Не видно свечение в фотошопе
Фильтр «Эффекты освещения» позволяет создавать в RGB-изображениях различные эффекты освещения. Предусмотрена также возможность применять для создания объемных эффектов текстуры, полученные из файлов изображений в градациях серого (они называются карты рельефа), а также сохранять собственные стили для использования в других изображениях.
Выберите пункт «Фильтр» > «Рендеринг» > «Эффекты освещения».В меню «Наборы» в верхнем левом углу выберите стиль.
В окне просмотра выберите отдельные источники света, которые необходимо настроить. Затем на верхней половине панели свойств выполните одно из следующих действий.
- В верхнем меню выберите тип источника (направленный, бесконечный или точечный).
- Настройте цвет, интенсивность и размер центра освещенности.
На нижней половине панели свойств настройте весь набор источников света с помощью следующих параметров:
Щелкните, чтобы придать оттенок всему освещению.
Управляет сведениями о светлых и темных участках.
Определяет, сколько поверхностей отражают свет.
Определяет, какой цвет в большей степени присутствует в отраженном свете: цвет падающего света или цвет объекта, на который он падает.
Рассеивает свет, как если бы он смешивался с другим (солнечным или флуоресцентным) светом в помещении. Чтобы использовать только источник освещения, выберите значение 100, а чтобы его удалить, выберите значение –100.
Быстро освойте специальную рабочую среду эффектов освещения. В этом руководстве от Дэна Мугамяна (Dan Moughamian) содержится пошаговое описание действий.
Также см. обзорное видео Эффекты освещения, подготовленное Мэттом Клосковски (Matt Kloskowski).
Предусмотрена возможность выбора из нескольких типов источников освещения.
Освещение во всех направлениях непосредственно над изображением, как лампочка.
Освещение всей плоскости, как солнце.
Излучает пучок света эллиптической формы. Линия в окне просмотра определяет направление и угол света, а рукояти — края эллипса.
В верхнем меню панели свойств выберите пункт «Точечный».
В окне просмотра настройте источник света.
- Чтобы переместить источник света, перетащите его в любое место холста.
- Чтобы изменить распространение света (отражающее приближение или удаление источника света), перетащите белый раздел кольца интенсивности в центре.
При значении интенсивности, равном 100, достигается самая яркая освещенность, нормальная освещенность составляет около 50, при отрицательных значениях интенсивности источник света отдаляется, а при значении –100 освещенность отсутствует.
В верхнем меню панели свойств выберите пункт «Бесконечный».
- Чтобы изменить направление, перетаскивайте маркер, находящийся в конце линии.
- Чтобы изменить яркость, перетащите белый раздел кольца интенсивности в центре элементов управления светом.
В верхней части панели свойств выберите «Направленный».
В окне просмотра настройте источник света.
- Чтобы переместить источник света, выполните перетаскивание в пределах внешнего эллипса.
- Чтобы повернуть источник света, выполните перетаскивание за пределами внешнего эллипса.
- Чтобы изменить угол центра освещенности, перетащите край внутреннего эллипса.
- Чтобы растянуть или сжать эллипс, перетащите один из четырех внешних маркеров.
- Чтобы изменить область эллипса, заполненную светом, перетащите белый раздел кольца интенсивности в центре.
Меню «Наборы» в рабочей среде «Эффекты освещения» позволяет выбрать один из 17 стилей освещения. Предусмотрена также возможность создать собственные наборы, задав дополнительные источники света в параметре «По умолчанию». Фильтр «Эффекты освещения» требует применения по крайней мере одного источника освещения. В один момент времени допускается редактирование характеристик только одного источника освещения, но для создания эффекта используются и все дополнительно введенные.
Прожектор на 2 часа
Желтый прожектор со средней (17) интенсивностью и широкой (91) фокусировкой.
Синяя верхняя лампа с полной (85) интенсивностью и без фокусировки.
Четыре прожектора. Белый имеет полную (100) интенсивность и концентрированную (8) фокусировку. Желтый имеет сильную интенсивность (88) и концентрированную (3) фокусировку. Красный имеет среднюю (50) интенсивность и концентрированную (0) фокусировку. Синий имеет полную (100) интенсивность и среднюю (25) фокусировку.
Белый прожектор со средней (35) интенсивностью и широкой (69) фокусировкой.
Два белых прожектора со средней (35) интенсивностью и широкой (100) фокусировкой.
Белый прожектор средней интенсивности (35) с широкой фокусировкой (69).
Пять прожекторов вниз/пять прожекторов вверх
Пять прожекторов, направленных вниз или вверх, с полной (100) интенсивностью и широкой (60) фокусировкой.
Желтая лампочка со средней (46) интенсивностью.
Белый прожектор со средней (35) интенсивностью и широкой (69) фокусировкой.
Направленный синий дневной свет с полной (98) интенсивностью и без фокусировки.
Источники света RGB
Красный, синий и зеленый источники света, которые излучают свет со средней (60) интенсивностью и широкой (96) фокусировкой.
Мягкий направленный свет
Два направленных источника света, белый и синий, без фокусировки. Белый источник света имеет слабую (20) интенсивность. Синий источник света имеет среднюю (67) интенсивность.
Мягкая лампочка со средней (50) интенсивностью.
Белый прожектор с полной (98) интенсивностью и широкой (100) фокусировкой.
Три белых прожектора со слабой (35) интенсивностью и широкой (96) фокусировкой.
Три прожектора с небольшой (35) интенсивностью и широкой (100) фокусировкой.

Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
В этом уроке мы узнаем, как использовать изображение как маску слоя. Эта техника позволяет создавать интересные эффекты. Мы создадим мягкий эффект свечения.
1. Создаем основу
Шаг 1
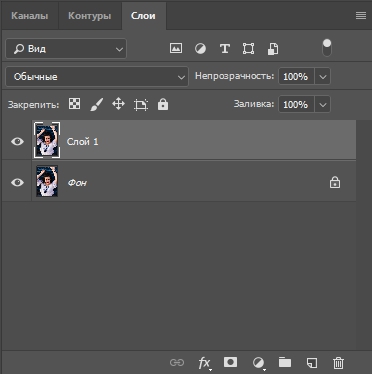
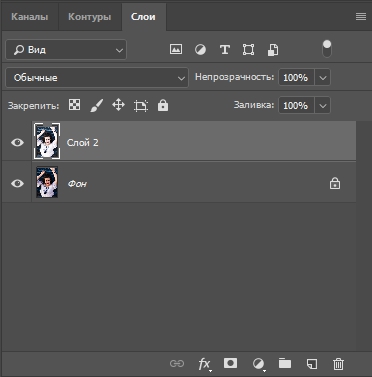
Как всегда, начинаем с того, что дублируем фоновый слой. Чтобы сделать это быстро, нажимаем Ctrl+J. Назовем новый слой «Слой 1».

Шаг 2
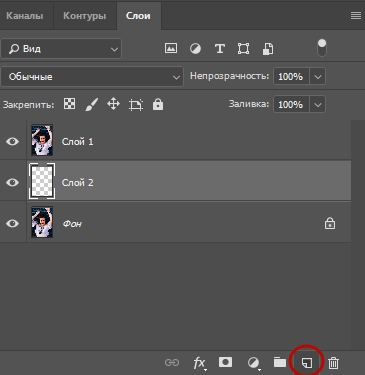
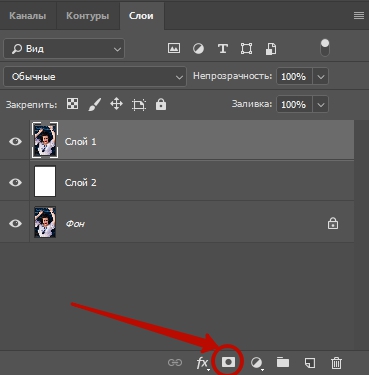
Нам необходимо добавить новый пустой слой между нашим Слоем 1 и фоновым. Можно сделать это несколькими способами, но проще всего, находясь на Слое 1 и удерживая Ctrl, щелкнуть по иконке создания нового слоя в палитре слоев. Удерживая Ctrl, вы сообщаете Photoshop, что хотите создать слой ниже выбранного. Теперь у нас есть чистый слой между фоновым и Слоем 1.

Шаг 3
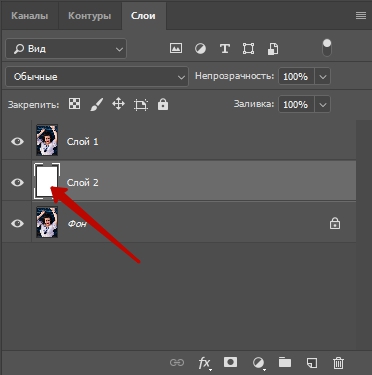
Нажмите D для восстановления цветов переднего плана – черного, фонового – белого. Затем, с выбранным чистым слоем, нажимаем Ctrl+Backspace. Эта команда заполнит чистый слой фоновым (белым) цветом. На самом изображении ничего не изменится, т.к. белый слой находится посередине, но в палитре слоев миниатюра чистого слоя заполнится фоновым цветом.

2. Создаем маску слоя
Шаг 1
Активируем Слой 1. Будем копировать изображение в буфер обмена. Для этого сначала нажимаем Ctrl+A, чтобы выбрать целый слой. Вы увидите блок выбора вокруг краев изображения. Затем нажимаем Ctrl+С, чтобы скопировать изображение в буфер.

Шаг 2
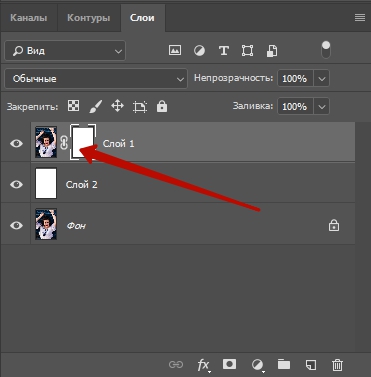
С выбранным Слоем 1 щелкаем по иконке добавления маски слоя в палитре слоев.

Шаг 3
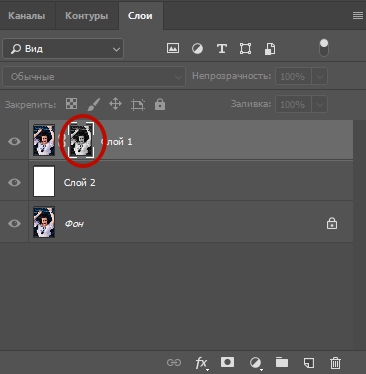
Мы собираемся вклеить скопированное изображение в маску слоя. Удерживая Alt, щелкаем по миниатюре маски слоя в палитре слоев.

Наше изображение стало белым листом, т.к. мы видим не слои, а маску слоя. Теперь в маску слоя можно вклеивать изображение. Нажимаем Ctrl+V. У нас появится черно-белое изображение:

Изображение черно-белое потому, что мы все еще смотрим на маску слоя. В маске слоя могут быть видны только черный, белый и серый цвета. Это видно и на миниатюре маски слоя в палитре слоев:

Если щелкнуть по миниатюре самого Слоя 1, то мы увидим наше исходное изображение, которое «маскируется» своей копией и белым слоем (сквозь белые участки в изображении маски слоя «просвечивает» белый нижний слой). Выглядит это примерно так:

Шаг 4
Инвертируем маску слоя для того, чтобы светлые области стали темными, а темные – светлыми. Для этого щелкаем по миниатюре маски слоя в палитре слоев (теперь клавишу Alt удерживать не обязательно) и инвертируем маску слоя. Можно использовать сокращение Ctrl+I. Теперь наше изображение должно смотреться значительно лучше:

3. Добавляем свечение
Шаг 1
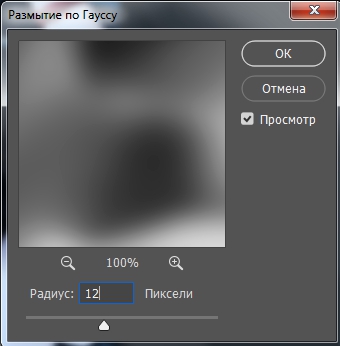
Для того, чтобы добавить нашему изображению мягкий эффект свечения применим к маске слоя фильтр размытия по Гауссу. С выбранной миниатюрой маски слоя в палитре слоев проходим в меню Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur).

Перетаскивая движок значения радиуса размытия, найдите необходимую величину размытия для вашего изображения. Для изображений с невысоким разрешением подойдет малый уровень размытия около 6 пикс. Если ваше изображение имеет высокое разрешение, то и радиус размытия должен быть больше (8 пикс. и выше). Вообще, чем больше «размытость», тем более явно виден эффект «свечения изнутри».

Шаг 2
Объедините Слой 1 с белым слоем (нажимаем Ctrl+E).

4. Финальная корректировка
Шаг 1
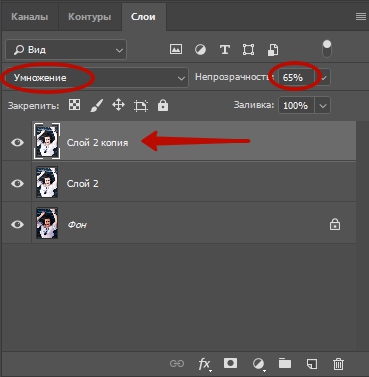
Изображение выглядит слишком светлым и «замыленным». Попробуем устранить эти недостатки. Для начала продублируем наш новый объединенный слой и изменим режим наложения нового слоя на Умножение (Multiply). Наше изображение стало более контрастным. Если вам покажется изображение слишком темным, измените непрозрачность нового слоя. В нашем примере Непрозрачность (Opacity) установлена на 65%.

Вот что у нас получилось после изменения режима наложения слоя на Умножение и установки непрозрачности слоя на 65%:

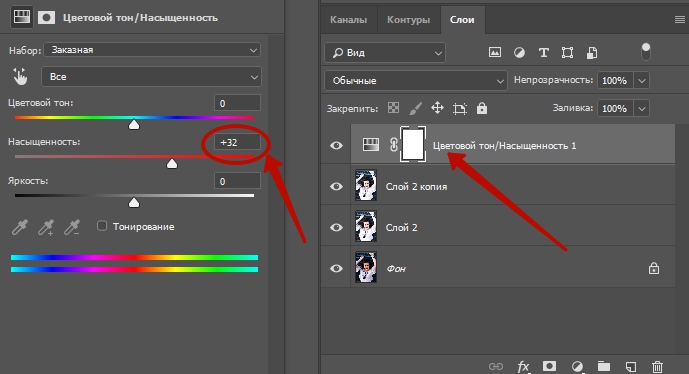
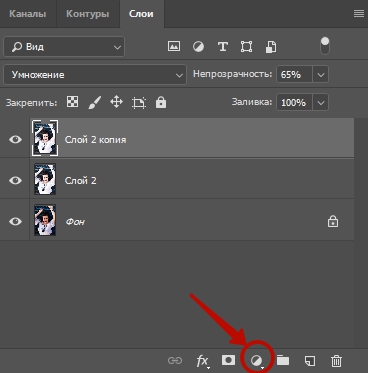
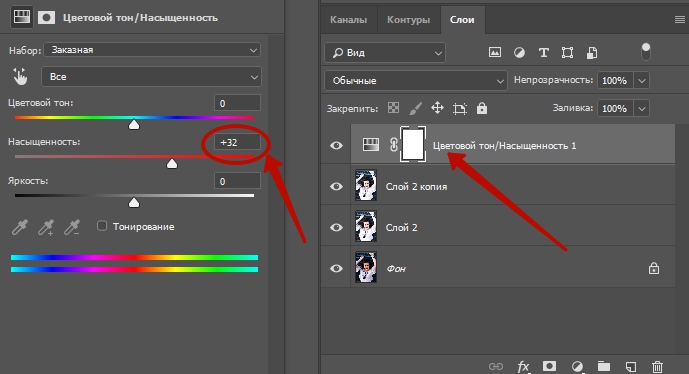
Шаг 2

В появившемся диалоговом окне Цветовой тон/Насыщенность меняем значение Насыщенность (Saturation). Для нашего примера подойдет значение +32.

Когда вы будете довольны величиной насыщенности, щелкайте ОК.
Теперь посмотрим, что же у нас получилось.

Это всего лишь один пример использования изображения, как маски слоя. Поэкспериментировав с фильтрами, которые можно приложить к маске слоя или к изображению, изменив цвет среднего (белого) слоя, вклеивая изображение в маску слоя перевернутым, можно найти очень много интересных эффектов. Творческих вам успехов!

Сложность урока: Средний
Автор видеоверсии урока: Елена ВиноградоваВ этом уроке я покажу Вам, как создать интересное свечение и добавить настроение изображению. Для этого будем использовать режимы наложения (blending options ), инструменты выделения и немного Вашего воображения.
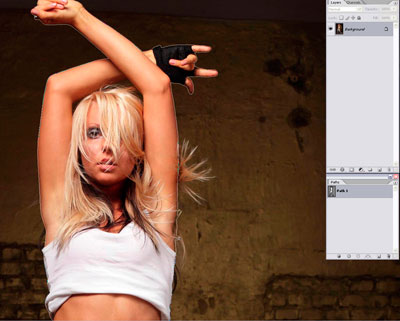
До обработки.


Материалы для урока:
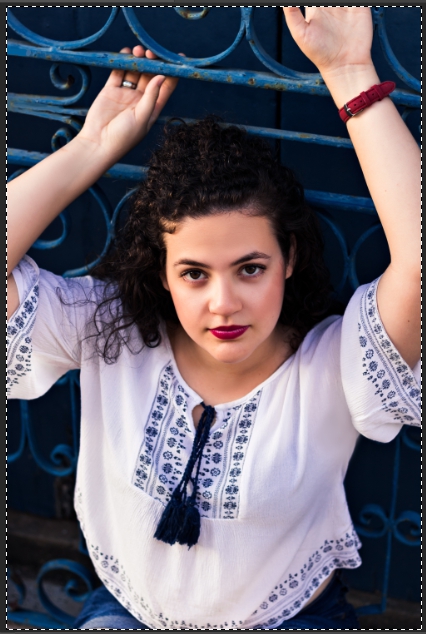
Давайте начнём. Откройте изображение, к которому вы хотите применить эффект. Автор выбрал это.


Шаг 1. Нужно отделить девушку от фона. Сделайте это с помощью способа, который у Вас лучше всего получается. Автор использовал инструмент Перо (Pen Tool), проведя путь вокруг фигуры девушки, нужно закрыть контур, образовать выделенную область. Растушевку поставьте в 1 пикс.



Шаг 2. Скопируйте выделение(Ctrl+C) и вставьте (Ctrl+V) его на новый слой, назовите слой «Девушка».
Шаг 3. Дублируйте слой «Девушка». Для копии этого слоя примените коррекцию Яркость/Контрастность в меню Изображение – Коррекция (Image > Adjustments > Brightness and Contrast).

Шаг 4. Выделите слой «Девушка». Идём в меню Фильтр – Размытие - Размытие в движении (Filter > Blur > Motion Blur). Ставим такие настройки Угол (Angle) – 40 градусов, Смещение (Distance) – 120. Слейте слои «Девушка» и её копию.


Шаг 5. Создайте новый слой под слоем с девушкой и назовите его «Дым». Используя инструмент Лассо (Lasso Tool), обведите область вокруг девушки. Поставьте растушевку 150 пикс.

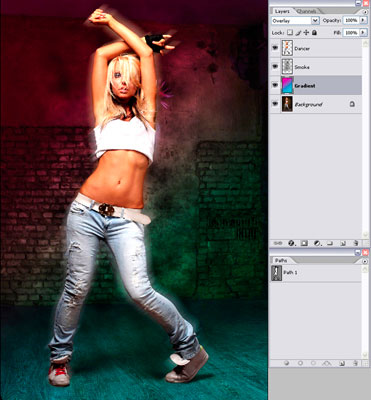
Шаг 6. Убедитесь, что Ваш цвет переднего плана - белый, а фоновый цвет - черный. Теперь идём в меню Фильтр – Рендеринг – Облака (Filter > Render > Clouds). После этого поставьте режим наложения для этого слоя Перекрытие (Overlay).



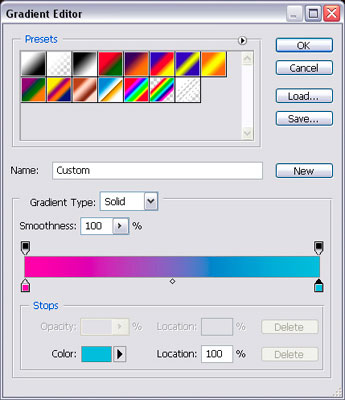
Шаг 8. Поставьте слою «Градиент» режим наложения Перекрытие (Overlay), затем слейте слои « Дым» и «Градиент». У Вас должно получиться как на скриншоте ниже. Можно экспериментировать с разными цветовыми сочетаниями градиента и другими режимами наложения для слоя «Градиент».


Шаг 9. Создайте новый слой под слоем "Градиент" и назовите его "Свечение". Используя белую мягкую Кисть (Brush) , закрасьте кисточкой края девушки. Это создаст эффект жара позади девушки.


Шаг 10. Сделайте активным инструмент Кисть (Brush tool), зайдите в палитру настроек кисти (F5) и введите следующие настройки, как показано на скриншотах ниже. Сохраните эту кисточку, нажав Сохранить новую кисть (Create New Brush) и назовите её "Splash". Потом вы снова можете её выбрать в палитре кистей и использовать позже. Проведите настроенной кистью по изображению как на рисунке ниже. Добейтесь желаемого эффекта.





Шаг 11. Создайте новый слой, назовите это "Полосы". Название говорит само за себя. Мы собираемся сделать светящиеся полоски. Чтобы сделать их, выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и создайте треугольник. Затем, используя белую мягкую кисть, подрисуйте противоположную сторону основы треугольника. Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите.


Шаг 12. Теперь сделаем освещение на самой девушке. Для этого, создайте новый слой, выше слоя «Девушка» и поставьте ему режим наложения на Осветление основы (Color Dodge). Загрузите контур девушки, который вы сделали раньше в палитре контуры или воспользуйтесь комбинацией клавиш Ctrl+ клик по миниатюре слоя с девушкой. Загрузится выделение. Используя инструмент Пипетка (Eyedropper Tool), выбирайте цвет свечения вокруг девушки, которое мы сделали раньше и тем же цветом, мягкой кисточкой, проводим по внутреннему контуру выделенной области.


Шаг 13. Теперь мы создадим световые линии . Создайте новый слой под названием "Линии" выше слоя с девушкой. Поставьте цвет переднего плана (foreground color) белым, выберите инструмент Кисть (Brush Tool) и откройте окно настроек кисти. Выбираем мягкую кисть, примерно 9 пикс. Во вкладке Динамика формы (Shape Dynamics) установите Колебание размера (size jitter control) на нажим пера (Pen Pressure). Это придаст мазкам кисти интересный эффект.

Шаг 14. Используя инструмент Перо (Pen tool), создайте несколько линий (смотрите скриншот). После этого нажмите ПКМ и выберите опцию - Выполнить обводку контура (Stroke Path). Откроется окно настроек. В нём необходимо поставить Кисть (Brush) и поставить галочку в окошке Имитировать нажим (Simulate Pressure). Жмём ОК. После этого, Ваши линии сделанные пером, обведутся кисточкой.


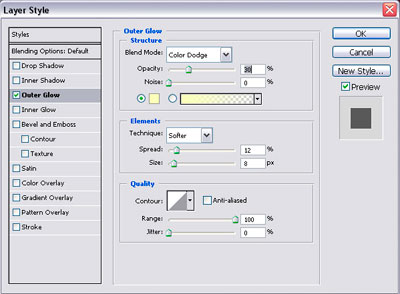
Шаг 15. Теперь дважды щёлкните по слою с линиями, чтобы вызвать Стили слоя (Blending Options). Применим Внешнее свечение (Outer Glow). Настройки используйте как на скриншоте ниже.

Шаг 16. С помощью маски слоя, по желанию, Вы можете убрать некоторые части линий, которые попадают на девушку. А также можете добавить больше элементов к изображению, чтобы заставить его выглядеть еще более уникальным.
Как превратить пейзажи унылого городка в виды крутого мегаполиса с рекламой и вывесками? Конечно же, в этом помогут эффекты света. В этом уроке Вы узнаете, как в фотошопе сделать свечение.
Волшебный новогодний шар
Попробуем сделать источающим свет изображение новогоднего шара. Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.

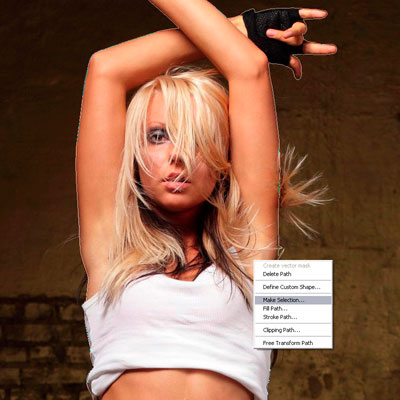
Теперь контур преобразовываем в выделение. Для этого щелкаем по нему правой клавишей мыши и выбираем «Выделить область».

Нажимаем на нее правой клавишей мыши и копируем на новый слой. Переходим на него.

Из параметров наложения нам понадобится «Внешнее свечение». Так как основной фон у нас темный, а мы хотим создать эффект сияния, то наиболее подходящим из имеющегося списка будет режим наложения «Экран».
В палитре ищем тот оттенок цвета, каким будет сияние вокруг шара. Регулируем размер, степень прозрачности. Все эффекты сразу визуализируются, поэтому работать с настройками достаточно удобно.
В числе характеристик можно увидеть «диапазон» и «колебания». Первая отражает жесткость, ее можно увеличивать или уменьшать, в зависимости от поставленных задач. Изменяя значения шкалы «Колебания», можно уменьшить или добавить шум.

Таким образом, получаем вот такую картинку.

Зажигаем лампочку без электричества
А теперь давайте «зажжем» лампочку несколькими простыми действия. Подбираем рисунок, с которым будем работать, увеличиваем. Нам нужен темный оттенок, для того чтобы нарисованный нами свет был видимым.
При помощи инструмента «Заливка» закрашиваем светлый фон.

Выделяем стеклянную часть при помощи «Пера» и создаем вокруг нее «ореол», как на предыдущем примере. Теперь выбираем «Внутреннее свечение».

Открываем его настройки. Среди режимов наложения ищем «Осветление основы», по шкале «Непрозрачность» выставляем значение 50%.
Находим цвет, совпадающий с «ореолом» вокруг стеклянной части, увеличиваем свечение внутренней части лампочки до желаемого. Получаем вот такую картинку. Раз, два, три – наша лампочка, гори!

Свет от фонаря
А теперь давайте вместе с Вами «оживим» фонарь. Запоминаем стартовое изображение.

А теперь создаем новый слой. Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.

Создаем блик, совпадающий по центру с нарисованным нами затемнением. Настраиваем его яркость.

В параметрах наложения выбираем «Замена светлым». В итоге получаем желаемый эффект.

Ламповая атмосфера
Теперь поработаем с объемным светом. Нарисуем темный фон.

Сначала мы сделаем изображение того, как распределяется наш поток света от лампы. Пририсовываем его контуры, используя «Прямолинейное лассо». Берем новый слой.
Путем заливки закрашиваем получившуюся фигуру. Заходим во вкладку «Фильтры», ищем «Размытие», находим «Размытие поля». Появляется серый круг. Перемещаем его к началу светового пучка.
Потом щелкаем мышью (левой клавишей) у нижнего края нарисованного нами потока света. Появляется еще один круг. Теперь нужно оба этих круга «настроить».
Нажимаем на первую и ставим небольшое значение (например, 8 пикселей), потом нажимаем вторую и выставляем значение в 225 пикселей.
Получаем расходящийся широкий поток света. Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.

Горящие глаза
Эффекты свечения используются и в работе с портретами. Это отличный способ дополнить образ модели, возможность сделать фотографию более выразительной, а черты лица – более гармоничными.
Может быть создан гротескный рисунок, получившееся изображение может нести в себе юмористическое содержание. Я думаю, что Вы сможете найти массу примеров применения того приема, который мы сейчас рассмотрим.
В качестве основы мы берем часть портрета, где крупным планом будут изображены, как Вы уже догадались, глаза. Итак, начинаем.

Выделяем зрачок с радужкой. Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для того чтобы выделение соответствовало видимой части зрачка, используем дополнительно «Пересечение с выделенной областью»(виден при нажатии значка инструмента «Овальная область»).
Копируем зрачок с радужкой на новый слой тем же приемом, как в предыдущей работе. Снова выделяем зрачок. Добавляем черно-белый шум, 10 процентов.
В настройках ставим метки напротив позиций «Распределение по Гауссу» и «Монохром». Делаем радиальное размытие, выбирая «Линейный метод», «Наилучшее качество». В окне значений пишем число 80. Теперь у нас появились полосы, идущие от зрачка.

Добавляем слой-маску (значок в правой нижней части окна работы со слоями). Далее мы будем использовать кисть. Нам понадобится черный цвет. Обводим кистью зрачок и пространство за радужкой. Так мы стираем «ненужное».
Добавляем корректирующий слой «Цветовой тон и насыщенность». Далее, нам понадобится обтравочная маска.

Из параметров наложения выбираем «Линейный осветлитель», повышаем значения насыщенности (например, до 36).

Переходим к нашему фону (изображение, с которого мы начинали работу). Понижаем яркость до – 100, увеличиваем контрастность до 100.

Продолжаем работать с фоном, теперь изменяем цветовой тон (ставим +8) и насыщенность (снижаем до 0). Получаем итоговый результат – светящийся глаз.

Можно изначально было работать сразу с двумя с двумя глазами. Можно по аналогии проделать все операции с изображением второго глаза. Цвет, оттенки, яркость – все это корректируется и подбирается «на вкус» автора.
Неоновый текст
И завершим нашу подборку рассказом о том, как создать свечение текста. Он может стать частью логотипа, подписью к фотографии, вывеской и даже татуировкой на любую, самую изощренную фантазию.
Создаем новый слой, путем заливки закрашиваем в черный цвет (как это сделать, мы разобрали в предыдущих примерах). Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
При помощи корректирующего слоя («Кривые») сделаем основу более темной, чтобы созданное нами свечение было заметным. Нажимаем на изображение маски.
Круглой мягкой кистью, (непрозрачность уменьшаем до 25 процентов) немного осветлим центр фона. Создаем еще маски с кривыми и понижаем значения по красному и зеленому каналам, увеличиваем знания по-синему, меняя кривизну шкалы. Таким образом, получаем своеобразный оттенок фона.

Собираем все слои в группу под названием «Фон». Теперь приступим к созданию самого текста. Нажимаем значок «Текст», выбираем в верхней части название и размер шрифта.
Стоить напомнить, что не все представленные в программе шрифты имеют русскоязычные варианты. Можно скачать и установить понравившийся русский шрифт.
Мы будем писать на латинице. Находим шрифт «Vivaldy», размер ставим 500 петит, так как у нас достаточно объемный фон. Переводим текст в смарт – объект. Для этого щелкаем по значку слоя с текстом и указываем на данную опцию.
Открываем зону работы с текстом. При этом его стилевые особенности остаются прежними. Используя клавиши Ctrl+J, копируем смарт – объект (1 копию).

Поместим слои в папку и назовем ее «Текст». Переходим на нижний смарт-объект, понижаем заливку до 0%. Заходим во вкладку «Слои», ищем «Стиль слоя», строку «Внутренняя тень». Находим цвет, соответствующий созданному тексту, указываем следующие значения.

Используем «Наложение цвета».

Подбираем один из оттенков синего. Затем работаем с внешним свечением. Выставляем следующие значения.

Далее, выбираем «Тень». Выставляем ее настройки.

Вот так теперь выглядит текст.

Берем следующую копию. По аналогии, снижаем до нуля заливку, обращаемся к стилю слоя. Отмечаем «Внутреннее свечение». Устанавливаем значения.

Также нам понадобится «Внешнее свечение».

Сохраняем результат. В итоге получаем объемный неоновый текст.

В заключении
Итак, друзья, сегодня мы говорили о разных вариантах создания свечения в фотошопе и не менее различных способах его использования. Программа предоставляет массу возможностей грамотному пользователю. Осваивайте новое и удивляйте замечательными фотографиями!
Пишите в комментариях как вам понравился этот урок, будет интересно узнать ваше мнение. Еще больше уроков по фотошопу вы найдете вот тут. Улучшайте свои навыки в фотографии, смотрите мастеров, и развивайтесь.
Читайте также:


