Как зайти в свою игру через браузер
С первых минут 12 января 2021 года заблокирован показ Flash-контента. Об этом нам сообщали еще в 2020 году и, несмотря на нежелание верить в это событие, оно произошло. Что же делать, если не работает Флеш Плеер? Как запускать любимые браузерные игры? Не волнуйтесь, у нас есть целых восемь способов, которые вам помогут!
Внимание!
Для всех браузеров в обязательном порядке устанавливайте Adobe Flash 27 версии. Пользуйтесь нашей инструкцией — она доступна по этой ссылке .
Лаунчер от RBK Games
Pale Moon
Бесплатный браузер с открытыми исходниками, который несколько лет назад создали на основе кода Firefox/Mozilla. Его выпустили как общественный проект, доступный для совместной разработки всеми желающими с целью создать полнофункциональный браузер с максимально удобной работы в интернете. Пройдите по этой ссылке на официальный сайт и скачайте, используя кнопки, указанные на скриншоте. Бесплатный браузер с открытыми исходниками, который несколько лет назад создали на основе кода Firefox/Mozilla. Его выпустили как общественный проект, доступный для совместной разработки всеми желающими с целью создать полнофункциональный браузер с максимально удобной работы в интернете. Пройдите по этой ссылке на официальный сайт и скачайте, используя кнопки, указанные на скриншоте.В Pale Moon Adobe Flash Player не заблокировали. Правда, вам все равно придется скачать 27 версию Flash — читайте вот эту инструкцию .
Браузер Maxthon
Браузер от китайской компании Maxthon International Limited, в котором тоже останется поддержка Флеш плеера. Он входит в список самых популярных в мире браузеров и постоянно развивается. Ключевая его особенность — облачные технологии. Все ваши вкладки, история и даже скачанные файлы будут сохранены и вы сможете воспользоваться ими в любой момент. Можно также отключить эту функцию для полной конфиденциальности. Но главное, что браузер производительный и позволит комфортно играть в ваши любимые флеш игры. Держите ссылку для скачивания . На случай проблем с установкой мы приготовили инструкцию — вот ссылка .
Браузер Falkon
Минималистичный, а потому очень производительный браузер, который изначально создавали в обучающих целях, а затем превратили в полноценный проект. У Falkon есть все самые популярные функции современных браузеров. И он продолжит поддержку Flash-плеера. Переходите по этой ссылке , скачивайте и устанавливайте, придерживаясь нашей инструкции.
Chrome Flash Edition
А почему бы не убрать автоматические обновления из стандартного браузера Chrome? Таким вопросом задались народные умельцы и сделали Chrome Flash Edition — обычный браузер Chrome свежей версии, в котором никогда не пропадет поддержка Adobe Flash Player. Единственный минус — без обновлений вы не получите свежие патчи, улучшения и новые функции. Но Chrome Flash Edition можно использовать в качестве второстепенного браузера, исключительно для флеш игр. Мы подготовили инструкцию, в которой есть ссылки для скачивания браузера и все шаги по его установке - заходите и устанавливайте .
Avant Browser
Быстрый бесплатный браузер с дружественным интерфейсом и регулярными обновлениями. Он хорошо оптимизирован, требует минимум оперативной памяти, имеет встроенный ускоритель загрузок и популярный режим инкогнито. О других фичах Avant Browser можете почитать на его официальном сайте. А лучше сразу переходите по этой ссылке и качайте. Ниже на скриншоте мы указали, какую именно кнопку нужно нажать для скачивания.
После скачивания, запускайте установщик, соглашайтесь со всеми его требованиями и немного ждите. Все, браузер установлен. Запустив его, вы заметите справа от строки поиска иконку, при помощи которой можно менять движки обработки страницы (от IE, Mozilla Firefox или Chrome). Поэкспериментируйте, на разных ПК разные движки могут быть производительнее.
Mustang Browser
Многофункциональный и мощный браузер, который в свое время предоставлял услуги проксирования и VPN, а также имел инструменты для создания скриншотов и другие полезные функции. К сожалению, поддержка браузера прекратилась, но мы сохранили его для вас — качайте по этой ссылке .
Примечание
Так как браузер старый, некоторые страницы, созданные после 2018 года, могут отображаться в нем некорректно. Тем не менее, он отлично подходит для Flash-игр и без проблем с ними справляется.
CentBrowser
Самый продвинутый в плане дополнительных функций браузер на движке Chromium. Переходите на его официальный сайт по ссылке , нажимайте на большую оранжевую кнопку «Download» и качайте. Вы получите полноценный браузер со всеми популярными фишками, отличной оптимизацией и широкими возможностями кастомизации. Но, главное, что после установки 27 версии Flash он будет работать со всеми вашими Flash-играми.
Basilisk
Браузер, основанный на движке Goanna и предназначенный в первую очередь для разработчиков. Во все сложные подробности посвящать вас не будем, при желании можете почитать о них на официальном сайте. Главное, что Basilisk пока поддерживает Adobe Flash и с его помощью вы сможете играть. В будущем, возможно, поддержка прекратится — в этом случае пишите нам в поддержку или оставляйте комментарии под статьей, мы обновим информацию. Сейчас же нажимайте вот на эту ссылку и качайте, выбирая ссылку рядом со своим регионом и операционной системой, которая у вас установлена.
Comodo Ice Dragon
CLIQZ
Бесплатный и шустрый браузер на основе Firefox с быстрым поиском, защитой от фишинговых атак и блокировкой от раздражающей рекламы и объявлений. Нас же он интересует в первую очередь потому, что в нем не заблокирован Adobe Flash. Сам браузер уже официально не поддерживается. Но мы смогли сохранить его специально для вас — переходите по ссылке и качайте.
Примечание
Во время установки браузера уберите вот эту галочку:
QupZilla.2.2.6
Прародитель любимого всеми нами браузера Falcon, легший в его основу. Несмотря на почтенный возраст, QupZilla.2.2.6 все еще отлично справляется с играми и быстро работает. Найти его установщик непросто, но мы сделали это для вас — нажимайте на ссылку и качайте.
Lunascape
Как и в случае с Avant Browser, у него несколько движков. На скриншоте показано, куда нужно нажимать для их изменения. Экспериментируйте и тестируйте, на каком движке конкретно на вашем ПК этот браузер работает лучше. Adobe Flash здесь работает на движке Gecko, но и в других режимах он тоже, вероятно, запустится.
Примечание
В Lunascape могут работать не все браузерные игры. Поэтому не отчаивайтесь и пользуйтесь другими способами, указанными выше.
Superbird
Бесплатный, быстрый и защищенный браузер. Аналог Chrome Flash Edition. Качайте его по этой ссылке , а затем выполняйте все шаги для запуска, которые указаны в этой инструкции .
Puffin Browser
Идеальный вариант для мобильных устройств с операционными системами Android и iOS. Это относительно молодой, но очень быстро растущий браузер, который уже покорил сотню миллионов пользователей во всем мире. Помимо поддержки Flash Player, он предлагает уникальную систему защиты от взлома и вирусов, а также ретранслирует часть создаваемой на девайс нагрузки на облачные сервера, тем самым повышая производительность. Скачивайте и наслаждайтесь ! А если будут проблемы с установкой, вам поможет подробная инструкция - нажмите на ссылку .
Изменение даты на ПК на более старую
Как известно, блокировка Flash произошла 12.01.2021 года. Если вы измените дату на своем ПК на более старую, в браузере может не сработать «временной блок» и Flash Player продолжит стабильную работу. Не очень удобно в плане ориентации во времени, но зато не нужно ничего качать. Вот инструкция по изменению даты на Windows 10 - клацайте по ссылке . Если после изменения даты у вас все еще не работает Флеш Плеер, значит способ потерял свою актуальность.
Установка 27 версии Flash Player
Почему плагин Adobe Flash Player заблокирован 12 января 2021 года, хотя вы ничего не нажимали? Дело в том, что во всех версиях плагина после 27 версии появился скрипт автоматической блокировки. Если вы установите Flash Player 27 версии, эта проблема вас не коснется. Держите подробную инструкцию по ссылке - внимательно следуйте каждому ее шагу и у вас все получится.
Браузерные игры без технологии Adobe Flash
Некоторые разработчики уже перевели свои проекты на HTML5, поэтому вы сможете играть в них в любом браузере:
- Let’s Fish — реалистичный симулятор рыбалки, в котором вы превратитесь из рыбака-любителя в настоящего чемпиона, приобретая снасти и добывая лучшие речные и морские трофеи.
- Dragon Knight 2 — MMORPG, где вы сразитесь с древним драконом и его армией драконодемонов, спасете красивых богинь и даже найдете свою виртуальную вторую половинку.
- Eternal Fury — ролевая игра в сеттинге германо-скандинавских мифов, в которой вы защитите фэнтезийный мир от вторжения тварей из царства мертвых при помощи непобедимых героев.
- Battle for the Galaxy — стратегия в реальном времени в sci-fi сеттинге, посвященная межгалактическим войнам с участием космодесантников и боевых мехов.
Если ни один из перечисленных способов вам не помог или у вас возникли другие трудности — заходите в наш Discord . Там вы обязательно поможем, подскажем, поддержим, угостим печенькой и чаем!
Современная вычислительная техника позволяет создавать классные компьютерные игры! И сейчас, достаточно популярны игры с 3d-графикой, так как, играя в них, ты окунаешься в вымышленный мир и теряешь всякую связь с реальностью. Развитие интернета и браузерных технологий сделало возможным запускать головоломки и стрелялки в любимом Хроме, Мозилле или еще в чем-то там (про Эксплорер помолчим) в онлайн-режиме, без загрузки. Так вот, здесь я расскажу о том, как создать простую трехмерную браузерную игру.
Выбор жанра, сюжета и стилистики игры является достаточно интересной задачей, и от решения этих вопросов может зависеть успех игры. Кроме этого, свои нюансы вносит и выбор технологии, на основе которой будет создаваться продукт. Моя цель – показать элементарные основы этого увлекательного процесса, поэтому я буду делать 3-мерный лабиринт с незамысловатым оформлением. Более того, я это сделаю на чистом коде без использования библиотек и движков, типа three.js (хотя большие проекты лучше делать все-таки на нем), чтобы показать, как можно создать движок для своих нужд. Полностью самописная игра может быть оригинальной, а потому интересной. В общем, оба подхода имеют свои плюсы и минусы.
Я полагаю, если вы читаете эту статью, то вам интересна тема создания игр для гугл Хром, а, значит, понимаете, как работает связка html-css-javaScript, поэтому не буду останавливаться на основах, а сразу приступлю к разработке. В html5 и css3, которые поддерживают все современные браузеры (Эксплорер не в счет), есть возможность расположения блоков в 3-мерном пространстве. Также есть элемент , в котором можно рисовать линии и графические примитивы. Большинство браузерных движков используют <сanvas>, так как на нем можно сделать больше вещей, да и производительность на нем выше. Но для простых вещей вполне можно использовать методы transform-3d, которые будут занимать меньше кода.
1. Инструменты для разработки
Я использую для проверки сайтов и игр только 2 браузера: Chrome и Mozilla. Все остальные браузеры (кроме того самого Эксплорера) построены на движке первого, поэтому использовать их я не вижу смысла, ибо результаты точно такие же, как и в Chrome. Для написания кода достаточно Notepad++.
2. Как реализуется трехмерное пространство в html?
Посмотрим на систему координат блока:

По умолчанию, дочерний блок имеет координаты (left и top) 0 пикселей по x и 0 пикселей по y. Смещение (translate), также 0 пикселей по всем трем осям. Покажем это на примере, для чего создадим новую папку. В нем создадим файлы index.html, style.css и script.js. Откроем index.html и запишем туда следующее:
В файле style.css зададим стили для элементов “container” и “world”.
Сохраним. Откроем index.html c помощью Chrome, получим:

Попробуем применить translate3d к элементу “world”:

Как вы поняли, я перешел в полноэкранный режим. Теперь зададим смещение по оси Z:
transform:translate3d(200px,100px,-1000px);
Если вы снова откроете html-файл в браузере, то никаких изменений вы не увидите. Чтобы увидеть изменения, нужно задать перспективу для объекта “container”:

Квадрат отдалился от нас. Как работает перспектива в html? Взглянем на картинку:

d – расстояние от пользователя до объекта, а z – его координата. Отрицательный z (в html это translateZ) означает, что мы отдалили объект, а положительный – наоборот. Значение perspective определяет величину d. Если же свойство perspective не задано, то значение d принимается за бесконечность, а в этом случае объект визуально не изменяется для пользователя с изменением z. В нашем случае мы задали d = 600px. По умолчанию, точка взгляда перспективы находится в центре элемента, однако ее можно изменить путем задания свойства perspective-origin: .
Теперь повернем “world” вокруг какой-нибудь оси. В сss можно использовать 2 способа вращения. Первый – вращение вокруг осей x,y и z. Для этого используются transform-свойства rotateX(), rotateY() и rotateZ(). Второй – вращение вокруг заданной оси с помощью свойства rotate3d(). Мы будем использовать первый способ, так как он больше подходит для наших задач. Обратите внимание, что оси вращения выходят из центра прямоугольника!

Точка, относительно которой происходят трансформации, может быть изменена путем задания свойства translate-origin: . Итак, зададим вращение “world” по оси x:

Заметно смещение против часовой стрелки. Если же мы добавим rotateY(), то получим смещение уже по оси Y. Важно заметить, что при вращении блока оси вращения также поворачиваются. Вы также можете поэкспериментировать с различными значениями вращения.
Теперь внутри блока “world” создадим еще один блок, для этого добавим тег в html-файл:
В style.css добавим стили к этому блоку:

То есть, элементы внутри блока “world” будут трансформироваться в составе этого блока. Попробуем повернуть “square1” по оси y, добавив к нему стиль вращения:
transform: rotateY(30deg);

«Где вращение?» — спросите вы? На самом деле именно так выглядит проекция блока “square1” на плоскость, образуемую элементом “world”. Но нам нужна не проекция, а настоящее вращение. Чтобы все элементы внутри “world” стали объемными, необходимо применить к нему свойство transform-style:preserve-3d. После подстановки свойства внутрь списка стилей “world” проверим изменения:

3. Создаем движение в трехмерном мире
Для того, чтобы пользователь мог по этому миру передвигаться, нужно задать обработчики нажатия клавиш и перемещения мыши. Управление будет стандартным, какое присутствует в большинстве 3д-шутеров. Клавишами W, S, A, D мы будем перемещаться вперед, назад, влево, вправо, пробелом мы будем прыгать (проще говоря – перемещаться вверх), а мышью мы будем менять направление взгляда. Для этого откроем пока еще пустой файл script.js. Сначала впишем туда такие переменные:
Изначально клавиши не нажаты. Если мы нажмем клавишу, то значение определенной переменной изменится на 1. Если отпустим ее, то она снова станет 0. Реализуем это посредством добавления обработчиков нажатия и отжатия клавиш:
Номер 32 – код пробела. Как видите, тут появилась переменная onGround, указывающая на то, находимся ли мы на земле. Пока разрешим движение вверх, добавив после переменных press… переменную onGround:
Итак, мы добавили алгоритм нажатия и отжатия. Теперь необходимо добавить само передвижение. Что, собственно, мы передвигаем. Представим, что у нас есть объект, который мы двинаем. Назовем его “pawn”. Как и принято у нормальных разработчиков, для него мы создадим отдельный класс “Player”. Классы в javaScript создаются, как ни странно, с помощью функций:
Вставим этот код в script.js в самом начале файла. В конце же файла создадим объект данного типа:
Распишем, что означают эти переменные. x, y, z – это начальные координаты игрока, rx, ry – углы его поворота относительно осей x и y в градусах. Последняя записанная строка означает, что мы создаем объект “pawn” типа “player” (специально пишу тип, а не класс, так как классы в javascript означают несколько другие вещи) с нулевыми начальными координатами. Когда мы двигаем объект, координата мира изменяться не должна, а должна изменяться координата «pawn». Это с точки зрения переменных. А с точки зрения пользователя, игрок находится на одном месте, а вот мир двигается. Таким образом, нужно заставить программу изменять координаты игрока, обрабатывать эти изменения и двигать, в конце концов, мир. На деле это проще, чем кажется.
Итак, после загрузки документа в браузер мы запустим функцию, которая перерисовывает мир. Напишем функцию перерисовки:
В новых браузерах world будет соответствовать элементу с однако надежнее ее присвоить перед функцией update() с помощью следующей конструкции:
Мы будем изменять положение мира каждые 10 мс (100 обновлений в секунду), для чего запустим бесконечный цикл:
Запустим игру. Ура, теперь мы можем двигаться! Однако мир вылазит за пределы рамок элемента «container». Чтобы этого не происходило, зададим css-свойство для него в style.css. Добавим строку overflow:hidden; и посмотрим на изменения. Теперь мир остается в пределах контейнера.
Вполне возможно, что вы не всегда понимаете, куда нужно записывать те или иные строчки кода, поэтому сейчас я вам представлю файлы, которые, как я полагаю, у вас должны получиться:
Если у вас что-то по-другому, обязательно поправьте!
Мы научились двигать персонажа, однако мы еще не умеем поворачивать его! Поворот персонажа, конечно же, будет осуществляться с помощью мыши. Для мыши к переменным состояния клавиш press… мы добавим переменные состояния движения мыши:
А после обработчиков нажатия-отжатия вставим обработчик движения:
В функцию update добавим поворот:
Обратите внимание на то, что движение мыши по оси y вращает pawn по оси x и наоборот. Если мы посмотрим на результат, то ужаснемся от увиденного. Дело в том, что если смещения нет, то MouseX и MouseY остаются прежними, а не приравниваются к нулю. Значит, после каждой итерации update смещения миши должно обнуляться:
Уже лучше, мы избавились от инерции вращения, однако вращение происходит все равно странно! Чтобы понять, что все-таки происходит, добавим div-элемент «pawn» внутрь «container»:
Зададим ему стили в style.css:
Проверим результат. Теперь все ровно! Единственное — синий квадрат остается впереди, но пока оставим это. Чтобы сделать игру от первого лица, а не от третьего, нужно приблизить мир к нам на значение perspective. Сделаем это в script.js в функции update():
Теперь можно делать игру от первого лица. Скроем pawn добавив строку в style.css:
Отлично. Сразу скажу, что ориентироваться в мире с одним квадратом крайне тяжело, поэтому создадим площадку. Добавим в «world» блок «square2»:
А в style.css добавим стили для него:
Теперь все четко. Ну… не совсем. Когда мы нажимаем по клавишам, мы движемся строго по осям X и Z. А мы хотим сделать движение по направлению взгляда. Сделаем следующее: в самом начале файла script.js добавим 2 переменные:
Градус — это pi/180 от радиана. Нам придется применить синусы и косинусы, которые считаются от радиан. Что нужно сделать? Взгляните на рисунок:

Когда наш взгляд направлен под углом и мы хотим пойти вперед, то изменятся обе координаты: X и Z. В случае перемещения в сторону тригонометрические функции просто поменяются местами, а перед образовавшимся синусом изменится знак. Изменим уравнения смещений в update():
Внимательно просмотрите все файлы полностью! Если у вас что-то оказалось не так, то потом обязательно буду ошибки, из-за которых вы сломаете голову!
С движением мы почти разобрались. Но осталось неудобство: курсор мыши может двигаться только в пределах экрана. В трехмерных шутерах можно вращать мышью сколь угодно долго и сколь угодно далеко. Сделаем также: при нажатии на экран игры (на “container”) курсор будет пропадать, и мы сможем вращать мышью без ограничений на размер экрана. Активируем захват мыши при нажатии на экран, для чего перед обработчиками нажатия клавиш поставим обработчик нажатия мыши на “container”:
Теперь совсем другое дело. Однако лучше вообще сделать так, чтобы вращение производилось только тогда, когда курсор захвачен. Введем новую переменную после переменных нажатия клавиш press…
Добавим обработчик изменения состояния захвата курсора (захвачен или нет) перед обработчиком захвата курсора (извините за тавтологию):
А в update() добавим условие вращения “pawn”:
А сам захват мыши при клике по контейнеру разрешим только тогда, когда курсор еще не захвачен:
С движением мы полностью разобрались. Перейдем к генерации мира
4. Загрузка карты
Мир в нашем случае удобнее всего представить в виде множества прямоугольников, имеющих разное местоположение, поворот, размеры и цвет. Вместо цвета также можно использовать текстуры. На самом деле, все современные трехмерные миры в играх – это набор треугольников и прямоугольников, которые называют полигонами. В крутых играх их количество может достигать десятков тысяч в одном только кадре. У нас же их будет около сотни, так как браузер сам по себе имеет невысокую графическую производительность. В предыдущих пунктах мы вставляли блоки “div” внутрь “world”. Но если таких блоков много (сотни), то вставлять каждый из них в контейнер очень утомительно. Да и уровней может быть много. Поэтому пусть эти прямоугольники вставляет javaScript, а не мы. Для него же мы будем создавать специальный массив.
Откроем index.html и удалим из блока “world” все внутренние блоки:
Теперь создадим массив прямоугольников (запихнем его, примеру, между конструктором player и переменными press… в script.js):
Можно было это сделать в виде конструктора, но пока обойдемся чисто массивом, так как запуск цикла расстановки прямоугольников проще реализовать именно через массивы, а не через конструкторы. Я же поясню, что означают цифры в нем. Массив map содержит одномерные массивы из 9 переменных: [. ]. Я думаю, вы понимаете, что первые три числа – это координаты центра прямоугольника, вторые три числа – углы поворота в градусах (относительно того же центра), затем два числа – его размеры и последнее число – фон. Причем фон может быть сплошным цветом, градиентом или фотографией. Последнее очень удобно использовать в качестве текстур.
Массив мы записали, теперь запишем функцию, которая переделает этот массив в собственно прямоугольники:
Поясню, что происходит: мы создаем новую переменную, которая указывает на только что созданный элемент. Ему мы присваиваем id и css-класс (именно это и имеется ввиду под словом класс в языке javaScript), задаем ширину с высотой, фон и трансформацию. Примечательно, что в трансформации помимо координат центра прямоугольника мы указываем смещение на 600 и 400 и половины размеров для того, чтобы центр прямоугольника точно оказался в точке с нужными координатами. Запустим генератор мира перед таймером:
Теперь мы видим площадку с розовыми стенами и серым полом. Как видите, создание карты технически несложно реализовать. А в результате ваш код в трех файлах должен получиться примерно таким:
Если все хорошо, переходим к следующему пункту.
5. Столкновения игрока с объектами мира
Мы создали технику движения, генератор мира из массива. Мы можем передвигаться по миру, который может быть красивым. Однако наш игрок еще никак не взаимодействует с ним. Чтобы это взаимодействие происходило, нам необходимо проверять, сталкивается ли игрок с каким-нибудь прямоугольником или нет? То есть, мы будем проверять наличие коллизий. Для начала вставим пустую функцию:
А вызывать ее будем в update():
Как это происходит? Представим себе, что игрок – это шар с радиусом r. И он движется в сторону прямоугольника:

Очевидно, что если расстояние от шара до плоскости прямоугольника больше r, то коллизии точно не происходит. Чтобы узнать это расстояние, можно перевести координаты игрока в систему координат прямоугольника. Напишем функцию перевода из мировой системы в систему прямоугольника:
И обратную функцию:
Вставим эти функции после функции update(). Я не буду объяснять, как это работает, потому что мне не хочется рассказывать курс аналитической геометрии. Скажу, что есть такие формулы перевода координат при вращении и мы просто ими воспользовались. С точки зрения прямоугольника наш игрок расположен вот так:

В этом случае условие коллизии становится таким: если после смещения шара на величину v (v – это вектор) координата z между –r и r, а координаты x и y лежат в пределах прямоугольника или отстоят от него на величину, не большую r, то объявляется коллизия. В этом случае координата игрока по z после смещения будет составлять r или – r (в зависимости от того, с какой стороны придет игрок). В соответствии с этим, смещение игрока изменяется. Мы специально вызываем коллизию перед тем, как в update() координаты игрока будут обновлены, чтобы вовремя изменить смещение. Таким образом, шар никогда не пересечется с прямоугольником, как бывает в других алгоритмах коллизии. Хотя физически игрок будет представлять собой, скорее, случае куб, мы не будем обращать на это внимание. Итак, реализуем это в javaScript:
x0,y0 и z0 – начальные координаты игрока в системе координат прямоугольника (без поворотов. x1,y1 и z1 – координаты игрока после смещения без учета коллизии. point0, point0, point1 и point2 – начальный радиус-вектор, радиус-вектор после смещения без коллизии и радиус-вектор с коллизией соответственно. map[i][3] и другие, если вы помните, это углы поворота прямоугольника. Заметим, что в условии мы к размерам прямоугольника прибавляем не 100, а 98. Это костыль, зачем, подумайте сами. Запустите игру и вы увидите довольно качественные столкновения.
Как видим, все эти действия происходят в цикле for для всех прямоугольников. При их большом количестве такая операция становится очень дорогой, так как тут и так есть 3 вызова функций преобразований координат, которые тоже производят достаточно много математических операций. Очевидно, что если прямоугольники находятся очень далеко от игрока, то коллизию считать не имеет смысла. Добавим это условие:
Итак, с коллизиями мы разобрались. Мы спокойно можем взбираться и по наклонным поверхностям, а возникновение багов возможно только на медленных системах, если, конечно, возможно. По сути, вся основная техническая часть на этом закончилась. Нам осталось лишь добавить частные вещи, такие как гравитация, вещи, меню, звуки, красивую графику. Но это достаточно легко сделать, а к самому движку, который мы только что сделали, это отношения не имеет. Поэтому об этом я расскажу в следующей части. А сейчас проверьте то, что у вас получилось с моим кодом:
Как-то поиграв в оффисе в hexbug, зародилась идея написать игрушку по схожим мотивам.
По текущему роду деятельности я веб разработчик и поэтому захотелось чтобы в игре использовался только HTML, JavaScript и CSS — средства знакомые каждому вебразработчику. Никакого вам flash или даже canvas. Звучит хардкорно, но на самом деле сейчас HTML + CSS3 это очень мощные и гибкие средства визуализации, а писать игровой код на JavaScript — одно удовольствие. Вдобавок захотелось чтобы игра была с сетевым мультиплеером, притом интерактивной — никаких там шашек, карточных игр, пошаговых стратегий, все должно быть в действии и движении.
Вот что получилось в итоге:
В статье я оставлю набор заметок возникших при написании прототипа игрушки, нацеленных больше на подход «как сделать попроще и побыстрее». Думаю статья может сгодиться как некое подспорье для новичков в этом увлекательном деле.
Геймплей
Задача игры — вырастить свою колонию жуков и уничтожить всех юнитов противника. Жуки хаотично бегают по игровому полю, а задача игрока — помогать им находить бонусы в виде различной еды и оказывать помощь своим юнитам, на которых было произведено нападение.
Бонусы в игре:
кекс — дает 5xp, при наборе 15xp жук размножается
яблоко — восстанавливает 50hp, если жук полностью здоров то добавляет 15 дополнительных hp
перец — увеличивает атаку на 5dm
желудь — дает 2xp и швыряется в ближайшего противника, при попадании наносит тройной урон
мухомор — дает 1хp и позволяет произвести ядовитый выстрел, при попадании наносит 1/2 урона и замедляет жертву
Играть могут от 2 до 4 человек. Можно также просто подключиться к серверу из разных вкладок браузера, и поиграть одному.
Попробовать поиграть можно здесь.
Исходники на github.
Архив с игрой.
Графика
HTML и CSS конечно весьма не шустрые в плане производительности, когда речь идет об отрисовке графики, требующейся в интерактивных играх. Но если наша цель написать прототип игрушки, то этот вариант вполне сойдет. В конечном итоге «узкие моменты» в виде отрисовки основной сцены игры можно в дальнейшем побыстрому перебросить на canvas.
Для работы с графикой в 2д игре нам понадобятся операции перемещения, вращения и маштабирования спрайтов.
Перемещаем спрайт устанавливая у него position: absolute и изменяя left и top
Для вращения спрайтов воспользуемся transform: rotate. А с помощью transform: origin можно задать ось вращения (по умолчанию она в центре спрайта).
Для маштабирования изменяем размреры спрайта с помощью свойств width и height, перед этим установив подходящее значение в background-size:
Аппаратное ускорение
Для повышения производительности и соответственно плавности анимации можно заставить браузер использовать GPU для отрисовки анимаций. Для этого нужно работать со спрайтами как с трехмерными объектами. Теперь сделаем операции перемещения, вращения и маштабирования через translate3d, rotate3d и scale3d:
Всех этих операций вполне хватило чтобы собрать графику в игре из нескольких нарисованных в «пэйнте» спрайтов.
Физика
Помимо отрисовки игровых объектов, нужно также наладить их взаимодействие друг с другом.
В bugsarena все взаимодейсвие заключается в обработке столкновений спрайтов.
Так как планируется делать все максимально по простому, ограничимся школьной математикой.
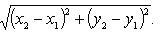
Наверно одна из самых частых математических операций в играх — нахождение расстояния между двумя точками. По суте задача сводится к нахождению гипотенузы в треугольнике:

Теперь благодаря этой простой формуле можно делать множество операций, таких как нахождения расстояния до объекта, нахождение самого ближайшего и самого удаленного объекта, нахождение объектов в заданном радиусе а так же обнаруживать столкновение объектов в форме круга.
Все объекты игры отрисовываются в достаточно небольшие спрайты размером 20х20, можно пренебречь их формой и расчитывать столкновения как-будто они все вписанны в окружность с диаметром 20. Тогда можно сказать что 2 объекта столкнулись когда растояние между их центрами меньше или равно сумме их радиусов.
- Для задания угловых значений используйте радианы, а не градусы. Все угловые значения из Math возвращаются именно в них. Напомню полный оборот равняется 2 * PI радиан
- Используйте понятие вектора для задания величин у которых есть направление. Даже положение спрайтов можно описывать вектором. Можно создать свой класс вектора или воспользоваться классом описанным в этой статье либо любымдругим.
Для примера, вектором задается скорость объектов, так как она имеет величину и направление. В этом случае чтобы увеличить скорость в двое мы просто умножаем вектор на 2, а чтобы изменить скорость в обратное направление мы инвертируем вектор (умножаем на -1). - Если в игре требуется сложная физика то можно посмотреть в сторону box2d-js. Эта библиотека позволит создать игровой мир с объектами различной формы, гравитацией, массой, инерцией, силой трения и прочими благами ньютоновской физики
Используемые паттерны разработки
В нескольких словах игровую логику можно описать так: Есть объект класса «Game» описывающий игровой мир у которого есть массив объектов-наследников от класса «GameObject» — это все объекты игрового мира. Каждый игровой кадр Game проходится по всем игровым объектам и вызывает у каждого метод step. В методе step каждого объекта описывается что он должен сделать за этот кадр (переместиться, обработать столкновения, уничтожиться и тд.) Для реализации ООП в игре используется объект Class из Simple JavaScript Inheritance от John Resig, доработанный до поддержки миксинов и статических свойств.
Наверное один из самых удачных патернов для создания новых объектов в играх это использование фабричного метода. Суть в том что мы не будем напрямую через вызов new Создавать объекты, а воспользуемся методом который за нас это сделает. Фабричный метод избавит нас от возни с подключением нового объекта в игровой мир.
Например мы хотим создать объект класса Block включить его в игровой мир и расположить в заданном месте:
Код метода create:
Создание игровых карт
Итак когда игра уже написанна хочется разнообразить ее несколькими игровыми картами. Создавать все игровые объекты кодом (вызывая метод за методом) очень утомительно и ненаглядно. Писать свой редактор карт займет достаточно много времени. Но есть простой способ — можно воспользоваться текстовым редактором или своей ide для наглядного создания следующим подходом:

Сетевой код
Этот подход хорош тем что он прост и клиенты всегда знают в какой по счету кадр запускаются действия приходящие с сервера и могут спокойно продолжать игру до наступления этого кадра. Сервер же должен прислать действия клиентов за некоторое время до наступления этого ключевого кадра, чтобы клиенты не простаивали. Недостаток этого подхода — не слишком быстрая реакция на действия игроков, и какой-нибудь активный шутер было бы играть сложновато.
Можно задаться вопросом — если мы передаем только действия клиентов, то как синхронизировать поведение объектов основанное на случайности? Ведь различные бонусы появляются в совершенно случайных местах, но у всех клиентов это должны быть одни и теже места. Жуки бегают весьма хаотично, постоянно меняя направление своего бега, и приэтом весь этот «хаос» должен быть совершенно одинаковым и идти по одному и тому же сценарию у всех. Проблемму с синхронизацией такого поведения можно решить тем, чтобы везде где используются случайные величины, не использовать для этого Math.random, а использовать свой генератор псевдослучайных чисел (ГПСЧ). Суть в следующем — перед запуском игры сервер генерирует случайное число и передает его каждому присоединившемуся клиенту. С помощью этого числа клинет инициализирует ГПСЧ котрый на всех клиентах будет выдавать одинаковую последовательность псевдослучайных чисел. Простейшая реализация такого ГПСЧ — генератор парка-миллера
Реализация на js:
Делаем сервис из nodejs приложения
Может немного не втему, но тоже полезная заметка. Когда сервер написан, неплохо бы запустить его на боевой машине в виде службы для постоянной работы. Опишу как это можно сделать на примере Ubuntu.
Переходим в /etc/init.d и создаем там шелл-скрипт с названием нашей службы, у меня будет bugsarena. Обращу внимание что блок начинающийся с «BEGIN INIT INFO» не просто коментарий, а настройки нашей службы и удалять его не стоит.
Для простого пользователя, совсем не обязательно забивать голову, что это такое Flash Player, и зачем он нужен. Единственное, что он должен знать, так это то, что игры в которые играет, полностью зависят от Flash Playera. Если не будет работать плагин Adobe Flash Player, то естественно не запустятся игры. А вот сам плагин не запустится, пока пользователь его не включит самостоятельно.
Почему раньше не возникало проблем с запуском игр, а проблема возникла только недавно?
Дело все в безопасности. Да, да, все в ней родимой. К сожалению в таком полезном плагине как Adobe Flash Player , было обнаружено сразу несколько опасных уязвимостей, что представляет очень большую опасность для пользователей. Имея уязвимость в плагине, злоумышленники могут этим воспользоваться, и это уже было не раз. Плагин Adobe Flash Player используется сразу в нескольких браузерах, такие как Google Chrome, Opera, MS Internet Explorer, и даже MS Edge в составе Windows 10.
Поскольку все компании несут ответственность за безопасность своих пользователей использующих их продукцию, политика безопасности изменилась. Включение плагина Adobe Flash Player в автоматическом режиме закончилась, теперь пользователь сам принимает решение — включить Флеш плеер или нет. Попросту говоря, они сняли с себя ответственность за вашу безопасность, так как решение принимает теперь сам пользователь.
Поскольку игры в Одноклассниках работают непосредственно на основе плагина Adobe Flash Player, и конечно-же все они безопасны, но вот браузеры. как мы и писали выше, не запускают плагин в автоматическом режиме, а только в ручном, что создают некоторые неудобства. Да и многие пользователи до сих пор не знают как запустить плагин, а соответственно и сами игры. Как это сделать можно прочитать здесь .
Учитывая все эти трудности, и мучения простых своих пользователей, соц.сеть «Одноклассники» решила помочь, и разработало игровое бесплатное приложение « ОК Игры » для компьютеров на ОС Windows.
Теперь не нужно изучать все эти премудрости, как включить Flash Player, чтобы запустить свои любимые игры. Достаточно просто скачать и установить приложение «ОК Игры», и можете играть без проблем!
Приложение «ОК Игры» даст вам возможность насладиться любимыми играми, даже не заходя в соц.сеть. Установив эту программу на свой компьютер, вы получите доступ к огромному каталогу Flash и Unity игр, многие из которых могут быть недоступны в браузерной версии Одноклассников.
Все игры в программе разбиты на удобные категории, что поможет каждому найти что-то себе по душе. Кроме того, удобный поиск поможет быстрее найти любимую игру в огромном каталоге.
Обратите внимание, что для работы программы вам потребуется Ваша действующая учетная запись сети Одноклассники.
Всем удачного дня!
Как в 2021 году запустить приложения и игры использующие Adobe Flash Player? - читаем здесь .
Читайте также:
- Как узнать конфигурацию 1с по файлу dt
- Как создать библиотеку в 1с
- Как сделать удобную таблицу в excel для ведения ежедневной отчетности
- Microsoft internationalized domain names mitigation apis что это за программа
- 1с не удалось подключиться к другой программе 2147467262 0x80004002 интерфейс не поддерживается


