Настройка фотошоп для веб
Веб-инструменты позволяют легко создавать составные части веб-страниц или выводить целые веб-страницы в предустановленном или заказном форматах.
Чтобы создать веб-страницы и элементы их интерфейса, можно воспользоваться слоями или фрагментами. (См. главу Слои и раздел Разбиение веб-страниц на фрагменты.)
С помощью композиций слоев можно экспериментировать с различным расположением страниц или экспортировать варианты страницы. (См. раздел Композиции слоев.)
Создайте ролловер-изображения текста или кнопки для импорта в Dreamweaver или Flash.
С помощью панели «Анимация» можно создать веб-анимацию, а затем экспортировать ее как анимированное изображение в формате GIF или файл QuickTime. См. Создание покадровой анимации.
С помощью Adobe Bridge можно создать веб-фотогалерею и легко превратить набор фотографий в интерактивный веб-сайт с помощью разнообразных профессиональных шаблонов.
См. видеоролик о создании веб-сайтов с помощью Photoshop и Dreamweaver по адресу Вызов Photoshop из Dreamweaver для коррекции веб-изображений.
Ролловер является кнопкой или изображением на веб-странице, которое изменяется при наведении курсора мыши на него. Чтобы создать ролловер, необходимо как минимум два изображения: первое изображение необходимо для нормального состояния, а второе изображение — для измененного состояния.
Приложение Photoshop содержит несколько удобных инструментов для создания ролловер-изображений.
Чтобы создать основное и дополнительное изображения, можно воспользоваться слоями. Создайте содержимое на одном слое, затем создайте дубликат слоя и измените его таким образом, чтобы при выравнивании слоев получить похожее содержимое. Для создания ролловер-эффекта можно изменить стиль слоя, его видимость или положение, сделать цветовые или тональные настройки или применить фильтр. См. раздел Дублирование слоев.
Также можно воспользоваться стилями слоев для применения к основному слою таких эффектов, как наложение цвета, тени, свечение или тиснение. Чтобы создать пару ролловер-изображений, включите или выключите стиль слоя и сохраните изображение в каждом состоянии. См. Слоевые эффекты и стили.
Воспользуйтесь стилями вида кнопок на панели «Стили» для быстрого создания ролловер-кнопок с нормальным состоянием, состоянием при наведении курсора и состоянием при нажатии кнопки мыши. Нарисуйте основную фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Обычная объемность», чтобы автоматически превратить прямоугольник в кнопку. Затем скопируйте слой и примените другие стили, например «Выделение объемностью при перемещении мыши», чтобы создать дополнительные состояния кнопки. Чтобы создать законченный набор ролловер-кнопок, сохраните каждый слой как отдельное изображение.
Воспользуйтесь диалоговым окном « Сохранить для Web и устройств», чтобы сохранить ролловер-изображения в веб-совместимом формате и с оптимизированным размером файла.
При сохранении ролловер-изображений используйте в названиях файлов условные обозначения для отделения основного изображения (нормальное состояние) от дополнительного изображения (ролловер-состояния).
После создания набора ролловер-изображений в Photoshop воспользуйтесь приложением Dreamweaver для размещения изображений на веб-странице и автоматического добавления кода Javascript для ролловер-операций.
На веб-странице изображения с высоким разрешением можно разместить таким образом, что посетители смогут панорамировать изображение и изменять его масштаб, чтобы получить более детализированное изображение. Изображение основного размера загружается в то же самое время, что и JPEG-файл эквивалентного размера. Photoshop экспортирует JPEG-файлы и HTML-файл, которые можно передать на веб-сервер.
Ну для начала нужно настроить программу под себя.
Настраиваем Photoshop для web-дизайнера.

Редактирование -> настройки -> основные, или ctrl+k :
Во вкладке «интерфейс» выставляем всё как на картинке:

т.е. убираем все границы.
Во вкладке «производительность» историю действий выставляем побольше, например 60, рабочий диск лучше выбрать D .

Во вкладке «единицы измерения» везде ставим пиксели .

А почему собственно пиксели? Всё очень просто, в web-пространстве всё измеряется в пикселях, а не в сантиметрах или дюймах, Photoshop для web-дизайнера в этом плане всё предусмотрел.
Создаём рабочую среду в Photoshop.
Под рабочей средой понимается набор инструментов, которыми вы будете пользоваться постоянно.Для работы над web-дизайном нам понадобятся следующие окна: слои , история и символ . Открываются они следующим образом:

Таким же образом можете добавить и другие нужные вам окна.
Чтобы окна выглядели как одно, берём одно окно и тянем за верхнюю панель левой кнопкой мыши к верхней панели другого окна.

Сохраняем нашу рабочую среду:
даём ей имя и нажимаем кнопку «сохранить».
Изучаем инструменты Photoshop для web-дизайнера.
Создание нового документа:
В открывшемся окне выставляем параметры в зависимости от нашей цели, примерно так:

Или в поле «набор» можем выбрать пункт «заказная» и выставить свои размеры.
Сохранение документа.
Чтобы сохранить созданный документ, в нашем случае это макет сайта , поступаем следующим образом:
в открывшемся окне даём имя документу, например " макет сайта ", тип файла выбираем Photoshop (*.PSD;*.PDD) и нажимаем кнопку "сохранить".
Чтобы сохранить отдельную картинку для сайта делаем так:
Выставляем нужный нам формат, как правило, это либо JPEG, либо PNG (PNG используется для картинок с прозрачным фоном).
Чтобы сохранить отдельный блок из макета делаем следующие действия: берём инструмент «раскройка», выделяем блок (кнопку, картинку, логотип), далее

в открывшемся окне выставляем нужные параметры, нажимаем кнопку сохранить и появляется вот такое окно:
Если мы хотим сохранить только выделенный объект, то делаем как на рисунке и нажимаем кнопку сохранить.
Помните, что размер файла не должен превышать 100КБ , оптимальный размер 50-60КБ , иначе он будет тормозить работу сайта.
Линейки, направляющие.
Для создания макета сайта всегда используйте линейку и направляющие. В программе Photoshop для web-дизайнера это как раз предусмотрено.
Направляющие нужны для того, чтобы чётко отрисовывать все блоки сайта, кнопки, меню и т.д.
Линейка включается с помощью горячих клавиш Ctrl+R , или
Направляющие создаются путём перетаскивания левой кнопкой мыши от линейки либо слева, либо сверху (с первого раза может не получиться, потренируйтесь).Отключать и включать уже созданные направляющие можно с помощью горячих клавиш Ctrl+ ;.
Макет сайта всегда состоит из множества слоёв, которые помещены в отдельные папки. Выглядит это примерно вот так:
В папке «шапка» находятся все слои, которые относятся к шапке сайта, и т.д.
В папках могут находиться другие папки, которые будут содержать в себе слои.
Чтобы создать новую папку, жмём сюда:
Чтобы создать новый слой жмём сюда:
Чтобы переименовать слой или папку, щёлкаем два раза левой кнопкой мыши по названию слоя или папки и переименовываем.
Чтобы удалить слой или папку, щёлкаем правой кнопкой мыши по слою или папке и выбираем пункт меню «удалить слой/группу» .
Чтобы скопировать слой, делаем похожие действия, только выбираем пункт «создать дубликат слоя/группы» .
Слои и папки можно менять местами путём перетаскивания.
И вот, кстати, важная вещь при настройке рабочей среды в Photoshop для web-дизайна, это настройка стрелки. Эта настройка важна тем, что при наведении курсором на слой на самом рисунке, стрелка "хватается" этот слой, тем самым мы можем передвигать любые слои на макете не переключая их.
Итак, нажимаем на стрелку в левом верхнем меню, выбираем "слой" и ставим галочку "автовыбор".

Стили.

Стили добавляются вот здесь:
С остальными инструментами и приёмами мы познакомимся на примерах в следующих уроках.
При создании WEB-дизайна сайта в Photoshop советую придерживаться правил стиля WEB 2.0
Начните работать с потрясающими новыми функциями для дизайна. Создавайте проекты для различных экранов и устройств, для печати и графического дизайна — на одном бесконечном холсте Прочитайте подробнее об отдельных возможностях из целого ряда новых функций Photoshop для дизайна.

Быстро создавайте проекты
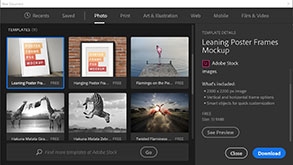
Создавая документ в Photoshop, вместо чистого холста можно выбрать любой шаблон из большой коллекции в Adobe Stock. Шаблоны содержат ресурсы Stock и иллюстрации, используя которые можно оформить проект.
В дополнение к шаблонам также можно создать документ, выбрав один из многочисленных наборов, доступных в Photoshop, или создать свои собственные заказные размеры. Можно также сохранять свои собственные наборы для последующего использования.

Библиотеки Creative Cloud Libraries
Библиотеки Creative Cloud на основе технологии Adobe CreativeSync предоставляют доступ к избранным ресурсам где и когда угодно на любом устройстве.
Открывайте общий доступ к библиотекам и работайте в них с любыми пользователями, у которых есть учетная запись Creative Cloud. При добавлении соавторов в библиотеку выберите, какой уровень доступа вы им предоставляете. Можно также создавать библиотеки, на которые другие пользователи могут подписываться для получения обновлений.

Шрифты SVG
В Photoshop поддерживаются шрифты SVG, включая эмодзи. Можно создать композицию из нескольких символов шрифта эмодзи SVG для создания новых глифов. Например, можно создать флаги стран или изменить цвет кожи для глифов, изображающих одного человека.

Работа с Adobe Experience Design CC (предварительная версия)
Добавляйте свои ресурсы Photoshop CC прямо в Adobe XD, новый универсальный инструмент для разработки дизайна и прототипирования пользовательского интерфейса веб-сайтов и мобильных приложений.

Монтажные области
Монтажные области — это идеальное решение для разработки адаптивных дизайнов для нескольких экранов, так как они позволяют создавать несколько макетов разного размера и размещать их в одном документе для одновременного просмотра. Можно экспортировать несколько монтажных областей одновременно или переносить их по отдельности. Теперь можно создавать дубликаты слоя или группы слоев в других монтажных областях, быстро менять фоны монтажных областей и просматривать монтажные области с прозрачным фоном.

Новые параметры экспорта
Теперь можно экспортировать монтажные области, слои, группы слоев или документы Photoshop как графические ресурсы JPEG, GIF, PNG, PNG-8 или SVG. Использование команд быстрого экспорта позволяет создавать материалы в часто используемых графических ресурсах одним щелчком. Внедряйте цветовые профили в файлы PNG или JPG. Настроить все параметры экспорта для удобной работы можно в меню «Установки».

Среда выделения и маскирования
Создавать выделения и маски точной формы в Photoshop стало еще проще и быстрее. Для этого была специально создана новая рабочая среда. С помощью таких инструментов, как кисть «Уточнить край» можно четко разделять элементы переднего и заднего плана, а также выполнять многие другие операции.

Подбор шрифта
Подбирайте конкретные шрифты и позвольте Photoshop CC выполнить за вас самую сложную работу. Благодаря интеллектуальному анализу изображений Photoshop CC может на основе внешнего вида латиницы автоматически определить тип шрифта и подобрать аналогичный лицензированный шрифт на компьютере или в Typekit.

Интеграция с Adobe Stock
Теперь при работе с ресурсами на веб-сайте Adobe Stock можно открывать выбранные ресурсы в Photoshop непосредственно с веб-сайта. Кроме того, в любую библиотеку можно добавить материалы с водяными знаками для предварительного просмотра или лицензированные шаблонные изображения. Затем такие изображения можно использовать в документах Photoshop как ресурсы, связанные с библиотекой.
Новый поиск с фильтрацией на сайте Adobe Stock и в ресурсах из вашей библиотеки значительно упрощает поиск нужных ресурсов. Кроме того, лицензированные ресурсы Adobe Stock помечаются значком для удобства, а видеоресурсы теперь имеют связанные предпросмотры.

Постоянный доступ к Photoshop
Такие приложения для мобильных устройств, как Photoshop Mix, Photoshop Sketch, Adobe Comp CC и Adobe Capture CC, расширяют возможности Photoshop, обеспечивая доступ к этому ПО на любом устройстве и позволяя создавать великолепные дизайны без доступа к настольному компьютеру. Попробуйте создать что-нибудь новое! Например, используйте Capture CC на мобильном устройстве для преобразования любого изображения в узор. Сохраните его в библиотеку Creative Cloud, а затем используйте в качестве узора или узорной заливки в проектах Photoshop.

Несмотря на то, что Фотошопом пользуюсь всё реже и реже, к нему иногда приходится возвращаться. Скетч слишком плохо работает с растром (фактически никак), поэтому графику подготавливаю в Фотошопе. В этом посте поделюсь своими настройками интерфейса.
Первое — установить в привычном английском интерфейсе. Если этот шаг пропустить, что я делаю с завидной регулярностью, то Фотошоп по умолчанию установится с русским.
Открываем Creative Cloud, выбираем шестеренку → «Установки…». Открываем таб Creative Cloud → Apps: Язык приложения → English. Теперь приложения будут ставиться с английским интерфейсом.
После установки размещаю панели. Вот как они выглядят последние 3 года.

Все панели размещаю справа (давным-давно подсмотрел у Бирмана).
В настройках панели слоёв убираю все три чекбокса внизу.

«Use Default Masks on Fill Layers» добавляет ненужную маску, когда заливаем слой через «Solid Color…» в панели слоёв, а «Expand New Effects» разворачивает под слоем список эффектов после применения. «Add ‘copy’ to Copied Layers and Groups» выключаю, чтобы при копировании слоя к нему не добавлялось «copy», «copy 2» и т.д.
Панель «Info»

Здесь выключаю всё лишнее. Оставляю только цвета RGB и HSB.
Дальше, включаю инструмент Move Tool (V) и убеждаюсь, что убрана галка «Auto-Select», а в выпадающем меню установлен «Layer».

Для того, чтобы в процессе работы выбрать любой объект на артборде, зажимаем cmd (Ctrl на Windows) и кликаем по нужному объекту.
Переключаюсь на Pen Tool (P) и ставлю в выпадающем меню настройки чекбокс «Rubber Band».

Это супер-полезная фича при обтравке картинок. Между точками появляется соединяющая их кривая, показывающая путь, который вы видите до того как поставили точку. В общем, проще один раз попробовать :-)
Убеждаюсь, что включен правильный цветовой профиль в разделе «View» → «Proof Setup» → «Internet Standart RGB (sRGB)» и установлена «галка» на «View» → «Proof Colors»

Эти настройки заставляют Фотошоп отображать цвета в стандартном для веба sRGB режиме.

Оказывается, в последних версиях фотошоп умеет строить сетки из коробки. Для этого нужно пройти в «View» → «New Guide Layout…»

А ещё, я обязательно переназначаю пару хоткеев. Делается это в «Edit» → «Keyboard Shortcuts…».
Устанавливаю сочетание Control+Opt+Comd+T для трансформации выделения («Select» → «Transform Selection») и Control+Opt+Comd+C для Кропа артборда («Image» → «Crop»).

Все описанные выше настройки интерфейса можно сохранить, для того чтобы после переустановки не пробегать опять по всем менюшкам. Экспорт и импорт настроек интерфейса лежит в «Edit» → «Presets» → «Export/Import Presets…». Только перед экспортом сохраните свой Воркспейс в «Windows» → «Workspace» → «New Workspace…»

О том какие плагины, экшены и трюки использую при работе с Фотошопом, если вам интересно, напишу в следующем посте. Спасибо за внимание!
Читайте также:


