Надписи на асфальте для фотошопа
Наскальная живопись является одним из видов первобытного искусства. В современном мире в пещерах жить как-то не принято. Поэтому сегодня для удовлетворения потребности в самовыражении человек вынужден использовать другие доступные ему поверхности. Покрытые асфальтом мостовые — превосходная основа для нанесения надписей и рисунков, которой пользуются влюбленные для выражения своих чувств, художники — для создания своих шедевров, маркетологи — для размещения рекламных объявлений.
В данном уроке показано, как сделать рисунок на асфальте в Photoshop® CC 2017, то есть как наложить изображение на текстуру асфальта, чтобы оно выглядело как нарисованная красками картинка.
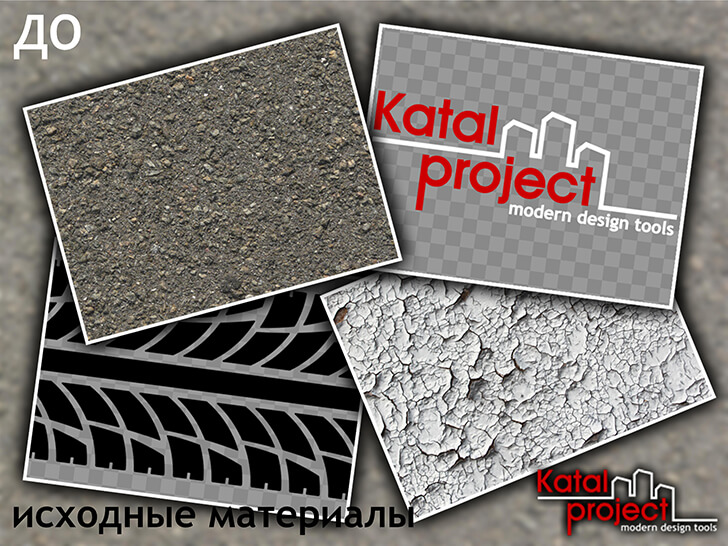
Исходными материалами для создания имитации рисунка краской на асфальте, являются:
- Текстура асфальта;
- Картинка, которая должна быть на нее нанесена (в уроке роль такой картинки играет логотип KatalProject);
- Фотография старой, облупившейся, краски;
- Изображение с рисунком протектора автомобильной шины.
Создание рисунка на асфальте в Photoshop


Легким движением руки любое изображение можно превратить в нарисованный на асфальте красками рисунок, а помогут в этом такие средства Photoshop, как:
- « Blending Modes » (Режимы наложения);
- « Clipping Masks » (Обтравочные маски);
- « Adjustment Layers » (Корректирующие слои);
- « Filters » (Фильтры);
- « Quick Mask Mode » (Режим «Быстрой маски»);
- А также другие инструменты программы…
Видео к уроку
Материалы к уроку
Похожие уроки
Популярность скрипичного ключа как знака линейной нотации превратила его в символ музыки, в первую очередь музыки классической. Скрипичный ключ ассоциируется с классикой, лирикой и романтикой. В уроке приводится пример создания в Photoshop CC 2017 открытки с изображением стилизованного скрипичного ключа на нотном стане…
Текстуры дерева весьма разнообразны. Поэтому найти подходящую бывает весьма затруднительно. Но средства Photoshop позволяют создавать собственные, и при этом довольно реалистичные, текстуры. В данном уроке рассказывается о двух способах, с помощью которых можно делать разные текстуры дерева в Photoshop…
При съемке текстур в силу тех или иных причин не всегда возможно сфотографировать сразу всю поверхность. Поэтому часто приходится делать несколько фотографий, которые затем нужно как-то соединить. Но так как получить идеальные фотографии практически невозможно, то при сборке текстур неизбежно приходится сталкиваться с рядом проблем. В уроке рассказывается о том, как можно собрать текстуру из нескольких фотографий и как можно избавиться от проблем в виде разницы в резкости, геометрических искажений, несоответствия цветов на разных снимках.
Возникающие на фотографиях хроматические аберрации являются следствием дисперсии света. Несмотря на то, что в современных фотоаппаратах используются специальные ахроматические линзы, полностью побороть это явление пока не удалось. Но удалить хроматические аберрации с фотографии можно в процессе ее компьютерной обработки. В уроке показано сразу два очень простых и вместе с тем эффективных метода борьбы с подобного рода цветовыми искажениями.
При полном или частичном копировании материалов сайта наличие прямой ссылки на источник материала обязательно
При копированиии материалов, содержащих ссылки на скачивание со сторонних ресурсов, обязательно сохранение оригинальных ссылок
Использование материалов сайта в коммерческих целях категорически запрещено

Несколько лет назад при работе с рекламным буклетом меня очень выручил этот урок создания "надписи на асфальте", сейчас я о нем вспомнила, захотела поделиться им с вами, но увы на моем Photoshop CS5 его воспроизвести не удалось :(. Возможно надо было лишний раз перезагрузить компьютер, или же я что-то подзабыла.. Сейчас я воспользовалась оригинальными картинками для этого урока, но обязательно позже его перепишу, итак:
1. Создадим асфальт, для этого откроем новый документ. Зальем слой нейтральным серым цветом. Применим фильтр Add Noise: Filter (Фильтр) > Noise (Шум) > Add Noise (Добавить шум) со значениями параметра около 50%, чтобы добавить монохроматический шум.

2. Откроем окно Curves (Кривые) (Ctrl+M) чтобы откорректировать глубину и контраст нашего будущего асфальта

Полученное изображение должно быть достаточно темным.
Примерный результат команды Curves:

3. Скопируем слой. Создадим новый alpha-канал в палитре Channels и вставим в него полученную копию. Немного размоем новый канал: Filter (Фильтр) > Blur (Размытие) > Gaussian Blur (Размытие по Гауссу).

4. Работая с палитрой Channels (Каналы), создадим еще один alpha-канал, выберем белый в качестве основного цвета и введем текст нашей дорожной надписи, нажмем клавишу Enter. Снимем выделение.

5. После небольшого размытия применим фильтр Median: Filter (Фильтр)> Noise (Шум) > Median (Медиана).

6. Щелкнем на значке канала, удерживая клавишу Ctrl, чтобы создать выделенную область. Применим фильтр Mezzotint (Filter > Pixelate > Mezzotint), выбрав из раскрывающего списка Type (Тип) значение Grainy Dots (Зернистые точки). Щелкнем на кнопке ОК.

7. Еще раз щелкнем на значке канала, удерживая клавишу Ctrl, чтобы активировать выделенную область. Вернемся к палитре Layers (Слои), создадим новый слой, выберем желтый цвет в качестве основного, после чего зальем выделенную область.

8. Используем инструмент Eraser (Резинка) для разрыва краев букв,а затем инструмент Burn (Затемнение) (при выбранном значении Highlights параметра Range на панели Options), чтобы изменить интенсивность краки дорожной разметки, сделать ее более реалистичной.

Изменим режим наложения слоя на Hard Light (Жесткий свет) и уменьшим его непрозрачность на 90%.
9. Далее постараемся добавить освещение асфальта фарами авто, для этого объединим слои и применим фильтр Lighting Effects: Filter (Фильтр) > Render (Визуализация) > Lighting Effects (Световые эффекты) выбрав стандартный стиль Five Lights Up в качестве начальной точки. Удалим три источника, щелкнув на белой точке и нажав клавишу Delete. Перетащим лучи от оставшихся двух источников света таким образом, чтобы осветить буквы надписи. Используем канал Alpha1 (исходная поверхность дороги) в качестве канала текстуры.

10. Выполним команду Edit > Fade Lighting Effects, чтобы уменьшить полученный эффект.
В этом уроке вы узнаете, как создать реалистичный гранж эффект текста, нарисованного краской на асфальте, используя несколько простых приемов. Вы можете использовать этот эффект как для текста, так и для векторных форм и силуэтов.

Для начала вам нужно загрузить исходные материалы:

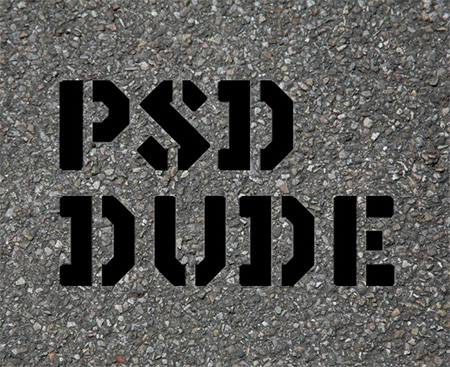
Создайте новый документ с белым фоном размером: 4368x2912 пикс. Напишите любой текст, используя инструмент Текст (Type Tool). Введите любое слово, используя Шрифт silex.

Далее кликните на панели инструментов по иконке Create new Layer и поместите на этот слой текстуру с асфальтом (Asphalt Texture) и опустите слой с асфальтом ниже слоя с текстом:

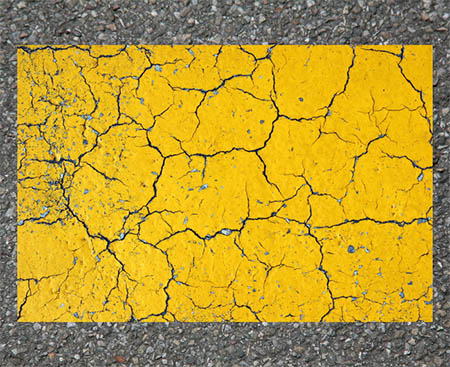
Создаем новый слой выше всех и располагаем на нем текстуру с желтой краской, эта текстура должна полностью закрывать ваш текст.

Щелкните правой кнопкой мыши на слой с Желтой краской и выберите Создать Обтравочную Маску (Create Clipping Mask). В результате вы увидите, что текстура располагается только по форме теста.


Добавьте слой-маску (add layer mask) для Текстового Слоя (если у вас не растрирован текст то сделаете это: кликните правой кнопкой мыши по тексту и выберите Растрировать слой (Rasterize Layers)).

Возвращаемся к слою с асфальтом (Asphalt Texture Layer - первая текстура). удерживая клавишу " CTRL и нажмите на миниатюру слоя, чтобы получить выделение
Нажмите CTRL+C, чтобы скопировать изображение.
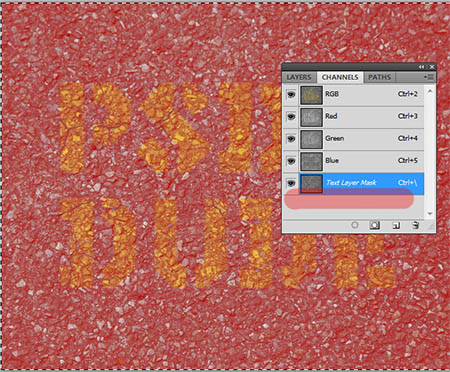
Далее возвращаемся к текстовому слою. Щелкните на миниатюре Маски Слоя и выберите вкладку Каналы, у вас появится новый канал под синим каналом. Активируем новый канал нажимаем на его миниатюрной картинке, делаем видимым и нажимаем Ctrl+V и все) далее переходим к остальным слоям и нажимаем Ctrl+D.

Далее процесс аналогичен, только теперь используете текстуру с желтой краской (( yellow asphalt paint Texture)

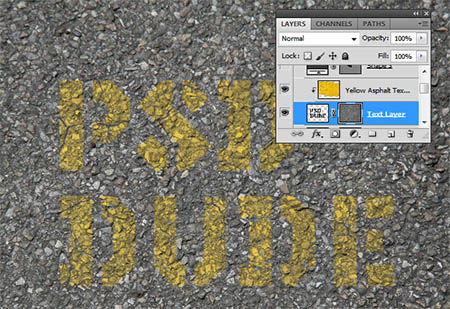
Переходим к основным слоям и нажимаем Ctrl+D (что бы снять выделение) и смотрим на результат, у вас должно получится как на скриншоте ниже:

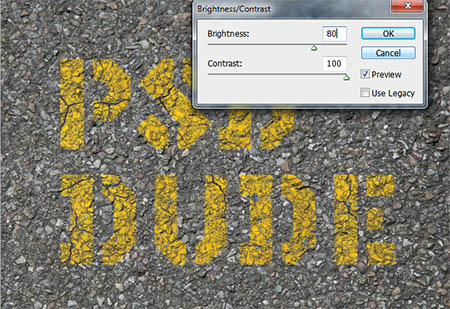
Далее нажимаем на слой-маску текстового слоя и используете инструмент Brightness/Contrast (Яркость/Контрастность) чтобы увеличить контрастность изображения и установите значения как показано ниже:

Вы можете также добавить некоторые брызги красок. Сделайте такие же шаги, как и с буквами чтобы получить похожий результат как на картинке ниже. Фигуры краски можно скачать здесь:

Вы можете добавить эффект тени и света. Можете добавить след от ботинка.
Примечание переводчика: Я не стал прогонять Фигуры стрелок и ботинка через каналы, просто поменял их режимы наложения на Overlay.

Разнообразить наше изображение можно объединив белую краску с желтой, а также смешать некоторые фигуры с текстом. Например, вы можете использовать простой путь из линий или некоторые стрелки (векторные фигуры).

Начнём пожалуй с загрузки шрифта в фотошоп. В уроке будем использовать шрифт Silex Stencil (трафаретный), который прекрасно подходит для работы с Photoshop .
Создайте новый документ с белым фоном. Используя инструмент Текст (Type Tool) и шрифт Silex набираем нужный нам текст :

Далее откроем в фотошопе изображение текстуры с асфальтом (Asphalt Texture) и поместим её ниже слоя с текстом (при помощи инструмента трансформирования CTRL+T я подогнал изображение текстуры под размер исходного документа):

Теперь открываем изображение с желтой краской и помещаем её выше всех слоёв (эта текстура должна полностью закрывать вашу надпись). Примерно так как на скриншоте :

Растрируем текст (щелкните правой кнопкой мыши на слое с текстом и в выпвшем меню выбирите Растрировать текст - Rasterize Layers). Переходим на слой с Желтой краской и кликнув правой кнопкой мыши выберим Создать Обтравочную Маску (Create Clipping Mask). В результате мы увидим,что текстура краски осталась только на текте:

Добавляем слой-маску (add layer mask) для слоя с текстом :

Переходим к слою с асфальтом и удерживая клавишу СTRL жмем по миниатюре слоя, чтобы получить выделение . Нажмимаем CTRL+C, чтобы скопировать выделение. Далее возвращаемся к слою с текстом. Кликаем по миниатюре Маски Слоя и переходим во вкладку Каналы. У нас появился новый канал в самом низу под синим каналом. Делаем его видимым и жмем Ctrl+V, далее возвращаемся в панель с остальными слоями и снимаем выделение Ctrl+D.

Проделаем ту же операцию, только теперь используя текстуру с желтой краской (( yellow asphalt paint Texture)

Переходим к основным слоям и нажимаем Ctrl+D (что бы снять выделение) и смотрим на результат, у вас должно получится как на скриншоте ниже:

Далее нажимаем на слой-маску текстового слоя и используете инструмент Яркость/Контрастность(Brightness/Contrast) чтобы увеличить контрастность изображения и установите значения как показано ниже:

Для реалистичности можно добавить к изображению брызги краски, это векторные фигуры (как установить новые фигуры в фотошоп вы уже знаете). Проделайте те же манипуляции как и с текстом . Вот результат :

Можно поэксперементировать с добавлением теней и света . Автор добавил ещё и кисти следы от ботинка.

Еще одно улучшение: объединить белую краску с желтой краской, а также чтобы смешать некоторые формы с текстом. Вы можете использовать, например, простые линии дороги или несколько фигур векторная стрелка, вот окончательный результат для гранж краска дороге текстовый эффект сделаны в Photoshop, я надеюсь, вам понравится.

У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Читайте также:


