Muse редактирование в браузере
Сегодня пролью свет на такую загадочную функцию Adobe Muse как In-browser Editing. Эта штука создана для того, чтобы можно было изменять содержимое сделанного сайта прямо в браузере. То есть, не нужно запускать Adobe Muse для того чтобы внести на сайт изменения.
Существенным плюсом этой функции является то, что все изменения сделанные через браузер - автоматически будут синхронизированы с проектом в Muse. Проще говоря, если Ваш заказчик изменил заголовок через браузер, то у Вас в Muse так же будут все изменения. Обычный сценарий использования In-browser Editing:
- Вы разрабатываете сайт в Adobe Muse;
- Публикуете сайт или загружаете его на свой хостинг через FTP;
- Передаете своему заказчику логин/пароль и адрес сайта, где он может его редактировать;
- Спите спокойно (если повезет)
Но у этой функции есть и ряд ограничений. С помощью нее, через браузер Вы не сможете изменить следующее:
- Содержимое Шаблонов-А и любых других шаблонов;
- Вертикальный текст и текст набранный системным шрифтом;
- Картинки, которые установлены в качестве заливки;
- Счетчики в слайдшоу и во всех виджетах где он есть;
- Кнопки в любой форме;
- Содержимое виджета меню (если установлена автогенерация)
- Элементы сайта которые выполнены в виде вставленного изображения;
Теперь расскажу в картинках как этой функцией пользоваться. Во первых, нужно эту самую штуку включить.
Как включить In-browser Editing в Adobe Muse?
- Перейдите в главное меню Файл - Свойства сайта.
- Затем, в появившемся окне кликните по кнопке Содержимое;
- И уже тут, проследите что бы были включены опции Разрешить редактировать в браузере:
Теперь, когда мы уверены что данная функция включена, нам нужно загрузить сайт в интернет. Есть два варианта:
- Опубликовать сайт на серверах Adobe через Файл - Публикация на Bussines Catalyst.
- Или загрузить сайт на свой хостинг, через Файл - Передача на FTP - Сервер.
ВНИМАНИЕ! Функция редактирования из браузера, работает только в двух вышеописанных случаях.
Если все прошло хорошо и сайт выгрузился без ошибок то можно приступать к управлению. В этом уроке я опишу ситуацию, когда мы выгружаем сайт на свой хостинг и домен (такое бывает в 90% случаях). Порядок действий будет следующий.
- Закрываем Google Chrome;
- Запускаем Mozilla Firefox;
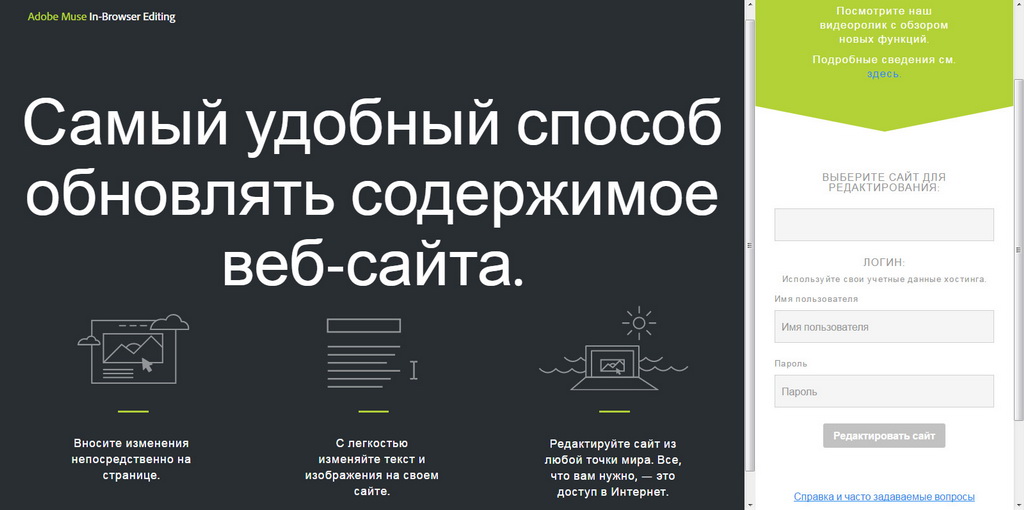
- Переходим на сайт сервиса по этой ссылке и видим такое дело:
Теперь Вы можете редактировать текст и прочие штуки прямо из браузера. Для этого:
-
Наведите курсор на элемент который хотите изменить (например заголовок) и нажмите кнопку Редактировать:
Уверен, данный урок ответил на все Ваши вопросы по данной функции. Конечно, если будут вопросы задавайте их в комментариях ниже.
При разработке веб-сайтов одним из основных требований для владельцев сайта является возможность настройки сайта таким образом, чтобы они могли самостоятельно обновлять содержимое своего сайта. Кроме того, крайне важно иметь возможность вносить изменения на лету, когда нет доступа к рабочему компьютеру.
Теперь в приложении Muse имеется функция In-browser Editing, благодаря которой владельцы сайтов и участники команды по разработке сайта могут редактировать текст и изменять изображения на сайте с помощью интерфейса администрирования Business Catalyst. Редакторам, использующим эту функцию, не требуется устанавливать приложение Adobe Muse.
Кроме того, функция In-Browser Editing проста в использовании. Пользователи, которые раньше не сталкивались с веб-дизайном, могут без труда вносить изменения в сайт, поскольку все действия выполняются в веб-браузере — им достаточно лишь предоставить доступ на изменение сайта.
В данной статье представлены сведения о настройке сайта Adobe Muse на использование функции In-browser Editing, чтобы пользователи, которым отправлены соответствующие приглашения, могли обновлять сайт Adobe Muse. В ней также представлены инструкции по работе с интерфейсом редактирования в браузере, которыми в дальнейшем можно поделиться с другими пользователями. Наконец, в этой статье содержится обзор процедуры синхронизации файла MUSE с текущей версией сайта после внесения изменений в опубликованный сайт через интерфейс редактирования в браузере.
Кнопки — виджеты «Слайд-шоу»
Миниатюры изображений слайд-шоу.
Как уже упоминалось ранее, эта функция не позволяет редактировать фоновые изображения. Если на сайте имеются изображения, которые являются важной частью дизайна сайта и которые владелец сайта не должен изменять, перед включением функции редактирования в браузере и предоставления пользователям доступа на изменение убедитесь в том, что такие изображения добавлены в качестве фоновых.
Для использования функции In-browser Editing пробная или опубликованная версия сайта должна размещаться на серверах Adobe Business Catalyst.
Запустите приложение Adobe Muse и откройте сайт, который требуется настроить.
Нажмите «Файл» > «Свойства сайта». Перейдите на вкладку «Дополнительно» и убедитесь в том, что установлен флажок «Включить In-Browser Editing».
Если флажок не установлен, установите флажок «Включить In-Browser Editing».
На верхней панели навигации Adobe Muse нажмите «Публикация» > «Business Catalyst».
В диалоговом окне «Публикация» выберите необходимые настройки и нажмите кнопку «Опубликовать», чтобы передать все файлы сайта на размещающий сервер Adobe Business Catalyst.
Можно создать пробную версию сайта или опубликовать уже готовый сайт, для размещения которого используется пользовательское имя домена. Функция редактирования в браузере доступна как для пробных версий сайтов, так и для уже опубликованных сайтов, но при условии, что они размещены на веб-серверах.
Чтобы пользователи могли редактировать готовый сайт, необходимо добавить их в In-Browser Editing. Для создания учетной записи для пользователей необходимо использовать интерфейс администрирования. После этого соответствующие пользователи смогут выполнять вход и редактировать сайт.

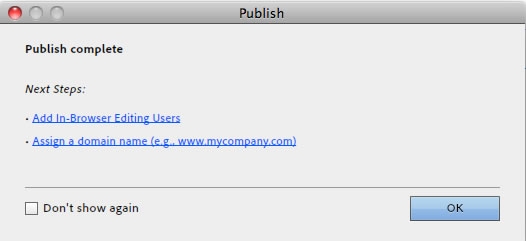
Можно нажать ссылку «Добавить пользователей с правом редактирования в браузере» или нажать кнопку «ОК», чтобы закрыть это диалоговое окно.
В нашем примере нажмите кнопку «ОК».
Если нажать ссылку «Добавить пользователей с правом редактирования в браузере», появится тот же интерфейс, который описан в шаге 9.
В Adobe Muse нажмите ссылку «Добавить пользователей с правом редактирования в браузере» (см. шаг 5) или выберите «Файл» > «Управление сайтом Business Catalyst».
В новом окне браузера откроется интерфейс Business Catalyst для сайта.
Можно также после публикации сайта нажать кнопку «Управление» и наряду с внесением других изменений в режиме управления сайтом предоставить пользователю полномочия администратора.
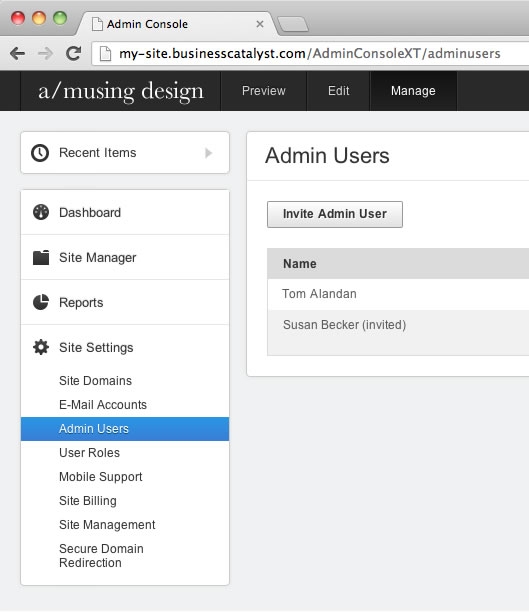
В интерфейсе Business Catalyst на навигационной панели слева нажмите «Настройки сайта» > «Администраторы».
Нажмите «Пригласить администратора».

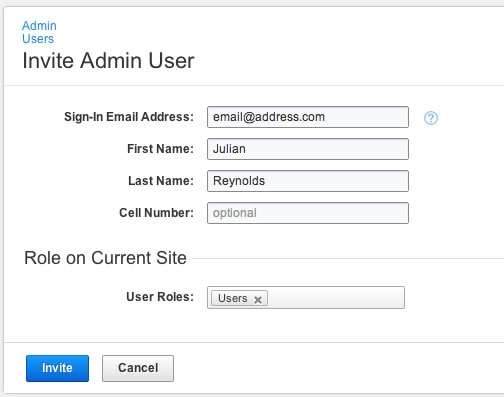
В интерфейсе администрирования откроется новый раздел.
В соответствующих полях укажите адрес электронной почты нового пользователя, его имя и фамилию. При необходимости можно ввести номер мобильного телефона. В раскрывающемся меню User Roles (Роли пользователей) выберите значение Users (Пользователи).

В этом разделе представлены инструкции по обновлению сайта Adobe Muse, которым может следовать любой пользователь, обладающий соответствующими правами. Можно загрузить эти инструкции, чтобы передать их заинтересованным лицам.
Откройте браузер и введите одно из следующих значений.
Введите адрес электронной почты и пароль для входа в Business Catalyst.
Сведения для входа были отправлены вам по электронной почте.


В интерфейсе функции In-browser Editing отобразится домашняя страница.
При внесении изменений в сайт всегда помните, что работаете в окне браузера. Измененное содержимое важно опубликовать до того, как вы покинете текущую страницу или закроете окно браузера, если только вы не передумали и решили отменить внесенные изменения.
Выполните указанные ниже действия, чтобы изменить текст на сайте.
После выполнения входа на сайт с помощью Business Catalyst текст будет выделен синим цветом. Выделите или удалите текст, затем начните ввод нового текста.
При наведении курсора на текст в текстовом поле в In-Browser Editing отображается форматирование, примененное к тексту. По умолчанию одинаковое форматирование применяется к любому тексту, введенному в текстовое поле.
Если вас не устраивают внесенные изменения и вы хотите вернуть исходное форматирование текста, нажмите значок «Отменить» в верхней части страницы.

По завершении редактирования текста нажмите кнопку «Опубликовать».
Изменения, сделанные в интерфейсе редактирования, не будут применены к опубликованному сайту до тех пор, пока вы не нажмете кнопку «Опубликовать», расположенную в верхней части страницы. Если вы передумали и не хотите вносить изменения, закройте окно браузера.
С помощью функции In-browser Editing можно изменять некоторые изображения на сайте, не являющиеся фоновыми изображениями. Такие изображения невозможно изменить в браузере. Если требуется изменить изображение, которое не доступно для редактирования в браузере, обращайтесь к разработчику сайта.
Выберите изображение, которое необходимо отредактировать.
Рядом с изображением отобразится кнопка «Изменить изображение».
Откроется всплывающее окно, содержащее все ресурсы, используемые в проекте. Выберите изображение из существующих ресурсов или загрузите новое изображение с компьютера, нажав кнопку «Загрузить фото».
Выбранный файл будет отправлен на те же веб-сервера, на которых размещен веб-сайт.
При необходимости в поле Image Tooltip (Подсказка изображения) можно ввести текст подсказки. Рекомендуем воспользоваться этой возможностью, поскольку это позволяет улучшить оптимизацию сайта в поисковых системах и помогает повысить вероятность его посещения.
Выполните одно из следующих действий:
- Нажмите значок галочки, чтобы сохранить изменения.
- Нажмите значок «крестик», чтобы отменить изменения.
Если пропорции нового изображения отличаются от размеров замещаемого изображения, первое будет обрезано в соответствии с пропорциями исходного изображения. По этой причине существующее изображение рекомендуется заменять только таким изображением, размеры которого совпадают с исходным, или изображением большего размера, но с одинаковыми пропорциями ширины и высоты.
После завершения настройки нажмите «Опубликовать», чтобы опубликовать изменения на готовом сайте.
Adobe Muse is no longer adding new features and will discontinue support on March 26, 2020. For detailed information and assistance, see Adobe Muse end-of-service FAQ.
In-Browser Editing makes it easy to update your site’s content from a web browser. Whether you need to make a change to your website on the go, or you want to allow clients and other site contributors the ability to easily edit their content, In-Browser Editing can make the process go smoothly.
What can I edit using In-Browser Editing?
In-Browser Editing allows you to edit text content and replace all images, except the following items:
- Master page content
- Vertically oriented text
- Images set as background fills in rectangles, image frames, and widgets
- Slideshow counters
- Form submit buttons
- Dynamically generated menu labels (in Menu widgets not set to Manual)
- Rasterized page items: This includes images with rounded corners, beveled edges, inner glow, or rotation applied, text frames using system fonts, and rotated text frames with effects applied.
Although text content is editable, the formatting of that text cannot be changed. Images can only be replaced, not added or removed.
Enable In-Browser editing in Adobe Muse
Before you begin, ensure that your site has In-Browser Editing enabled in the Site Properties window.
Click FIle > Site Properties. Click the Advanced tab and ensure that the Enable In-Browser Editing option is enabled.
Upload your site to an FTP Host.
Use the built-in Upload to FTP Host feature in Adobe Muse by choosing File > Upload to FTP Host . For instructions, see Uploading to FTP Host.
Save your .muse file after uploading to FTP to ensure that your site can later be synced with any changes made using In-Browser Editing.
Sign in to In-Browser Editing
The following section lists the steps that you can follow to update an Adobe Muse site using In-Browser Editing.
Read on to know how you can edit the content of an Adobe Muse website using In-Browser Editing.

Login using your hosting credentials.

Once you’re signed in, you’ll see the site’s home page as well as the In-Browser Editing navigation bar on top.
Edit text content and images using In-Browser Editing
You can directly edit text on the browser using In-Browser Editing. You can also edit images, images within text, and hyperinks in addition to text.
Read on to know how to quickly edit the content of an Adobe Muse website.
Edit text
You can easily edit text right on the browser using In-Browser Editing. After you log in to In-Browser Editing, simply select the text that you want to delete, and start typing your new text.
When you're done, you can immediately see how your changes appear on the same browser. If your site is responsive, preview the changes at all the breakpoints. If your site was created using alternate layouts, preview the change for each of the devices.
Edit images and images within text
Click the image that you want to edit, or click the text frame and then the image within that you want to edit.
Click Edit Image.
From the pop-up box that opens, choose an existing file that is associated with your site. Else, you can upload an image from your computer by click Upload Photo.
This dialog also gives you the option to add or edit tooltip text associated with the image.
Click after selecting your photo.
The old image is replaced with the image that you chose.
When you replace an image, the new image that you select will be sized to fit the area that the previous image took up. If the new image has a different aspect ratio than the original image, it will not fill the entire area of the previous image. This may affect the visual layout of your page. For this reason, it is recommended that you only replace an existing image with another image of the same dimensions or a larger image with the same width and height ratio.
If your site resolution is set to HiDPI, and the replacement image holds enough data to be 2x, then In-Browser Editing will save both 1x and 2x versions of the image to display on HiDPI screens. To learn more about creating assets for HiDPI visit Creating HiDPI Websites in Muse.
Insert and edit hyperlinks in your Adobe Muse site
You can edit several kinds of hyperlinks on a web page, including external links, mail-tos, links to other pages of the website, downloadable files, and more. Read on to know more about editing hyperlinks using In-Browser Editing.
Insert links using In-Browser Editing
You can add or insert hyperlinks using the Add Link button in In-Browser Editing. Follow this procedure to insert as well as update links for your Adobe Muse site.
В этой статье я расскажу вам, как редактировать сайты, созданные в среде Adobe Muse, через браузер.
Не многие знают об этом, но Adobe Muse обладает официальной администраторской панелью, позволяющей в разумных пределах обновлять контент веб-сайта без необходимости запускать собственно сам Мьюз. И это неудивительно. Ведь проекты, созданные в нём, весят подозрительно мало, а структура папок не дает ни единого намёка на существование админки для Adobe Muse.
CMS в Adobe Muse.
Шаг 1. Создание сайта непосредственно в Adobe Muse.
Шаг 3. Настройка FTP-передачи через Adobe Muse. При любых других способах публикации сайта в интернете админ панель Muse функционировать не будет. Чтобы осуществить FTP-передачу в Мьюзе, кликаем Файл -> Передача на FTP-сервер, перед нами откроется следующее окно:

Вписываем правильный FTP-адрес, узнать его можно в панели управления хостингера (помните, что у разных хостинг-провайдеров строение FTP-адреса может существенно различаться). Затем вписываем имя пользователя и пароль от нашего ранее созданного аккаунта на хостинге. Если вы всё указали без ошибок, Muse осуществит подключение к FTP-серверу, после чего откроется второе окно:
Шаг 4. Публикация сайта через Adobe Muse.

Здесь можно как просмотреть опубликованный веб-сайт, так и приступить к его редактированию через inbrowserediting, кликнув по соответствующей ссылке.

(Кликните по картинке для увеличения)
Вводим адрес нашего сайта, а также учетные данные, связанного с ним хостинга.
Поздравляю! Теперь вы можете редактировать свой сайт, созданный в Muse, через браузер.
Частые ошибки и проблемы при настройке админки Muse.
Зачастую настроить возможность редактирования веб-сайта Muse через админку не удается с первого раза, так как рядовой пользователь Muse сталкивается с типичными ошибками. Ошибки, как правило, связаны с индивидуальными особенностями конкретного хостингера. Давайте разберем некоторые из них:
Спасибо за внимание! Надеюсь, вы нашли в статье массу полезного и интересного. Если у вас возникли вопросы по Adobe Muse, пишите нам на электронную почту:
Читайте также:











