2 и т.д. Причем все стили автоматически прописываются Дримвейвером между тегами веб-страницы.
Позволяя Дримвейверу прописывать стили за вас, вы теряете контроль над кодом и, что еще хуже, вполне могут появится конфликты стилей. Самое лучшее решение — это держаться подальше от стилей, которые предлагает Дримвейвер и полностью взять эту функцию на себя, прописывая те свойства, которые нужны именно вам, в которых вы не запутаетесь. И, что важно, стили должны быть в отдельном файле стилей, а не в том же файле, что и html-код.
К счастью Adobe убрали эту функцию в последних версиях программы.
7. Неполный контроль над кодом.
Использование визуального редактора — это самый простой путь потерять контроль над кодом. Когда люди используют только режим дизайна, то их код перегружается тегами, которые автоматически прописываются где только можно. Особенно много встречается пустых строк, оформленных таким образом:
Еще одним распространенным примером является вставка изображений. Если вы редактируете какой-то текст, и вам нужно вставить изображение, то вставляйте его, не нажимая перед этим клавишу Enter. В противном случае тег будет заключен в теги абзаца, что является абсолютно лишним.
Поэтому не забывайте всегда контролировать код, прописанный визуальным редактором, и, в случае необходимости, корректируйте его.
8. Действительно полезными являются только 10% функционала.
Вы только взгляните на интерфейс программы, как уже упоминалось, вы увидите больше 35 различных кнопочек, меню, иконок, большая часть из которых никогда вам не пригодится. Такое чувство, что Дримвейвер буквально напичкан лишней информацией.
Все веб-дизайнеры лишь хотят иметь удобный инструмент для написания кода, а кнопочки для каждого случая жизни им не нужны. Понятно, что некоторые панели можно просто отключить, но это лишние телодвижения.
Почему бы не начать, наоборот, с простого интерфейса, дав возможность профессионалам самостоятельно включать необходимые им панели и пиктограммы?
9. Дримвейвер развивает в веб-дизайнере лень.
Нужно акцентировать внимание именно на кодировании, чтобы все остальные инструменты способствовали и помогали этому. Не полагайтесь на автоматические функции дримвейвера.
Разработка html-кода — это основа основ при разработке сайта, поэтому не стоит для его формирования необоснованно использовать иконки или пункты меню.
10. Очень дорого.
Конечно понятно, сколько работы вложено в разработку Дримвейвера, но в любом случае его цена в $654,72 — это очень дорого.
Кроме того, при разработке сайта, вам, скорее всего, понадобится Фотошоп — а это еще 1456,14 долларов. Итого получается, что вам понадобится 2110,86 долларов, чтобы приступить к работе.

К счастью, существуют бесплатные альтернативы. Для фотошопа — это программа Gimp, а для дримвейвера такой альтернативой является Aptana.
Вывод. Так что же такое Дримвейвер? Неужели это просто редактор кода с завышенной ценой? Или все-таки что-то большее?
Но в последнее время специалисты Adobe стараются добавлять именно те функции, которые будут полезны. Например, сниппеты для работы с CMS.
Для начинающих Дримвейвер удивительно удобен, но лишь в случае, если вы уже неплохо знаете html и css-код, а не слепо доверяете инструментам программы, которые прописывают часть кода автоматически.
Конечно, эту программу можно рекомендовать и начинающим пользователям и профессиональным веб-разработчикам. Но все же хотелось бы иметь и более упрощенную версию этого редактора, как, например, Elements является упрощенной версией Фотошопа.
Конечно, это не просто редактор кода с завышенной ценой. Это, действительно, мощный инструмент, с которым должен познакомиться каждый веб-дизайнер.
Надеемся, что в следующих версиях программы появятся новые полезные функции, которыми мы будем с радостью пользоваться.
Читайте также:


