Не загружается adobe spark
Но прежде, чем перейти к непосредственно обзору, я хочу привести примеры, где это приложение вам пригодится :
- Инстаграм - сториз и посты, в том числе и продающие, или если хотите оформить все в едином уникальном для вас стиле
- Яндекс.Дзен - делаем уникальный стиль у постов, даже если используете стоковые фотографии
- Фейсбук - обложка страницы
- Ютуб - превью для видео
- Постер для любой другой соцсети
Какая от него вообще польза?
Обзор возможностей приложения
Встречает нас приложение, вот такими вот шаблонами для постеров, которые, естественно, можно отредактировать. Так же, если хотите, можете создать свой постер с нуля.
А теперь подробнее про создание постеров с нуля)
После того, как мы выбрали одну, или несколько фотографий (своих или прямо из приложения), нам предлагают выбрать формат постера. Что мне понравилось - есть готовые форматы под определенные соцсети. Больше не придется думать над соотношением сторон и вырезать это все вручную)
Окей, вот мы выбрали нужную фотографию и сейчас начинается самое интересное! )
Нас встречает вот такое меню:
Что мы тут видим? Что-то на эльфийском
- Add - добавляет текст, изображение и иконку (кучу абсолютно разных иконок!) из списка готовых
- Colors - меняет цвет иконок, текста, фона текста, фона изображения или основного фона
- Animation - создаёт анимацию текста или изображения (меняет цвет фото, блюр и т.д)
- Layout - делает из текста и фотографий коллаж
- Resize - изменение формата постера
- Brand - добавляет ваш бренд. Не совсем понял, как это работает, но чтоб оно вообще работало, нужно зарегистрировать свой бренд на сайте. Это все что я понял)
Перейдем теперь непосредственно к редактированию постера)
Чтобы это сделать - нажимаем на наше изображение или текст на нем
Он мне нравится за обилие стилей. Но, к сожалению, почти все из них не поддерживают кириллицу (текст будет, но не стилизованный).
Естественно, можно менять его цвет, размер, добавлять различные эффекты и даже вставлять иконки соцсетей (Ютуба, например). Настройки очень гибкие)
Что понравилось - замена фона у изображения. Потом можно будет поменять цвет вырезанного фона.
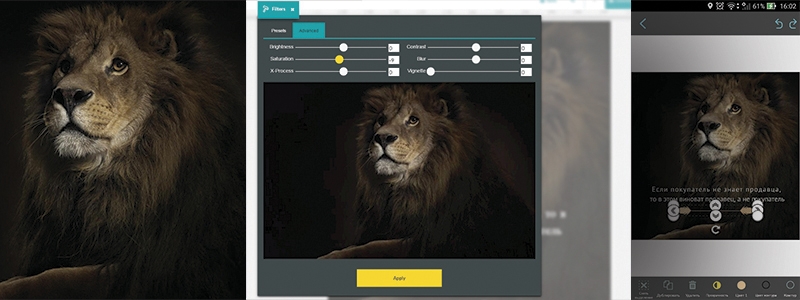
Есть фильры, и стандартные настройки яркости, контрастности и т.д. - это все как в других редакторах
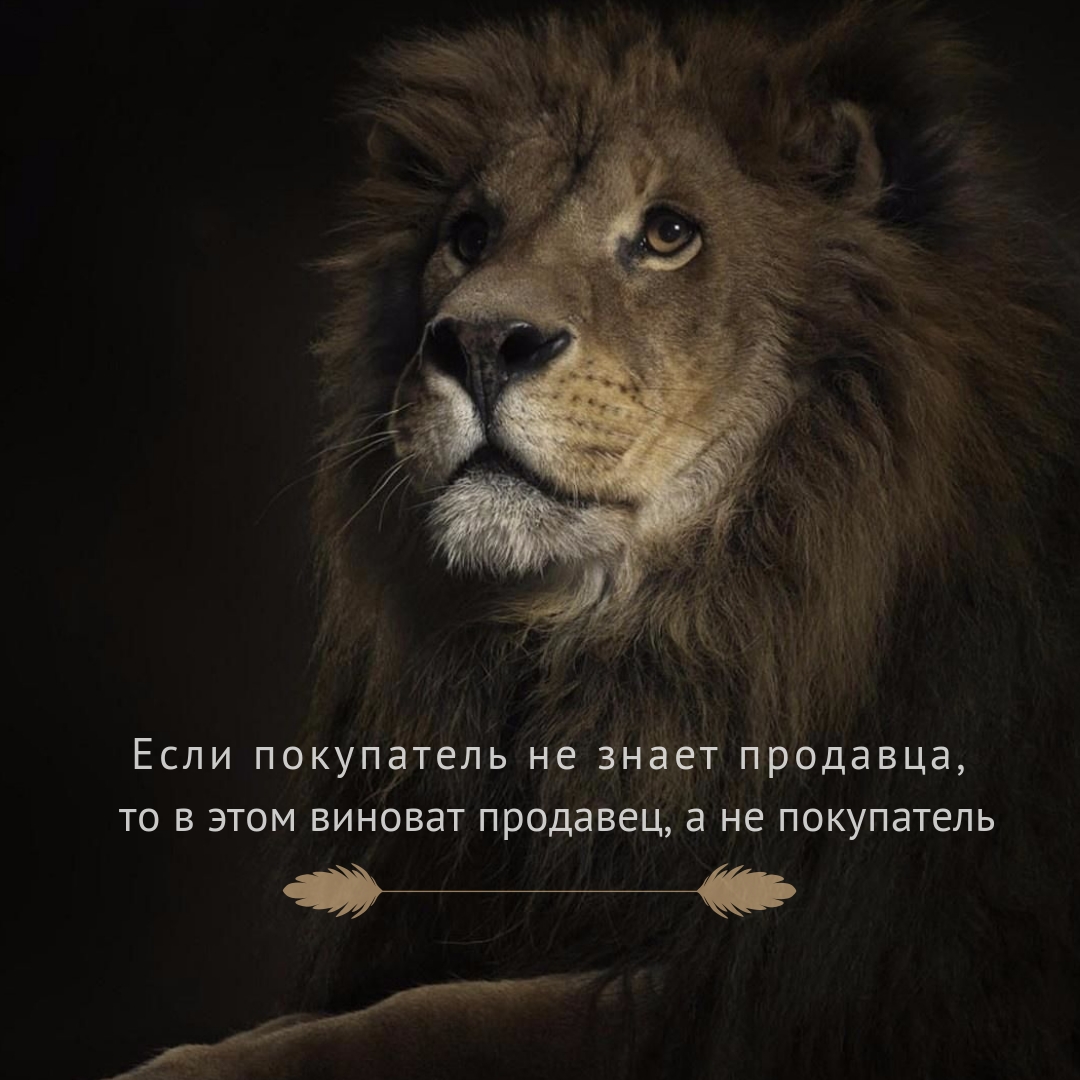
Из-за обилия сервисов для создания и обработки изображений, начинает казаться, что в 2016 году уже не обязательно быть профессиональным дизайнером, чтобы сделать картинку для соцсетей, статьи или даже инфографику. Достаточно сформулировать идею и обладать вкусом (или, опять же, воспользоваться дополнительными сайтами по подбору сочетаемых цветов и шрифтов, фотостоками) — и вперёд! К тому же есть проверенные временем форматы, которые практически в любой ситуации будут в тему: атмосферные картинки с надписями-цитатами, например.
А чтобы определиться, куда конкретно «вперёд» (какую ссылку вбивать в адресную строку), мы тестируем 7 самых популярных сервисов для создания визуального контента.
Дано:
- Пак качественных картинок,
- Подборка авторских цитат,
- 7 ссылок,
- Краткое ТЗ: сделать 7 картинок «проверенного» формата.
Стоит оговориться, что человек, которому поручили эту задачу, никакого отношения к профессиональному дизайну не имеет, но Photoshop открывал. А оценки в резюме по каждому сервису носят чисто субъективный характер. Поэтому, если вы несогласны или вам есть, что добавить, пишите в комментариях!
1. Canva


- Много разнообразных красивых шаблонов — платных и бесплатных.
- Каждый шаблон можно детально переработать и изменить.
- Можно менять разрядку букв и настраивать межстрочное расстояние.
- На картинку можно не только наложить фильтр, выбрав его из предложенных, но и гибко настроить — интенсивность, яркость, контрастность, насыщенность и другие опции представлены в виде плосок с бегунками.
- Готовая картинка доступна для скачивания в jpg, png и даже в psd по слоям — для печати или дальнейшей обработки.
- Картинки хранятся в личном кабинете, в любой момент можно вернуться к редактированию или скачать изображение заново.
- Пока создаётся картинка, можно прочитать чью-нибудь цитату.
- Англоязычные шрифты, поэтому сложно подобрать подходящий для текста на русском. Сразу выбирайте Roboto или Open Sans. Но, скачав psd, шрифты можно настроить в Photoshop.
- Чтобы найти нужную иконку/стрелочку, иногда приходится довольно долго листать ленту с элементами, которые представлены в Canva в свободном доступе. Если воспользоваться при этом поиском, то практически все картинки в выдаче будут платными.
- При дабл-клике картинка сама подстраивается под выбранный шаблон и обрезается, но если вам хотелось кадрировать её иначе, то придётся нелегко. Изменить размеры картинки можно, зажав ctrl, а не привычный shift. Либо можно купить платную подписку :) и бонусом к этому получить возможность загружать и сохранять брендбук (брендовые цвета), автоматический ресайз картинки под разные виды шаблонов и другие функции.

2. Desygner

Конструктор изображений с элементами соцсети: после авторизации вы можете подписываться на других пользователей, делиться картинками в профиле и работать над одним проектом совместно с другими. У конструктора есть своё приложение для iOS и Android с подобным браузерному функционалом. После авторизации Desygner предлагает выбрать стандартный шаблон или ввести размеры изображения вручную.

- При перемещении элементов в макете появляются направляющие, с помощью которых всё можно сделать идеально ровно.
- Лёгкое масштабирование картинки с зажатым Shift.
- Настраиваемые фильтры для обработки фонового изображения.
- При настройке текста, можно изменять не только разрядку между буквами и межстрочное расстояние, но и расстояние между словами.
- Возможности кастомизации изображения разбиты на категории и подкатегории. Например, на картинку можно прилепить стикер, все стикеры в меню разнесены по подкатегориям — «Животные», «Еда», «Иконки», «Карты» или даже «Мемы».
- Каждый стикер легко изменить по цвету, размеру, прозрачности и другим параметрам.
- Рабочее поле разбито постранично (каждый новый проект — на новой странице) и с двух сторон обрамлено линейками.
- Есть функционал для вёрстки макетов веб-страниц.
- Сохранить картинку можно только в png или jpg, другие форматы (svg, psd,pdf) доступны по платной подписке.
- Для обработки фонового изображения предлагается небольшое количество фильтров, и они похожи на старые фильтры Инстаграма.
- Шрифты только англоязычные, из доступных на русском — Open Sans, PT Sans, Roboto. Остальные автоматически преобразуются во что-то похожее на Times New Roman (шрифт с засечками). Но! Desygner предупреждает о том, что не может применить выбранный шрифт, в отличие от Canva.
- Сложно работать с текстом из-за некоторых особенностей (например, выделение необходимого количества букв возможно только курсором с начала строки в конец, в другую сторону — не работает).

3. Quotescover
Сервис специализируется на картинках с цитатами. И предлагает выбрать подходящее высказывание из существующих (найти по ключевым словам подходящее) на английском языке или в специальное поле добавить свой текст. Однако Quotescover сразу подвёл тем, что не только не имеет русскоязычных шрифтов, то и не отображает их. Поэтому в срочном порядке пришлось переводить предложение на английский.


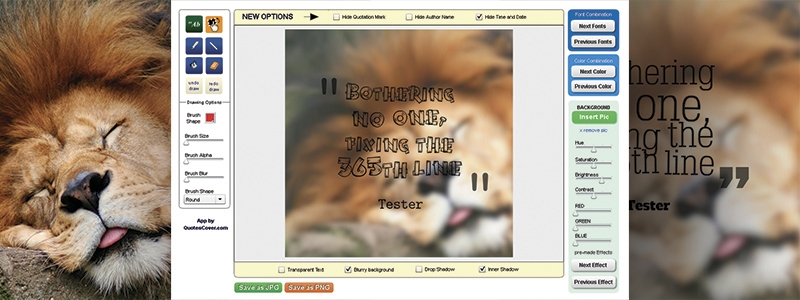
- Простота: всего два поля для ввода текста и минимум настроек.
- Есть функционал Paint: кисть, заливка, линии, ластик — если вдруг захочется порисовать.
- Отсутствуют русскоязычные шрифты.
- Шрифт нельзя выбрать с помощью выпадащего списка или другим образом, только листать, каждый раз ожидая изменения изображения, как и цветовые сочетания.
- Настроек для обработки изображения практически нет, картинка масштабируется и обрезается сервисом автоматически, заблюрить её можно только с помощью одной галочки, т.е. нельзя обозначить интенсивность размытия.
- Фильтры можно выбрать только тем же способом, что шрифты, причём они похожи на старые яркие фильтры Инстаграма. Нельзя переместить текст на картинке или уменьшить размер шрифта, из-за этого при применении некоторых шрифтов строки накладываются друг на друга.

4. Adobe Spark
Официальный онлайн-сервис Adobe. С его помощью можно создавать изображения для социальных сетей или статей, верстать веб-страницы (упаковывать свои истории в веб) и создавать видео — открытки, презентации, уроки.
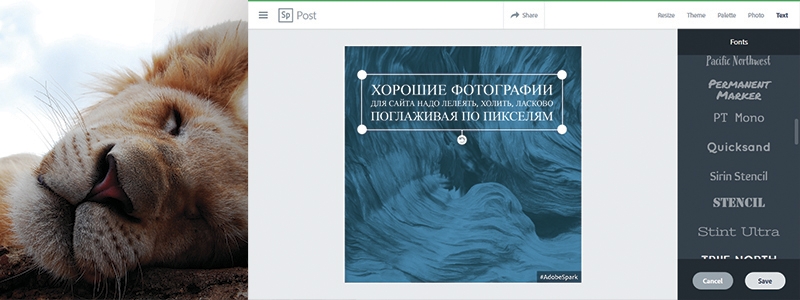
У сервиса немного другая логика (последовательность действий) в отличие от предыдущих: сначала добавляем текст, а потом выбираем шаблон. Но на деле так даже лучше, потому что сразу видишь, как твой текст (а не красивый, который был в шаблоне) трансформируется в выбранной композиции.


- Удобная навигация (по сайту — в левом разворачивающемся меню, по функционалу — в правом, фиксированном), просторное рабочее поле.
- Конфетка для глаз — навигация стилей в виде круглого трекера с шариком, т.е. стили можно настроить и вручную, выбрав определенные значения, а можно просто крутить шарик и смотреть, как применяются автоматические настройки.
- Есть направляющие (не сеткой, но отчетливой линией обозначается центр изображения при перемещении элементов).
- Есть гибкие настройки шрифтов (правда, не настолько гибкие, как в Desygner, например, выставить межбуквенное или межстрочное расстояние вручную нельзя, но можно выбрать из нескольких предложенных вариантов).
- Можно не только загрузить фоновое изображение, но и найти его по поиску или автоматически выгрузить из LightRoom, Dropbox, Google Photos или Creative Clouds.
- Приятные глазу фильтры для обработки фоновых изображений.
- Красивые палетки от Adobe! Можно не думать, какие цвета стоит сочетать и каким образом, а просто выбрать один из предложенных вариантов. При нажатии на иконку смешивания цвета меняются местами по элементам изображения (шрифт, заливка, доп.элементы).
- Сервис общается с пользователем на каждом экране загрузки (Например, сообщает: «Если ты можешь мечтать об этом, Spark сможет сделать это»).
- Готовую картинку можно скачать, сохранить в подходящую категорию на ресурсе или поделиться ей в соцсети (дополнительная галочка — публиковать на сайте Adobe Spark).

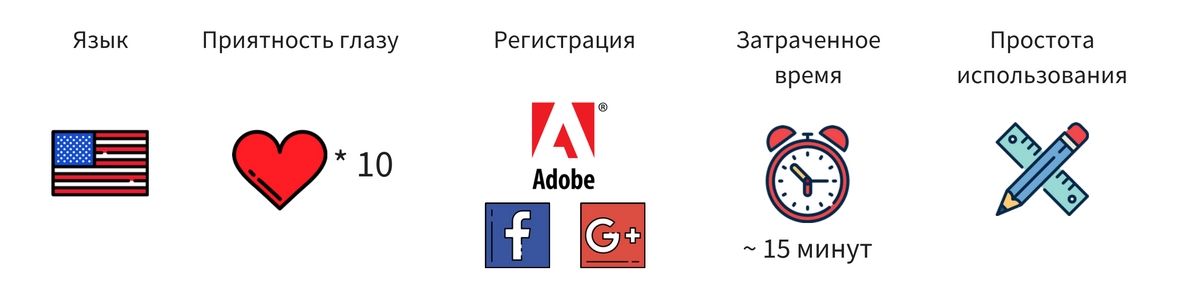
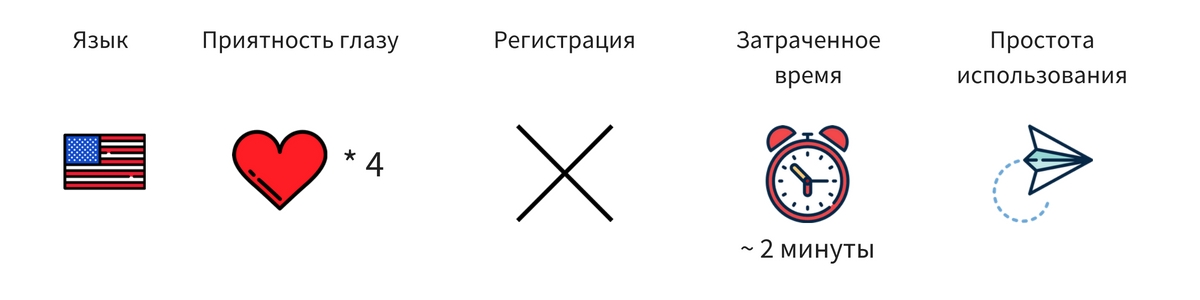
5. Recite
Введи свою цитату, выбери стиль и нажми «Создать!», — говорит нам главная страница сервиса. После чего пользователю предлагается выгрузить получившееся изображение в соцсети — Facebook, Twitter, Pinterest, Tumblr, Stumbleupon или скачать на ПК.


- Максимально простой функционал из 3 шагов: набери текст, выбери шаблон, скачай.
- Можно выбрать цитату из нескольких десятков предложенных на сайте (разбиты по категориям — dreams, love и т.д.) Минусы:
- Маленький выбор шаблонов.
- На изображение автоматически ставится ватермарка.
- Неудобная навигация: шаблоны не разбиты по категориям (форматам), приходится листать «паровозиком», чтобы выбрать подходящее.
- Русскоязычный шрифт отображается хорошо далеко не на всех предложенных шаблонах.
- Менять фоновое изображение или что-то в шрифте нельзя, обрабатывать готовую картинку нельзя.

6. Visme
Сервис называет себя простым и мощным инструментом для перевода идей в вовлекающий контент в виде презентаций, графиков, веб-страниц и прототипов. На сайте представлено много подробных инструкций, хотя и без них легко разобраться, как и что работает.


- Есть возможность выбрать «Custom Dimensions» — задать необходимые размеры изображения вручную.
- При перемещении элементов появляются направляющие, поэтому легко можно выровнять их по центру или относительно друг друга.
- Много настроек для текста: тень, прозрачность, цвет, выравнивание.
- Активный элемент можно двигать с помощью стрелочек на клавиатуре.
- Есть внутренняя галерея изображений с поиском. Правда, картинки с ватермарками.
- К элементу (изображению) можно добавить отражение.
- При копировании элемента сохраняются применённые к нему ранее настройки (угол поворота, прозрачность, цвет, месторасположение на картинке).

7. Мемгенератор
А что? Если именно такое изображение как нельзя лучше проиллюстрирует мысль, заключённую в вашем посте/тексте, то этот сервис придёт к вам на помощь.

- Простота. Выбираем персонажа (если это затруднительно, то можно посмотреть, какие изображения создавались с каждым из них), вводим верхнюю строчку текста, вводим нижнюю строчку текста, генерируем готовое изображение.
- Поддерживается русский! Хоть и в одном шрифте.
- Данный сервис нет смысла анализировать по гибким настройкам, т.к. они полностью отсутствуют.
- Если вы «не в теме», то велика вероятность выбрать совсем неуместную к подписи картинку.
- На изображение автоматически ставится ватермарка.

Возможно, создавая более сложные изображения с помощью этих сервисов каждый день, вы найдёте гораздо больше плюсов и минусов любого из них, но при дизайне по нашему тех.заданию оценивалась простота и гибкость работы с текстом и одним фоновым изображением. Естественно, для каждых нужд удобней будет применять отдельный сервис. Либо всё-таки разобраться с Photoshop :)
Сегодня достаточно много людей который и дня не могу прожить, чтобы не выложить новую фотографию в социальные сети. И очень часто, чтобы получить хорошую фотографию ее надо предварительно обработать в графическом редакторе.
Одним из таких редакторов, который обладает большими возможностями и функциями является приложение AdobeSparkPost. И как не трудно догадаться по первому слову в названии, это приложения создано компанией, которая разработала всем известный Photoshop.
AdobeSparkPost - это приложение, прекрасно подходящее для создания современных фотографий и принтов, которые с легкостью можно опубликовать в социальных сетях. В приложении можно создавать графику с нуля или использовать готовые шаблоны, которые сгруппированы в тематические категории. Помимо этого, есть возможность выбирать шаблон, адаптировать его в соответствии предпочтениями, изменять фото, текст и цветовую схему.
Графику можно создавать, используя цветовую палитру, узоры, фото с телефона, камеры или сохраненные в AdobeLightroom или в CreativeClouds. Интересным вариантом является возможность скачивания фотографий из доступных бесплатных ресурсов, база насчитывает около полумиллиона.
Что касается самого интерфейса то он в принципе весьма понятен. В главной панели, есть следующие категории преобразования:
Add – добавляем текст или фотографию;
Design – выбираем дизайн графики;
Layout – меняем макет выбранного Дизайн-проекта;
Palette – подбираем цветовую палитру;
Photo – накладываем фильтры на фото;
Animation – добавление простой анимации в графику.
Стоит поиграть подольше с различными настройками, потому что тут можно достичь очень интересных эффектов. Некоторые кнопки содержат несколько вариантов изменений, поэтому необходимо нажимать их несколько раз. Об этом информирует иконка с двумя скрещенными стрелами, появляющаяся после нажатия кнопки.
Макет
На вкладке Макет у нас есть несколько дополнительных настроек:
Layout – меняет макет, рисунок или коллаж. Можно индивидуально настроить размер проецируемого изображения и область, какую он занимает в изображении;
Resize – здесь автоматически подбирается размер изображения по пропорциям или под социальные сети типа: Instagram, Facebook, Twitter, Pinterestи т.д.;

Сегодня компания Adobe анонсировала свой новый сервис под названием Spark. Буржуйский интернет уже кишит в тематических сообществах постами об этом сервисе. Для российского пользователя остается загадкой предназначение этого сервиса, при том, что он может оказаться очень полезным для многих 🙂 Сейчас я вам всё про него расскажу.
После регистрации перед нами встает очень лаконичное меню выбора дальнейшего действия:

Я решил начать с создания Поста (Post), а что? Попробую сделать миниатюру для этой записи в блоге 🙂
Форматы создания изображений (Постов) в Adobe Spark
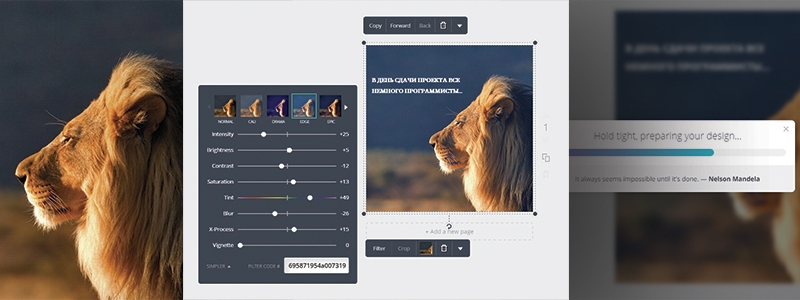
Вобщем, чтобы этот пост не был портянкой скажу вкратце. Сначала вы выбираете формат и вписываете текст, который должен быть в картинке, нажимаете Continue и Спарк вам генерирует сам исходное изображение по своим шаблонам, которые потом можно изменить. Вот как выглядит редактор после генерации изображения (картинка кликабельна):

Редактор в Adobe Spark
В редакторе можно изменить размер поста (Resize), сам шаблон вывода (Theme), цветовую схему (Palette), фоновое изображение (Photo) и редактировать стиль и сам текст (Text). Тут особо нечего расписывать, нужно всё протыкать самому, прочувствовать так сказать, найти свой стиль. Благо всё позволяет. Есть конечно проблемы с кириллическими шрифтами, их не так много, но для первоначального использования хватить должно. Разрабы уже думают над этим, письмо я в поддержку уже отправил с запросом введения русских шрифтов, ждёмс 🙂 Также очень понравился поиск изображений для фона, так как я не знал что поставить. Поиск организован очень качественно, при этом изображения из него лицензированы по creative commons, то есть эти изображения можно использовать почти везде. Это очень радует, теперь нет особой нужды ходить по фотостокам при выборе фона изображения записи 🙂
Когда у вас всё будет готово кликайте по Share, выдаст вот такое окно (изображение кликабельно):

Итоговое окно Adobe Spark
Тут вы задаете название своей работе, категорию, указываете автора, загружаете аватарку автора и разрешаете публикацию системе Spark вашей работы в общем фиде работ, то есть делаете работу публичной 🙂 Красным выделена ссылка, кликнув на которую можно скачать исходник.
Теперь-то вы уже почти профессионалы Спарка, давайте кликнем по созданию веб-страницы и посмотрим как это выглядит:
Это конечно же не крутой конструктор сайтов, но всё же. Есть несколько тем оформления для будущей страницы. Выбираете то, что понравилось и заполняете нужной информацией. В шаблоне везде понатыканы плюсики, кликнув по ним вы сможете добавить информацию:

Меню вставки в Adobe Spark
Вот что у меня получилось в итоге:

Создание Видео в Adobe Spark
Далее открывается окно, в котором нам нужно ввести название будущего видеоролика и нажать Next:



Вот как выглядит редактор (кликай по изображению для увеличения):

Редактор видео в Adobe Spark
Можно поменять стиль (Layout), шаблон оформления (Themes), вставить музыку (Music) и добавить запись с микрофона (Ярко оранжевая кнопочка в центре). Всё видео состоит и кусочков, к сожалению нельзя для каждого куска подобрать свой шаблон оформления.
В каждый кусочек можно добавить текст, фото или иконку:

Также можно настроить длительность каждого кусочка:

Вот как видео выглядит по кусочкам:
Всё, видео готово, изображение кликабельно:

На самом деле всё очень понравилось. Быстро можно всё сделать и выгрузить исходный ролик, что очень и очень удобно.
Ухх, прям нехилый такой обзорчик получился, надеюсь он вам понравился и полученные знания вам пригодятся в будущем! Потратил 2 с половиной часа на всё это, счастлив как никогда, нашёл много полезного для себя 🙂
Читайте также:


