Отражение на глянцевой поверхности фотошоп
В этом руководстве мы расскажем, как сделать отражение в фотошопе на блестящей поверхности или луже. Техника, рассмотренная в этом руководстве, позволяет достичь реалистичных результатов.

Делается это довольно просто.
Шаг 1
Для примера используем это фото пляжа.

Шаг 2
С помощью инструмента «Прямоугольная область» создайте выделение вокруг верхней части изображения, начиная с нужной точки отражения (нижняя часть колес).
Шаг 3
Нажмите Ctrl + J , чтобы скопировать выделение на новый слой.

Шаг 4
Нажмите Ctrl + T , чтобы активировать режим произвольного трансформирования. Кликните по холсту правой кнопкой мыши и выберите пункт « Отразить по вертикали» .

Шаг 5
Перетащите слой в нужное положение, чтобы он выглядел как зеркальное отражение.

Шаг 6
Перейдите в меню Фильтр> Размытие> Размытие в движении . Установите угол на 90 градусов. Это предаст отражению эффект поверхности воды.

Это основной эффект. Теперь создадим несколько его вариантов.
Шаг 7. Вариант 1: исчезающее отражение
Добавьте маску слоя, нажав в палитре слоев на иконку прямоугольника с кружком внутри.

Шаг 8
Выберите инструмент « Градиент» и установите для него « От переднего плана к заднему плану» и « Линейный» .
![]()
Нажмите клавишу D , чтобы сбросить цвета.
Шаг 9
Выбрав маску слоя, протяните линию градиента.

Шаг 10. Вариант 2: лужа
Вернитесь к шестому шагу. С помощью инструмента « Лассо» создайте выделение в форме лужи.

Шаг 11
Создайте новый слой и залейте его цветом фона.

Шаг 12
Перетащите фигуру лужи ниже слоя отражения в палитре. Удерживая нажатой клавишу ALT , переместите курсор мыши между слоями лужи и отражения в палитре слоев. После этого вы увидите, как курсор превратится в стрелку. Кликните левой кнопкой мыши.
Теперь отражение будет ограничиваться границами лужи. Это группа отсечения.


Шаг 13
Выделите слой с лужей и перейдите в меню Фильтр> Размытие> Размытие по Гауссу . Он смягчит края отражения в луже. Значение размытия будет зависеть от разрешения используемого изображения.

Шаг 14
Уменьшите непрозрачность слоя с лужей.


Для дополнительного реализма продублируйте слой лужи и увеличьте его. Затемните копию так, чтобы она выглядела как пятно на земле вокруг лужи.
Не забудьте при необходимости замаскировать нижнюю часть колес.

Я надеюсь, вам понравилось это руководство.
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, подписки, дизлайки, отклики!
В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:

С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Шаг 1
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:

Шаг 2
Далее наберите ваш текст. Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:

Шаг 3
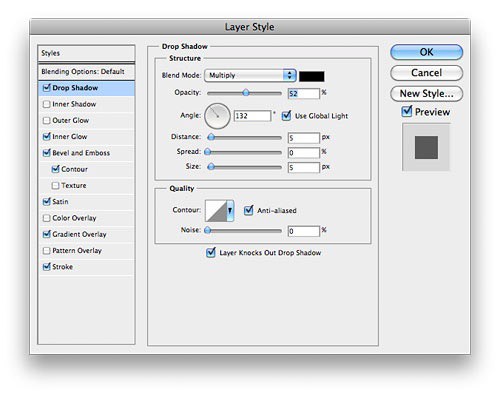
А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень ( Layer> Layer Style> Drop Shadow ) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:






Так должно быть настроено наложение градиента ( Gradient Overlay ):


А вот результат применения настроек градиента:


У нас должна получиться красивая эмблема с металлической « отделкой ». В завершении добавим немного тени, для достижения большей эффектности.
Шаг 4
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl ( Command в Mac ) + щелчок мышью на слое с текстом ( белая область с заглавной ‘T’ ) в палитре Layers .
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N . Зальем его черным цветом и с помощью Ctrl ( Command в Mac ) + D снимем выделение. Применим фильтр размытие движением ( Motion Blur ) с настройками свойств Градус ( Degree ) « -85 » и Угол ( Аngle ) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
В этом уроке я расскажу, в Photoshop как создать отражение предметов на поверхностях.
Отражение, как и тень, является важным элементом для фотографии и фотомонтажа, оно придаёт естественность и объём.
Отражение может быть как на блестящей зеркальной поверхности, так и на глянцевой (называется диффузным). Второе в практике фотомонтажа применяется гораздо чаще.
В добавлении отражения на фото нет ничего сложного, достаточно понять принцип его создания и выполнить несколько простых манипуляций.
Кроме того, создание отражений можно записать в Photoshop Action, что многократно ускорит процесс и избавит Вас от постоянного повторения одних и тех же шагов.
Вот что я получил в итоге:

Сейчас мы рассмотрим создание реальных отражений на глянцевой текстуре поверхности. глянцевый текстуру поверхности. Фоновая поверхность очень важна для получения реалистичного результата!
Разница между тенью и отражением заключается в том, что отражение является повторяет форму реального объекта с точки зрения не только формы, но и цвета, текстуры и т.д.

Далее пишем текст. Я воспользовался бесплатным шрифтом Ar Destine, который Вы можете без проблем скачать в интернете, цвет текста не важен, и задал ему стили слоя Тиснение, Внутренняя тень и Тень со следующими настройками:



Текст должен выглядеть вот так:

Дублируйте текстовый слой и растрируйте его.
Активируйте инструмент "Свободное трансформирование" (Ctrl+T), слева на панели параметров поставьте центр преобразования вниз, кликните правой клавишей мыши по габаритной рамке и нажмите на пункт "Отразить по вертикали" (Flip Vertical) контекстного меню.
Пройдите Фильтр --> Размытие --> Размытие по Гауссу (Filter --> Blur --> Gaussian Blur) и установите значение радиуса размытия около 1,5 пикселей:

Создайте слой-маску для смарт-объекта. Возьмите инструмент "Градиент", выберите чёрно-белый, кликните по маске слоя, чтобы вокруг неё появилась рамка, и протащите градиент вертикально вверх, как показывает красная стрелка на рисунке:
Работа с этим стилем является наиболее трудно понимаемой из всех стилей слоя в Photoshop, но если Вы всё-таки разберётесь с его использованием, то сможете создавать самые различные эффекта, а именно шёлковую ткань, атлас, стеклянные и металлические эффекты, придавать глубину, металлический блеск и рельеф объёмному тиснению и многое другое.
Вот что можно получить,применив "Глянец" к тексту:

Далее мы подробно рассмотрим управление настройками и применение "Глянца" на практическом примере.
Опции и настройки
Диалоговое окно
Ниже я привожу диалоговые окна этого стиля в русскоязычном и англоязычном Photoshop`е.


Принцип работы этого стиля прост - "Глянец" создаёт две копии слоя,к которому он применяется, затем смещает, размывает и масштабирует их в зависимости от заданных настроек.
В диалоговом окне стиля не так много настроек и большинство их используется в других стилях. Важно понять взаимодействие этих настроек с другими стилями и слоями.
Режим наложения (Blend Mode)
Эта опция позволяет установить режим наложения тени, по аналогии с режимами наложения слоёв. Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет глянца, чаще всего используется чёрный и белый. Для чёрного цвета обычно используется режим наложения Линейный затемнитель (Linear Burn), а для белого - Линейный осветлитель (Linear Dodge):

На примере ниже показано, как эффект затемняет и освещает текст в зависимости от режима наложения:

Непрозрачность (Opacity)
Как и в других стилях слоя, этот параметр задаёт прозрачность эффекта.
Угол (Angle)
Этот параметр задает угол, под которым эффект смещается относительно первоначальной формы. Для его изменения Вы можете ввести число в поле или перетащите луч в круге с помощью мыши.

Следующий пример показывает, как изменение угла меняет вид атласа на тексте:

Смещение (Distance)
Данный параметр изменяет расстояние, на которое глянец смещается от первоначальной форме. Эта опция полезна, когда вы создаёте стекло с отражением или бликом:

Пример разных значений смещения:

Размер (Size)
Этот параметр устанавливает степень размытия глянца. Чем больше его значение, тем сильнее размытие. Небольшое значения "Размера", как правило, даёт наиболее реалистичные результаты:

Пример с разными значениями "Размера":

Контур (Contour)
Этот параметр изменяет спад и затухание глянцевого эффекта. Линейная или слегка изогнутая S- образная форма кривой являются оптимальной для простых, однородных бликов. Более динамичные формы кривой помогут вам получить более интересный эффект отражения.
Флажок "Сглаживание" (Anti-aliased) сгладит любые острые углы блика, а флажок "Инвертирование" (Invert) развернёт контур.
Читайте также:


