Не отображается код с картинки в браузере
Как работает CAPTCHA
Обычно CAPTCHA код состоит из картинки с двумя словами, каждое из которых слабо различимо на фоновом изображении, при этом дополнительно искажена форма символов. Более того, эти слова пишутся с ошибками или генерируются специальной программой. Так как компьютеру пока еще сложно распознать искаженный шрифт и бессмысленный текст, только человек может им воспользоваться для собственной аутентификации.
Разрыв Интернет-соединения
Даже кратковременное пропадание связи между вашим компьютером и Интернет сетью, или недоступность службы, генерирующей CAPTCHA код, может сделать невозможным его считывание. Вы можете перезагрузить картинку, обновив страницу сайта стандартными средствами браузера или нажав на специальный значок «Refresh» в окошке с CAPTCHA кодом. В большинстве браузеров перегрузить страницу можно, нажав на кнопку «F5».
Отключен показ изображений в браузере
Большинство современных браузеров позволяют отключить показ изображения на Web страницах. Это обеспечивает более быструю загрузку страниц с большим объемом графики. При этом, так как CAPTCHA код является графическим изображением, он тоже будет скрыт от вашего взгляда.
Для того, чтобы в браузере Firefox включить назад эту возможность, зайдите в основное меню «Firefox», выберите пункт «Опции» («Options»), затем нажмите кнопку «Содержание» («Content») и поставьте галочку напротив пункта «Загружать рисунки автоматически» («Load images automatically»).
В браузере Chrome кликните на значке «гаечного ключа» для открытия основного меню, выберите пункт «Параметры» («Options»), а затем откройте вкладку «Расширенные» («Under the Hood»). После нажатия кнопки «Настройки содержания» («Content Settings») в секции «Картинки» выберите радиокнопку «Показывать все (рекомендуется)» («Show all images»).
Если же вы все еще являетесь поклонником возможностей браузера IE – зайдите в раздел меню «Сервис» («Tools»), пункт «Свойства обозревателя» («Internet Options»), выберите вкладку «Дополнительно» («Advanced») и поставьте галочку в секции «Мультимедиа» напротив пункта «Показывать изображения» («Show Pictures»). Далее подтвердите внесенные изменения, нажав кнопку «ОК».
Слушаем аудиосопровождение CAPTCHA кода
Если после перечисленных манипуляций вам все равно не удалось увидеть рисунок с CAPTCHA кодом, вы можете воспользоваться звуковым треком, который на слух воспроизводит этот код. Для этого нажмите на значок динамика в окне CAPTCHA кода. После чего вы услышите аудиозапись с перечислением цифр или символов кода, смешанную с фоновым звуком. Разобрав на слух текст, состоящий из двух слов, попытайтесь правильно ввести их в текстовое поле окна CAPTCHA кода. После чего нажмите кнопку «Применить» («Submit»).
Сейчас практически вся интересная и полезная информация сосредоточена на просторах сети интернет. Благодаря этой паутине можно не только посмотреть онлайн любой фильм или послушать музыку. Можно просто и быстро скачать любой файл любого формата себе на компьютер и пользоваться им в удобное для себя время.
Как скачивать файлы?
Для того чтобы найти нужный вам трек, книгу или видео, надо зайти в свой интернет-браузер и в поисковой строке вписать название, добавив слово «скачать». После чего нажать кнопочку поиска. Перед вами появится огромный список сайтов, с которых вы можете скачать нужный материал.

Выбрав то, что хотите скачать себе на компьютер, нужно нажать значок с названием «загрузить» или «скачать». Некоторые сайты сразу перенаправляют вас на страничку файлообменника. Обычно, если это бесплатное скачивание, приходится смотреть рекламный ролик, после чего нужно будет ввести специальные символы. Только после выполнения всех этих условий начнется загрузка.
Для чего нужен код с картинки?
Ввод символов требуется для того, чтобы система сайта не перегружалась программами. Вводя правильный код с картинки, вы подтверждаете, что являетесь человеком, а не программой. Кроме того, некоторые сайты очень любят сильно маскировать эти знаки. Порой для того, чтобы все-таки ввести правильные символы, приходится несколько раз обновить, если не виден код.
Он обычно находится в небольшом окошке. Состоит он, как правило, из хаотичной комбинации букв и цифр. Бывают варианты, когда код включает только буквы или только цифры. В некоторых случаях в качестве символов может выступать целое слово. Существует специальная функция "Обновить", если не виден код, написанный на картинке.
Как обновить символы на картинке?
Дизайн окошка разработан так, что вид символов порой весьма существенно изменен, и потому не совсем понятно, что там написано. Нужно нажать клавишу "Обновить", если не виден код. После нажатия на нее в том же окошке появится новая комбинация букв и цифр. Как обновить, если не виден код? Эта кнопочка обычно располагается рядом с самим окошком с символами. Выглядит она в большинстве случаев как две закругленные стрелочки, идущие друг за другом.

Иногда приходится несколько раз нажимать значок "Обновить", если не виден код. В любом случае, если не хочется платить деньги за скачивание файла, придется набраться терпения и внимательно рассмотреть, что написано на картинке.
Фавикон WordPress в браузере
Ниже показано, как значок будет отображаться в браузере настольного компьютера Google Chrome.
Значок в строке заголовка ChromeКогда вы закрепите вкладку, Chrome будет использовать значок для этой вкладки, как показано ниже.
Фавикон на закрепленной вкладкеChrome также показывает значок из кеша в адресной строке, когда вы пытаетесь открыть сайт. Точно так же вы можете увидеть значок или значок сайта в мобильном приложении Chrome, просмотрев все открытые вкладки.
Фавикон в приложении iPhone SafariПочти все браузеры как на настольных компьютерах, так и на мобильных устройствах также используют значок в качестве ярлыка на странице новой вкладки. Обратите внимание, что ранее поисковая система Google показывала значок сайта на странице результатов. Однако Google удалил фавикон из последнего дизайна результатов поиска.
Если вы не видите значок своего сайта в Google Chrome или в любом другом браузере, следуйте приведенным ниже решениям, чтобы устранить проблему.
1. Проверьте настройки WordPress Favicon.
WordPress позволяет добавить значок на ваш сайт. После входа в панель администратора перейдите в раздел «Внешний вид> Настройка> Идентификация сайта» и загрузите изображение своего значка. В отличие от стандартных размеров изображений значков, значок сайта WordPress должен быть размером 512 x 512 пикселей.
Вариант фавикона в WordPressВы можете загрузить изображение .PNG для значка вашего сайта, и после загрузки изображения проверьте, правильно ли оно отображается в браузере, когда вы находитесь в панели администратора. Если все работает правильно, откройте опубликованный сайт и посмотрите, отображается ли изображение в строке заголовка.
2. Удалите фавикон вашей темы.
Многие коммерческие темы предлагают настраиваемую панель тем для загрузки логотипа и значка. Если вы уже используете функцию значка сайта по умолчанию WordPress, обязательно отключите настройки вашей темы для значка. Это поможет избежать дублирования использования одной и той же функции в разных местах, что потенциально может сбить с толку браузер, не отображающий значок.
3. Используйте плагин Favicon.
- Сначала установите и активируйте плагин на своем сайте.
- Перейдите в меню «Настройки> Favicon» и включите «Отображать уведомления об обновлениях», чтобы получать информацию при наличии обновления плагина.
- Перейдите в раздел «Внешний вид> Фавикон» и выберите свой фавикон в Медиатеке. Если у вас нет значка, оставьте поле «URL основного изображения» пустым и нажмите кнопку «Создать значок».

- Это приведет вас на сайт разработчика, где вы можете создать значок, используя другой параметр. Мы рекомендуем создать значок с помощью бесплатного инструмента для создания значков и загрузить его в качестве основного изображения.

- Прокрутите вниз и нажмите кнопку «Создать свой значок и HTML-код».
- Вы автоматически вернетесь в панель администратора и увидите предварительный просмотр ваших изображений на разных платформах. Вы также можете мгновенно проверить свой значок, чтобы увидеть, как он выглядит в браузере.
Когда вы посмотрите на исходный код своего сайта, плагин добавит множество метатегов ссылок для поддержки различных устройств.

Вы можете попробовать этот плагин, чтобы добавить файл favicon.ico размером 48 x 48 пикселей, если значок сайта WordPress по умолчанию не работает на вашем сайте. Кроме того, плагин поможет вам создавать значки для разных устройств, таких как iOS и macOS Safari. Единственное, вам нужно поддерживать плагин активным, чтобы постоянно использовать значок на вашем сайте.
Примечание: В отличие от всех других запросов изображения, которые вы можете увидеть в консоли разработчика браузера, вы не увидите запрос изображения значка. Следовательно, вы должны увидеть источник страницы и найти ссылку на изображение значка в метатеге заголовка.
4. Загрузка значка вручную
Если параметр значка WordPress по умолчанию не работает, и вы также не хотите использовать плагин по каким-либо причинам, вы можете попробовать вручную загрузить свой собственный значок.
- Подготовьте изображение своего значка с помощью бесплатного инструмента для создания значка. Убедитесь, что изображение имеет формат .ico, .jpg или .jpg и имеет размер 16 x 16 пикселей.
- Войдите на свой веб-сервер с помощью FTP или используйте приложение File Manager на панели хостинга и загрузите изображение значка в корневой каталог вашей установки WordPress. Если вы хотите загрузить изображение из библиотеки мультимедиа в панели администратора, убедитесь, что указан правильный путь к файлу.
- Если у вас есть сомнения, откройте файл изображения в браузере. У вас должна быть возможность получить доступ к изображению, как и к любым другим изображениям на вашем сайте.
- Теперь перейдите в «Внешний вид> Редактор тем» и найдите файл header.php вашей темы.
- Вставьте приведенный ниже код в файл header.php вместе с другими метатегами.
- Он должен выглядеть, как показано ниже, и не забудьте использовать правильный URL-адрес для изображения вашего значка.

Теперь откройте свой сайт и убедитесь, что значок отображается в строке заголовка.
5. Удалите значок хостинга по умолчанию.
Еще одна проблема с favicon заключается в том, что многие хостинговые компании, такие как Bluehost и HostGator, используют свои собственные значки на некоторых страницах. Например, когда вы просматриваете изображения или исходный код, вы увидите значки HostGator и Bluehost вместо значка вашего сайта.
Хостинговая компания FaviconЭтого не происходит с SiteGround и другими хостинговыми компаниями. Что вы можете сделать, так это проверить установку root, чтобы увидеть, есть ли какой-либо доступный значок, и заменить его своим собственным значком. В противном случае обратитесь в службу поддержки хостинга, чтобы проверить, можно ли вообще решить эту проблему.
Другая проблема может возникнуть из-за расположения значка. На нашем сайте мы используем отдельный поддомен для хранения всех медиафайлов. Это может создать проблему, если вы не укажете правильный путь к изображению в значении href мета-ссылки. Поэтому убедитесь, что указан правильный путь, и убедитесь, что ваше изображение доступно в указанном вами месте, чтобы избежать каких-либо проблем.
6. Фавикон в Mac Safari
Некоторые браузеры, такие как Safari в macOS, работают иначе. Вы можете включить или отключить значок в соответствии с вашими потребностями. Ознакомьтесь с нашей статьей о том, как включить значок в Safari, и убедитесь, что вы включили этот параметр, если ваш браузер предлагает эту функцию.
7. Очистите кеш сайта и браузера.
Если вы меняете значок или используете другое изображение с тем же именем файла, обязательно очистите кеш.

На мобильных устройствах вам нужно перейти в раздел настроек или истории и очистить данные о просмотре.
Заключительные слова
Раньше фавикон использовался только браузерами. Однако один и тот же тег мета-ссылки используется для разных значков, таких как apple-touch-icon для iOS. Поэтому рекомендуется использовать все необходимые значки на своем сайте и проверить, работают ли они в браузере и на других устройствах. Значок сайта WordPress по умолчанию может быть недостаточным в этом случае, и вам нужно использовать свои собственные метатеги или использовать тему или плагин, которые предлагают эту функцию.
Если в браузере не отображаются картинки, а вместо них вы видите только пустые квадраты с крестиками — нужно разобраться с тем, что произошло. Попробуем выяснить, чем может быть вызвана данная проблема и что нужно сделать, чтобы её решить. На самом деле, возможных причин не так много, и большинство из них вполне безобидны.

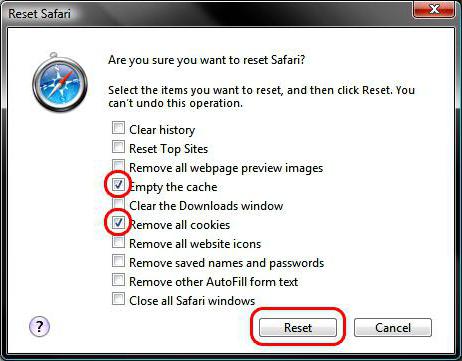
Как вы знаете, во время работы в интернете браузер записывает на ваш жёсткий диск сотни временных файлов. Это помогает ускорить загрузку сайтов и "запомнить", что вы делали на разных ресурсах. Однако если периодически не выполнять очистку памяти, со временем программа начинает тормозить и работать некорректно, что иногда приводит к тому, что в браузере не отображаются картинки.
Необходимо удалить файлы кэша и куки, накопившиеся за всё время. Для этого откройте историю посещённых страниц (через меню либо горячую комбинацию Ctrl+H), нажмите кнопку "Очистить" и выберите соответствующие пункты. В конце рекомендуется перезагрузить программу.

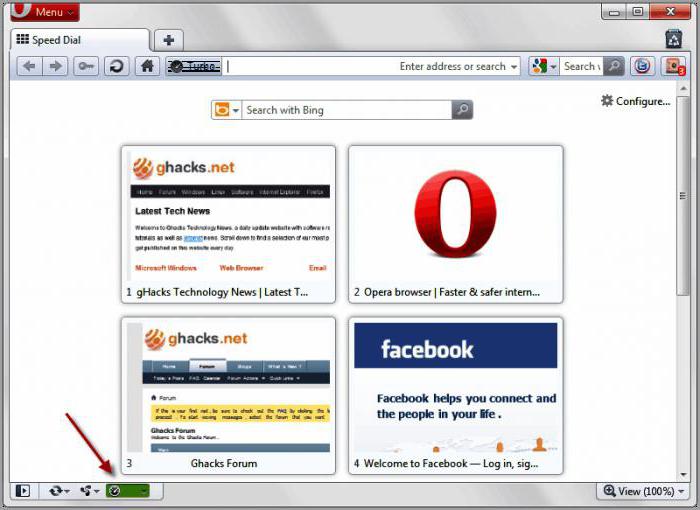
Практически во всех современных браузерах есть специальный режим, предназначенный для ускоренной загрузки страниц при низкой скорости интернета. В зависимости от настроек, он может включаться автоматически или требовать подтверждения. В этом режиме мультимедийный контент не подгружается вообще, в том числе содержимое слайдеров и видео, и иногда из-за этого в браузере не отображаются картинки.
В веб-обозревателях, поддерживающих данную функцию, в панели состояния или прямо возле адресной строки есть иконка "Турбо-режим" (к примеру, в "Яндекс.Браузере" это миниатюрный космический корабль). Если кнопка активна, кликните и отключите ускоренную загрузку страниц.

Возможно также, что показ изображений заблокирован в настройках программы. В этом случае в браузере не отображаются картинки на всех сайтах.
Зайдите в расширенные (дополнительные) опции вашего веб-обозревателя и найдите пункт "Настройки контента" или "Настройки содержимого". Поставьте флажок возле пункта "Всегда показывать картинки", примените изменения и перезапустите программу.

Несмотря на то, что блокировщики рекламы значительно упрощают жизнь, иногда они приводят к тому, что содержимое сайтов отображается некорректно — например, не отображаются картинки в браузере. Почему так происходит? Дело в том, что подобные расширения скрывают фрагменты кода, типичные для рекламных блоков, ориентируясь на свои базы данных. Иногда, помимо различных объявлений, под удар попадают и обычные картинки.
Попробуйте отключить AdBlock и перезагрузить браузер. Если изображения появились, необходимо изменить настройки или скачать альтернативное расширение для блокировки рекламы.

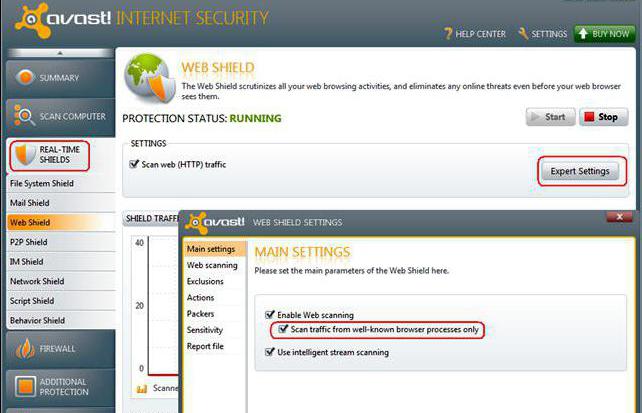
С чрезмерно "параноидальным" ПО, наверное, сталкивались все. Большинство современных антивирусов следят за работой браузера, чтобы своевременно отслеживать и блокировать потенциальные угрозы. Однако иногда из-за настроек кэширования интернет-трафика контент на сайтах частично перестаёт отображаться.
Зайдите в настройки вашего антивируса и установите меньшую степень защиты, либо отключите кэширование. После этого перезапустите браузер и посмотрите, появились ли картинки.

Хотя чаще всего вредоносное ПО "засоряет" компьютер навязчивой рекламой, иногда случается наоборот и из-за вирусов в браузере не отображаются картинки. Как правило, одновременно появляются ошибки и сбои в работе остальной системы, компьютер тормозит, не хочет открывать какие-то файлы и т. д.
Полное сканирование ПК с помощью антивирусных программ. Здесь есть свои тонкости. Во-первых, лучше всего производить проверку в "Безопасном режиме Windows" — так антивирус может найти больше опасных файлов. Во-вторых, помимо проверки стандартным антивирусом ("Антивирус Касперского", Avast, NOD32 и т. п.), рекомендуется установить и использовать специальные программы-сканеры, такие как Dr.Web, McAfee и GridinSoft Anti-Malware.

Что делать, если ничего не помогло?
Здесь есть всего 2 возможных варианта. Первый — вы случайно изменили что-то в конфигурации браузера. Если в "Мозиле" не отображаются картинки по этой причине, нужно ввести в адресную строку "about:config" и вернуться к стандартной конфигурации (Кнопка "Сбросить"). Кроме того, можно попробовать переустановить браузер, предварительно стерев все данные о программе.
Однако это уже радикальные меры. Если с другими сайтами всё в порядке, то, скорее всего, проблема на стороне сервера, а потому стоит просто дождаться, когда владелец сайта примет меры.
Читайте также:


