Noto serif source sans pro что это за программа на андроид
Встреча Шоафа с бесплатными шрифтами произошла довольно типичным для индустрии образом. В начале карьеры в 2003 году его начальник отказался тратить деньги, вручив ему вместо этого CD под названием «5000 бесплатных шрифтов» со словами о том, что такой диск нужен каждому дизайнеру, чтобы даже мысли не возникало о подобных тратах.
Естественно, на этом диске были в основном некачественный примеры — «типа современные» и ретро, шрифты для Хэллоуина, техношрифты, был даже шрифт, в котором буквы были сформированы из котов, принимавших разные позы. Кернинг, глифы и рендеринг этих шрифтов ввергали в ужас. В общем, ни один из них не мог бы быть использован профессиональным дизайнером даже под страхом смерти. В итоге Шоаф решил обратиться к старой доброй Гельветике.
Неудивительно, что на протяжении всей последующей карьеры при упоминании фразы «бесплатные шрифты» дизайнер тут же вспоминал тот ужасный диск. Но времена меняются: появляется все больше по-настоящему качественных бесплатных шрифтов, которые совсем не стыдно использовать в популярных проектах.
Откуда берутся бесплатные шрифты
В прошлом бесплатные шрифты появлялись двумя способами: их «ради фана» или в процессе шлифовки мастерства могли делать опытные дизайнеры или профессионалы, которые выпускают один бесплатный шрифт, чтобы привлечь внимание к остальным платным работам.
Все изменилось. Не так давно даже такие крупные компании, как Adobe и Google, начали делать свои шрифты открытыми, передавая их участникам разработки различных open source-проектов. Профессиональные дизайнеры также не сидят сложа руки и активно продвигают свою экспертизу, публикуя целые шрифтовые семейства на сервисе Google Fonts.
В результате усилий open source-сообщества, теперь в мире есть настолько качественные бесплатные шрифты, что их не побрезгует использовать в своем проекте даже какой-нибудь сноб типографики. Вот несколько примеров шрифтов с разнообразными вариантами начертаний и соответствующих стилей. Они подходят как для заголовков, так и для текста в теле веб-страницы. Они же отлично рендерятся для отображения как на обычных экранах, так и на небольших устройствах.
Alegreya
Alegreya — это известный шрифт, выбранный ATypI одним из 53 «Шрифтов десятилетия» во время недавнего конкурса Letter.2. Он доступен для скачивания на Google Fonts, однако большинству дизайнеров Alegreya до сих пор неизвестна, поэтому встретить данный шрифт где-нибудь в вебе всё ещё довольно трудно.

Проект Beef использует Alegreya для текста на страницах сайта, придавая тексту солидности, что отлично контрастирует с заголовками, набранными шрифтом Avenir.

Красивый курсив Alegreya использован для заголовка на странице с вакансиями на сайте Beef.
Source Sans Pro
Выпущенный Adobe в августе 2012 году Source Sans Pro является первым открытым шрифтом компании. Дизайнер Пол Д. Хант вдохновлялся готикой начала ХХ века, например, такими шрифтами, как Franklin Gothic и News Gothic. Шрифт предназначен для пользовательских интерфейсов, так что отлично рендерится даже на малых экранах. Доступно 6 начертаний («весов») шрифта, что позволяет добиться широкой вариативности его применения.

CAST83 использует на своем сайте Source Sans Pro, наглядно демонстрируя разносторонность шрифта; большие заголовки выполнены шрифтом с меньшим весом, а более тяжелое начертание используется для надписей меньшего размера и в верхнем регистре, что создает уникальный типографический контраст в рамках одного сайта.

Plentific использует экстра-легкий и обычное начертание Source Sans Pro для создания контраста между заголовками разного уровня.
Open Sans
Разработанный известным дизайнером Стивом Маттесоном и использовавшийся Google Open Sans — это один из самых распространенных в вебе бесплатных шрифтов. Именно на нем основан новый фреймворк Foundation 5 от Zurb, этот шрифт присутствует на многих страницах Google, прошедших редизайн. Пять начертаний с соответствующими им курсивами этого шрифта без засечек позволяют использовать его в самых разных ситуациях.

На сайте Vitor Andrade Open Sans используется минималистичным образом; дизайн не привлекает внимание к себе, позволяя посетителям сфокусироваться на контенте, который представлен на сайте.

Легковесный Open Sans использован для набора заголовков новостей на сайте The Industry.
Anonymous Pro
Anonymous Pro — это моноширинный шрифт, который известен удивительно малому числу дизайнеров. Его создал Марк Симонсон — дизайнер, который стоит за проектом Proxima Nova. Моноширинные шрифты сейчас пользуются популярностью у многих профессионалов.
Другой моноширинный шрифт — Inconsolata — является более распространенным. В него, однако, не включены стили курсивов, в отличие от Anonymous Pro. Набирать текст на веб-странице моноширинным шрифтом обычно не лучшая идея, но его использование в правильном контексте может сильно освежить общий внешний вид сайта.

Per Sandström использует Anonymous Pro для текста на страницах сайта, в комбинации с заголовками, набранными шрифтом Futura, получается на удивление красиво.

На сайте Per жирное начертание Anonymous Pro используется для надписей на кнопках.
Playfair Display
Playfair Display — высококонтрастный шрифт с засечками, созданный Клаусом Эггерс Соренсеном. Он чем-то напоминает Baskerville, а его идеология восходит к шрифтам, использовавшимся в конце XVIII века. Несмотря на то, что Playfair Display создавался для использования в заголовках и названиях, наличие трех начертаний с соответствующими стилями делает возможным набор с его помощью и небольших отрывков текста. Для набора более длинных текстов, Playfair Display можно эффективно сочетать с Georgia.

В Playfair Display есть красивый курсив, который можно встретить, в частности, в заголовках на сайте Boompa Records.

Жирное начертание Playfair Display используется в заголовках на сайте Digital Abstracts.
Roboto
Шрифт Roboto обвиняют в том, что это «Франкеншрифт» — смесь Гельветики, DIN и Myriad. В этом есть доля правды, что не отменяет и его плюсов. После выхода статьи с обвинениями в заимствованиях, Roboto был значительно доработан и улучшен. Шрифт хорошо работает на экранах разных размеров и разрешений.

Roboto использован в проекте Type & Grids, шрифт хорошо рендерится на дисплеях малых размеров с высокой плотностью пикселей.

Paone Creative вариант Roboto легкого веса можно встретить в блоге.
На польском Lato значит «лето». И название отлично подходит этому теплому шрифту без засечек. Дизайнер Лукаш Дзидзич изначально создал Lato в качестве проприетарного шрифта для крупного клиента. После того, как этот клиент решил двинуться в другом дизайнерском направлении, Лукаш сделал свою работу открытой. Lato выглядит скромно и неприметно, когда используется для текста небольшого размера, но вариант с курсивом очень яркий и узнаваемый. Lato используется в теме по-умолчанию в WordPress под названием Twenty Fourteen, что обеспечивает ему рост популярности.

Фрэнк Чимеро (Frank Chimero) элегантно использует легкий вес шрифта в статье «Чего хотят экраны» — большие надписи набраны в верхнем регистре, что является неплохой находкой для такого легкого варианта шрифта.

На сайте «100 лет дизайна» от AIGA применяется доработанная «безточечная» версия Lato.
Merriweather
Созданный Эбеном Соркиным Merriweather — шрифт с засечками, который предназначен для чтения прямо с экрана. Merriweather сейчас активно развивается, и улучшения происходят постоянно. Существует версия без засечек.

Легкий вес Merriweather на сайте Dickson Fong придает дизайну элегантности.

В футере на странице Vtcreative можно увидеть легкую курсивную надпись, набранную шрифтом Merriweather
Karla
Гротескный шрифт от дизайнера Джонатана Пинорна под названием Karla полон разных интересных символов. Он может показаться чересчур широким для набора текста на веб-странице, а его кернинг – слегка «шатким», но все же Karla хорошо подходит для придания дизайну индивидуальности.

Проект Borsch, Vodka & Tears uспользует Karla для небольших кусков текста на сайте, выглядит вполне неплохо.

Kalyn Nakano применяет обычное и жирное начертание Karla на своем сайте-портфолио.
Clear Sans
Clear Sans — это недавний вклад Intel в дело открытых шрифтов. Он создавался с мыслью о том, чтобы его было легко читать с экрана, поэтому все символы выглядят четко и понятно. Clear Sans хорошо подойдет для интерфейсов, где важнее всего ясность.

Деликатный, легкий вес Clear Sans использован для набора текста на сайте самого шрифта.
Fira Sans
Разработанный для Firefox OS шрифт Fira Sans выпущен под открытой лицензией. Он много чем похож на FF Meta, что неудивительно, ведь оба они разработаны дизайнером Эриком Спайкерманном. Существует и моноширинная версия Fira Sans под названием Fira Mono. Интересный факт — на сайте самого шрифта почему-то использован не он, а известный нам Open Sans.

Еще несколько неплохих бесплатных шрифтов
Бесплатные шрифты подходят не всегда
Какими бы приятными и интересными ни казались шрифты, описанные выше, не стоит использовать бесплатные разработки бездумно. Чаще всего качество бесплатного несравнимо с тем, что могут предложить профессионалы за деньги. Стоит закладывать бюджет на покупку профессиональных шрифтов в любом проекте. Однако, если такая покупка по разным причинам невозможна, не нужно отчаиваться — найти неплохие варианты можно и среди открытых шрифтов.

Правда, при попытке использовать их на практике, возникает куча вопросов и проблем. Если вы ответственно относитесь к своей работе, делаете её не для портфолио, а для пользователей — нужно помнить о технических ограничениях и нюансах:
- Главная задача типографики в нашем случае — обеспечивать комфорт чтения и сканирования информации. Поэтому проверяйте рендеринг в браузере на реальной верстке, а не в Photoshop. Хотя в его версии Creative Cloud появился приближенный к системному рендеринг, все равно в итоговой реализации возможны как минимум отхождения. А в худшем случае — абсолютная нечитабельность. Я собираю коллекцию таких примеров (картинка ниже), можете попробовать угадать сервис (скриншоты сняты на Chrome для Windows 8). Проверяйте в Windows 7, Windows 8 и Mac OS.
- В продолжение — для сервиса с большой посещаемостью необходимо помнить о Windows XP и иметь механизм деградации до Core Fonts for the Web для нее. Хотя все профессиональное сообщество ненавидит ОС, и ее официальная поддержка официально прекращена, там до сих пор сидит приличное количество пользователей. В системе очень сложная ситуация со сглаживанием шрифтов (зависит от комбинации сервис-пака и браузера), и если вы посмотрите на кастомный шрифт в IE6 пару минут, то глаза медленно вытекут.
- Следите за размером подгружаемых шрифтов. Чем больше начертаний вы используете, тем тяжелее этот обвес для пользователя — оставляйте только действительно нужные. Помните, что у него может быть дорогой трафик и медленная скорость. Также можно оптимизировать сам шрифтовой файл, убрав оттуда ненужные вам символы типа иероглифов и арабской вязи. Хотя тут надо быть осторожным – многие производители шрифтов запрещают это в лицензии, поскольку есть риск поломать его тонкие настройки.
- Кастомный шрифт можно использовать для заголовков и выделений, а также для основного текста. Для обывателя основной эффект достигается акциденциями, для задач дизайна они также дают наиболее видимый эффект, при этом проблем с их рендерингом меньше за счет меньших объемов и большего кегля. Почти весь геморрой с рендерингом – как в раз в основном тексте, и проблемы в нём хуже всего влияют на читабельность. Возможно, вам будет достаточно ограничиться заголовками.

Печальные последствия отсутствия проверки рендеринга на реальной верстке
Второй вопрос — использование платных шрифтов. Тут, с одной стороны, все просто: хотите уникальности — покупайте лицензию; хотите подешевле — берите бесплатный вариант. Сейчас свободных кириллических все больше, и даже если вы пересечетесь по использованию такого шрифта с парой других сайтов, все равно будете хорошо выделяться из общей массы. К тому же, есть неявный профит – этот шрифт может быть уже закеширован в браузере пользователя и загрузка не потребуется.
Из ситуации есть интересный выход — найти хороший и малоиспользуемый шрифт, договориться с автором о его кириллизации. В итоге вы получите уникальную для отечественного рынка типографику по достаточно вменяемой цене. По этому пути пошли, например, ребята из 2ГИС в недавнем редизайне.
Как обычно, все зависит от вашей задачи. На промо-сайте у вас полно свободы — его посещаемость не зашкаливает, пользователи заходят сюда как правило один раз и сканируют информацию, не читая большие объемы текста. В персональном блоге также не будет массового наплыва аудитории, но тут уже нужно думать об удобочитаемости. Для веб-сервиса важна скорость загрузки, хотя текст, как правило, ограничивается интерфейсными элементами. А в востребованном контент-проекте критичны все составляющие — любые проблемы выливаются на большое количество пользователей.
Вы готовы обновить свой сайт WordPress, но не можете решить, какой шрифт выбрать? Тогда лучшее решение – начать с самых популярных вариантов. В этом посте перечислены часто используемые шрифты Google и указаны их особенности. А также несколько советов о том, как лучше всего включить их в свой веб-сайт WordPress.

17 самых популярных шрифтов Google в 2019 году
В списке ниже вы найдете примеры некоторых наиболее популярных шрифтов, которые может предложить библиотека Google. Для каждого шрифта указано количество стилей и к каким другим шрифтам он подходит.
1. Roboto

- Без засечек
- 12 стилей
- Пример шрифта .
Rockin Roboto – самый популярный шрифт с рекордным количеством использований: почти 60 миллиардов. Он наиболее популярен в США, но может похвастаться высоким уровнем использования в Японии и Бразилии. Roboto отличается сильными, чистыми линиями, но при этом мягкими и дружелюбными изгибами. Google предлагает Open Sans, Lato, Montserrat, Raleway и Oswald в качестве популярных пар для Roboto.
2. Open Sans

- Без засечек
- 10 стилей
- Пример шрифта .
Open Sans используют для удобства чтения. Это нейтральный шрифт, общедоступный как для мобильных платформ, так и для печати. Open Sans любят в США, Франции и России. Его популярные пары: Roboto, Lato, Oswald, Raleway, and Montserrat.
3. Lato

- Без засечек
- 10 стилей
- Пример шрифта .
Lato – шрифт для бизнеса. Его углы точные, чистые и острые, что полюбилось почти 10 миллиардам пользователей от США до Бразилию. Его пары Google шрифтов – Roboto, Open Sans, Oswald, Raleway и Source Sans Pro.
4. Monserrat

- Без засечек
- 18 стилей
- Пример шрифта .
Monserrat заинтересован в том, чтобы остаться уникальным, как и его одноименный район в Буэнос-Айресе в Аргентине. Этот шрифт используют более чем 5 миллиардов пользователей в США, во Франции и Бразилии. Популярные комбинации с этим шрифтом – Raleway, Open Sans, Roboto, Oswald и Lato.
5. Roboto Condensed

- Без засечек
- 6 стилей
- Пример шрифта .
Возвращаясь к Roboto, на этот раз в его «Condensed» виде. Семейство шрифтов Roboto многочисленное, и это более тонкий аналог нашего предыдущего примера. Он разработан для тех, кому необходимо сохранить пространство на веб-сайте. Более 4 миллиардов человек используют эту версию, и она наиболее популярна в США и России. Лучшие компаньоны пары: Open Sans, Lato, Oswald, Montserrat и обычные Roboto.
6. Source Sans Pro

- Без засечек
- 12 стилей
- Пример шрифта .
Превосходный Source Sans Pro – серьезно относится к своей работе. Adobe разработала его таким образом, чтобы он идеально подходил для пользовательских интерфейсов. Почти 4 миллиарда человек используют его в США и Франции. Хорошо сочетается с Open Sans, Roboto, Lato, Oswald и Raleway.
7. Oswald

- Без засечек
- 6 стилей
- Пример шрифта .
Изысканный Oswald хорош вписывается в пиксельную сетку стандартных цифровых экранов. Он свободно используется на интернет-платформах почти 4-мя миллиардами человек, особенно в США и Франции. И чаще всего в паре с нашими регулярно появляющимися шрифтами: Open Sans, Roboto, Lato, Montserrat и Raleway.
8. Raleway

- Без засечек
- 18 стилей
- Пример шрифта .
Изысканный Raleway живет в состоянии ар-деко. Raleway привносит элегантный, но смелый вид на любой веб-сайт. Изначально он планировался как заголовок с одним стилем, и теперь он может похвастаться 18 стилями и почти 3 миллиардами людей, которые его используют. Он регулярно появляется вместе с Montserrat, Open Sans, Roboto, Lato и Oswald.
9. Slabo 27px / 13px

- С засечками
- 2 стиля
- Пример шрифта .
Специализированный Slabo 27px / 13px наиболее удобен в технической тематике, например, для отчета научной лаборатории. Несмотря на наличие засечек, он выглядит тонким и эффективным. Его используют более 2 миллиардов человек в США, Индонезии, Индии и Бразилии. Популярные пары – Open Sans, Roboto, Lato, Montserrat и Oswald.
Смотрите также:
Как добавить свои кастомные шрифты на WordPress тут.
10. PT Sans

- Без засечек
- 4 стиля
- Пример шрифта .
PT Sans – интроверт, ставший экстравертом. Он был впервые разработан для проекта «Общественные типы Российской Федерации», чтобы посетители могли читать и писать на своем родном языке. В настоящее время его используют по всему миру, хотя он по-прежнему остается самым популярным в России. Open Sans, Roboto, Lato, Raleway и PT Serif – отличные компаньоны для этого шрифта.
11. Merriweather

- С засечками
- 8 стилей
- Пример шрифта .
Merriweather – это открытая книга с простым для чтения стилем для любого экрана. Это шрифт с интересными небольшими диагоналями, открытыми округлыми формами и длинными засечками. До 2 миллиардов человек используют его в основном в США, а также в Италии и Бразилии. Его популярными парами являются Open Sans, Montserrat, Oswald, Lato и Roboto.
12. Roboto Slab

- С засечками
- 4 стиля
- Пример шрифта .
Roboto Slab – крутой кузен обычного Roboto, привносящий ощущение талантливости. Он отделяет себя от обычного Roboto с его уникальным стилем и не заботится о том, чтобы экономить место так же сильно, как это делает Roboto Condensed, потому что он слишком сосредоточен на самовыражении. Не более 2 миллиардов человек используют Roboto Slab в США, России, Италии и Бразилии, и он хорошо сочетается с обычными Roboto, Open Sans, Monserrat, Lato и Raleway.
13. Noto Sans/Serif

- С засечками или без засечек
- 4 стиля
- Пример шрифта .
Noto Sans – это международный вид шрифта – его разрабатывали как шрифт для нескольких языков. Noto Sans используют более 1,5 миллиарда человек, и в основном из США и Бразилии. Noto Sans хорошо работает с Noto Serif, Open Sans, Inconsolata, Roboto и Source Sans Pro.
14. Open Sans Condensed

- Без засечек
- 3 стиля
- Пример шрифта .
15. Ubuntu

- Без засечек
- 8 стилей
- Пример шрифта .
Ubuntu – это шрифт с равными возможностями. Он придерживается философии, аналогичной Noto Sans, полагая, что все языки могут использовать его. Ubuntu может похвастаться более чем 1 миллиардом пользователей во многих странах, таких как США, Россия, Италия, Франция, Испания и Бразилия. Шрифт часто появляется с Open Sans, Roboto, Lato, Oswald и Raleway.
16. Poppins

- Без засечек
- 18 стилей
- Пример шрифта .
Peppy Poppins привносит жизнь в геометрические узоры и сочетает в себе порядок и веселье. Его любимая форма – это круг, так как он используется для сглаживания краев и углов, что добавляет буквам мягкости. Его используют более 1 миллиарда человек, в основном в США и Франции. Шрифт хорошо смотрится с Roboto, Open Sans, Raleway, Oswald и Playfair Display.
17. Playfair Display

- С засечками
- 6 стилей
- Пример шрифта .
Playfair Display устойчив благодаря широким засечкам, и в то же время имеет мягкие закругленные края. Это выглядит великолепно в печати и придает тексту атмосферу журнала. Его используют чуть более миллиарда человек, чаще всего в США, Франции, Италии и Испании. Шрифты-компаньоны для Playfair Display: Roboto, Open Sans, Lato, Montserrat и Raleway.
Советы по использованию шрифтов Google в WordPress
Ниже перечислены некоторые рекомендуемые шаги для того, чтобы оптимизировать использование шрифтов на вашем веб-сайте.
1. Выберите шрифт, который подходит вашему сайту
Raleway придает тесту стильность ар-деко, Merriweather обладает легкостью, а Playfair Display может похвастаться журнальной / печатной атмосферой. Спросите себя, какой стиль воплощает ваш бренд, и подберите шрифт, согласно вашей концепции.
2. Сформируйте творческую структуру
Выбирая один из вышеперечисленных шрифтов, определите, какие из них подойдут для заголовков, основного текста и подзаголовков. Выберите шрифты, которые дополняют друг друга. Большие шрифты, которые выделены жирным шрифтом, курсивом и подобные, привлекают внимание и являются наиболее сильными в качестве заголовков.
3. Ограничьте свои стили шрифта
Как видите, некоторые из представленных шрифтов имеют до 18 стилей. Однако, если у вас так много вариантов, это не значит, что вам нужно использовать их все. Как правило, рекомендуется использовать только три – обычный, жирный и курсив. Слишком много шрифтов может привести к замедлению вашего сайта. Выбирая шрифты из Google, вы можете указать, какие стили вы хотите включить, чтобы избежать загрузки слишком большого количества файлов и снижения производительности сайта.

4. Помните о читабельности
Всемирная организация здравоохранения пришла к выводу, что около 1,3 миллиарда людей живут с нарушениями зрения. Многие из них пользуются Интернетом, и ваша задача, сделать ваш сайт доступным и для них. Тем не менее, даже те, кто не принадлежит к этой группе, предпочитают сайты, на которых глазам будет комфортно.По этой причине при отображении шрифтов на вашем сайте важна читабельность. Например, выбор неоновых цветов в Comic Sans – плохой вариант. Убедившись, что ваш шрифт приятен для чтения, вы сможете сделать свой сайт более дружелюбным для всех ваших пользователей. Одна из самых важных вещей – это контраст, который вы можете проверить с помощью этого инструмента .

5. Если у вас есть уникальный шрифт, разместите его на сервере
Чтобы попытаться улучшить производительность, можете разместить шрифт локально на вашем сервере. Если вы используете шрифт Google, то это делать не нужно, поскольку серверы Google обычно очень быстро реагируют. Однако есть и другие причины для размещения файлов шрифтов на вашем сервере, в том числе и новые правила GDPR. Пплагин CAOS for Webfonts | Host Google Fonts Locally станет отличным решением для обоих случаев.

Шестого октября компания Google презентовала расширенную версию своего свободного шрифта Noto (No more tofu). Название у шрифта говорящее. Tofu — всем известный пустой квадрат вместо символа в ситуациях, когда тот не поддерживается используемым шрифтом: ⯐.
Новый шрифт от Google поддерживает корректное отображение всех символов юникода, то есть более 800 языков и 110000 символов.
По информации самой Google, Noto затевался как шрифт для нужд платформ Android и ChromeOS. «Когда мы начинали работу, мы не осознавали всей масштабности поставленной задачи. Разработка потребовала дизайна и тестирования сотни языков, а также проведения экспертизы со стороны специалистов», — говорится в блоге компании.
Отдельные проблемы возникли с иероглифической письменностью и арабским языком. Создателям шрифта была оказана обширная поддержка со стороны коллег из компаний Monotype и Adobe в области дизайна. Также в разработке Noto активно участвовало open scource-сообщество в лице добровольных помощников.
Разработчики уверяют, что проект продолжит развитие. «При добавлении новых символов в стандарт Unicode, они будут добавлены и в Noto», — говорится в официальном блоге компании.

Кроме всевозможных символов и языков, разработчики добавили в шрифт эмодзи:
Размер шрифта со всеми символами и языками составляет 472.6 MB. Для тех, кому поддержка всех символов не нужна, разработчики позволяют скачать только необходимые части.
Так, стандартный Noto Sans поддерживающий 237 регионов и 581 язык, «весит» всего 657 KB:

Noto Sans
Шрифт и его исходники бесплатно доступны на официальном сайте проекта и GitHub.

Вчера вечером официально стартовало бета-тестирование операционной системы Android Q. На первый взгляд, нововведений в первой сборке не очень много, тем не менее некоторые из них вызывают особый интерес. Мы уже протестировали Android Q и собрали для вас самые интересные фишки.
Видеообзор
Нововведения перечислены в произвольном порядке, если о чем-то здесь не указано, напишите обязательно в комментариях.
- Изменения в Always-On Display режиме:
- процент заряда аккумулятора отображается в правом верхнем углу;
- теперь показывается уведомление от Google Maps о том, сколько времени добираться на работу/домой;
- В настройки Wi-Fi/Bluetooth/NFC/громкости и подобные можно будет попадать непосредственно из приложений.
- Скриншоты в Android Q теперь учитывают закругленные углы и вырезы в дисплеях.
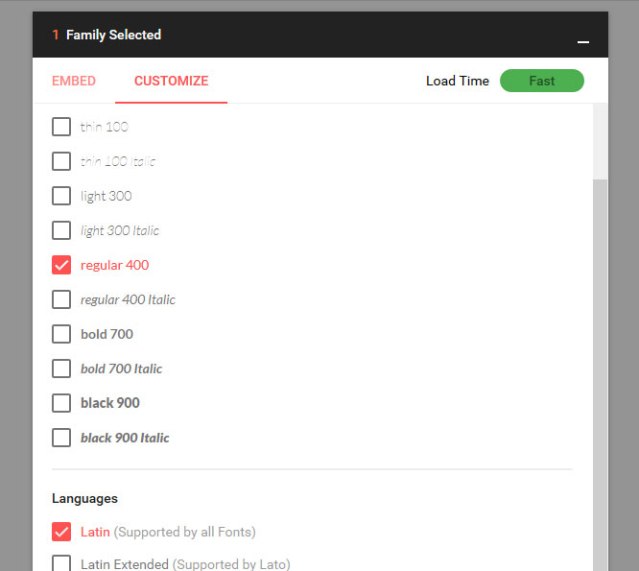
- В настройках разработчиков теперь можно поменять цвет акцента (4 варианта: голубой, белый, зеленый и сиреневый), шрифт заголовков и основного текста (пока доступна только комбинация Noto Serif / Source Sans Pro) и формат значков (4 варианта).
- Новые настройки безопасности: приложениям можно предоставлять доступ к определенным возможностям смартфона только на время (к примеру, доступ к местоположению).
![]()
- Свайп влево по уведомлениям вызывает кнопки отключить их или отложить на какое-то время. Свайп вправо, как и раньше, удаляет уведомление.
![]()
- Android Q поддерживает новый формат фотографий (JPEG + Dynamic Depth), который содержит информацию о динамической глубине снимка. Таким образом, в фоторедакторах можно будет применять разные интересные эффекты. В будущем такой формат позволит создавать 3D-изображения, а также он может быть использован для дополненной реальности.
![]()
- Android Q поддерживает новые аудио- (Opus) и видеокодеки (AV1), а также HDR10+.
- Когда заряд аккумулятора будет небольшим, в шторке уведомлений будет отображаться не процент заряда, а примерное время, сколько осталось до разряда батареи.
![]()
- Android Q позволяет делиться вашей Wi-Fi сетью с помощью QR-кода.
![]()
![]()
- Android Q включает разные улучшения производительности, касающиеся компилятора ART. Таким образом, можно ожидать более быстрого запуска приложений и прочие плюшки в плане производительности.
- Кроме того, улучшилась производительность Wi-Fi, интернет-соединения, добавлена экспериментальная поддержка технологии ANGLE для Vulkan Graphics API, появились новые возможности нейронных сетей Neural Networks API 1.2.
- Файловый менеджер также был существенно переработан. .
- Android Q поддерживает сгибаемые смартфоны и предлагает различные возможности для разработчиков (например, разделять экран вертикально).
Читайте также:








