На каком браузере можно выполнять задания с окружением android native browser в проекте серп
Панель вкладок — один из важнейших элементов интерфейса браузера. Обладатели мышки и клавы не допустят даже мысли о её отсутствии: лишний клик для доступа к списку вкладок — гарантированный способ разогнать всех пользователей браузера. Однако когда речь заходит о смартфоне, разработчики почему-то упускают из виду очевидное неудобство, якобы заботясь об экономии места на экране. В результате большинство мобильных браузеров панели вкладок не имеют, а для переключения между ними нужно открывать отдельный список. Некоторые компании даже заботятся о том, чтобы этот список был максимально удобным, но подобные меры не могут нивелировать сам факт грубейшего просчёта дизайнеров интерфейса. И если от браузера по умолчанию это вполне ожидаемо (вы видели хоть один удобный и пригодный для повседневного использования браузер по умолчанию?), то от многочисленных сторонних разработчиков «самого быстрого, удобного, эффективного бла-бла-браузера» такой подставы не ждёшь. Удивительнее всего то, что, попав на Android-планшет, эти же самые браузеры внезапно обзаводятся полноценной панелью вкладок, но на смартфоне её нет.

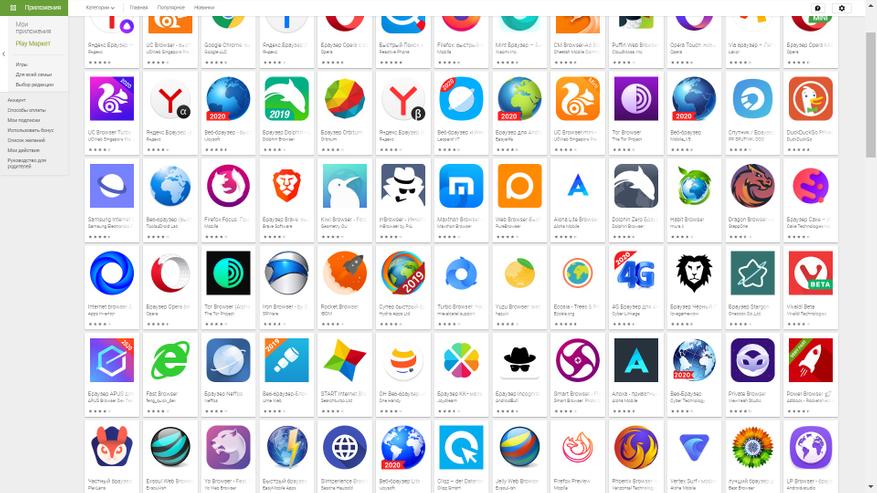
Это лишь часть ассортимента браузеров в Google Play
Конечно, кто-то может возразить: мол, экран маленький, место надо экономить. Однако экраны современных смартфонов не такие уж и маленькие, а панель вкладок не такая уж и большая. Даже на 4.3-дюймовом экране пользоваться браузером с панелью вкладок куда удобнее, чем без неё. Более того: как мы все знаем, в последние пару лет все производители смартфонов перешли от форм-фактора лопат к форм-фактору сосисок, и на вытянутом экране как раз появляется место для удобств.
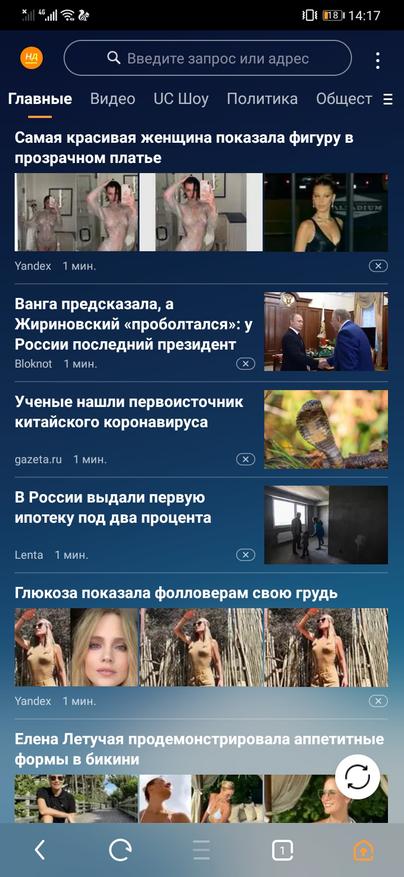
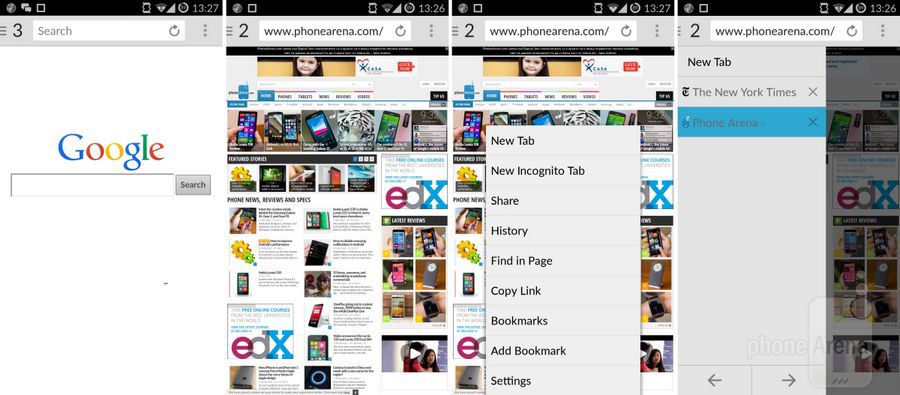
Итак, в чём моя проблема? Дело в том, что я уже 8 лет на двух смартфонах пользовался «лодочкой» aka Boat Browser. Когда-то давным-давно привык к нему и с тех пор не отвыкал. Где-то в 2015 году браузер был заброшен разработчиками (Digital Life International), а ещё через некоторое время пропал из Google Play. Вдобавок ко всему по мере деградвития веб-технологий он стал регулярно «падать». Поэтому появление у меня нового смартфона (на который, кстати, постараюсь в ближайшие дни написать обзор!) однозначно поставило вопрос о смене любимого браузера. Я полез в Google Play и… мягко говоря, удивился. Ассортимент браузеров поражает воображение, но все они, как показалось на первый взгляд, одинаковы: бело-серые тона интерфейса, встроенная реклама и неотключаемая лента говностей (опечатки нет — см. скриншот), и конечно же фиг вам, дорогие юзеры, а не панель вкладок. Исключения редки.
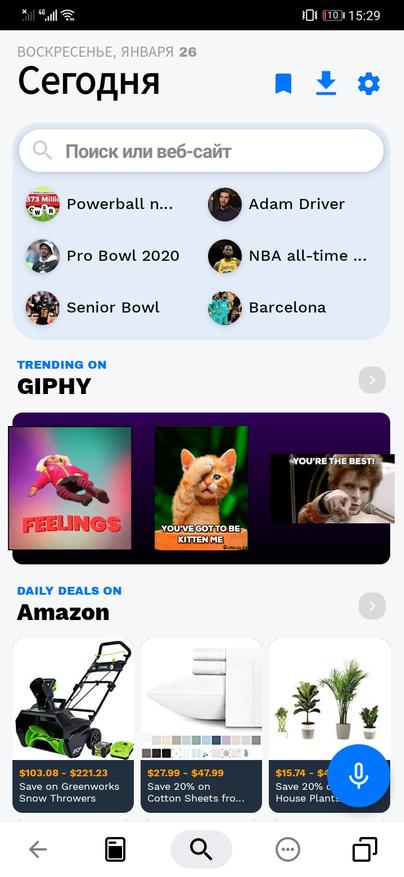
 Первое, что видит пользователь UC. |  … и Cake Browser |
Итак, была поставлена задача найти браузер с панелью вкладок, желательно не один. И вот что мне удалось найти. Все браузеры тестировались на Huawei Mate 30 5G и Android 10.
Заброшенные разработчиками браузеры
Нашествие интернет-гигантов и их агрессивная реклама привели к тому, что небольшие компании, специализировавшиеся на мобильных браузерах, прекратили их разработку. Как правило, заброшенные браузеры вскоре удаляются из Google Play, хотя бывают и исключения. Так или иначе, это ПО представляет собой не только исторический, но и практический (для владельцев старых или бюджетных смартфонов) интерес.
Помимо всего вышеперечисленного, на просторах интернета можно найти такие древности как Miren, Lime Browser, Dolphin Mini. Неплохие для своего времени (примерно 2010-2013 годы), к сегодняшнему дню они безнадёжно устарели и не могут рассматриваться как кандидаты на регулярное использование.
Абсолютно настраиваемые браузеры
Эти браузеры, разрабатываемые энтузиастами технологий, поражают воображение гибкостью своих настроек. Похоже, что они создавались специально для этого!
- Habit. Вероятно, самый известный из супернастраиваемых. Можно сделать так, что, например, длинный тап по плюсику новой вкладки приведёт к закрытию браузера, свайп по вкладке вверх — к сохранению в закладки всех открытых страниц, свайп вниз — к размещению на рабочем столе ссылки-ярлыка, долгое нажатие на кнопку меню - к очистке истории, а свайп по ней влево — к закрытию всех вкладок, кроме активной… Панель вкладок, также как и список их, настраивается по ширине и высоте, а ещё есть с десяток цветовых тем, настройка сетки домашней страницы, блокировка рекламы, жестовое управление, скрипты, а также настройки того, что именно следует очищать при выходе из браузера. В общем, это решение для тех, кто готов потратить пару дней на настройку, настройку и ещё раз настройку всего, до чего дотянется воображение. Программа не обновлялась с 2017 года, но доступна в Google Play. Cкриншоты не мои.
![]()
![]()
![]()
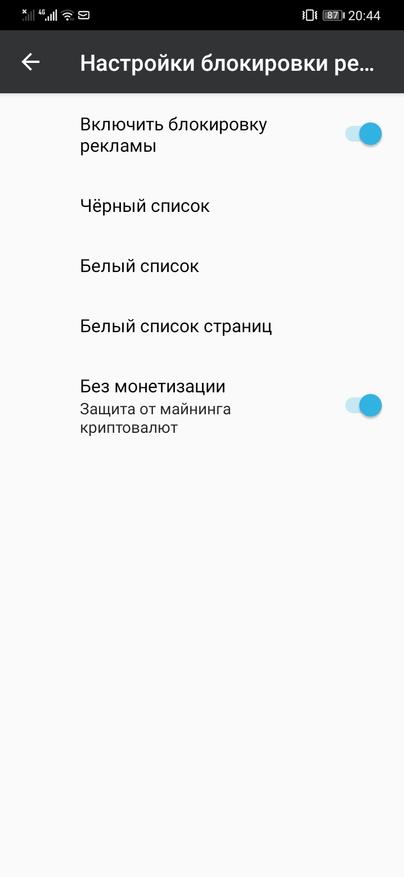
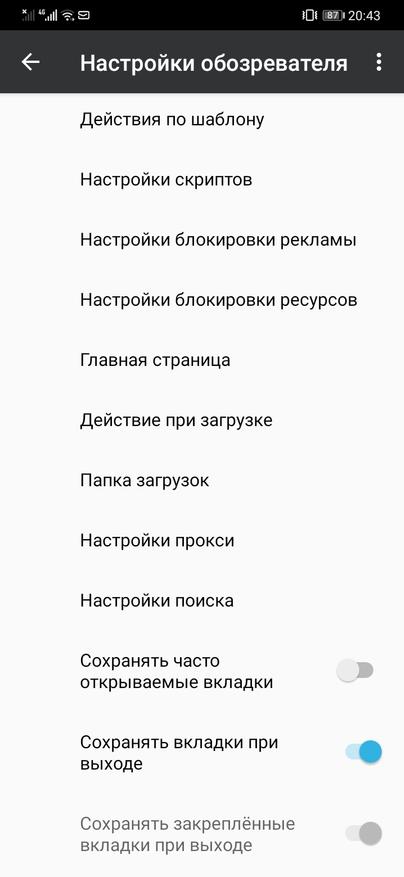
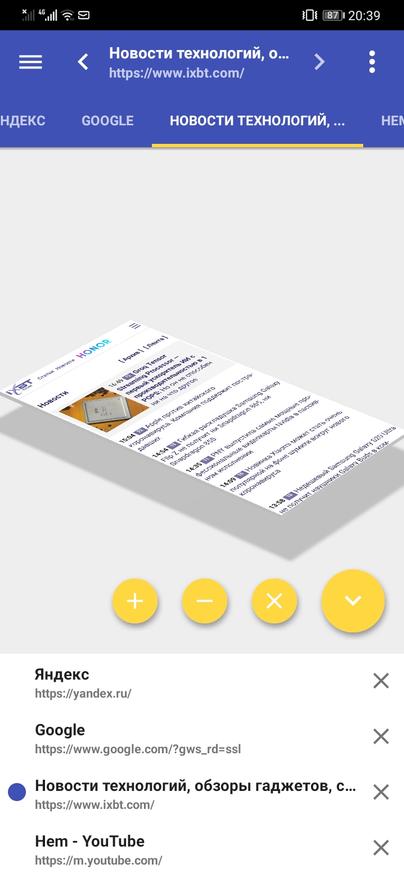
- Yuzu. Разработка японского энтузиаста с похожими возможностями, регулярно обновляемая. Всего 2 темы (тёмная и светлая), зато есть блокировка майнинга криптовалют. Open-source, исходные коды доступны на GitHub. Правда, пользоваться этим добром как-то не очень хочется, уж больно кондовый и примитивный дизайн.
![]()
![]()
![]()
- Slimperience. Эта разработка удивительна своими размерами — меньше половины мегабайта! Настроек здесь поменьше, чем в вышеперечисленных программах, зато внешний вид куда лучше: красивые эффекты анимации при прокрутке меню, 3D-отображение в списке вкладок… Кстати, о панели вкладок: она здесь выглядит довольно необычно по браузерным меркам и к тому же не имеет «плюсика» — для открытия новой вкладки надо лезть в список. Может, это платная возможность? Как бы то ни было, этот браузер я однозначно рекомендую всем поклонникам необычного и красивого, а также фанатам оптимизации. Уместить столько всего в 400 КБ — это во!
![]()
![]()
Актуальные разработки
Пожалуй, самая проблемная часть моей подборки. Всё, о чём было сказано выше — не самые очевидные разработки по меркам большинства пользователей. Так что у нас с массовыми и общеизвестными браузерами? А с ними всё плохо: выбор крайне невелик.
- Opera. Строго говоря, это не один браузер, а целое семейство: просто Opera, Opera beta, Opera Mini, Opera Mini beta и Opera Touch. Последний браузер содержит в себе ряд инноваций, но предмет моей статьи из него зачем-то выпилен. Простая Опера и её мини-версия имеют похожий дизайн интерфейса и настройку внешнего вида — режим смартфона (без панели вкладок) и планшета (с таковой). Разумеется, я сразу же активировал планшетный вид — на смартфоне он смотрится отлично. Пока что бета-версия обычной Оперы стала моим основным браузером, и меня устраивает почти всё. Правда, есть некоторые проблемы с рендерингом — иногда при переключении между уже прогрузившимися вкладками не происходит смены изображения на экране, а также изредка на сайтах с кучей всплывающих уведомлений возникает баг, блокирующий окно. Настройка встроенного VPN (да, он есть и это именно VPN, а не турборежим) иногда слетает. Очень надеюсь, что это будет исправлено в ближайшем будущем.
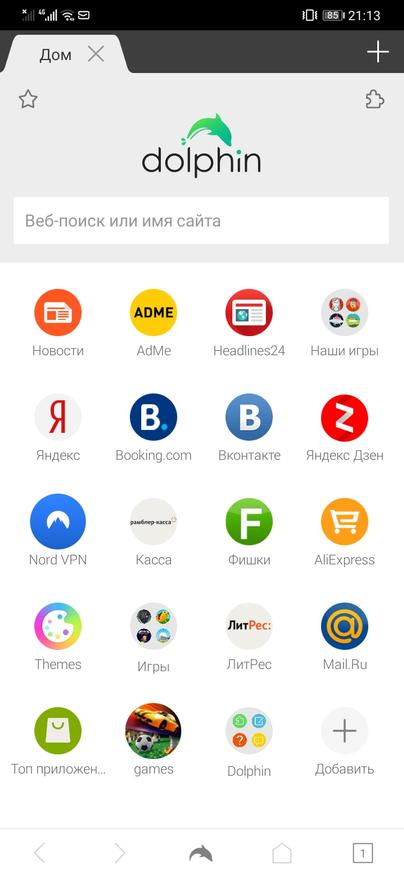
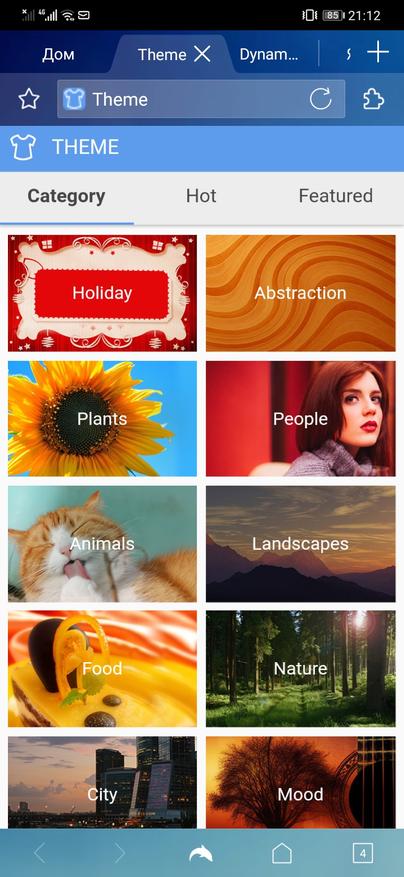
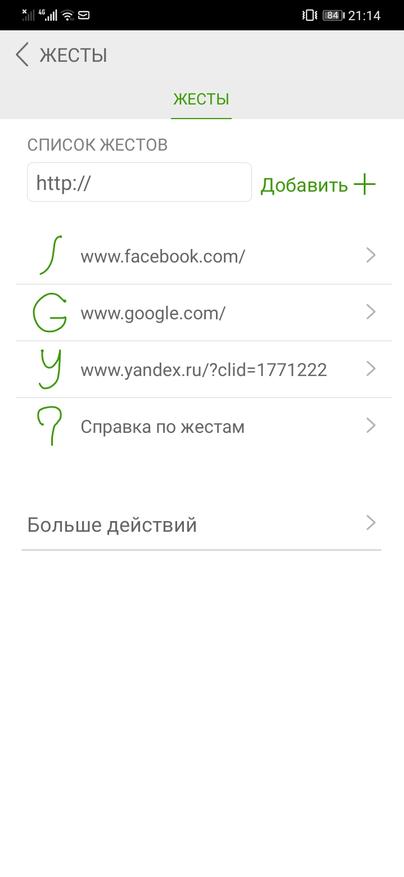
- Dolphin. Старый-добрый Дельфин, один из первых альтернативных браузеров на Android и некогда один из самых популярных, а ныне сдавшийся под натиском крупных компаний. Обновляется раз в несколько месяцев, масштабных изменений уже года три как нет. Новшества, когда-то бывшие ключевыми преимуществами Дельфина (жесты, плагины, темы, ускорительная технология Jetpack), в наши дни стали обыденностью. Но дизайн браузера вполне современный, им многие пользуются, а для Китая разрабатывается отдельная версия. Как по мне — именно осовременивание дизайна в 2015 году сильно ухудшило этот браузер, поскольку теперь большая часть экрана пустует, сетка домашней страницы из четырёх столбцов круглых иконок. Раньше в нём было довольно плотное заполнение прямоугольниками в 2 столбца.
![]()
![]()
![]()
Выводы
Увы, но идеального браузера не сыскать. Я бы с радостью пользовался Яндекс.Браузером или Firefox, если бы не отсутствие панели вкладок. Opera — да, классная вещь, но мелкие баги раздражают. Dolphin — наверное, лучшее решение, но ряд просчётов в интерфейсе и перемудрёж с осовремениванием раздражают. А вы знаете лучший браузер? Каким пользуетесь? Пишите в комментариях!

Привет, Хабр. Мы подготовили для вас сравнительный обзор 10 браузеров под Android, оцениваемых по функциональности, производительности, дизайну. Уместно отметить, что мобильных браузеров гораздо больше десяти. Их слишком много, чтобы сделать полноценный Топ 2014 года в масштабах одной публикации. Вместо того, чтобы полагаться только на популярность (или скорость работы), в шорт-лист вошли приложения, который представляет весь спектр реализуемых в мобильных браузерах технологий, включая новичков, ещё не собравших большую аудиторию пользователей (по материалам статьи The best Android browsers, 2014 edition: design, features, and performance)
Интерфейс и дизайн
В популярных тестах мобильных браузеров для Android акцент сделан на скорость. В этом был смысл, когда большинство смартфонов не могли похвастаться высокой производительностью. Теперь всё по-другому, и даже самые дешевые устройства обеспечивают достаточную скорость работы, чтобы сосредоточиться в другом направлении – на дизайне интерфейса и юзабилити.
В этой сфере создатели браузеров отличаются повышенной «ленивостью». Мы видим, что мобильные браузеры крайне редко меняются внешне и, по большей части, являются миниверсиями наших настольных браузеров. У всех адресная строка расположена сверху, вкладки располагаются точь-в-точь как на десктопной версии, область отображения страниц идентична у всех приложений. Это странно, но из всех протестированных браузеров (даже тех, которые не попали в шорт-лист этой статьи), только у Habit Browser адресная строка сбежала с привычного месторасположения и оказалась в нижней части дисплея. Мы не считаем, что такая реализация совершенна, но на среднем Android смартфоне дисплей сейчас в опасной близости к 5-дюймовым размерам, и добраться до верхней адресной строки становится всё сложнее.

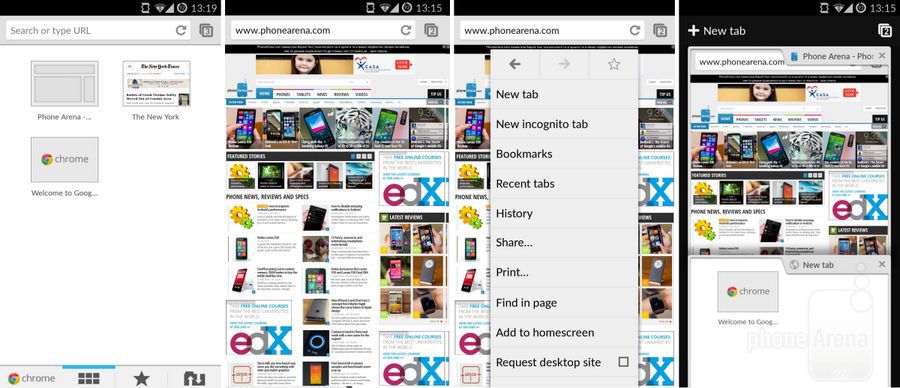
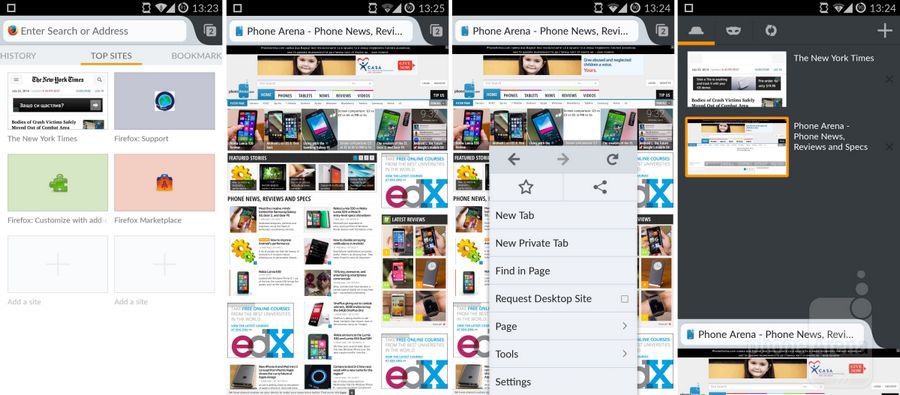
Chrome
Chrome от Google знаком большинству пользователей, ведь на многих телефонах приложение установлено по умолчанию. Интерфейс Chrome приятный в использовании, но он совершенно ничем не выделяется. Типичный подход Google, зарекомендовавший себя с положительной стороны, ведь нет никаких проблем со скоростью работы и взаимодействием с интерфейсом. Прокрутка страниц, масштабирование, всё работает быстро и плавно, независимо от того, насколько «тяжёлые» страницы вы просматриваете (конечно, если у вас современный смартфон).

Firefox
Отрицать богатый опыт компании Mozilla невозможно. Firefox – один из самых популярных браузеров для ПК и один из самых лучших браузеров для Android. Работает он довольно быстро, поддерживает синхронизацию вкладок и закладок в мобильной версии с настольной версией браузера. Как и его ПК-версия обладает упрощенным интерфейсом, хотя и не таким изящно-лёгким, как у Chrome.

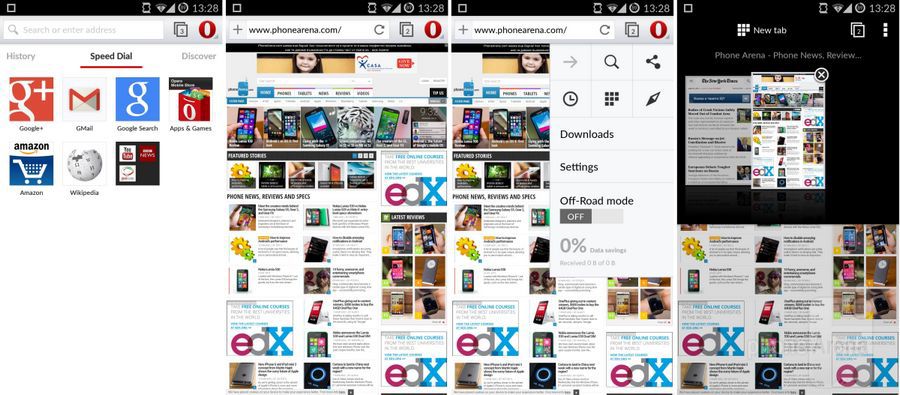
Opera
Opera является третьим и последним Android-браузером в этом списке, который может похвастаться родственными связями со «взрослой» настольной версией. Как и конкуренты выше по списку, Opera предлагает упрощенный, хоть и немного устаревший, дизайн. К счастью, следование «старой школе» означает лишь удобную работу с навигацией и отличные показатели по скорости, даже когда речь идет о работе с очень «тяжёлыми» сайтами.

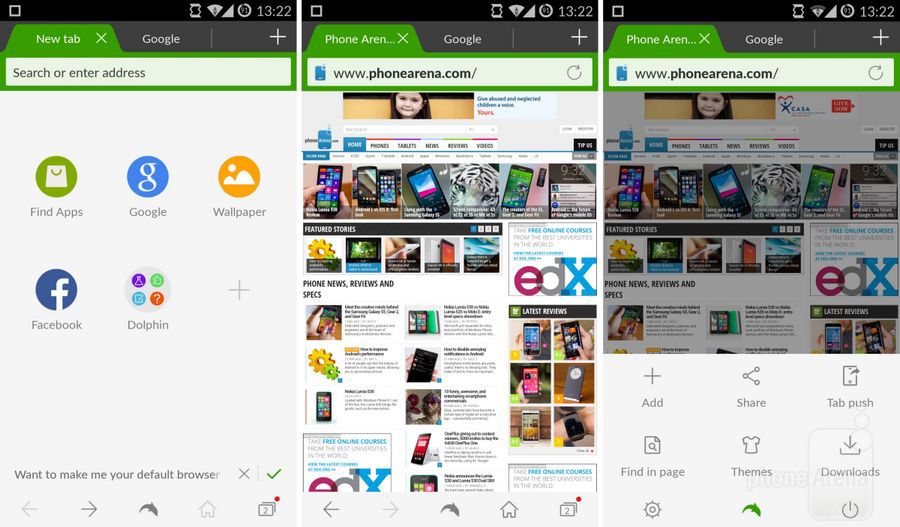
Dolphin
Это уже совершенно другая лига. Перед нами один из самых старых мобильных браузеров, доступных для Android, и из года в год он остаётся хорошей альтернативой популярному трио. Dolphin может похвастаться продуманным дизайном. Он остаётся одним из немногих браузеров, играющим с цветовым оформлением интерфейса (зелёный – цвет жизни). Он более многофункциональный, чем большинство конкурентов, но к счастью поддержка разных жестов, интеграция с социальными сетями, наличие синхронизации не только между разными устройствами, но и между разными браузерами, не сказываются в худшую сторону на скорости его работы.

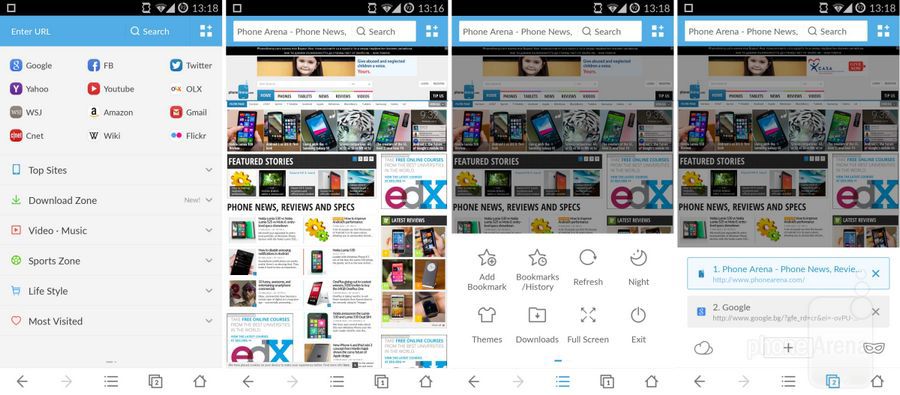
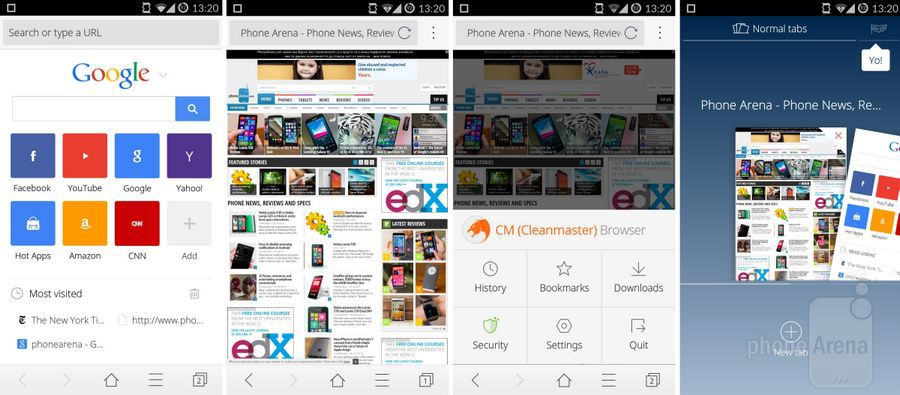
UC Browser
Как и Dolphin, UC Browser имеет более спокойный интерфейс. UI браузера хорошо проработана, элементы интерфейса расположены эргономично, что облегчает навигацию. По скорости работы к браузеру также нет нареканий.

CM Browser
CM Browser новичок на Android, но ему уже есть чем похвастаться. У приложения самый минималистичный интерфейс, но реализован он со вкусом. CM Browser можно начать пользоваться мгновенно, не тратя время на изучение «функционала».

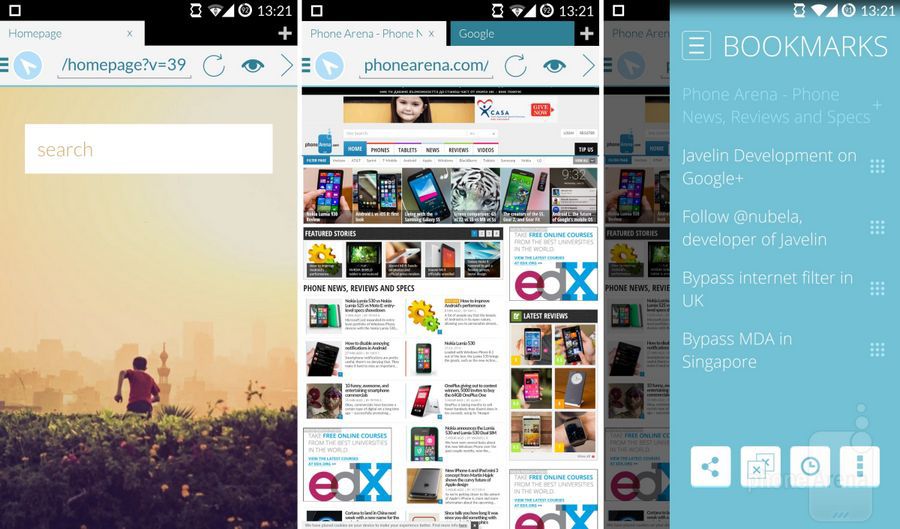
Javelin
Этот браузер показался нам наиболее визуально-привлекательным. Он просто сделан красиво и воспринимается чуть лучше, чем просто инструмент для работы. В нём нет никаких излишеств, интерфейс прост, навигация осуществляется легче лёгкого.

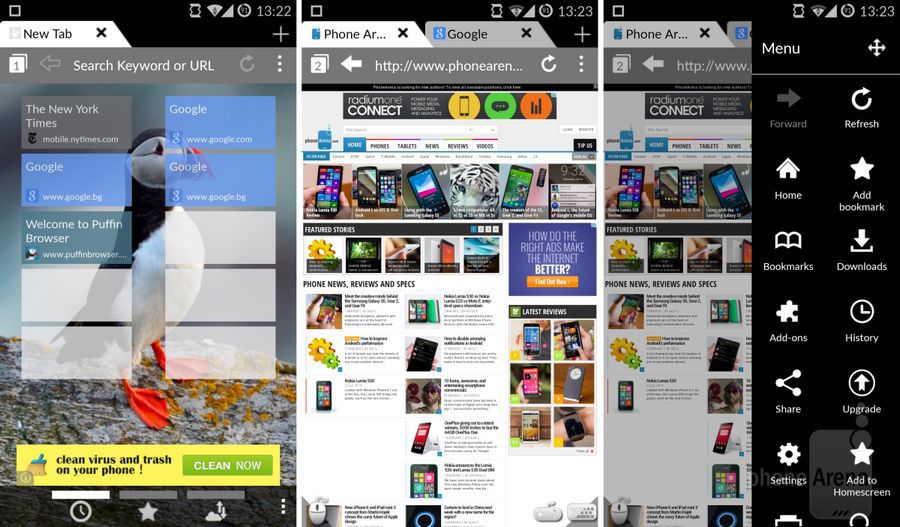
Puffin
Многие могут удивиться, почему Puffin вообще появился в этом списке, особенно учитывая его малопривлекательный дизайн. Действительно, Puffin можно считать худшим браузером в нашем обзоре, в нём есть серьёзные недостатки. Например, работа с пользовательским интерфейсом сопровождается длительными зависаниями даже на топовых устройствах. То же самое касается работы с веб-страницами. Прокрутка, масштабирование, работа с панорамным видом – всё это оставляет желать лучшего. Так что же забыл в статье «Лучшие Android браузеры» этот «отщепенец»? Об этом мы расскажем чуть позже.

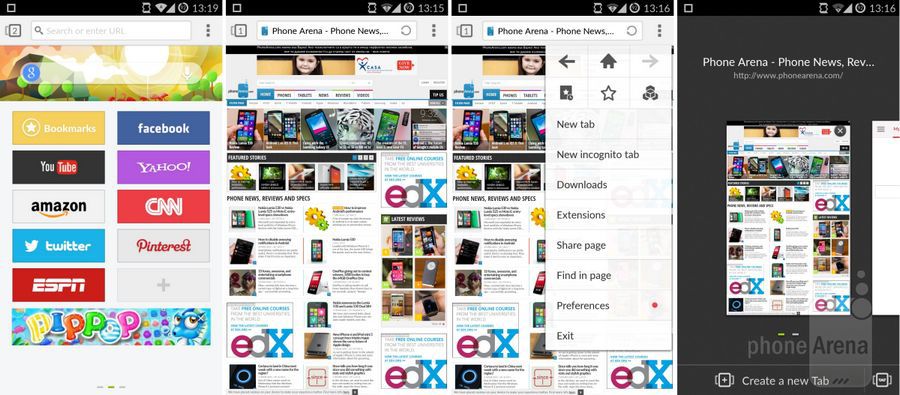
Next Browser
Красочный и в тоже время минималистичный интерфейс. Можно заметить задержку во время просмотра изображения на некоторых страницах, не всё гладко и с прокруткой, масштабированием.

Lightning Browser
Chrome от Google. Интерфейс без излишеств, дополнительный функционал спрятан туда, где вы не сразу сможете его найти. Что касается навигации, интерфейс достаточно прост, работает с небольшими фризами.
Особенности
После того как вы познакомились с внешним видом представленных браузеров, вам, естественно, хочется узнать больше о поддерживаемом функционале. Некоторые из браузеров (Firefox, UC Browser, Dolphin) поддерживают расширения, но описать их все разом просто невозможно. Кроме того, средний пользователь никогда не будет пользоваться чем-то, что не работает сразу по принципу «установился и действует как мне нужно».
Так что же нам действительно нужно от браузера? Синхронизация. К сожалению, не все браузеры в нашем списке поддерживают эту функцию. Анонимность. Режим инкогнито стал своего рода стандартом, но и его предлагают не все браузеры. Наконец, сжатие данных всё ещё остаётся достаточно интересной функцией. Мы собрали все популярные функции и проверили, как наши браузеры справятся с ними.

* Adblocker Dolphin требуется JetPack (на Android 4.3-4.4). Flash поддерживается только через аддон.
* Puffin поддерживает flash всего 7 дней. После этого – угадайте что.
* Firefox поддерживает Flash только при установленном плагине.
Как вы можете заметить, UC Browser и Dolphin оказались наиболее многофункциональными. С другой стороны, Dolphin имеет ряд других, довольно уникальных особенностей (например, поддержка жестов).
Производительность
Даже самый визуально-привлекательных браузер не проживёт долго на вашем смартфоне, если он не обладает хорошей скоростью работы.
Конечно, синтетические тесты и реальный мир, это не одно и то же. Тесты не всегда рисуют репрезентативную картину реальной производительности. С другой стороны, некоторые тесты не только измеряют скорость работы в «попугаях», но и пытаются имитировать сценарии реальных действий пользователей.
Синтетические тесты
1. SunSpider
Разработанный Apple ещё в 2007 году, SunSpider остаётся частью стандартного набора тестов для браузеров. SunSpider анализирует способность браузера обрабатывать код JavaScript.
А вот и единственная причина по которой Puffin попал в список лучших браузеров. Puffin отлично справляется за счёт использования облачных вычислений. Что касается остальных, мы рады отметить успехи новичков, обогнавших даже Chrome от Google.

2. Mozilla Kraken
Как и SunSpider, Mozilla Kraken пытается измерить эффективность работы браузеров с JavaScript. Однако этот тест, если можно так выразиться, более хардкорный.
Неудивительно, что Puffin снова у руля, а вот Firefox неожиданно «слился», хоть браузер создан с Kraken в одной компании. Dolphin второй раз уверенно занимает последнее место.

3. Browsermark
Этот бенчмарк анализирует общую производительность браузеров (и стремится к тому, чтобы показать её реальной).
Снова Puffin оказывается впереди конкурентов, Chrome восстанавливает утраченные позиции, а Dolphin продолжает разочаровывать.
(*чем больше, тем лучше)

4. Peacekeeper
Peacekeeper (созданный финнами из компании Futuremark) также пытается измерить реальную производительность браузеров.
Да, ваши глаза не врут, Puffin снова показывает удивительный результат. Firefox неожиданно отстаёт.
(*чем больше, тем лучше)

Peacekeeper может также проверить браузеры на предмет их совместимости со стандартом HTML5. Учитывая, что отрасль считает HTML5 следующим логичным шагом развития, важно понять, способен ли ваш браузер обработать новый код.
Firefox показывает один из самых достойных результатов (наряду с UC Browser). Остальные браузеры нельзя назвать полностью HTML5-совместимыми.
(*чем больше, тем лучше)

Время загрузки страницы
Мы будем смотреть на скорость загрузки в двух различных состояниях – с новой страницей и ранее открытой. Важное правило: браузеры должны загрузить все содержимое страницы.
1. «Горячая загрузка» (загрузка страниц, которые вы уже посещали)
Синтетические тесты не лгут – Puffin действительно король, когда дело доходит до времени загрузки (горячей) страниц. Chrome, который всё равно открывает страницу быстро, всё же отстаёт.
К сожалению, Firefox и Dolphin (Opera тоже) отстают сильно от лидеров.

2. «Горячая загрузка» (мобильная версия сайта)

3. «Холодная загрузка»
Насколько хорошо ваш браузер обрабатывает страницы, которые вы посещаете впервые?
Ого, Puffin впервые потерял звание «самого быстрого». Однако это был единичный случай и на других страницах этот странный браузер вернул себе пальму первенства.
Что касается остальных, мы видим довольно схожие результаты, хотя Firefox и Javelin работают хуже. Dolphin, наконец, удалось всплыть со дна, и занять место середнячка. CM Browser показал очень достойный результат, а Chrome заслуженно всех победил.

4. «Холодная загрузка» (мобильная версия сайта)

Расход памяти
В последнем испытании мы проверили, как наши браузеры справляются с использованием памяти. В большинстве современных смартфонах есть как минимум 1 Гб оперативной памяти, однако всё ещё много людей пользуются и другими телефонами, в которых, к примеру, 512 мегабайт. Для этих устройств «съедание» памяти – это последнее, что им нужно.

(*в мегабайтах; чем меньше, тем лучше)
Как вы можете видеть, за исключением Firefox, Puffin, Chrome, и Opera, остальные показали схожий результат с Lightning Browser, оказавшемся самым «лёгким» из всех. Другими словами, если вашему устройству нахватает памяти, то Lightning Browser будет неплохим выбором — это простой, многофункциональный и быстрый браузер.
* Примечание: имейте в виду, что потребление памяти варьируется в зависимости от устройства.
Заключение

Мы использовали смартфон OnePlus One для тестирования всех браузеров.
Если исключить такие аномалии, как Puffin, мы увидим примерно средние результаты для всех браузеров. Да, можно сказать, что Dolphin, Opera, и Firefox, как правило, медленнее, чем остальные, а Chrome и CM Browser проявили себя как одни из самых быстрых. CM Browser порадовал простотой и скоростью работы. С другой стороны, Dolphin, несмотря на его проблемы в скорости работы, предлагает весьма интересный функционал.
Самое большое разочарование в этом тесте – Puffin. Разработчики явно сосредоточились не на том, а могли сделать один из лучших мобильных браузеров в мире.
В целом, мы можем заявить, что самые популярные – не означает самые лучшие. Если вы не желаете тратить время на выбор Android-браузера, ни один браузер в нашем списке вас не разочарует (мы серьезно, возможно вам даже Puffin понравится).

Если какое программное обеспечение разработчики используют чаще текстовых редакторов и IDE, это браузеры. Без них не обойтись при решении многих задач: от поиска информации в сети до отладки скриптов. К сожалению, не все браузеры одинаково полезны. Чтобы сделать труд более продуктивным, веб-разработчику нужен инструмент с возможностями анализа и отладки. В небольшом обзоре мы рассмотрим наиболее продвинутые в этом отношении программы-обозреватели.
Кроссбраузерность
Для начала хотелось бы вспомнить о кроссбраузерности – способности веб-ресурса подстраиваться под несколько программ для просмотра сайтов одновременно и корректно в них отображаться. Каждый фронтенд-разработчик знает, что не расползающаяся верстка сайта вызывает доверие у пользователей, а лояльность аудитории – важный показатель.
Чтобы сайт правильно отображался везде, обычно используются т.н. вендорные префиксы: -webkit для Chrome и Safari; -moz для Firefox; -o для Opera; -ms для Internet Explorer. Они помогают обозревателю корректно воспринимать функции элемента и не влияют на его отображение в других программах. Также сайтостроители делают специальную страницу-заглушку, которая появляется на экране пользователей не поддерживаемых браузеров. Обычно она предлагает обновить программу до более новой версии, либо открыть интернет-ресурс в другом приложении для просмотра. Протестировать кроссбраузерность сайта можно с помощью сервисов проверки: Cross Browser Testing, Browsershots, Browserling и т.д.Топ 5 веб-обозревателей для разработки
Firefox

Создатели одного из самых популярных браузеров предлагают созданную специально для разработчиков версию – Firefox Developer Edition. Вот список функций, отличающих ее от версии для пользователей:
- Web IDE для разработки, развертывания и отладки веб-приложения;
- Функция просмотра сайта на экранах разных размеров (mobile, tablet, laptop);
- Возможность определения неактивного CSS на странице;
- Отличные DevTools для отладки и проверки кода;
- Упрощенная система работы с сетками CSS с помощью визуализации;
- Доступ к используемым на веб-странице шрифтам;
- Web audio Editor – функция для проверки узлов веб-аудио;
- Мониторинг сети – просмотр всех сетевых запросов, оценка времени отклика и скорости подключения.
Также в этой версии кнопки инструментов веб-разработки вынесены прямо на панель управления. Firefox Developer Edition доступен для Windows, Linux и OS X бесплатно – опробуйте его в действии.
Sizzy

Sizzy – это браузер с отличной функциональностью, специализирующийся на ускорении рабочего процесса разработки. Его создатели пообещали сделать этот процесс более продуктивным и, как мне кажется, справились с задачей. Список предлагаемых Sizzy функций довольно широк, но некоторые из них заслуживают особого внимания:
- Моделирование и возможность сделать скриншот веб-страницы на нескольких устройствах одновременно;
- Анализ элемента на всех устройствах с помощью функции Universal Inspect Element;
- Проверка скорости загрузки веб-сайта в различных условиях;
- Функция Spotlight для работы с сайтом при помощи клавиатуры;
- Менеджер сессий для переключения между пользователями.
Если вы искали многофункциональный браузер с инструментами, которых нет не в одном другом обозревателе, Sizzy идеально вам подойдет. Он действительно создан для разработчиков, но доступен только на условиях ежемесячной или ежегодной платной подписки с двухнедельным бесплатным периодом.
Polypane

Polypane предлагает идеальный баланс между классическим пользовательским браузером и браузером, ориентированным на разработчиков. Однако это не означает, что в нем отсутствуют полезные для создателей сайтов функции. Перечислим некоторые из них:
- Возможность моделирования веб-сайта в нескольких окнах просмотра для разных экранов: от мобильных до мониторов с разрешением 5K;
- Восемьдесят тестов доступности сайта, которые сделают работу с ним приятной для всех пользователей;
- Поддержка большинства популярных CMS;
- Поддержка расширений популярных фреймворков: React, Angular, Vue, Svelte и многих других.
Polypane уделяет особое внимание обеспечению доступности ресурса, не забывая про людей с ограниченными возможностями и поставляется с бесплатной пробной версией. Если вы захотите продолжать пользоваться расширенными функциями в долгосрочной перспективе, придется заплатить.
Brave

Если вы ищете пригодный для повседневного использования браузер, Brave – отличный выбор. Быстрый, безопасный и ориентированный на конфиденциальность обозреватель был разработан соучредителем Mozilla и создателем JavaScript Бренданом Эйхом – этот продукт стоит попробовать. Вот некоторые из его сильных сторон :
- Brave работает примерно в 3 раза быстрее чем Google Chrome, а также оптимизирован для увеличения времени автономной работы и минимизации потребления памяти;
- Браузер поставляется со встроенным блокировщиком рекламы и всеми необходимыми для безопасности пользователя функциями;
- Легко синхронизируется с телефоном Android или iOS;
- Наличие интеграции IPFS для просмотра веб-сайтов без посредников;
- Никакого сбора личных данных пользователей;
- Возможность посещать заблокированные сайты (TOR);
- Блокировка браузерного майнинга и скрытых установок приложений.
Также стоит упомянуть функцию Brave Rewards, дающую возможность заработать крипто-токены BAT. Brave – отличный повседневный браузер. Он не только быстрый и безопасный, но еще и бесплатный.
Google Chrome

Нельзя не включить в наш топ самый популярный в мире браузер. Согласно проведенному statcounter в декабре 2020 года опросу, доля пользователей Google Chrome превышает 60%. Веб-разработчик просто обязан протестировать в нем код перед отправкой в production. Давайте перечислим очевидные преимущества интернет-обозревателя №1:
- Один из лучших браузеров с точки зрения совместимости функций;
- Высокая популярность, огромная пользовательская база;
- Интеграция с экосистемой Google;
- Промышленный стандарт с множеством расширений;
- Отличные DevTools.
- Octotree упрощает работу с GitHub, предлагая удобную навигацию и поддержку приватных репозиториев;
- PerfectPixel by WellDoneCode – с помощью этого расширения можно накладывать на страницу другие изображения полупрозрачным слоем для точной сверки расположения элементов.
- Code Cola демонстрирует исходный код страницы, позволяя редактировать CSS перетаскиванием ползунка – готовый код копируется и вставляется в редактор.
Все сравнения между перечисленными в обзоре браузерами довольно условны и относительны – выделить лучший не получится. Одно можно сказать наверняка: создатели этих программ пытаются сделать фронтенд-разработку более легкой и комфортной, учитывая потребности как специалистов, так и простых пользователей.
Если у вас недостаточно ресурсов и оборотки, или вы начинающий арбитражник, то нет смысла покупать платный софт, деньги лучше инвестировать в рекламный бюджет и тесты, а уже из полученной прибыли приобретать платные решения.
По нашему мнению, идеальным вариантом для старта, будет работа с бесплатной версией браузера Sphere. Этот софт отлично решает вопрос мультиаккаунтности. Еще раз напомним — бесплатная и платная Sphere эмулирует новый браузер и скрывает вашу операционную систему и фингерпринт вашего компьютера.
Базовая настройка
Нужно скачать Tenebris Sphere под свою ОС и установить на ПК. После установки, запустить программу и перед вами появиться такое окно
В поле «Ваш пароль» нужно сгенерировать и вставить свой пароль, под которым будете заходить в браузер. После этого откроется список из 10 вкладок (личностей/браузеров).

Даже в бесплатной версии можно создать бесконечное количество личностей— эмуляторов новых браузеров. Так как это бесплатная версия, то часть настроек браузера генерируется в случайном порядке, например эмуляция вашей ОС, язык браузера. Поэтому при настройке нужно проводить определенные манипуляции.
Работу в бесплатной Sphere нужно начинать с создания списка личностей без дополнительных настроек. Например, мы создаем 5 личностей под 5 аккаунтов, кликаем на «new identity» в поле «name» вписываем имя аккаунта, например Акк 1, и таким образом создаем 2,3,4,5.

Когда личности созданы, кликаем «my identities», и видим список наших созданных личностей
После этого опять кликаем «my identities» и видим на каких ОС созданы наши личности (все это эмулируется в случайном порядке).
По новой создаем личность (Акк 5), и проверяем на какой платформе она создана. Таким образом мы подбираем подходящую операционную систему. Правило простое, если работаете на MAC, то генерируйте MAC ОС, если работаете на Windows, то генерируйте только Windows.
(!)OC Linux категорически не подходит для арбитража.
Что нужно настраивать внутри личности

Мы выделили поля, которые необходимо настраивать для корректной работы Sphere.
- Поле «name» можно подписать по названию вашего аккаунта;
- В поле «comments» вносим данные аккаунта: логин, пароль и дополнительную информацию об аккаунте;
- Ниже вписываем данные ваших проксей (мы рекомендуем использовать Socks5, о проксях мы напишем отдельный пост);
- Тайм зону;
- В бесплатной версии язык эмуляции браузера генерируется автоматически.

Сайт показывает где и почему наша система палится, и что может служить причиной того, что Facebook и другие ресурсы могут заподозрить скрытие вашей реальной операционной системы. Узнать больше информации о том, как правильно использовать сайт f.vision можно по этой ссылке
Выводы:
Теперь вы знаете, что для работы с несколькими аккаунтами не обязательно сразу же приобретать платный софт, и на рынке представлено бесплатное решение в виде браузера Sphere.
Мы надеемся что этот краткий мануал был для вас полезен, и вы внедрите эти знания на практике.
В следующих статьях, мы расскажем о структуре аккаунта, о проксях и других важных фишках для арбитража в Facebook.
А если кому то интересно обучение арбитражу в Facebook, у нас есть курс и поддержка, и до 29.02.2020 мы даем бесплатный демо доступ к нашему курсу, что бы каждый мог понять как проходит обучение и ощутить весь процесс на себе.
Следите за новостями, подписывайтесь на наши ресурсы:
Читайте также: