Построение графика в браузере
На сайтах иной раз приходится использовать разные диаграммы, что позволяют наглядно и доступно донести данные до пользователя. Раньше подобные графики делали в Excel, а затем вставляли на сайт картинкой. Но мы ведь живём в век информационных технологий, поэтому хочется вставить диаграмму быстро, просто, да ещё чтобы она была при этом интерактивной и красивой. И вот пришёл Гугл и дал нам такой сервис.
Набор возможных графиков доступен на этой странице. Для каждого графика есть множество параметров, которые позволяют настроить всё по своему вкусу: цвета, положение, заголовки, анимацию и многое другое. Можно обойтись и минимальным набором, если нет желания вдаваться в эти тонкости или когда полностью устраивает стандартный вид графика.
Рассмотрю только два типа графиков — круговую и линейную диаграмму. Остальные типы подключаются по аналогии и разобравшись как добавлять один график, уже легче работать и с другими.
Круговая диаграмма
Такая диаграмма напоминает торт, разрезанный на разного размера куски. Общая сумма всех частей составляет 100%, части делят круг пропорционально своим значениям.
В примере 1 показан код для отображения состава воздуха в виде круговой диаграммы.
Пример 1. Круговая диаграмма
Результат примера показан на рис. 1.

Рис. 1. Вид круговой диаграммы
В том месте документа, куда мы добавляем диаграмму, вставляем следующий код.
Ширину и высоту диаграммы задаём через стили и добавляем идентификатор для работы скрипта. Этот же идентификатор должен быть указан в document.getElementById .
Параметры диаграммы состоят из двух блоков: собственно данные для отображения (переменная data ) и настройки (переменная options ). Первая строка в data задаёт названия последующих колонок и хотя она никак не выводится, без неё отображение происходит некорректно. В options пишется заголовок диаграммы, также можно указать трёхмерность и другие настройки, все они являются необязательными и если не заданы, то принимаются по умолчанию.
Диаграмма получается интерактивной, её части подсвечиваются если навести на них курсор или на легенду.
Гистограмма
Гистограмма — это столбчатая диаграмма, которая удобна для сравнения разных значений между собой. В качестве примера возьмём добычу нефти в XIX веке в России и США (рис. 2). На оси абсцисс (горизонтальная ось) нанесены годы, на оси ординат (вертикальная ось) — добыча нефти в тысячах тонн. Высота прямоугольников соответствует указанному значению.

Рис. 2. Гистограмма
Принцип создания этого типа диаграммы аналогичен предыдущему — добавляем тег <div> , связываем его со скриптом, в котором хранятся данные для графика и параметры отображения (пример 2).
Пример 2. Гистограмма
Для начала добавляем тег <div> и указываем ему желаемую ширину и высоту с помощью стилей. Также важен идентификатор через который скрипт будет вставлять выбранный график в элемент <div> . Сам скрипт в сравнении с предыдущим примером сохраняет свою структуру и состоит из двух редактируемых частей — собственно данные для отображения на графике и различные его настройки. Через параметры hAxis и vAxis добавим для наглядности заголовки осей.
Резюме
Удобно, что сервис ориентирован на пользователей разного уровня подготовки. Можно скопировать прилагающиеся примеры и сразу же получить готовый график стандартного вида. Те пользователи, что станут досконально разбираться во множестве параметров, будут вознаграждены графиками сделанными по их вкусу и подобию дизайна сайта.
Сами графики выводятся достаточно оперативно, к тому же вызываемые файлы при первой загрузке кэшируются, поэтому последующее отображение графиков на сайте происходит быстрее. Поддерживаются все браузеры, включая старые версии Internet Explorer.
Документация сервиса на русский язык не переведена и доступна только на английском, что способно отпугнуть некоторых пользователей. На это есть только одна мантра — учите языки.
Практически невозможно представить себе информационную панель без диаграмм и графиков. Они быстро и эффективно отображают сложные статистические данные. Более того, хорошая диаграмма также улучшает общий дизайн вашего сайта.
В этой статье я покажу вам некоторые из лучших JavaScript библиотек для построения диаграмм/схем (и сводных таблиц). Эти библиотеки помогут вам в создании красивых и настраиваемых графиков для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и свободно распространяемыми, для некоторых из них есть платные версии с дополнительным функционалом.
D3.js – документы, ориентированные на данные

Сегодня, когда мы задумываемся о графиках, то первое, что приходит в голову – это D3.js Являясь open source проектом, D3.js, вне всякого сомнения, дарит много полезных возможностей, которых не хватает большинству существующих библиотек. Такие возможности как “Enter and Exit”, мощные переходы, и синтаксис, схожий с jQuery или Prototype, делают его одной из лучших JavaScript библиотек для создания графиков и диаграмм. В D3.js они генерируются посредством HTML, SVG и CSS.
В отличие от многих других JavaScript библиотек, D3.js не поставляется с заранее созданными графиками прямо из коробки. Однако вы можете взглянуть на перечень графиков, созданных на D3.js, чтобы получить общее представление.
D3.js не работает должным образом со старыми браузерами, такими как IE8. Но вы всегда можете применить такие плагины как aight plugin для кроссбраузерной совместимости.
Google Charts

Google Charts – JavaScript библиотека, которую я регулярно использую для простого и лёгкого создания графиков. Предоставляет множество предварительно созданных диаграмм, таких как комбинированные гистограммы, столбчатые диаграммы, календарные графики, секторные диаграммы, гео схемы, и др.
В Google charts также имеется множество конфигурационных настроек, которые помогают изменить внешний вид графика. Графики формируются с помощью HTML5/SVG добы обеспечить кроссбраузерную совместимость и кроссплатформенную портируемость на IPhone, IPad и Android. Также содержит VML для поддержки старых IE версий.
Вот замечательный список с примерами, построенными на Google charts.
ChartJS

ChartJS наделяет графики красивым плоским дизайном. Он использует HTML5 canvas для рендеринга. Поддержка для старых браузеров, таких как IE7/8, добавляется с помощью полифилла.
Графики ChartJS отзывчивы по умолчанию. Они отлично работают на мобильных устройствах и планшетах. Благодаря 6 основным разновидностям графиков прямо из коробки (core, столбчатый, кольцевой, лепестковый, линейчатый и полярный), ChartJS определённо является одной из наиболее впечатляющих open source библиотек для построения графиков и диаграмм, за последнее время.
Chartlist.js

Chartlist.js предоставляет красивые отзывчивые графики. Также как и ChartJS, Chartlist.js является результатом труда сообщества, которое разочаровалось в дорогих диаграммных библиотеках JavaScript. Он использует SVG для рендеринга графиков/схем. Может управляться и конфигурироваться посредством CSS3 media queries и Sass. Также, примите к сведению, что замечательная анимация, предоставляемая Chartlist.js, будет работать только в современных браузерах.
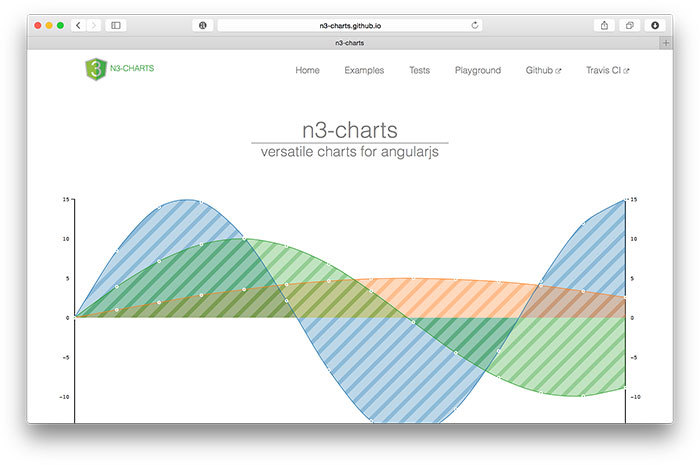
n3-charts

Если Вы – AngularJS разработчик, то n3-charts определённо вам покажется необычайно полезным и интересным. n3-charts создан поверх D3.js и AngularJS. Он предоставляет множество стандартных графиков в виде настраиваемых AngularJS директив.
Ознакомьтесь с перечнем графиков, созданных с помощью на n3-charts.
Ember Charts

EmberCharts – ещё один великолепный open source репозиторий, построенный на D3.js и Ember.js Предоставляет легко настраиваемые графики временного ряда, гистограммы, секторные диаграммы и диаграммы рассеяния. Использует SVG для рендеринга графиков.
Smoothie Charts

Если вы имеете дело с потоком данных в реальном времени, то вам может пригодиться Smoothie Charts. Для рендеринга графика здесь используется элемент HTML5 canvas. Это библиотека на чистом JavaScript, которая предоставляет такие опциональные возможности для графиков реального времени как задержка и вспышка цвета.
Chartkick

Chartkick – JavaScript библиотека для построения графиков/схем в Ruby приложениях. Предоставляет все основные типы диаграмм, такие как секторная, столбчатая, гистограмма, комбинированная гистограмма, гео, временная и диаграмма кратного ряда. Диаграммы генерируются через SVG.
MeteorCharts

Вы ещё не пробовали работать с Meteor v 1.0? Ладно, MeteorCharts поможет вам в создании красивых диаграмм для Meteor приложений. Для рендеринга графиков предоставляется возможность выбора любой из этих технологий: HTML5 canvas, WebGL, SVG и даже DOM.
Это замечательный генератор графиков, который позволяет вам выбрать его тип, тему, а затем выполнить генерацию. Бесплатен для использования в некоммерческих проектах. Подсчитать стоимость коммерческой лицензии можно здесь.
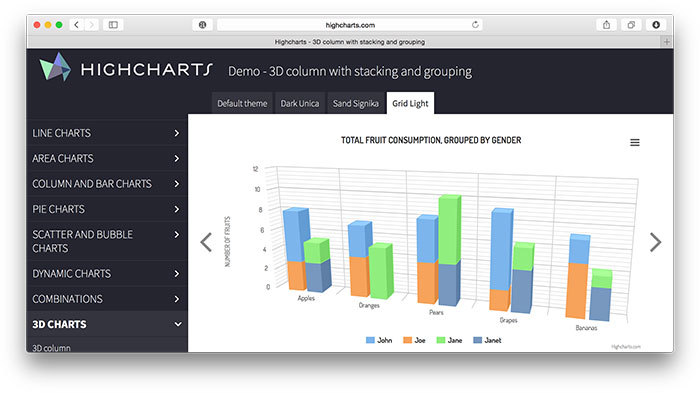
Highcharts JS

Highcharts JS – ещё одна весьма популярная библиотека для построения графиков. Комплектуется большим количеством анимации разнообразного типа, способной привлечь множество внимания к вашему сайту. Как и другие библиотеки, HighchartsJS содержит множество предварительно созданных диаграмм: сплайновых, фигурных, комбинированных, столбчатых, гистограмм, круговых, точечных и пр.
Одно из самых больших преимуществ применения HighchartsJS – совместимость со старыми браузерами, такими как Internet Explorer 6. Стандартные браузеры используют SVG для рендеринга графиков. В устаревшем IE графики строятся через VML.
Хотя HighchartsJS и бесплатен для персонального использования, вам необходимо приобрести лицензию для коммерческого применения.
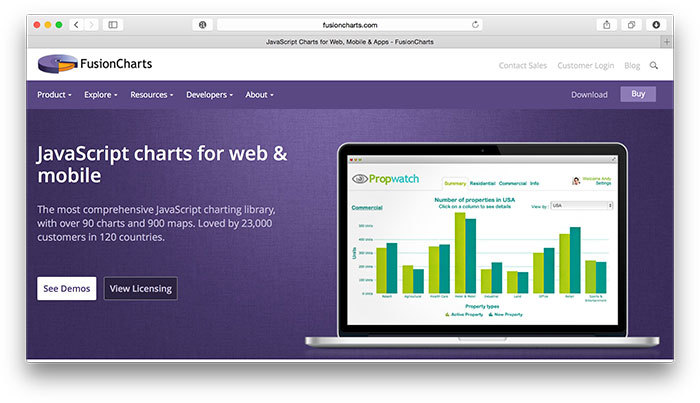
Fusioncharts

Fusioncharts – одна из наиболее старых JavaScript библиотек, которая была впервые выпущена в 2002 году. Графики генерируются посредством HTML5/SVG и VML для лучшей портируемости и совместимости.
В отличие от множества библиотек, Fusioncharts предоставляет возможность парсинга как JSON данных, так и XML. Вы также можете экспортировать эти графики в 3 разных формата: PNG, JPG и PDF.
Fusioncharts хорошо совместим со старыми браузерами, такими как IE6. И по этой причине он стал одной из наиболее предпочитаемых библиотек во множестве торговых организаций.
Вы можете бесплатно использовать версию Fusioncharts с водяным знаком как в личных так и в коммерческих проектах. Однако, вам необходимо приобрести лицензию, чтобы избавиться от водяного знака.

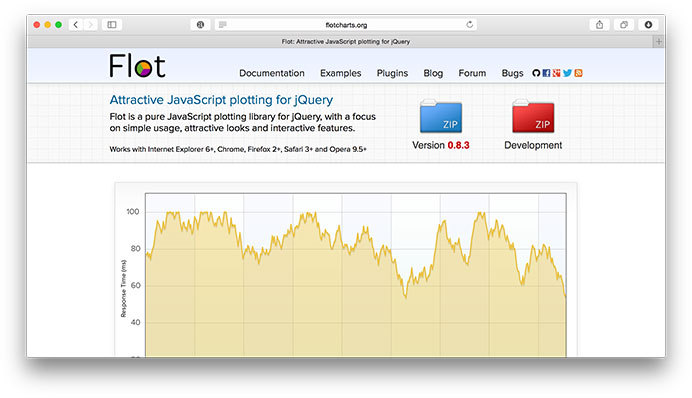
Flot – JavaScript библиотека для JQuery, позволяющая создавать графики/диаграммы. Одна из старейших и наиболее популярных диаграммных библиотек.
Flot поддерживает линейчатые, точечные, гистограммы, столбчатые и любые комбинации из этих видов диаграмм. Также совместим со старыми браузерами, такими как IE 6 и Firefox 2.
Flot полностью бесплатен, коммерческая поддержка предоставляется по специальному запросу разработчику. Вот список примеров с графиками, созданных на Flot.
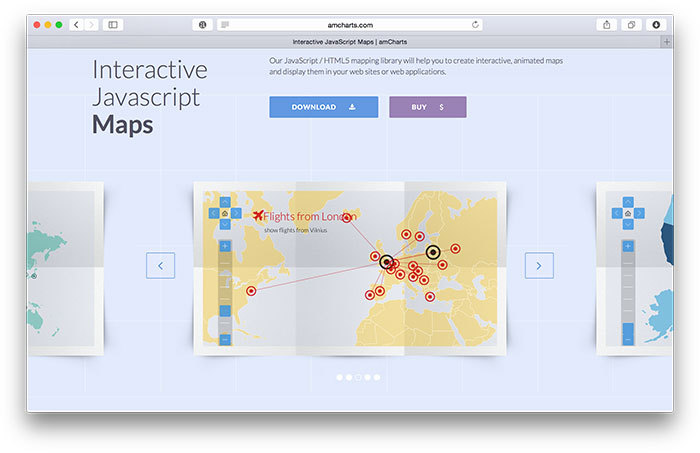
amCharts

amCharts, несомненно, одна из наиболее красивых диаграммных библиотек. Она в полной мере разделилась на 3 независимых вида: JavaScript Charts, Maps Charts (amMaps) и Stock charts.
amMaps – мой любимый из этих трёх, что указаны выше. Предоставляет такие возможности, как теплокарты, рисование линий, добавление текста на карту, загрузка иконок или фотографий в верхнюю часть вашей карты, изменение масштаба и пр.
amCharts использует SVG для рендеринга графиков который работает только в современных браузерах. Графики могут не правильно отображаться в IE ниже 9й версии.
Бесплатная версия amCharts будет оставлять обратную ссылку на этот вебсайт в верхней части каждого графика. Коммерческие лицензии слегка дороже большинства платных библиотек на рынке.
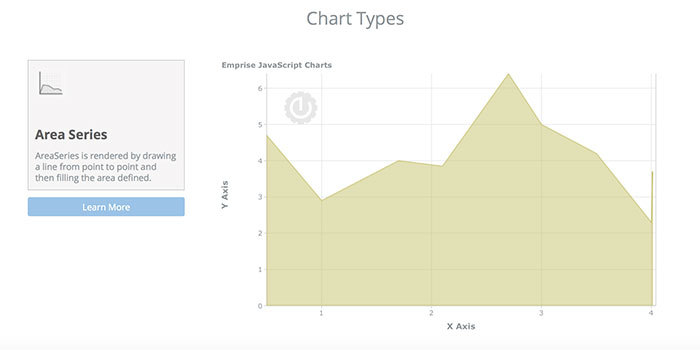
EJSChart

EJS Chart заявляют о своём практичном решении для предприятий. Графики выглядят аккуратней и читабельней чем большинство других из более старых библиотек. Также имеется совместимость с IE6+ и другими старыми браузерами. Ознакомьтесь с этим списком примеров.
EJS Chart предоставляется в бесплатной и платной версиях. Бесплатная версия имеет ограничение, не позволяющее вам использовать более 1 графика на странице и более двух (числовых) последовательностей на графике. Ознакомьтесь с ценовыми подробностями здесь.
uvCharts

uvCharts – JavaScript библиотека с открытым исходным кодом, заявляется о наличии более 100 конфигурационных опций. У неё имеются графики 12 различных стандартов прямо из коробки.
uvCharts построен на D3.js библиотеке. Этот проект обещает устранить все сложные нюансы кодинга D3.js и обеспечить лёгкую реализацию графиков стандартного вида. uvCharts генерируется посредством SVG, HTML и CSS.
Заключение
Теперь выбор наилучшей диаграммной библиотеки для своих будущих проектов остаётся только за вами. Разработчики, которым нужен полный контроль над графиками, определённо выберут D3.js Практически все вышеуказанные библиотеки обзавелись хорошей поддержкой на форумах Stackoverflow.
Если вы ищите инструменты для генерации уже готовых графиков, то перейдите к статье 5 Инструментов Для Создания Удивительных Онлайн Графиков. Вы также можете прочесть Создание Простых Линейных и Столбчатых Диаграмм с Помощью D3.js, для того чтобы начать знакомство с D3.js. Также у нас есть выпуски, посвящённые GoogleCharts с AngularJS.
Объемы данных, с которыми нужно работать, постоянно увеличиваются. И чем больше информации, тем сложнее ее обрабатывать. Вот почему сейчас стала особенно популярна тема визуализации данных — в виде графиков, диаграмм, дашбордов, желательно интерактивных. Визуальное представление данных позволяет нам, людям, тратить меньше времени и сил на их просмотр, анализ и осмысление, а также на принятие правильных, информированных решений на основе этого.
Вряд ли кто-то станет отрицать, что в современном HTML5 вебе JavaScript — самая универсальная и простая технология для визуализации данных. Так что, если вы занимаетесь фронтенд-разработкой, то вы, скорее всего, либо уже имели дело с созданием JS чартов, либо столкнетесь с этим в (скором) будущем.
Существует множество JavaScript библиотек для построения графиков и диаграмм, каждая из которых (как и любые другие инструменты) имеет свои плюсы и минусы. Чтобы облегчить вам жизнь, я решил рассказать о тех из них, которые нравятся мне больше всего. Я считаю, десять следующих библиотек — это лучшие JS библиотеки для создания графиков, и они действительно способны помочь решить практически любую задачу по визуализации данных. Давайте вместе пройдемся по списку и убедимся, что они вам известны хотя бы базово и вы не упустили из виду какую-нибудь хорошую библиотеку, которая может оказаться полезной в текущих или будущих больших проектах.

Что ж, приступим: вот лучшие JS библиотеки для визуализации данных!
amCharts

amCharts — одна из JavaScript библиотек, полезных тем, кто ищет простое и в то же время гибкое решение для визуализации данных.
Основные возможности
- Много разнообразных типов графиков, включая интерактивные карты и диаграммы Ганта.
- Возможность анализа данных «вглубь» (дрилдаун) и другие хорошо проработанные интерактивные опции.
- Документация, описывающая все нужные методы, хорошо написана, правда, на мой вкус, не слишком удобна в использовании.
- Крутая анимация графиков.
- Интеграция с React, Angular, Vue, Ember и др.
- Готовый плагин для WordPress.
- Экспорт графиков в изображение или PDF файл.
- «Живые» графики, полноценная кастомизация, специальные возможности в соответствии со стандартами W3C.
- Полная техподдержка для всех пользователей и приоритетная для клиентов с лицензией.
- Клиенты: Microsoft, Amazon, Ebay, NASA, Samsung, Yandex, AT&T и др.
Стоимость
Фирменная маркировка со ссылкой в бесплатной версии. Чтобы убрать брендинг, нужно купить платную лицензию (от $180), плюсом предоставляется доступ к приоритетной поддержке.
Узнать больше об amCharts
AnyChart

AnyChart — хорошо проработанная, легковесная, многофункциональная JS библиотека для визуализации данных с рендерингом в SVG/VML. Позволяет веб-разработчикам создавать всевозможные графики и диаграммы для дальнейшего принятия решений на их основе.
Основные возможности
- Более 80 типов графиков, включая обычные графики, биржевые графики, геовизуализации (карты), а также диаграммы Ганта и сетевые графики PERT.
- Много вариантов, как можно загружать данные: XML, JSON, CSV, JS API, Google Sheets, HTML-таблицы.
- Возможность «углубляться» в данные на графике (дрилдаун).
- Технические индикаторы для технического анализа и аннотации (инструменты для рисования) «из коробки».
- Исчерпывающие документация и описание API, отзывчивая поддержка.
- Интеграция с Angular, Oracle APEX, React, Elasticsearch, Vue.js, Android, iOS и др. Для разработчиков приложений и дашбордов в Qlik есть специальный готовый экстеншн для Qlik Sense.
- Множество готовых примеров графиков, диаграмм, дашбордов, а также собственная специальная песочница с автозаполнением кода.
- Поддержка старых версий браузеров.
- Экспорт данных в различные форматы, включая PDF отчеты; JPG, PNG, SVG изображения; Excel (XLSX) или CSV файлы с данными графиков.
- Клиенты: Oracle, Microsoft, Citi, Samsung, Nokia, AT&T, Ford, Volkswagen, Lockheed Martin, и др.
Стоимость
Версия с вотермаркой — бесплатная. Чтобы избавиться от брендинга и получить возможность использовать AnyChart в коммерческих проектах, необходимо приобрести лицензию (от $49).
Узнать больше об AnyChart
Chart.js

Chart.js — простая и в то же время довольно гибкая JavaScript библиотека для визуализации данных, популярная среди веб-дизайнеров и разработчиков. Она представляет собой прекрасное базовое решение для тех, кому не требуется большое разнообразие типов графиков и индивидуальных настроек, но кому достаточно, чтобы графики выглядели аккуратно, наглядно и информативно.
Основные возможности
- 8 типов графиков и диаграмм: линейный (Line), линейный с областями (Area), линейчатый (Bar), круговой (Pie), лепестковый «Радар» (Radar), полярный (Polar), пузырьковый (Bubble) и точечная диаграмма рассеивания (Scatter).
- Все типы графиков можно кастомизировать и снабдить анимацией, и все они адаптивны при работе в сети.
- Функциональность может быть расширена посредством использования плагинов.
- Хорошая документация.
- Поддержка через Stack Overflow.
- Поддержка браузеров IE9+.
Стоимость
Бесплатная библиотека с открытым исходным кодом (open-source). Издана под лицензией MIT.
Узнать больше о Chart.js
Chartist.js

Chartist.js — простая JS библиотека с открытым исходным кодом, которая также может быть использована для создания аккуратных адаптивных графиков и диаграмм. Вообще говоря, она хорошо подходит тем, кому требуются лишь элементарные Line, Bar или Pie графики и не нужно многого в плане визуализации данных. Приятный внешний вид, и нет необходимости в большом количестве всяческих фич.
Основные возможности
- Только 3 типа графиков: Line, Bar, Pie.
- Отличная анимация.
- API документация содержит все необходимые сведения, однако ею не очень удобно пользоваться (приготовьтесь много скролить).
- Позволяет использовать плагины для расширения функциональности.
- Для отрисовки графиков использует SVG.
- Поддержка старых версий браузеров.
Стоимость
Open-source, бесплатное использование в любых целях.
Узнать больше о Chartist.js

D3.js — мощная JavaScript библиотека для визуализации данных, с открытым исходным кодом. Имеет более 20 тысяч форков на GitHub. По сути своей, D3 больше походит на фреймворк, нежели на библиотеку. Работать с ней не так просто, особенно поначалу. Но существует множество полезных информационных ресурсов, посвященных D3. И в итоге с помощью этой библиотеки можно с нуля создавать потрясающие оригинальные визуализации и любую графику, что делает D3 действительно стоящим инструментом.
Основные возможности
- Поддерживает многочисленные типы графиков, намного больше, чем подавляющее большинство других JavaScript библиотек (включая, например, диаграмму Вороного).
- На освоение нужно время. Менее понятная и очевидная, чем некоторые коммерческие библиотеки в списке (например, AnyChart). Компенсируется огромным количеством туториалов и реально крутым API.
- Сочетает в себе мощные компоненты визуализации и основанный на данных подход к манипулированию DOM.
- Легко дебажить с помощью инструмента исследования элементов в браузере.
- Море примеров.
- Функции генерации кривых.
- Drag-and-drop GUI.
Стоимость
D3 — это open-source библиотека для создания графиков и диаграмм, которая абсолютно бесплатна для применения в любых целях.
Узнать больше о D3.js
FusionCharts

FusionCharts — это еще одна неплохая библиотека для построения интерактивных графиков и диаграмм, с сотнями готовых примеров. Графики от FusionCharts поддерживают данные как в формате JSON, так и XML. Рендеринг — через HTML5/SVG и VML.
Основные возможности
Стоимость
Бесплатна для некоммерческого использования. Платные лицензии для коммерческого использования (от $497).
Узнать больше о FusionCharts
Google Charts

Google Charts — отличный выбор для тех проектов, в которых простота и стабильность графиков предпочтительнее сложных, подробных настроек кастомизации.
Основные возможности
- Рендеринг графиков в HTML5/SVG и VML.
- Много примеров графиков, диаграмм, дашбордов.
- Все графики являются интерактивными, некоторые также можно зумить и панить.
- Полноценная документация.
- Поддержка старых версий браузеров.
- Поддержка через FAQ, GitHub и форум.
Стоимость
Бесплатная лицензия, но исходный код не открыт. Не позволяет размещать JS файлы Google на вашем сервере, поэтому может не подойти вам, если вы работаете с конфиденциальными данными.
Узнать больше о Google Charts
Highcharts

Highcharts — одна из самых многофункциональных и популярных JavaScript библиотек для построения графиков и диаграмм в HTML5, с рендерингом в SVG (VML). Она легковесная, поддерживает широкий выбор различных типов визуализаций и обеспечивает высокую производительность.
Основные возможности
Стоимость
Бесплатно для использования в некоммерческих целях. Для коммерческого использования необходимо приобрести лицензию (от $50).
Узнать больше о Highcharts
Plotly.js

Plotly.js — это библиотека JavaScript высокого уровня, бесплатная, с открытым исходным кодом. Построена на D3.js и WebGL. Ее можно использовать для создания множества самых разных типов визуализации данных, включая, например, трехмерные статистические графики.
Основные возможности
- 20 типов графиков и диаграмм, которые можно встроить на сайт или использовать для создания динамических презентаций.
- Используется как браузерная чартинг-библиотека для Python, R, MATLAB, абстрагируя графики в декларативную структуру JSON.
- Обширная API документация.
- Неплохая анимация.
- Использует React.
- Экспорт графиков в PNG и JPG. Экспорт в EPS, SVG и PDF доступен по подписке.
- Множество готовых примеров.
- Может работать с таблицами Excel или напрямую с вашей базой данных.
- Форум поддержки.
Стоимость
Бесплатная библиотека с открытым исходным кодом.
Узнать больше о Plotly.js
ZingChart

ZingChart — полезный инструмент для создания интерактивных и адаптивных графиков. Это быстрая и гибкая библиотека, которая позволяет довольно легко работать с большими данными и генерировать графики с большими объемами данных.
Основные возможности
- Поддерживает более 30 типов графиков и диаграмм.
- Полностью кастомизируема, с настройками оформления а-ля CSS.
- Совместима с jQuery, Angular, Node.js, PHP и др.
- Работа с данными в режиме реального времени, быстрый рендеринг наборов данных любого объема.
- Данные можно загружать через JS объекты, JSON, CSV, PHP, AJAX, MySQL.
- Подробная и достаточно удобно читаемая документация по API.
- Бесплатная и премиум поддержка через справочный центр ZingChart, Stack Overflow, электронную почту и чат.
- Клиенты: Microsoft, Boeing, Adobe, Apple, Cisco, Google, Alcatel и др.
Стоимость
Брендированная лицензия обеспечивает полный доступ к библиотеке ZingChart бесплатно. Для коммерческого использования требуется платная лицензия (от $199).
Узнать больше о ZingChart
Заключение
Итак, перечислил лучшие JavaScript библиотеки для построения графиков и диаграмм, по крайней мере те, что я считаю топовыми. Сравнить их все между собой исчерпывающе, с учетом абсолютно всех параметров, было бы очень непросто. У каждой есть свои плюсы и минусы, и выбор во многом зависит от навыков разработчика, а также конкретной задачи.
Конечно, есть какие-то фичи, особенности, которые делают одну библиотеку быстрее, или симпатичнее в плане дизайна, или гибче других. Но, в конце концов, не так важно, какие библиотеки есть в списке, ведь в итоге лучшая — это та, которая наиболее полно соответствует вашим конкретным требованиям в рамках отдельно взятой задачи.
Мой совет — познакомьтесь со всеми этими ведущими библиотеками хотя бы немного поближе: когда вам понадобятся JS чарты для визуализации данных в рамках того или иного проекта, крайне высока вероятность, что именно одна или несколько из них подойдут вам лучше всего. Если же вы желаете иметь дело со списком подлиннее, обратите внимание на сравнение в Википедии.
Если вам понадобится визуализировать данные на интерактивных картах, где первостепенное значение имеют географические тренды, отношения, связи, потоки и т.п., почитайте мою предыдущую статью о лучших JavaScript библиотеках для геовизуализации данных в виде карт (на Хабре есть ее перевод на русский).
Всем хорошего дня и приятной визуализации данных с помощью JavaScript!
Это мой перевод статьи Top JavaScript Charting Libraries for Every Data Visualization Need, опубликованной мною ранее на Hacker Noon.
Перед принятием важных решений каждый бизнесмен сперва анализирует данные. В любой области рынка можно найти огромный объем данных, из которых можно извлечь ценную информацию. С приходом Big Data старые добрые таблицы Excel утратили актуальность, и потребовалось найти столь же простую альтернативу.
Бизнесмены искали новые возможности визуализировать данные, желательно — с поддержкой интерактивности и любой доступной перспективы. В конце концов, любые данные хороши настолько, насколько много информации можно из них извлечь.
Графические библиотеки на Java S cript быстро заняли нишу мощных и доступных инструментов визуализации данных.С их помощь можно извлечь всю полезную информацию из любых объемов данных, взглянуть на неё под удобным углом и разглядеть шаблоны, невидимые на графиках уровня Excel.
1. Chartist.js

Chartist отличается простотой и легкостью освоения, столь необходимыми всем, кто привык к таблицам Excel. Графики адаптивны и не зависят от DPI экрана, что делает библиотеку отличным решением для сайтов, рассчитанных на широкий спектр устройств — от мобильных до десктопов. Рисование выполняется на базе технологии SVG, что гарантирует совместимость со всеми современными браузерами.
Что делает Chartist уникальной библиотекой графиков, так это сообщество. Над проектом трудится множество программистов, недовольных какими-либо ограничениями альтернативных скриптов. Если в вы наткнулись на ограничения, работая с другой библиотеквой, будьте уверены — здесь оно устранено.
Лицензия: open-source, бесплатна для любого использования.
2. FusionCharts

Одна из самых объемных библиотек, FusionCharts насчитывает более 90 вариантов графиков и 900 видов карт, доступных “из коробки”. Авторы хвастаются, что их продукт является лучшим в своей сфере с точки зрения визуализации данных. Свои слова они подкрепляют развернутыми примерами использования библиотеки на реальных бизнес-процессах.
FusionCharts поддерживает широкий спектр устройств и технологий, включая Mac, iPhone, Android, и даже умеет рисовать в раритетах вроде IE6!
Подумали разработчики и о форматах — поддерживаются JSON и XML, отрисовка через HTML5/SVG и VML. Готовые графики можно экспортировать в виде рисунков формата PNG или JPG, либо в виде PDF. Расширения FusionCharts позволяют встраивать библиотеку в любые стеки технологий, включая jQuery, AngularJS, чистый PHP или Rails.
В целом, FusionCharts обеспечивает практически все функции, которые могут понадобиться для создания красивых и удобных в работе графиков, пригодных для серьезного бизнес-анализа.
Лицензия: бесплатная для некоммерческих проектов, платная в ином случае.
3. Dygraphs

Dygraphs — графическая open-source библиотека, идеально подходящая для экстремально больших массивов данных. “Из коробки” она полностью поддерживает интерактивность, возможность уточнения и увеличения графиков даже на мобильных устройствах.
Библиотека поддерживается всеми современными браузерами, а обратная совместимость распространяется вплоть до IE8. Поддерживается множество опций и callback-и.
Лицензия: open-source, бесплатна для любого использования.
4. Chart.js

Chart.js идеально подходит небольшим проектам, когда вам нужен плоский, чистый, элегантный график, и побыстрее. Библиотека занимает всего 11 Кб в сжатом виде, обеспечивая при этом 6 вариантов графиков — линейный, гистограмма, круговой, лепестковый, полярный и кольцевой. Каждый из них находится в модуле, что позволяет загружать именно тот блок, который вы хотите использовать в проекте.
Рендеринг производится при помощи HTML5 Canvas, а в браузерах, где его нет — через полифиллы. Все графики интерактивны.
Лицензия: open-source, бесплатна для любого использования.
5. Google Charts

Google Charts обеспечивает широкий набор графиков практически на любой вкус. Отрисовка осуществляется при помощи HTML5/SVG, либо VML на старых IE. Все графики интерактивны, а некоторые можно увеличивать и растягивать по необходимости. Взглянуть на существующие виды графиков можно здесь.
Лицензия: бесплатная, но не open-source. Лицензия запрещает размещать JS-файл для отрисовки на сервере сайта. Если вы занимаетесь сайтом для предприятия, и размещаете в графиках конфиденциальные данные, лучше поискать альтернативу Google Charts.
6. Highcharts

Highcharts — еще одна популярная интерактивная библиотека графиков, как и большинство других, основанная на HTML5/SVG/VML. Поддерживается широкий спектр различных видов графиков, а специальный одноименный интерфейс позволяет создавать интерактивные графики прямо на ходу.
Лицензия: бесплатная для некоммерческого использования, в ином случае — платная.
7. Flot

Flot — одна из старейших библиотек, главной особенностью которой является простота и интерактивность. Она работает на jQuery, и, для полноценной работы, вам потребуется опыт работы с ним. Как только вы освоите синтаксис, в ваших руках будет полный контроль над презентацией, её анимацией и интерактивной частью.
Flot поддерживает большинство современных браузеров и умеет рисовать даже в IE6. В репозитории плагинов к Flot можно найти множество наработок сторонних авторов, расширяющих функционал библиотеки. Увидеть примеры использования Flot можно здесь.
Лицензия: open-source, бесплатна для любого использования.
8. D3.js

Для некоторых D3 — первое, что приходит в голову, когда речь заходит о визуализации данных. Это действительно мощный open source проект, позволяющий создавать невероятные визуальные эффекты при помощи изменения DOM. Графики рисуются при помощи HTML5, SVG и CSS.
Библиотека соответствует стандартам W3C и поддерживается всеми актуальными браузерами. Разработчики любят её за широкий спектр возможностей и мощный API. Демонстрация возможностей D3 доступна здесь.
Будьте внимательны — D3 поставляется без встроенных графиков, и для рисования потребуется сперва установить соответствующие пакеты расширений. Впрочем, можно найти немало сборок на основе D3 с уже готовыми наборами графиков.
Лицензия: open-source, бесплатна для любого использования.
9. n3-charts

Если вам нужна технология, способная рисовать простые интерактивные линейные графики на базе вашего AngularJS-приложения, то это ваш выбор. N3 основан на D3 и ставит своей целью лишь один сегмент разработчиков — тех, кто использует AngularJS. Ищущим разнообразия лучше взглянуть на другие варианты. Примеры использования N3 доступны здесь.
Лицензия: open-source, бесплатна для любого использования.
10. NVD3

NVD3 — проект на основе d3.js, ставящий своей целью создать удобный и полноценный набор функций для рисования графиков, но упростив процесс в сравнении с чистым d3. С его помощью можно оперировать огромной массой данных и наслаждаться особо красивой картинкой.
Лицензия: open-source, бесплатна для любого использования.
11. Ember Charts

Ember Charts разрабатывалась компанией Addepar для расширения спектра функций Ember. Помимо Charts, в эту команду также входят Ember Tables и Ember Widgets. Библиотека построена на основе D3 с интеграцией во фреймворк Ember.js.
Крепкая, вылизанная до мелочей библиотека отлично подходит для работы с данными любой сложности. Встроенная поддержка обработки ошибок позволяет презентации не “упасть”, встретив некорректные данные. Можно расширять функционал сборки самостоятельно.
Лицензия: open-source, бесплатна для любого использования.
12. jQuery Sparklines

До этого мы, в основном, говорили о тяжеловесах — универсалах, способных сделать буквально всё. Но иногда вам нужно что-то простое для выполнения базовых графиков. jQuery Sparklines — именно то решение, которое заполняет эту нишу. С её помощью можно генерировать спарклайны — маленькие линейные графики, дающие представление об общих трендах и занимающие минимум места на странице. Библиотека поддерживается большинством браузеров, включая IE6.
Лицензия: open-source, бесплатна для любого использования.
13. Sigma.js
Говоря о специализированных сборках, нельзя пройти мимо Sigma. Это мощная библиотека, преимущественно занимающаяся интерактивными графиками и взаимодействием с сетью.
Внутри Sigma можно найти невероятное количество настроек интерактивности. Именно с ней приходит понимание, что даже линейный график может быть увлекательным и необычным. Просто взгляните на демо и вы поймете, о чем речь.
Лицензия: open-source, бесплатна для любого использования.
14. Morris.js

Как говорил Моррис, хороший график не должен быть сложным. Morris — миниатюрная библиотека на основе jQuery и Raphael, обеспечивающая простые и чистые графики. Список поддерживаемых визуализаций невелик, но Morris следует попробовать, если вам нужно что-то быстрое, простое и привычное.
Лицензия: open-source, бесплатна для любого использования.
15. Cytoscape.js

Cytoscape — красивая open source библиотека на чистом Javascript под лицензией LGPL3+. Максимальная оптимизация и никаких внешних зависимостей. Cytoscape позволяет создавать графики, которые можно использовать затем отдельно, встраивая код в другие страницы.
Библиотека работает на всех современных браузерах и поддерживает популярные фреймворки, включая Node.js, jQuery, Meteor и множество других. Заметьте, что существует приложение Cytoscape, которое, несмотря на название, никак не связано с библиотекой.
Лицензия: open-source, бесплатна для любого использования.
16. C3.js

C3.js — еще один форк D3. Количество веток от D3 показывает, насколько хороши возможности библиотеки, и как тяжело совладать с ней программистам.
C3.js обходит ужасную кривую обучения D3 через собственные обработчики кода для представления графика. C3 позволяет создавать собственные классы, на базе которых можно генерировать уникальные графики. В нём уже имеется API и callback-и, необходимые для работы с графиком после отрисовки.
Лицензия: open-source, бесплатна для любого использования.
17. Rickshaw

Rickshaw был создан на Shutterstock как инструмент для отрисовки временных рядов публикаций. Как можно догадаться, его собрали на базе D3.
Примеры использования Rickshaw доступны здесь. Для библиотеки создано множество расширений, позволяющих, при необходимости, настроить её “под себя”.
Лицензия: open-source, бесплатна для любого использования.
18. Cubism.js

Возможно, лучший плагин для D3, если говорить о визуализации временных рядов. Он выделяется возможностью подтягивания данных из нескольких источников, вроде Graphite, Cube и прочих, что позволяет создавать великолепные графики в режиме реального времени.
Рендеринг ведется постепенно — отрисовкой занимается Canvas, которому доверена обработка каждого пикселя графика. Cubism особенно хорош в вертикальных графиках, предоставляя больше информации “на глаз”, чем прочие варианты.
Лицензия: open-source, бесплатна для любого использования.
19. Plottable.js

Plottable — ответвление D3, но слегка в другую сторону. Разработчики ушли в модульность, обеспечив набор подключаемых компонентов, инкапсулировав в них логику отрисовки. Модули подключаются в движок отрисовки постепенно, и каждый обеспечивает свой вклад в неё.
Это значит, что можно взять любой компонент Plottable и внедрить его на свой готовый график, либо сгенерировать новый график заново. Вся мощь D3 — в удобной модульной библиотеке, позволяющей буквально играть графиками. Здесь можно полюбоваться на примеры его работы.
Лицензия: open-source, бесплатна для любого использования.
20. Canvas.js

Как видно из названия, Canvas.js — библиотека графиков на базе Canvas. С её помощью можно создавать развернутые графики, которые корректно откроются на любом устройстве. “Из коробки” она уже оборудована несколькими темами, обгоняющими Flash и SVG по быстродействию в разы.
Лицензия: бесплатная для некоммерческого использования, платная в иных случаях.
Визуализация и анализ данных — часть большинства современных бизнес-процессов. Компании ищут большие и маленькие графики, нуждаются и в простых, и в сложных представлениях информации, и всегда хотят работать с данными на экране. Правильно подобранная библиотека для графиков надолго удовлетворит запросы аналитиков.
Читайте также:


