Как сделать инфографику в фотошопе
Водяные знаки позволяют защитить авторские права на фотографию. Но иногда они ставятся по умолчанию при загрузке на разные ресурсы, несмотря на то, что сами ресурсы не имеют прав на эти фотографии. При этом вотермарки портят впечатление от картинки, и их надо как-то убрать.
Версия Фотошопа
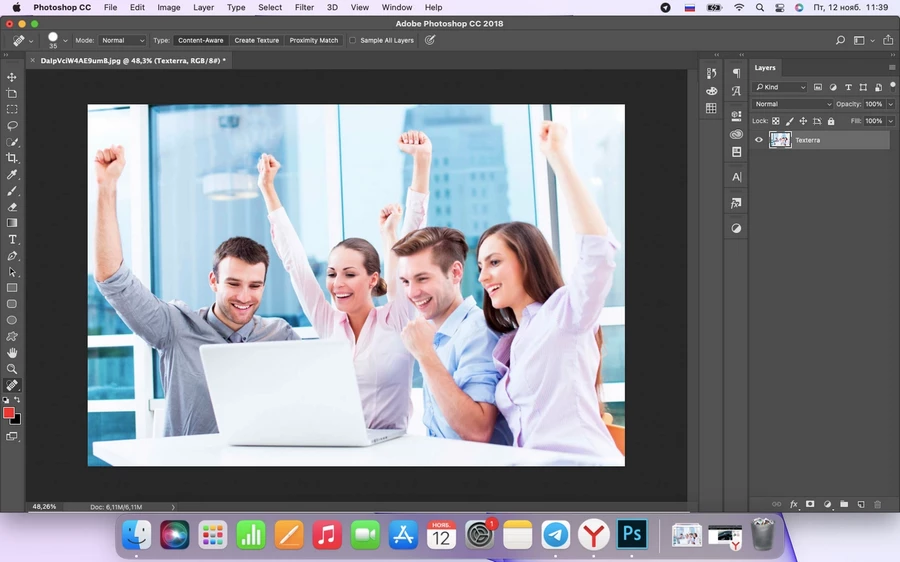
Перед тем как приступить к делу, разберемся с инструментами, которыми будем пользоваться. При написании обзора использовался Adobe Photoshop CC 2018. Эта версия программы вышла почти четыре года назад, и ее пора бы заменить на что-то более новое, однако делать это я не спешу по нескольким причинам. На мой взгляд, интерфейс в Photoshop CC не перегружен лишними функциями, а имеющихся там инструментов достаточно для повседневных нужд – от коррекции изображения до манипуляций с объектами.
Однако никто не мешает вам использовать более поздние или ранние версии программы — все инструменты, которые мы будем использовать, чтобы убрать водяной знак, доступны во всех них.
Убираем водяной знак при помощи заплатки
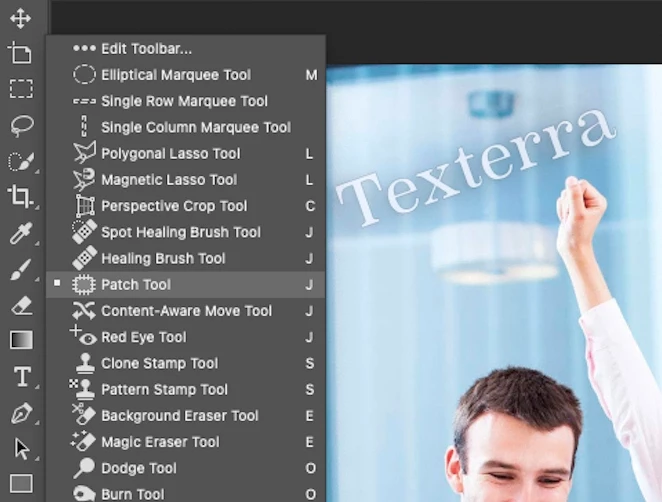
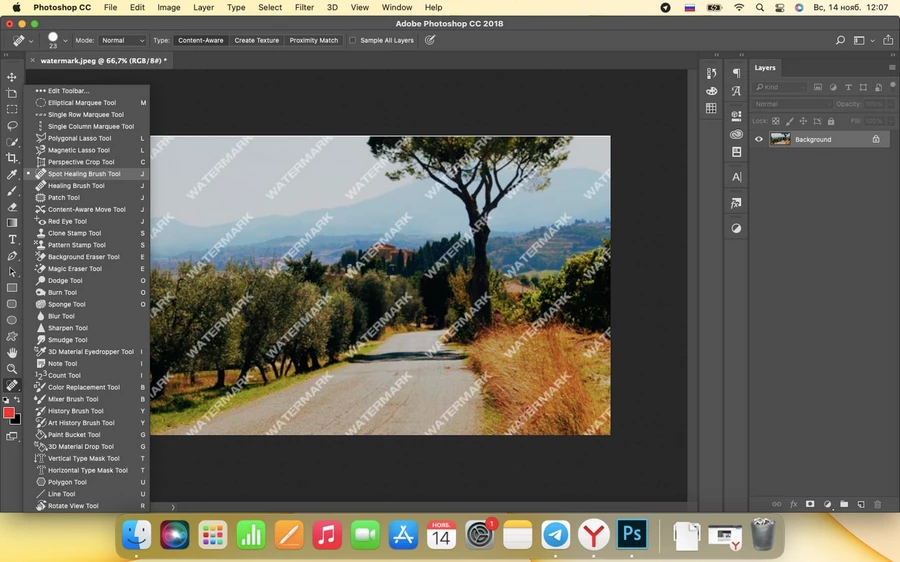
На первом этапе нужно открыть исходный файл и найти в левой панели инструмент «Заплатка». Как выглядит этот значок, вы можете посмотреть на скриншоте ниже — располагаться он может как непосредственно в левой панели, так и «скрываться» за тремя точками в самом ее низу.

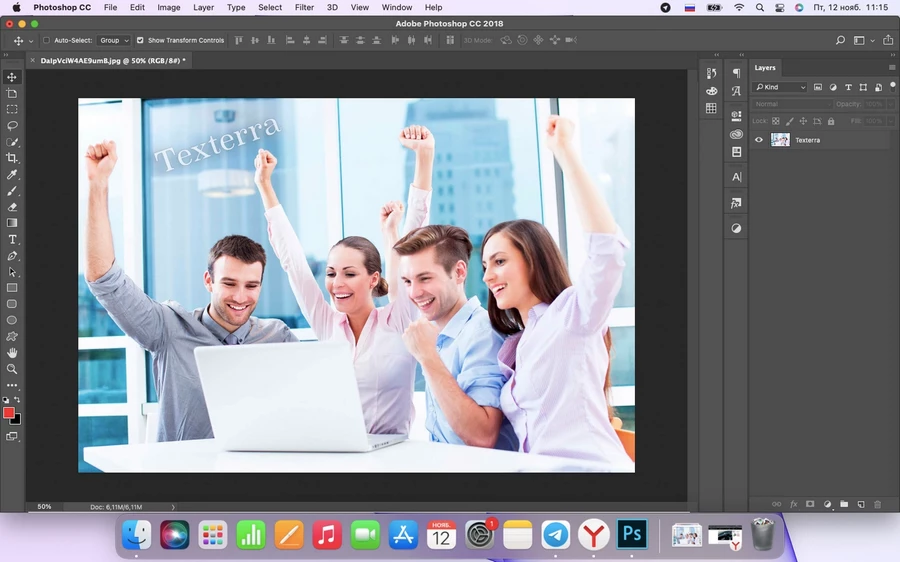
Теперь нам нужно выделить часть водяного знака при помощи этого инструмента.

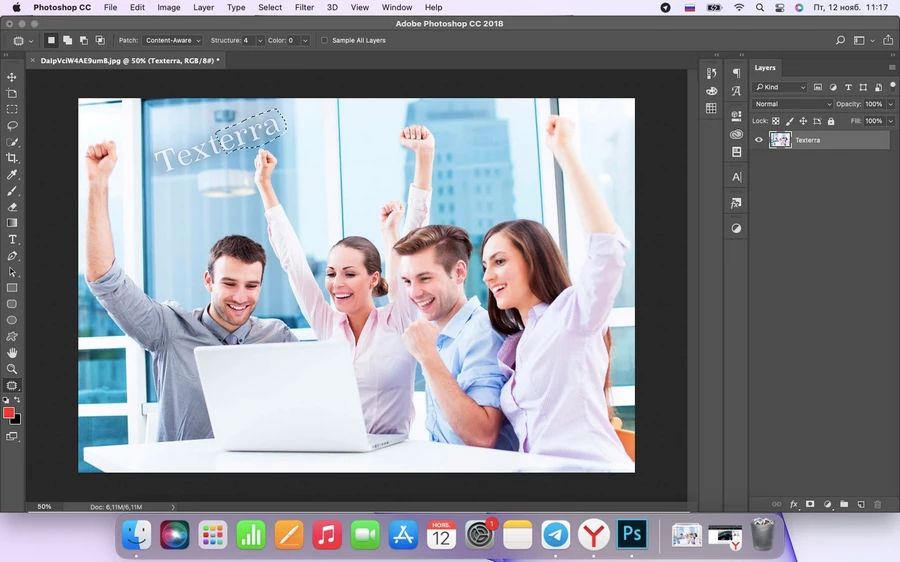
Заплатка позволяет переместить на место выделенного фрагмента другую часть той же фотографии. Поэтому использовать ее можно только в том случае, если водяной знак расположен на фоне из повторяющегося узора. В нашем случае это белые вертикальные линии на синем отражении в окне. Выделяем только часть вотермарки:

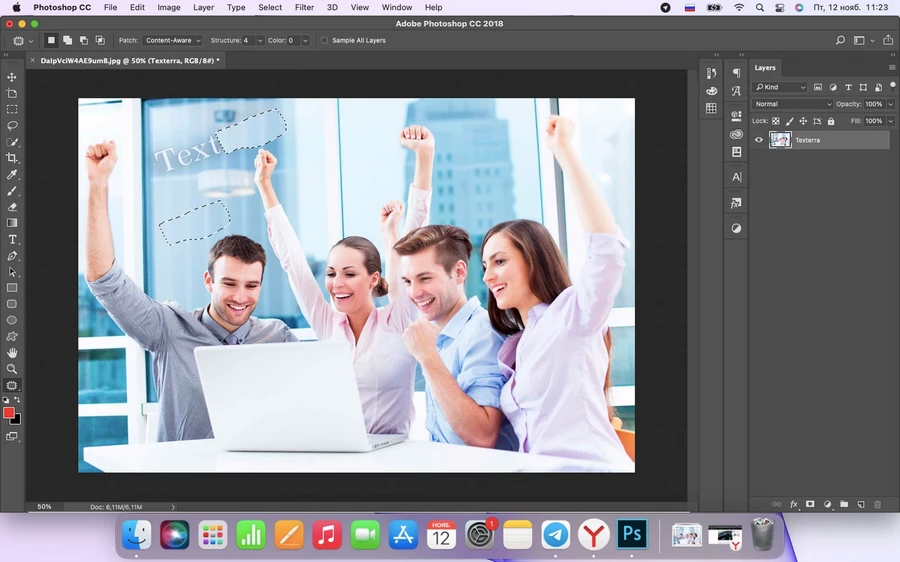
После выделения нам нужно как бы заменить эту часть на идентичный фон из другой части изображения. Посмотрите, как это делается:

Аналогичные шаги затем проделываем со второй частью водяного знака. Отметим, что полностью убрать следы вмешательства в фотографию таким способом не получится. В нашем случае все усугубляется из-за того, что водяной знак располагался на затененном участке фотографии. Мы специально взяли не самый простой пример, чтобы показать реальные возможности инструмента. Да, он очень прост в использовании, но есть нюансы, о которых вы теперь знаете. Посмотрите, какая получилась разница яркости отдельных участков изображения:

Если у вас сложный фон или результат, достигнутый при помощи «Заплатки», вас не устроил, в Фотошопе есть более эффективный инструмент, чтобы убрать с изображения водяной знак. Знакомьтесь, «Точечная восстанавливающая кисть».
Убираем водяной знак при помощи «Точечной восстанавливающей кисти»
Для этого примера снова возьмем фото посложнее и попробуем удалить с него водяные знаки. Этот способ, хоть и кажется проще, но потребует от вас чуть больше времени и усилий — придется заняться кропотливой работой, но результат порадует.
Открываем документ и находим в левой панели или, опять же, за тремя точками инструмент под названием «Точечная восстанавливающая кисть» (Spot Healing Brush Tool). Важно не перепутать его с просто «Восстанавливающей кистью» (Healing Brush Tool) – они созданы для разных задач.

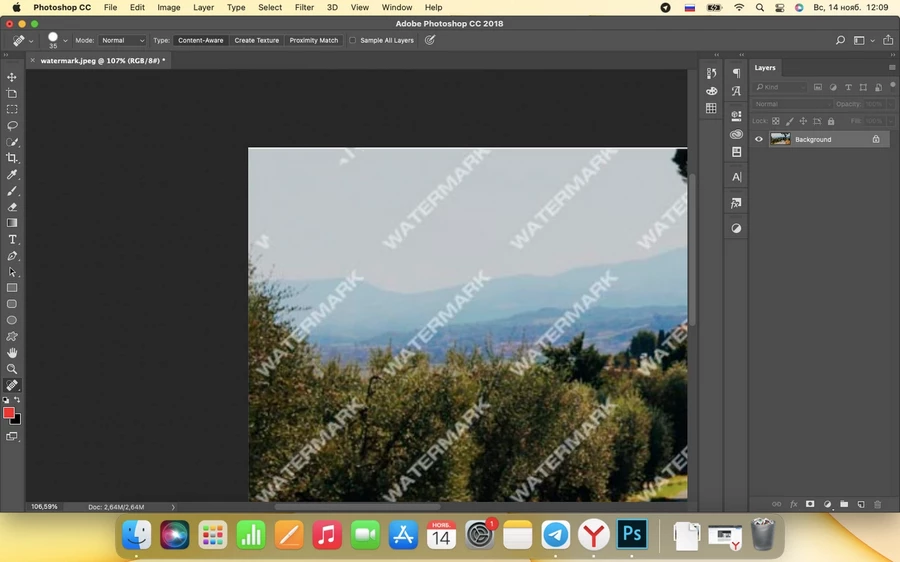
После выбора этого инструмента вверху появляется панель настройки кисти. Видите большую белую точку (на скриншоте выше рядом с ней стоит цифра 23, а на скриншоте ниже – 35). Нажав на нее, можно отрегулировать размер пятна кисти. Выбирать его надо, исходя из размера текста на водяном знаке. Нужно сделать так, чтобы пятно не было больше букв, иначе получится очень «криво». Идеальный размер нужно подбирать опытным путем, но рекомендуем начать примерно с половины от высоты букв водяного знака. Если выберете слишком маленький размер пятна, на удаление знаков уйдет больше времени.
Когда разобрались с размером кисти, пора приступать к делу. Вам нужно аккуратно нажимать на отдельные части водяного знака — после этого сам знак будет убираться, а на его месте будут появляться те части изображения, которые он скрывал.
Надо сказать, что этот инструмент восстанавливает закрытую часть изображения, основываясь на окружении этого участка. Поэтому, если вдруг восстановленный при помощи кисти участок окажется смазанным, нажмите Ctrl+Z, чтобы отменить действие, и попробуйте подойти к этому участку буквально с другой стороны.

Пользуясь этим инструментом, аккуратно «стираем» (а точнее, закрашиваем) все надписи.
Еще одна особенность этой кисти заключается в том, что на один и тот же участок ею можно нажимать несколько раз, и участок будет меняться. Вам же останется только остановиться на подходящем варианте, возвращаясь к предыдущему, если он был лучше, с помощью сочетания клавиш Ctrl+Z.
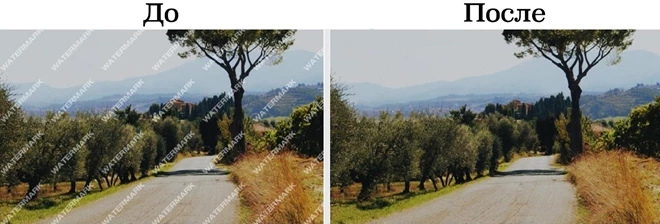
Посмотрите, как получилось у нас:

Согласитесь, выглядит гораздо лучше, чем после использования «Заплатки». Но не со всеми частями изображения «Точечная восстанавливающая кисть» справляется одинаково хорошо. Например, ветку дерева пришлось немного дорисовать обычной кистью. Для этого сначала был выбран инструмент «Пипетка» в левой панели, затем я увеличил картинку на экране и нажали на ветку, чтобы скопировать ее цвет. Затем, выбрав инструмент «Кисть» и маленький размер пятна, я закрасил белые пятна от водяного знака на ветке. Таким приемом можно пользоваться при прорисовке мелких деталей, но иногда следы его использования видны на изображении.
Когда не следует трогать вотермарку
Как видите, убрать водяной знак с изображения можно относительно легко. Однако, напоминаем вам, что водяные знаки на стоковых изображениях лучше не трогать, ведь они предназначены для защиты авторских прав, нарушение которых в нашей стране наказывается штрафом в размере от 10 тысяч до 5 миллионов рублей.
Люди любят картинки. Вероятность того, что ваш материал изучат внимательно примерно в 30 раз выше, если представить его в виде инфографики.
В этой статье мы разберём, что такое инфографика, какие бывают виды инфографики и как создать инфографику, если вы не дизайнер.
Инфографика — это наглядный способ представить данные, который помогает быстро и просто доносить сложную информацию.
Не любой текст с картинкой можно назвать инфографикой. Инфографика — это визуальный способ коммуникации, поэтому в ней всегда преобладают изображения и графики.
Инфографика нужна, чтобы легко объяснять сложные процессы, в увлекательной форме распространять громоздкие данные и сильнее вовлекать читателей в контент.
Для каждого вида информации нужен свой вид инфографики. Давайте разберёмся в основных способах визуального представления информации.
Таймлайн — это способ визуализации истории, выделения важных дат или обзора событий.
Таймлайн важно делать интересным: не только указывать даты и события, но и показывать взаимосвязи, объяснять причины и приводить интересные факты.
Визуализировать статью в виде инфографики — это отличный способ сделать огромный кусок текста приятным для чтения и лёгким для восприятия.
Сравнительная инфографика — это чаще всего формат VS. Две вещи, идеи или концепции сравниваются по одним и тем же критериям, и их различия наглядно отображается.
Как правило, такая инфографика делится на две половины (по вертикали или по горизонтали) с одним вариантом на каждой стороне.
Когда нужно визуализировать результаты опроса или представить данные из нескольких источников, то статистическая инфографика — лучший способ для этого.
Статистическая инфографика фокусируется на данных. Макет и визуальные эффекты должны увлекательно рассказывать историю, которая кроется за цифрами статистики.
Процессы визуализируют при помощи блок-схем. Также такая инфографика подходит для визуализации ответа на один конкретный вопрос или поиска решения одной проблемы. Для того, чтобы создать хорошую инфографику процесс нужно разделить на законченные этапы, а затем расставить их в логическом порядке.

Инфографика – самый простой вариант визуализации сложных схем, процессов, идей; сочетает в себе текст и рисунок. Подойдет даже тем, кто не умеет рисовать или пользоваться «Фотошопом».
В статье рассказываем, как сделать крутую инфографику, и даем 6 сервисов, которые вам в этом помогут.
В процессе выбора программ для создания инфографики мы придерживались следующих критериев:
- Бесплатная (или почти бесплатная).
- Находится в интернете.
- Простая в использовании.
- Классно, если работает по drag-and-drop.
- Не требует установки дополнительных программ.
Google Docs
Подходит для статистических данных. Если вам нужно наглядно показать, к примеру, какая доля домохозяек любит Филиппа Киркорова или сколько процентов водителей не пристегиваются за рулем, то Google Docs отлично справится с этой задачей.

Ease.ly
Простой в использовании англоязычный сервис. В бесплатной версии Ease.ly доступно:
- 10 готовых шаблонов.
- 65 инфографических символов и 25 фотографий.
- Экспорт jpeg низкого качества.
- 10 шрифтов.
- 4 вида графиков.
Схемы в итоге получаются наглядными и яркими.

На бесплатном тарифе Piktochart доступно:
- Множество графиков, картинок и фотографий.
- Десятки шаблонов.
- Сотни символов в разных стилях.
- Технология drag-and-drop.
- Шрифты.
Можно сохранить рисунок в виде файла с расширением png или в формате raw.

Canva
Интерфейс Canva напоминает Piktochart, шаблоны такие же, как на Ease.ly. Сервис дает много бесплатных инструментов:
- Шаблоны и фоны.
- Графики и диаграммы.
- Разные шрифты.
- Яркие картинки.
- Фотографии и графические символы.
- Сохранение рисунка в формате png.
В целом – круто. Что неудобно – бесплатные и платные инструменты находятся в одной куче.

Visme.co
Англоязычный ресурс с простым интерфейсом. Бесплатные возможности Visme.co:
- Шаблоны и фоны.
- Возможность сделать видеоинфографику.
- Шрифты.
- Графики, диаграммы, схемы, карты.
- Графические картинки и фотографии.
- Сохранение в формате jpg.
Ничего сверх-крутого здесь состряпать не получится, но чисто для визуализации схем – подойдет.

«Следи за графиком»
Научная инфографика, пригодится для исследовательских работ и таких тематик, как медицина или онлайн-образование. Что здесь:
- Фоны и инфографические картинки.
- Схемы, диаграммы, графики.
- Шрифты.
- Сохранение в формате png.
Есть одно неудобство в сервисе «Следи за графиком» – при сохранении на картинке появляется лого сервиса.

P. S. Как сделать инфографику, если никогда этого не делал
Ваша задача – помочь читателю лучше понять тему. В этом помогут следующие рекомендации:
- Определитесь с идеей, упростите ее. Потом вернитесь и упростите еще раз.
- Оставьте самое главное и интересное. Текста не должно быть слишком много, в идеале он должен стремиться к нулю.
- Посмотрите на готовую схему, будет ли она понятна вашей аудитории. Если нет – переделайте.
- Объясните идею в инфографике с помощью сервисов из нашей подборки.
Если вы знаете другие бесплатные сервисы для создания инфографики – поделитесь с нами в комментариях.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров


Совет № 1: узнайте секрет эффективности интерактивной графики
Человек воспринимает визуальную информацию в 60000 раз быстрее по сравнению с текстом. Вот еще несколько факторов, определяющих эффективность инфографики:
- Почти половина нейронов головного мозга человека задействованы в обработке визуальной информации.
- 70 % сенсорных рецепторов находятся в глазах.
- Сегодня человек ежедневно потребляет в 5 раз больше информации, чем в середине 80-х годов XX столетия.
- Среднестатистический посетитель сайта читает только 28 % слов, которые опубликованы на странице.
- Инфографика помогает преодолеть защиту от информационного шума, так как визуальный контент на 80 % увеличивает мотивацию посетителя читать ваш материал.
- Медицинские специалисты установили, что человек усваивает только 70 % информации из инструкций лекарственных средств, которые содержат только текст. Если в инструкцию добавить картинки, человек усваивает 95 % информации.
- Люди выполняют инструкции с иллюстрациями на 323 % лучше, чем инструкции без иллюстраций.

- Человек запоминает 10 % информации, которую слышит. Он помнит 20 % прочитанного. Люди запоминают 80 % того, что видят и делают.
Обратите внимание на последний фактор. Люди запоминают 80 % того, что видят и делают. В этом случае объединяются два канала восприятия информации: визуальный и кинестетический. Секрет эффективности интерактивной инфографики как раз заключается в активации визуального и кинестетического канала восприятия.
Иными словами, интерактивная инфографика заставляет человека совершать какие-либо целенаправленные действия во время чтения. Это значительно облегчает передачу и усвоение информации.
Совет № 2: заставьте пользователя прокручивать страницу
Многие интернет-пользователи страдают от гиподинамии. Раз уж они не хотят делать зарядку и гулять по парку, заставьте их хотя бы двигать пальцем. Это повысит интерактивность вашей графики.
С помощью скроллинга пользователь может активировать анимацию и переходить от слайда к слайду. В этом случае он точно докрутит инфографику до конца, так как ему будет жалко бросать начатое на полпути. Посмотрите, как с помощью скроллинга эксперты ВОЗ сделали инфографику на скучную тему довольно веселой и захватывающей.
Совет № 3: используйте пагинацию
Пагинация — это структурирование информации с помощью страниц. Этот способ повышения интерактивности графики практически не отличается от скроллинга. Чтобы просмотреть следующую страницу, пользователю придется пошевелить пальцем и нажать на клавишу мыши.
Обратите внимание на инфографику, приведенную чуть ниже. Ее создатели использовали пагинацию и другие способы повышения интерактивности. Чтобы посмотреть ее целиком, кликните по картинке.
Совет № 4: Позвольте пользователям выделять элементы графики и получать дополнительную информацию
Лучшие образцы инфографики представляют собой один небольшой график, который можно читать часами. Это достигается благодаря возможности выделения элементов и получения сведений о них.
Чуть ниже приведен пример реализации этого решения. Информация о величине невостребованного возмещения по налогам в разрезе штатов могла бы занять 50 слайдов. Вместо этого авторы создали один слайд. Выделив интересующий штат, пользователь получает необходимые данные. Мало кто удержится от соблазна выделить парочку соседних штатов, а потом посмотреть, как обстоят дела на Гавайских островах и Аляске.
А создатели следующей графики объединили два подхода: пагинацию и выделение элементов графики для получения дополнительных сведений. Чтобы посмотреть ее целиком, кликните по картинке.
Совет № 5: позвольте получать дополнительные сведения с помощью кликов
Это еще один простой и эффективный способ заставить пользователя действовать ради получения необходимых сведений. Создатели интерактивной карты мозга стимулируют пользователей нажимать на рисунок мозга и читать о функциях его отделов.
Создателям инфографики о безопасности жилья удалось объединить клики и скроллинг. В результате получился познавательный интерактивный гайд для домовладельцев.
Совет № 6: используйте данные о клиенте
Попросите пользователя предоставить какие-либо сведения и используйте их в инфографике. Вот пример реализации этого подхода: пользователь вводит сведения о своей годовой зарплате, а система показывает, сколько минут требуется супертрейдеру Джону Полсону, чтобы заработать эти деньги.
Вот еще один пример использования данных клиента. Веб-приложение создает графическую модель, которая показывает сферу распространения твитов того или иного пользователя сервиса микроблогов.
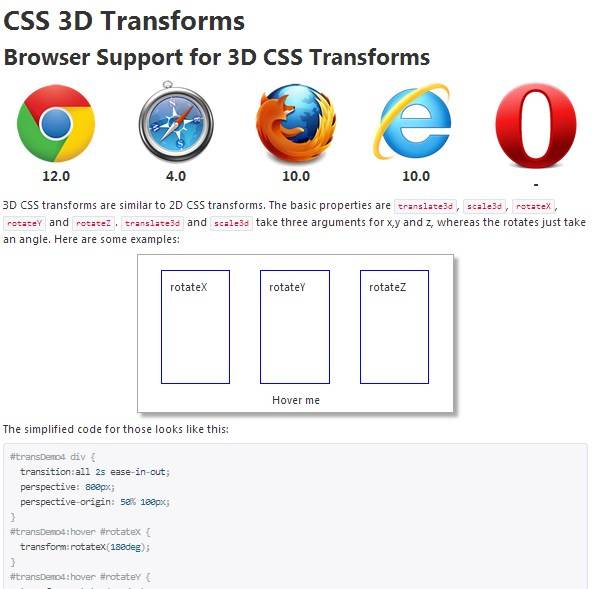
Совет № 7: изучите CSS3-переходы, трансформации, анимации, фильтры
Рост популярности интерактивной инфографики коррелирует с аналогичным ростом числа руководств и учебников по CCS3-переходам, анимации и другим свойствам и возможностям. На этом англоязычном сайте вы найдете подробные обзоры и руководства по использованию CSS-переходов, анимации, трансформации включая 3D, а также фильтров. Полезную информацию на русском языке можно получить в онлайне-учебнике HTML5.

Совет № 8: попробуйте эти классные переходы
На этом сайте вы найдете коллекцию переходов, которую можно использовать при создании инфографики.

Совет № 9: воспользуйтесь библиотекой JavaScript для создания D3-объектов
Эта библиотека позволит вам анимировать данные множеством способов с помощью HTML, SVG и CSS. Библиотеку можно использовать абсолютно бесплатно. Кто знает о существовании этой библиотеки, никогда не станет создавать статичную графику.
Интерактивность нужна для вовлечения читателя
Самый простой способ вовлечения посетителя сайта — воспользоваться его любопытством и заставить покрутить колесико мышки. Однако по-настоящему интерактивная инфографика невозможна без действительно ценной и полезной информации. Помните об этом, создавая визуальный контент.
Читайте также:


