Позволяет ли текстовый редактор word создавать документы в формате web страниц
Microsoft Word можно использовать для создания веб-страниц. Несомненно, разрабатывать веб-страницы гораздо лучше при помощи специальных редакторов (например, Microsoft FrontPage), однако некоторые возможности доступны и пользователям Word .
Упражнение 8.1. Создание веб-страницы на основе документа Word
Для создания веб-страницы на основе существующего документа Word сделайте следующее.
ВНИМАНИЕ. Перед сохранением документа в формате веб-страницы обязательно перейдите в режим просмотра Веб-документ с помощью меню Вид и посмотрите, корректно ли отображаются параметры форматирования. Возможно, их нужно будет изменить.Оформление веб-страниц при помощи горизонтальной линии
Горизонтальная линия является очень распространенным средством разделения веб-страниц на несколько частей. Для ее добавления в документ нажмите кнопку Нижняя граница в группе Абзац на вкладке Главная на ленте и выберите в меню команду Горизонтальная линия. (рис. 8.10)

Рис. 8.10. Выбор команды Горизонтальная линия в меню
После того как линия появится в вашем документе, вы сможете выделить ее и переместить, изменить ее размер, способ отображения, положение и цвет. Для этого выберите строку Формат горизонтальной линии в контекстном меню, вызываемом правой кнопкой мыши (рис. 8.11).

Если вы хотите выбрать другой тип горизонтальной линии, выполните следующие действия:


Если вы используете для оформления одну и ту же линию, то вам не нужно будет каждый раз выбирать ее из списка окна Горизонтальная линия. Для повторной вставки просто выберите команду Горизонтальная линия в меню на ленте.
Сохранение и редактирование веб-страниц
Веб-страницы, созданные в Microsoft Word, необходимо сохранять в формате HTM или HTML. HTML-документ открывается в том приложении Microsoft Office, в котором он был создан. При этом можно использовать функциональные возможности, средства форматирования и редактирования, которые применялись при создании исходного документа.
При этом загрузится то приложение Microsoft Office, в котором был создан файл. Если при выполнении этой команды файл открывается в программе Блокнот, а не в Word, то сделайте следующее.
В качестве редакторов, упрощающих создание Web -сайтов, можно использовать приложения Microsoft Office – Word , Excel , PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML -документов.
Создать Web -станицу в Word можно двумя способами: с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML . При этом Word сам генерирует тэги HTML , хотя и не оптимальным образом.
Первый способ создания HTML -документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ - преобразование существующего документа Word в тэги HTML при сохранении файла- Word в формате HTML . Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML -документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML -файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками - frieds . htm , Word создает папку frieds .files , в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web -страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word , полезно знать особенности преобразования в формат HTML . Некоторые из них приводятся ниже (табл. 8.1).
Рекомендуемые файлы
Ответы на сертификацию Google Рекламы по проведению кампаний для приложений 2021 НоябрьЭлемент документа Word
Преобразование Word ® HTML
В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта
Текстовые эффекты:
приподнятый, с тенью, уплотненный и т.д.
Текстовые эффекты не сохраняются, но сам текст остается
Начертания:
полужирный, курсив, подчеркивание
Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию
Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель « Web -компоненты»)
Изображения преобразуются в формат GIF или JPEG , если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии.
Графические объекты: автофигуры, фигурный текст, надписи и тени
Объекты преобразуются в файлы формата GIF . В среде редактирования Web -страницы можно вставить графические средства «Вставка» - «Рисунок»
Таблицы преобразуются, однако параметры, не поддерживаемые HTML , не сохраняются. Например, цветные границы и границы переменой ширины
Нумерация страниц и колонтитулы
Так как документ HTML считается одной Web -страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется
Поля страниц и многоколонный текст
Чтобы сохранить разметку страницы следует использовать таблицы
Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML
При необходимости вставить на HTML -страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML -кода . Это можно сделать, вызвав окно редактора через меню «Вид» - «Источник HTML ». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» - «В виде HTML ». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web -документа можно выполнить, не покидая Word .
На рис. 8.1. приведены способы отображения документа Word , устанавливаемые в меню «Вид». При выборе « Web -документ» файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню «Вид» можно вернуться к обычному режиму работы с документом.
ОСНОВНЫЕ ТЕРМИНЫ
ASCII ( American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF ( Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML ( Hyper Text Markup Language ) – язык разметки гипертекстов.
JPEG ( Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web - page ( Web -страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web - site ( Web -сайт) – совокупность Web -страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server ( Web -сервер) – сервер, предназначенный для размещения Web -сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG ( What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание Web -сайта на основе программных приложений
MS Office ( Word и Excel )
Часть 1. Создание группы Web -страниц методом преобразования
документов MS Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
Далее 3 – 4 абзаца о своем происхождении (краткая автобиография).
Затем разместить текст:
«Далее Вы можете узнать подробности:»
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc .
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby .doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5. Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем friends .xls.
Для вычисления средних значений должны быть использованы формулы.
Среднее значение
Рис. 8.2. Пример таблицы для файла friends .xls
5.1. Построить графики, иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню - Вставить») на соответствующие документы.
7. В главном документе установить закладку на заголовок Мои увлечения . Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby .doc гиперссылка должна обеспечивать переход на закладку «Хобби».
9. Сохранить документы и проверить работу гиперссылок.
10. Создать группу связанных Web -страниц, методом преобразования подготовленных документов .
10.1. Подготовить папку для Web -документов с именем My _ Web .
10.2. Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My _ Web , указав
Тип файла: Web -страница (*. htm ; *. html )
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web -документы, начиная с main . htm . Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web -страницами нуждаются в редактировании.
12. Отредактировать Web -документы, изменить гиперссылки, выполнить дополнительное оформление.
13. Сохранить и закрыть все документы, скопировать папку My _ Web на диск A : . Предъявить работу Web -страниц преподавателю.
Часть 2. Создание новых Web -документов с помощью
приложений MS Office
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation , а в ней папку для Ваших рисунков - Gallery .
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp , gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 - 10 КБ.
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index . htm .
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt , для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню « Формат» – «Фон» – «Способы заливки» ) или тематическое оформление (меню «Формат» – «Тема» ).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web -странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word .
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать» , в открывшемся диалоговом окне «Создание документа» выбрать вкладку « WEB -станицы» и пиктограмму « Новая WEB -страница» . Сохранить чистую WEB -страницу в папке Presentation , дав странице имя на английском языке childhood . htm
4.2.2. В качестве заголовка "Мое детство" использовать Бегущую строку, отобразив предварительно панель Web -компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3. Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки Gallery .
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.2.5. Сохранить документ и просмотреть его в Internet Explorer . При необходимости отредактировать.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends . htm .
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation .
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word .
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery .
4.4.2. Создать файл в папке Presentation , с именем university . htm .
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery . Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index . htm , и последовательно выделяя пункты "Содержания", вставить гиперссылки на соответствующие документы.
5.2. Сохранить файл и обновить его просмотр в броузере. Проверить правильность выполнения переходов по гиперссылкам.
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery .
7. Сохранить изменения в файлах и обновить просмотр сайта в Internet Explorer .
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML .
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
8.2. Убедиться, что ссылки на рисунки имеют относительную адресацию. В противном случае отредактировать их.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C : в папку Temp . Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Количество и разнообразие Web-редакторов, созданных к настоящему времени разными компаниями и даже отдельными людьми, весьма велико: и чисто текстовые, и визуальные, и даже поддерживающие стандарт WYSIWYG, хотя и не всегда полноценно. Но каждый из этих редакторов надо где-то доставать, скачивать или покупать, устанавливать, осваивать — в общем, дел предостаточно. Даже Web-редактор Visual Studio, встроенный в Office2000, нужно установить и освоить.
Однако для того чтобы быстро создать HTML-документ, не нужно специальных редакторов. Уже в Microsoft Word 97 есть встроенный конвертор, позволяющий сохранить документ в формате HTML. При этом будет сохранено большинство параметров форматирования текста. А Word 2000 сохраняет в HTML-документе абсолютно все эти параметры, используя язык XML — несколько более продвинутую версию HTML, поддерживаемую современными версиями браузеров. В Office 97 HTML-конвертор по умолчанию не устанавливается, так что при инсталляции пакета приходится указывать соответствующую опцию, в Word 2000 же HTML-формат сделан одним из основных и этот редактор можно настроить так, что все документы будут сохраняться только в данном формате, причем без каких-либо потерь.
Возьмем, к примеру, исходный документ, представленный на рис. 1. На рис. 2 показан он же, сохраненный в Word 97 в формате HTML и открытый в браузере, а на рис. 3 — сохраненный в Word 2000 в формате HTML и открытый в браузере. На рис. 4 дан код, генерируемый HTML-конвертором из Word 97, а на рис. 5 — из Word 2000.
Можно вызвать конвертор HTML из Word 97, выбрав из меню Файл команду Сохранить в формате HTML (она будет там, только если конвертор установлен), а в Word 2000 — вызвав оттуда же команду Сохранить как Web-страницу.
Посмотрев на результаты работы HTML-конверторов обеих версий Office, можно сделать определенные выводы. Во-первых, и тот и другой конвертор создают весьма нерациональный код для размещения в Web. HTML-конвертор из Word 97 почему-то просто «закидывает» документ тэгами <font>, а HTML-конвертор Word 2000 вообще использует весьма громоздкий язык XML, к тому же поддерживаемый отнюдь не всеми моделями браузеров. Во-вторых, эти конверторы позволяют использовать Word как Web-редактор, так как любой HTML-документ можно открыть в Word, отредактировать и вновь сохранить в HTML-формате. При этом даже в Word 97 доступный набор функций редактирования вполне приличный, во всяком случае он не уступает программе FrontPage Express. В-третьих, они создают полноценные Web-страницы, если посредством этих конверторов сохранять документы с внедренными рисунками, — полноценные в том смысле, что все эти рисунки окажутся сохраненными в той же папке, что и HTML-документ. В-четвертых, конвертор из Word 2000 сохраняет в HTML-документе абсолютно все форматирование, даже надписи, автофигуры и расстояние между абзацами, в то время как Word 97 может проигнорировать немало информации. Даже если некоторые элементы оформления, сохраненные HTML-конвертором Word 2000, будут неправильно отображаться в браузере, то при повторном открытии документа в Word этот документ станет выглядеть абсолютно так же, как и перед закрытием. В-пятых, ни JavaScripts, ни VBScripts в Web-страницу посредством Word так просто не вставить. В-шестых, Word 2000 создает больший по размерам HTML-файл, чем Word 97, но при этом меньший, чем исходный Word-документ (рис. 6).
HTML-конверторы редактора Word могут сослужить службу тому, кто желает быстро разместить в Интернете результаты своих трудов, но при этом не знают языков разметки Web-документов и не имеют времени на знакомство с ними. К тому же в этом случае для создания Web-страницы не нужно осваивать никаких дополнительных программ — достаточно лишь знать основные приемы работы в Word. Впрочем, это вполне очевидное применение таких конверторов.
Однако и тем, кто знаком с Web-дизайном и строит сайты профессионально, не стоит говорить, что HTML-конвертор Word — «редактор для ламеров», и на этом основании никогда его не использовать. Конвертор может серьезно облегчить решение многих задач при создании сайтов. Особенно тот, что входит в состав Word 97, — увы, в Word 2000 он, позволяя сохранять в HTML-документе все форматирование, во многом бесполезен вне этой задачи.
А теперь рассмотрим, как же профессионалы Web-дизайна могут использовать HTML-конвертор Word. Начнем с конвертора из Word 97.
Прежде всего этот конвертор — просто идеальное средство для быстрой и удобной конвертации большого объема текста в формат HTML. При создании электронной библиотеки или размещении в Сети больших материалов он будет незаменим. Даже если исходная информация была подготовлена в каком-либо другом редакторе, то для помещения текста в Web достаточно сохранить его в формате Rtf, а потом открыть в Word и конвертировать в HTML. Все таблицы, содержавшиеся в исходном документе, также будут отконвертированы в HTML-код.
Если для редактирования полученного Web-документа использовать Microsoft Word 6.0 или Microsoft Word 97 в режиме просмотра источника HTML, то имеет смысл все операции замены записать в макрокоманду.
Можно оформить документ так же, как и текст на листе бумаги (то есть без расстояния между абзацами и с отступами красных строк, например как на рис. 7). Тогда следует заменить все границы однотипных по выравниванию абзацев конструкциями типа <br> , а также добавить символы (попросту — пробелы) в начало каждого абзаца, за исключением заголовков. К примеру, если текст документа выровнен по ширине, а заголовки — по центру, то надо произвести две замены: конструкции </p>^p<p align=justify> на <br> , а затем — тэга <p align=justify> на <p align=justify> . Это тоже хорошо записать в макрос, если использовать Word 6.0 или Word 97 для окончательной доработки HTML-кода Web-документа.
Очень полезная функция HTML-конвертора Word 97 — «вытаскивание» рисунков из документа Word. Вопрос о переводе рисунка, внедренного в Word, в формат gif или jpeg, иногда стоит весьма остро. Простое копирование в MS Paint, Photo Editor, Adobe Photoshop и др. через буфер обмена к хорошему результату не приведет — качество рисунка будет очень плохим. Многие издательства вследствие этого не принимают к публикации файлы Word с внедренными рисунками, если у них используются для верстки другие программы. Однако «вытащить» рисунки из документа Word элементарно просто: нужно всего лишь сохранить его в формате HTML. При этом все внедренные графические объекты окажутся сохраненными в формате gif или jpeg в той же папке, что и полученный Web-документ.
HTML-конвертор Word 97 сохраняет изображения очень интеллектуально и хорошо. Он самостоятельно выбирает формат (gif или jpeg) для каждого рисунка, исходя из соотношения между размером и качеством будущего файла. Само сохранение происходит корректно и экономно, если один и тот же bmp-файл отконвертировать в jpeg-формат с помощью графического редактора (например, ACDSee) или вставить в документ Word, сохранить тот в формате HTML и сравнить размеры полученных файлов с рисунками (качество будет одинаковым), то разница может достигать даже полутора-двух раз в пользу HTML-конвертора Word. Таким образом, этот конвертор можно считать на настоящий момент наиболее эффективным средством для конвертации графических изображений в форматы gif или jpeg.
Диаграммы и формулы, подготовленные соответственно в Microsoft Graph и Microsoft Equation Editor, также конвертируются в файлы gif или jpeg. Так что не надо осваивать сложные графические редакторы или возиться со сканером, чтобы вставить на страницу график или алгебраическое выражение.
Автофигуры и объекты WordArt конвертором не обрабатываются и при сохранении документа игнорируются. (Если до этого файл не был сохранен в каком-либо другом формате, поддерживающем все содержащееся в документе оформление, то будет выдано предупреждение о возможной потере данных.) Однако если вы хотите, чтобы рисунок из автофигур все же был отконвертирован в формат gif или jpeg, то сгруппируйте его элементы, удалите сгруппированный рисунок в буфер обмена, а затем вставьте его назад в документ как Точечный рисунок или Метафайл Windows посредством команды меню Правка-Специальная вставка. После этого запускайте конвертор, и ваш рисунок благополучно будет сохранен в gif или jpeg. Точно так же поступайте и с объектами WordArt — после Специальной вставки в качестве рисунков они не потеряются при сохранении документа в формате HTML.
Конвертируя таким образом объекты WordArt, можно безо всякого труда получить прекрасные заголовки для ваших Web-страниц. Если создание красиво оформленного текста даже в Adobe Photoshop является задачей нетривиальной, то в Word с помощью объекта WordArt это делается за несколько секунд.
Благодаря большому набору готовых объектов очень удобно использовать средства рисования в Word для создания несложной графики для Web. Опять-таки нарисуйте то, что вам надо, с помощью автофигур, сгруппируйте, вставьте на нужное место с помощью Специальной вставки как «Рисунок Wmf» и сохраняйте документ в HTML-формате.
Итак, HTML-конвертор Word 97 полезно использовать любому Web-мастеру в следующих случаях:
- при необходимости отконвертировать в формат HTML тексты большого объема, особенно содержащие таблицы, диаграммы, рисунки. Полученный Web-документ будет требовать некоторой доработки (удаления лишних тэгов), которая может быть выполнена в любом текстовом редакторе, имеющем функцию замены фрагментов текста, желательно с возможностью использования специальных символов (конца абзаца и др.);
- при необходимости «вытащить» из документа Word рисунки и сохранить их в отдельных файлах gif или jpeg;
- при необходимости создать несложный рисунок, диаграмму, формулу или красивый заголовок для помещения на Web-странице. В этом случае можно даже создать такие рисунки или графики в чистом документе с помощью средств Office, потом сохранить этот документ в формате HTML и использовать полученные графические файлы в своей работе.
Все эти возможности достаточно уникальны. Фактически используя только Microsoft Word 97, можно создать полноценную и красиво оформленную Web-страницу и при этом добиться таких эффектов, которые доступны не каждому графическому редактору. Нужно только не останавливаться на простом сохранении текста в HTML-формате, а немного поработать с самим HTML-кодом.
Конвертор HTML из Word 2000 резко отличается от своего предшественника.
Прежде всего тем, что HTML стал в Word 2000 одним из стандартных форматов. Можно установить HTML как формат сохраняемых документов по умолчанию. В этом случае надежность сохраняемых документов резко повысится (повреждение хотя бы одного байта в обычном документе Word приведет к полной нечитаемости файла, а изменение даже нескольких десятков байт в HTML-документе в самом крайнем случае приведет к нечитаемости лишь этих поврежденных байт), но один документ будет располагаться в нескольких файлах, если он содержит внедренные графические объекты.
Область применения HTML-файлов, создаваемых в редакторе Word 2000, все же меньше по сравнению с Word 97. Эти файлы стоит размещать в Интернете в тех случаях, если сложное оформление очень важно для Web-страницы, а сделать его вручную в других редакторах нет возможности. Кроме того, желательно, чтобы посетители сайта с такой страницей использовали исключительно браузер Microsoft Internet Explorer не ниже четвертой версии. Но зато в Word 2000 будет хорошо установить HTML как формат для сохранения документов по умолчанию: устойчивость документа к повреждениям резко повысится, а для его просмотра потребуется только браузер.
Как и прежде, можно использовать Word 2000 для извлечения картинок из Word или конвертации изображений в форматы gif или jpeg. К форматам gif или jpeg в Word 2000 добавился формат png, который тоже может использоваться в качестве Web-графики, но доступен только самым последним моделям браузеров.
Следовательно, те, кто собирается использовать возможности Microsoft Word для облегчения работы по созданию Web-страниц, должны при инсталляции Word 2000 сохранить Word 97 и применять в качестве HTML-конвертора именно его.
Исходя из всего вышеизложенного можно сказать, что конвертор HTML, встроенный в Word, — не такая бесполезная вещь, как может кому-то показаться. Неопытным пользователям он поможет быстро создать Web-страницу, а опытным даст немало уникальных возможностей, облегчающих труд по созданию сайта. Конвертор из Word 2000 подобных возможностей предоставляет меньше, но зато позволяет хорошо защитить документы Word от возможных повреждений — путем использования формата HTML в качестве стандартного. Ознакомьтесь с возможностями этих конверторов — и вы не пожалеете о потраченном времени!

Презентация к уроку по созданию веб-страницы в редакторе Word для профессии "Сварщик". В презентации описаны этапы создания веб-страницы.

Содержимое разработки

Тема урока: Создание web- страницы средствами редактора Word .
Вставка гиперссылок.

Web- страница
Веб-страница (англ. Web page ) — документ или информационный ресурс сети Интернет, доступ к которому осуществляется с помощью веб-браузера.

Веб-браузеры
Этапы создания web- страниц в редакторе Word
Оформление документа
Вставка рисунков
Рабочий стол – папка «Создание веб-страницы» - Копировать нужный рисунок – Вставить в документ.
Положение рисунка – по контуру,
по левому краю текста
Образец оформления вопроса

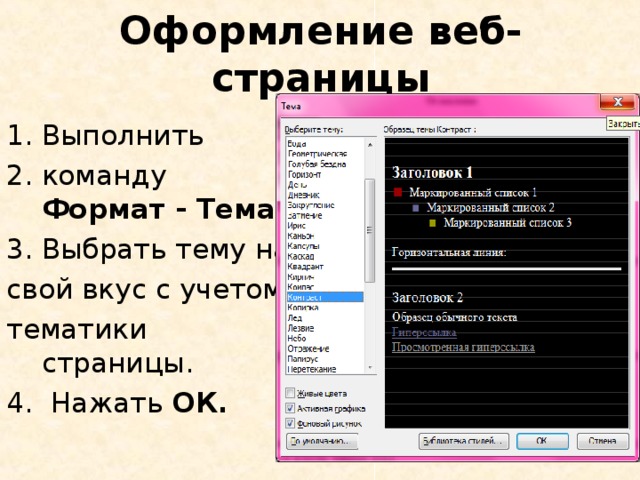
Оформление веб-страницы
свой вкус с учетом
4. Нажать ОК.

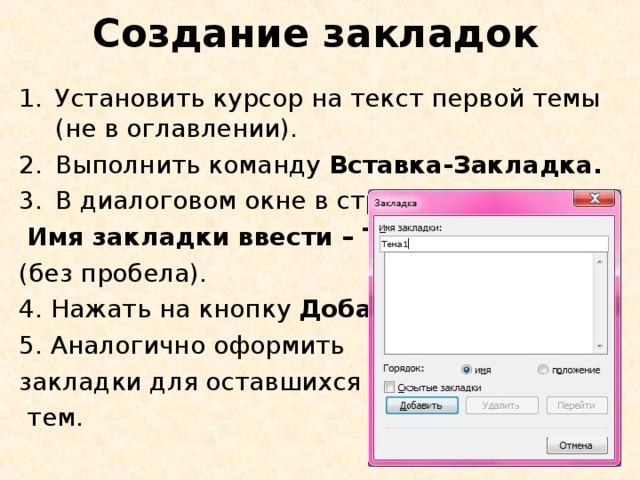
Создание закладок
- Установить курсор на текст первой темы (не в оглавлении).
- Выполнить команду Вставка-Закладка.
- В диалоговом окне в строке
Имя закладки ввести – Тема1.
4. Нажать на кнопку Добавить.
5. Аналогично оформить
закладки для оставшихся

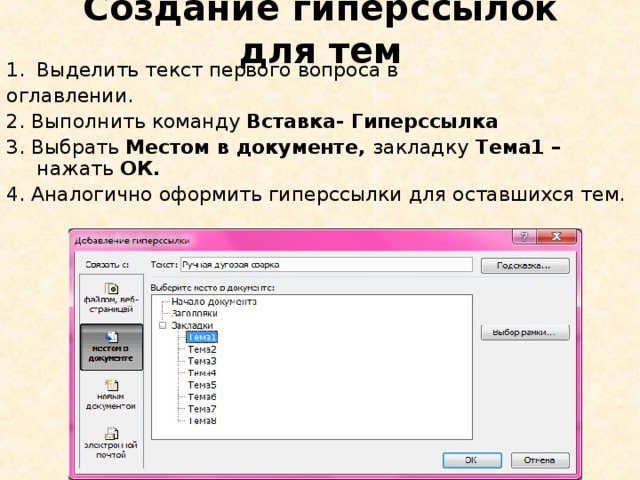
Создание гиперссылок для тем
2. Выполнить команду Вставка- Гиперссылка
3. Выбрать Местом в документе, закладку Тема1 – нажать ОК.
4. Аналогично оформить гиперссылки для оставшихся тем.
Добавление гиперссылок для возврата в начало страницы
2. Выполнить команду Вставка-Гиперссылка.
3. Выбрать Местом в документе- Начало документа – нажать ОК.

Просмотр веб-страницы
- Выполнить команду Файл - Предварительный просмотр веб-страницы.
- Проверить работу гиперссылок.
- Сохранить документ в свою папку под именем
О сварке. html

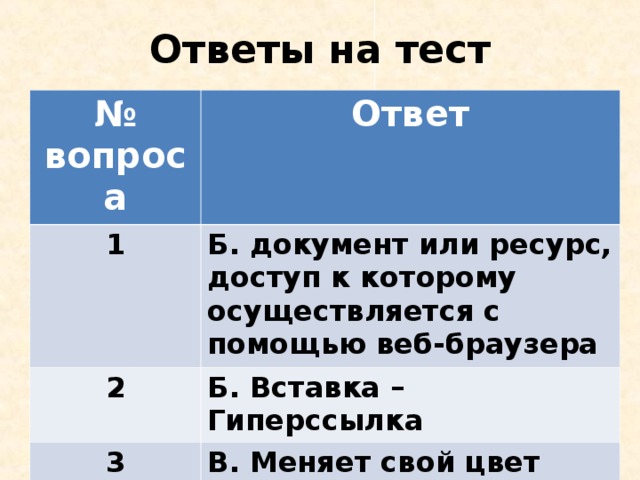
Ответы на тест
№ вопроса
Б. документ или ресурс, доступ к которому осуществляется с помощью веб-браузера
Б. Вставка – Гиперссылка
В. Меняет свой цвет
Г. На файл, веб-страницу, место в данном документе

Читайте также:


