Не работает форма обратной связи adobe muse
Раздел часто задаваемых вопросов формируется на основе данных форума и периодически обновляется.
Если требуемый виджет недоступен на сайте, используйте этот запрос касательно каталога виджетов Muse, чтобы узнать, почему он недоступен, или запросить создание нового виджета.
См. руководство от Даниэль Бомон (Danielle Beaumont): «Общие сведения об эффектах прокрутки»
См. руководство «Добавление стороннего блога», в котором описан процесс интеграции виджета от Nomad Dreamers с Adobe Muse.
Каждая точка останова обеспечивает дополнительное содержимое для страницы, которое является частью этой страницы и которое можно
загрузить. Не рекомендуется копировать содержимое из одной точки останова в другую. Вместо этого следует максимально использовать с точками один и тот же элемент.
Если кроме добавления точек останова, изменения размеров элементов (присутствующих также и в других точках останова) или их перемещения
других действий не выполняется, то размером страницы можно пренебречь.Однако, если вы добавляете содержимое в каждой точке останова и отключаете его отображение в других точках останова, содержимое в них дублируется, что может привести к заметному увеличению размера страницы.
Дублирования содержимого следует избегать также и по соображениям SEO, поскольку оно может быть причиной
штрафов. Кроме того, обслуживание такой страницы может быть настоящим кошмаром. Вместо этого можно использовать одну и
ту же текстовую рамку и оформлять ее по разному в зависимости от точки останова.
Масштабирование окна просмотра выполняется, если достигнута минимальная длина или ширина страницы, а ее размер все равно превышает размер экрана. Масштабирование окна просмотра — это способ отобразить на телефоне полную страницу без горизонтальных полос прокрутки. Если вы изменили размер настольного браузера по ширине экрана телефона и видите горизонтальную полосу прокрутки (по причине того, что фиксированное содержимое выходит за пределы экрана, или поскольку достигнута минимальная ширина страницы), то для этой страницы при просмотре на телефоне выполняется масштабирование окна просмотра.
Белая полоса обычно служит признаком того, что размер содержимого превышает допустимый размер страницы для просмотра на экране. Например, вы можете наблюдать элемент с фиксированной шириной, который при определенной ширине страницы неожиданно выходит за ее пределы. Фактически, белая область — это заливка браузера. Причина тому, что вы не видите ее на других устройствах, может заключаться в том, что для них допустима другая ширина.
Если вы просматриваете страницу на настольном ПК и устанавливаете размер окна браузера, равный ширине экрана iPad, отображается полоса прокрутки (белая полоса отображается при прокрутке вправо). Вероятно, вы сразу же видите ее на iPad из-за того, что выполняется масштабирование окна просмотра.
В этих статьях представлен подробный обзор о том, как использовать точки останова:
В этом документе содержится информация о выявленных проблемах и неполадках, устраненных в Adobe Muse, и ссылки на обходные решения, при их наличии.

- При копировании и вставке стиля абзаца с синхронизированным текстом из домашней страницы на главную страницу стиль не копируется.
- При экспорте сайта Adobe Muse активное состояние кнопок не включается, когда кнопки связаны с якорем. В качестве обходного пути удалите связь из текста и свяжите кнопку состояния.
В августовской версии Adobe Muse (2017.1) появился целый набор интерактивных виджетов. В версии 2017.1 можно было легко создавать полностью интерактивные новые сайты, однако при работе со старыми сайтами все равно возникали некоторые неполадки. Исправления для большинства этих неполадок доступны в выпуске Adobe Muse 2018.0.
Ознакомьтесь со списком неполадок, устраненных в этой версии.
Исправленные неполадки, относящиеся к макету страницы
Следующие неполадки, связанные с макетом страницы, были устранены в выпуске 2018.0:
- Вертикальный сдвиг элементов вызывал повреждение макета. Текстовые поля располагались поверх изображений или под ними. Главной причиной этой неполадки служили элементы заголовков, для которых при фиксации был задан параметр «Растянуть по размеру браузера». Теперь эта проблема устранена.
- При наличии на сайтах содержимого со смешанными состояниями фиксации оно не перемещалось вниз после изменения ширины страницы. Теперь эта проблема устранена. Элементы страницы теперь перемещаются вверх или вниз, при этом между ними сохраняется относительное расстояние. Это поведение не зависит от состояния фиксации, примененного к элементам.
- Кнопки состояния не отображались при экспорте файлов Adobe Muse. Эта проблема наблюдалась, если к кнопкам в различных состояниях были применены разные контуры. Теперь эта проблема устранена. Кнопки состояния теперь отображаются правильно как при предварительном просмотре, так и на опубликованном сайте.
- Слайд-шоу полной ширины не работали ожидаемым образом при применении вертикального или горизонтального перехода. Теперь эта проблема устранена.
- При предварительном просмотре сайта на мониторах разного размера отображались белые пропуски. Белые пропуски были связаны со смешанным состоянием фиксации элементов страницы. Теперь эта проблема устранена, и при предварительном просмотре не возникает каких-либо пропусков.
- При просмотре макета в Adobe Muse 2017.1 контейнеры в виджетах «Композиция» не растягивались по ширине браузера. Ширина контейнеров не превышала 1200 пикселей, в результате чего на экране появлялся серый фон. Теперь эта проблема устранена.
Проблемы и сбои, устраненные в выпуске от октября 2017 г.
Проблемы, связанные со сторонними виджетами
Adobe Muse 2017.1 — это выпуск с обширной библиотекой полностью интерактивных встроенных виджетов. Код подвергся значительной переработке, затронувшей, в том числе, архитектуру ядра и структуру DOM (Document Object Model — объектная модель документов).
Некоторые пользователи сообщали о неполадках при использовании сторонних виджетов Adobe Muse 2017.1. Команда разработчиков Adobe Muse поработала над основным шаблоном Adobe Muse и связалась с поставщиками виджетов, чтобы адаптировать их содержимое под текущую конфигурацию.
Если вы все равно испытываете проблемы со сторонним виджетом даже после обновления Adobe Muse до последней версии, свяжитесь с разработчиками виджетов напрямую.Если поставщики не отвечают на ваши обращения, отправьте сведения о неполадке команде разработчиков Adobe Muse. Они перешлют сведения о неполадках поставщикам и разработчикам виджетов.
Узнайте, как добавить, настроить и проверить формы обратной связи для своего веб-сайта Adobe Muse. Настройте reCAPTCHA для предотвращения спама и фишинга.
Из этой статьи вы узнаете, как добавлять формы обратной связи на веб-сайты Muse и выполнять их настройку.
Для добавления виджета «Форма обратной связи» при оформлении веб-сайта выполните следующие действия.
Откройте Adobe Muse. Дважды нажмите и откройте страницу в режиме «Дизайн», на которую требуется добавить форму обратной связи.
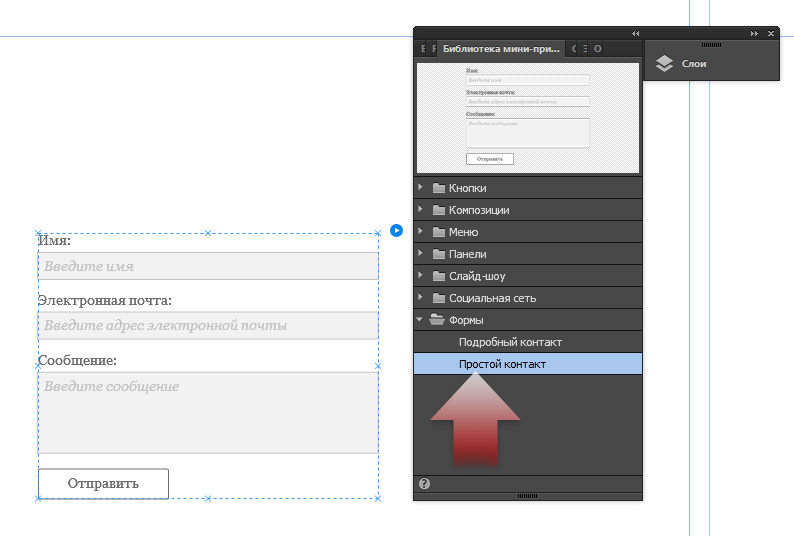
Откройте библиотеку виджетов, выбрав «Окно» > «Библиотека виджетов». Нажмите «Формы» и выберите один из двух типов форм:
Перетащите виджет формы обратной связи на страницу.
Если необходимо, чтобы форма обратной связи отображалась на каждой странице, добавьте виджет «Форма обратной связи» на страницу-шаблон. В этом случае форма обратной связи будет отображаться на каждой странице, использующей страницу-шаблон.
Перетащив форму на страницу, выделите ее с помощью инструмента «Выделение» и переместите в нужное место.
Поскольку виджет «Формы» является адаптивным, его можно предварительно просматривать и проверять на экранах разного размера. Чтобы переместить виджет, закрепить поле формы обратной связи или изменить его размер, сначала требуется добавить точку остановки в выбранное место. Затем необходимо дважды нажать и выбрать поле для закрепления или изменения размера. Для параметра изменения размера можно указать «Нет» или «Гибкое значение ширины».
Если виджет «Формы» требуется зафиксировать в определенном месте на странице, выберите опцию «Закрепить» на панели инструментов вверху.
При разработке адаптивного веб-сайта можно закрепить нужное поле формы обратной связи за определенным расположением. Для этого добавьте точки остановки. Когда пользователь просматривает ваш веб-сайт на экране, размер которого соответствует точке остановки, будет отображаться поле формы обратной связи в определенном расположении, которое будет указано в следующем шаге.
Дважды нажмите и выберите поле, которое хотите закрепить, затем выберите требуемые параметры закрепления.
Также можно выбрать необходимые параметры изменения размера для виджета «Формы» и для полей форм. Выберите элемент, для которого хотите задать параметры изменения размера, затем параметр изменения размера в контекстном меню в верхней части экрана.
В качестве параметра изменения размера для форм обратной связи можно выбрать «Нет» или «Гибкое значение ширины».
В данном разделе приведены параметры виджета «Формы», а также инструкции по настройке параметров формы обратной связи при помощи меню «Параметры».
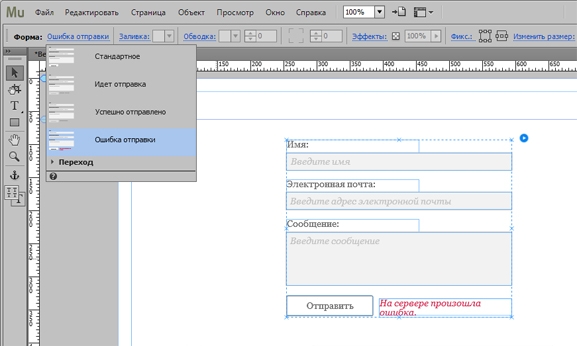
С помощью инструмента «Выделение» выделите весь виджет «Форма обратной связи». Когда выделена вся форма, в индикаторе выбора в левом верхнем углу панели управления будут отображаться слова «Форма: стандартное».
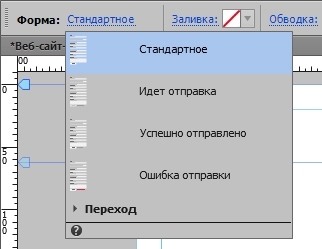
Ссылка «Стандартное» представляет собой меню с четырьмя возможными состояниями, аналогично пунктам меню или кнопкам.
- Стандартное
- Идет отправка
- Успешно отправлено
- Ошибка отправки

Чтобы изменить внешний вид формы для каждого состояния, выберите соответствующее состояние в этом меню.

Выберите в меню индикатора выбора состояние «Стандартное».
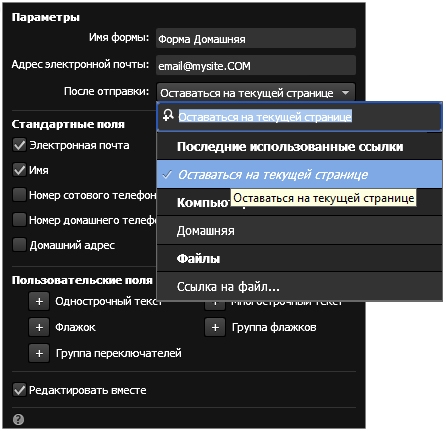
Не снимая выделения с формы в стандартном состоянии, нажмите синюю стрелку для доступа к меню параметров. Набор параметров в меню «Параметры» используется для настройки виджета.
По умолчанию в поле «Имя формы» указывается имя текущей страницы. При необходимости его можно изменить.
Чтобы введенные в форму данные направлялись на несколько адресов электронной почты, введите эти адреса через точку с запятой в поле «Адрес электронной почты».
Действие при отправке формы определяется параметром в меню «После отправки». Выберите один из следующих параметров в меню «Параметры».
- Оставаться на текущей странице (по умолчанию)
- Загрузить файл, на который будет направлена ссылка после передачи формы

Можно добавить два типа новых элементов формы:
Стандартные поля
К стандартным полям относятся следующие:
- Электронная почта
- Компания
- Имя
- Номер рабочего телефона
- Номер сотового телефона
- Рабочий адрес
- Номер домашнего телефона
- Веб-сайт
- Домашний адрес
- Captcha
Для добавления любых этих полей установите флажок напротив соответствующего поля.
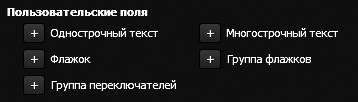
Для добавления собственных полей для форм обратной связи нажмите кнопку с плюсом (+) рядом с пользовательским полем, которое необходимо добавить, и введите описание нового поля формы в режиме «Дизайн».
Следующие типы пользовательских полей могут быть добавлены в форму обратной связи:
- Однострочный текст: однострочные поля предназначены для ввода краткой информации, например для указания возраста посетителя или почтового индекса.
- Многострочный текст: используйте многострочные поля, чтобы дать посетителям возможность ввести больше информации, например добавить комментарий или вопрос.
- Флажок
- Группа флажков
- Группа переключателей
При выделении элемента формы его имя отображается в индикаторе выбора, например «Подпись», «Текстовое поле» или «Отправка». С помощью индикатора выделения можно легко посмотреть, какой вложенный элемент формы выбран в настоящее время.
Нажмите всю форму сразу, чтобы выбрать целый виджет «Формы». Для выбора отдельных элементов виджета «Формы» дважды нажмите и выберите элемент.
Чтобы узнать, выбран целый виджет или его отдельный элемент, посмотрите на индикатор выделения. Если на индикаторе отображается слово «Форма», то выбрана вся форма, если «Текстовое поле», то выбрано определенное поле.
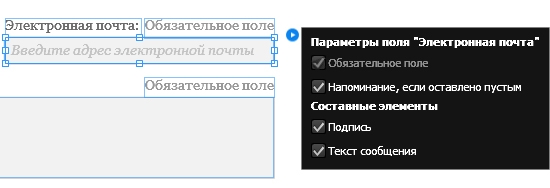
Если при выделенном элементе формы «Текстовое поле» нажать кнопку с синей стрелкой, откроется меню «Параметры», содержащее специфичные для этого элемента настройки.

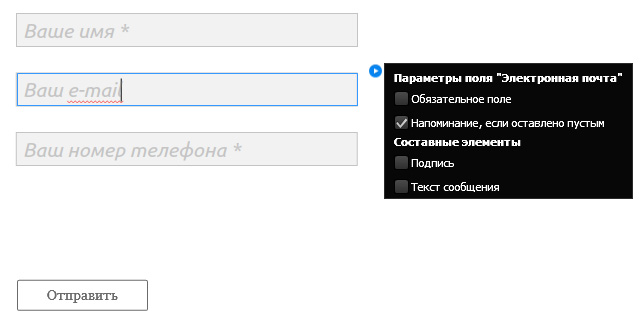
Пока элемент «Текстовое поле» выделен, в меню «Параметры» можно указать, является ли оно обязательным для заполнения. Также можно настроить отображение описания поля, чтобы помочь посетителям понять, какую информацию необходимо ввести в поле.
Когда элемент формы выделен, в индикаторе выбора отображается имя элемента, а также меню состояний, которое доступно на панели элементов управления (если применимо). Меню в индикаторе выбора упрощает выбор необходимого состояния во время редактирования элементов формы.
Когда состояние выделено, можно изменить его оформление с помощью панели «Заливка» или панели элементов управления.
Можно настроить следующие состояния полей формы:
- Пустое
- Не пустое
- Курсор над кнопкой
- Фокус
- Ошибка
- Стандартное
- Курсор над кнопкой
- Нажата кнопка мыши
- Идет отправка
Обратите внимание, что состояния всей формы отображаются, когда выбрана вся форма:
- Стандартное
- Идет отправка
- Успешно отправлено
- Ошибка отправки
Оформление виджета «Формы» и элементов формы выполняется так же, как и других виджетов Adobe Muse. Используйте следующие основные принципы:
Используйте инструмент «Выделение», чтобы выделить всю форму или элемент формы, который необходимо изменить.
После выбора элемента формы можно изменить оформление элемента.
Например, дважды нажмите и выберите поле «Имя». При выборе параметра «Текстовое поле» для поля «Имя» можно затем воспользоваться опциями на панели управления или панели «Заливка» и выбрать цвет фона текстового поля.
Используя параметры на панели «Заливка» можно установить сплошной или градиентный цвет заливки. Или установите в качестве заливки фоновое изображение и настройте параметры «Подгонка» и «Положение». Для изменения уровня прозрачности заливки измените настройку «Непрозрачность».
Обратите внимание, что, если не отключить параметр «Редактировать вместе» (который включен по умолчанию), изменения будут применяться ко всем полям. Эта функция позволяет создавать единообразный дизайн формы и экономить время. Однако при необходимости можно в любое время выделить всю форму, нажать кнопку с синей стрелкой, чтобы открыть меню «Параметры», и снять флажок «Редактировать вместе» для оформления полей по отдельности.

После завершения настройки и оформления формы сохраните сайт и опубликуйте его. Теперь форму можно протестировать в браузере.

Откроется окно браузера с опубликованным сайтом.
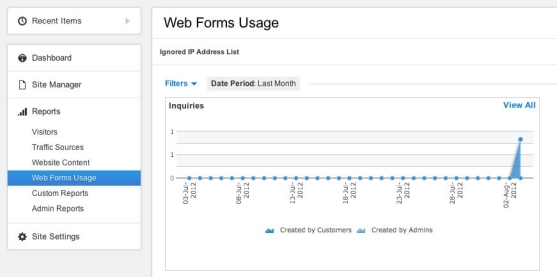
На левой панели в разделе «Отчеты» нажмите параметр «Использование веб-форм». На появившемся графике отображаются последние действия, связанные с отправкой формы.

Отчеты на панели управления предоставляют различные сведения о посетителях вашего веб-сайта. Можно отслеживать время наибольшей посещаемости сайта и проверять производительность форм, добавленных на сайт.
Дополнительную информацию о создании веб-сайтов с помощью Muse см. на странице руководств Adobe Muse. Также перейдите на страницу Сайт дня, чтобы просмотреть примеры новых проектов веб-сайтов, созданных в приложении Muse.
В проекты Adobe Muse можно добавлять reCAPTCHA, бесплатный сервис Google для защиты веб-сайта от спама в комментариях, фиктивной регистрации и многих других нарушений. Изображения reCAPTCHA можно использовать в формах обратной связи Adobe Muse, чтобы предоставлять информацию на веб-сайте могли только допустимые пользователи. Дополнительные сведения об этой технологии см. на странице Google reCAPTCHA.
При использовании сервиса reCAPTCHA требуется сгенерировать открытый и закрытый ключи, уникальные для домена вашего веб-сайта. Эти ключи следует скопировать в определенные поля в Adobe Muse, чтобы реализовать на веб-сайте все возможности reCAPTCHA.
Добавление и настройка reCAPTCHA для формы
В приложении Adobe Muse выберите «Окно» > «Библиотека виджетов» > «Формы». Перетащите и добавьте простую или подробную форму обратной связи.
На панели «Параметры» в раскрывающемся списке «Captcha» выберите «reCAPTCHA v2».
Рекомендуется выбрать reCAPTCHA v2, поскольку Google больше не поддерживает reCAPTCHA версии 1.
В форму будет добавлено поле reCAPTCHA («Проверка»).
Настройте reCAPTCHA с помощью указанных ниже параметров.
Создание открытых и закрытых ключей
Не требуется получать ключи для веб-сайтов, в настоящее время опубликованных в Business Catalyst.
В браузере перейдите в консоль администратора Google. В консоли администратора Google нажмите кнопку Sign Up Now (Войти), чтобы войти в свою учетную запись Google, или зарегистрируйте новую учетную запись с помощью соответствующего параметра.
После входа вы будете перенаправлены на главную страницу Google reCAPTCHA.
Запомните открытый ключ (ключ сайта) и закрытый ключ (секретный ключ).
Скопируйте ключ сайта и секретный ключ соответственно в поля «Открытый ключ» и «Закрытый ключ» в Adobe Muse.
Убедитесь, что ключи скопированы полностью и никакие символы не пропущены.
После получения пары ключей для домена эта пара распространяется на все формы на этом сайте Adobe Muse. При изменении одной из пар автоматически изменяются все остальные, а также планируется повторный экспорт всех страниц и соответствующих сценариев .php. Копируя файлы на сервер по протоколу FTP с помощью стороннего инструмента, следует убедиться, что на сервер копируются все файлы .html и .php (файлы .php находятся в папке «scripts/»), а не только измененные файлы.
Предварительно просмотрите страницу в браузере или в приложении Adobe Muse, чтобы проверить, как работает reCAPTCHA.
Формы обратной связи нельзя настроить с помощью Adobe Muse. Однако для этого можно использовать виджеты сторонних разработчиков. Также можно создавать настраиваемые формы, вставляя настраиваемый код HTML или используя виджеты сторонних разработчиков.
Компания Google выпустила reCAPTCHA v2. Если вы используете более раннюю версию reCAPTCHA, у вас должны быть открытые и секретные ключи. Компания Google больше не осуществляет поддержку reCAPTCHA v1. Наиболее простым решением будет переход на reCAPTCHA v2. Сведения о том, как настроить и использовать reCAPTCHA v2 в Adobe Muse, приведены в разделе Настройка recAPTCHA в Adobe Muse.
Некоторые веб-хосты не поддерживают все требования форм для обратной связи в Adobe Muse. При загрузке на хост с помощью функции передачи по FTP в Adobe Muse логический компонент сервиса определяет, все ли настроено правильно на серверах вашего поставщика услуг хостинга. Если нет, в Adobe Muse отображается предупреждение с информацией об отсутствии требований. Вы можете связаться с поставщиком услуг хостинга и попросить помочь в решении проблем с настройкой.
Эта ошибка может возникать по нескольким причинам. Для устранения неполадок выполните следующее:
Для решения этой проблемы выполните следующее:
По проблемам, связанным с конфигурацией сервера, обратитесь к поставщику веб-хостинга. Укажите элементы, которые не отмечены зеленым цветом на странице проверки форм, чтобы специалисты смогли помочь вам правильно настроить серверы.
Требуется JavaScript для получения информации URL-адреса или динамическая серверная система для заполнения полей форм. Для предварительного заполнения полей форм в Adobe Muse интегрируйте форму обратной связи в Adobe Muse с помощью функции «Вставить HTML».

Как использовать веб-почту со стороннего хостинг-сервера для контактной формы в Adobe Muse
Я также отвечаю за сервер и использую экземпляр AWS EC2 (Amazon Linux AMI).
Когда я запустил скрипт form_check.php, я получил зеленые галочки на первых двух из трех следующих проверок. Третьей проверкой был Красный Крест.
Версия PHP в порядке
Конфигурация почты: известных проблем с конфигурацией почты php не обнаружено.
Контроль спама: форма может успешно отправлять электронную почту, но ограничение отправки спама по IP-адресу не сработает.
Не уверен, проблема в этом или в другом.
Итак, причина, по которой третий элемент проверки не был зеленым, заключалась в том, что MYSQL не был установлен на сервере. После установки MYSQL все три отмечены зеленым, однако электронное письмо все еще не отправляется.
Я заставил его работать с помощью PHPMailer.
Единственное, что необходимо, - это изменить файл form_process.php.
В этом файле я сделал две вещи. Во-первых, нужно добавить оператор require для PHPMailer, который показан на странице PHPMailer, указанной выше. Важно, чтобы вы делали это вверху, а не в каких-либо функциях:
Кроме того, я жестко закодировал электронное письмо, которое отправляю, поскольку оно не изменится, но если вы хотите полагаться на Muse, вы можете использовать переменную $ to.
Итак, напомним, убедитесь, что на вашем сервере установлен стек ламп (Linux / Apache / PHP / MYSQL). Никаких изменений в конфигурационных или ini-файлах не требуется.
Во-вторых, загрузите zip-архив с PHPMailer и скопируйте на свой сервер.
В-третьих, измените функцию, показанную выше, в form_process.php
Это сработало для меня, и мои электронные письма отправляются правильно.
Единственная оставшаяся у меня проблема очень специфична для моего варианта использования, но кажется, что если вы используете Amazon Cloudfront, зависимости не кэшируются должным образом, и возникают некоторые проблемы. Это только в том случае, если вы используете Cloudfront. Вы можете протестировать, минуя Cloudfront, и он должен работать нормально. Работаем над исправлением с Cloudfront.
Облачный сервис Битрикс24 помогает бизнесу работать.
Бесплатно. Неограниченно. Онлайн. Создать БЕСПЛАТНО .
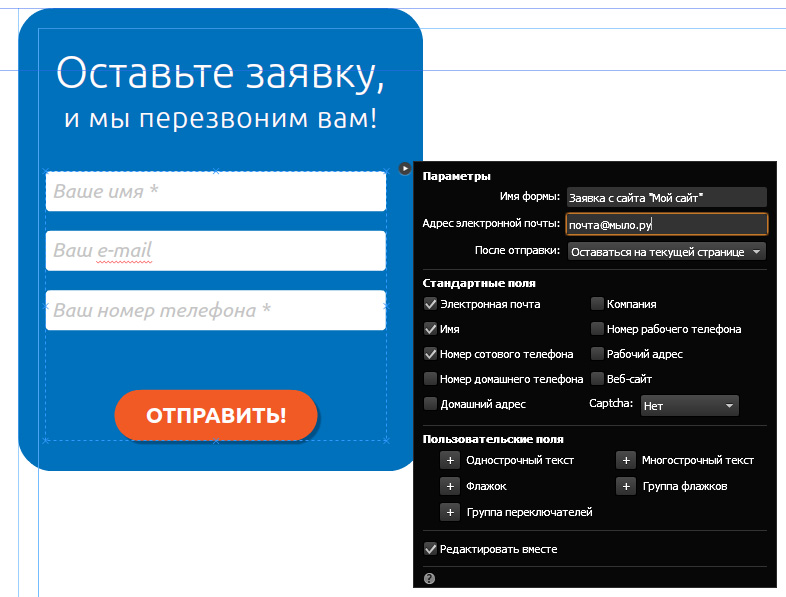
Форма обратной связи Muse.

(Кликните по картинке для увеличения)

(Кликните по картинке для увеличения)
Далее удалим надписи над полями формы обратной связи и выровняем сами поля по вертикали, притянув их мышкой на равные промежутки:

Adobe Muse уроки. Красивая форма обратной связи.
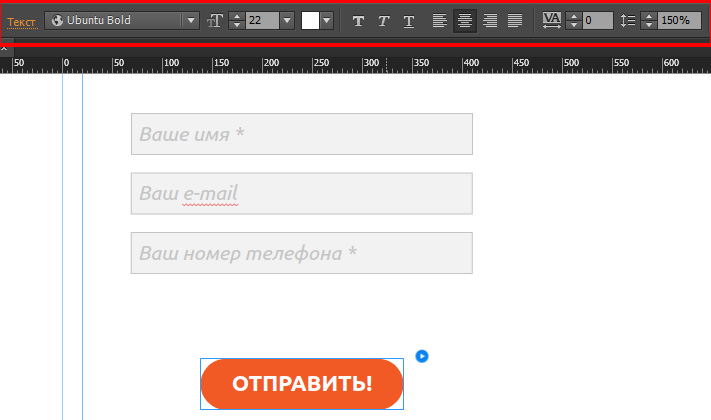
Следующим шагом предлагаю поменять надписи внутри полей на более читаемые и дружелюбные. В своем примере я выбрал шрифт Ubuntu и слегка увеличил его. Кликните несколько раз по полю, чтобы редактировать его содержимое, и внесите изменения:

Теперь определим обязательность ввода данных пользователем. Снова кликнем по полю, чтобы появился синий кружок, и с его помощью вызовем окно параметров конкретного поля. Поставьте галочку Обязательное поле, после чего отправка формы обратной связи станет недоступной, если данное поле останется пустым. Я сделал обязательными полями имя и номер телефона, так как люди не очень-то любят оставлять свой e-mail из-за постоянного спама. Также, я подредактировал сами надписи, добавив звездочки для зрительного удобства:

В последующих уроках по Adobe Muse мы подробнее разберем незадействованные поля формы, а сейчас мы увеличим высоту полей форм. Выделите фрейм поля и растяните его мышкой до 40 пикс. Заметьте, что все три поля увеличиваются одновременно. После этой процедуры надписи полей остались прижатыми к верхним границам, что смотрится не совсем красиво. В этом случае я просто увеличиваю интерлиньяж текста (Интерлиньяж есть межстрочное расстояние, а значит, увеличивая его, я использую его не по прямому назначению. Однако это помогает регулировать вертикальную позицию однострочного текста). В своем примере я увеличил интерлиньяж до 130%:

С полями пока всё. Настало время обратить внимание на кнопку отправки, ведь в красивой форме обратной связи должна быть красивая кнопка! Выделим фрейм кнопки и внесём следующие изменения: оранжевая заливка, радиус скругления 40, толщина обводки 0. Приблизительные размеры кнопки 200 * 50 пикс.:


(Кликните по картинке для увеличения)
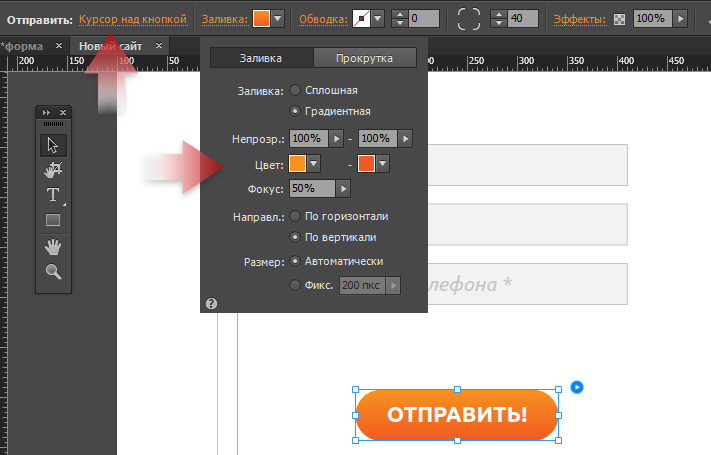
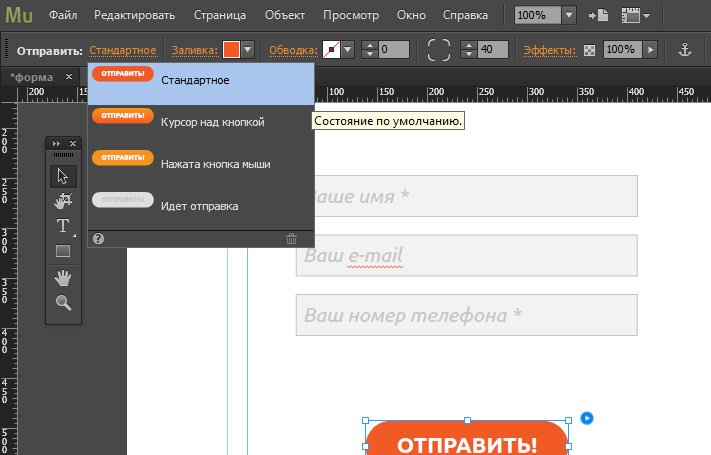
Выбрать состояние можно, кликнув по нему в левой части верхней панели Muse, предварительно выделив фрейм кнопки. По умолчанию всегда стоит Стандартное состояние, и все три остальных состояния по умолчанию копируют его почти полностью (если кнопка сделана с нуля, то на 100% полностью). Чтобы задать эффект наведения курсора на кнопку, выберите в списке состояние Курсор над кнопкой . Обратите внимание, что теперь все вносимые изменения будут касаться только текущего состояния! Предлагаю сделать вертикальную градиентную заливку от светло-оранжевого к нашему оранжевому:

(Кликните по картинке для увеличения)
Далее выберем состояние при нажатии и установим однородную светло-оранжевую заливку, состояние при отправке трогать не будем. В итоге должна получиться вот такая картина:

(Кликните по картинке для увеличения)
Adobe Muse форма обратной связи.
(Кликните по картинке для увеличения)
(Кликните по картинке для увеличения)
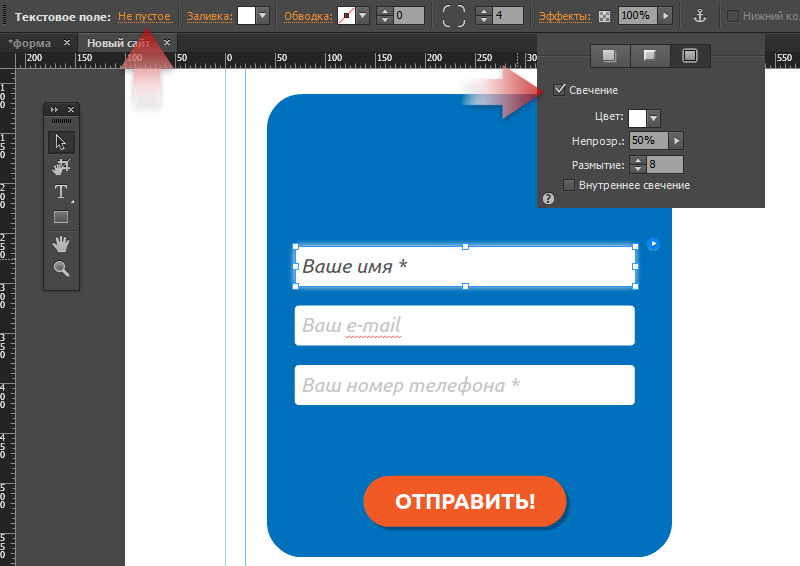
Применим к полям простой эффект наведения. Для этого выделим фрейм поля и слева наверху выберем состояние Не пустое . Как вы заметили, у полей 5 различных состояний, нас интересует второе в списке. После этого раскройте параметры Эффектов и отметьте галочку Свечение . Теперь, при наведении курсора мыши, каждое поле формы будет выделяться мягким белым свечением:

(Кликните по картинке для увеличения)
(Кликните по картинке для увеличения)

(Кликните по картинке для увеличения)

(Кликните по картинке для увеличения)
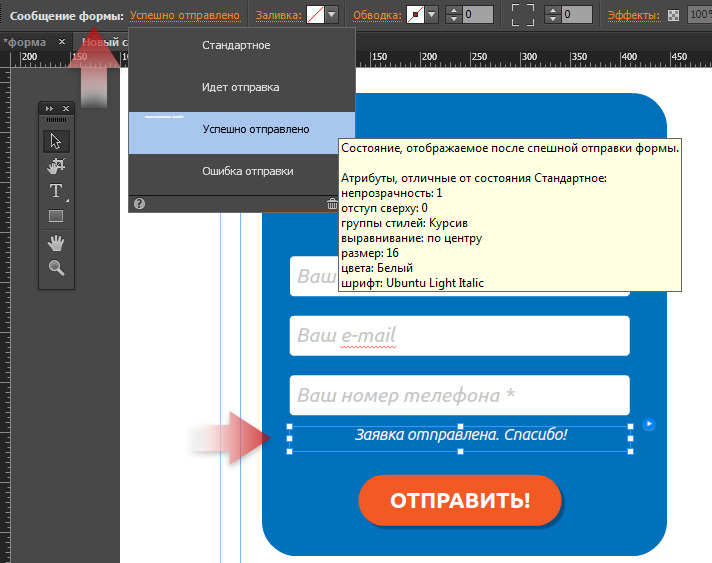
Здесь же можно поменять и Имя формы, чтобы получателю было проще ориентироваться во входящих письмах. Вот и всё! Рабочий вариант формы обратной связи из данной статьи вы можете найти по этой ссылке.
Спасибо за внимание! Теперь вы знаете как сделать красивую форму обратной связи в Adobe Muse. Если у вас возникли вопросы по Адобе Мьюз, пишите нам на электронную почту:
Читайте также:








