Надпись акварель в фотошопе
В этом уроке вы узнаете, как создать простой и яркий акварельный текстовый эффект, используя фильтры, кисти и корректирующие слои. Начнем!
На создание этого эффекта меня вдохновили многочисленные дополнения для создания акварельного эффекта, доступные (платно) на сайте GraphicRiver .
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифтов для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 1250 х 850 пикселей, над слоем Background (Фон) вставляем картинку с текстурой холста и при необходимости корректируем ее размер (Ctrl+T).
Шаг 2
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 3
Трансформируем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в обтравочную маску (Ctrl+Alt+G) для слоя с текстурой холста и устанавливаем Saturation (Насыщенность) на -25.
2. Трансформируем слой в смарт-объект
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Акварельная текстура».
Выбираем любой цвет и заполняем им слой «Акварельная текстура».
Шаг 2
Кликаем правой кнопкой мышки по слою «Акварельная текстура» и выбираем Convert toSmart Object (Преобразовать в смарт-объект). После этого устанавливаем цвет заднего плана на белый.
Шаг 3
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
3. Создаем акварельную текстуру, используя фильтры
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и применяем следующие фильтры:
Шаг 1
Brush Strokes – Sprayed Strokes (Штрихи – Аэрограф):
- Stroke Length (Длина штриха): 12
- Spray Radius (Радиус разбрызгивания): 7
- StrokeDirection (Направление штрихов): RightDiagonal (По диагонали вправо)
Шаг 2
Перед добавлением каждого нового фильтра в нижней правой части окна нажимаем на кнопку New effect layer (Новый слой эффектов).
Шаг 3
Brush Strokes – Spatter (Штрихи – Разбрызгивание):
- SprayRadius (Радиус разбрызгивания): 10
- Smoothness (Смягчение): 5
Шаг 4
Artistic – Dry Brush (Имитация – Сухая кисть):
- BrushSize (Размер кисти): 2
- BrushDetail (Детализация): 8
- Texture (Текстура): 1
Шаг 5
Artistic – Underpainting (Имитация – Рисование на обороте):
- BrushSize (Размер кисти): 40
- TextureCoverage (Текстурный фон): 40
- Texture (Текстура): Canvas (Холст)
- Scaling (Масштаб): 100
- Relief (Рельеф): 0
- Light (Свет): Top (Сверху)
Шаг 6
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 10
- Brush Detail (Детализация): 10
- Texture (Текстура): 1
Шаг 7
Нажимаем ОК, чтобы закрыть окно с фильтрами, и переходим Filter – Sharpen – UnsharpMask (Фильтр – Усиление резкости – Контурная резкость).
Устанавливаем Amount (Эффект) на 55, Radius (Радиус) – на 5 и Threshold (Изогелия) – на 0.
4. Работаем с текстом
Шаг 1
Используя шрифт HucklebuckJF, пишем любой текст размером 200 pt.
Шаг 2
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.
Шаг 3
На панели слоев кликаем по значку в виде глаза, чтобы скрыть текстовый слой.
5. Настраиваем кисть
Выбираем кисточку Chalk 23 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Scattering (Рассеивание)
Transfer (Передача)
6. Создаем рабочий контур и применяем обводку
Шаг 1
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур).
Шаг 2
Выбираем маску слоя «Акварельная текстура», на которой мы будем выполнять обводку рабочего контура.
Шаг 3
Затем нажимаем клавишу А и еще раз Enter, чтобы удалить рабочий контур.
7. Создаем акварельную кисть
Шаг 1
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Texture (Текстура)
Dual Brush (Двойная кисть)
Выбираем кисть Chalk 23.
Transfer (Передача)
Ставим галочки напротив Noise (Шум) и Wet Edges (Влажные края).
Шаг 2
Выбираем маску слоя «Акварельная текстура» и слегка проводим кистью, чтобы добавить размытые области.
8. Стилизуем акварельный эффект
Шаг 1
Меняем режим смешивания слоя «Акварельная текстура» на Linear Burn (Линейный затемнитель).
Шаг 2
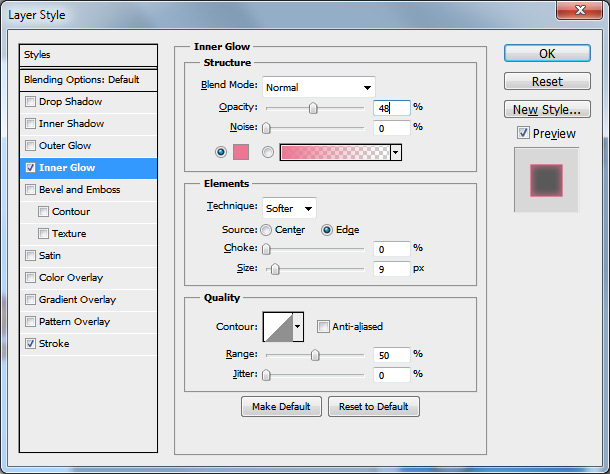
Дважды кликаем по слою «Акварельная текстура», чтобы применить стиль слоя InnerGlow (Внутреннее свечение) со следующими параметрами:
Это сделает края надписи более реалистичными.
9. Добавляем виньетку
Шаг 1
Под слоем «Акварельная текстура» добавляем заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент).
Шаг 2
Меняем режим смешивания градиентного слоя на Color Burn (Затемнение основы).
Этим шагом мы заканчиваем создание основного акварельного эффекта с использованием только одного цвета, который мы выбрали для заливки.
10. Добавляем дополнительные цвета
Шаг 1
Над слоем «Акварельная текстура» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем устанавливаем Saturation (Насыщенность) на -100.
Шаг 2
Над слоем Hue/Saturation (Цветовой тон/Насыщенность) добавляем новый и называем его «Цвет». Меняем режим смешивания этого слоя на Color Burn (Затемнение основы).
Шаг 3
Трансформируем слой «Цвет» в обтравочную маску (Ctrl+Alt+G) для слоя «Акварельная текстура» и берем большую мягкую кисть (В).
Далее мы по очереди выбираем любой яркий оттенок и в случайном порядке закрашиваем им текст на слое «Цвет».
При желании можете изменить непрозрачность слоя «Цвет», чтобы получить более мягкий эффект.
11. Применяем больше фильтров
Шаг 1
Выше всех предыдущих слоев добавляем новый слой и нажимаем Alt+Ctrl+Shift+E, чтобы объединить на нем все видимые слои.
Называем получившийся слой «Цветовой контраст» и конвертируем его в смарт-объект.
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.
Шаг 3
Меняем режим смешивания слоя «Цветовой контраст» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.
Шаг 4
В самом верху создаем еще один слой и объединяем на нем все видимые слои (Alt+Ctrl+Shift+E). Называем его «Ксерокопия» и конвертируем в смарт-объект.
Шаг 5
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Проверяем, чтобы в правой нижней части окна не было никаких дополнительных эффектов. Если есть, то удаляем их нажатием кнопки Delete effect layer (Удалить слой эффектов) в правом нижнем углу окна Filter Gallery (Галерея фильтров).
Выбираем Sketch – Photocopy (Эскиз – Ксерокопия) и настраиваем фильтр:
- Detail (Детализация): 7
- Darkness (Затемненность): 8
Шаг 6
Меняем режим смешивания слоя «Ксерокопия» на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 10%.
Поздравляю, мы закончили!
В начале урока мы добавили простой фон с текстурой холста и с помощью нескольких фильтров создали акварельную текстуру.
Затем применили эту текстуру к тексту, стилизовали его и добавили больше цветов. С помощью настроенной кисточки мы доработали края текста и придали им более текстурный и неровный вид. В конце мы применили несколько фильтров и корректирующих слоев, чтобы завершить создание эффекта.
Не стесняйтесь добавлять комментарии, предложения и делиться своими результатами.

В этом уроке мы будем создавать красивую акварельную надпись в Adobe Photoshop. Мы будем комбинировать текстуры, работать со стилями слоя и создавать новые кисти. Этот урок придется по вкусу как новичкам (все достаточно подробно и ясно описано), так и тем, кто уже знаком с программой и работал в ней. Ведь урок дает возможность не только попрактиковаться во владении инструментами и функциями, но и описывает интересную технику.
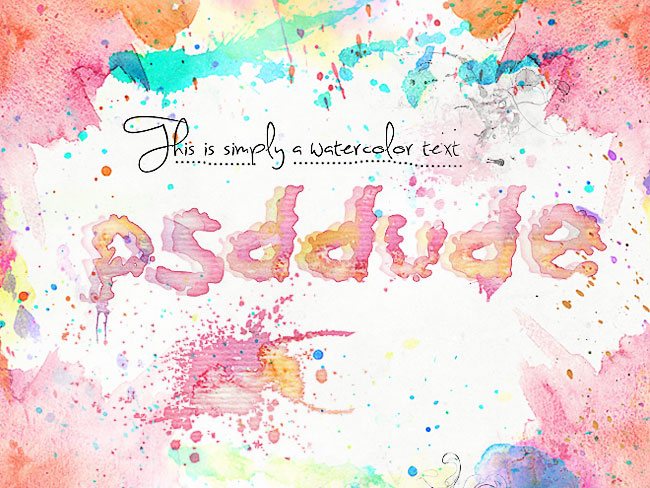
Результат

1. Создаем фон
Шаг 1
Создайте новый документ размером 960x720px, в меню выберите File > Place Linked/Файл>Поместить связанные и выберите эту текстуру бумаги.

Масштабируйте изображение при необходимости и нажмите на клавишу Enter.
Шаг 2

Нажмите Ctrl-L чтобы открыть окно Levels/Уровни, и настройте параметры как показано ниже.
Шаг 3

Нажмите Ctrl-U, чтобы открыть окно коррекции Hue/Saturation/Цветовой тон/Насыщенность и снизьте Saturation/Насыщенность до -80.
2. Создаем текст
Шаг 1

Создайте вашу надпись, используя шрифт Hensa, указав размер в 200pt.
Шаг 2

Удерживая клавишу Ctrl, кликните по слою с текстом, чтобы создать выделение по контуру текста.
Шаг 3

Скройте слой с текстом, кликнув по иконке с глазом рядом с ним. Затем создайте новую папку с названием Text.
Шаг 4

Кликните по иконке Add layer mask/Добавить маску слоя в нижней части палитры Layers/Слои.
3. Добавляем текстуру акварели
Шаг 1
В меню выберите File > Place Linked/Файл>Поместить связанные и выберите текстуру акварели.
Поместите текстуру в папку Text, переименуйте в Text Color и смените Blend Mode/Режим наложения на Linear Burn/Линейный затемнитель.

Масштабируйте текстуру чтобы получить результат, который будет вам нравиться.
Шаг 2

Дублируйте слой Text Color, переименуйте копию в Outer Stroke, и перетяните новый слой за пределы папки Text.
Шаг 3

Нажмите Ctrl-U и снизьте Saturation/Насыщенность до -100.
Шаг 4

Удерживая клавишу Alt, кликните по иконке Add layer mask/Добавить маску слоя, чтобы создать инвертированную маску для слоя Outer Stroke.
4. Меняем цвет текста
Шаг 1

Выберите слой Text Color, нажмите Ctrl-U, и поэкспериментируйте с параметром Hue/Цветовой тон, чтобы получить нужный вам результат.
Шаг 2

Создайте новый слой над слоем Text Color, назовите его Colors, и укажите Blend Mode/Режим наложения Color/Цвет.
Шаг 3
Возьмите инструмент Brush/Кисть, выберите большую растушеванную кисть, и выберите сочный, яркий цвет, который хотите добавить вашему тексту. Рисуйте поверх текста в тех местах, где хотите добавить цветов.

Вы можете добавить столько цветов, сколько вам нравится, чтобы получить результат, которым будете любоваться.
Шаг 4
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои, выберите Photo Filter/Фотофильтр, и убедитесь что вы добавили слой поверх слоя Colors.

Выберите Warming Filter (85) из списка фильтров и настройте как показано ниже. Это добавит теплых оттенков вашей работе.
5. Создаем кисть для обводки текста
Шаг 1
Выберите инструмент Brush/Кисть и откройте палитру Brush/Кисть.
Выберите круглую растушеванную кисть, включите опцию Wet Edges/Акварель и укажите следующие параметры:

— Brush Tip Shape/Форма отпечатка кисти

— Shape Dynamics/Динамика формы

— Dual Brush/Двойная кисть
Шаг 2

Кликните по иконке Create new brush/Создать новую кисть в нижнем правом углу палитры Brush/Кисть и укажите ей имя Text Stroke.
6. Создаем кисть для внешней обводки
Шаг 1
Вновь выберите круглую растушеванную кисть, выключите опцию Wet Edges/Акварель и настройте параметры как показано ниже:

— Brush Tip Shape/Форма отпечатка кисти

— Shape Dynamics/Динамика формы

— Scattering/Рассеивание

— Dual Brush/Двойная кисть
Шаг 2

Создайте еще одну новую кисть и назовите ее Outer Stroke.
7. Создаем новый рабочий контур
Шаг 1

Кликните правой кнопкой по слою с текстом и выберите Create Work Path/Создать рабочий контур.
Шаг 2

Возьмите инструмент Direct Selection/Прямое выделение (A), в панели настроек выберите указанную ниже опцию.
8. Создаем обводку текста
Шаг 1
Возьмите инструмент Brush/Кисть, выберите кисть Text Stroke и белый цвет. Выберите маску папки Text.

Нажмите клавишу Enter, чтобы выполнить обводку рабочего контура выбранной кистью.
Шаг 2
Возьмите кисть Outer Stroke, выберите маску слоя Outer Stroke и еще раз нажмите клавишу Enter.

Нажмите клавишу A и затем Enter, чтобы избавиться от рабочего контура.
Шаг 3

Снизьте для слоя Outer Stroke параметр Opacity/Непрозрачность до 5%.
9. Обрабатываем края текста и добавляем виньетку
Шаг 1

Это подчеркнет края текста.
Шаг 2
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой заливку в нижней части палитры Layers/Слои и выберите Gradient/Градиент.

Настройте остальные параметры как показано ниже и укажите слою Blend Mode/Режим наложения Soft Light/Мягкий свет на Opacity/Непрозрачности в 50%.

В этом уроке мы узнаем еще один способ создавать текст в стиле акварели в Photoshop. Урок довольно прост, особых умений владения программой не требует. Мы поработаем со стилями слоя, фильтрами, текстурами, кистями и режимам наложения. Но самое прекрасно то, что сам текст будет использован в формате смарт-объекта, а это значит, что его в любой момент можно изменить.
Результат

Исходники
Шаг 1

Создаем документ размером 800 x 450px в расширении в 72 и в цветовом режиме RGB 8 bit.
Шаг 2

Добавляем в документ Текстуру 1 и разместите ее как показано ниже. Нажмите Control + A, чтобы выделить всю область документа и укажите слою маску, кликнув по соответствующей иконке в нижней части палитры Layers/Слои.
Шаг 3
Кликните дважды по слою в той же палитре, чтобы открыть окно стилей слоя. Укажите стили и параметры как показано ниже.
Шаг 4
Шаг 5
Откройте окно стилей слоя для слоя с текстом и укажите следующие стили.
Шаг 6
В меню выберите Filter > Distort > Ripple/Фильтр>Искажение>Рябь.
Настройте параметры как показано ниже и нажмите OK.
Шаг 7

Так как текст является сматр-объектом, вы можете легко его изменить. Для этого просто кликните по слою дважды и введите другой текст.
Шаг 8

Вернитесь в палитру Layers/Слои, кликните правой кнопкой по слою с текстом и выберите New Smart Object via Copy/Новый смарт-объект как копия.
Нажмите Control + T, чтобы войти в режим свободного трансформирования. Удерживая Shift масштабируйте текст до более мелкого шрифта.
Откройте слой с копией смарт-объекта и введите новый текст.
Шаг 9

Теперь немного добавим текстуры. Откройте Текстуру 2 в новом документе и выберите в меню Edit > Define Pattern/Редактировать>Определить узор, укажите имя узору и нажмите OK.
Шаг 10
Вернитесь в наш документ, сделайте активным основном слой с текстом и дублируйте его, нажав Control + J.
Откройте стили слоя для этого слоя и укажите параметры как показано ниже. Затем повторите то же для дополнительного текста.
Шаг 11

В этом уроке мы будем создавать реалистичный текст, написанный акварелью в Adobe Photoshop. В начале урока вы найдете все необходимые исходники, которые мы будем использовать в уроке. Нам предстоит работать с режимами наложения, стилями слоя и обтравочными масками. Также в уроке вы найдете набор бесплатных акварельных текстур, с помощью которых сможете добиться разных вариантов эффекта.
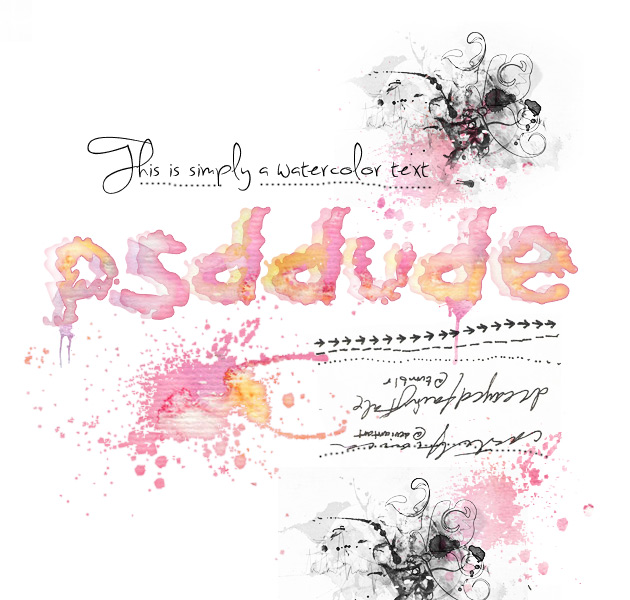
Результат

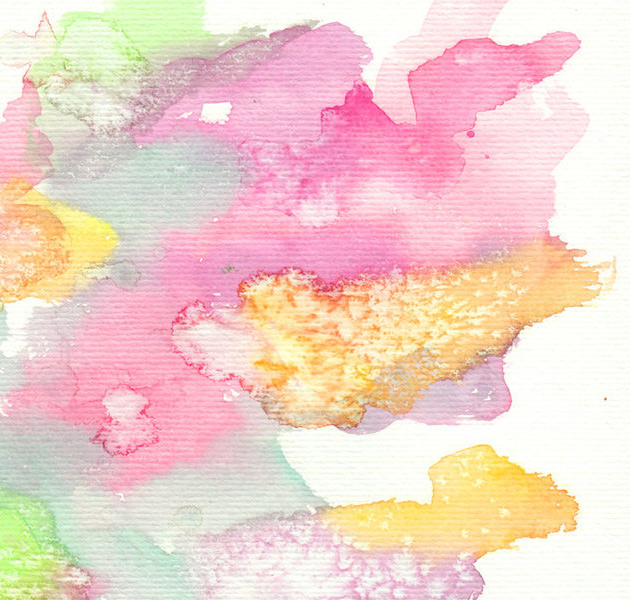
Исходники
Для выполнения этого урока вам потребуются следующие файлы:
Для начала создайте новый документ, установите акварельный шрифт и введите свой текст.

Создайте новый слой и вставьте в него акварельную текстуру. Поместите этот слой над слоем с текстом.

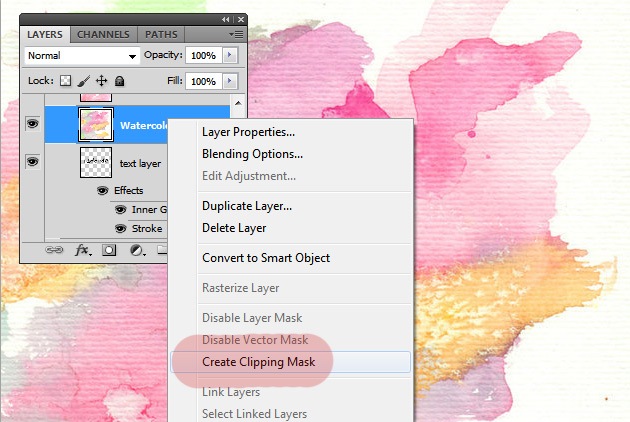
Кликните правой кнопкой по слою с текстурой и выберите Create Clipping Mask/Создать обтравочную маску.


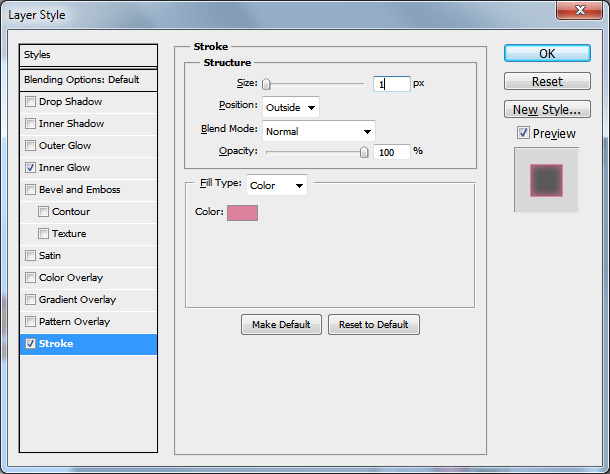
Укажите слою с текстом следующие стили слоя:
Inner Glow/Внутреннее свечение


Дублируйте текстовый слой вместе со слоем с текстурой и немного переместите копии, чтобы получилось примерно как на скриншоте ниже. Снизьте Opacity/Непрозрачность примерно до 50%. Вы также можете убрать для копии стиль слоя Stroke/Обводка, чтобы получить более мягкий результат.

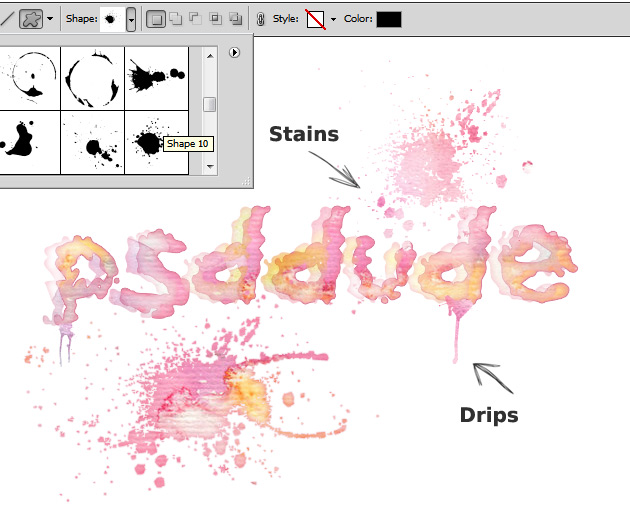
Чтобы добавить реалистичности эффекту, добавьте пятен краски, используя фигуры подтеков и пятен. Используйте снова акварельную текстуру в качестве обтравочной маски, чтобы сделать брызги акварельными.

При желании вы можете украсить работу, добавив текст от руки или нарисованные узоры. В нашем примере использованы зарисовки и черная акварель в режиме наложения Multiply/Умножение. Чтобы получить схожий результат, вам понадобится два корректирующих слоя Brightness/Contrast /Яркость/Контраст.

Мы также добавили текст используя рукописный шрифт. Также вы можете добавить одну из бесплатных акварельных текстур в режиме Multiply/Умножение на 50% непрозрачности.
Читайте также:


