Как вырезать объект с тенью в фотошопе
Как отделить картинку от фона знают почти все, а вот что делать если у нас есть мягкая тень? Можно нарисовать ее самому, но не хватает навыка сделать реалистично (не понимаю как тень будет формироваться, не хватает воображения), и времени занимает тонну. Многие фотки уже имеют тени, и я уверен, что должна быть техника, как эти тени отделять.
Нашел туториал, но там все на белом фоне. Мне вот нужно вырезать этот диван, у него не очень сложная тень, но и фон не заливка. Подскажите как бы вы сделали? И вообще очень волнует вопрос по теням от объектов, может какие то действительно полезные мануалы, кроме как "нарисовать кистью и заблюрить". Всем спасибо.
Я бы вырезал диван и вырезал тень. Совместить по вкусу. как вырезать тень так, чтобы она легла на любой фон как будто так и было? :) в этом и вопрос) ну как вырезать размытой гранью наверно есть в уроках, а уж наложить по вкусу, например с 50% прозрачностью подойдет в большинстве случаев. если что, можно потом мягким ластиком пройтись по краю и не забывайте про разные режимы наложения слоёв (для тени). Еще вариант - вырезать "как есть" и потом попробовать на новом слое поверх полупрозрачной кистью нарисовать свою тень
А вы то видео до конца смотрели вообще? Или только начало посмотрели, увидели белый фон и сразу расстроились? Похоже что второе))
Там на нескольких машинках с разным фоном проделывают все операции. Примерно с пятой минуты показаны разные фоны, неоднородные и не белые как у софы по ссылке. Просто делайте так же как в уроке.
По поводу теней стоит почитать книги по рисунку или же погуглить уроки типа "how to draw realistic shadow". Как поймёте с простыми объектами, так можно будет переходить к сложным. Общие принципы остаются.
Просто блюрить черные тени это всегда худший вариант, только если совсем плевать на качество финальной картинки или тень чисто для галочки нужна. Точнее, блюрить можно, но надо подстраивать степень размытия исходя из дальности от конкретной точки объекта до места падения тени от этой точки на поверхность. А при рассеянном свете еще сложнее)))
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.
Вообще, в интернете хватает уроков «вырезать объект, сохранив тени на поверхности», но обычно там объект сфотографирован на белом фоне и тени можно поставить в другом режиме наложения, обычно Multiply (Умножение). Но если от объекта на поверхности не только тени, но и светлые и/или цветные рефлексы, то всё уже не так просто.
Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.
Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание).
Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше
приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
Блики.
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RGB картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.
Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
Тени.
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.
Сливаем слои, можно для удобства назвать слитый слой Shadows. Тени оставляем инвертированными, светлые на чёрном фоне.
Объект.
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:
Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:
Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.
Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:
Но видны и минусы: в тенях, где много шумов, яркость этих шумов получается очень высокой, а справа внизу совсем «светится»:
То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:
В тенях из-за шума остаются куски, которые должны быть белыми
Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.
В общем, чем темнее картинка, тем в данном варианте всё хуже. Но. Если мы на нижнем слое увеличим яркость самых чёрных кусков, то шум резко уменьшится. К нижнему слою применяем Levels (Уровни), нижний левый ползунок сдвигаем на 1 или 2. Это действие делает самые чёрные части чуть-чуть светлее, но в режиме Divide этого хватает, чтобы «уйти» в белый, нижний правый угол стал белым:
Сливаем слои, результат инвертируем:
Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:
Опять шумы в тенях и затемнение в углах. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:
Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):
Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:
Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.
Но блики могут быть слишком яркими и «выбивать» цвет в белый (как блик на картинке в нижней части). Проще всего взять слой с бликами и покрутить кривые, я снизил среднюю яркость:
Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):
Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
Изучаем в Фотошоп техники удаления ненужных объектов на фото

Сложность урока: Легкий


В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Как использовать Заливку с учетом содержимого
Шаг 1
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.

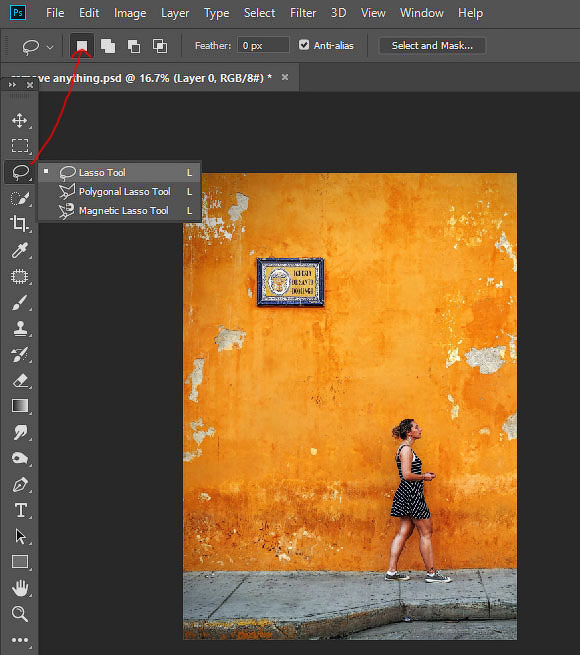
Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).

Шаг 2
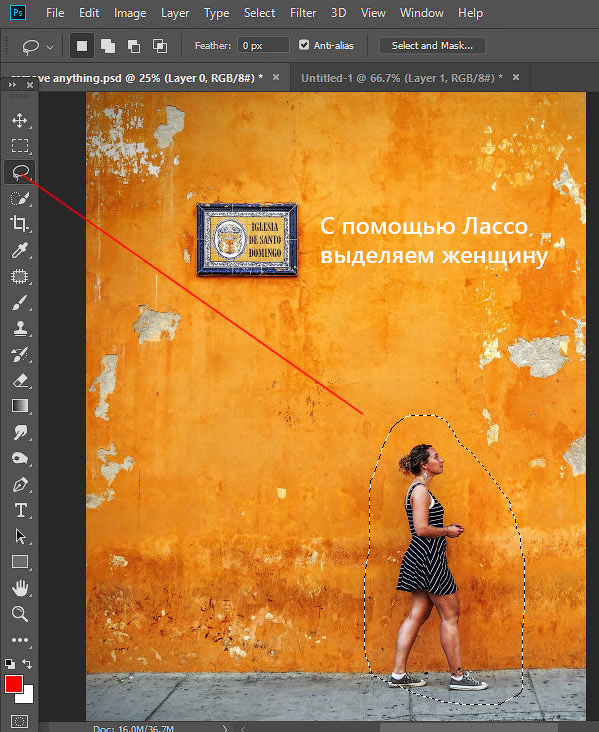
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:

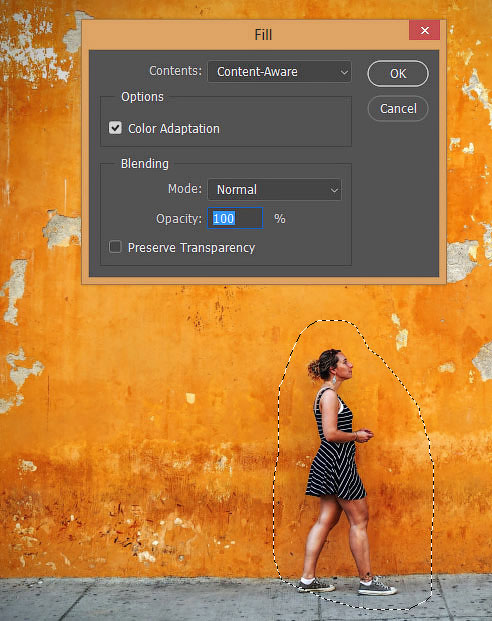
Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).

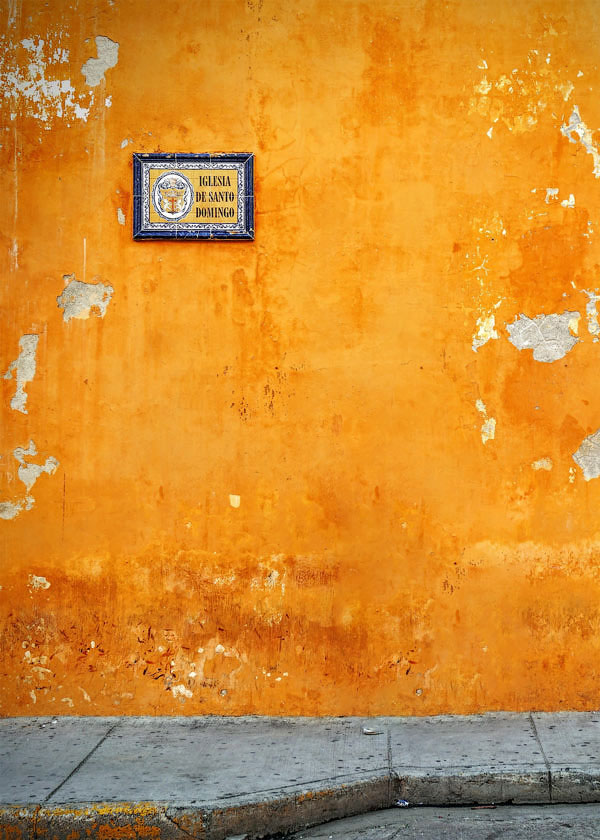
Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.

Как использовать инструмент Заплатка
Шаг 1
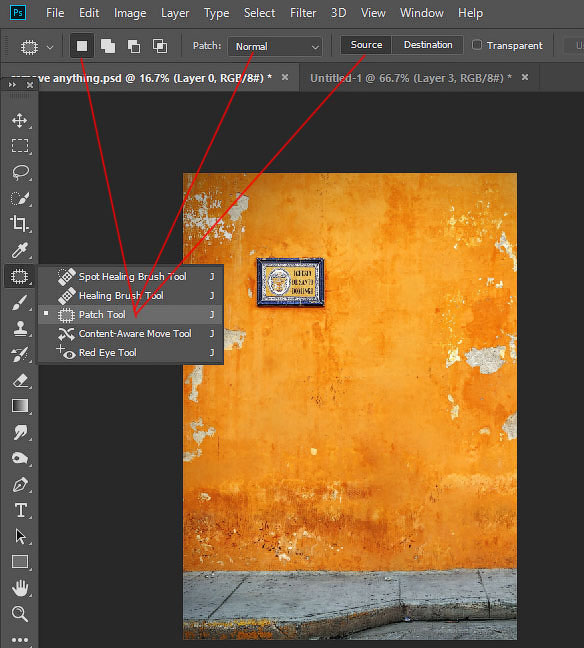
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).

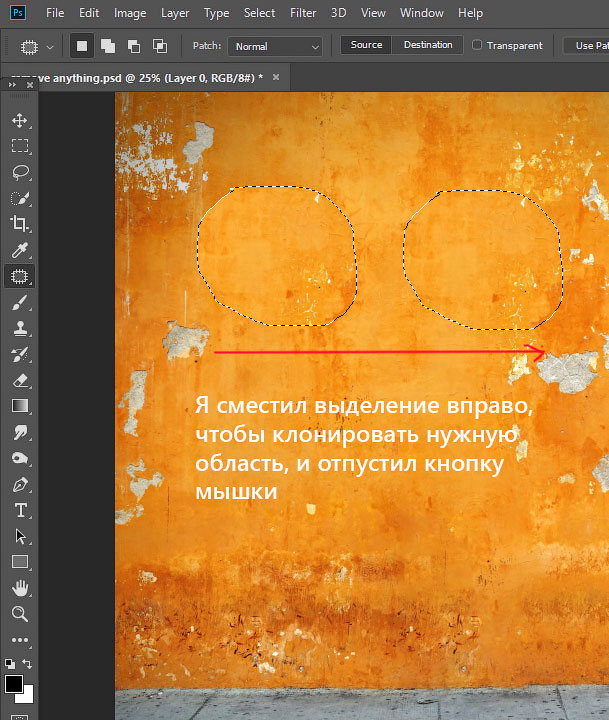
Теперь мышкой выделяем указатель, как показано ниже.

Шаг 2
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.

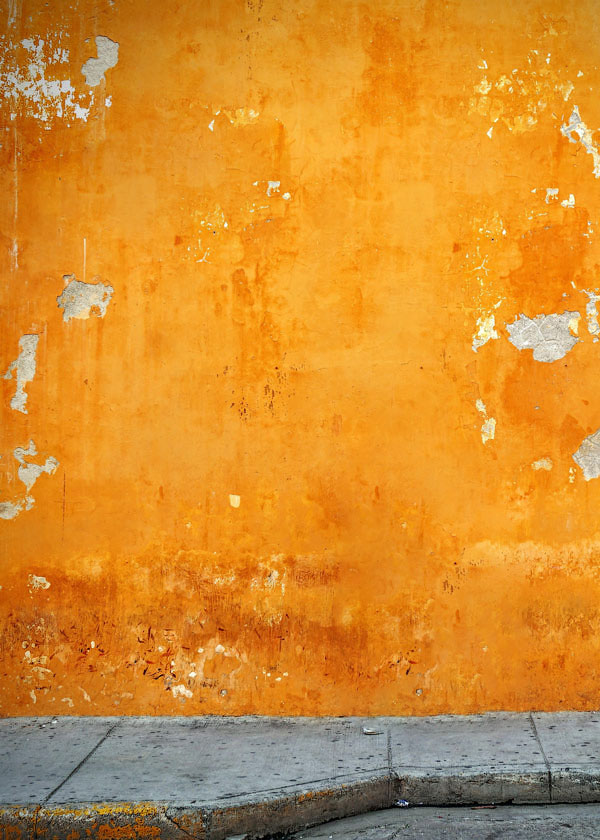
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:

Как использовать инструмент Штамп
Шаг 1

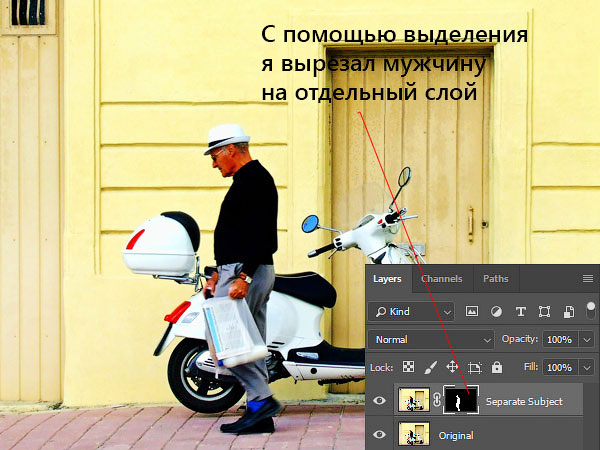
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).

Далее нам нужно расширить выделенную область, как я делал это в уроке по размытию фона. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины. Выбираем оригинальный слой и переходим Select – Modify – Expand (Выделение – Модификация – Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.

Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.

Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Шаг 2
Активируем Clone Stamp Tool (S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.

Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.

Ниже вы можете посмотреть на мой результат с законченной нижней частью:

Шаг 3

С помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.

С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.

Шаг 4

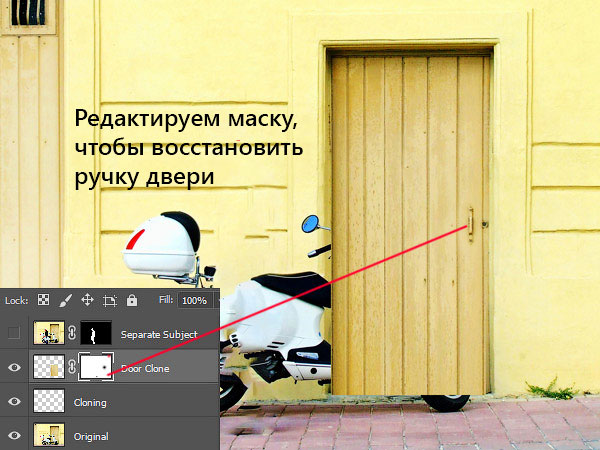
Добавляем маску на слой с частью двери и черной кистью (В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.

Неразрушающее удаление любых объектов
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).

Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.

В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.

Шаг 5
Продолжаем удалять мотоцикл.

Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.

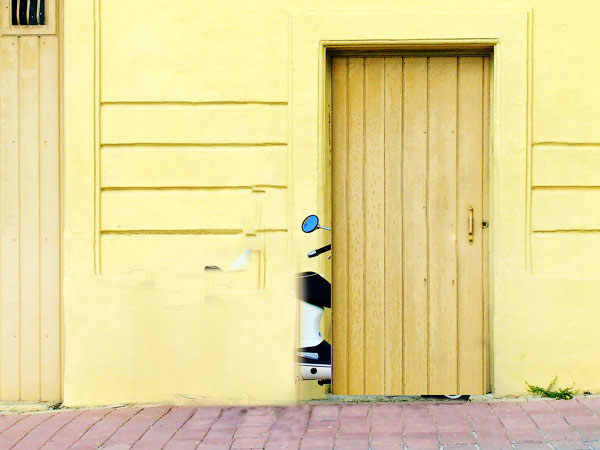
Удаляем центральную часть мотоцикла:

Как видите, мотоцикл практически исчез:

Шаг 6

Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.

Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool (S) (Штамп).
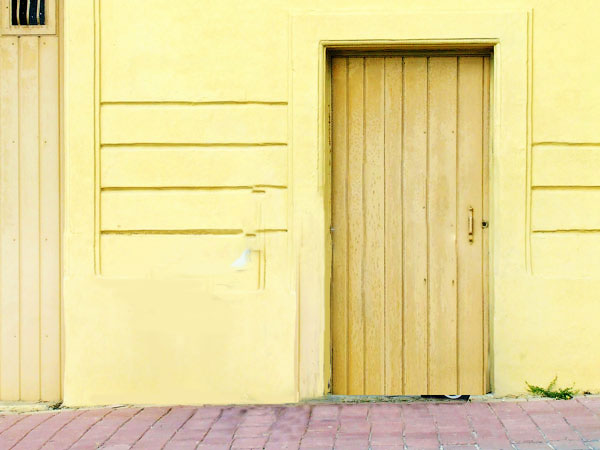
Вот такой результат получился у меня:

Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.

Вы должны получить вот такой результат:

Больше примеров
Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:
Фотографии объектов, на которые в процессе фотосъёмки попадал жёсткий свет, всегда сопровождаются глубокими тенями, которые в отдельных случаях просто портят эстетическое восприятие изображения. К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.

Мы расскажем вам, как убрать или наоборот добавить тени у объектов
Ознакомившись с рекомендациями, как убрать тень в Фотошопе, даже неопытный графический дизайнер сразу же сможет осуществить всё практически. Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Способы устранения тени
Adobe Photoshop содержит множество инструментов, ловко управляя которыми, удаётся осуществлять успешную корректировку изображений. В процессе выполнения таких действий, совсем не сложно устранять не только тени, но и, при необходимости, отдельные предметы, ухудшающие качество самого изображения.
Опытные графические дизайнеры предлагают воспользоваться рекомендациями, как сделать тень в Фотошопе невидимой. Существует два варианта решения такой графической проблемы.
Применение инструмента «Штамп»
Инструмент «Штамп» в Фотошопе позволяет клонировать один участок и сразу же перенести его на другой. Учитывая такие возможности, некоторые дизайнеры часто применяют штамп, если возникает необходимость убрать тень объекта.

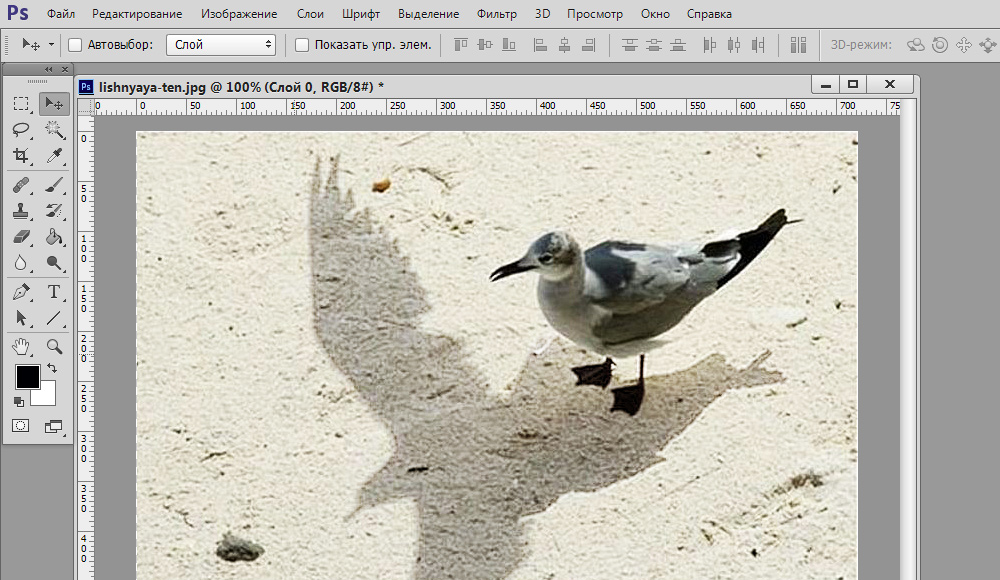
Попробуем принудительно убрать силуэт справа
Первоначально следует открыть фото в графическом редакторе, далее увеличить масштаб, чтобы улучшить визуальный просмотр той части изображения, на котором располагается затемнение.
Далее, на панели инструментов выбирается штамп, вносятся необходимые изменения в его настройки. Когда выбрана форма, параметры жёсткости, можно переходить непосредственно к удалению тени. Для этого, нажав клавишу «Alt», следует кликнуть левой кнопкой мыши по месту, которая находится на минимальном удалении от тени. Таким образом, удастся скопировать при помощи штампа этот участок. Теперь, нажимая левую клавишу мыши, будет легко «закрасить» всю тень.

Чем текстура менее упорядочена, чем проще достичь желаемого эффекта
Применяя инструмент «Штамп», убрать затемнение, действительно, несложно. Однако не всегда такие действия всё-таки сопровождаются высокой эффективностью. В частности, очень часто на изображении остаются достаточно заметными переходы, а сам процесс ликвидации затемнённых участков может быть продолжительным, поэтому лучше воспользоваться альтернативными и более эффективными способами.

Много времени это не заняло
Альтернативное удаление затемнений
Совсем несложно разобраться и в альтернативном алгоритме, как сделать тень в Фотошопе невидимой. Первоначально также следует открыть фото, увеличивая сразу же масштаб.

Тень на песке смущает своей неточностью
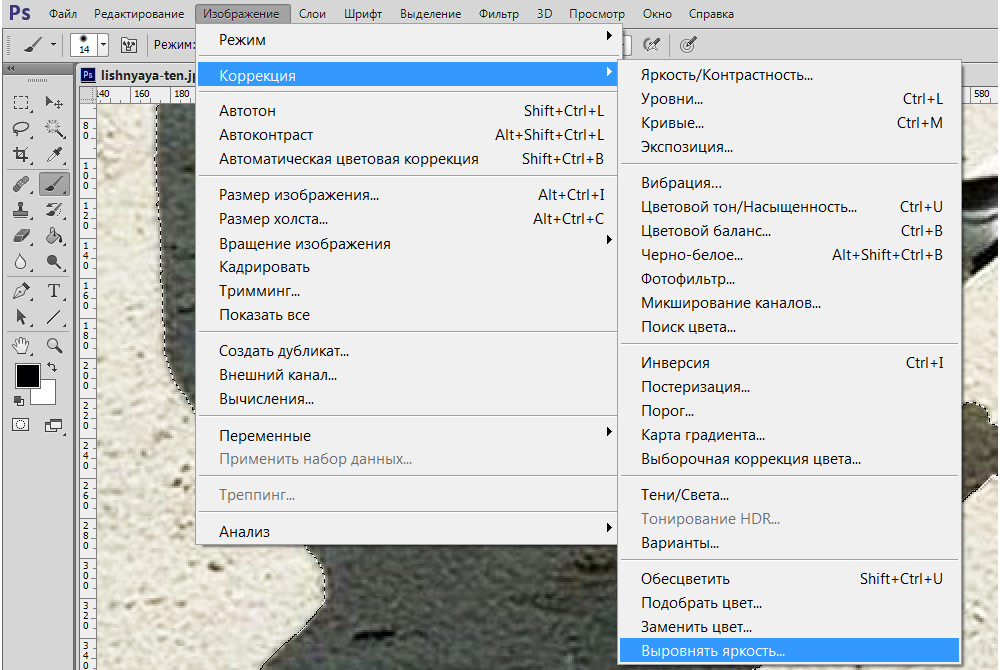
Далее, очень важно выделить тень объекта полностью. Это достаточно просто сделать, если воспользоваться инструментом «Волшебная палочка». После успешного выделения, важно найти параметр «Изображение», после чего перейти сначала в пункт «Коррекция», а затем в подпункт «Выровнять яркость», находящийся последним в раскрывающемся списке.

После выбора этого параметра, отобразится всплывающее окно, в котором будет находиться строка «Выровнять только выделенную область», возле неё следует добавить флажок. Сразу же после выполнения таких совершенно несложных действий, яркость затемнения изменится, но всё равно будет существенно отличаться от основной плоскости.

Промежуточный результат (цветность тени может варьироваться)
Для того, чтобы всё-таки убрать затемнение, сделать его невидимым, следует внести изменения в параметры яркости, насыщенности цвета, контрастности.
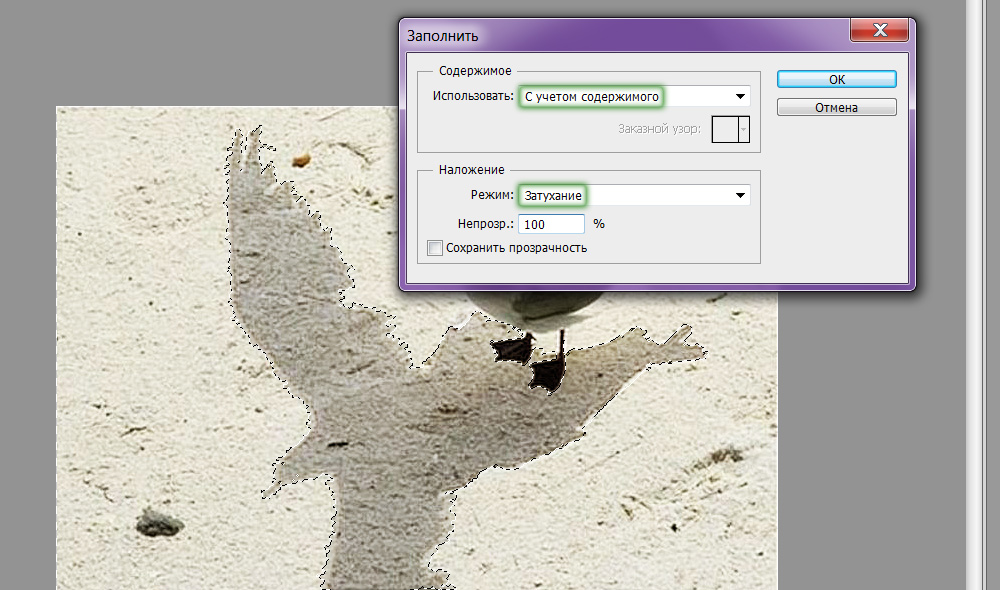
В Adobe Photoshop можно воспользоваться функцией «Заливка с учётом содержимого», которая позволит практически мгновенно убрать любые тени. Однако следует отметить, что, к сожалению, такая функция имеется только в новых версиях программы, поэтому опытные дизайнеры всегда отслеживают появление обновлений и своевременно их закачивают.

Довольно мощная функция
Первоначально также следует выделить при помощи инструмента «Волшебная палочка» затемнение, после этого в раскрывающемся списке «Редактирование» найти параметр «Выполнить заливку». Кликнув по этому параметру, откроется окно, в котором следует выбрать пункт «С учётом содержимого» и режим «Затухание». После таких проделанных действий удаётся убрать тень полностью.

Вот и результат работы
Добавление тени
В процессе корректировки фотографии часто возникает необходимость не убрать затемнение, а, наоборот, нарисовать тень. Именно по этой причине многие пользователи, осуществляющие свои первые практические шаги в графическом редакторе, стараются найти информацию, как в Фотошопе сделать тень от объекта.
Техника добавления тени
Чтобы нарисовать тень к объекту, который уже находится на фотографии, следует этот предмет первоначально выделить. Затем важно продублировать слой. Теперь на верхнем слое можно будет нарисовать тень, воспользовавшись несколькими функциями и инструментами Фотошопа.
В меню «Редактирование» следует найти параметр «Трансформирование», после клика по которому, вокруг выбранного объекта появятся своеобразные границы с маленькими квадратиками. Если ухватиться за центральный верхний квадратик и потянуть его в сторону, удастся наклонить редактируемый объект. Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».

Комбинируйте различные типа трансформирования
После этого вновь вокруг будущей тени появляются границы с квадратиками. Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Всё, что было проделано, позволило добавить на фото новый похожий объект, но поскольку задача перед дизайнером была обозначена иная, следует продолжить работу, получая новую порцию информации о том, как нарисовать тень в Фотошопе.

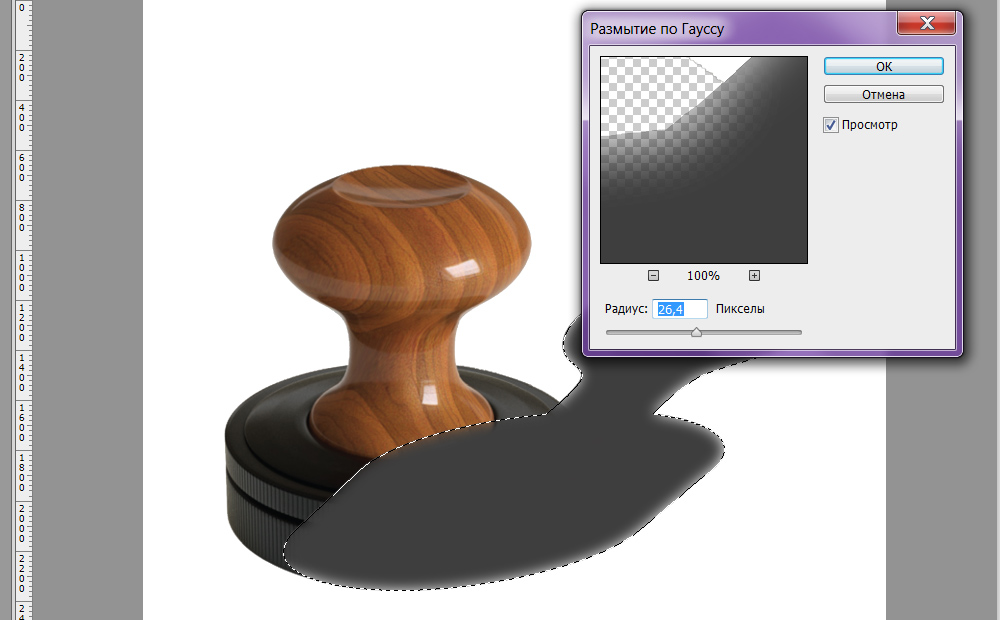
Осталось еще немного до конечного результата
Чтобы превратить сплюснутый и наклоненный предмет в тень, следует значительно уменьшить его яркость, после чего воспользоваться командой «Размытие по Гауссу», установив предварительно нужный радиус размытия.

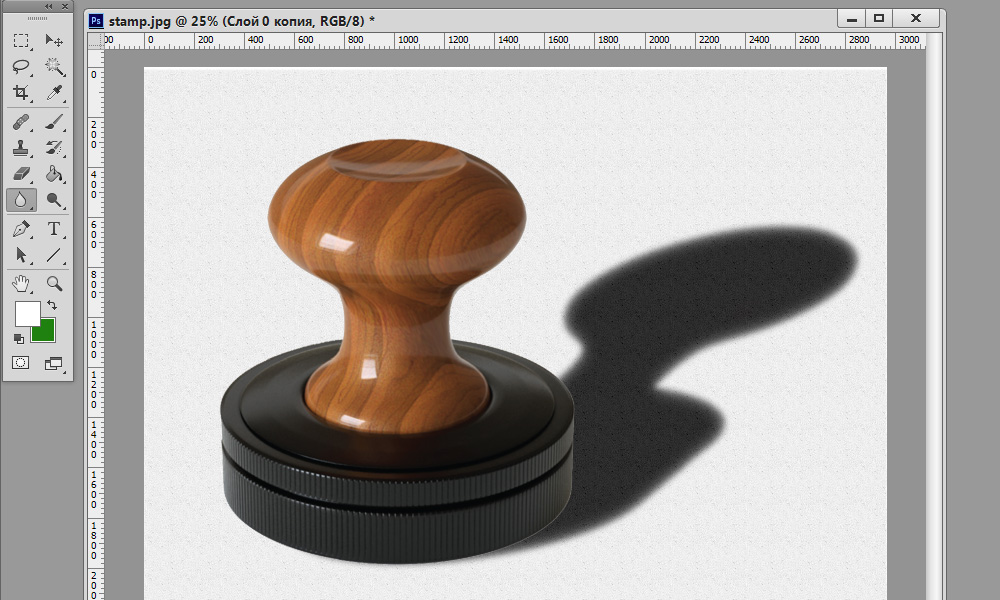
Для реалистичности можно добавить текстуру на фоне
Теперь слой с тенью следует переместить на вторую позицию, после этого процесс редактирования фото можно завершить.
Итак, мы выяснили, что принцип добавления тени в Фотошопе несложен, поэтому его может освоить дизайнер с любым стажем практической деятельности. Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Читайте также:


