Как сбросить настройки adobe animate
Как мы знаем, восстановление конфигурации программы, в широком смысле, означает возврат к конфигурации, которая была у нее по умолчанию, как если бы она была только что установлена. Таким образом, мы устраняем любую ошибку или несовместимость старой конфигурации, чтобы она могла работать с новыми версиями программы.
Мы можем сделать это несколькими способами. Далее мы объясним, как удалить все наши личные данные из Photoshop, чтобы оставить их как недавно установленные.
Восстановить рабочие пространства Photoshop
Если наша проблема в том, что мы изменили, скрыли и переместили элементы интерфейса, и теперь мы не можем найти его основные функции, мы можем изменить нашу рабочую область на ту, которая предлагается Photoshop по умолчанию.
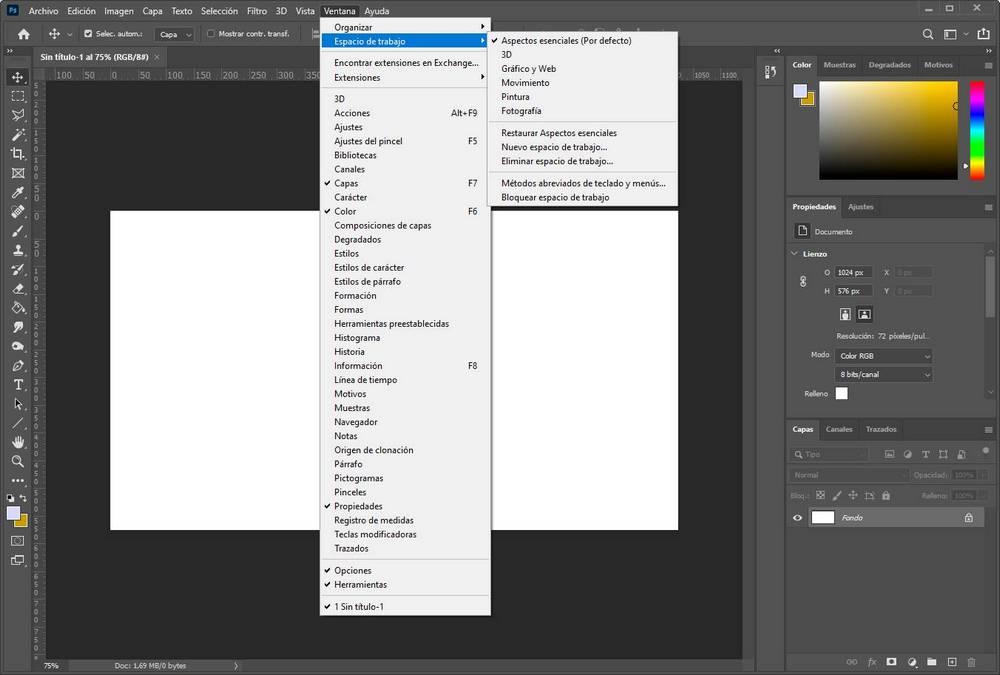
Чтобы сделать это, мы должны пойти в "Окно" > ” Рабочее пространство " раздел. Здесь мы сможем увидеть различные пространства, которые Photoshop предлагает нам по умолчанию для работы. Классическое пространство с оригинальным интерфейсом программы - это " Предметы первой необходимости ».

Мы можем выбрать его, если он у нас не отмечен, и увидеть, как основной интерфейс программы возвращается к своему первоначальному виду. Если мы изменили этот аспект и хотим восстановить его, мы можем выбрать вариант " Восстановить важные аспекты ”, Чтобы он вернулся к исходным значениям по умолчанию.
То же самое происходит, если мы хотим восстановить 3D, живопись, фотографию или что-то еще. Восстановив его, мы можем вернуть им исходные значения.
Избегайте повреждения оригинального рабочего места
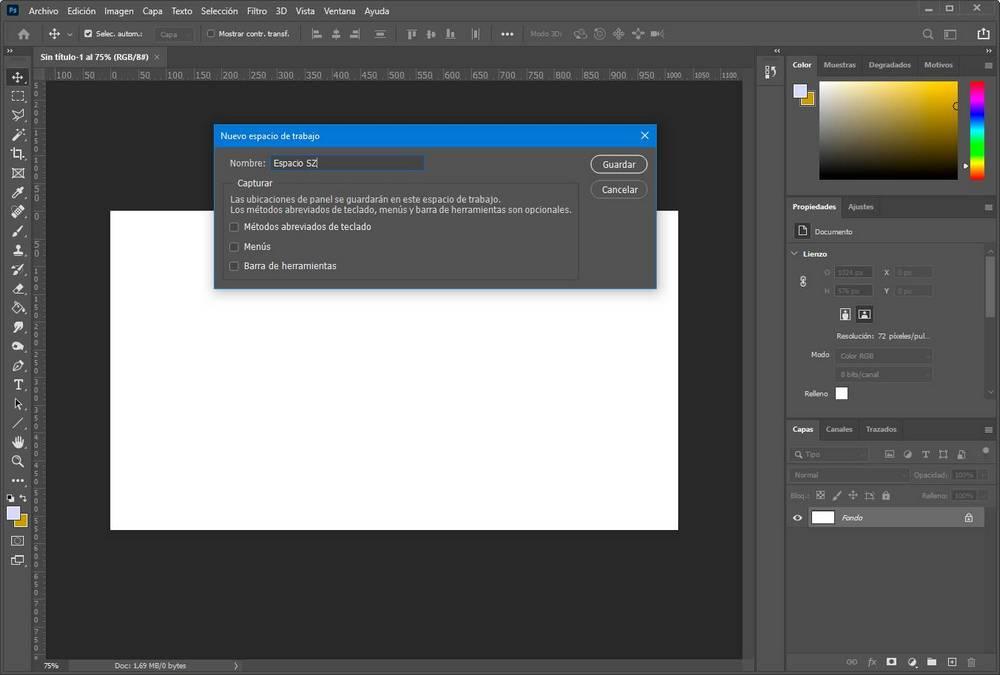
Конечно, Photoshop предназначен для персонализации рабочего пространства. Однако с помощью небольшого трюка мы сможем настроить их так, как захотим, не портя исходный внешний вид программы. Для этого нам нужно создать новое рабочее пространство. Мы можем сделать это из Окно> Рабочая область> Новая рабочая область , дадим ему желаемое имя и все.

Теперь все изменения, которые мы вносим в интерфейс программы, будут сохранены в этом новом рабочем пространстве. Если нам это надоест, мы можем вернуться, например, к Существенные аспекты и мы будем иметь его без изменений, с его первоначальным внешним видом.
Восстановить все настройки Photoshop
Если вышеуказанное не решило наши проблемы или они не связаны с внешним видом программы, то нам нужно будет полностью сбросить параметры конфигурации или настройки программы.
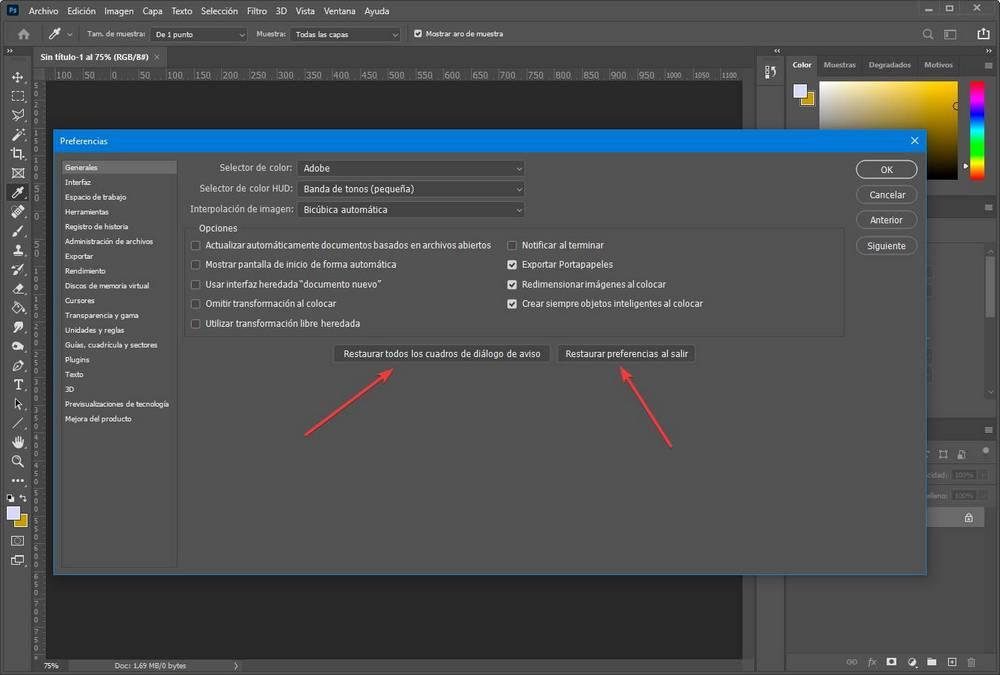
Для этого нам нужно открыть окно настроек Photoshop (с помощью сочетания клавиш Control + K) и, оказавшись внутри, в разделе «Общие» мы найдем две кнопки.

Первый позволит нам восстановить окна с предупреждениями, что полезно, если мы скрыли одно и теперь хотим увидеть его снова. Но важен второй, тот, который говорит: Восстановить настройки при выходе «. При нажатии на эту кнопку программа спросит нас, действительно ли мы хотим восстановить заводские настройки программы при закрытии Photoshop. Если это так, нам просто нужно закрыть и снова открыть Photoshop, чтобы восстановить исходные настройки.
Таким образом, проблемы должны были исчезнуть.
Очистить настройки Photoshop вручную
Photoshop, как и любая другая программа, сохраняет свои настройки на нашем компьютере. Эту конфигурацию, если мы хотим, мы можем сохранить ее в качестве резервной копии, чтобы восстановить ее после внесения некоторых изменений, или если мы не можем полностью удалить его из ПК, чтобы при открытии программы она создавалась заново с нуля.
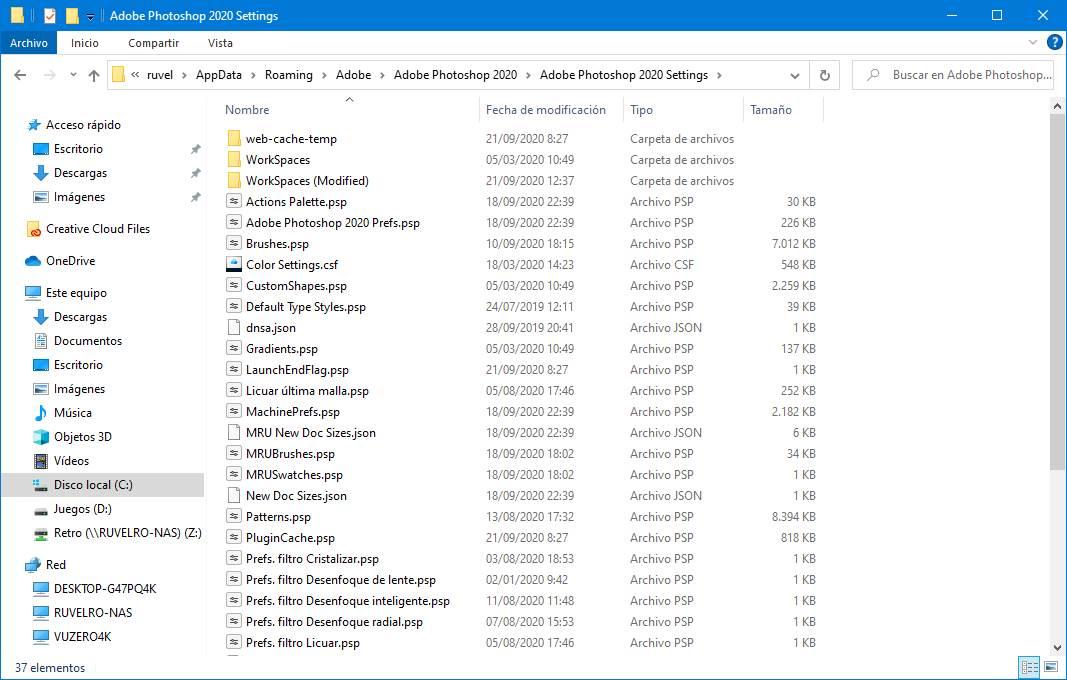
Для этого мы должны перейти по пути, по которому данные Photoshop сохранены на нашем основном жестком диске, в Users / [user] / AppData / Roaming / саман / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки.

Нам просто нужно удалить эту папку со всеми ее файлами и все. Когда мы снова откроем программу, по умолчанию будет сгенерирована папка со всеми данными конфигурации, и поэтому у нас не будет проблем.
Очевидно, что если мы хотим создать резервную копию нашей конфигурации, нам не нужно удалять эту папку. Достаточно скопировать его в другой каталог или в тот же каталог с другим именем, чтобы иметь возможность восстановить его при необходимости.
Переустановите Photoshop
Другой вариант, вероятно, лучший, чтобы решить любую проблему с программой, - полностью удалить ее с компьютера и переустановить. Мы можем сделать это двумя разными способами. Первый, от Adobe Creative облако , программный центр Adobe, из которого мы впервые загрузили программу. И второй, из Windows 10 меню настроек, в разделе для добавления или удаления программ (хотя оно также перенесет нас в Creative Cloud.
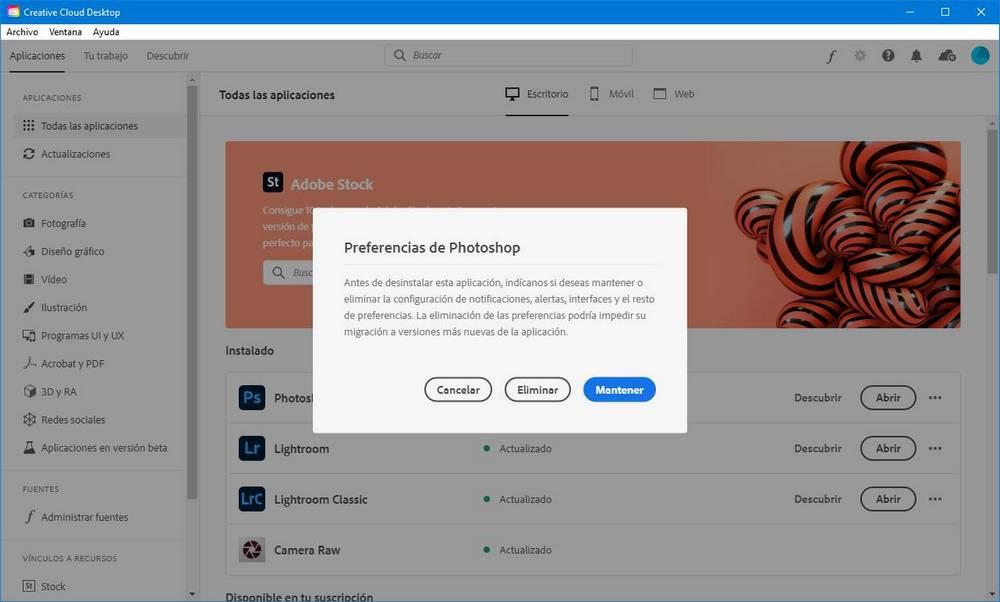
При удалении программы Adobe спросит нас, хотим ли мы сохранить настройки и личные данные или же мы хотим их удалить. Поскольку мы заинтересованы в полном восстановлении программы, мы выберем вариант стирания данных.

Photoshop будет удален с нашего компьютера. По окончании перезагружаем ПК и переустановите последнюю версию Adobe Photoshop из Creative Cloud. Когда программа уже установлена на ПК, мы можем открыть ее и увидеть, что теперь она имеет всю исходную конфигурацию, как своих параметров, так и рабочих пространств.
И вот появилось окно предварительной настройки программы и здесь вы просто можете нажать на кнопку -ОК.
В левом верхнем углу можно обнаружить кнопку Создать вот она нам теперь и поможет вывести на экран монитора Главное окно программы и здесь всё просто два клика на кнопке девая мышкина
Но нет ещё Главное окно на экран не появляется а на экран выходит специальное окно с именем Создать документ и это не просто окно а огромное меню с разными видами Главного окна
Но вначале можете выбрать, то что предложит компьютер видите выделенное голубой рамкой
Просто курсор на этот значок и кликаете левой кнопкой мыши
Вы выбирает самый качественное Главное окно программы, скажите мне ещё рано работать в качественном окне и я не могу показать хорошее качество, не надо о себе так приучайтесь сразу работать в качестве
Вот и появилось Главное окно программы Adobe Animator 2020 а для чего эта программа спросите вы она нужна для создания мультфильмов видеоклипов и видео банеров высокого класса профессиональная программа
Окно как бы имеет несколько возможностей В нем можно просто рисовать как в любой рисовальной программе, то есть если вы хотите просто нарисовать рисунок то вполне с этой задачей программа справляется, так как в ней есть те же инструменты как и в любой рисовальной программе, а как им не быть ведь мультфильмы обычно начинаются с рисунков
ВВерху тоже есть обычное меню которые есть во многих программах и есть меню специально от этой или для этой программы.
Слева на Главном окне меню инструментов рисования и текста .
Справа инструменты от программы аниматор.
Внизу можно сказать Главные инструменты уже для создания фильма или мультфильма
Здесь фильм мультфильм разбивается по кадрам и может содержать сколько кадров просто можно сказать миллион кадров и в каждом кадре есть рисунок. Вы можете себе представить миллион рисунков нарисовать для мультфильма .
Вам это будет нелегко и даже очень большой труд и в тоже время вы можете создать свой мультфильм самостоятельно на своём компьютере правда желателен очень мощный компьютер.
Сейчас я буду вам показывать инструменты и меню и кнопки так что вы просто смотрите их
Сегодня мы расскажем, как в Playrix создаются анимации в Animate (Flash). Статья посвящена несложным трюкам, которые можно использовать как базу для эффектов посложнее. Для профессионалов она, возможно, и не будет откровением, но начинающие флешеры (или анимейтеры, если хотите) наверняка найдут для себя что-нибудь интересное. Эти приемы точно сэкономят вам уйму времени в сложных задачах.
Несколько слов о флеше и других программах. Вопросы, наверняка, возникнут, ведь Flash «хоронят» уже который год, а он до сих пор никуда не исчез.
1. Почему мы работаем в Animate, а не в Spine?
- Технология уже годами обкатана, изучена и прочно вписалась в рабочий процесс. Как программа для игровой 2D-анимации флеш жив и действительно хороших альтернатив пока нет.
- Для Spine нужен дополнительный этап работы – риг. Это неоправданно для объектов или персонажей, у которых одна-две анимации (например, декорации Fishdom или персонажи в диалогах Township).
- Производительность. Spine тут проигрывает даже с хорошим ригом, в котором нет ничего лишнего, минимум костей и простые меши.
- Нельзя что-нибудь дорисовать на ходу. Во флеше мы это делаем регулярно и такой подход отчасти напоминает классическую рисованную анимацию – можно «прорисовать» практически любую позу или нужный эффект тщательнее, ригом мы не ограничены.
- Spine ситуативен. Отлично подходит для персонажной анимации «2D строго вид сбоку» и всевозможных «оживших портретов» – которые и анимацией-то можно назвать с натяжкой. Кроме того, если нужно повернуть сложный объект больше, чем на 20-30 градусов, колдовать в Spine нужно еще сильнее, чем во флеше.
Как видите, Spine точно не «убийца флеша», но в ряде случаев мы все-таки используем и его.
- И вновь дело в производительности, по этому критерию флеш выигрывает. 3D используется ситуативно, где без него никак не обойтись – рыбки в Fishdom, главные персонажи в Homescapes и Gardenscapes, например.
- Лишние этапы работы – нужно создать модель, текстуры, риг.
3. Как флеш-анимации попадают в игру, что поддерживается, а что нет?
- Используем свою программу-растеризатор, которая превращает swf в два файла: текстурный атлас и swl, в котором записаны все смещения объектов. Это аналог GAF.
- Поддерживается: иерархия вложенностей, инстанс-неймы.
- Не поддерживаются: маски, фильтры, tint/brightness и режимы наложения.
На первый взгляд может показаться, что во флеше невозможно сделать что-то действительно интересное. Но это не так! Сейчас объясним.
Начнем с самого простого: поворот кубика в изометрии. Очевидное наблюдение: каждая сторона куба – это квадрат. Если представить, что мы смотрим на куб сверху, то кроме верхней квадратной стороны мы ничего не увидим. Поворачивать его в таком ракурсе довольно просто. Но если куб нарисован по-другому, ситуация усложняется: стороны выглядят как ромбы и трансформировать их для создания иллюзии вращения куба – довольно сложная задача.
Однако используя вложенную анимацию во флеше мы можем работать с недеформированными сторонами во вложенности. А впоследствии трансформировать клип со вложенной анимацией до нужного вида. Конечно, тут необходима графика сторон куба во фронтальном виде или предварительно растянутые до близкого к квадратному состоянию стороны.
Итак, возьмем клип с квадратной стороной куба и поместим его во вложенность (назовем его «основной клип»). Преобразовать основной клип в изометрический тайл можно, если повернуть его на 45 градусов. Затем нужно сжать в два раза по вертикали то, что получилось (после поворота – сгруппировать, уменьшить по высоте на 50%, разгруппировать). Теперь у нас есть верхняя грань куба (рис.1).
Повернем его содержимое. Внутри у него всё еще квадрат и поворачиваться он будет как квадрат, ведь все искажения внешние.
Нижняя грань повторяет движение верхней. Создайте ее копию.
Полдела сделано, вращаются верхняя и нижняя грани. Движение их углов полностью определяет положение боковых граней. Предстоит немного механической работы, чтобы аккуратно подогнать боковые стороны (рис.2). Удобнее будет использовать режим graphic для верхних граней, чтобы их поворот отображался на основном таймлайне.
Затем можно сделать коробку деревянной и добавить «освещение»: полупрозрачные затемняющие клипы для боковых граней и посветлее – для верхней (рис.3). Теперь у есть готовый ящик:
Таким нехитрым способом можно сделать вращение и для других правильных многогранников – октаэдров, додекаэдров и т.д. С неправильными работать сложнее, но тоже возможно.
А сейчас мы откроем наш изометрический куб. На глаз открывать «крышку» долго и можно легко ошибиться – тогда движение может получиться дерганным.
Посмотрим на коробку сбоку – открытие створок предельно простое. Повернем их во вложенности (рис.1). Створки – это желтые отрезки. Рекомендуем для них использовать круг как подложку. Так удобнее и нагляднее будет трансформировать основной клип. Без круга, только с отрезками можно запутаться.
Затем расположим в изометрии клипы, которые содержат поворот створок во вложении, и поставим им режим graphic. Поворот желтых отрезков будем использовать как ориентир.
Пять минут механической работы, чтобы вместо палочек были настоящие створки – и готово (рис.2.2). Для второй пары створок можно использовать отзеркаленную копию первой.
Где это можно применять помимо очевидного открытия разных створок и ворот? Там, где нужно отследить перемещение объекта по круговым траекториям, особенно в сложных ракурсах.
В этом примере мы покажем, как подходы, описанные в предыдущих пунктах, можно применять для более сложных объектов. Анимировать будем маленькую машинку, которая ездит между дорожных конусов.
Очевидно, первое, что нужно сделать – представить сложный объект как набор простых, игнорируя вторичные элементы на этом этапе. (рис.1)
Подробно расписывать этапы работы над поворотом мы не будем, принцип тот же, что и в первых двух примерах – поворот неискаженного элемента машины во вложенности и последующая внешняя трансформация клипа (либо создание вспомогательных клипов, по которым проще отслеживать трансформацию сегментов машины). Во вспомогательных клипах можно сделать различные пометки, которые помогут отследить положение второстепенных элементов (Рис.2).
Поворот – одна из составляющих более сложного движения. Изначальная задумка – машина объезжает препятствия на дороге, двигаясь «змейкой». Можно попытаться двигать её по guide-кривой, но в этом случае сложно подобрать ease для твина (либо движение по кривой будет линейным, если анимировать без ease вообще).
Можно пойти другим путем и разложить сложное движение на составляющие (рис.3, слева направо с самого нижнего уровня вложенности):
- Поворот машины на месте
- Цикл движения из стороны в сторону
- Движение машины по прямой
При одновременном воспроизведении это создаст эффект «змейки». Разделение подобных движений на составляющие позволяет вносить правки на любом уровне, а также подбирать наиболее подходящую рассинхронизацию одного движения относительно другого.
Прежде чем что-то делать, поищите способ, который позволит как можно быстрее набросать «картину» в целом – и обязательно им воспользуйтесь. От наброска гораздо проще двигаться дальше. Для флага мы выбрали такой вариант:
- Анимируем вспомогательный символ (зацикленное движение вверх-вниз и в стороны) (Рис.1)
- Создаем несколько его копий и устанавливаем равномерную рассинхронизацию. Несколько клипов слева стоит сжать по горизонтали, чтобы уменьшить амплитуду колебаний. Можно поэкспериментировать с движением сегментов на каждом из уровней вложенности. Логика движения сохранится, но смотреться будет по-разному.
- Когда «набросок» выглядит хорошо, можно продолжить работу. Используем положение вспомогательных символов как место стыка прямоугольных сегментов флага (Рис.2).
Где можно применять такой подход? В зацикленных плавных эффектах – огне, волнах и т.д. Структура везде будет разная, сохранится только общий принцип рассинхронизации клипов.
По сюжету краб выбегает из-за шара, затем останавливается перед ним и стучит клешней. Затем снова убегает за шар – таким образом совершив полный оборот. Анимация непростая, «запчастей» у краба несколько десятков, поэтому для такой задачи просто необходима хорошая организация структуры.
На основном таймлайне всего несколько символов (рис.1). Во вложенность помещены все действия краба помимо перемещения. Он поворачивается, удивляется, стучит по стеклу и т.д. – все это стоя на месте (рис.2). Туловище краба также содержит поворот во вложенности, это удобно.
Запутаться при таком количестве лапок проще простого, поэтому мы использовали вспомогательные клипы. На них циклично меняется состояние для каждой из «ног»: находится на поверхности (большой кружок) или поднята вверх (маленький). Вся эта структура затем поворачивается вместе с крабом (Рис.3).
У этого крабика множество разных анимаций, структура вложенности у них отличается. Но логика в целом одна и та же – комплексные движения распределены по уровням вложенности, на основном таймлайне происходят главные движение символов головы и клешней. А все моргания и улыбки, изгибы и движения клешней сделаны вложенными анимациями.
Тот же подход мы используем при создании анимаций персонажей Gardenscapes и Homescapes. Все элементы туловища и головы находятся во вложенности, на основном таймлайне анимируется только основной клип целиком. Во вложенности удобнее делать эмоции и повороты, без перемещения множества сегментов на основном таймлайне.
Напоследок небольшой бонус. Еще парочка маленьких хитростей и скрипты:
Сбивается точка трансформации клипа и в результате анимация дергается. Как это починить:
а) Двойной клик на белый кружок вернет его в точку регистрации.
б) Можно выставить нужное положение точки трансформации, затем пройтись по всем ключевым кадрам с этим клипом, нажимая Ctrl+Y (это не только однократный Redo, но и повтор последнего действия).
Клип неудобно трансформировать при его текущей рамке трансформации. Особенно если он уже очень сильно деформирован
Клип можно сгруппировать (Ctrl+G). Группа даст новую рамку трансформации. После этого от группы нужно избавиться с помощью Break apart (Ctrl+B).
Работа с растровыми изображениями
Если вы работаете с множеством сегментов, бывает сложно выделить какой-нибудь клип на нижних слоях. Флеш реагирует на клик по прозрачной области растровой картинки – и выделяется не то, что нужно. Можно превратить растр в растровую заливку с помощью Break apart и стереть прозрачные участки, но это долго. У нас есть несколько скриптов для избавления от прозрачных областей – вы можете найти их по ссылке.
Sorcery_MaskBitmap.jsfl – создает векторную маску по форме картинки
Sorcery_CutBitmap.jsfl – обрезает прозрачную область
Sorcery_CutBitmapPrecise.jsfl – то же самое, что и предыдущий скрипт, только с пиксельной точностью, без сглаживания. Подходит для мелких объектов.
Сжатие/растяжение таймлайна.
Для этого есть отличный скрипт. Ссылка на страницу разработчика. Мы его используем регулярно. Принцип работы предельно прост – выделяем нужный участок фреймов на таймлайне, запускаем скрипт, задаем коэффициент для сжатия или растяжения. Готово.
Наиболее распространённой причиной неожиданных проблем с производительностью Photoshop является повреждённый файл настроек. Узнайте, как легко удалить и сбросить настройки Photoshop по умолчанию. Мы рассмотрим, как восстановить настройки в Photoshop CC и в более ранних версиях.
Ваша копия Photoshop ведёт себя странно? Панели или элементы меню исчезают? Странное поведение инструментов? Скорее всего, проблема в том, что ваш файл настроек в Photoshop повреждён, а информация внутри него «испорчена».
Файл настроек – это место, где Photoshop хранит многие параметры, отвечающие за производительность. Существуют общие настройки дисплея и интерфейса, настройки инструментов, параметры обработки и сохранения файлов, настройки текстов, дисков, параметры плагина и многое другое. Мы рассмотрели некоторые из наиболее важных вариантов в предыдущем уроке этой серии «Основные настройки Photoshop для начинающих». Каждый раз, когда мы закрываем Photoshop, файл настроек переписывается. К сожалению, когда файл переписывается, есть вероятность, что что-то пойдёт не так. Если этим файлом будет ваш файл настроек, то в программе Photoshop начнут происходить сбои.
К счастью, имеется простой способ вернуть настройки программы по умолчанию. Фактически, в Photoshop с версии CC 2015 имеется два простых способа сделать это. В этом уроке мы рассмотрим оба способа. Начнём мы с оригинального способа, который работает в любой версии Photoshop. Затем, мы рассмотрим ещё более простой способ сброса файла настроек с использованием совершенно новой опции в версии CC (Creative Cloud).
Предостережение!
Прежде чем мы начнём, имейте ввиду, что сброс файла настроек Photoshop «обнулит» все ваши настройки. Это и настройки цвета, и любые пользовательские сочетания клавиш, и созданные вами рабочие области. Если вы хотите сохранить эти элементы, убедитесь, что вы сохранили их (используя соответствующие диалоговые окна), прежде чем продолжить.
Как сбросить настройки Photoshop (все версии)
Выход из Photoshop
Давайте рассмотрим способ сброса настроек, который работает в любой версии Photoshop. Сначала выйдите из программы, для этого на ПК с ОС Windows перейдите в меню File (Файл) в строке меню в верхней части экрана и выберите Exit (Выход). На Mac перейдите в меню Photoshop и выберите Quit Photoshop (Выход из Фотошоп).

Перезапуск Photoshop
Когда вы закроете программу, нажмите и удерживайте комбинацию клавиш Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) на клавиатуре и перезапустите Photoshop, как обычно.
Удаляем файл настроек

Как сбросить настройки Photoshop CC
Теперь давайте узнаем, как сбросить настройки с помощью новой опции версии CC. Убедитесь, что у вас Photoshop именно версии CC и что ваша копия обновлена.
Диалоговое окно «Настройки»
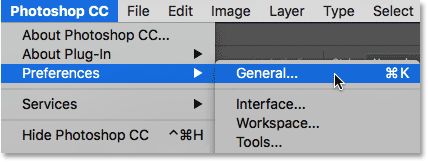
В Photoshop CC, Adobe добавила новую опцию для сброса настроек. Она находится в диалоговом окне Preferences (Настройки). Чтобы до неё добраться на ПК с ОС Windows, перейдите в меню Edit (Редактирование), выберите Preferences (Настройки), а затем General (Основные). На Mac перейдите в меню Photoshop CC, выберите Preferences (Настройки), а затем General (Основные).

Опция «Сбрасывать настройки при выходе»
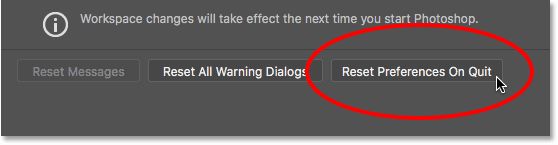
Откроется диалоговое окно с основными настройками. Здесь вы найдёте новую опцию Reset Preferences On Quit (Сбрасывать настройки при выходе), нажмите на неё.

Программа вас спросит - Действительно сбросить настройки при выходе из программы Photoshop? Нажмите OK.

Закройте и перезапустите Photoshop
Закройте программу, перейдя в меню File > Exit (Файл - Выход) (Win) / Photoshop > Quit Photoshop CC (Фотошоп – Выход из Фотошоп) (Mac). В следующий раз, когда вы откроете Photoshop CC, он будет запущен с настройками восстановленными по умолчанию.
Вот как быстро сбросить файл настроек Photoshop и восстановить настройки по умолчанию. Так же теперь вы знаете о такой важной опции, как Reset Preferences On Quit (Сбрасывать настройки при выходе) в версии CC.
Читайте также:


