Почему не работает заливка в adobe animate
Спасибо за отзыв! Мы усердно работаем над исправлением проблем, о которых вы сообщили. Ниже приведен список неполадок, устраненных в последней версии Animate.
- Максимальный размер стека вызовов превысил ошибку в Chrome для длинных покадровых анимаций.
- [macOS] Сочетание клавиш SHIFT и TAB не перемещает текст обратно влево после использования вкладки в документах сценариев.
- Звуковые файлы, отличные от MP3, не импортируются в Animate.
- Текст становится невидимым для некоторых шрифтов при его редактировании на японском, китайском и корейском языках.
- Приложение аварийно завершает работу при выходе, если оно было запущено путем открытия файла.
- Некоторые ресурсы не отображаются на панели «Ресурсы», если не перезапустить приложение.
- [macOS] Экспорт видео/мультимедиа не запускает Adobe Media Encoder 15.4.
- [macOS] Перезапись слова, выбранного двойным щелчком мыши в редакторе кода, не работает.
- [winOS] Некоторые сочетания клавиш не работают, когда фокус находится в редакторе кода.
- В присутствии камеры перемещение объекта с помощью клавиш со стрелками выполняется некорректно, и при этом изменяется размер объекта.
- Выделение кадров на панели «Выбор кадров» недостаточно четкое.
- Неверный номер первого и последнего кадров при преобразовании фрагмента ролика в графический символ.
- Профиль переменной ширины не сохраняется при повторном открытии файла.
- Режимы «Закраска выделения» и «Только закраска заполнением» не работают внутри графических объектов и групп.
- Открытие или закрытие большого FLA-документа занимает много времени и потребляет почти в два раза больше памяти.
- Исправлены ошибки, связанные с режимами кисти «Закраска заполнением» / «Закраска выделения».
- Исправлены ошибки системы безопасности, связанные с чтением вне границ и уязвимостью UAF, которые могли привести к утечке конфиденциальных данных и выполнению произвольного кода в результате открытия вредоносного файла.
- Исправлена проблема, из-за которой аварийно завершалась установка Animate в каталог, имя которого включает заглавный символ кириллицы.
- Исправлена ошибка, связанная с рисованием после выполнения действия «Преобразовать слои в символ».
- Файлы PNG, созданные вне JSAPI модуля экспорта атласа текстур, не являются прозрачными.
- Animate аварийно завершает работу при попытке изменить первый кадр на панели «Выбор кадров» в группе.
- Приложение аварийно завершает работу при добавлении нового слоя с помощью сочетания клавиш и переименовании этого слоя.
- Отмена таких режимов кисти, как «Закраска выделения» и «Внутренняя закраска», не работает для графических объектов.
- Анимация повреждается при выводе для объекта на направляемом слое с камерой.
- [winOS] Расширение файлов Color Set и Color Table игнорируется при экспорте образцов цвета.
- Копирование и вставка вложенных фрагментов ролика из одного документа в другой выполняются неправильно.
- Сочетания клавиш для разных вариантов размера промежутка не работают.
- [macOS] Набор цветов и файлы таблиц цветов Animate не распознаются в рабочих процессах добавления или замены цвета.
- Ошибка компилятора в тестовом ролике, если используются API камеры, и в качестве имени одно из слоев используется слово stage.
- Применение установки к объектам, ориентация которых отлична от источника, выполняется неправильно.
- Диалоговые окна «Экспорт изображения» и «Экспорт анимированного GIF-файла» отображаются усеченными на маленьких экранах.
- Вызов интерфейса jsapi importPublishProfileString() после изменения api-интерфейсов документов приводит к аварийному завершению работы Animate.
- Вызов интерфейса jsapi addItem() для добавления символа после изменения активного документа приводит к аварийному завершению работы Animate.
- Animate аварийно завершает работу вызове команды «Тестировать ролик» для файла с недопустимой оболочкой звука.
- Animate перестает отвечать при перемещении точек в редакторе оболочки путем нажатия левой и правой кнопки мыши.
- Функция заливки в режиме «Заполнять маленькие промежутки» приводит к тому, что при использовании пера Stylus Pen для перетаскивания заливки состояние зависает.
- [macOS 11] На панели «Свойства» искажены раскрывающиеся меню «Стиль и ширина обводки».
- [macOS 11] Образцы растровых, линейных и радиальных градиентов выглядят искаженными.
- [macOS 11] Панель «Библиотека кистей» выглядит искаженной.
- [macOS] Приложение аварийно завершает работу при запуске, если в системе установлен один или несколько поврежденных шрифтов.
- Клавиши со стрелками для смещения выделения не работают должным образом в режиме редактирования нескольких кадров.
- Сочетание клавиш для увеличения или уменьшения размера классической кисти не обновляет ее в реальном времени.
- Перетаскивание кадров между папками слоев не делать работает на панели временной шкалы.
- Копирование и вставка объектов, рамок и слоев занимает много времени при работе со сложными проектами.
- В Animate происходит сбой при многократном использовании преобразования огибающей для графического объекта.
- Растровый деформированный объект исчезает при повторном открытии файла, если он является частью классического диапазона анимации.
- [macOS] Мазки кисти пропускаются во время быстрого рисования.
- Задержка кисти при рисовании на рабочей области в увеличенном масштабе.
- В режиме Windows Ink временные инструменты мерцают или не работают.
- Режим маски в диалоговых окнах Экспорт изображения и Экспорт анимированного GIF отключен.
- Цветные заливки рабочей области становятся прозрачными при генерации прозрачных файлов GIF.
- В документе Canvas настройки параметра Сжатие в диалоговом окне «Свойства растрового изображения» отключены.
- Animate не реагирует во время обработки предварительного просмотра миниатюр слоя в диалоговом окне импорта AI.
- Высокий уровень использования процессора при нахождении Animate в состоянии ожидания или в фоновом режиме.
- При использовании команды Сохранить как файл автоматического восстановления не удаляется.
- Автоматическое восстановление срабатывает во время воспроизведения временной шкалы.
- Параметры увеличения и уменьшения масштаба изображения не работают корректно с вложенными символами.
- Флип-преобразование не работает корректно при выборе как родительского, так и дочернего объекта.
- Инструмент «Подбор кадров» Viseme не открывается в диалоговом окне синхронизации губ.
- Статический текст периодически публикуется как динамический, вызывая проблемы с отображением в выводе Canvas.
- Не удается изменить цвет с помощью панели цвета для текста, примитивов или графических объектов.
- Потоковый звук большой продолжительности рассинхронизируется в выводе Canvas.
- При копировании трех и более ключевых кадров создается дополнительный кадр.
- Инструмент «Ластик» запаздывает в автоматическом режиме ключевых кадров.
- Расширение художественной кисти не создает группу после преобразования заливок из контура.
- При публикации холста текстуры/спрайт-листы не создаются для нестандартных настроек изображения.
- Вывод холста не воспроизводится в IE11.
- Режимы наложения на фоне рабочей области не учитываются при выводе на холст.
- Во время публикации холста эффект маски создает покадровый вывод и увеличивает размер выходного файла JS.
- Экспорт элемента Canvas HTML5 производится медленно.
- В режиме предварительного просмотра указатель воспроизведения временной шкалы останавливается на случайных кадрах.
- Рамка приложения на мгновение исчезает при изменении рабочего пространства или переключении между вкладками «Главная» и «Анимация».
- Сбой приложения при выходе из fl.quit () после продолжительного использования.
- При перемещении диапазона анимации в настройке родительского слоя дочерний объект меняет свое положение.
- Используйте четырехзначное число при именовании экспорта последовательности SVG.
- Мазок кисти исчезает при рисовании внутри новой группы.
- При открытии файлов время от времени создаются пустые папки для мусора.
- На панели «Свойства» невозможно изменить начальный кадр для параметра «Цикл», если выбрано несколько графических экземпляров.
- Частота воспроизведения падает, когда курсор находится над временной шкалой или сценой во время воспроизведения временной шкалы.
- Поворот не работает должным образом при применении к символу анимации движения.
- Поле стиля шрифта отключено в Catalina.
- Эффекты камеры и слоя, примененные к первому кадру, не сохраняются при выводе видео.
- На панели Инструменты для изменения цвета заливки или обводки необходимо дополнительно щелкнуть.
В этом выпуске устранены некоторые проблемы стабильности продукта.
- При переключении между вложенной шкалой времени и шкалой перемотки на растровом изображении появляется неправильный режим смешения.
- В опубликованном выводе холста HTML5 свойство Имя для экземпляра символа не задается в JS.
- Инструменты рисования рисуют за границами окна, если Animate запускается на дополнительном мониторе, для которого задан коэффициент масштабирования, отличный от основного монитора.
- В опубликованном выводе компоненты HTML5 располагаются в начале шкалы времени.
- У элементов панели «Библиотека» нет компактного вида.
- При экспорте кадра в jpg/png в изображение также экспортируются скрытые слои.
- В случае шкалы времени с несколькими кадрами компоненты HTML5 не загружаются должным образом в вывод.
- Вращение и поворот выполняются недостаточно плавно во время анимации.
- Символ дрожит или перемещается в конец анимации.
- Инструмент выбора многоугольников не работает в режиме EditInPlace для символов.
- Свойство функции плавности не обновляется при выводе, если оно изменяется после публикации холста.
- Анимация формы не работает в выводе холста, когда используются цвета градиента.
- Невозможно выбрать штрих с анимацией кривой внутри графического символа.
- API library.addItemToDocument() добавляет элемент в неправильном положении на мониторе HiDPI.
- Приложение аварийно завершает работу при публикации файла холста, если файл использует европейский десятичный формат.
- Приложение аварийно завершает работу при экспорте изображения PNG с помощью диалогового окна «Экспорт изображения» или через JSAPI в определенном сценарии.
Приложение аварийно завершает работу при публикации файла холста, если файл использует европейский десятичный формат.
- Маскируемые слои прикрепляются к камере в выводе холста.
- Сочетание клавиш, установленное для одного инструмента в группе, влияет на другие инструменты в группе (лассо, многоугольник, волшебная палочка и другие).
- Укажите сочетания клавиш для черно-белого и смены цвета.
- <XML.UI> Цветовой чип не может получить свое значение при инициализации.
- При публикации SWF-файлов для документа с несколькими сценами происходят ошибки компиляции, когда некоторые сцены используют эффекты слоя или камеры, но не все слои.
- В файле SVG, экспортированном в Character Animator, отсутствует несколько штрихов.
- Папка в библиотеке исчезает после вставки.
- Частота кадров временной шкалы падает, если активен определенный инструмент.
Обновление 19.2.1 для Animate устраняет сбои при вставке с заменой внутри графического объекта или группы.



попробуйте настроить инструмент заливки на на "Close Medium (или Large) Gaps"
очень похожая проблема



а как это настроить подскажите пожалуйста. я вообще Нуб в макромедии( это вторая моя лабораторная работа, мне задание дали в институте, нужно сделать. а эта заливка. блин. допекла меня( Первая лабораторная работа которую я сдела, это было нужно нарисовать машинку, я её нарисовал, там та же фигня с этой заливкой не получалась. всё закрашивать пришлось кисточкой.. только зачем кисточкой всё закрашивать, если есть ведро заливки.. контур у машины был замкнут, тоесть если как я понимаю есть дырки в области куда я заливать собираюсь то я так понимаю закрашиваться не будет. ну да ладна.. не в этом беда, по порядочку объясните пожалуста как настроить инструмент который вы написали, где он настраивается?



на панели Options в нижней части Tools есть синий кружок.
При щелчке по нему выпадает меню



При щелчке по нему выпадает меню












у Вас там в сцене все объекты сгруппированы. так Вы не зальете и через тыщу лет.
Выделите все объекты в кадре и преобразуйте их в shape (Ctrl+B)
Потом заливайте.






shape я называю простейший вид векторного объекта на сцене, который напрямую редактируется через инструменты типа заливки, линии, карандаша, деформации и т.п.
в нем отсутствует какая-либо иерархия, в отличие от групп и пр.



Роман, как ты видишь, в подобной ситуация закачка исходника на форум помогает быстро решить проблему. Которая оказалось тривиальной, несмотря на все твои мучения - нужно было лишь разбить группу, в которую ты объединил объекты, чтобы можно было их залить.
Только вот я не пойму, что это за shape такой был? Это компонент такой или что? То что он горячими клавишами вызывается Ctrl+B это я понял, а где он находится и что выполняет интересно бы узнать на последокDJKOT имел в виду примитив, о чём он сказал выше. Это не компонент и не какой-то класс, а именно примитивный объект. И он никакими клавишами не вызывается - а создаётся (рисуется в редакторе и т.д.). Ctrl+B - это операция разбивки, Break Apart (она доступна в меню и по данным горячим клавишам).

И обводку, и заливку можно выделить и редактировать по-отдельности - определять их положение на сцене, размеры, форму, цвет и прочее. Кроме этого, обводку можно отделить от заливки и расположить отдельно на Сцене.
На анимации слева показано, как Вы можете отделить обводку и заливку и настроить отдельно свойства обводки и свойства заливки.

Можно вообще удалить обводку или заливку - выделить с инструментом выделения и нажать клавишу Delete .
Обводка графического объекта (например - прямоугольника) может иметь разный цвет сторон, можно изменить ее толщину, форму и прочее, как показано на рисунке слева.
Примечание: При работе в режиме рисования объектов обводка и заливка составляют единое целое, т.е. обводку нельзя отделить от заливки. Тем не менее и в этом режиме можно настраивать свойства обводки и заливки независимо друг от друга, используя Инспектор свойств .Настройки обводки и заливки с помощью Инспектора свойств

Выделите объект на сцене - используйте Панель инструментов - инструмент выделения и создайте вокруг объекта рамочку (в этом случае будут выделены одновременно и обводка, и заливка).
Также для выделения объекта можно использовать двойной щелчок мыши по заливке объекта.
В Инспекторе свойств (на панели "Свойства") будут фигурировать все свойства выделенного объекта, в том числе положение, размер, заливка и обводка.
Вы можете выбрать цвет для обводки, цвет для заливки, стиль и штрину линий обводки и другое.
1. Перед рисованием объекта на сцене вы должны предварительно определить его свойства, в том числе цвета обводки и заливки.
2. Выбор стиля обводки, отличного от Solid (заливка однородным цветом), может увеличить размер файла .
Также настраивается стиль оформления для конца пути и Закругление (круглое, квадратное).
Вы можете создать собственный стиль обводки.
(Необязательно) Если вы рисуете линии с помощью инструментов «Карандаш» или «Кисть» с режимом рисования «Гладкий», используйте
Выпрямление или Сглаживание линий.
Настройка обводки и заливки с помощью панели «Инструменты»
- Цвет обводки (Stroke Color)
- Задать цвет обводки - Выберите цвет из палитры (или введите шестнадцатеричное значение цвета в поле).
- Цвет заливки (Fill Color)
- Задать цвет заливки
- Поменять местами цвета (или: Черно-белый)
Настройка обводки и заливки с помощью панели "Цвет"
См. Панель "Цвет" .
1. В Animate CC 2018 г (октябрь) усовершенствован инструмент «Заливка» - теперь можно использовать заливку в непрерывном режиме. Инструмент выполняет динамическую заливку в областях и контурах при перетаскивании курсора по фигурам.
Подробнее.
2. См. также Модификация закрашенных областей с помощью инструмента «Заливка» .

Инструмент "Чернильница"
Инструмент "Чернильница" (Ink Bottle) позволяет настроить обводку (цвет, ширину и стиль) нескольких линий или графических форм одновременно.
Чернильница используется только для обводки и только для сплошных цветов (не может заполнять градиентом или растровым рисунком).
1. Выберите инструмент «Чернильница» (Bottle tool) на Панели инструментов.
2. Выберите цвет обводки.
3. Выберите стиль обводки и ширину обводки в Инспекторе свойств .
4. Чтобы применить изменения обводки, щелкните объект в рабочей области.
Изменение цвета обводки можно применить к объектам на одном слое или на нескольких слоях. Объект также может располагаться не только на Сцене , но и на Картон е .

Инструмент "Пипетка"
В общем случае инструмент "Пипетка" () применяется для отбора цвета. Область действия пипетки - Окно редактирования (Сцена + Картон).
Используйте инструмент «Пипетка» (Eyedropper tool), чтобы скопировать настройки заливки и обводки из одного объекта и немедленно применить их к другому объекту.
Инструмент «Пипетка» также позволяет выбрать образец растрового изображения для использования в качестве заливки.
1. Чтобы применить настройки обводки или заливки к другой обводке или заливке, выберите инструмент «Пипетка» на Панели инструментов и нажмите обводку или заполненную область, свойства которой вы хотите применить.
При щелчке по обводке инструмент автоматически переключается на инструмент Ink Bottle. Когда вы нажимаете на заполненную область, инструмент автоматически переключается на инструмент Paint Bucket с включенным модификатором Lock Fill.
2. Щелкните другую линию обводки или заполненную область, чтобы применить новые атрибуты.

Инструмент "Заливка"
Инструмент "Заливка" (или «Ведро с краской» - Paint Bucket tool) заполняет замкнутые области цветом. Этот инструмент позволяет вам сделать следующее:
• Рисовать сплошными цветами, градиентами и растровыми заливками.
• Возможность заполнить области, которые не полностью закрыты.

1. Выберите инструмент «Заливка» на Панели инструментов.
2. Выберите цвет и стиль заливки.
3. Щелкните модификатор «Размер зазора» , который отображается в нижней части Панели инструментов, и выберите параметр размера зазора:
• Не закрывать промежутки, чтобы закрыть пробелы вручную перед заполнением фигуры. Закрытие пробелов вручную может быть быстрее для сложных изображений.
• Параметр «Закрыть» (Close), чтобы Animate заполнял фигуру с пробелами.
Замечания: Если промежутки слишком велики, вам, возможно, придется закрыть их вручную.
4. Щелкните форму или закрытую область для заполнения.

Блокировка заливки
Чтобы использовать блокировку заливки:
1. Выберите растровое изображение для использования.
2. Выберите «Растровое изображение» (Bitmap) в меню «Тип» на панели « Цвет ».
3. Выберите инструмент « Кисть » или « Заливка ».
4. Щелкните по модификатору "Блокировка заливки" () внизу Панели инструментов.
5. Сначала нарисуйте области, в которые вы хотите поместить центр заливки, а затем перейдите к другим областям.

В данной небольшой статье я хочу рассказать, что такое градиент и как работать с градиентной заливкой в Adobe Flash и Adobe Animate. Для кого-то эта статья покажется пустяковой, но для меня в свое время данная тема представляла большую трудность, поэтому я хочу поделиться со своими читателями информацией о том, как правильно работать с градиентом в Adobe Flash (Animate).
Что такое градиент
Например, градиент от синего к желтому будет выглядеть следующим образом.

На их атаке появился зеленый цвет.
Градиент может состоять из двух и более цветов, каждый из которых может содержать разные настройки прозрачности.
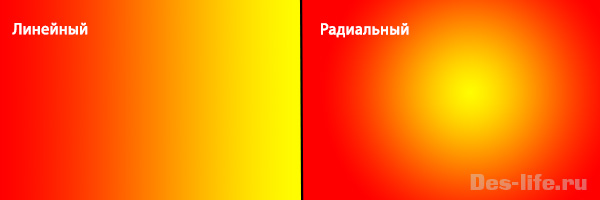
Выделяют пять типов градиента:
- Линейный
- Радиальный
- Угловой
- Зеркальный
- Ромбовидный
Содержимое следует из названия.
В Adobe Animate CC используется линейный и радиальный градиенты.

Недостатки использования градиента в компьютерной графике
- Изображения, залитые градиентом имеют большой вес из-за сложной цветовой палитры. При сохранении такой картинки не обойдешься 32 и 64 цветами. Необходимо сохранять максимальное количество цветов.
- При сжатии или сохранении в формате jpeg, качество изображения с градиентом существенно страдает.
- В интернете такие изображения, особенно фоны очень долго грузятся.
Кстати говоря, в векторной графике заливка градиентом используется не так часто, она все-таки считается прерогативой растровой графики.
Заливка градиентом в Adobe Flash (Adobe Animate)
Сам инструмент градиента очень важен, это один из немногих инструментов, который реализует возможность объемной визуализации изображения. Вот почему правильная работа с ним важна.
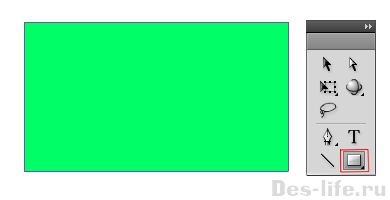
Итак. Создайте новый документ ActionScript 3.0. Нарисуйте произвольный прямоугольник.

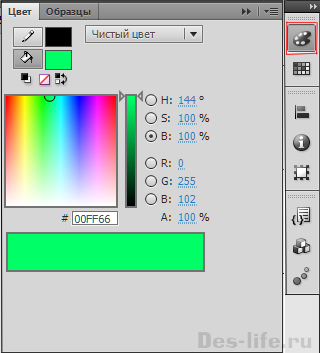
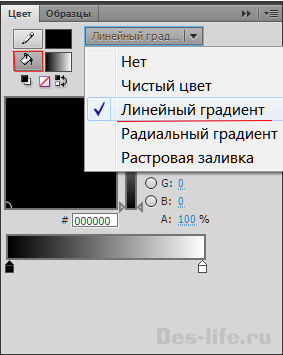
На панели инструментов выберите группу «Цвет». Откроется диалоговое окно с двумя вкладками «Цвет» и «Образцы»

Щелкните по значку « Задать цвет заливки » и из выпадающего списка выберите « Линейный градиент ». По умолчанию он станет черно-белым.


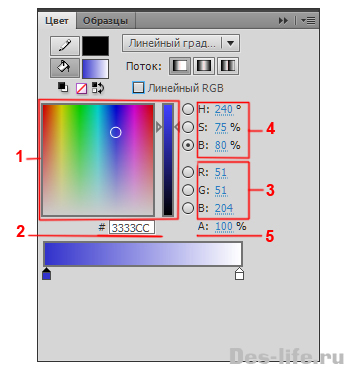
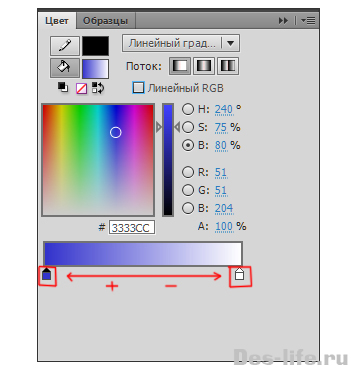
С помощью ползунков цвета можно регулировать их количество и порядок. Если вы щелкните по конкретному ползунку два раза левой клавишей мыши, то сможете задавать параметры цвета именно этого участка. Чтобы добавить еще один цвет, нужно навести указатель мыши на нижнюю границу панели, появится знак + рядом с указателем. Щелкните левой клавишей мыши. Чтобы удалить ползунок, а вместе с ним и цвет, зажмите на нем указатель и потяните вниз стрелку мыши. Чтобы передвигать цвета – двигайте ползунки влево вправо.

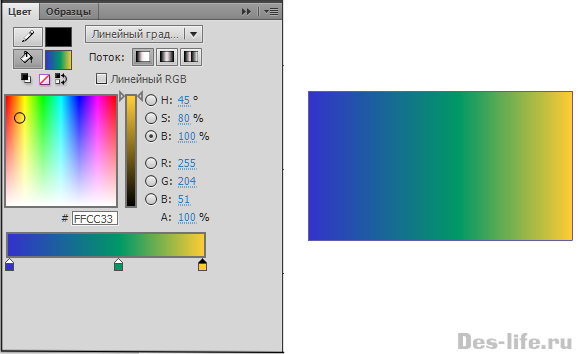
Попробуйте настроить градиент следующим образом. Прозрачность всех цветов – 100%

Вот видите, нет ничего сложного в работе с градиентом.
А теперь давайте посмотрим, как можно менять наклон градиента. Для этого существует инструмент «Преобразование градиента (F)» в группе «Свободное преобразование». Дополнительная группа инструментов появляется при щелчке левой клавишей мыши по черной треугольной сноске в правом нижнем углу инструмента.

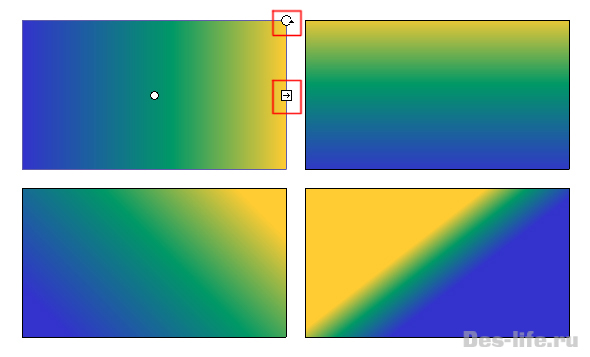
Выберите инструмент «Преобразование градиента» и щелкните левой клавишей мыши по нужному объекту. Появятся два новых указателя, которые можно перемещать под разными углами и в стороны. Поэкспериментируйте с ними, чтобы получить разнообразные варианты градиентной заливки.

На этом все. Надеюсь, я подробно объяснила вам, как можно работать с градиентом в Adobe Flash и Adobe Animate. Не бойтесь экспериментировать и изучать новые возможности инструментов, не забывая сохранять резервные копии.
Читайте также:


