Надпись на камне в фотошоп
Автор: Софья Скрылина. Дата публикации: 18 ноября 2014 . Категория: Уроки фотошопа текст.
Текст можно ввести вдоль замкнутого контура. Более того, на одном контуре можно разместить две надписи, расположив их на разных текстовых слоях.
В уроке «Текст по контуру в фотошопе» расположим два текста вдоль окружности.
Урок сделан в версии фотошопа CS6 , но может быть повторён в любой версии программы Photoshop .

Создайте файл размером 5x5 см с разрешением 300 пикс./дюйм и белым фоном – Ctrl+N .

Выберите инструмент Эллипс ( Ellipse ), на панели его свойств выберите режим Контуры ( Paths ), чтобы на основе эллипса создался только контур без векторной маски. Удерживая клавишу Shift , создайте круг.

Выберите инструмент Горизонтальный текст ( Horizontal Туре ) и произведите щелчок в верхней точке круга, когда указатель сменится на I-образный с волной, введите слово " Журнал ". В примере использовался шрифт Times New Roman полужирного начертания с размером 18 пт. Цвет текста темно-зеленый.

Выберите инструмент Выделение контура ( Path Selection ). Наведите мышь на надпись, когда появится I-образный указатель с двусторонней стрелкой, сместите мышь вниз. Надпись должна расположиться внутри окружности. Теперь этим же указателем сместите надпись вдоль окружности так, чтобы слово оказалось в нижней ее части.

В палитре Слои выделите фоновый слой.

Инструментом Горизонтальный текст ( Horizontal Туре ) щелкните на окружности и введите текст " ВОКРУГ СВЕТА ".

Активизируйте инструмент Произвольная фигура ( Custom Shape ). На панели свойств выберите режим Фигура ( Shape Layers ), а в перечне фигур установите пиктограмму в виде глобуса.

Удерживая клавишу Shift , создайте фигуру.

В палитре Слои ( Layers ) образовался заливочный слой со слой-маской. Для перекраски глобуса произведите двойной щелчок по миниатюре заливочного слоя.

В появившемся окне выбора цвета установите голубой цвет.

Для вызова окна « Стиль слоя », два раза левой клавишей мыши щёлкнем по верхнему слою.

К слою фигуры примените два стиля:
• Тень ( Drop Shadow ), не меняя настроек;
• Обводка ( Stroke ), уменьшив толщину обводки до 2 пикc.

Точно так же к текстовым слоям примените два стиля:
• Тень ( Drop Shadow ), не меняя настроек;
• Внешнее свечение ( Outer Glow ), увеличив размер свечения до 10 пикс.


Оба текстовых слоя поместите перед слоем фигуры.

Получаем результат. Мы с Вами расположили текст по контуру в фотошопе.

Урок сделан по мотивам книги С.Скрылиной " Photoshop CS5. Самое необходимое ", опубликован с личного разрешения автора.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Автор: Софья Скрылина. Дата публикации: 29 августа 2014 . Категория: Фотошоп уроки эффекты.
В этом уроке по работе с фотошопом будет показан способ как нанести надпись на камне.
Урок очень простой, но позволяет создавать реалистичные надписи.
Урок выполнен в русифицированной программе Photoshop CS6 .

Откроем исходное изображение.

Выберем инструмент " Горизонтальный текст " ( Т ) и напишем произвольное слово.

Выключим видимость текстового слоя, сделаем активным фоновый слой. Выберем инструмент " Прямоугольная область " ( М ) и обведём часть скалы так, чтобы надпись попала внутрь создаваемого выделения.

Перейдём в " Редактирование - Определить узор ".

В открывшемся окне можно дать имя создаваемому узору.

Снимем выделение - Ctrl+D. Сделаем активным верхний текстовый слой, включим его видимость. Два раза левой клавишей мыши щёлкнем по верхнему слою для вызова окна " Стиль слоя ".

В открывшемся окне сделаем активной вкладку " Текстура " и выбираем созданный ранее узор, остальные параметры оставляем по умолчанию.

Перейдём на вкладку " Тиснение " и поменяем необходимые параметры (отмечены жёлтым цветом).

Получаем вот такой эффект.

Уменьшим непрозрачность текстового слоя (в дальнейшем мы подрегулируем этот параметр). Правой кнопкой мыши щёлкаем по текстовому слою и в раскрывшемся списке выберем пункт " Растрировать текст ".

Перейдём в " Фильтр - Размытие - Размытие по Гауссу ".

Поставим 3 пиксела.

Сделаем активным фоновый слой. Выделим изображение - Ctrl+A , скопируем выделенное изображение в буфер памяти - Ctrl+C и снимем выделение - Ctrl+D .

Перейдём в палитру " Каналы ", создадим новый канал (щёлкнем по второй справа иконке внизу палитры) и вставим содержимое буфера обмена в новый канал - Ctrl+V .

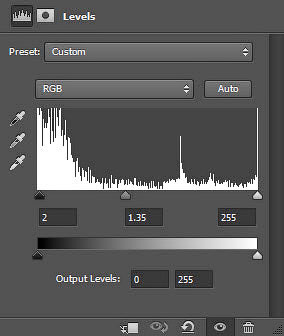
Вызовем " Уровни " - Ctrl+L . В появившемся окне сдвинем ползунки чёрного и белого цветов к середине гистограммы, чтобы значительно поднять контрастность изображения.

Точно так же, как описано выше вызовем фильтр " Размытие по Гауссу " и поставим 2 пиксела.

Правой кнопкой мыши щёлкаем по вновь созданному каналу и в раскрывшемся списке выбираем " Создать дубликат канала ".

Откроется одноимённое окно, в котором выбираем новый документ.

Теперь у нас в фотошопе появляется дополнительная вкладка с вновь созданным документом. Сохраняем этот документ - Ctrl+S .

В открывшемся окне выбираем папку, куда будем сохранять изображение и при необходимости можем дать имя файлу. Формат файла - PSD .

Закрываем сохранённый на предыдущем шаге документ.

Переходим в палитру " Слои ", делаем активным верхний слой.

Переходим в " Фильтр - Искажение - Смещение ".

В окне фильтра изменяем параметры масштаба, остальные - оставляем по умолчанию.

Открывается окно " Выбор карты смещения ", в котором находим наш ранее сохранённый документ.

Получаем вот такой почти готовый эффект.

Вызовем " Свободное трансформирование " - Ctrl+T , правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем в раскрывшемся списке " Деформация ". Появится сетка деформации, которую исказим так, чтобы буквы не выглядели идеально ровными и красивыми.

Уменьшаем непрозрачность верхнего слоя.

Получаем вот такой результат.

Сравните изображение скалы до и после обработки фотографии в фотошопе .

Мы с Вами сделали надпись на камне на фото в фотошопе.

Сложность урока: Средний
В этом уроке я покажу вам, как создать загадочный текст “Потоки энергии”, используя текстуру камня в программе Photoshop. Для создания данного эффекта мы используем текстуру камня, кисти Облака, а также текстуру потоков воды. Текстура Камня сформирует основу для текста, в то время как текстура воды будет использована для создания “Энергетического потока” вокруг текста. Давайте попробуем!
Данный урок средней сложности, для выполнения которого потребуется базовое знание программы Photoshop, включая основы работы со слой-масками.
Примечание: Данный урок выполнен в программе Photoshop CS6 – поэтому некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
Итоговый результат:

Шаг 1
Создайте новый документ со следующими размерами 1440 px * 720 px, цвет заднего фона чёрный. Используя кисти Облака, которые вы скачали, нарисуйте текстуру Облаков поверх заднего фона. Вы можете использовать любые кисти на своё усмотрение. Мой результат нарисованных облаков вы можете увидеть на скриншоте ниже:

Загрузите текстуру Камня в программе Photoshop, выделите верхнюю часть скалы, как показано на скриншоте ниже:

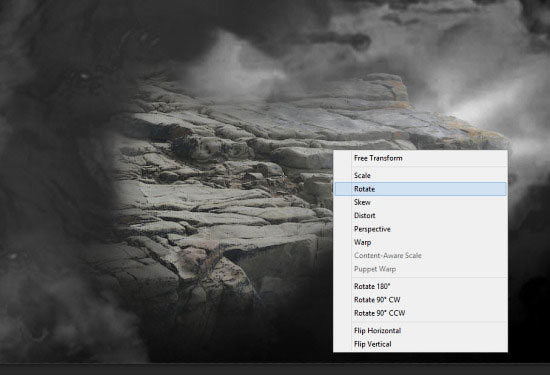
Скопируйте / вклейте (Copy / Paste) выделенную часть текстуры Камня на наш рабочий документ. Примените масштабирование, повернув выделенную часть текстуры, как показано на скриншоте ниже. Расположите данную часть скалы в правой части нашей сцены:

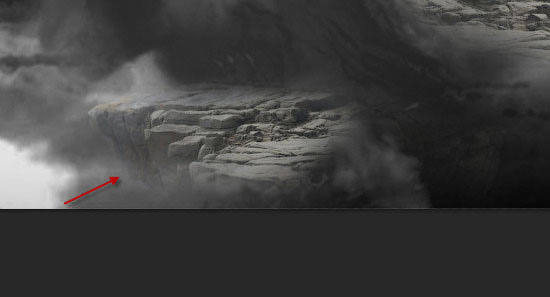
Далее, с помощью мягкого ластика, обработайте края текстуры Камня, чтобы совместить данную текстуру с облаками на заднем фоне:

Повторите предыдущий процесс, добавьте ещё одну часть скалы, только на этот раз расположив в левой части нашей сцены:

Результат на данный момент урока:

Шаг 2
В этом шаге мы поработаем над текстом. Используйте любой шрифт на своё усмотрение. Напечатайте букву, как показано на скриншоте ниже:


Ещё раз выделите верхнюю часть скалы с помощью инструмента Быстрое выделение (Quick Selection Tool):

Скопируйте / вклейте (Copy / Paste) выделенную часть скалы на наш рабочий документ. расположите часть скалы поверх буквы, как показано на скриншоте ниже:

Используя кисть мел (chalk) в качестве ластика, удалите отдельные участки текстуры камня, как показано на скриншоте ниже:


Повторите предыдущий процесс, добавив ещё две части текстуры камня на букву. Также с помощью кисти мел, удалите участки текстуры:


Результат на данный момент урока:

Шаг 3
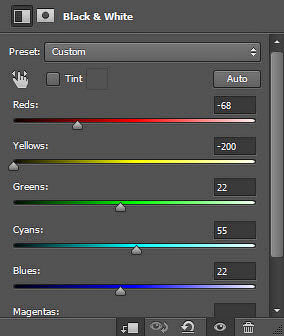
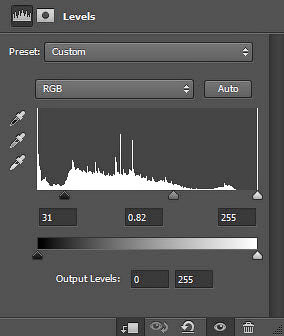
Сгруппируйте все слои с текстурой камня в одну группу. Далее, к слою с данной группой, добавьте новые корректирующие слои:
Примечание переводчика: не забудьте преобразовать данные корректирующие слои в обтравочные маски к слою с новой группой.
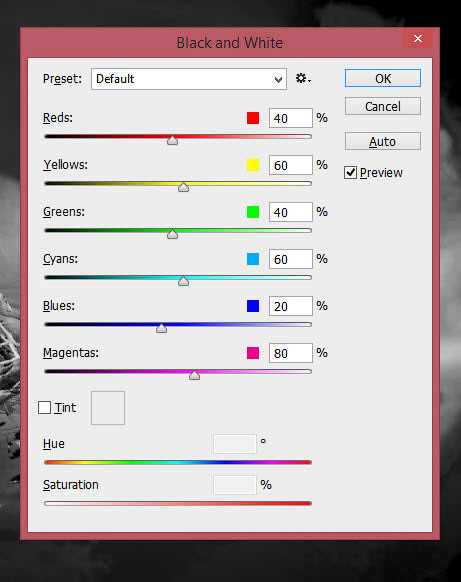
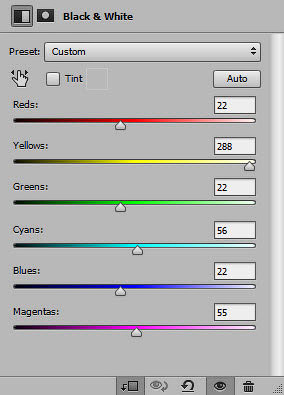
Чёрно-белый (Black and white)

Уровни (Levels)

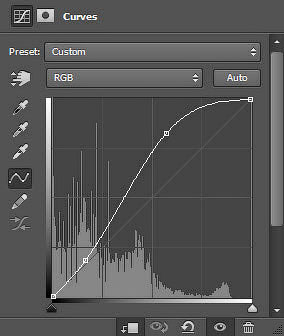
Кривые (Curves)

Порядок слоёв в палитре слоёв:

Результат должен быть, как на скриншоте ниже:

Шаг 4
В этом шаге мы создадим загадочные энергетические потоки. Загрузите текстуру Потоки воды в программе Photoshop. Выделите часть изображения:

Скопируйте / вклейте (Copy / Paste) выделенную часть текстуры воды на наш рабочий документ. Далее, с помощью инструмента Свободная трансформация (free transform tool), деформируйте выделенную часть текстуры, как показано на скриншоте ниже:

К данному слою с текстурой воды, добавьте следующие корректирующие слои:
Примечание переводчика: не забывайте преобразовать корректирующие слои в обтравочные маски.
Чёрно-белый (Black and White)

Уровни (Levels)

Далее, 3 раза примените фильтр Контурная резкость (unsharp mask filter):

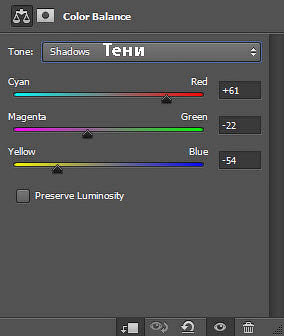
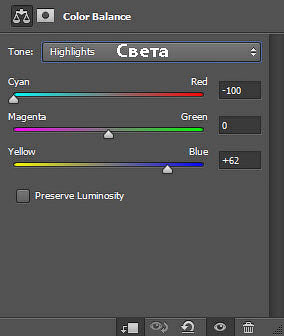
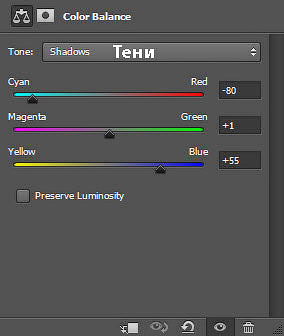
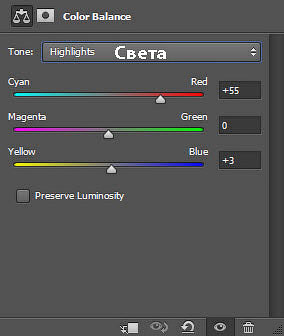
Далее, к слою с текстурой воды, добавьте корректирующий слой Цветовой Баланс (color balance):



Далее, поменяйте режим наложения для слоя с текстурой воды на Осветление воды (Color Dodge):
Примечание переводчика: автор меняет режим через параметры наложения.

Мы получили следующий эффект - вы можете воспользоваться инструментом Свободная трансформация (free transform tool) для коррекции текстуры на своё усмотрение:

Повторите предыдущий процесс, добавив ещё энергетических потоков по всей сцене:

Шаг 5
В заключение, мы проведём цветовую коррекцию всей нашей сцены. Для этого, добавьте следующие корректирующие слои поверх всех остальных слоёв:
Цветовой Баланс (Color Balance)



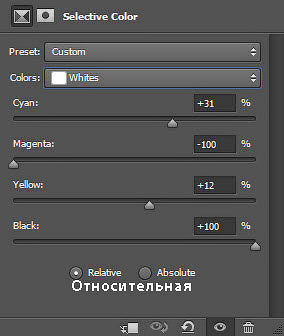
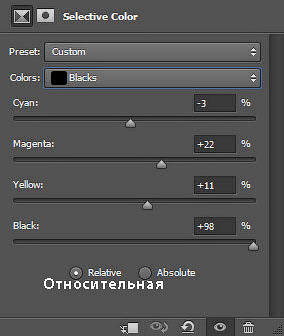
Выборочная коррекция цвета (Selective Color)



Уровни (Levels)

Кривые (Curves)

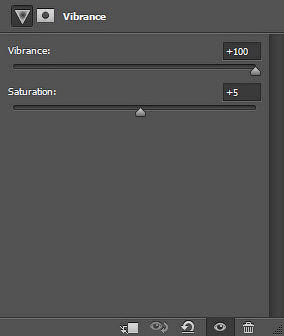
Вибрация (Vibrance)

Итак, мы завершили урок! Надеюсь, вам понравился данный урок. До встречи, удачного дня!

Сложность урока: Легкий
В этом уроке я покажу вам, как создать простой текст из камня в программе Photoshop. Мы воспользуемся базовыми техниками выделения и создания фотоманипуляций, чтобы получить данный эффект. Итак, давайте приступим!
Данный урок относится к начинающему и среднему уровню сложности.
Примечание: Данный урок выполнен в программе Photoshop CС – поэтому некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
Итоговый результат:

Шаг 1
Создайте новый документ со следующими размерами 1440 px * 800 px, цвет заднего фона чёрный. Откройте исходную текстуру Камня 1 в программе Photoshop, создайте прямоугольное выделение, как показано на скриншоте ниже.

Примечание переводчика: с помощью инструмента Прямоугольная область (Rectangle Marquee Tool), выделите центральную часть текстуры камня.

Скопируйте / вклейте (Copy / Paste) выделенное изображение текстуры камня на наш рабочий документ.

Примените следующие корректирующие слои, которые должны располагаться поверх слоя с текстурой камня.
Чёрно-белое (Black and White)

Уровни (Levels)

Кривые (Curves)

С помощью мягкого ластика, создайте затенение в центральной части изображения, как показано на скриншоте ниже.

Шаг 2
Используя любой шрифт, который вам нравится, напишите свой текст. Мы используем данный текст в качестве ориентира, когда будем добавлять текстуру камня поверх текста.

Откройте исходную текстуру Камня 2 в программе Photoshop. Обратите внимание на различные формы камней на данном изображении:


С помощью инструмента Быстрое выделение (Quick Selection Tool), выделите несколько фрагментов камней:

Из выделенных фрагментов камней составьте букву. С помощью инструмента Свободная трансформация (Free Transform), деформируйте форму камней при необходимости:

На скриншоте ниже, вы можете увидеть мою букву “R”:

Я использовал следующий фрагмент камня для создания буквы “O”:

Удалите центральную часть с помощью мягкого ластика:

Продолжайте добавлять буквы, пока вы не создадите текст, как на скриншоте ниже:

Шаг 3
Установите кисти Трещины. Выберите инструмент ластик, в качестве инструмента установите кисть Трещины:

Объедините все слои с текстом из текстуры камня, а затем к объединённому слою примените ластик, чтобы воссоздать трещины и создать эффект разлома:

Примените следующие корректирующие слои к объединённому слою с текстом в качестве обтравочных масок.
Чёрно-белое (Black and White)

Уровни (Levels)

Перейдите на маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти скройте эффект уровней, как показано на скриншоте ниже.
Примечание переводчика: область обработки кистью выделена красным цветом.

Шаг 4

С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool), мы добавим отдельные фрагменты текстуры камня к тексту:

Выделите следующий фрагмент, используя текстуру Камня 1:

Скопируйте / вклейте (Copy / Paste) выделенный фрагмент текстуры камня на наш рабочий документ. Расположите данный фрагмент поверх буквы, как показано на скриншоте ниже:

Поменяйте режим наложения для слоя фрагментом текстуры камня на Жёсткий свет (Hard Light):

Результат на данный момент урока:

Повторите предыдущий процесс, добавьте фрагменты текстур камня на остальные буквы:

Шаг 5
Далее, мы добавим отдельные фрагменты текстуры Снега поверх текста. Выберите следующую кисть, которая указана на скриншоте ниже (это должная быть стандартная кисть Photoshop по умолчанию):

Откройте исходную текстуру Снега в программе Photoshop. Создайте новый слой поверх слоя с данной текстурой снега, а затем прокрасьте следующий фрагмент на новом слое и далее, выделите его:
Примечание переводчика: вы можете просто выделить небольшой фрагмент текстуры Снега с помощью любого инструмента выделения, который вам нравится.

Теперь возвращаемся на слой с текстурой Снега, скопируйте / вклейте выделенный фрагмент текстуры снега на наш рабочий документ. Расположите данный фрагмент снега поверх буквы, как показано на скриншоте ниже. Откорректируйте форму фрагмента снега с помощью инструмента Свободная трансформация (Free Transform):

Повторите предыдущий процесс, добавьте фрагменты снега на остальные буквы:

Шаг 6
В этом шаге мы добавим мелкие частицы вокруг нашего текста. С помощью кисти Частицы или кисти Брызги, выделите мелкие частицы текстуры камня 1, используя технику, которая описана в Шаге 5:

Добавьте мелкие частицы камня вокруг текста:

Используя ту же самую технику, добавьте мелкие частицы снега, для этого используйте текстуру Снега. Добавьте эффект мелких частиц снега на край изображения, как показано на скриншоте ниже:

Шаг 7
В этом шаге мы поработаем над заключительными штрихами. Объедините все слои, а затем продублируйте объединённый слой. Примените фильтр Акцент на краях (Accented Edges) к дубликату объединённого слоя:
Примечание переводчика: 1. Чтобы создать объединённый слой, убедитесь, что вы находитесь на самом верхнем слое, а затем нажмите клавиши (Ctrl+Alt+Shift+E) 2. Чтобы применить фильтр, идём Фильтр - Штрихи - Акцент на краях (Filter - Brush Strokes - Accented Edges).

К дубликату объединённого слоя добавьте слой-маску и с помощью мягкой чёрной кисти скройте эффект фильтра. Вы можете увидеть результат обработки кистью на маске слоя на скриншоте ниже.

Добавьте следующие корректирующие слои поверх всех слоёв:
Выборочная коррекция цвета (Selective Color)



Далее, перейдите на маску корректирующего слоя Выборочная коррекция цвета (Selective Color) и с помощью мягкой чёрной кисти скройте эффект коррекции. Вы можете увидеть результат обработки кистью на маске слоя на скриншоте ниже.

Вибрация (Vibrance)

Вы можете увидеть мой результат на скриншоте ниже.

Итак, мы завершили урок! Надеюсь, вам понравился данный урок, и он был полезным для вас. До встречи, удачного дня!
Читайте также:


