Надпись вырезанная по дереву в фотошопе
В этом уроке вы узнаете, как создать мокап с выгравированным на дереве логотипом. Благодаря тщательно настроенным стилям слоя, в конце мы получим фотореалистичный результат.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем смарт-объект с правильной перспективой
Шаг 1
Загружаем текстуру дерева и открываем ее в Photoshop.
Шаг 2
Загружаем картинку с перспективой и открываем ее в Photoshop.
Шаг 3
В верхнем меню переходим Select – All (Выделение – Все), затем Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенную область.
Переходим на документ с текстурой дерева и в верхнем меню выбираем Edit – Paste (Редактирование – Вставить), чтобы вставить скопированную картинку с перспективой поверх текстуры.
Дважды кликаем по названию слоя на панели слоев и вводим «Перспектива».
Шаг 4
Устанавливаем цвет переднего плана на желтый (подойдет любой цвет, который будет выделяться на фоне перспективы).
Дважды кликаем по названию слоя с прямоугольником, чтобы его переименовать, и называем «Смарт-объект».
Выбираем слой «Смарт-объект» и в верхнем меню переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект).
Шаг 5
Переходим Edit – Transform – Distort (Редактирование – Трансформирование – Искажение). Перемещаем правую верхнюю опорную точку так, чтобы она соответствовала правому верхнему углу черного прямоугольника.
Шаг 6
Тянем остальные опорные точки, чтобы трансформировать желтую фигуру по форме черного прямоугольника.
Шаг 7
Теперь мы можем удалить слой «Перспектива», больше он нам не понадобится. Для этого выбираем слой на панели слоев и переходим Layer – Delete – Layer (Слой – Удалить – Слой).
2. Подготовка значка в Illustrator
Шаг 1
В этом разделе урока мы немного поправим выбранный значок. Если вы не пользуетесь программой Illustrator или для своего мокапа выбрали другой логотип, можете пропустить эту часть и переходить сразу к третьему разделу.
Логотип будет центральным элементом нашей работы.
Примечание: вы можете использовать бесплатный вариант логотипа из архива с материалами, приобрести логотип как автор урока на Envato Elements или использовать свой собственный.
В этом уроке мы будем использовать логотип из набора Badge and Logos Vol.01. Скачиваем его и открываем в Illustrator.
Шаг 2
Открываем векторный ai-файл в Adobe Illustrator. При открытии может появиться окно с предупреждением, что данный документ использует шрифты, которые не установлены в системе. Не волнуйтесь об этом – все шрифты бесплатные и внутри архива с логотипами есть текстовый файл с инструкцией по установке и скачиванию.
В данном уроке я использовал два шрифта для логотипа:
Шаг 3
Копируем логотип через меню Edit – Copy (Редактирование – Скопировать) или нажатием клавиш Ctrl+С.
Создаем новый документ размером 350 х 350 пикселей File – New (Файл – Новый).
Вставляем на этот документ скопированный логотип через меню Edit – Paste (Редактирование – Вставить) или нажатием клавиш Ctrl+V.
Шаг 4
Шаг 5
Перед импортированием логотипа в Photoshop мы должны трансформировать его в кривые и удалить все белые области, которые на сером фоне отчетливо видны.
В верхнем меню переходим Object – Expand Appearance (Объект – Разобрать оформление).
Затем применяем Object – Expand (Объект – Разобрать). В открывшемся диалоговом окне отмечаем Object (Объект) и Fill (Заливка) и нажимаем ОК:
Шаг 6
Переходим на панель Window – Pathfinder (Окно – Обработка контуров).
Нажимаем на кнопку Trim (Обрезка).
Шаг 7
3. Переносим логотип в Photoshop
Шаг 1
Шаг 2
Возвращаемся в Photoshop и дважды кликаем по миниатюре смарт-объекта на панели слоев. В результате в новой вкладке мы откроем содержимое данного смарт-объекта. Здесь мы будем вносить необходимые изменения. Сохранив работу, смарт-объект на основном документе автоматически обновится, и мы увидим результат.
На панели слоев отключаем видимость слоя с желтой фигурой, нажав по значку глаза напротив названия слоя. Вставляем скопированный логотип Edit – Paste (Редактирование – Вставить) (Ctrl+V).
В появившемся диалоговом окне отмечаем Smart Object (Смарт-объект) и нажимаем ОК:
Шаг 3
На верхней панели устанавливаем положение логотипа по осям X и Y на 633,50 и 406,50 соответственно. Затем ширину и высоту увеличиваем до 666%. Закончив, нажимаем клавишу Enter, чтобы принять изменения.
Шаг 4
Сохраняем документ File – Save (Файл – Сохранить) или Ctrl+S.
Возвращаемся на основной рабочий документ и видим изменения. Теперь вместо прямоугольника у нас появился логотип. При этом сохранена перспектива желтого прямоугольника.
В этом уроке я покажу вам, как создать эффект выжженной гравировки логотипа на деревянной поверхности. Для этого эффекта вы можете использовать любой логотип, форму или текст. Гравировка может быть отредактирована и настроена по вашему вкусу.

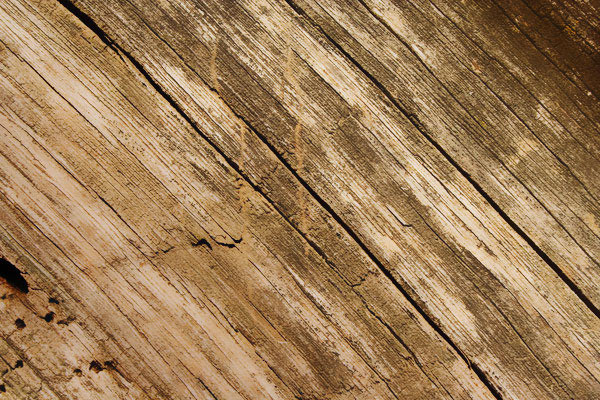
Для начала вам нужно выбрать понравившуюся текстуру дерева. Я буду использовать текстуру старого выцветшего дерева, которую можно взять в архиве.
Материалы для урока:

Добавьте несколько корректирующих слоёв, чтобы ещё больше состарить древесину. Сначала добавьте Brightness/Contrast (Яркость/Контрастность), а затем Hue/Saturation (Цветовой тон /Насыщенность ).

Добавим в работу наш логотип. Я буду использовать логотип в стиле ретро, который создал сам. Вы можете скачать его здесь. Это полностью редактируемый PSD-файл. Так же вы можете выбрать один из этих удивительных ретро-знаков и настроить на свой вкус.

Откройте в фотошопе psd-файл с логотипом и поместите в работу выше слоя с текстурой дерева. Преобразуйте все слои логотипа в смарт-объект.
Примечание переводчика: в psd-файле с лого три группы. Для удобства перемещения в работу советую объединить все эти группы в новую группу и потом эту группу перетащить в рабочий документ. Далее преобразовать эту группу в смарт-объект.

Наш лого и текстура имеют разные углы обзора. Перейдите в меню Edit> Transform> Distort (Редактирование-Трансформирование-Искажение) и измените перспективу логотипа.

Теперь, всё, что вы должны сделать - это добавить следующие стили слоя, чтобы создать эффект гравировки, а так же эффект обгоревшего дерева.

Сегодняшний урок от Visual Swirl будет про то, как сделать эффект выжженного текста на деревянной поверхности. Результат получается просто супер, очень подходит для какого-нибудь голливудского постера. Такой эффект мы получим с помощью симпатичной деревянной текстуры, гранжевой кисти, пары режимов наложения и нескольких простых фильтров.

Шаг 1.
Для начала нам потребуется деревянная текстура. Скачаем ее отсюда. Открываем скачанный файл в фотошопе и меняем размер на более управляемый. Например 1200х800.

Шаг 3.
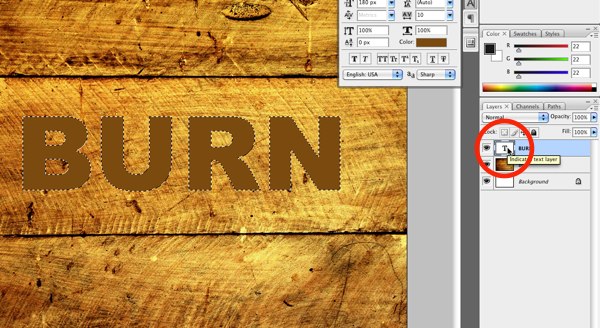
Сначала создадим эффект вокруг основного текста. Для этого выделим текст (Ctrl+Щелчок по слою с текстом).

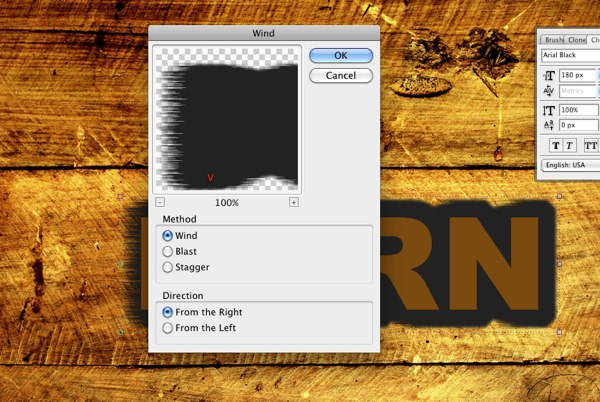
Шаг 8.
В этом шаге сделаем все тоже самое, что и в предыдущем, только ставим направление справа.

Шаг 13.
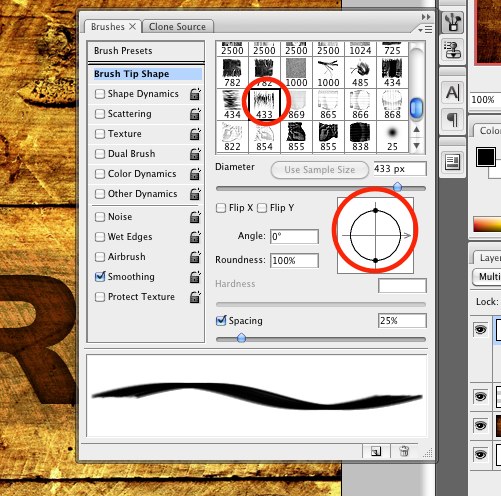
Скачаем симпатичные гранжевые кисточки. Выбираем одну из них и задаем установки для кисти, как показано на рисунке ниже. Цвет черный. Убедились, что слой-маска активна, и начинаем кистью подчищать верхний край текста.

Шаг 14.
Потом в настройках кисти слегка поворачиваем кисть и продолжаем подчищать края текста.

Шаг 15.
После всех манипуляций с кистью наш текст должен выглядеть приблизительно так, как на рисунке ниже.

Финальный результат.
В результате у нас получился такой вот замечателный эффект.

Отличный урок фотошопа от Photoshoproadmap. В нем мы научимся создавать текст с эффектом вырезанной бумаги. Смотрится очень здорово. В уроке все очень детально и подробно расписано. Сначала мы создадим нужный нам градиент, потом сделаем новый стиль слоя и настроим направление градиента для каждой буквы. В конце мы добавим цвета.
Шаг 1.
Создаем в фотошопе новый документ размером 600х200, заливаем белым цветом.
Шаг 4.
Возвращаемся в окно градиентов (1), выбираем вновь созданный градиент (2) и задаем для него тип градиента ANGLE GRADIENT (3).
Шаг 5.
Накладываем градиент строго из левого (1) угла в правый (2). Крайняя левая точка желательно должна находиться за пределами документа, только не внутри. Иначе будет некрасиво.
Результат должен быть таким.
Шаг 7.
Потом печатаем оставшиеся буквы. Причем каждую на новом слое.
Шаг 13.
Теперь для того, чтобы применить стиль к слою, надо сначала выбрать слой с буквой (1), а потом выбрать созданный нами стиль (2) на палитре стилей. Наша буква С должна выглядеть так, как на рисунке ниже.
Шаг 14.
Применим этот стиль к каждому слою с буквой. Слово будет выглядеть так.
Так выглядит эта закладка.
В ней нас интересует направление градиента (обведено красным). На рисунке ниже мы поменяли направление градиента для буквы R.
Первые две буквы готовы.
Шаг 17.
Аналогичным образом (меняем направление и сдвигаем градиент) корректируем градиенты для остальных букв.

Финал
В итоге имеем такой вот классный результат.
Читайте также:


