Как вырезать рукописный текст в фотошопе
Сегодня будет урок специально для офисных работников, которым по службе часто приходится сталкиваться с разного рода бумагами.
Бывают случаи, что нужно подкорректировать документ: изменить текст, удалить живую печать с бланка или наоборот скопировать эту печать с документа и переместить ее на другой.
В этом деле вам поможет программа Фотошоп.
Первое задание: Убрать печать с документа
Второе задание: Удалить текст и оставить только печать и подпись
Вот бланк с синей печатью, с которым мы будем работать.
Проблемную зону сделаю крупнее, чтобы вам было лучше видно:
Убрать синюю печать будет легче всего с помощью палитры Каналы (Channels)
Откройте же ее скорее!
Если мы пробежимся по каналам, то увидим, что печать в Красном (Red) и Зеленом (Green) канале достаточно темная:
А вот в синем, наоборот, ее почти не видно:
С этим каналом мы и продолжим работу!
Дублируйте этот канал, перетащите вниз на кнопку
При активной копии синего канала нажмите Ctrl + L, чтобы вызвать палитру Уровни (Levels). Теперь начните белый ползунок двигать влево, видите, что происходит? Печать постепенно исчезает.
Чтобы черные буквы не пропадали, черный ползунок передвиньте чуть вправо. Когда результат вас устроит, нажмите ОК.
На документе все равно видны черные точки - остатки от печати. Увеличьте документ, возьмите белую твердую кисть и аккуратно закрасьте их.
Теперь все чистенько!
Ctrl + клик по каналу, загружаем выделение, щелкаем по каналу RGB и возвращаемся в палитру Слои (Layers)
Там у нас все как прежде, печать еще видна.
Инвертируем выделение, Shift+Ctrl+I
И нажимаем Ctrl + J, чтобы скопировать черный текст на новый слой.
Создайте белую подложку под чистым текстом, то есть создайте новый слой и залейте белым цветом.
Текст без печати готов!
Следующее задание - вырезать печать.
Следует масштабировать изображение с печатью.
Открываем меню Выделение - Цветовой диапазон (Select - Color Range)
Берем пипетку со знаком (+) и кликаем по печати и по подписи, чем больше различных по оттенку пикселей вы соберете, тем лучше.
На темном экране вы увидите, что с каждым кликом ваша печать проявляется все точнее.
Воспользуйтесь параметром Разброс (Fuzziness), чтобы увеличить или уменьшить количество пикселей, которые будут входить в выделение.
Теперь снова Ctrl + J (копируем выделение на новый слой)
Размещаем под печатью чистый белый слой.
Вот и готова печать без текста:
Если вы эту печать хотите разместить на другой документ, вперед!
Только не забудьте изменить режим наложения на Умножение (Multiply)
Автор: Ольга Максимчук (Princypessa). Дата публикации: 26 ноября 2019 . Категория: Уроки фотошопа текст.
Сегодня мы будем изучать как вырезать текст при помощи программы фотошоп.
Эффект вырезанного текста можно использовать при создании открыток, афиш, постов для социальных сетей и т.п.
Сначала мы откроем фотографию из папки с исходниками, создадим дубликат фонового слоя и размоем копию слоя с помощью фильтра Размытие по Гауссу.
Затем создадим новый пустой слой, при помощи инструмента Прямоугольная область образуем выделение и зальем выделенную область белым цветом.
Далее мы установим шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и «вырежем» его из белой полосы.
В завершение мы улучшим читаемость текста при помощи стилей слоя и фильтра Размытие по Гауссу.

Открываем в фотошоп (Ctrl+O) фотографию из папки с исходниками.

В панели слоев создаем дубликат фонового слоя (Ctrl+J).
Переименовываем дубликат слоя в «Фон 2».
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.


Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.



Выше слоя «Фон 2» создаем новый пустой слой и называем его «Полоса».


Активируем инструмент Прямоугольная область.
Создаем выделение, как на рисунке ниже.


Заливаем выделение белым цветом на слое «Полоса».
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Снимаем выделение (Ctrl+D).



Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.

В уроке как вырезать текст активируем инструмент Текст.
Пишем «Осень прекрасна!».
При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.




В панели слоев щелкаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя.
В панели слоев активируем слой «Полоса» и при активном выделении нажимаем клавишу Delete, чтобы удалить выделенную область из слоя.
Снимаем выделение (Ctrl+D).
В панели слоев отключаем видимость текстового слоя, нажав на «глазик» около слоя.




В панели слоев понижаем прозрачность слоя «Полоса».


На данном изображении текст довольно хорошо читается.
Но, если будете использовать собственное фото для повторения урока, я вам покажу два трюка, которые позволят сделать текст более четким.
Вы можете использовать как один из описанных ниже способов улучшения читаемости текста, так и воспользоваться обеими сразу.
Итак, создаем дубликат слоя «Фон 2» и переименовываем дубликат слоя в «Размытие».
В панели слоев с зажатой клавишей Ctrl кликаем по иконке текстового слоя, чтобы загрузить выделение слоя.
При активном выделении активируем слой «Размытие» и переходим в меню Фильтр-Размытие-Размытие по Гауссу.
Подбираем значение размытия на свое усмотрение. Снимаем выделение (Ctrl+D).




Чтобы еще больше выделить текст, дважды кликаем по слою «Полоса» в панели слоев для вызова стилей слоя.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 17 апреля 2021 . Категория: Уроки фотошопа текст.
Сегодня мы будем создавать эффект вдавленного текста на коже.
Вдавленный текст хорошо будет смотреться на визитках, пригласительных и т.п.
Сначала мы создадим новый документ и поместим в него текстуру кожи из папки с исходниками.
Затем установим шрифт и напишем текст.
Далее применим к текстовому слою стили слоя Тиснение и Внутренняя тень.
После этого создадим несколько корректирующих слоев, чтобы затемнить изображение, обесцветить и добавить контраста.
В завершение урока "Как сделать вдавленный текст в фотошопе" мы добавим на изображение виньетку – при помощи инструмента Кисть нарисуем затемнение по углах и размоем слой с виньеткой.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.



Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





В панели слоев понижаем заливку текстового слоя к 50%.


В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.


Результат после применения стилей слоя.

В панели слоев выше слоя с текстурой, но ниже текстового слоя создаем корректирующий слой Яркость/Контрастность и вводим следующие настройки.




В панели слоев выше корректирующего слоя Яркость/Контрастность, но ниже текстового слоя создаем корректирующий слой Цветовой тон/Насыщенность и меняем настройки на те, что показаны ниже.



В панели слоев создаем еще один корректирующий слой Яркость/Контрастность. Данный слой должен находиться в панели слоев ниже текстового слоя, но выше всех остальных слоев. Вводим настройки, как на рисунке ниже.


Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Виньетка». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.


Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного выставляем черный оттенок. Выбираем кисть, отмеченную стрелочкой. Рисуем кистью на слое «Виньетка» по краям изображения.





В панели слоев меняем режим наложения слоя «Виньетка» на Мягкий свет и понижаем прозрачность слоя.


Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.



Вдавленный текст готов! Урок "Как сделать вдавленный текст в фотошопе" завершен.
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:

Материалы для урока:
Шаг 1
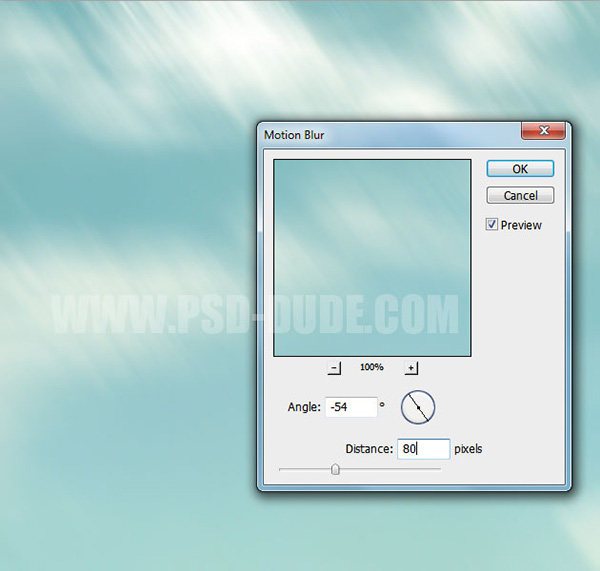
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.

Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:

Шаг 3
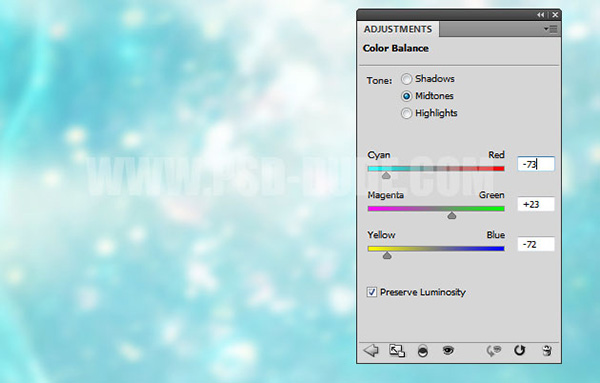
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс (Color Balance), настройки смотрите на картинке. Сделайте этот корректирующий слой обтравочной маской к слою с галактикой.
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).

Шаг 4

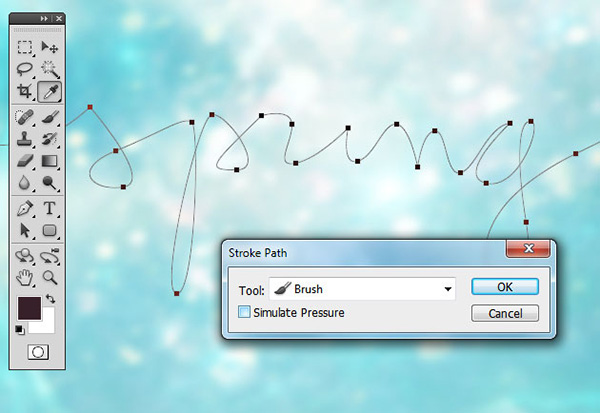
Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме Контур (Path) и нарисуйте контур будущего текста. Приблизительно вот так:

Шаг 5

Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:

Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.

Шаг 8
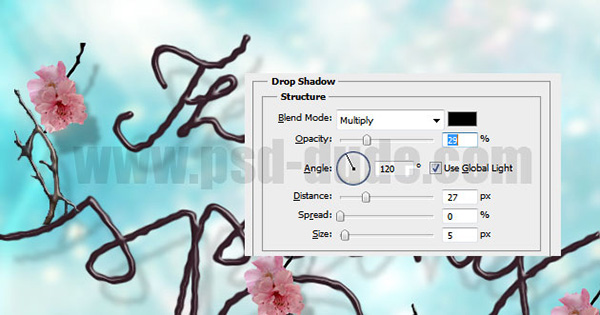
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.

Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.

Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в png-формате можно поискать по ссылке в архиве.

Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).

Шаг 12
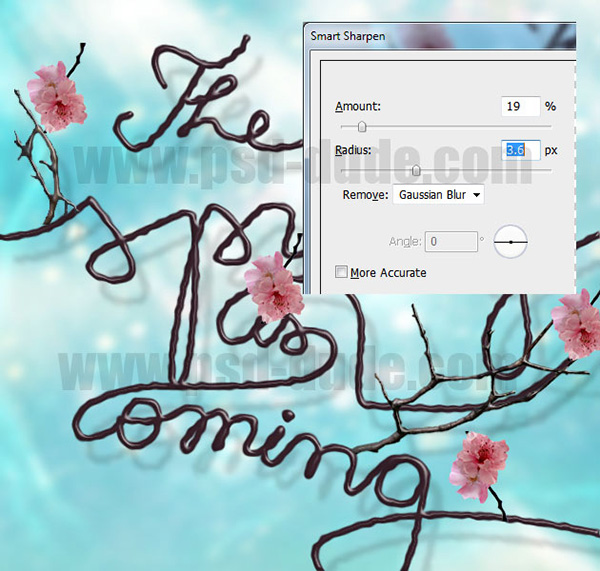
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) - Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.

Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):

Шаг 14

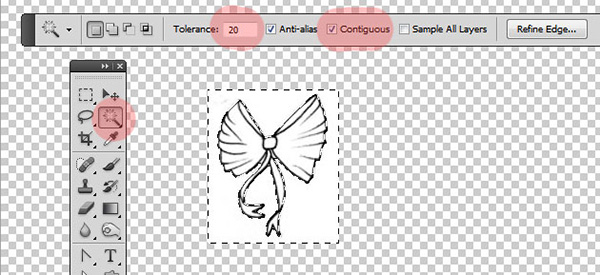
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.

Шаг 15
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.

Шаг 16
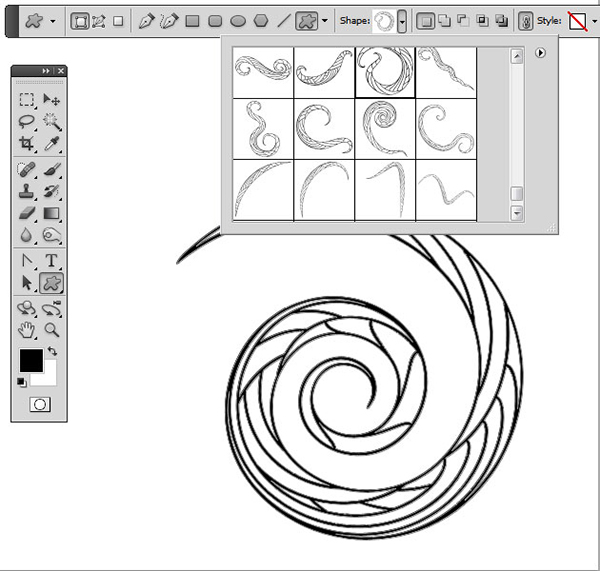
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.

Шаг 17

Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные пиксели (Contiguous). Настройки инструмента смотрите на картинке ниже.

Шаг 18

Настройте инструмент Волшебная палочка (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.

Шаг 19
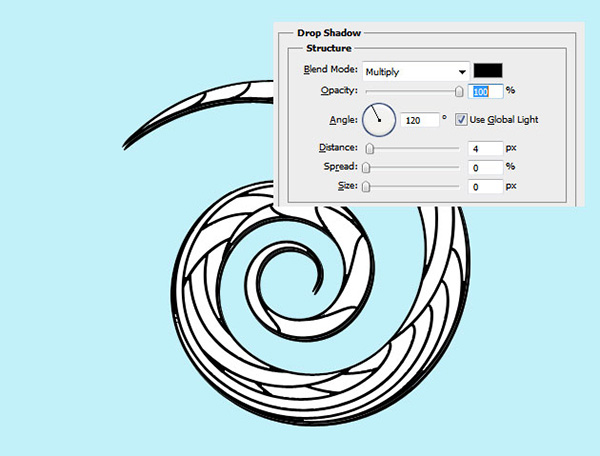
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.

Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:

Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники - Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.

Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
Читайте также:


